Wskazówka projektowa: tworzenie skutecznych obrazów nagłówka
Opublikowany: 2020-01-22Obrazy nagłówka są często pierwszą rzeczą, jaką zauważają odwiedzający po wejściu na Twoją witrynę, stronę docelową lub kampanię marketingową. To sprawia, że są one jednym z najważniejszych narzędzi do przekazywania tego, co chcesz, aby odwiedzający wiedzieli o Twojej witrynie i Twojej firmie. Nie daj się zwieść, nie jestem ekspertem od projektowania. Rozmawiałem jednak z naszym stałym guru projektowania graficznego, aby dowiedzieć się więcej o procesie, którego używa do tworzenia skutecznych obrazów nagłówków. Opowiedziała o sprawdzonych metodach umieszczania tekstu w różnych przypadkach użycia, jakie typy obrazów sprawdzają się najlepiej i gdzie znaleźć obrazy do kampanii.
Tekst na żywo a tekst graficzny
Na początek ważne jest, aby pomyśleć o tekście, którego chcesz użyć z obrazem nagłówka, jeśli taki istnieje. Większość obrazów nagłówka zawiera tekst na dwa sposoby: jako tekst na żywo lub jako tekst graficzny włączony do obrazu.
Co to jest tekst na żywo?
Tekst na żywo to tekst dodany na obrazie tła. W ShortStack możesz dodać ten tekst za pomocą Rich Text lub Text Widget. Zalety korzystania z tekstu na żywo obejmują:
Możliwość wyszukiwania : aktywny tekst dodany do kampanii można przeszukiwać w przeglądarkach, co zapewnia witrynie dodatkową moc SEO;
Responsywność tekstu : tekst na żywo będzie automatycznie zmieniał rozmiar wraz z szerokością urządzenia, z którego widz uzyskuje dostęp do Twojej kampanii; oraz
Możliwość edycji : aktywny tekst można łatwo edytować w Narzędziu do tworzenia kampanii ShortStack.
Wgląd : w naszych szablonach używamy tekstu na żywo ze względu na zalety tej opcji.
Czym jest tekst graficzny?
Tekst graficzny to tekst będący częścią obrazu. Możesz utworzyć obraz zawierający tekst graficzny za pomocą programu do projektowania, takiego jak Photoshop lub narzędzia online, takiego jak Canva. Zalety korzystania z tekstu graficznego to:
Większa swoboda twórcza : tekst graficzny pozwala na użycie dowolnych czcionek i dowolny układ tekstu; oraz
Reakcja obrazu : w zależności od projektu użycie tekstu graficznego może zapewnić większą elastyczność w zakresie responsywności obrazu na ekranach o różnych rozmiarach. Jeśli jednak na obrazie jest mała czcionka, może to zmniejszyć czytelność tekstu, gdy jest on zmniejszany na urządzeniach mobilnych.

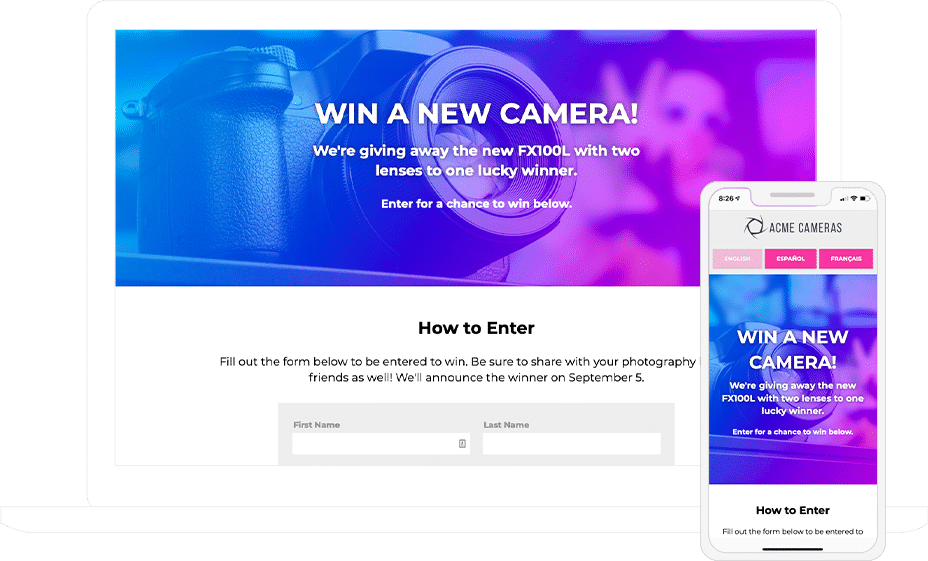
Ten nagłówek kampanii wykorzystuje tekst na żywo, co poprawia czytelność na urządzeniach mobilnych.
