Jak zaprojektować kuloodporne przyciski CTA w wiadomości e-mail?
Opublikowany: 2018-03-20W tym artykule
Kuloodporne przyciski CTA są zaprojektowane tak, aby doskonale renderowały się we wszystkich skrzynkach odbiorczych i wyświetlały bez względu na wszystko. Dołącz do nas w praktycznym samouczku, aby tworzyć własne kuloodporne e-maile.
Na dzisiejszych warsztatach skupimy się na kluczowym elemencie projektu wiadomości e-mail od Skillcrush: kuloodpornym przycisku CTA . Ale po pierwsze, co oznacza kuloodporność ? Jest to termin używany przez specjalistów ds. poczty e-mail dla przycisku CTA, napisany w języku HTML, który renderuje się we wszystkich skrzynkach odbiorczych, a ponieważ jest to kod HTML, a nie obraz, przycisk CTA będzie zawsze wyświetlany, bez względu na wszystko.
Teraz, gdy wiemy, czym jest przycisk kuloodporny, następnym krokiem jest zastanowienie się: jak go zaprojektować? I tutaj dla niektórych może to być trochę trudne. Możesz albo ustawić kuloodporność standardowego przycisku CTA, dodając kilka linijek kodu HTML, albo sprawdzić, czy używany edytor poczty e-mail generuje kuloodporne przyciski (i że te przyciski nie są zwykłymi obrazkami). Przyjrzymy się, jak zaprojektować kuloodporny przycisk za pomocą edytora poczty BEE.
Jak powinien wyglądać kuloodporny przycisk CTA
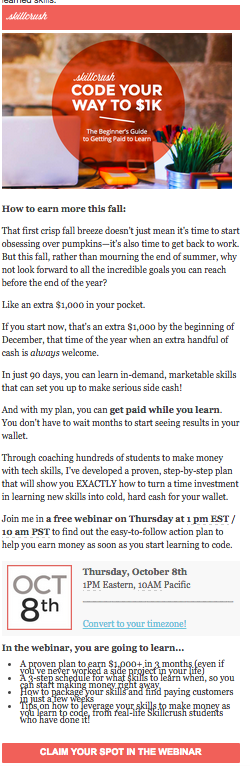
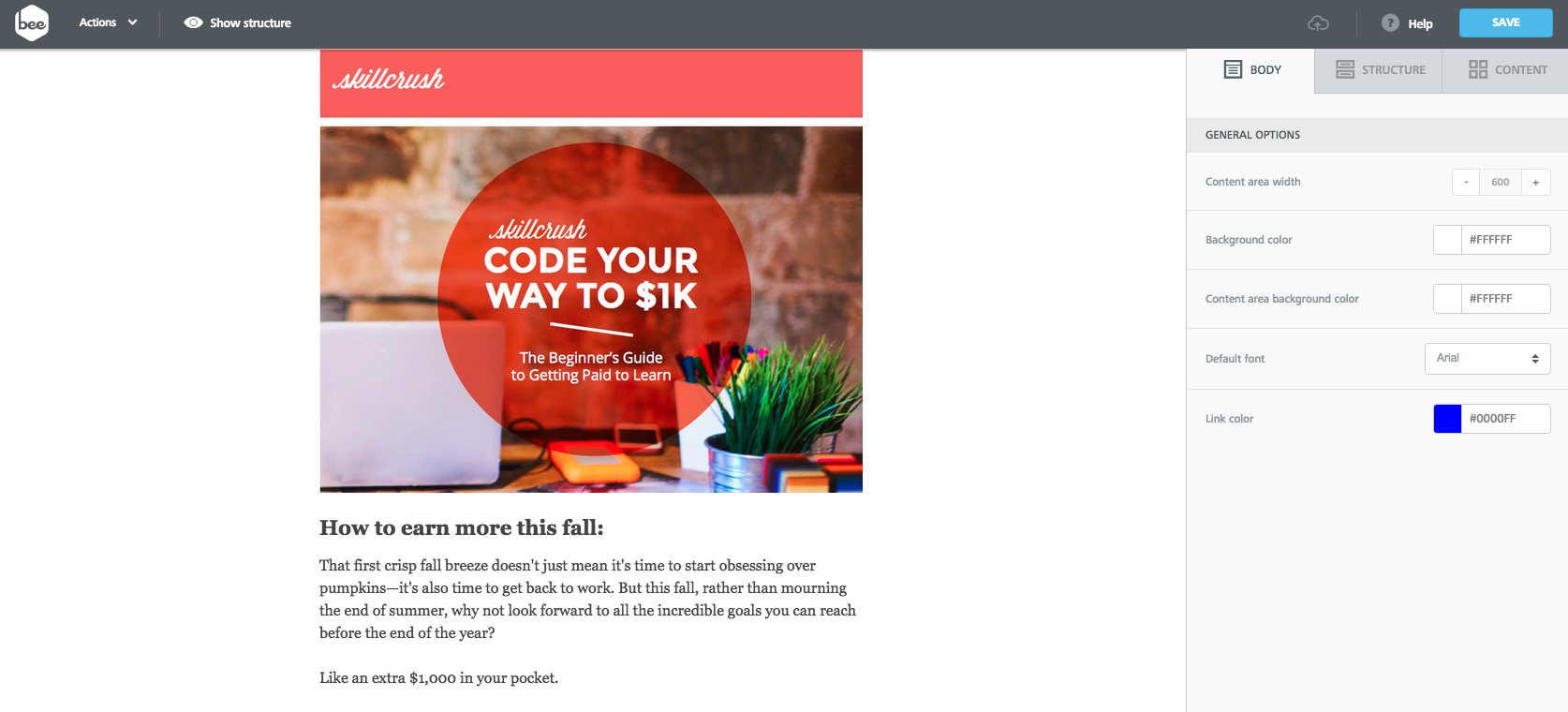
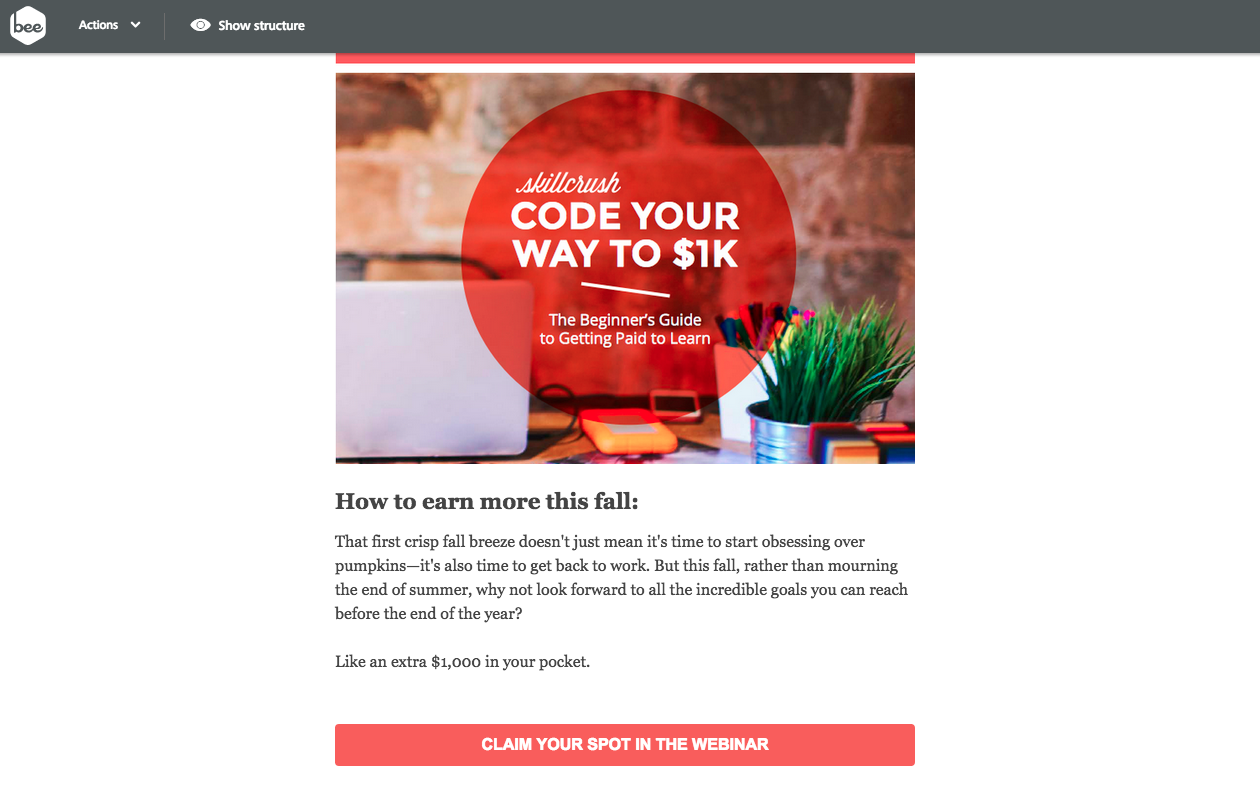
Zacznijmy od przyjrzenia się kuloodpornemu przyciskowi CTA z wiadomości e-mail Skillcrush . W celach informacyjnych oto pełny e-mail:

