Jaka jest najlepsza wtyczka edytora CSS WordPress? Porównanie mikrotemerów i bohaterów CSS
Opublikowany: 2015-06-28W niektórych przypadkach potrzebujemy wtyczki edytora CSS WordPress. Na przykład, gdy używamy motywu WordPress, który nie ma opcji dostosowania tła menu.
W tym stanie musimy znaleźć unikalny selektor CSS, który kontroluje tło menu. Czasami to zadanie może stać się bardzo skomplikowane. Zwłaszcza dla kogoś nowego w WordPressie lub kogoś, kto nie wie, jak pracować z kodem.
Innym przykładem jest pozycja i rozmiar logo. Wiele motywów nie oferuje niestandardowej pozycji logo i zmiany rozmiaru. Może to być duży ból głowy, jeśli nie jesteś profesjonalistą w CSS i HTML.
W tym miejscu wkraczają wtyczki dostosowywania CSS i umożliwiają edycję CSS na żywo w interfejsie WordPress. Wtyczki te przechowują zmiany zapisane w bazie danych , która nie jest usuwana wraz z aktualizacjami motywów lub nawet po usunięciu wtyczki edytora CSS WordPress.
Jeśli prowadzisz witrynę WordPress i nie jesteś ekspertem od CSS, może się przydać doskonała wtyczka WordPress CSS. Zwykle ludzie używają wbudowanej opcji przeglądarki o nazwie „ inspect element ”, aby znaleźć selektory CSS dla konkretnego elementu lub zainstalować wtyczkę do tworzenia stron, taką jak Elementor, WPBakery, Beaver Builder lub Divi (sprawdź porównanie Divi vs Elementor).
Ale pomyśl, jak fajnie by było, gdybyś mógł edytować CSS na żywo w interfejsie WordPressa, a wszystkie zmiany byłyby zapisywane w bezpiecznej tabeli bazy danych, którą można eksportować w dowolne miejsce.
A to naprawdę jest możliwe dzięki niżej wymienionym wtyczkom. Bohater CSS i mikrothemer. Ale który z nich jest lepszy? Aby ustalić, że porównałem ich funkcje, abyś sam mógł zdecydować, czego potrzebujesz od wtyczki edytora CSS WordPress.
Najlepsza wtyczka edytora CSS WordPress
Czy kiedykolwiek chciałeś po prostu kliknąć dowolny element motywu WordPress i edytować styl CSS ? I nie tylko to. Ale także mieć możliwość natychmiastowego zobaczenia zmian, które wprowadzasz, a wszystko to bez konieczności pisania kodu CSS.
A może nie masz nic przeciwko odrobinie kodowania, ale nadal chcesz zobaczyć wprowadzone zmiany bez konieczności edytowania, zapisywania, odświeżania, sprawdzania, jak to wygląda i powtarzania tych samych kroków od nowa.
Dwie wtyczki premium edytora CSS oddzielają się od reszty. Są to CSS Hero i Microthemer . Obie te wtyczki edytora wizualnego CSS są niesamowite i obie mają w zasadzie te same wspaniałe funkcje.
Porównanie mikrotemerów i bohaterów CSS

- Bohater CSS
- Kompatybilny tylko z wybranymi motywami i wtyczkamiCSS Hero zawiera eksperymentalną funkcję, która jest obecnie w fazie beta. Nazywa się to automatycznym wykrywaniem trybu rakietowego. Rocket Mode sam próbuje odgadnąć selektory CSS z twojego motywu.
- Plan startowy kosztuje 29 USD rocznie za jedną witrynę, plan osobisty obejmuje do 5 witryn i kosztuje 59 USD rocznie, a plan Pro do 999 witryn za 199 USD rocznie.

- Podłącz
- Kompatybilność motywów i wtyczek
- Edycja na Frontendzie
- Możliwość cofania zmian
- Podgląd na żywo
- Dostosuj witrynę do urządzeń mobilnych
- Przechowuj ustawienia dla każdego motywu
- Tryb bez rozpraszania uwagi
- Bezpłatna wersja próbna
- Ustawienia pozostają nawet po dezaktywacji wtyczki
- Cena

- Mikrotemer
- Twierdzi, że jest zgodny ze wszystkimi motywami i wtyczkami WordPress.
- Plan standardowy kosztuje 45 USD za maksymalnie 3 witryny, a plan programisty kosztuje 90 USD. Jest to jednorazowa opłata z dożywotnimi aktualizacjami i wsparciem.
