Najlepsza wtyczka WordPress do edycji stopek – przegląd systemu Smart Footer
Opublikowany: 2017-05-31Aby dół witryny był użyteczny i wyglądał niesamowicie, będziesz potrzebować wtyczki WordPress do edycji stopki, jeśli Twój motyw nie ma w pełni konfigurowalnej sekcji stopki.
Sekcja stopki witryny WordPress jest zwykle najczęściej ignorowaną sekcją witryny . Właściciele stron uważają, że odwiedzający w większości przypadków nie sięga do stopki lub nawet tego nie zauważa.
Sekcja stopki zwykle zawiera informacje o prawach autorskich witryny, linki do odpowiednich stron, popularne posty, a czasem nawet banery reklamowe. Podczas pracy nad witryną naturalne jest skoncentrowanie wysiłków projektowych na stronie głównej i nagłówku.
W rezultacie stopka często jest zaniedbana i wygląda jak źle zaprojektowane miejsce na informacje o prawach autorskich, zastrzeżenia prawne i spamerskie linki SEO.
Zniekształcona stopka może zniszczyć wrażenie jakiejkolwiek strony internetowej. Przy prawidłowym użyciu sekcja stopki może stworzyć dużą wartość dla Twojej witryny. Możesz użyć sekcji stopki, aby umieścić ważne linki i ułatwić odwiedzającym poruszanie się po witrynie.
Ładnie zaprojektowana sekcja stopki z kreatywną nawigacją może pomóc zmniejszyć współczynnik odrzuceń witryny WordPress, a także zarobić dodatkowe przychody. Możesz także użyć sekcji stopki, aby zaprezentować dowód społecznościowy i zachęcić więcej odwiedzających do śledzenia Twojej witryny za pośrednictwem profili społecznościowych.
Stopka jest równie ważna jak nagłówek. Ponieważ stopka jest ostatnią szansą na przyciągnięcie uwagi odwiedzających , pozostanie na stronie lub nawet stanie się płatnym klientem. Moment, w którym zarejestrują się do serwisu, chcą przeczytać kolejny artykuł lub po prostu poprosić o Twoje dane kontaktowe.
Musisz zadać sobie pytanie, co chcesz, aby użytkownicy robili, gdy dotrą do dołu strony? Odpowiedź jest świetnym punktem wyjścia do zaprojektowania stopki witryny.
Najlepiej płatna wtyczka edycji stopki WordPress?
Domyślnie stopka WordPress to pojedyncza sekcja, która pokazuje dodatkowe informacje o witrynie. Zwykle ludzie dodają informacje o prawach autorskich, dane kontaktowe, linki do mediów społecznościowych i podobne informacje na temat swojej witryny.
Chociaż stopka jest standardem w całej sieci, nie oznacza to, że stopka WordPressa musi być nudna i nudna .
W zależności od zainstalowanego motywu ustawienia wpływające na obszar stopki mogą się różnić. Niektóre motywy umożliwiają dodawanie tam elementów, a niektóre nie oferują w ogóle żadnych opcji stopki.
Jeśli chcesz dostosować stopkę witryny WordPress , masz kilka dostępnych opcji. Ręcznie, jeśli wiesz, jak obsługiwać kod lub za pomocą wtyczek i widżetów.
Mimo to, jeśli nie przyspieszysz swojej gry, nie będzie to mieć wyjątkowej stopki, którą pokochają Twoi goście.
Smart Footer System (SFS) to wtyczka do stopki dla WordPressa, która pozwala użytkownikom ulepszać sekcję stopki witryny, umożliwiając różne dostosowania. To tylko wtyczka do edycji stopki WordPress, której będziesz potrzebować.