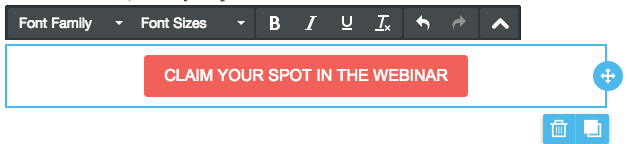
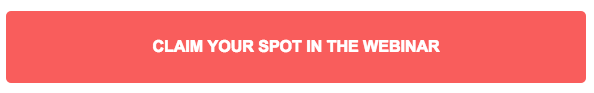
A oto zbliżenie na ich wyjątkowy przycisk wezwania do działania:

To odświeżająca zmiana tempa z typowego „niebieskiego” przycisku webinaru, który często widzimy, takiego jak ten:

Zwróć uwagę, jak Skillcrush wykorzystuje taktykę inteligentnego projektowania dla swojego przycisku CTA, co z kolei odzwierciedla jego nowoczesną, kobiecą i przyjazną markę:
- Przycisk jest markowy w kolorze różowym z jasnym białym tekstem
- Zajmuje całą szerokość e - maila i nie ma grubego konturu (jak czarny wokół przycisku „Zarejestruj się”), co nadaje mu lekkości i nowoczesności
- „Zajmij swoje miejsce” z użyciem zaimka osobowego „twój”, ma przystępny, przyjazny ton, a jednocześnie zachęca czytelników do działania
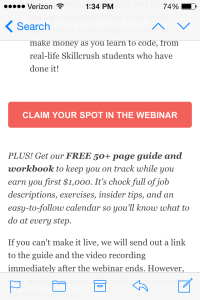
Ale być może najważniejszą cechą projektu przycisku CTA jest to, że jest on kuloodporny , co oznacza, że przycisk jest napisany w HTML, aby w pełni renderował się we wszystkich skrzynkach odbiorczych. Możemy zobaczyć, jak wyświetlany jest przycisk, nawet przy wyłączonych obrazach na iPhonie:

Przyjrzyjmy się teraz o wiele bardziej i zobaczmy, jak samodzielnie zaprojektować kuloodporny przycisk CTA i odtworzyć przycisk CTA Skillcrush. Będziemy używać edytora e-maili BEE, który generuje kuloodporne przyciski CTA.
Przegląd wideo: Jak zaprojektować kuloodporny przycisk CTA
Jako krótki przegląd, oto nasz samouczek wideo, jak zaprojektować kuloodporny przycisk CTA z wiadomości e-mail Skillcrush w edytorze wiadomości e-mail BEE:
[post_video_embed url=”https://www.youtube.com/embed/x5NiClm8iLA”wysokość=””szerokość=””]
Przewodnik krok po kroku w edytorze BEE
Zobaczmy, jak w prosty sposób stworzyć gwiezdny przycisk CTA w edytorze BEE, w którym mamy pełną personalizację szerokości, promienia i koloru obramowania, dopełnienia oraz stylizacji koloru i tekstu.

