Jak zbudować progresywną aplikację internetową React?
Opublikowany: 2021-08-24Kolosy technologiczne, takie jak Google i Microsoft, torują drogę dla progresywnych aplikacji internetowych (lub PWA) od 4-5 lat temu. Teraz PWA stało się technologią obowiązkową dla dużych firm i małych startupów. Twitter, Starbucks, Google i AliExpress reagują na progresywnych twórców aplikacji internetowych, aby poprawić swój wizerunek w Internecie.
PWA to aplikacja internetowa, która przechwytuje zalety aplikacji natywnych i webowych. Zapewnia funkcje sprzętowe i jest zawarty w głównej części aplikacji wieloplatformowych. W porównaniu z aplikacjami natywnymi jest szybszy, prostszy i tańszy w tworzeniu i utrzymaniu.
PWA obsługuje funkcje niedostępne dla zwykłych witryn. Obejmuje pracę offline, powiadomienia push, dostęp do lokalizacji geograficznej, kamery, mikrofonu itp. PWA może nawet działać poza przeglądarką, wykorzystując lokalną powłokę aplikacji, którą można wysłać podczas uruchamiania.
- Badania Statista mówią, że ponad 40% przedsiębiorstw i niezależnych programistów na całym świecie woli pracować z Reactem, co czyni go najpopularniejszym frameworkiem internetowym w 2021 roku.
- React jest również określany jako technologia gwiezdna na GitHub, ze zbiorowymi 85 repozytoriami , co czyni go najbardziej dostępnym frameworkiem o otwartym kodzie źródłowym.
- Zgodnie z niektórymi raportami i badaniami przeprowadzonymi przez raport 30 najlepszych aplikacji PWA , średni współczynnik konwersji Reagujących progresywnych kreatorów aplikacji internetowych był o 36% wyższy niż w przypadku natywnych aplikacji mobilnych.
- Według Smashing Ideas firmy z PWA mają 50% wzrost zaangażowania klientów .
- Ten sam raport dotyczący rozbijania pomysłów wskazuje również na 33% spadek w rozwoju i utrzymaniu . Raport zawiera również informacje na temat oszczędności związanych z rozwojem i konserwacją, które mogą być większe niż 33%, jeśli PWA może zaspokoić wszystkie potrzeby sieci mobilnej, eliminując potrzebę nowych lub istniejących aplikacji.
PWA i React
Odkąd znasz znaczenie PWA. Istnieje kilka sposobów na stworzenie PWA aplikacji React lub progresywnych aplikacji webowych. Możesz z łatwością korzystać z waniliowego JS, HTML, CSS i wybrać swój framework i biblioteki. Niektóre popularne opcje to Ionic, Vue, Angular, Polymer i oczywiście React.

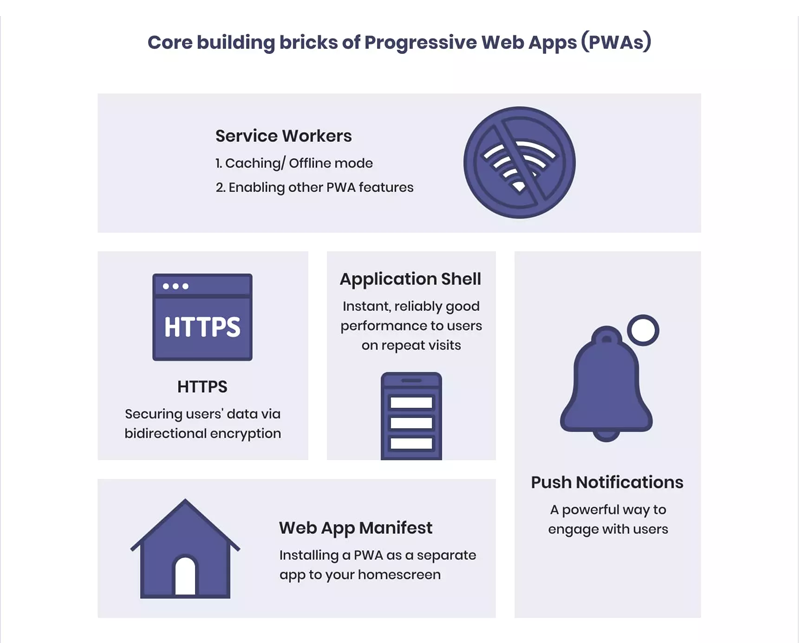
Technologie internetowe dla PWA:
- manifesty internetowe
- Agenci usług
- Powłoka aplikacji
- HTTPS
Jak zbudować aplikację React?
Aby rozpocząć tworzenie aplikacji internetowej, najpierw upewnij się, że masz zainstalowaną najnowszą wersję Node i znajomy edytor kodu. Najczęściej program Visual Studio Code jest używany przez wielu jako popularny wybór.
Ale jeśli masz aplikację internetową React, którą musisz powiązać z funkcjami progresywnymi, jest to niesamowite. Jeśli nie, zainstaluj, aby w pełni wykorzystać możliwości tworzenia aplikacji natywnych w React . Narzędzie CreateReactApp Facebooka może w tym pomóc. Możesz nawet importować gotowe aplikacje odpowiedzi z GitHub.

