Czysty projekt strony internetowej: 20 najlepszych przykładów prezentujących proste i nowoczesne marki
Opublikowany: 2018-06-23
Żyjemy w epoce minimalizmu – czasie w historii, który stawia na czystość i ergonomię, a docelowo poprawia wrażenia użytkownika na platformach cyfrowych. Kiedy punkt ciężkości projektowania cyfrowego przesuwa się z twórcy na konsumenta, otrzymujemy zupełnie nową koncepcję artystyczną, która ułatwia życie użytkownikom – co prawdopodobnie jest największą radością dla firm.
Z drugiej strony wyrażenie idei marki poprzez prosty i przejrzysty design jest trudne. Prawie wywołujący ból głowy. Misterne detale muszą zostać pominięte, a pozostawić jedynie nagi szkielet marki. Ale to, w jaki sposób usuwamy niepotrzebne informacje i co zamiast tego wybieramy, jest dokładnie tym, co zbuduje wizerunek marki, jaki mają nasi klienci. W końcu strona internetowa to pierwsza rzecz, którą wielu klientów widzi w firmie. Często jest to również jedyny przedmiot odpowiedzialny za decyzję o wyborze tej firmy do zakupu lub przeniesienia działalności w inne miejsce.
To od projektantów i marek, które reprezentują, zależy stworzenie silnego, pięknego i intuicyjnego miejsca w Internecie, aby dokładnie zaprezentować firmę. Poniższe 20 stron internetowych, będących jednymi z najbardziej udanych, powinno być bardzo inspirujące!
Najlepsze czyste projekty stron internetowych 2018

1. Everlane
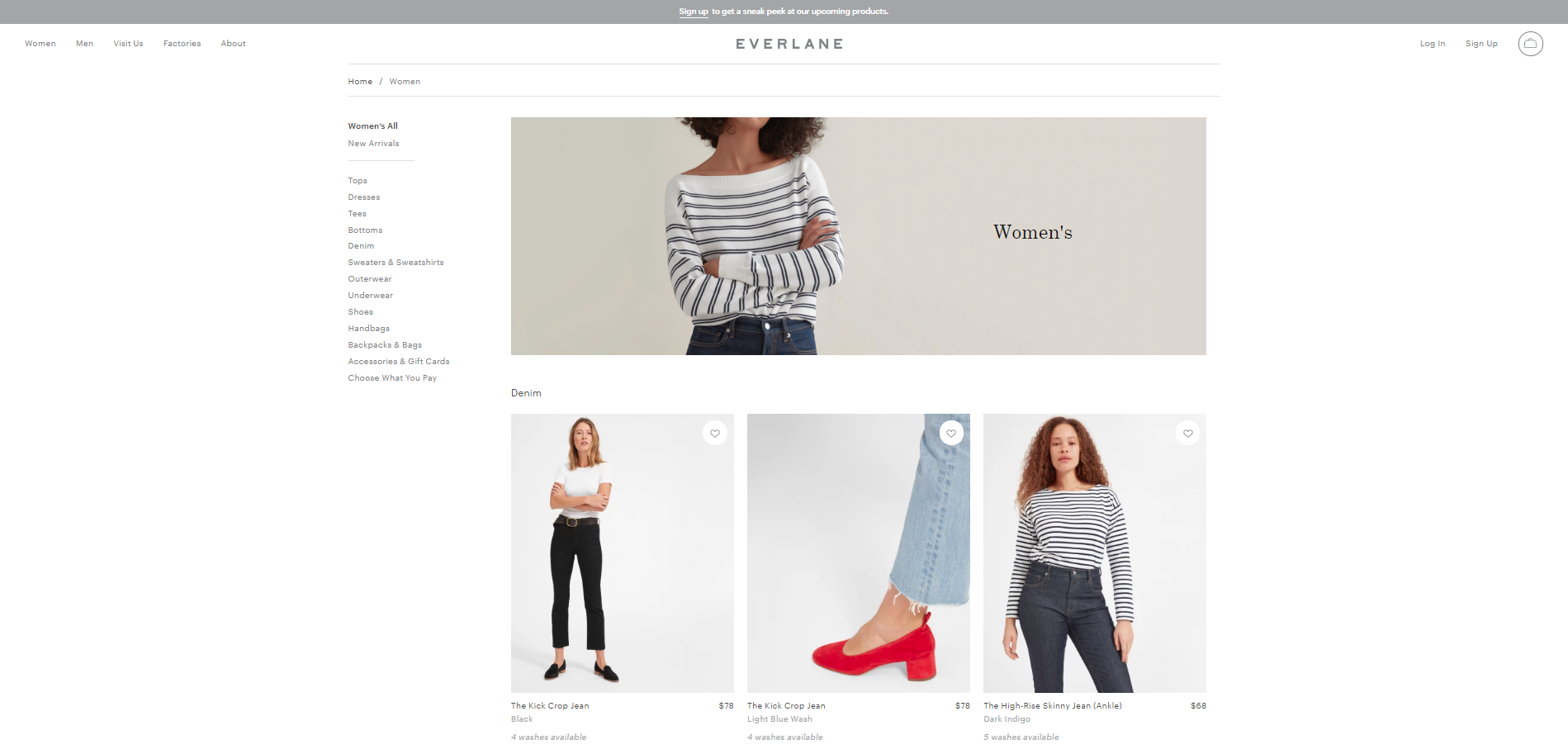
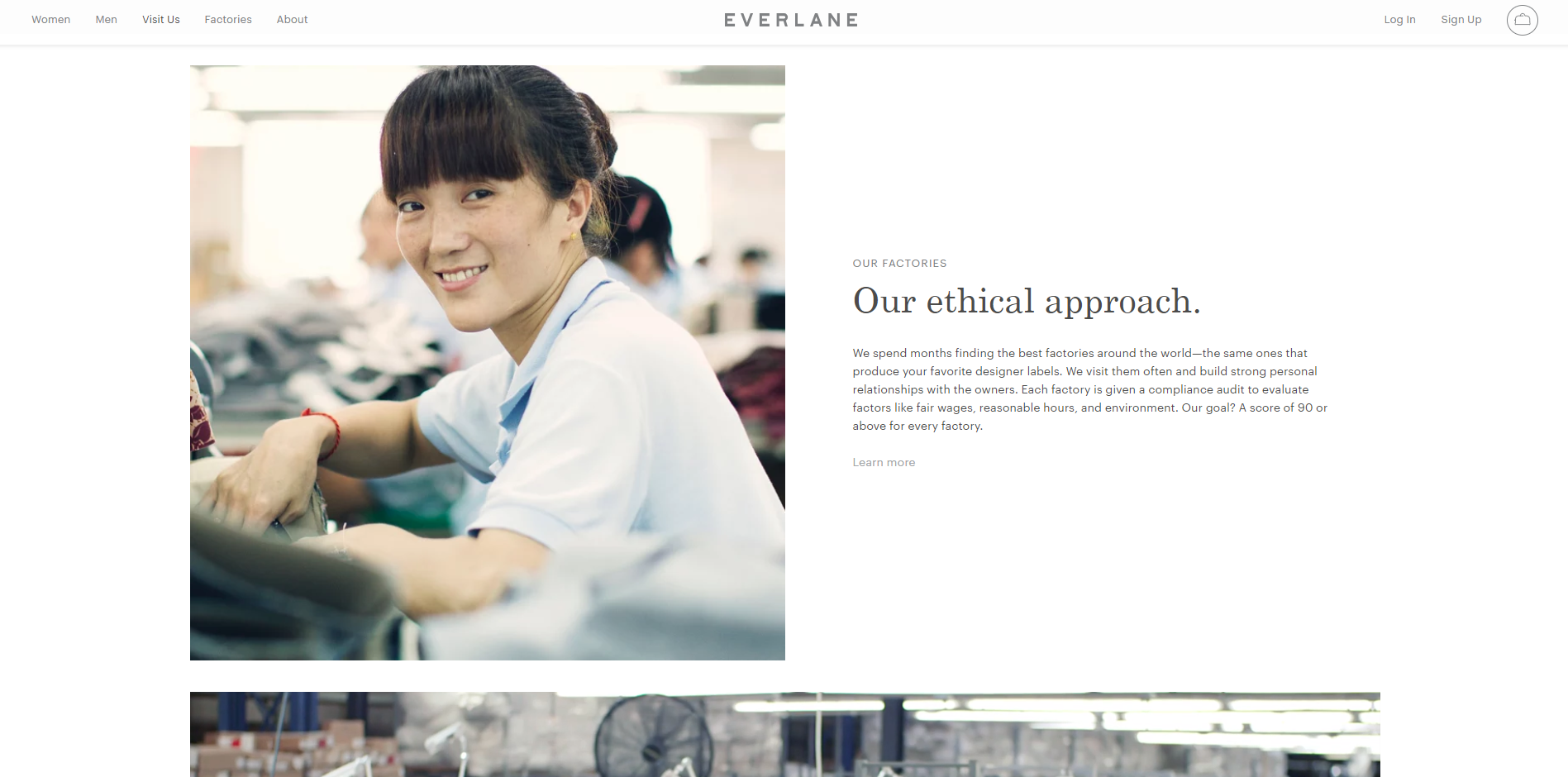
Co by było, gdybyś mógł sprawić, by strona internetowa wyglądała elegancko i wyrafinowanie, używając tylko dwóch czcionek i dużej ilości negatywnej przestrzeni? Cóż, Everlane, sklep z odzieżą, zdołał to zrobić. Wyważony, przejrzysty design zachęca potencjalnych klientów do eksploracji witryny e-commerce bez użycia wielu efektów specjalnych.
Białą negatywową przestrzeń uzupełniają dwa odcienie szarości tekstu i harmonijne obrazy. Kopia serwisu jest prezentowana w połączeniu dwóch czcionek – szeryfowej z rodziny czcionek Georgia oraz bezszeryfowej, zbliżonej do Helvetica. Wszystko na stronie jest niezwykle ustrukturyzowane. Chociaż biała przestrzeń jest obszerna, pozwala odwiedzającym skupić się na produktach oferowanych przez Everlane, co ostatecznie sprawia, że zakupy w e-commerce są bardziej wartościowe.