Porównałem Microthemer i CSS Hero na podstawie ich podstawowych funkcji. Każda z tych wtyczek ma znacznie więcej dostępnych opcji. Pamiętaj, że niektóre funkcje mogą zostać usunięte lub dodane, więc zawsze sprawdzaj oficjalną witrynę, aby uzyskać najdokładniejsze informacje.
Przegląd bohaterów CSS
CENNIK: CSS Hero ma kilka planów w zależności od tego, ile witryn WordPress zamierzasz z niego korzystać. Plan startowy kosztuje 29 USD rocznie za jedną witrynę, plan osobisty obejmuje do 5 witryn i kosztuje 59 USD rocznie, a plan Pro do 999 witryn za 199 USD rocznie.
Wszystkie pakiety obejmują : roczne aktualizacje, roczne wsparcie, funkcję łatwego eksportu CSS Hero, aby wyeksportować wszystkie zmiany i używać ich bez CSS Hero
UWAGA: Kompatybilny tylko z wybranymi motywami i wtyczkami! Może współpracować z innymi motywami WordPress, jeśli są zgodne ze standardami kodowania WordPress.
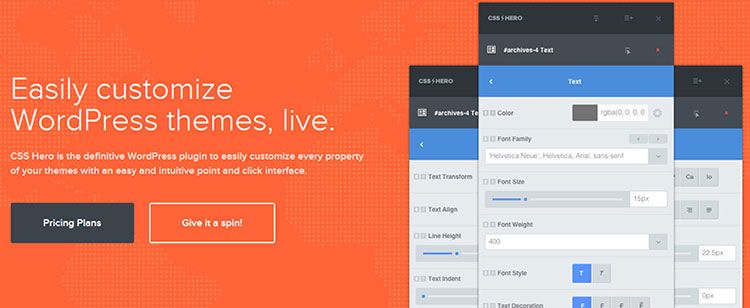
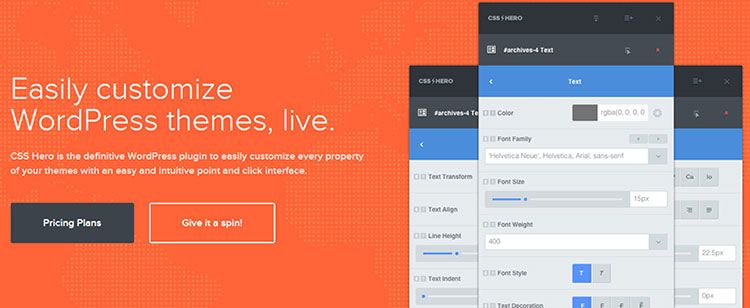
Jeśli jesteś jednym z wielu początkujących, którzy chcą dostosować projekt witryny WordPress bez dotykania CSS, masz szczęście. CSS Hero to świetna wtyczka premium WordPress do edytora CSS do edycji CSS na żywo.
Dzięki tej wtyczce możesz edytować CSS dowolnego elementu na stronie na żywo, a zmiany są dokonywane natychmiast na frontendzie. Gdy aktywujesz CSS hero , wyświetli się wyskakujące okienko po prawej stronie Twojej witryny.
Wyskakujące okna można przeciągać w dowolne miejsce na stronie (po zalogowaniu się jako administrator). Jeśli klikniesz przycisk kółka, CSS bohater zostanie aktywowany na stronie i wykryje elementy strony.
Po najechaniu myszką możesz edytować właściwości CSS tego elementu w panelu opcji CSS hero. Możesz edytować właściwości CSS, takie jak dopełnienie, margines, styl czcionki, rozmiar i kolor, pozycja, cień, cień 3D itp.
Możesz nawet oznaczyć podaną wartość CSS jako ważną, aby zastąpić dowolny istniejący styl dla tego elementu.
Funkcjonalność każdego przycisku:
- Wyzwalacz głównego edytora — umożliwia edycję dowolnego elementu na stronie.
- Tryb urządzenia — ten tryb służy do przełączania się między trybem podglądu komputera stacjonarnego, tabletu i urządzenia mobilnego, aby mieć natychmiastowy wgląd w to, jak praca będzie wyświetlana na urządzeniach przenośnych.
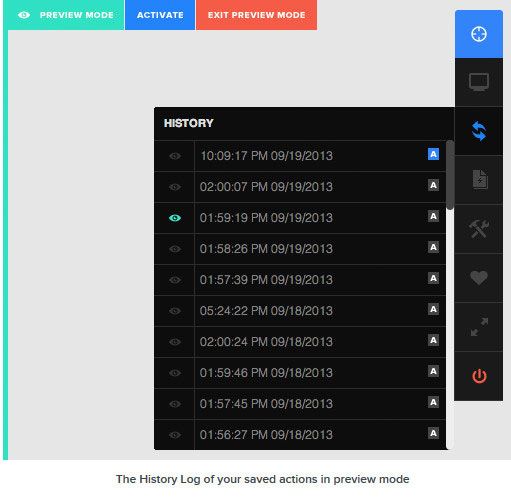
- Historia – umożliwia zarządzanie i przeglądanie historii edycji dla bieżącego motywu, tutaj będzie przechowywana szczegółowa lista historii zmian opartych na dacie\godzinie.
