10+ sposobów na upiększenie projektu postu na blogu
Opublikowany: 2017-10-15Projekt Twojego posta na blogu wiele mówi o Twojej marce i może mieć kluczowy wpływ na Twoich czytelników. W tym artykule przedstawimy inspirujące pomysły na poprawę wyglądu i stylu Twoich postów na blogu WordPress.
W związku z tym włączenie unikalnych i atrakcyjnych elementów projektu do swojego bloga jest koniecznością. Jednak trudno jest znaleźć inspirację, a zadanie może wydawać się przytłaczające, jeśli nie jesteś profesjonalistą w dziedzinie projektowania.
Na szczęście skuteczne blogi są świetnym źródłem inspiracji, gdy szukasz pomysłów na projekt. Ponadto nie musisz być projektantem, aby powielać i włączać te elementy do własnego bloga. Zamiast tego możesz użyć Elementora, aby Twoja praca była szybka i łatwa.
W tym poście przedstawimy 12 najlepszych projektów blogów znalezionych na popularnych blogach. Następnie pokażemy Ci, jak zastosować każdy tajny projekt na swoim blogu za pomocą naszego Kreatora Stron. Zacznijmy!
1. InVision (wpuszczane inicjały)

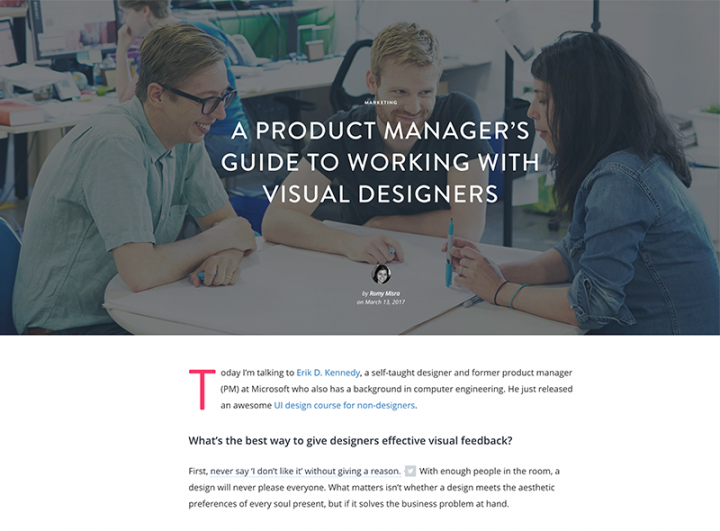
InVision to najlepsza platforma do współpracy i przepływu pracy, dlatego bardzo poważnie traktują projekt swojego bloga. Ogólnie rzecz biorąc, jest to bardzo czysty blog, z dużym wykorzystaniem negatywnej przestrzeni, gustownymi animacjami (np. użycie paralaksy nagłówka) i czytelną, dobrze ułożoną typografią.
Szczególnie podoba nam się stosowanie inicjałów wpuszczanych przy wprowadzaniu ich postów. To świetny sposób na zwrócenie uwagi na treść, a efekt jest bardzo łatwy do odtworzenia za pomocą Elementora.
Jak osiągnąć Drop Caps w Elementorze

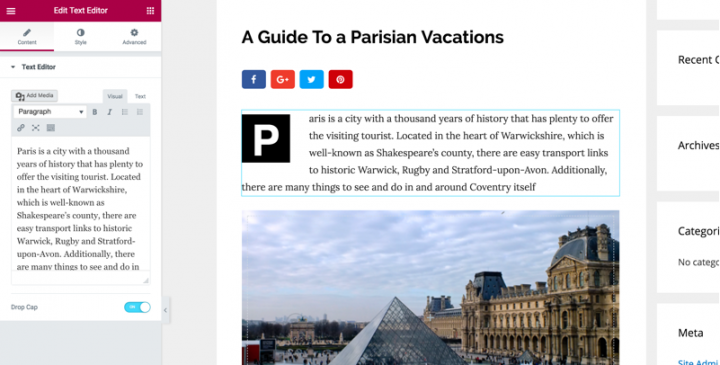
Udaj się do Elementora . W tym miejscu dodaj nową sekcję, a następnie przeciągnij i upuść widżet Edytor tekstu . Na koniec dodaj tekst, który chcesz do edytora i powinien pojawić się na głównym ekranie.
Aby dodać inicjały wpuszczane, przewiń w dół obok edytora tekstu w menu po lewej stronie. Zobaczysz opcję Odrzuć Cap - wystarczy włączyć funkcję, i gotowe!
Elementor pozwala zaprojektować i dostosować nasadkę wpuszczaną za pomocą szerokiej gamy możliwości projektowych:
Wybierz widok, który ma być „ułożony” lub „w ramce”
Zmień kolor podstawowy i dodatkowy, Odstęp między inicjałem a akapitem, zmień rozmiar ramki i jej promień obramowania oraz zmień typografię inicjału.
Wykonaj następujące kroki:
- Dodaj widżet tekstowy
- Włącz wpuszczaną czapkę
- Dostosuj styl wpuszczania
2. Lifehacker (kolorowe ramki)