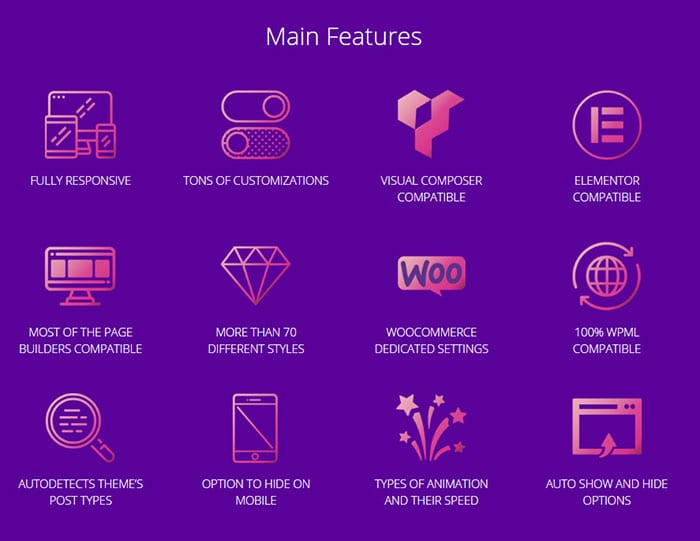
SFS oferuje sześć różnych typów stopek do wyboru, animacje, które można zdefiniować, oraz niezliczone rozwiązania do wykorzystania.
Smart Footer System współpracuje z WPBakery (sprawdź recenzję WPBakery) i innymi kreatorami stron WordPress, więc nie musisz się martwić o problemy ze zgodnością.
Należy pamiętać, że jeśli próbujesz użyć narzędzia do tworzenia stron Elementor z systemem Smart Footer , musisz publicznie udostępnić system Smart Footer, przechodząc do ustawień Elementora i włącz elementor dla niestandardowego typu wpisu Smart Footer System.

Działa również z WooCommerce i WPML. Pozwala utworzyć oddzielną sekcję stopki dla różnych typów postów (i stron), w tym niestandardowych, które są automatycznie rozpoznawane przez wtyczkę.
Smart Footer System jest również kompatybilny z kreatorami stron, które są dostarczane z popularnymi uniwersalnymi motywami WordPress, takimi jak Avada's Fusion Builder, Enfold Builder, Swift Builder itp.
Możesz powiązać stopki z każdym typem wpisu w witrynie, automatycznie rozpoznawanym przez wtyczkę, a także możesz przypisać stopkę do pojedynczej strony.
Recenzja systemu Smart Footer – WordPress Edit Footer
Wtyczka Smart Footer System została stworzona w celu łatwego zastąpienia domyślnej stopki motywu stopką niestandardową. Możesz także połączyć stopkę motywu i niestandardową stopkę SFS bez wyłączania stopki motywu w ustawieniach Smart Footer System.
W zależności od projektu Twojej witryny i Twoich życzeń możesz wybrać normalną, odsłoniętą, przyklejoną, akordeonową, css3 animację lub stopkę banerową. Aby zmienić styl, wystarczy wybrać jedną opcję.
Następnie możesz korzystać ze standardowego edytora tekstowego i wizualnego. Możesz nawet utworzyć stopkę za pomocą Visual Composer i innych programów do tworzenia stron.
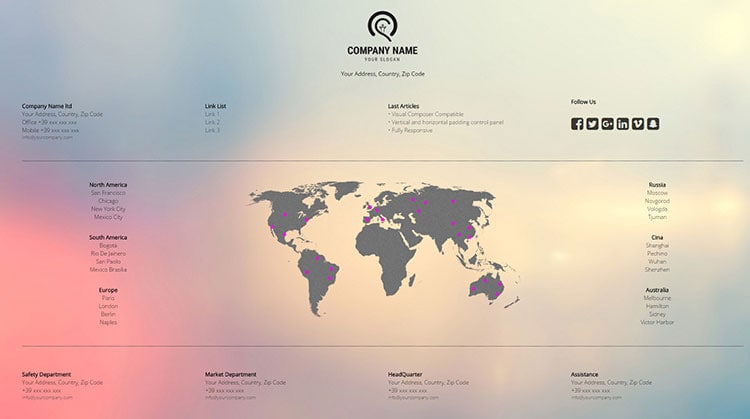
#1. NORMALNA STOPKA umieści stopkę tam, gdzie jest zwykle. Na dole Twojej witryny. Zastępuje domyślną stopkę motywu. Nie będzie żadnych animacji ani efektów specjalnych, a praktycznie dostajesz to, co widzisz.

#2. REVEAL FOOTER pokaże blok stopki na dole strony, ale stopka będzie podążać za przewijaniem. Ten sprawdza się idealnie w prostych witrynach, w których najważniejsze informacje są wyświetlane w obszarze stopki.