- Presety – Jest to zestaw zapisanych i przechowywanych opcji. Użytkownik może przechowywać nieograniczoną liczbę ustawień wstępnych dla każdego motywu.
- Narzędzia — ta ikona pomaga użytkownikowi zresetować ustawienia do domyślnych ustawień motywu, wyczyścić historię lub wyświetlić wygenerowany CSS.
- Udostępnianie w mediach społecznościowych — ta ikona służy do udostępniania wtyczki CSS Hero w mediach społecznościowych.
- Tryb pełnoekranowy — ta funkcja przenosi do trybu edycji pełnoekranowej.
- Tryb zamykania – Wyłącz wtyczkę CSS Hero i wróć do normalnego przeglądania.
Jak już wspomniano, CSS Hero to wtyczka WordPress do edytora CSS premium, która pozwala zaprojektować własny motyw WordPress bez pisania ani jednej linii kodu. Nie wymaga HTML ani CSS .
Podobnie jak wizualny kreator stron, CSS Hero działa, umożliwiając wybieranie i zmienianie elementów witryny za pomocą edytora wizualnego na żywo. Edytor jest wyświetlany na interfejsie witryny, a dostosowywanie każdego elementu jest tak proste, jak wskazywanie i klikanie.
Dostosowania są stosowane oddzielnie do oryginalnych stylów motywu, generując dodatkowy arkusz stylów CSS. Nowy kod po prostu zastąpi stary, pozostawiając je nienaruszone.
Masz możliwość cofnięcia zmian, jeśli zechcesz przywrócić ustawienia domyślne w późniejszym terminie. Wszystkie zmiany są zapisywane jako dodatkowy arkusz stylów, co oznacza, że możesz uaktualnić swój motyw WordPress bez obaw o utratę zmian.
CSS Hero może zaoszczędzić dużo czasu i frustracji, jeśli chodzi o dostosowywanie projektu.
Najważniejsze cechy to:
- Dostosuj swoje czcionki za pomocą czcionek internetowych Google
- Zmień kolory prawie wszystkiego
- Użyj suwaków, aby zmienić marginesy, wysokość tekstu i szerokość kolumn
- Wybierz efekty specjalne, takie jak gradienty, przejścia i cienie
- Wyjście CSS jest czyste i zminimalizowane
- Zawiera pełną historię zmian, jeśli chcesz coś cofnąć
- Responsywne tryby podglądu dla różnych rozmiarów ekranu
Jak wykorzystać CSS Hero do dostosowania motywu WordPress?
Najpierw musisz zainstalować i aktywować wtyczkę CSS Hero. Celem CSS Hero jest zapewnienie interfejsu WYSIWYG (to, co widzisz, jest tym, co dostajesz) do edycji motywu.
Po zainstalowaniu wtyczki CSS Hero WordPress, na każdej publicznej stronie Twojej witryny zobaczysz niebieską ikonę Lightning Bolt w prawym górnym rogu. Ta ikona jest widoczna tylko dla administratorów witryny i wygląda tak :

Kliknięcie przycisku przekształci Twoją witrynę w podgląd na żywo. Teraz będziesz mógł zobaczyć pasek narzędzi CSS Hero . Pierwszą pozycją na pasku narzędzi jest narzędzie do zaznaczania . Po prostu kliknij go, a następnie kliknij dowolny element na swojej stronie.
CSS Hero pokaże Ci selektory CSS używane przez Twój motyw dla tego konkretnego elementu. Po wybraniu selektora będziesz mógł zobaczyć wszystkie elementy, które możesz zmodyfikować dla tego elementu. Obejmuje to tekst, marginesy, dopełnienie, tło itp.
Gdy klikniesz na właściwość, pokażą Ci wszystkie opcje, które możesz zmienić. Podczas edytowania wartości zobaczysz w podglądzie na żywo zmiany zastosowane w witrynie.
Gdy będziesz zadowolony z wprowadzonych zmian, po prostu kliknij przycisk Zapisz, aby zapisać zmiany. Powtórz ten proces, aby zmodyfikować dowolny element na dowolnej stronie witryny.