Lifehacker to blog poświęcony stylowi życia i produktywności, który ma wielu fanów. Dzięki prostemu projektowi z dużą ilością białej przestrzeni z klasyczną kombinacją czcionek bezszeryfowych i szeryfowych, blog ma charakter skoncentrowany na treści. Krótko mówiąc, Lifehacker wie, jak utrzymać zaangażowanie czytelników i wrócić po więcej.
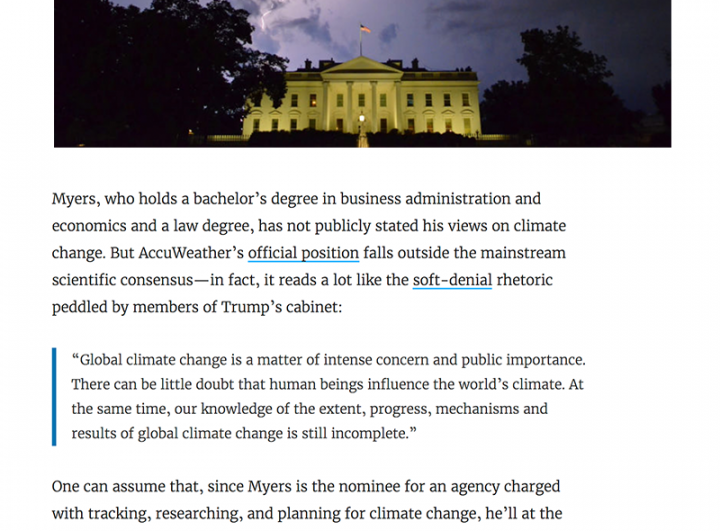
Jedną z metod, której używa Lifehacker, aby podzielić się i skupić na swoich treściach, jest użycie kolorowych lewych ramek dla niektórych elementów. Zapewniają one nacisk i świetnie nadają się do wykorzystania w przypadku cytatów lub szczególnie ważnych aspektów treści.
Jak dodać pojedyncze kolorowe ramki w Elementorze

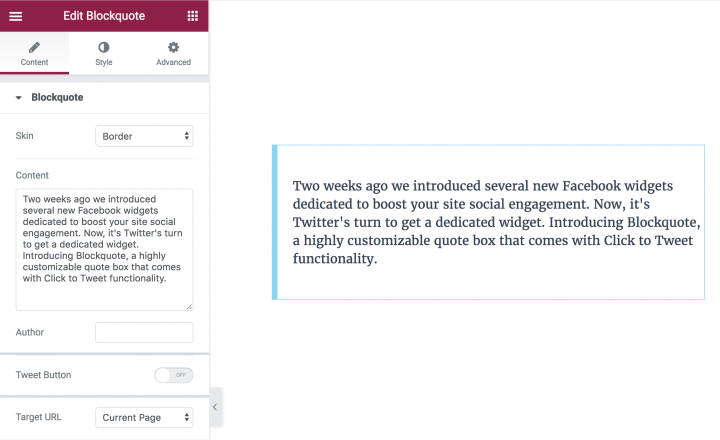
Elementor umożliwia tworzenie tego efektu za pomocą widżetu Blockquote. Oznacza to, że możesz go zaimplementować we własnej witrynie w ciągu kilku sekund.
W edytorze przeciągnij i upuść widżet cytatu blokowego . Dodaj tekst, który chcesz wyświetlić, i wybierz karnację obramowania, a następnie dostosuj kolor i szerokość obramowania.
Wykonaj następujące kroki:
- Dodaj widżet cytatu blokowego
- Wklej treść
- Wybierz skórkę obramowania
- Dostosuj styl obramowania
3. Sumo (cienie obrazu)

Jako eksperci w niszy e-mail marketingu, Sumo jest blogiem z silnym zrozumieniem treści, projektu i tego, jak połączyć te dwa elementy, aby uzyskać najlepsze wyniki. Ich blog używa dość wąskiego marginesu, z większym niż zwykle tekstem, który wygląda na zaangażowanie czytelnika.
Bez stylizowanej głębi blog mógłby wyglądać dość płasko. Odpowiedzią są cienie obrazu, choć mogą wydawać się niepotrzebne, a Sumo stosuje je do wszystkich obrazów. Pomaga to w dalszym dzieleniu treści i dodaje profesjonalnego charakteru każdemu blogowi lub stronie internetowej.
Jak osiągnąć cienie obrazu w Elementorze