Zdecydowanie polecamy zajrzeć na tę stronę, jeśli szukasz stylowych pomysłów na projektowanie e-commerce - zwłaszcza jeśli potrzebujesz inspiracji do stworzenia eleganckiej strony Informacje . Everlane oferuje automatycznie odtwarzane filmy o wysokiej rozdzielczości, dużą i czytelną czcionkę oraz prostą narrację, którą użytkownicy mogą łatwo śledzić.

2. Eurovet
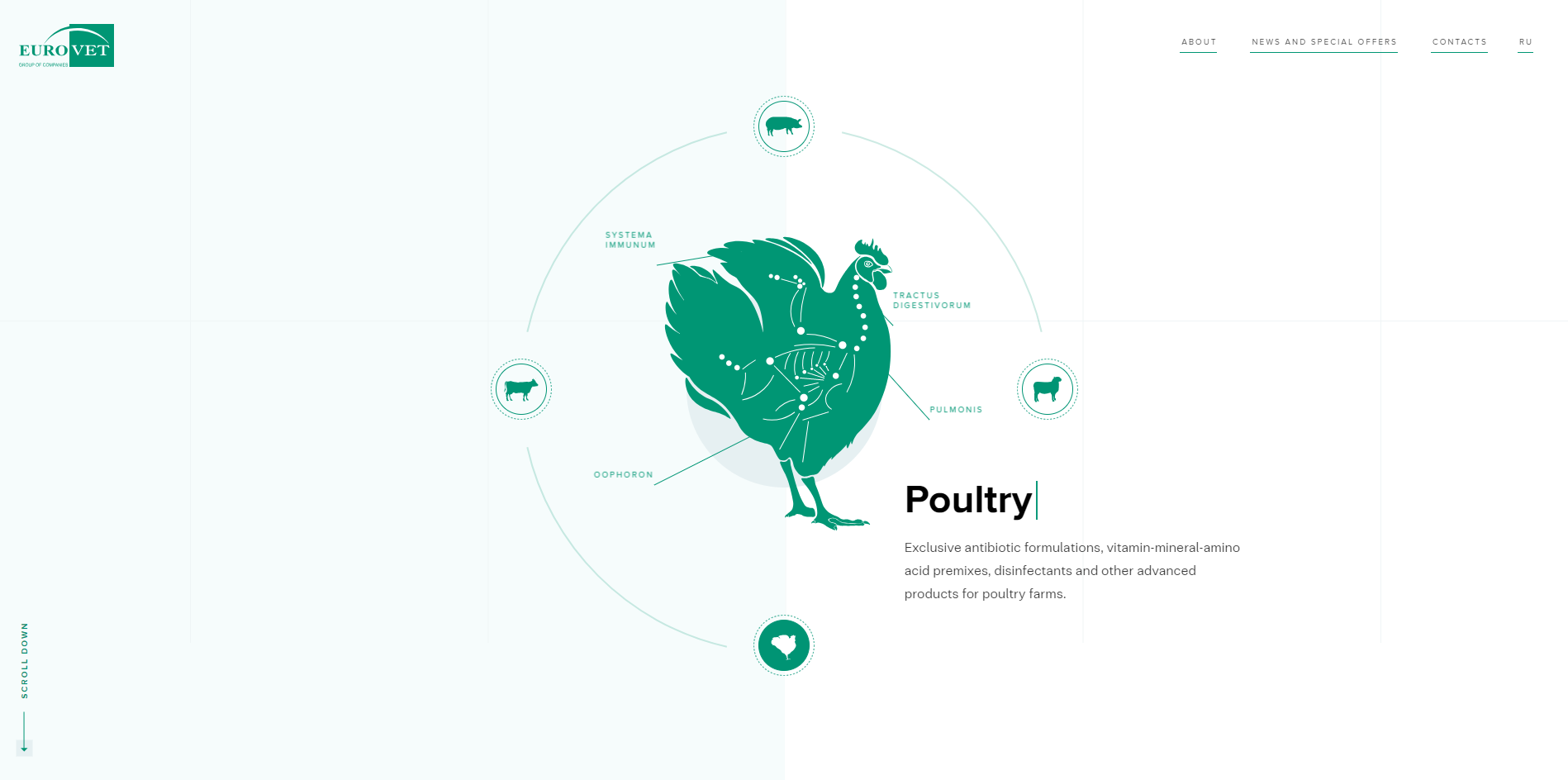
Ten wspaniały projekt strony internetowej jest tak wyjątkowy, że po prostu musieliśmy o tym jeszcze raz porozmawiać. Ten gigant technologii weterynaryjnych i suplementów oparł się na motywie high-tech w całym swoim projekcie, który subtelnie odzwierciedla ich branżę i usługi. Aby stworzyć kliniczny i autorytatywny nastrój, przez całą witrynę widać wyraźne tło negatywnej przestrzeni i jasnozielonej barwy, która zgodnie z psychologią kolorów reprezentuje zdrowie i naturę.
Dowiedz się, jak psychologia kolorów może bezpośrednio wpływać na zachowania konsumentów w naszej sekcji Trendy i spostrzeżenia !