Dostosowywanie witryny do urządzeń mobilnych za pomocą CSS Hero
Musisz upewnić się, że Twoja witryna wygląda równie dobrze na wszystkich urządzeniach i rozmiarach ekranu . CSS Hero ma wbudowane narzędzie podglądu, które również sprawdza ten aspekt.
Po prostu kliknij ikonę pulpitu na pasku narzędzi CSS Hero, a następnie kliknij typ urządzenia. Możesz wybierać spośród urządzeń mobilnych, tabletów i komputerów stacjonarnych. Obszar podglądu zmieni się w wybrane urządzenie.

Możesz teraz edytować swoją witrynę, wyświetlając jej podgląd na urządzeniach mobilnych. To narzędzie jest szczególnie przydatne przy dostosowywaniu motywu do urządzeń przenośnych.
Jak cofnąć zmiany wprowadzone w CSS Hero?
W grę wchodzi ikona Cofnij/Ponów — Historia . Jedną z cennych funkcji CSS Hero jest możliwość cofnięcia wprowadzonych zmian w dowolnym momencie. CSS Hero przechowuje historię wszystkich zmian, które wprowadzasz w swoim motywie. Wystarczy kliknąć przycisk historii na pasku narzędzi CSS Hero, aby zobaczyć listę zmian.


Kliknij ikonę podglądu obok daty i godziny, aby zobaczyć, jak wyglądała Twoja witryna w tym momencie. Jeśli chcesz powrócić do tego stanu, musisz kliknąć ikonę Aktywuj. Co zrobić, jeśli chcesz tylko cofnąć zmiany wprowadzone w konkretnym elemencie?
W takim przypadku nie musisz używać narzędzia historii. Po prostu kliknij element, który chcesz przywrócić, a następnie kliknij przycisk resetowania. Spowoduje to przywrócenie elementu do ustawień domyślnych zdefiniowanych przez motyw WordPress.
Kompatybilność motywu CSS Hero
Oficjalna strona CSS Hero zawiera listę kompatybilnych motywów. Lista jest stale aktualizowana o nowe motywy zgodne z wtyczką CSS Hero.
Ta lista zawiera wiele popularnych darmowych motywów WordPress. Posiada również najpopularniejsze motywy premium od Elegant Themes, StudioPress i WooThemes.
Jest kompatybilny z najpopularniejszymi frameworkami motywów WordPress, takimi jak Genesis, Thematic, Pagelines itp. A co z motywami, których nie ma na liście kompatybilności?
CSS Hero zawiera eksperymentalną funkcję, która jest obecnie w fazie beta. Nazywa się to automatycznym wykrywaniem trybu rakietowego . Jeśli używasz motywu niewymienionego na liście kompatybilności motywów, CSS Hero zaleci Ci wypróbowanie trybu Rocket.
Rocket Mode próbuje samodzielnie odgadnąć selektory CSS z twojego motywu. To działa przez większość czasu. Jeśli Twój motyw jest zgodny ze standardami kodowania WordPress, możesz edytować prawie wszystko. Możesz również skontaktować się z twórcą motywu i poprosić go o zapewnienie zgodności z CSS Hero.
Kompatybilność wtyczek z CSS Hero
CSS Hero jest kompatybilny z niektórymi z najpopularniejszych i najczęściej używanych wtyczek WordPress . Lista obejmuje formularze grawitacyjne, formularz kontaktowy 7, odpowiedzi na pytania DW, ankiety WP itp.
Jeśli używasz wtyczki WordPress, która generuje dane wyjściowe, których nie można edytować w CSS Hero, możesz poprosić autora wtyczki, aby to zrobił. Naprawdę nie muszą wiele robić, aby zapewnić kompatybilność z CSS Hero.
Zalety i wady wtyczki CSS Hero
Wtyczka CSS Hero jest prosta i prosta w użyciu . Głównym celem tej wtyczki jest zapewnienie obsługi dostosowywania motywów. Pomaga w edycji dowolnego elementu lub strony i konwertuje go na wybrany kolor i kształt. Wtyczka CSS Hero działa na responsywnych motywach.
Wszelkie zmiany wprowadzone w CSS motywu za pomocą CSS Hero można wyeksportować do użycia w innej witrynie. Oznacza to, że nie jesteś zablokowany w tej wtyczce, jeśli chcesz przenieść niestandardowe projekty do witryny klienta lub podobnej.
Wtyczka zawiera obszerną dokumentację i samouczki wideo w sekcji CSS Hero Academy. CSS Hero działa dobrze na motywach css hero-ready , ale dość kiepsko na innych. Rocket Mode (w wersji beta) ma na celu rozwiązanie tego problemu, ale nadal jest bardzo błędny.