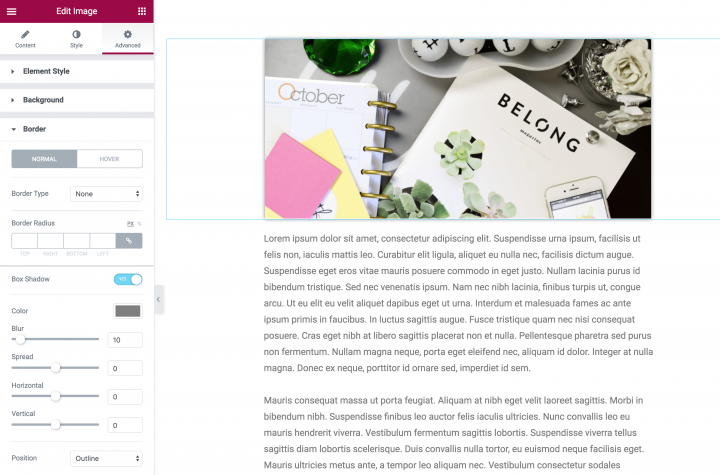
Aby dodać ten element, po prostu przeciągnij i upuść widżet Obraz z menu Elementy do nowej sekcji strony. Następnie wybierz obraz, którego chcesz użyć, a następnie dostosuj go według potrzeb. W naszym przykładzie wyśrodkowaliśmy obraz i nadaliśmy mu pełny rozmiar:
Aby dodać cień, przejdź do Styl > Cień pudełka i włącz ustawienie. W tym miejscu możesz dostosować wygląd cienia, zmieniając różne opcje (takie jak Kolor , Rozmycie i Rozproszenie ).
Podczas gdy Kolor i Rozmycie są dość oczywiste, Rozciągnięcie jest podobne do obramowania, ponieważ wartość pokazuje, jak daleko cień rozciągnie się na wszystkie strony obrazu. Zwiększ wartość, aby zwiększyć zasięg, lub zmniejsz, aby uzyskać odwrotny efekt.
Wykonaj następujące kroki:
- Dodaj widżet obrazu
- Ustaw cień pola
- Dostosuj różne ustawienia cieni
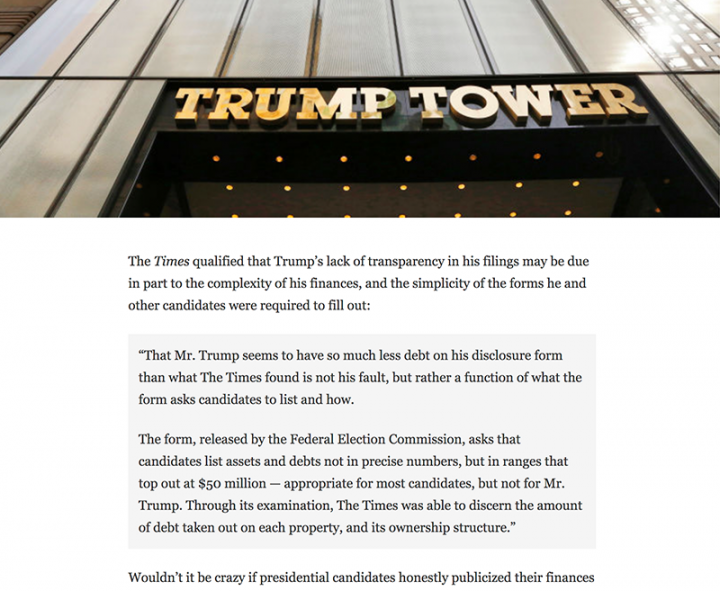
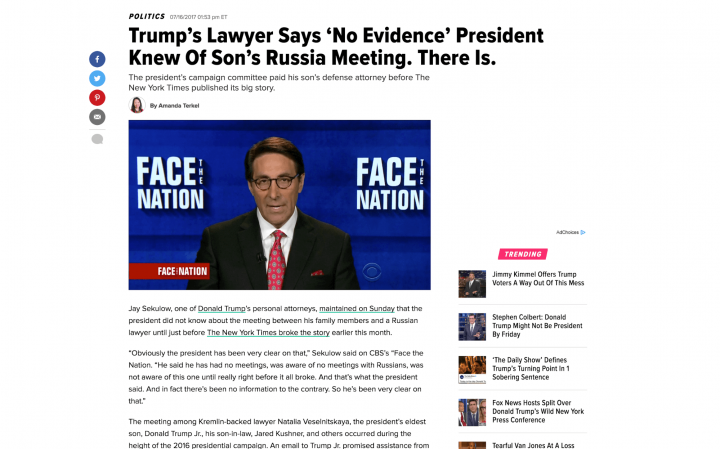
4. Gawker (Cytaty blokowe)

Gawker był bardzo aktywną siecią blogów medialnych, która została oficjalnie zamknięta w sierpniu 2016 roku. Jednak wciąż możemy się wiele nauczyć z projektu witryny, takich jak monochromatyczna kolorystyka (która umieszcza treść z przodu i na środku) i sposób wyświetlane są cytaty.
Jest to świetna funkcja dla blogów z dużą ilością cytatów (takich jak blogi informacyjne i polityczne), chociaż można jej użyć na niemal każdej witrynie, aby podkreślić poszczególne sekcje treści.
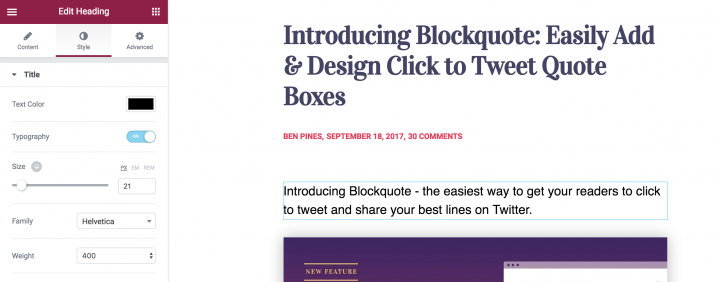
Jak wyświetlać cytaty w Elementorze