Tworzenie PWA z aplikacją Create-React
Skonfiguruj prostą aplikację React
Pierwszym krokiem jest zbudowanie PWA. W tym celu musisz użyć create-react-app, jak omówiono w powyższym paragrafie. Jeśli nie masz go zainstalowanego w swoim systemie, możesz uruchomić to polecenie za pomocą poniższego kodu:
npm i create-react-app -g
Aby zbudować aplikację TypeScript React za pomocą create-react-app, wpisz polecenie npx podane poniżej:
npx create-react-app pwa-react-typescript –szablon maszynopisu
Te kroki pozwolą utworzyć aplikację internetową React zbudowaną dla Ciebie za pomocą TypeScript, którą można przetestować lokalnie za pomocą:
cd pwa-react-maszynopis
początek przędzy
Inną metodą tworzenia aplikacji React jest:
stwórz-aplikację-reaguj-reaguj-pwa
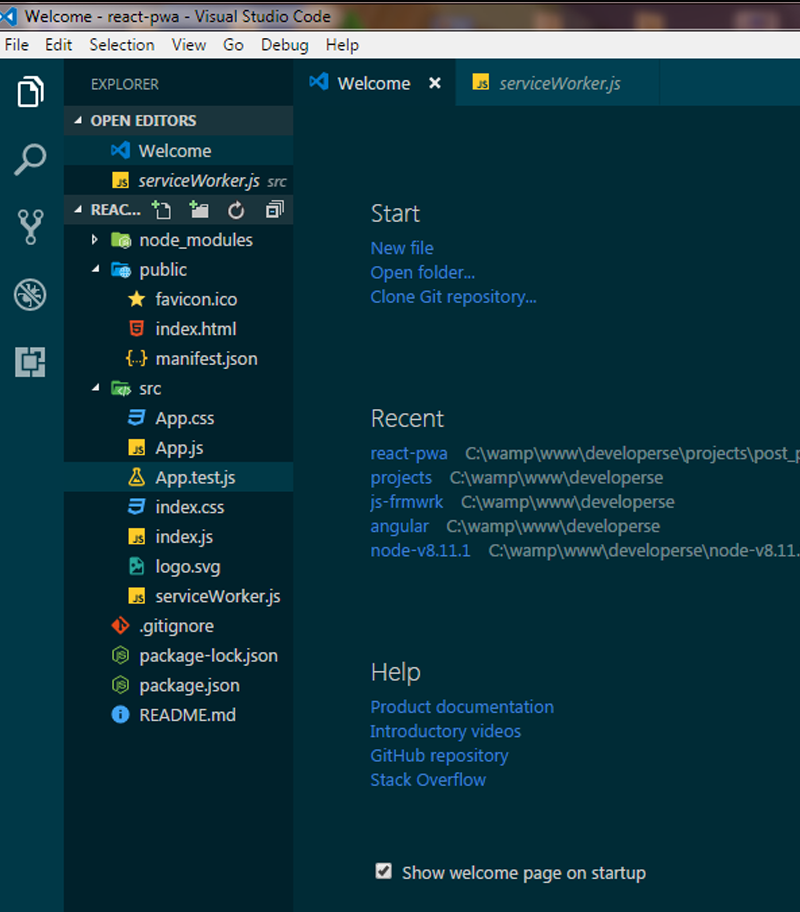
Poniższy obrazek pokazuje pliki, które zostaną zbudowane w folderze React-app.