Świetna interaktywna ilustracja uwydatnia markę i obszar specjalizacji firmy, a jednocześnie od samego początku angażuje zwiedzającego. Tymczasem dwie czcionki bezszeryfowe zawierają kopię całego projektu witryny. Cienka linia biegnąca w poprzek strony i słaba siatka graniczna to zdecydowanie charakterystyczne cechy serwisu.
Ten nowoczesny projekt wywołuje świadomą reakcję emocjonalną dzięki wyrafinowanemu i innowacyjnemu, a jednocześnie prostemu i czystemu projektowi Eurovet. Z pewnością każdy odwiedzający skojarzy markę z najnowocześniejszymi technologiami rozwijanymi przez firmę.

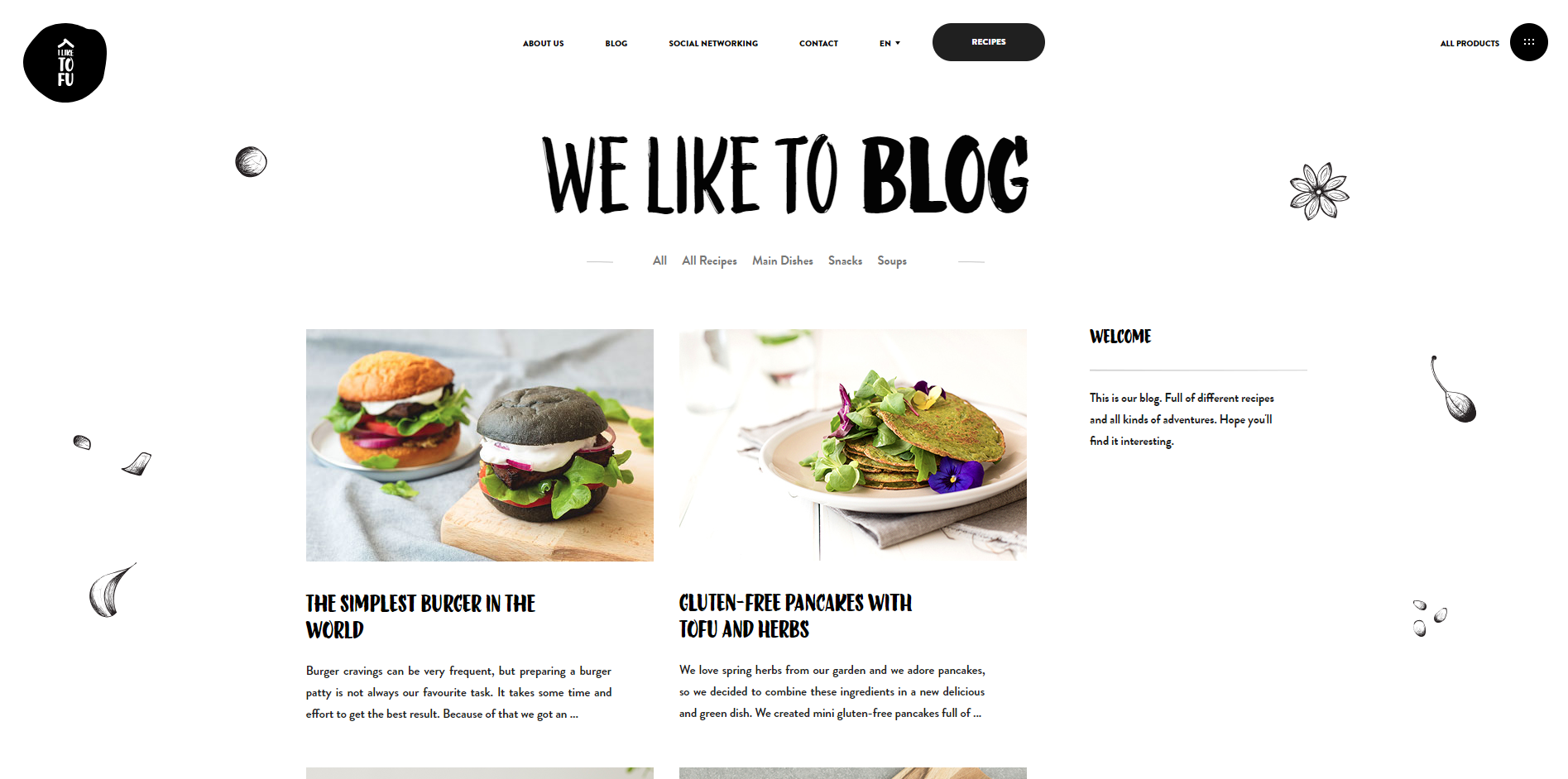
3. Lubię Tofu
I Like Tofu to młoda słoweńska marka z genialną, wciągającą stroną internetową, która na nowo definiuje pojęcie „czysty”. Kości projektu są proste i intuicyjne. Jednak strona internetowa składa się również z szeregu zachwycających kolorów i ręcznie rysowanych ilustracji, które dodają osobowości bez rozpraszania odwiedzających. Chociaż wiele różnych kolorów jest używanych do reprezentowania szerokiej gamy smaków tofu oferowanych przez firmę, projekt pozostaje spójny. W związku z tym w całej witrynie budowana jest silna tożsamość marki.