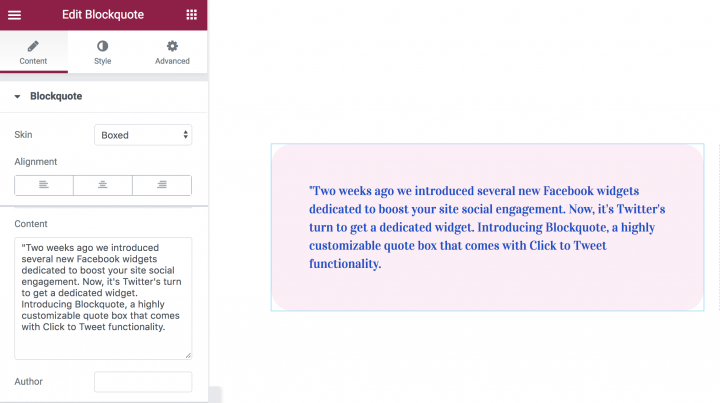
Aby to osiągnąć w Elementorze – aczkolwiek z nieco większym „oomph” niż oryginał – najpierw przeciągnij i upuść widżet Blockquote na swoją stronę i dodaj tekst tak, jak chcesz, aby się pojawił. Możesz dostosować tekst, jak chcesz – w tym rozmiar, kolor i styl czcionki.
Oto niektóre z ustawień, których użyliśmy, aby uzyskać ten wygląd:
Jeśli chodzi o zakładkę Treść, wybrana przez nas skórka to Wycena, wyrównanie do środka. Widok przycisku tweet to ikona, a skóra to bąbelek.
Jeśli chodzi o zakładkę Style, czcionką jest Playfair Display dla cytatu i Helvetica dla autora. Kolor ikony cytatu to #004fce.
W polu przejdź do karty Styl, pod polem wybierz kolor #ffedf6, dodaj radia i dopełnienie pola.
Nie krępuj się bawić wartościami, aż osiągniesz pożądany wygląd.
Wykonaj następujące kroki:
- Dodaj widżet cytatów blokowych
- Wklej tekst cytatu i autora
- Dostosowany kolor pudełka, wyściółka i radia
5. Huffington Post (Tekst początkowy)

Huffington Post jest popularnym serwisem dziennikarskim i dlatego jego elementy projektowe skupiają się głównie na dostarczaniu najwyższej jakości treści. W przeciwieństwie do innych blogów z tej listy, Huffington Post używa układu dwukolumnowego i zawiera wiele treści, w tym reklamy, popularne posty i wiele innych. Jednak, gdy strona jest zajęta, czytanie jej jest nie mniej atrakcyjne.
Jednym z aspektów, dla którego nagłówki witryny dały nam inspirację, był „tekst startowy” – zasadniczo duży wiersz otwierający, oferujący podobne korzyści, co inicjały.
Jak osiągnąć tekst startowy w Elementorze

Aby rozpocząć, dodaj widżet Nagłówek pod głównym nagłówkiem. Wklej tekst podtytułu i zacznij projektować typografię.
Kolor to #000 (czarny), czcionka Helvetica, grubość czcionki 300, a pod zaawansowanym ustawieniem dopełnienia na 0.
Otóż to! Bardzo proste do dodania i znacznie ułatwia czytelnikowi zrozumienie, o czym jest Twój post.
Wykonaj następujące kroki:
- Przeciągnij widżet nagłówka
- Wklej tekst
- Ustaw typografię
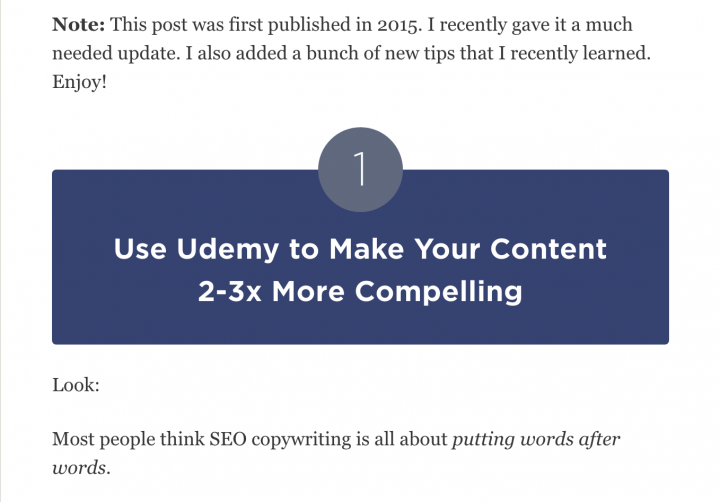
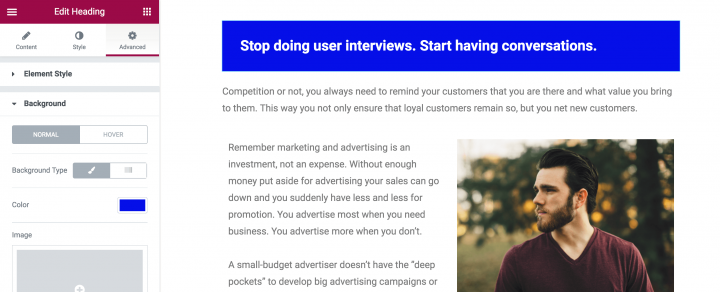
6. Backlinko (podnagłówki)

Backlinko to blog budujący ruch, skupiający się na generowaniu i angażowaniu ruchu, który otrzymujesz na swojej stronie. Podobnie jak Huffington Post, ten dwukolumnowy blog jest zajęty, ale nie kosztem czytelności. Kolorystyka jest również jasna i zachęcająca, co pasuje do konwersacyjnego tonu jego treści.
To prowadzi nas do elementu projektu, który nas wyróżniał: podtytułów. Są znacznie ciemniejsze niż wszystkie inne na blogu, a ich kontrastowy charakter sprawia, że są wciągające i zniewalające.
Jak wyświetlić podnagłówki w Elementorze