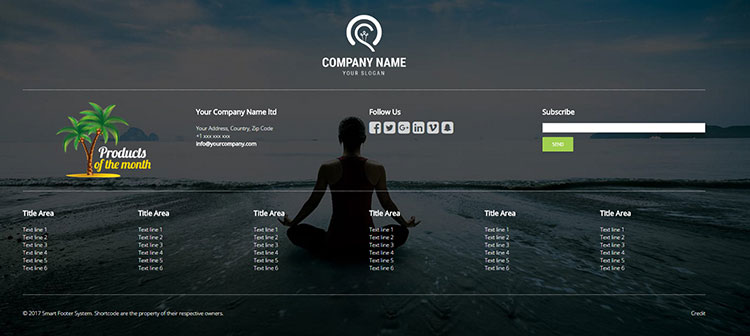
#3. SLIDE UP FOOTER to bogata w funkcje stopka. Po aktywacji zobaczysz panel sterowania z ustawieniami „Ustawienia” i „Styl obsługi”. W Ustawieniach możesz zdecydować, czy chcesz otworzyć uchwyt stopki za pomocą kliknięcia lub najechania myszą.

Możesz także ustawić wysokość zawartości stopki, wysokość i kolor separatora umieszczonego pod uchwytem, dostosować animację uchwytu stopki itp.
Szybkość otwierania stopki można również dostosować i możesz zdecydować, czy chcesz automatycznie otwierać zawartość stopki, gdy użytkownik dotrze do dołu strony.
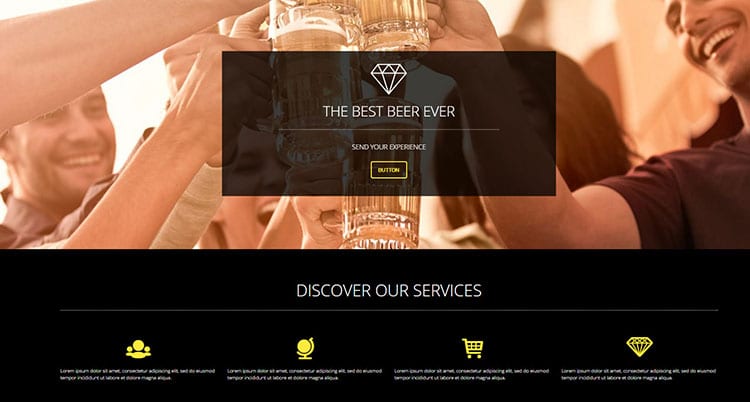
#4. BANNER FOOTER to bardziej wezwanie do działania niż zwykła stopka. Został zaprojektowany, aby zapewnić wyjątkową nawigację w wersji na komputery i urządzenia mobilne. Możesz stworzyć dwa zupełnie różne i niepowtarzalne style dla różnych urządzeń.
Możesz zdefiniować dopełnienie poziome i pionowe, wyrównanie treści tekstowej wewnątrz banera oraz prędkość otwierania treści stopki.

Możesz również określić wszystkie parametry tła banera i dostosować przycisk, który będzie wyświetlany na banerze wraz z tekstem.
Smart Footer System Stopka banera oferuje opcję dodania dodatkowych opcji, aby zapobiec zbyt inwazyjnym banerowi poprzez aktywację opcji Auto Show i Auto Hide.
#5. CSS3 FOOTER to tryb, który pozwala wyświetlać zawartość stopki za pomocą prostych animacji w CSS3. Możesz wybrać kombinacje z maksymalnie 81 różnymi stylami. Wtyczka Smart Footer System automatycznie wyłączy animację na urządzeniach mobilnych, aby uzyskać lepszą wydajność.
#6. ACCORDION FOOTER oferuje możliwość pokazania zawartości stopki tylko wtedy, gdy użytkownik kliknie niestandardowy pasek z centralną ikoną i dwoma krótkimi tekstami z boku na dole strony, które pokazują stopkę jako harmonijkę.
Jest to elegancki i nieinwazyjny sposób pokazywania zawartości, którą może być tekst, obrazy lub cokolwiek innego utworzonego za pomocą Kreatora Stron lub HTML.