Hero-ready nie oznacza też, że można je w 100% edytować . Wszystko zależy od tego, ile wysiłku włożono w stworzenie pliku hero-ready i ile elementów zostało „gotowych” dla danego motywu.
CSS Hero to edytor motywów WYSIWYG dla WordPress, który pomoże Ci dokonać wizualnych zmian w Twojej witrynie za pomocą interfejsu typu „wskaż i kliknij”. CSS Hero automatycznie wygeneruje wymagany kod CSS i wdroży go do Twojej witryny po zapisaniu.
Co jeśli popełniłem błąd? Zawsze możesz cofnąć lub nawet zresetować pojedyncze właściwości. Personalizacje można usunąć, a element powróci do domyślnej definicji motywu.
Podsumowanie recenzji bohaterów CSS
W tej małej wtyczce jest tak duży potencjał. Dla osób z podstawowymi potrzebami te funkcje zapewnią wszystko, czego potrzebujesz, aby wprowadzić pożądane zmiany.
Dokumentacja jest łatwo dostępna na stronie CSS Hero i zawiera wiele samouczków dotyczących korzystania z ustawień każdej wtyczki. Aktualizacje i wsparcie są dostępne tylko przez rok od zakupu (jeśli nie odnowisz licencji).
Możesz nadal korzystać z wtyczki w witrynach, na których już ją zainstalowałeś i aktywowałeś. Jednak nie otrzymasz aktualizacji i wsparcia. Ogólnie rzecz biorąc, CSS Hero jest lekki, łatwy w użyciu i ułatwia dostosowywanie motywu WordPress.
Jeśli masz już pewne umiejętności w zakresie projektowania, ta wtyczka znacznie przyspieszy ten proces, podczas gdy użytkownicy z zerowym doświadczeniem mogą w końcu dostosować swoje witryny bez płacenia fortuny za projektowanie stron internetowych.
CSS Hero to autorytatywna wtyczka WordPress do łatwego dostosowywania każdej właściwości Twojego motywu za pomocą prostego i instynktownego interfejsu typu „wskaż i kliknij”.
Recenzja mikrothemeru – edytor wizualny WordPress CSS
CENNIK: Microthemer to wtyczka premium i ma dwa plany cenowe. Plan standardowy kosztuje 45 USD za maksymalnie 3 witryny, a plan programisty kosztuje 90 USD. Z planem cenowym dla programistów możesz korzystać z Microthemer na nieograniczonej liczbie witryn.
Co najważniejsze, w przeciwieństwie do CSS Hero, który jest opłacany corocznie, po zapłaceniu nie musisz już płacić więcej. Jest to jednorazowa opłata z dożywotnimi aktualizacjami i wsparciem.
UWAGA: Themeover honoruje bezpłatne aktualizacje do końca życia dla wszystkich klientów, którzy kupią Microthemer. W niedalekiej przyszłości mogą przejść na roczny model licencjonowania z płatnymi aktualizacjami każdego roku.

Microthemer to wtyczka edytora CSS na żywo WordPress, która twierdzi, że jest kompatybilna z dowolnym motywem lub wtyczką. Ta wtyczka generuje własny CSS dla dowolnego elementu motywu i zapewnia bezpieczeństwo niezależnie od aktualizacji motywu.
Microthemer wizualnie edytuje CSS w interfejsie użytkownika i zapisuje zmiany w dowolnym miejscu. Zmiany są widoczne natychmiast po zapisaniu.

Microthemer automatycznie tworzy kod CSS dla wybranego selektora CSS. Otrzymasz panel CSS, w którym możesz dostosować właściwości CSS wybranego elementu. Zapisuje utworzony CSS we własnym niestandardowym folderze znajdującym się w katalogu wp-content.
To sprawia, że Twój niestandardowy CSS jest zapisywany nawet po dezaktywacji wtyczki (możesz skopiować i wkleić styl CSS do arkusza stylów motywu, jeśli nie chcesz używać wtyczki w przyszłości).
W pełni frontendowa wtyczka CSS w czasie rzeczywistym
Po kliknięciu przycisku Microthemer w backendzie zostaniesz przekierowany na stronę główną otoczoną interfejsem Microthemer. Z tego miejsca możesz przejść do dowolnego miejsca w witrynie i stylizować dowolny element. Aby celować w dowolny element, musisz go dwukrotnie kliknąć.
Microthemer poprosi Cię o zapisanie stylu CSS pod niestandardową nazwą i w niestandardowym folderze, jeśli chcesz. W przeciwnym razie wybierz z istniejącego folderu. Możesz dowolnie dostosować dowolną właściwość CSS, taką jak margines, dopełnienie, położenie, tło, typ czcionki, rozmiar, tekst, gradient itp.