Większość artykułów ma co najmniej kilka podtytułów, co oznacza, że najprawdopodobniej będziesz często korzystać z tej opcji. Ten rodzaj nagłówka podrzędnego świetnie nadaje się do postów samouczka krok po kroku, ponieważ każdy krok jest wyraźnie oddzielony i ułatwia odwiedzającemu śledzenie.
Najpierw przeciągnij widżet Nagłówek. Wklej tekst, wyśrodkuj go za pomocą opcji wyrównania. Następnie przejdź do zakładki stylu i ustaw kolor, czcionkę i inne ustawienia typografii dla tekstu. Teraz przejdź do zakładki Zaawansowane i ustaw kolor tła na #EC4950. Dodaj górną i dolną wyściółkę 50.
Zalecam zapisanie tego widżetu jako widżetu globalnego, aby następnym razem, gdy będziesz chciał go użyć z bieżącego posta lub z dowolnego innego posta, który utworzysz, będzie on dostępny po prostym przeciągnięciu i upuszczeniu z zakładki globalne na liście widżetów płyta. Ten krok dotyczy wszystkich efektów bloga wymienionych w tym artykule, ale zwłaszcza podtytułów w tle, ponieważ są one tak często używane.
Wykonaj następujące kroki:
- Przeciągnij widżet nagłówka
- Wklej tekst
- Wyśrodkuj wyrównanie tekstu
- Ustaw kolor tła
- Opcjonalny krok: zapisz go jako globalny widżet
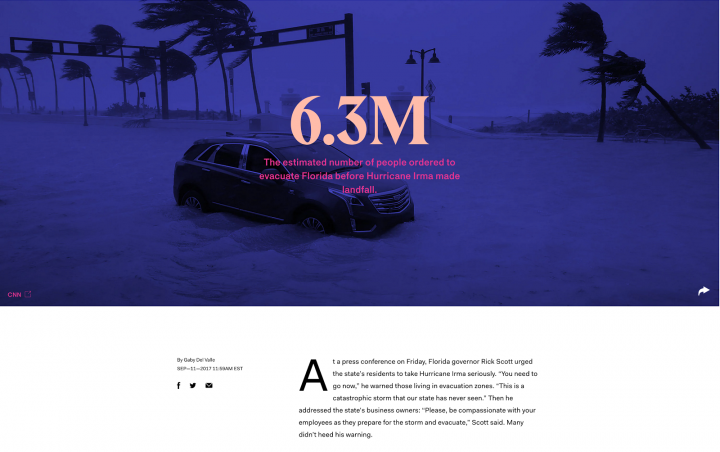
7. Konspekt (tytuł posta z obrazem tła)

The Outline to nowojorska firma zajmująca się mediami cyfrowymi z dość nietypowym, ale urzekającym blogiem. Zawiera obszerny artykuł na różne tematy, z głównym naciskiem na władzę, kulturę i przyszłość.

Chociaż chwytliwy nagłówek jest absolutną koniecznością, czasami samo to nie wystarczy, aby przyciągnąć czytelników. Dzięki obrazowi tła zawartemu w tytule posta możesz potencjalnie zaoferować czytelnikowi bogatsze wrażenia.
Jak wyświetlić tytuł posta z obrazem tła w Elementor

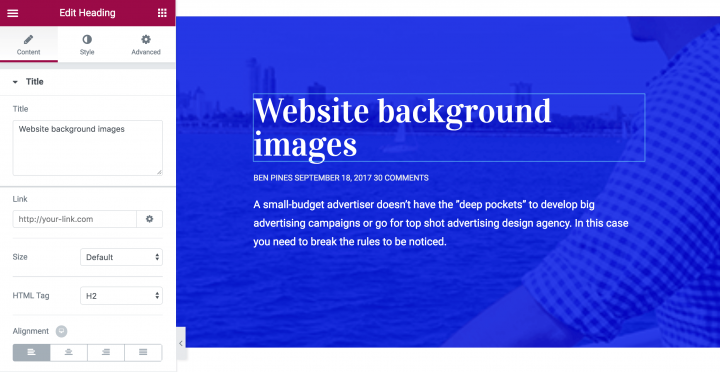
Zanim dodamy w obrazie tła, niech najpierw dostać nagłówkiem i edytor tekstu widgetów znajdują. Dodaj nową sekcję do strony, a następnie dodaj trzy widżety ( Nagłówek , Edytor tekstu i Edytor tekstu ) ułożone jeden na drugim:
Aby dodać kolor tła, kliknij Edytuj sekcję (tak jak w przypadku nagłówków podrzędnych) i Styl . Tutaj możesz edytować układ tła, w tym jego kolor, obraz (do którego przejdziemy później), obramowanie i inne.
Każdy z tych widżetów (i układ) można dostosować do własnych potrzeb. Aby dodać górne obramowanie, wróć do ustawień układu , a następnie do Styl > Obramowanie i odłącz wartości. Wybierz rodzaj obramowania, który chcesz ( Solid , Dotted , Double lub Dashed ) i zwiększaj wartość TOP, aż będzie to odpowiadało Twoim upodobaniom. Dodatkowo możesz wybrać kolor poniżej wartości:
Następnie dodanie obrazu tła jest proste. Wróć do Układu i przejdź do zakładki Styl . Przewiń w dół do opcji Nakładka tła i wybierz pędzel. Możesz dodać obraz, klikając plus w obszarze Obraz , a następnie wstaw jeden ze swojej biblioteki WordPress lub prześlij go z komputera.
Masz teraz kilka opcji, w tym Położenie , Powtórz, Rozmiar i Nieprzezroczystość . Baw się tymi opcjami, aż uzyskasz pożądany wygląd.
Aby uzyskać szczegóły bloga, takie jak data i autor, użyj wtyczki Press Elements, aby narysować te atrybuty w Elementorze.
Wykonaj następujące kroki:
- Ustaw obraz tła dla sekcji
- Dodaj nakładkę obrazu
- Przeciągnij tytuł i inne elementy.
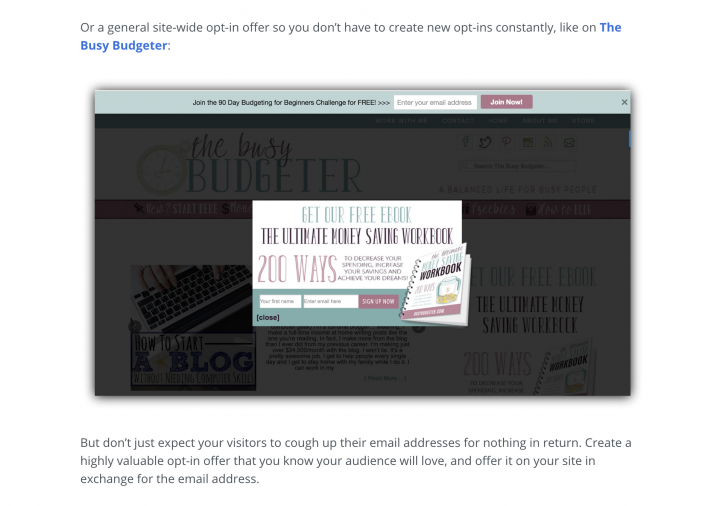
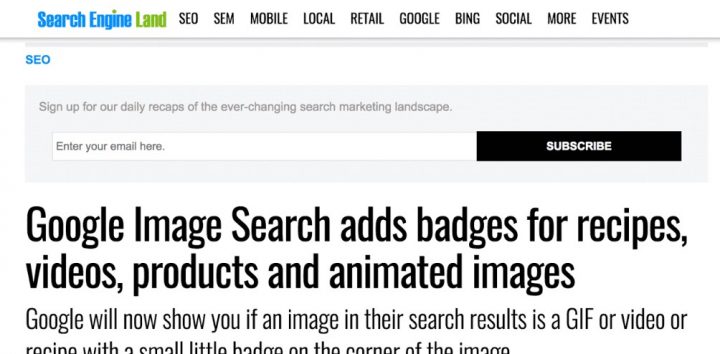
8. Wyszukiwarka gruntów (formularze subskrypcji)