Ustawienia systemu inteligentnej stopki
Po kliknięciu na Ustawienia ogólne systemu Smart Footer , będziesz mieć kontrolę panelu z sześcioma zakładkami. Te zakładki to Ogólne, Strona główna/Blog, Pojedyncze, Archiwum, Import/Eksport i Wsparcie (możesz mieć więcej w zależności od tego, czy masz zainstalowany WooCommerce).
W zakładce „ Ogólne ” możesz ukryć stopkę motywu. Alternatywnie możesz to pominąć, aby nowe bloki stopki znalazły się pod twoim motywem stopki.
SFS automatycznie rozpoznaje wszystkie typy postów motywu i dzieli je na kategorie. Są to takie, jak wspomniana strona główna i blogi, strony pojedyncze i strony archiwum.
Możesz zobaczyć różne stopki dla wszystkich tych kategorii i możesz zmienić stopkę pojedynczej strony za pomocą panelu opcji, który pojawia się pod każdym pojedynczym postem lub stroną.

Jeśli masz zainstalowany WooCommerce, będziesz mógł ustawić niestandardową stopkę dla każdej strony WooCommerce.
SFS umożliwia użytkownikom eksportowanie całej zawartości stopki za pomocą przycisku „Eksportuj wszystkie stopki”. Możesz również zaimportować te same pliki za pomocą opcji przycisku importu.
Smart Footer System 2 umożliwia również importowanie treści demonstracyjnych. Dzięki temu możesz szybko pobrać wszystkie piękne dema w stopce, które widzisz na ich stronie demonstracyjnej.
Niestety, dema na razie działają tylko z wtyczką do tworzenia stron Visual Composer. Jeśli nie używasz programu Visual Composer, zobaczysz tylko skróty programu Visual Composer.
Tworzenie stopki za pomocą inteligentnego systemu stopek
Tworzysz niestandardową stopkę za pomocą przycisku „Dodaj nową stopkę”. Aby dodać treść do swoich stopek, użyj zwykłego edytora WordPress.
W tym miejscu przydają się integracje z konstruktorami stron. Jeśli masz zainstalowany program do tworzenia stron, możesz użyć tych programów do tworzenia stron, aby utworzyć zawartość stopki.
Jeśli nie używasz jednego z narzędzi do tworzenia stron , podczas tworzenia stopki musisz polegać na języku HTML. Tak więc tworzenie stopki za pomocą SFS jest całkowicie w porządku, jeśli używasz jednego z obsługiwanych programów do tworzenia stron. Ale jeśli nie, jest to trochę niezręczne i nie takie łatwe.
Chciałbym mieć możliwość budowania niestandardowych stopek przy użyciu istniejących widżetów. Znacznie trudniej jest stworzyć świetnie wyglądającą stopkę bez kreatora stron .
Gdy stopka jest gotowa, możesz ustawić nowy blok stopki jako domyślny dla niestandardowego typu postu lub wprowadzić pojedynczą stronę witryny, włączyć opcję zastępowania i wybrać utworzoną stopkę.
Kiedy klikniesz, aby dodać nową stopkę, zobaczysz, co jest w zasadzie standardowym edytorem WordPress, a także nowe meta pole na dole z ustawieniami specyficznymi dla systemu Smart Footer.
Po utworzeniu zawartości stopki możesz przewinąć w dół do pola Ustawienia stopki , aby skonfigurować jej wygląd i funkcje.
W zależności od wybranego typu stopki otrzymasz różne opcje. Na przykład, jeśli wybierzesz stopkę Normal, nie ma zbyt wiele do skonfigurowania. Ale jeśli zdecydujesz się na jedną z innych opcji, na przykład Banner w stopce, będziesz mieć wiele opcji do przejrzenia i skonfigurowania.
W tych opcjach możesz skonfigurować wszystko, od kolorów po efekty animacji i monity tekstowe. Po skonfigurowaniu wystarczy opublikować stopkę, tak jak zwykły post na WordPressie.