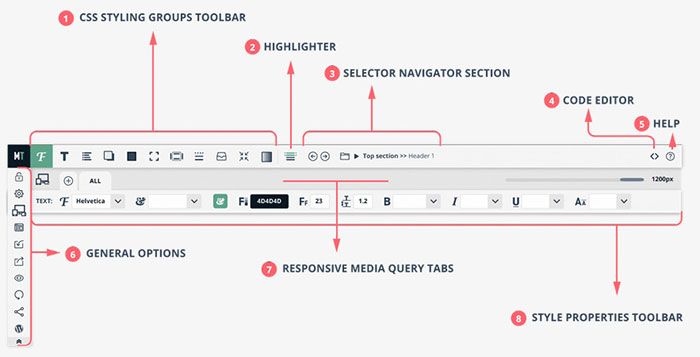
Gdy tylko zmienisz jakąkolwiek właściwość CSS, Microthemer zapisze ją i natychmiast pokaże zmianę na opublikowanej stronie . Interfejs Microthemer znajduje się na górze Twojej witryny, dzięki czemu możesz zobaczyć, jak zmieniają się Twoje style. Wszystkie narzędzia i opcje są podzielone na osiem sekcji .

1. Grupy stylów CSS
Microthemer grupuje ponad 80 opcji stylów CSS w 11 kategoriach: czcionka, tekst, lista, cień, tło, wymiary, marginesy i dopełnienie, zachowanie, obramowanie, położenie i gradient.
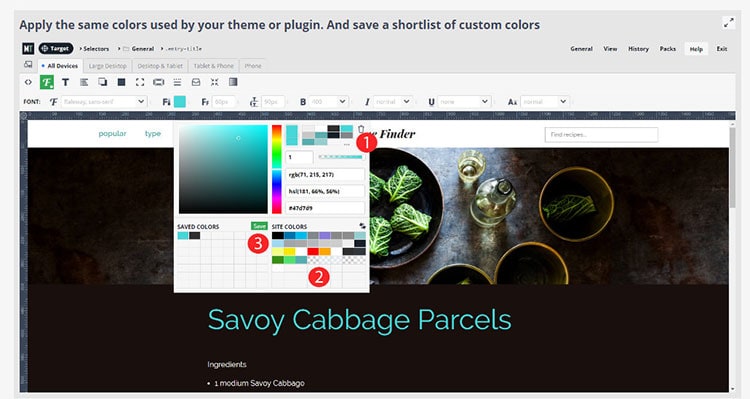
2. Zakreślacz
W tej sekcji wyróżniono element (lub wiele elementów), na który bieżący „selektor” jest kierowany na Twojej stronie internetowej. Musisz wybrać element strony za pomocą selektora, zanim będziesz mógł zmienić jego styl.
3. Sekcja nawigatora selektora
Umożliwia szybką zmianę między sąsiednimi selektorami. Menu główne pozwala na bardziej zaawansowaną nawigację między selektorami w różnych folderach.
4. Edytor kodu
Łatwo przełącz się na niestandardową edycję kodu CSS za pomocą edytora kodu ACE z podświetlaniem składni.
5. Sekcja pomocy
Załaduj dokumentację online z wyskakującego okna bez konieczności opuszczania interfejsu Microthemer.
6. Opcje ogólne
Odblokuj Microthemer, zarządzaj globalnymi preferencjami, ustaw własne responsywne zapytania o media, zdefiniuj szerokość ekranu podglądu, przywróć ustawienia z poprzedniego punktu zapisu….
7. Responsywne karty zapytań o media
Zdefiniuj style, które będą działać tylko na określonych szerokościach ekranu (np. mniej niż 480 pikseli lub więcej niż 760 pikseli). Suwaka można użyć do podglądu wyglądu witryny na różnych szerokościach ekranu.
8. Pasek narzędzi właściwości stylu
Wyświetla indywidualne właściwości stylu CSS dla każdej z 11 grup stylów (np. rodzina czcionek, kolor i rozmiar czcionki w grupie opcji „czcionka”). W ten sposób możesz przeglądać i edytować style CSS w jednym miejscu.
Microthemer nie szyfruje stylów CSS, które tworzy, i możesz całkowicie swobodnie kopiować i wklejać ten styl w dowolnym innym miejscu witryny.
Oznacza to, że jeśli wyłączysz wtyczkę i skopiujesz i wkleisz utworzony CSS do arkusza stylów motywu lub dowolnego innego arkusza stylów, który jest połączony z Twoją witryną, style utworzone przez Microthemer będą nadal działać.