Search Engine Land, wiodący blog w branży Search Engine Optimization (SEO), zawiera wiele unikalnych elementów projektu. Dwukolumnowy układ jest prawdopodobnie najbardziej upakowany na całej tej liście, a projekt dobrze sobie radzi, aby nadal koncentrować się na treści. Jednak przyciągnął nas formularz subskrypcji, który często pojawiał się na górze postów.
Aby być optymalnie skutecznym, formularze subskrypcji powinny jak najbardziej przyciągać wzrok. Na szczęście Elementor umożliwia tworzenie formularzy takich jak Search Engine Land dla Twojej witryny. Oto jak!
Jak dodać formularze subskrypcji w Elementorze

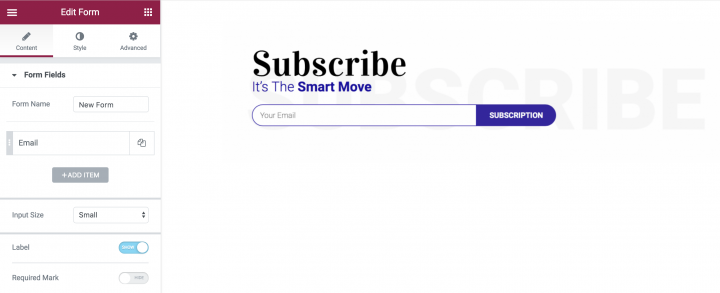
Aby rozpocząć, dodaj dwa widżety do nowej sekcji strony. Górny widżet powinien mieć nazwę Nagłówek , a dolny Edytor tekstu . Dodaj swój tekst i dostosuj każdy do własnych wymagań.
Następnie najważniejszy element formularza subskrypcji można dodać wraz z aktualizacją do Elementor Pro: widżet Formularz .
Aby to dodać, przeciągnij i upuść widżet do sekcji, zmień pola wejściowe i tekst przycisku, a następnie odpowiednio dostosuj je. W naszym przykładzie zauważysz również, że nie ma przerwy między dwoma elementami (pole wprowadzania i przycisk formularza). Aby uzyskać ten wygląd, po prostu przejdź do Style > Form > Column Gap i ustaw wartość na 0 .
Aby dodać obraz tła, przejdź do Edytuj sekcję > Styl > Tło . Następnie możesz dodać wybrany obraz, a nawet wybrać kolor lub gradient tła.
Wykonaj następujące kroki:
- Przeciągnij 2 widżety nagłówków wraz z widżetem formularza
- Usuń wszystkie pola formularza z wyjątkiem pola e-mail.
- Ustaw szerokość kolumny i przycisku tak, aby pojawiały się w jednym wierszu
- W sekcji Styl ustaw odstęp na 0
- Ustaw górny i lewy promień obramowania pola
- Ustaw dolny i prawy promień obramowania przycisku
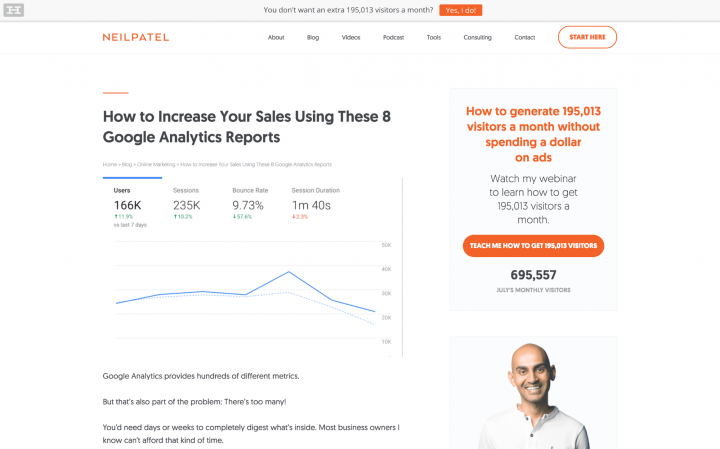
9. Neil Patel (wezwanie do działania – skrzynka CTA)