Zarejestruj pracownika serwisu
Create-react-app (CRA) oferuje narzędzia do dostarczania rozwiązań na pytanie – jak stworzyć aplikację PWA z React dla swojej firmy ?
Ale jeśli zastanawiasz się, jak zbudować progresywną aplikację internetową działającą w trybie offline? Następnie musisz skonfigurować automatycznie generowany plik Service Worker.

Katalog nowo utworzonego projektu zawiera plik index.js. Gdy go otworzysz, znajdziesz kod podany poniżej:
W pliku możesz zobaczyć pracownika serwisu, który nie jest zarejestrowany. Aby go zarejestrować, musisz zmienić wywołanie unregister() na register().
Tym samym rozwiązane jest pytanie, jak stworzyć aplikację React lub stworzyć aplikację PWA z service workerem za pomocą Reacta?

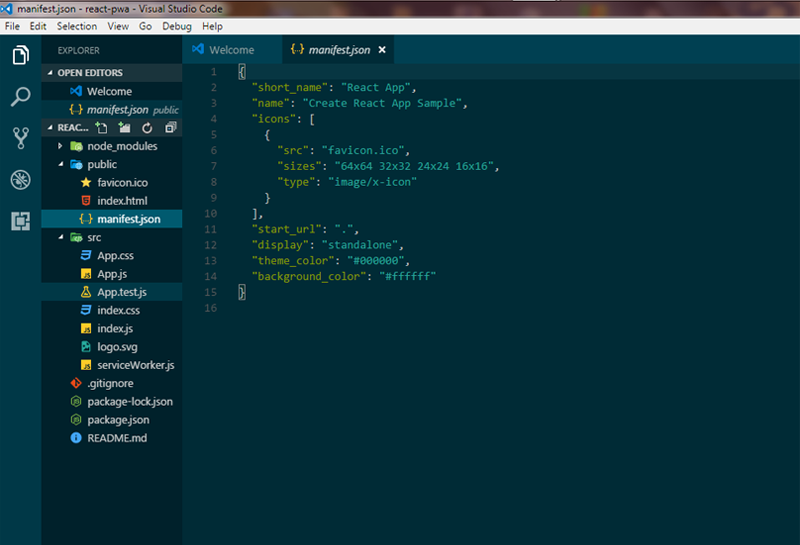
Skonfiguruj manifest aplikacji internetowej
Powinieneś wiedzieć, że plik manifest.js w folderze publicznym zawiera metadane, czyli informacje, które kontrolują sposób, w jaki aplikacja działa dla użytkownika i wyjaśnia jej wygląd podczas uruchamiania.