Aby rozpocząć, poświęciliśmy kilka minut na odtworzenie górnej części wiadomości e-mail Skillcrush, wypełniając podstawowy jednokolumnowy szablon obrazem nagłówka i treścią wstępu. Teraz stwórzmy nasz przycisk!
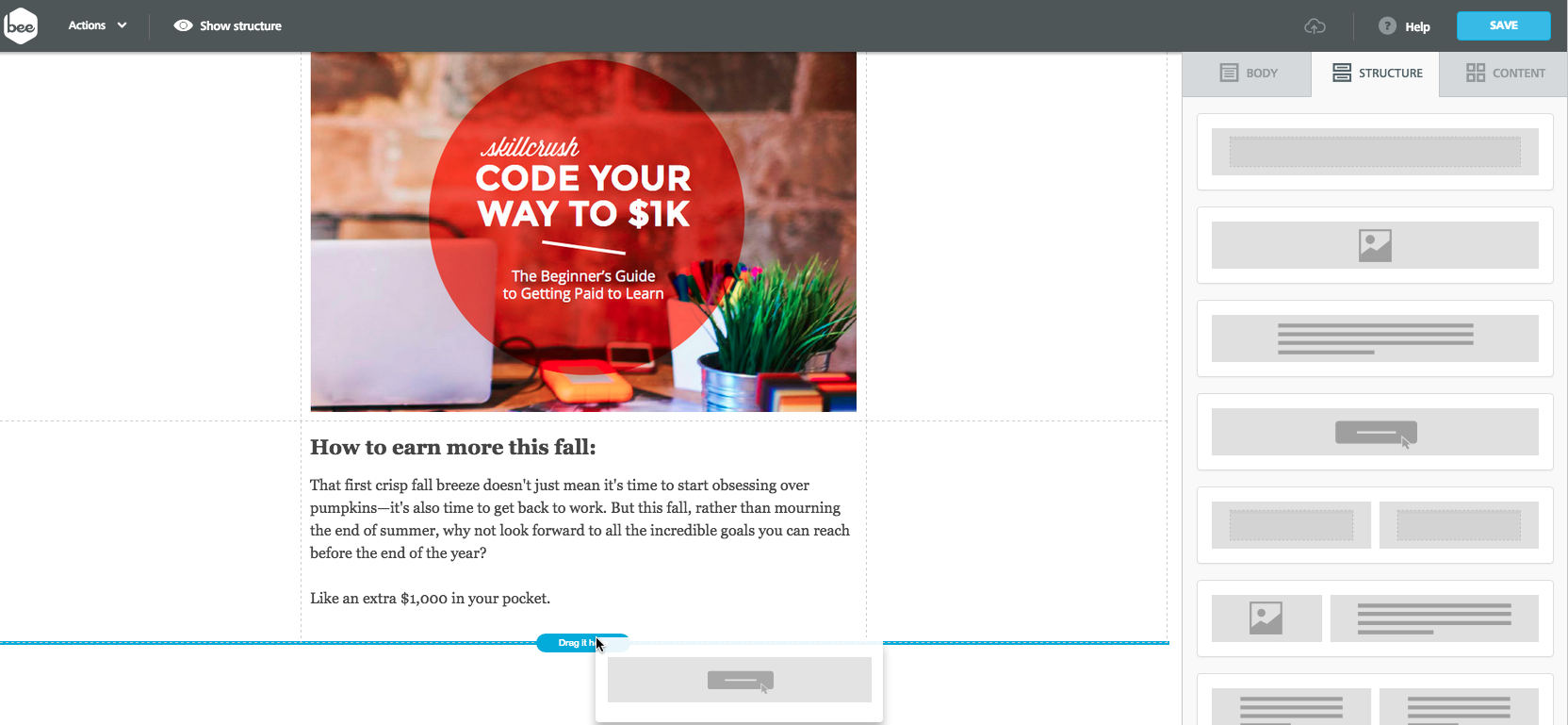
W menu Struktura po prawej stronie przechwycimy blok treści przycisku i po prostu przeciągniemy go do treści naszego e-maila.

Zauważ, że domyślny przycisk jest niebieski, prostokątny i wyśrodkowany na stronie:

Ale jest wiele rzeczy, które możemy zrobić, aby to dostosować ! Aby dopasować przycisk Skillcrush, musimy:
- Zmień kolor tła
- Aktualizuj i stylizuj tekst
- Zwiększ szerokość i dostosuj wyściółkę
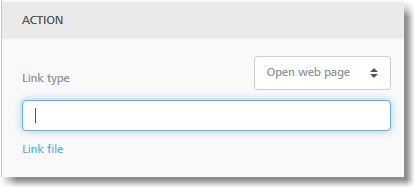
- Wstaw link
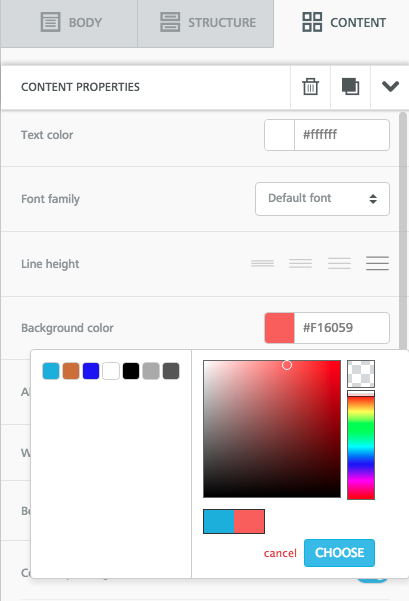
W treści naszego e-maila klikniemy strukturę przycisku, aby ją aktywować, a następnie zaczniemy wprowadzać zmiany w menu Treść po prawej stronie.
Kolor przycisku
Najpierw ustawimy kolor przycisku na różowy (#F16059 w formacie szesnastkowym), aby pasował do Skillcrush.