Na stronie nie brakuje też ładnych, ale minimalnych efektów. Przewijanie paralaksy i efekty najeżdżania dodają miłego akcentu do ogólnego wrażenia użytkownika. Mimo to poruszanie się po witrynie nie jest zagracone ani skomplikowane. Sądząc po stronie, odwiedzający mogą stwierdzić, że I Like Tofu jest przystępną i zabawną marką. !

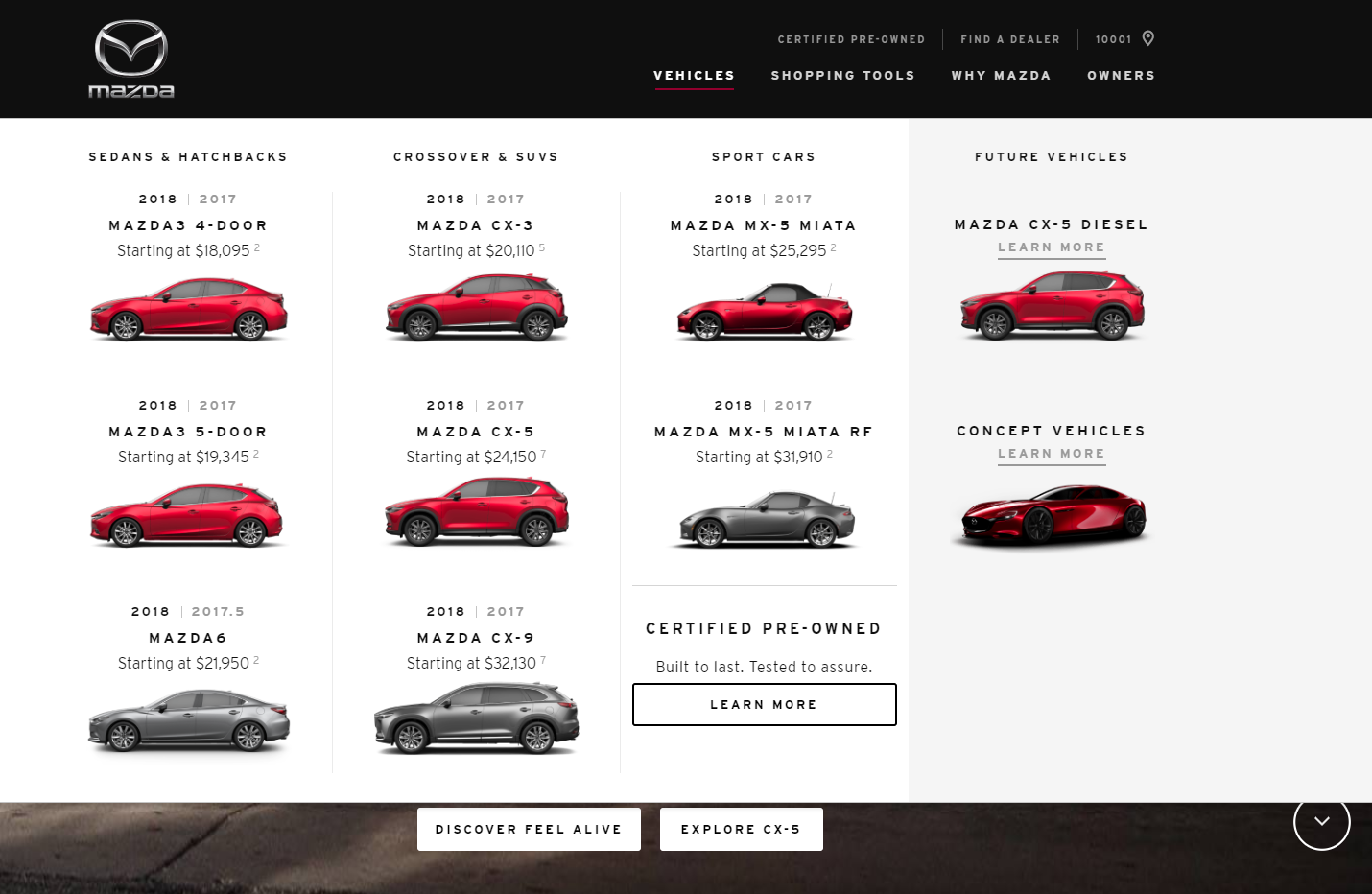
4. Mazda
Przemysł motoryzacyjny od zawsze aż roi się od pięknych, eleganckich projektów. Jednak w szczególności strona Mazdy zapierała dech w piersiach.
Choć zawiera wiele zdjęć, witryna Mazdy pozostaje wyrafinowana i przejrzysta — nawet długa lista podstron, które zawiera ta witryna, została przemyślanie przygotowana. Nie wszystkie strony są wymienione na pasku nawigacyjnym, ale dostęp do większości stron uzyskuje się za pomocą intuicyjnych ścieżek nawigacji w witrynie. Mimo to wiele stron zawartych w tradycyjnym menu jest dobrze zorganizowanych i łatwych do przeglądania.