Plik manifest.json jest połączony w pliku public/index.html:
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
Uwaga: użycie %PUBLIC_URL% w powyższych tagach. Będzie wymieniać się z adresem URL folderu publicznego podczas opracowywania. Należy również pamiętać, że tylko pliki znajdujące się w folderze publicznym mogą zostać pobrane z HTML.
Posiadanie pliku manifest.json jest wymagane przez Chrome, aby dodać PWA do ekranu głównego.
ServiceWorker.js rejestruje nasz plik Service Worker. Aby odpowiedzieć na Twoje pytanie, gdzie będzie rejestrowana akta pracownika? Plik zostanie wygenerowany z CRA, gdy aplikacja zostanie zbudowana, czyli gdy budujesz na produkcję:
npm uruchom kompilację
Wyjaśniając składnik pliku, oto idziemy:
- Polecenie kompiluje projekt i przechowuje w folderze kompilacji.
- Wszystkie pliki js i css są przechowywane w folderze statycznym.
- Index.html to główna strona, która ładuje wszystkie pliki React przechowywane w folderze static/js, a także CSS przechowywany w folderze static/css.
- W pliku service-worker.js przechowywany jest cały kod service workera.
- Wszystkie pliki, które Service Worker buforuje w tablicy, są przechowywane w pliku precache-man aifest.*.js.
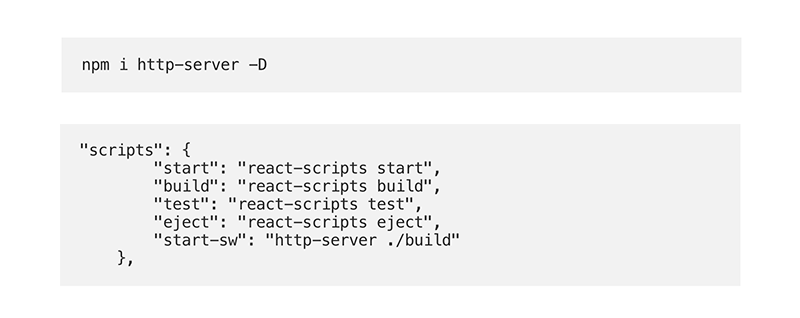
- Aby wszystko poszło zgodnie z planem, musisz załadować folder kompilacji w przeglądarce, ale najpierw będziesz potrzebować przeglądarki. Zainstaluj serwer http
- Następnym krokiem jest dodanie start w sekcji skryptów pliku package.json.

Testowanie PWA
Po zrobieniu React PWA. Kolejny krok to testowanie aplikacji.
Aby uruchomić aplikację w trybie produkcyjnym, wpisz następujące komendy z poniższego rysunku:

Teraz masz już zbudowaną aplikację i czas ją przetestować. Google utworzyło listę kontrolną dotyczącą PWA, dzięki której możesz ocenić swoją aplikację internetową za pomocą Lighthouse. Jest to narzędzie znajdujące się w zakładce a mianowicie Chrome DevTools.
Dlaczego warto wybrać React do tworzenia progresywnych aplikacji internetowych?
React, będąca biblioteką open-source dla JavaScript, początkowo stworzona przez Jordana Walke z Facebooka w 2013 roku, została stworzona do tworzenia interfejsów użytkownika w szybki, prosty i elastyczny sposób. Grupa na Facebooku nadąża za biblioteką i obecnie jest realizowana w swoich pozycjach, takich jak Facebook i Instagram.
React jest popularny ze względu na liczbę pobrań JavaScript, które każdego tygodnia osiągają ponad 8 milionów pobrań. Jest to jeden z wielu powodów, dla których ludzie chcą reagować na tworzenie aplikacji natywnych .
Uwaga końcowa
Rozwój PWA React dla startupów jest w modzie, ponieważ umożliwia projektowanie, opracowywanie, przekazywanie i publikowanie PWA dla miliardów urządzeń wykorzystujących technologie, które są im zaznajomione. Istniejące aplikacje React można również zmienić na PWA.
PWA z pomocą firmy zajmującej się rozwojem aplikacji pwa są łatwe do tworzenia i rozpowszechniania oraz zwiększają wartość klientów poprzez zapewnianie lokalnego wglądu, większe zaangażowanie za pomocą komponentów, na przykład dodawanie do ekranu głównego, wyskakujące komunikaty i więcej bez zakładania interakcja.
Jeśli potrzebujesz pomocy w tworzeniu progresywnych aplikacji internetowych, które reagują na potrzeby Twojej firmy, nasz zespół doświadczonych firm zajmujących się progresywnymi aplikacjami internetowymi jest przygotowany, aby zrozumieć Twoje zapytanie i doradzić Ci w zakresie progresywnych aplikacji internetowych reagujących na rozwój. Podobnie możesz znaleźć jedno z naszych badań kontekstowych PWA numer jeden.