Neil Patel jest dobrze znany ze swojej obszernej treści i treściwej kopii. Jednak używa również odważnego, ale rzadkiego projektu swojej witryny, który pasuje do jego tonu pisania.
Wezwanie do działania (CTA) jest jednym z najważniejszych dodatków do każdej witryny, ze względu na wymóg zmuszenia użytkownika do podjęcia działania. Są też niesamowicie wszechstronne. Oczywiście im bardziej przyciągający wzrok projekt, tym lepsze konwersje zobaczysz.
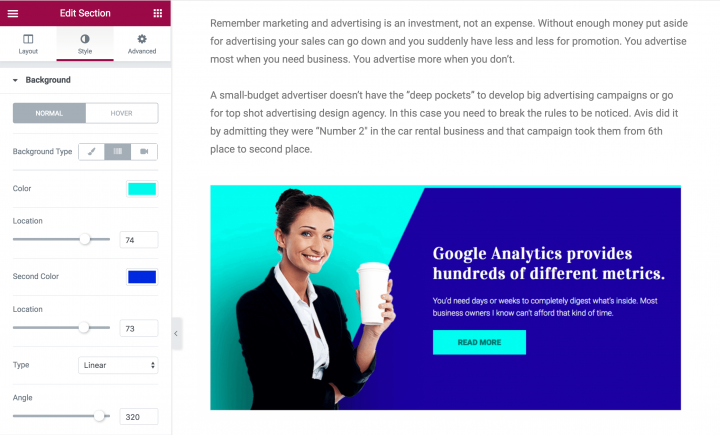
Jak utworzyć pole wezwania do działania w Elementorze

Łącznie z układem (który nauczyłeś się stylizować w poprzednich sekcjach), w tym projekcie jest w sumie pięć elementów. Nasz przykład jest podzielony na dwie równe sekcje obok siebie, co umożliwia dalsze dostosowywanie.
Najpierw jest obraz po lewej stronie. Ten szczególny wybór dobrze wtapia się w tło i dodaje płynnego przepływu do projektu. Można to zrobić za pomocą obrazu PNG, typu pliku, który zawiera przezroczystość w tle.
Dalej znajduje się prawa strona projektu składająca się z widżetów Heading , Text Editor i Button . Aby bezproblemowo dodać te widżety, po prostu przeciągnij i upuść każdy widżet – jeden po drugim – do sekcji. Automatycznie układają się w stos, aby zmieścić się w sekcji, co ułatwia zachowanie bezbłędnego wyglądu projektu.
Widżet Nagłówek został zaprojektowany tak, jak inne, które przedstawialiśmy: ten jest ustawiony na H2 , wyrównany do lewej i ustawiony na grubość czcionki 900. Wreszcie, widżet Przycisk jest prosty w konfiguracji i dostosowywaniu. Podobnie jak w przypadku innych widżetów, przycisk można dostosować do swojego bloga.
Tutaj możesz edytować tekst, rozmiar i wyrównanie (na karcie Zawartość ), dostosować kształt, tło i kolor tekstu (na karcie Styl ) oraz dodać obramowanie lub dopełnienie (na karcie Zaawansowane ).
Wykonaj następujące kroki:
- Ustaw sekcję dwóch kolumn
- Dodaj obraz do lewej kolumny
- Dodaj dwa widżety nagłówków i przycisk w prawej kolumnie
- Ustaw gradientowe tło i przekształć je w podzielony ekran (tutaj znajdziesz samouczek wideo)
- Dostosuj kolory, odstępy i typografię nagłówków i przycisków
10. Elementor (dzielniki)

Oto kolejny przykład zaczerpnięty z naszych własnych postów na blogu. Czasami, gdy tworzysz długą treść formularza, musisz oddzielić różne akapity. Tytuły i odstępy są na to dobrym sposobem, ale czasami nie wystarczają. Korzystając z widżetu Rozdzielacz, możesz stworzyć subtelne oddzielenie akapitów, ułatwiając czytelnikom zrozumienie, gdzie kończy się jedna część artykułu, a zaczyna druga.
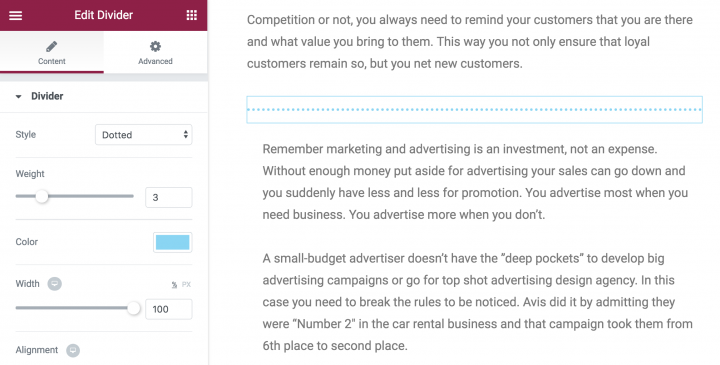
Jak wyświetlić dzielniki w Elementorze