W tej prezentacji internetowej silnie wyczuwa się japońskiego ducha i głębokie oddanie swojemu produktowi. Mazda dodatkowo wspiera silną tożsamość marki za pomocą jednego kroju pisma sans w całej witrynie.

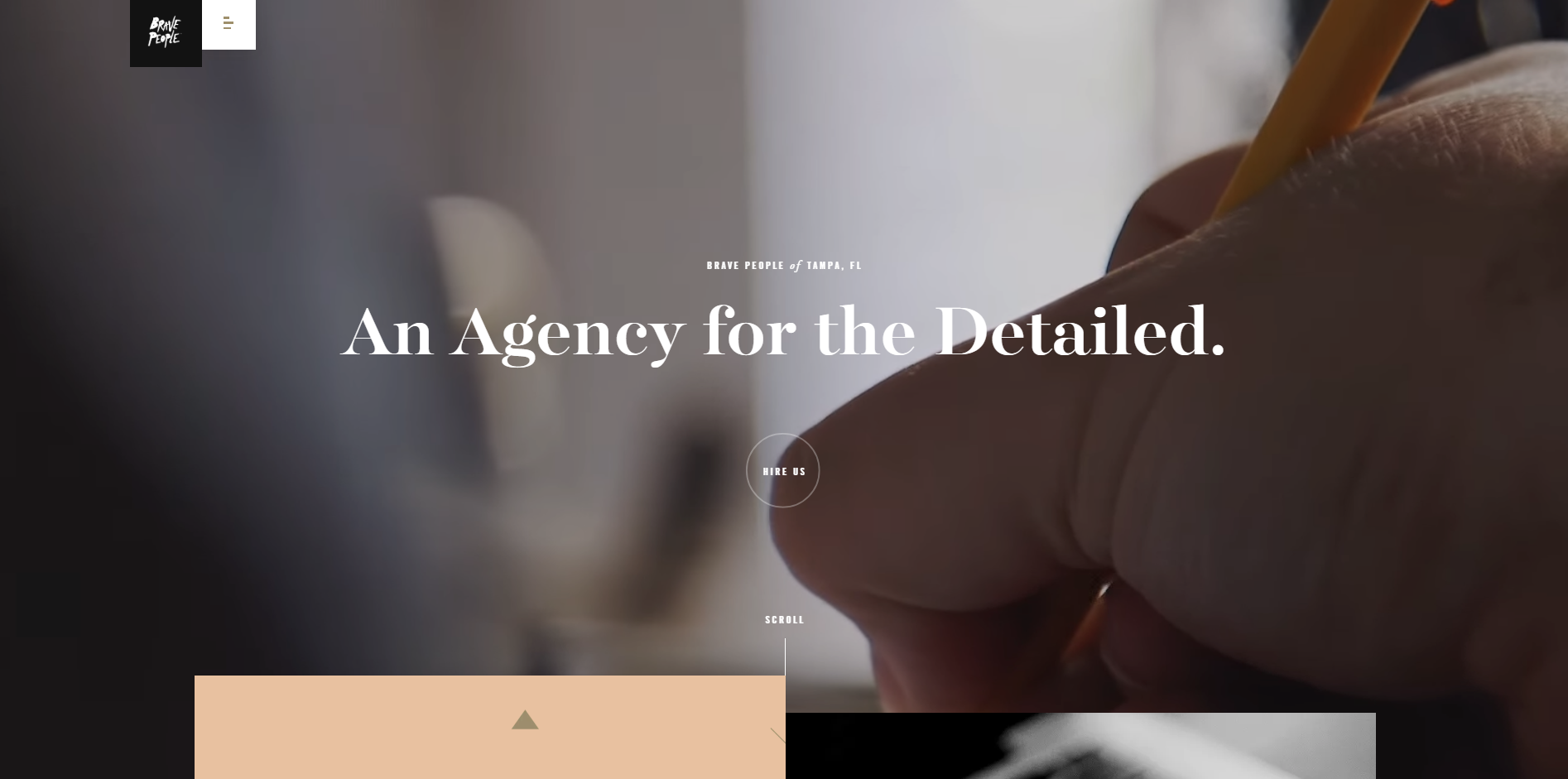
5. Odważni ludzie
Brave People to agencja marketingu cyfrowego składająca się z młodych, pełnych pasji specjalistów od reklamy i kreatywnych dusz z czystą, odświeżającą stroną internetową.
Odważne wypowiedzi, zdjęcia i filmy nadają profesjonalny ton. Witryna wykorzystuje również fantazyjne, interaktywne grafiki, aby pokazać swoją osobowość, takie jak przewijanie paralaksy – zwłaszcza na stronie poświęconej ich strategii. Nie widzisz tradycyjnego paska nawigacyjnego? Pomyśl: prostota. Właściwie nawigację znajdziesz w lewym górnym rogu – w miejscu, z którego nasze oko automatycznie zaczyna czytać stronę.
Ogólnie rzecz biorąc, okresowe stosowanie elementów projektu i przejrzysty układ współpracują ze sobą, aby stworzyć silną harmonię w całej witrynie.