Microthemer zawiera ponad 80 opcji stylów CSS . Większość właściwości, takich jak font-family i box-shadow, można zrozumieć stosunkowo intuicyjnie bez wcześniejszej znajomości CSS. Inne, takie jak „display” lub „float”, mogą trochę potrwać.
Microthemer grupuje różne opcje stylizacji w 11 kategoriach : czcionka, tekst, lista, cień, tło, wymiary, dopełnienie i margines, obramowanie, zachowanie, położenie i gradient.
Najważniejsze cechy mikrothemeru – edytuj CSS na żywo na WordPress Frontend
Oto kilka ważnych funkcji w Microthemer:
- Brak konieczności kodowania – Nie musisz już bać się HTML lub CSS. W rzeczywistości nie trzeba znać fragmentu kodu.
- Dostosuj wygląd — bez względu na to, jakiego motywu WordPress używasz, Microthemer będzie do Twojej dyspozycji. Pozwala dostosować dowolny motyw lub wtyczkę WordPress.
- Edytuj bezpośrednio w Twojej witrynie — opcje edycji są ładowane bezpośrednio na Twojej rzeczywistej witrynie. Po prostu wskaż i kliknij swoją witrynę i edytuj szablon!
- Wiele nowych czcionek — dzięki Microthemer możesz wizualnie przeglądać czcionki w samej wtyczce.
- Historia cofania — zawiera historię zmian, dzięki czemu możesz po prostu cofnąć się do dowolnej z poprzednich 50 wersji, jeśli popełnisz błąd.
- Responsywne projekty dla wielu urządzeń – Zastosuj inny styl do każdego konkretnego rozmiaru urządzenia.
- 80+ właściwości CSS – Wtyczka zawiera ponad 80 właściwości CSS do stylizacji każdego elementu w Twoim motywie.
- Funkcja importu – archiwizuj swoje projekty, a następnie zaimportuj dowolny z nich w dowolnym momencie. Przełączanie się między różnymi projektami jest bardzo łatwe.
Jeśli nie masz pewności, czy jest to odpowiednia wtyczka edytora CSS dla Twoich potrzeb, zawsze możesz wypróbować bezpłatną wersję próbną Microthemer. Bezpłatna wersja próbna Microthemer Lite zapewnia pełne funkcje edycji i obsługę klienta.
Jedyna różnica polega na tym, że ogranicza Cię do edycji/tworzenia 9 „selektorów”. Selektor kieruje do pojedynczego elementu na stronie (np. przycisku) lub zestawu elementów, takich jak „wszystkie przyciski w witrynie”. Bezpłatny okres próbny nie ma daty wygaśnięcia.



Zalety i wady wtyczki Microthemer CSS
Zalety mikrotemerów:
- Dostosuj dowolny motyw lub wtyczkę (pogrubione oświadczenie)
- Zobacz w różnych trybach urządzenia (komputer stacjonarny, tablet)
- Stylizacja między przeglądarkami (nawet IE6) z wykorzystaniem CSS3 Pie
- Przeglądaj czcionki Google i dodawaj je jednym kliknięciem, ale Microthemer pobiera tylko te, których używasz
- Edytuj historię
- Możesz dezaktywować lub całkowicie odinstalować Microthemer i nadal używać utworzonych stylów, ręcznie wywołując arkusz stylów Microthemer za pomocą pliku functions.php
- Plan cenowy z licencją programisty i dożywotnim użytkowaniem
Wady mikrotemera:
- Konflikt podglądu na żywo z niektórymi motywami lub wtyczkami
Często zadawane pytania dotyczące wtyczki Microthemer WordPress do edytora CSS
P: Co się stanie ze stylami dodanymi za pomocą Microthemer, gdy zaktualizuję mój motyw?
O: Twoje style Microthemer są całkowicie bezpieczne po zaktualizowaniu motywu nadrzędnego lub podrzędnego.
P: Jeśli wyłączę lub usunę wtyczkę Microthemer po ostylowaniu witryny, czy dodane style znikną?
O: Możesz dezaktywować lub całkowicie odinstalować Microthemer i nadal korzystać z tworzonych przez niego stylów, ręcznie wywołując arkusz stylów active-styles.css. Wystarczy dodać mały kod do pliku function.php motywu.
P: Czy mogę wyeksportować arkusz stylów generowany przez Microthemer i użyć go w innej witrynie?
O: Tak, możesz wyeksportować swoją pracę (foldery, selektory, style, ręcznie kodowany CSS) w Microthemer za pomocą opcji Eksportuj.