Aby dodać dzielnik do swojej strony lub posta, przeciągnij i upuść widżet dzielnika w wybranym obszarze. Domyślnie jest to ciemna, ciągła linia o szerokości 100% (oznacza to, że rozciąga długość obszaru zawartości) i dostępne są cztery różne style, w tym Solid , Double , Dotted i Dashed .
W naszym przykładzie zastosowano styl kreskowany o wadze 9 . Możesz jednak poeksperymentować ze stylami, kolorem dzielnika, odstępem (między kropkami i kreskami), szerokością i wagą.
Wykonaj następujące kroki:
- Przeciągnij widżet Dzielnik
- Ustaw kropkowane
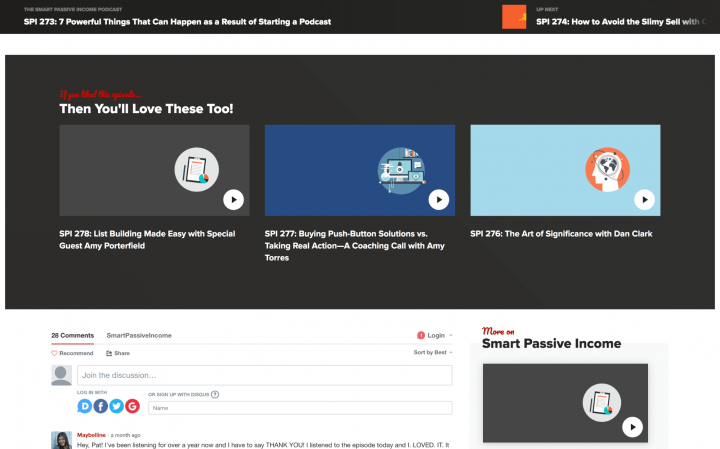
11. Inteligentny dochód pasywny (powiązane posty)

Smart Passive Income to niezwykle udany blog prowadzony przez przedsiębiorcę Pata Flynna. Kolumny witryny są bardzo szerokie, co służy rozłożeniu jej zajętego układu, a także oznacza, że elementy projektu, takie jak sekcja Pokrewne posty, mają wystarczająco dużo miejsca do manewru.
Jest to prawdopodobnie najbardziej skomplikowany projekt na naszej liście, ale mimo to złożenie go w całość za pomocą Elementora powinno zająć tylko kilka minut.
Jak wyświetlać powiązane posty w Elementorze

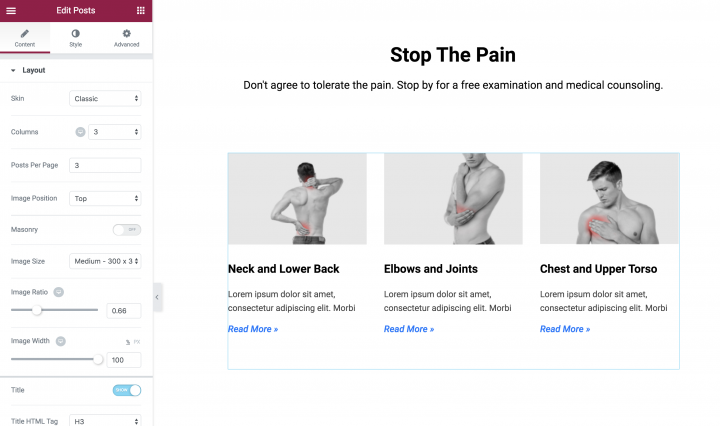
W Kreatorze Stron , dodaj sekcję i edytuj układ. W naszym projekcie użyliśmy koloru tła i obramowania, ale możesz je dowolnie mieszać. Następnie dodaj dwa widgety pozycją, jedna na drugiej.
Ostatnim elementem do dodania jest widżet Posts , funkcja Elementor Pro o różnych zastosowaniach. Aby uwzględnić to w sekcji, dodaj nowy obszar do sekcji, a następnie przeciągnij i upuść widżet Posty na miejsce. Domyślne ustawienie obejmuje łącznie trzy kolumny i sześć postów, chociaż możesz zmienić oba ustawienia według własnych upodobań.
Ponadto widżet Posty pokaże tytuł, datę publikacji i fragment każdego posta. Możesz jednak łatwo zmienić sposób wyświetlania, wybierając Treść > Układ . Na przykład powyższy obraz pokazuje tylko obraz i tytuł posta, co doskonale sprawdza się w przypadku tego konkretnego elementu projektu.
Wykonaj następujące kroki:
- Przeciągnij widżet Posty
- W obszarze Zapytanie ustaw kolejność według > Losowo
- Dodaj nagłówek z tekstem wezwania do działania „Czytaj więcej”
Wniosek
Treść odgrywa kluczową rolę w sukcesie Twojego bloga. Jednak sposób wyświetlania treści może być równie ważny, jak to, co mówi. Mając to na uwadze, łatwo zrozumieć, dlaczego włączenie unikalnych i wciągających projektów do swojego bloga jest niezbędne.
W tym poście przedstawiliśmy Ci 11 elementów projektowych prezentowanych na popularnych blogach. Pokazaliśmy również, jak zaimplementować każdą sztuczkę projektową na własnym blogu za pomocą Elementora i jego wielu funkcji – w tym 28 (i wciąż rośnie!) widżetów i ponad 100 wstępnie zaprojektowanych szablonów.
Masz pytania dotyczące procesu projektowania lub tego, jak może pomóc kreator stron Elementor? Daj nam znać w sekcji komentarzy poniżej!