Wybór obrazu
Po ustaleniu, jakiego rodzaju tekstu będziesz używać, nadszedł czas, aby zdecydować, jakiego rodzaju obrazu użyjesz do uzupełnienia tekstu. Możesz rozważyć użycie:
Powtarzający się wzór : ten typ obrazu doskonale nadaje się do responsywności, ponieważ nie ma znaczenia, jak szeroki jest obraz, aby wyświetlić tę samą treść;
Prosty obraz : obraz, który nie jest „zajęty”, lepiej nadaje się do nakładania tekstu niż taki, na którym dzieje się zbyt wiele;
Obraz makro z efektem bokeh : Obraz makro to zbliżenie obiektu, a dodanie efektu bokeh spowoduje rozmycie tła obrazu, co spowoduje skupienie się na obiekcie w nagłówku;
Obraz z tematem ustawionym z jednej strony : Umieszczenie tematu obrazu z jednej strony pozostawia miejsce na tekst na szerokich ekranach, co zwiększa czytelność tekstu; lub
Obraz, który zlewa się z kolorem tła kampanii : ten typ obrazu sprawdza się dobrze w przypadku responsywności i wyświetlania kampanii na urządzeniach mobilnych, ponieważ podczas tworzenia obrazu nie musisz się martwić wysokością kampanii.


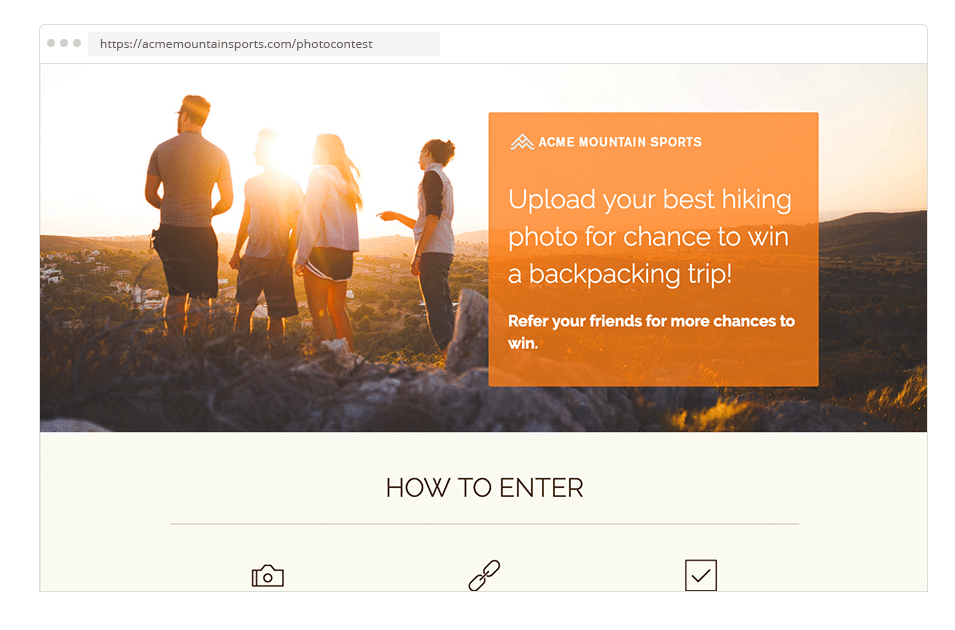
Ten nagłówek zawiera temat obrazu z jednej strony, pozostawiając miejsce na blok tekstowy z drugiej.