P: Czy muszę znać CSS i HTML, aby korzystać z Microthemer?
O: Nie. Microthemer został zaprojektowany dla osób, które nie znają HTML ani CSS.
Podsumowanie recenzji mikrotemerów
MicroThemer to potężna wtyczka WordPress od ThemeOver, która pozwala wizualnie dostosować motywy. Opisywany jako „ Opcje motywów WordPress na sterydach ”, jest świetną wtyczką dla tych, którzy nie czują się komfortowo w modyfikowaniu motywów za pomocą CSS i HTML.
Wtyczka edytora Microthemer CSS jest łatwa w użyciu. Możesz potrzebować czasu, aby się do tego przyzwyczaić, ale kiedy już to zrobisz, możesz zdziałać cuda na swojej witrynie WordPress. Dokumentacja jest obszerna i zawiera wiele pomocnych materiałów wideo. Gorąco polecam Microthemer do wszelkich zmian CSS na stronie.
PS: Microthemer jest również kompatybilny z popularną wtyczką do tworzenia stron, Beaver Builder.
Najlepsze darmowe alternatywy wtyczek edytora CSS WordPress
Jeśli nie chcesz wydawać pieniędzy lub po prostu potrzebujesz prostych zadań edycji CSS, możesz zainteresować się darmowymi rozwiązaniami do edycji CSS Twojego motywu WordPress.
W takim razie sprawdziłem kilka dostępnych, darmowych, godnych uwagi, stosunkowo zaktualizowanych wtyczek z repozytorium WordPressa. Ku mojemu zdziwieniu nie ma wielu ostatnio zaktualizowanych darmowych alternatyw. Wszystko, co udało mi się znaleźć, to poniżej trzy:
1. SiteOrigin CSS
SiteOrigin CSS to prosty, ale potężny edytor CSS dla WordPressa. Zapewnia wizualną kontrolę, która umożliwia edycję wyglądu i stylu witryny w czasie rzeczywistym.
Początkujący pokochają proste sterowanie wizualne i podgląd w czasie rzeczywistym. Zaawansowanym użytkownikom spodoba się automatyczne uzupełnianie kodu, które sprawia, że pisanie CSS jest szybsze niż kiedykolwiek.
2. Microthemer Lite
Microthemer Lite to bezpłatna wersja próbna, która zapewnia pełne funkcje edycji i taką samą obsługę klienta, jaką otrzymują klienci płacący. Jedyna różnica polega na tym, że ogranicza Cię do edycji/tworzenia 9 „selektorów”.
3. Edytor WP Live CSS (niezaktualizowany z roku 2013)
Edytor CSS na żywo, który umożliwia podgląd zmian CSS w czasie rzeczywistym, a następnie zapisanie zmian. Zapisuje przestarzałe kopie zapasowe każdego zapisu, więc możesz wrócić, jeśli się zepsuje, i powinieneś raz na jakiś czas usuwać kopie zapasowe.
Wniosek dotyczący najlepszego edytora WordPress w edytorze CSS
Biorąc pod uwagę cenę , najlepszym wyborem jest Microthemer. Brak powtarzających się opłat (opłata jednorazowa), dożywotnie wsparcie i aktualizacje, a także twierdzą, że Microthemer może współpracować z każdym motywem i wtyczką WordPress.
Jeśli chodzi o edycję na żywo , CSS Hero może być nieco lepszy. Ale nie testowałem intensywnie żadnej z wtyczek, więc prawdopodobnie nie jestem najlepszą osobą, z którą można powiedzieć, że jest lepsza w edycji CSS.
Z punktu widzenia kompatybilności motywów i wtyczek , jeśli wierzymy, że Microthemer jest kompatybilny z dowolnym motywem i wtyczką, to Microthemer byłby zwycięzcą.
Ale to musimy przyjąć z dozą wątpliwości. Jestem pewien, że obie wtyczki mają motywy lub wtyczki, w których nie działają dobrze.
Jeśli motyw WordPress, którego używasz, znajduje się na liście kompatybilności CSS Hero, rozsądną decyzją będzie skorzystanie z CSS Hero, ponieważ w takim przypadku możesz być pewien, że będziesz w stanie bezbłędnie edytować dowolny aspekt.
Jeśli jednak używasz motywu lub wtyczki, której nie ma na ich liście, możesz napotkać problemy z korzystaniem z CSS Hero. W takim razie poleciłbym Microthemer.
Powinieneś prawdopodobnie przeprowadzić trochę badań i zobaczyć, co inni mówią o zgodności z Twoim motywem dla każdej wtyczki edytora CSS WordPress (jeśli w ogóle jakieś informacje).