Następnie zaktualizujemy tekst . Podczas pisania przycisk automatycznie się rozszerza, aby pomieścić naszą treść:

Możemy zachować nasz domyślny kolor czcionki (biały #ffffff), rodzinę czcionek (Arial) i rozmiar czcionki (16px), ale pogrubimy naszą wiadomość (i pamiętaj, aby wpisać wersaliki).
Pełna szerokość przycisku
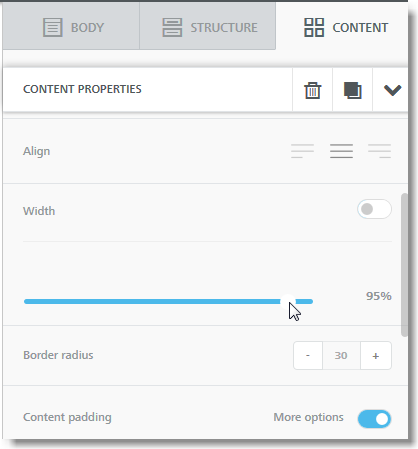
Rozciągnięcie przycisku na całą szerokość treści wiadomości e-mail jest łatwe. Po powrocie do menu Właściwości treści ustawimy suwak szerokości w prawo, maksymalnie do 100%. Z punktu widzenia projektowania pełna szerokość ma sens : odzwierciedla nagłówek Skillcrush u góry wiadomości e-mail, zapewniając estetyczną równowagę, a także zapewnia czytelnikom mobilnym więcej miejsca na kliknięcie.


Ostatnie poprawki
W sekcji Dopełnienie treści upewnimy się , że mamy dopełnienie o wielkości 5 pikseli na górze i na dole. Pamiętajmy również o wstawieniu linku do przycisku : w tym samym menu Właściwości treści , z którego pracowaliśmy, przewiniemy do sekcji Akcja i wkleimy nasz link.

Teraz mamy w pełni funkcjonalny, kuloodporny przycisk CTA , identyczny z e-mailem Skillcrush! Czy to nie było łatwe?

Jeśli chcesz jeszcze bardziej dostosować przycisk CTA, oto kilka dodatkowych ustawień projektu przycisku w edytorze BEE:
Promień obramowania
Możesz dostosować Promień obramowania, aby zmienić kształt przycisku . Z perspektywy projektowej elementy prostokątne ogólnie kojarzą się z tradycjonalizmem, praktycznością i równowagą, podczas gdy elementy okrągłe mogą być postrzegane jako bardziej miękkie i uspokajające.

Oto zaokrąglona wersja naszego przycisku CTA po dostosowaniu promienia do 25 pikseli:

Wypełnienie przycisków
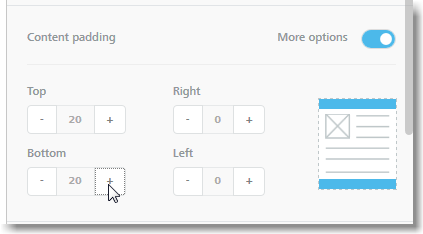
Możemy również ustawić przycisk wyższy (lub krótszy) : upewnij się, że przycisk „Więcej opcji” jest włączony w sekcji Dopełnienie treści i podnieś górne i dolne dopełnienie.

Oto nasz przycisk z górnym i dolnym wypełnieniem 20 px.

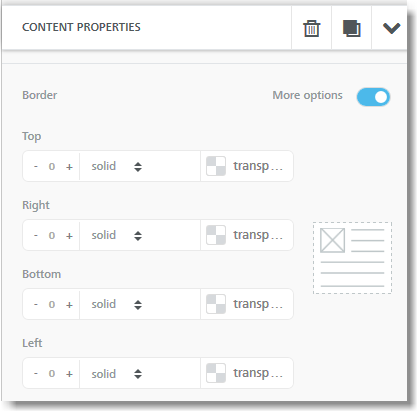
Granice
Kolejną zmianą, jaką możemy wprowadzić, jest kolor i szerokość obramowania przycisku , które można znaleźć we właściwościach treści w edytorze BEE. Zwróć uwagę, jak mamy szczegółową kontrolę nad granicami.