Inteligentny system stopek ZALETY I MINUSY
Niedogodności
- Brak istniejących widżetów wtyczek do tworzenia stopki bez użycia kreatora stron
- Jeśli nie korzystasz z jednego z kreatorów stron, musisz w dużej mierze polegać na HTML, aby zbudować stopkę
- Stopki demonstracyjne kompatybilne tylko z Visual Composer
Zalety
- Bardzo przystępna cena
- Świetnie wygląda nawet na urządzeniach przenośnych
- Działa z większością wtyczek do tworzenia stron
- Łatwy w użyciu panel do ustawień i dostosowywania
- Różne funkcje, takie jak automatyczne ukrywanie, automatyczne wyświetlanie, automatyczne otwieranie, wyświetlanie tylko na końcu strony
- Wyświetlaj różne stopki w różnych typach treści WordPress
Końcowe słowa recenzji systemu inteligentnej stopki
Ile uwagi poświęcasz stopce swojej witryny? Czy jest to po prostu coś, co szybko dostosowujesz, czy sprawiasz, że Twoja stopka pracuje dla Ciebie?
Projektowanie świetnej stopki nie polega na znalezieniu najlepszego sposobu na rozplanowanie wielu niepowiązanych treści. Musisz zadać sobie pytanie, czego oczekujesz od użytkowników, którzy dotrą na sam dół Twojej witryny .
Niezależnie od tego, czy chcesz, aby przeczytali Twoją stronę „O nas”, zasubskrybowali biuletyn lub polubili Twoją stronę na Facebooku, nie możesz liczyć na to, że przewiną z powrotem w górę, aby wyszukać te opcje w nagłówku lub pasku bocznym. Uczyń to tak wygodnym, jak to tylko możliwe, przypominając odwiedzającym, co jeszcze powinni sprawdzić.
Niektóre z najczęstszych elementów umieszczanych w stopce witryny to:
|
|
Unikaj wciskania w stopkę absolutnie wszystkiego, o czym możesz pomyśleć. Zamiast tego wybierz tylko kilka najważniejszych opcji zawartości. Jeśli masz dużo informacji, które chciałbyś umieścić w stopce, możesz sprawić, by Twoja stopka wyglądała jak „Mega Footer”.
Smart Footer System kosztuje 16 USD w CodeCanyon. Biorąc pod uwagę to, co przynosi ten kreator stopek WordPress, myślę, że jest wart swojej ceny . Uwielbiam to, jak łatwe jest wyświetlanie różnych stopek na różnych rodzajach treści WordPress.
Dzięki Smart Footer System Twoja stopka może stać się mniej przemyślana, a bardziej „odtwarzaczem” w treści Twojej witryny. Jedyne, co mi się nie podobało, to to, że nie jest łatwo stylizować zawartość stopki bez kreatora stron.
Jeśli używasz WPBakery, Fusion Builder lub innego obsługiwanego narzędzia do tworzenia stron, wszystko będzie dobrze. Kup bez wahania . Ale jeśli nie używasz żadnego narzędzia do tworzenia stron , to rozczarowujące jest to, że utknąłeś w tworzeniu stopek za pomocą HTML.
Rozumiem, że Smart Footer System jest sprzedawany przez Envato, więc jestem pewien, że wiele osób ma już WPBakery Page Builder, który jest tam również sprzedawany i jest jednym z najpopularniejszych kreatorów stron. Ponadto prawie każdy motyw w ThemeForest ma obecnie wbudowaną WPBakery.
Poza tym problemem wszystko inne działa sprawnie. Sprawdzając opcje darmowych wtyczek do edycji stopki nie znalazłem żadnej wtyczki, która nadawałaby się do jakościowego dostosowania stopki, a która nie była ostatnio aktualizowana rok temu.
Daj mi znać w komentarzach poniżej, jeśli miałeś doświadczenie z wtyczką Smart Footer System lub masz lepszą alternatywę.
Inteligentny system stopek

Plusy
- Bardzo przystępna cena
- Świetnie wygląda nawet na urządzeniach przenośnych
- Działa z większością wtyczek do tworzenia stron
- Łatwy w użyciu panel do ustawień i dostosowywania
- Różne funkcje
- Wyświetlaj różne stopki w różnych typach treści WordPress
Cons
- Brak istniejących widżetów wtyczek do tworzenia stopki bez użycia kreatora stron
- Jeśli nie korzystasz z jednego z kreatorów stron, musisz polegać na HTML, aby zbudować stopkę
- Stopki demonstracyjne kompatybilne tylko z Visual Composer