Nie wiesz, gdzie znaleźć obrazy? Sugerujemy Shutterstock, Pixabay lub Adobe Stock. W przeciwnym razie możesz robić własne zdjęcia lub tworzyć własne obrazy i używać ich zamiast.
Proporcje obrazu
Wybierając obraz, należy wziąć pod uwagę jego proporcje. Wysoki, wąski obraz może dobrze działać na urządzeniach mobilnych, ale może nie wyglądać dobrze na komputerze. Alternatywnie, szeroki obraz z małymi szczegółami straci swój wpływ (i potencjalnie część treści) po zmniejszeniu na urządzeniach mobilnych. Czasami najlepiej jest mieć dwa obrazy, jeden na telefon komórkowy, a drugi na komputer. Możesz użyć naszych ustawień widoczności dla poszczególnych urządzeń, aby wyświetlać różne treści na urządzeniach mobilnych i na komputerach.

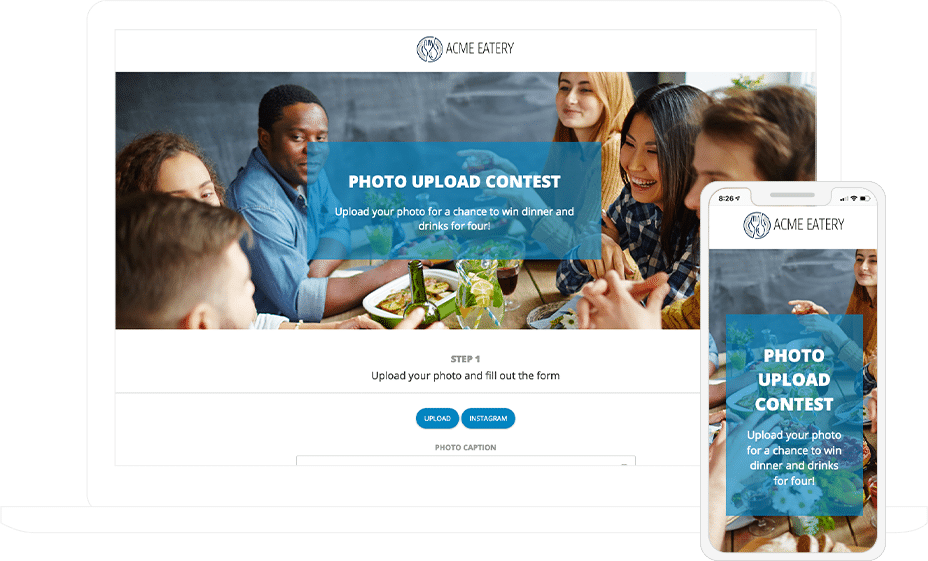
Ten szeroki obraz świetnie sprawdza się na komputerach stacjonarnych, jednak na urządzeniach mobilnych tracisz główny temat zdjęcia.
Stylizacja tekstu
Po sfinalizowaniu obrazu nagłówka nadszedł czas, aby dodać tekst. Najważniejszą rzeczą, o której należy pamiętać podczas dodawania tekstu, jest czytelność. Poniższe techniki mogą pomóc w poprawie czytelności tekstu w nagłówku:
Dodaj blok koloru za tekstem : jednolity kolor za tekstem zapewni barierę między obrazem tła a tekstem nagłówka;
Zwiększ przezroczystość obrazu : Zastosowanie przezroczystości do obrazu tła sprawi, że tekst bez przezroczystości będzie wyróżniał się na tle;
Zastosuj cień tekstu : Użyj cienia wokół znaków tekstowych, aby nadać im większą głębię;
Używaj pogrubionych czcionek : pogrubione czcionki nadają znakom tekstowym większą wagę;
Kontrastuj kolor tekstu z kolorami obrazu : użycie kontrastujących kolorów przyciągnie uwagę widzów do tekstu nagłówka; oraz
Używaj różnych rozmiarów czcionek dla ważnego tekstu : Podzielenie tekstu o różnych rozmiarach czcionek pozwala wyróżnić najważniejsze informacje.