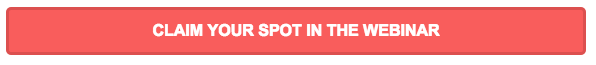
Tradycyjny przycisk „Zarejestruj się teraz”, który widzieliśmy wcześniej, miał wokół niego cienką czarną linię. W ustawieniach Border w edytorze BEE możemy bawić się różnymi kolorami i grubościami . Cienka, jasna ramka dodaje nieco głębi:

I nieco grubsza, ciemniejsza ramka jest bardziej widoczna, ale daje podobny efekt:

Przejście na zupełnie inny kolor ogólnie umniejsza lekki, nowoczesny charakter przycisku:

Ale obramowanie może być również przydatne w utrzymaniu jasnego, przewiewnego i nowoczesnego wyglądu, jeśli pominiemy kolor tła , na przykład:

Jak widać, moglibyśmy spędzić prawdopodobnie cały dzień na dostosowywaniu przycisku CTA w edytorze BEE!
Nasze kuloodporne projekty przycisków CTA na wynos
Podczas projektowania własnych e-maili i dostosowywania kuloodpornego przycisku wezwania do działania, należy pamiętać o następujących kwestiach:
- Przyciski również powinny być markowe . Skillcrush robi świetną robotę pokazując jak dobrze zaprojektowany przycisk może przejść długą drogę w odzwierciedlając swoją markę, dzięki czemu można połączyć się z publicznością. Baw się kolorami i stylami, aby uzyskać wygląd pasujący zarówno do tożsamości marki, jak i estetyki wiadomości e-mail. Przycisk powinien przyciągać uwagę (powinno być oczywiste, że to przycisk), ale nie odstawać jak obolały kciuk.
- Zrównoważ rozmiar swojego przycisku. Większe nie zawsze znaczy lepsze. Nie pozwól swoim czytelnikom czuć się tak, jakbyś rzucał im żądanie prosto w twarz. Zachowaj równowagę, rozszerzając guzik, jeśli nie jest zbyt wysoki, lub nieco wyższy, jeśli nie jest zbyt szeroki. Pamiętaj, że czytniki na urządzeniach mobilnych lub tabletach powinny mieć możliwość łatwego klikania opuszkiem palca, więc wokół przycisku pozostaw wystarczająco dużo wolnego miejsca.
- Nie zapomnij o treści! „Zarejestruj się”, „Dowiedz się więcej”, „Zarejestruj się” i podobne CTA są nadużywane. Zastanów się, jak możesz dostosować swój przekaz w sposób, który odzwierciedla ton Twojej marki. Upewnij się, że używasz jasnego, bezpośredniego czasownika i bądź zwięzły. Spróbuj użyć zaimków osobistych, takich jak „mój” i „twój”, które sprawią, że Twoja wiadomość będzie przyjazna i wciągająca. Możesz spróbować: „Zarezerwuj moje miejsce teraz” lub „Odbierz bezpłatny bilet”.
- Umiejscowienie jest kluczowe. Badania wykazały, że umieszczenie przycisku CTA pod zakładką faktycznie zwiększa liczbę kliknięć o 304%! Najpierw poinformuj czytelników, na co się rejestrują — za pomocą świetnych tekstów i materiałów wizualnych — a następnie zaproś ich do działania. Skillcrush robi dokładnie to, umieszczając przycisk CTA na końcu.
- Bądź kuloodporny. Przede wszystkim bardzo ważne jest, aby Twój przycisk wyglądał świetnie i działał tak, jak powinien, bez względu na urządzenie lub skrzynkę e-mail. Zawsze używaj HTML zamiast obrazu. Widzieliśmy, że w edytorze BEE wszystkie przyciski są kuloodporne, więc nigdy nie musisz się martwić o to, jak się renderują!
Musimy zapytać: czy twoje przyciski CTA są kuloodporne? Co myślisz o naszych wskazówkach dotyczących projektowania przycisków? Podziel się swoimi pomysłami i przemyśleniami w komentarzach poniżej!