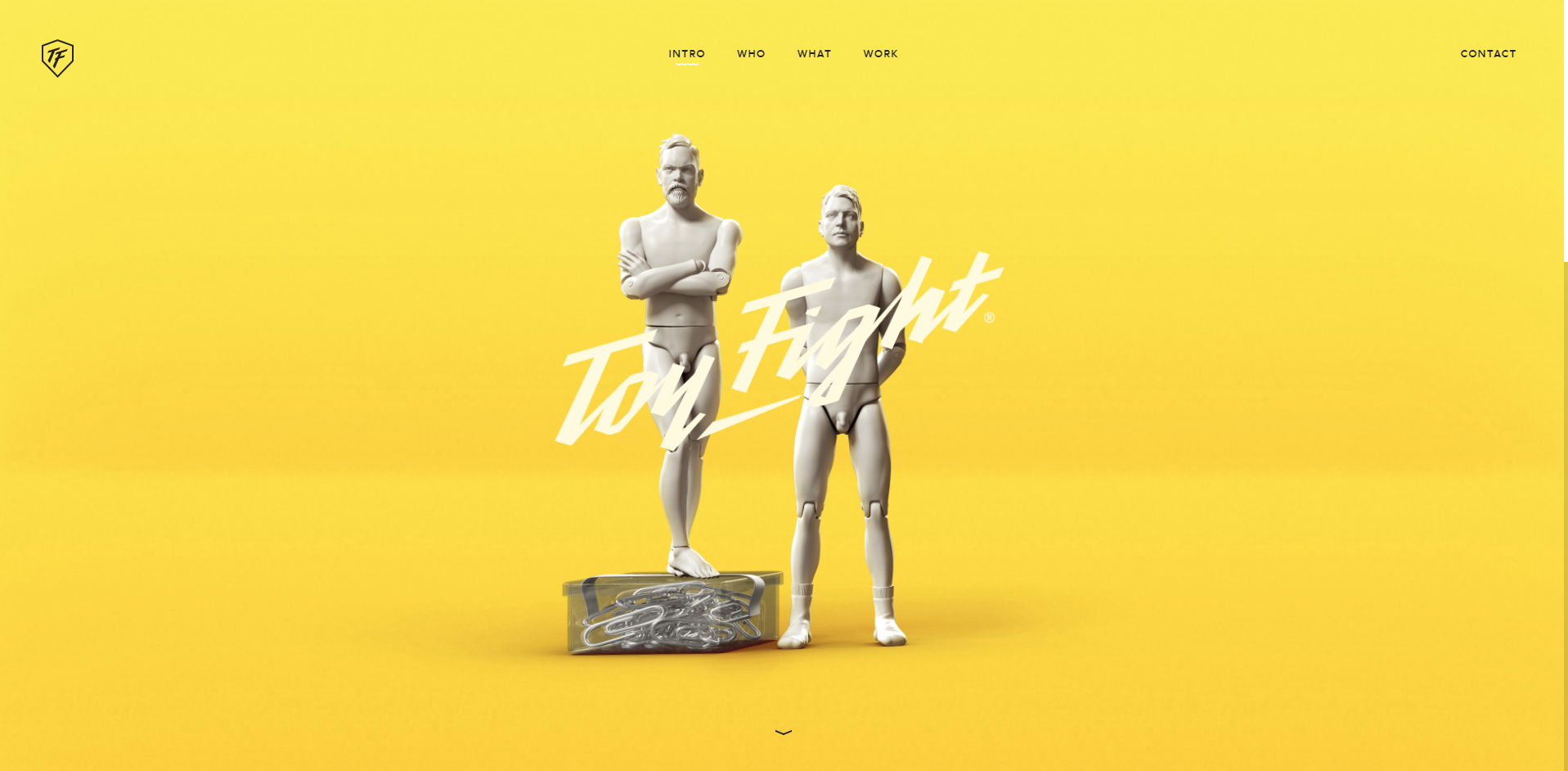
6. Walka na zabawki
ToyFight to osobliwa agencja kreatywna z zachwycającym projektem strony internetowej. W całej witrynie podąża wspólny temat – dwie plastikowe lalki, z których każda jest modelem jednej z dwóch kreatywnych dusz ToyFight, wspólnie przeżywają przygody. Podczas gdy zabawki pozostają szare, pojawiają się w żywych, kolorowych ustawieniach, dzięki czemu schemat kolorów witryny jest odważny i zabawny. Ponadto perspektywa zdjęć jest przechylana, gdy odwiedzający porusza kursorem po stronie. Sprawia to, że strona internetowa jest niezwykle interaktywna. Ale pomimo tych innowacyjnych efektów, strona internetowa zachowuje czystą, prostą estetykę.
W całym serwisie kompozycje przesuwają się pomiędzy dwoma ukośnymi kierunkami. Najlepiej widać to na stronie Praca, gdzie agencja prezentuje swoje dotychczasowe projekty. Witryna jest niezwykle interesująca do przewijania, a proste efekty przewijania to zapewniają.