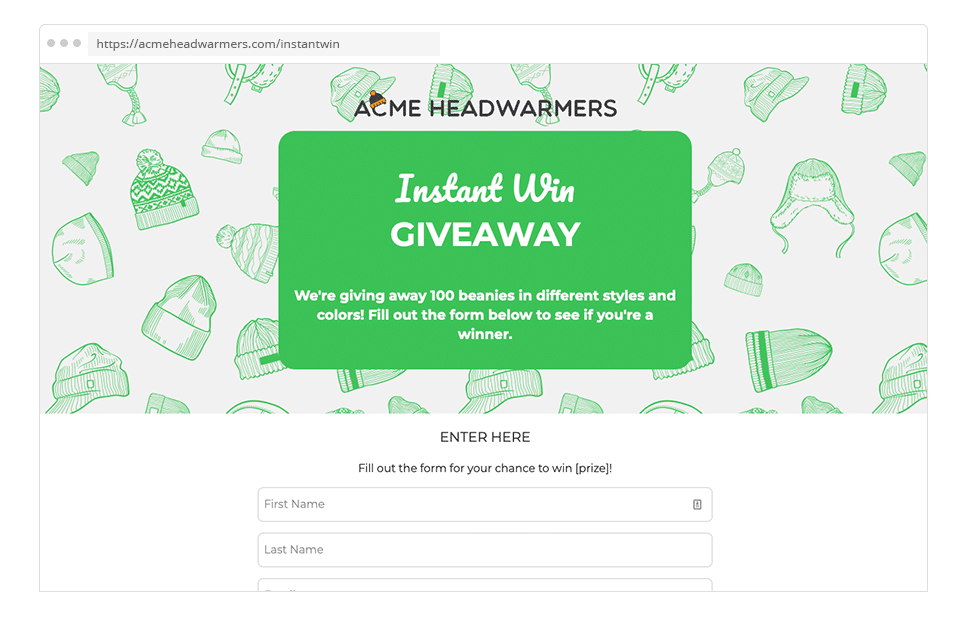
Ten nagłówek wykorzystuje powtarzający się wzór tła i blok koloru za tekstem, dzięki czemu się wyróżnia.
Reakcja na coś
Myślisz, że skończyłeś? Nie tak szybko. Musisz upewnić się, że obraz nagłówka wygląda dobrze zarówno na komputerach stacjonarnych, jak i urządzeniach mobilnych. Podczas projektowania nagłówka pamiętaj o następujących kwestiach, aby uniknąć problemów:
Proporcje : szerokość i wysokość obrazu wpływa na jego wygląd na urządzeniach mobilnych (patrz uwaga powyżej);
Zmiana rozmiaru obrazu : upewnij się, że tekst i ważne elementy obrazu są nadal czytelne po zmianie rozmiaru obrazu na urządzeniu mobilnym; oraz
Przewijanie obrazu : obrazy mogą zwiększyć liczbę przewijanych stron na urządzeniach mobilnych, więc upewnij się, że ważne informacje nie wymagają częstego przewijania.
Masz to! Najważniejsze wskazówki dotyczące projektowania skutecznego obrazu nagłówka. Masz pytania dotyczące stylizacji kampanii? Wyślij wiadomość do naszego zespołu wsparcia: [email protected].
Chcesz więcej wskazówek i pomysłów projektowych? Sprawdź artykuły z naszej serii Design.