7. Maemo
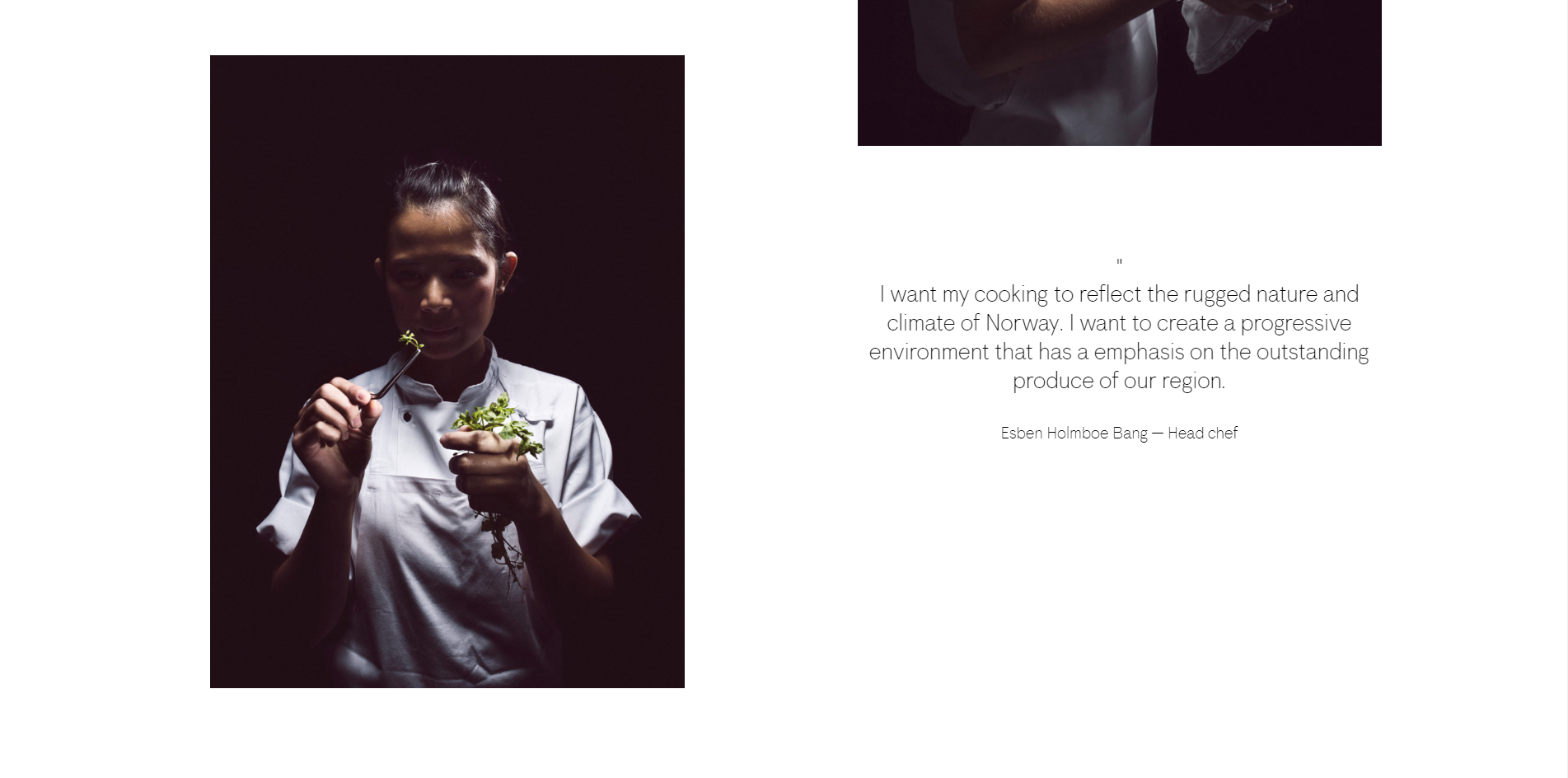
Maaemo to restauracja w Oslo w Norwegii. Nie posiadają długiego łańcucha lokalizacji na całym świecie. W rzeczywistości na świecie jest tylko jedna lokalizacja Maaemo… i jest wyjątkowa, podobnie jak jej strona internetowa.
Ta kusząca strona jest pełna naturalnych, współczesnych smaków. Przewijanie paralaksy sprzyja gustownemu połączeniu nowoczesnych składników — odświeżającej palety ciemnych, zimnych kolorów zmieszanych z białą negatywową przestrzenią, mocnym logo i spokojnym układem. Ale chyba najpiękniejszym szczegółem strony są graficzne elementy strony wczytującej się.

8. NTN
NTN to całkiem nowy, ale bardzo stylowy producent zegarków, zegarów i dekoracji wnętrz. Strona internetowa precyzyjnie oddaje luksusowy wizerunek marki poprzez czysty i lśniący design.
Konstrukcja strony jest prosta, a jedyne efekty to kilka obrazków reagujących na najechanie kursorem. Proxima Nova, szalenie używana i lubiana rodzina czcionek, jest stosowana w całej witrynie. Ten wybór czcionki sprawia, że kopia jest czytelna, a w połączeniu z obrazami o doskonałej jakości, bardzo zapada w pamięć.
Ta elegancka, prosta strona internetowa pokazuje elegancję marki, czyniąc z niej niezapomniane wrażenia wizualne.

9. Rowery Nua
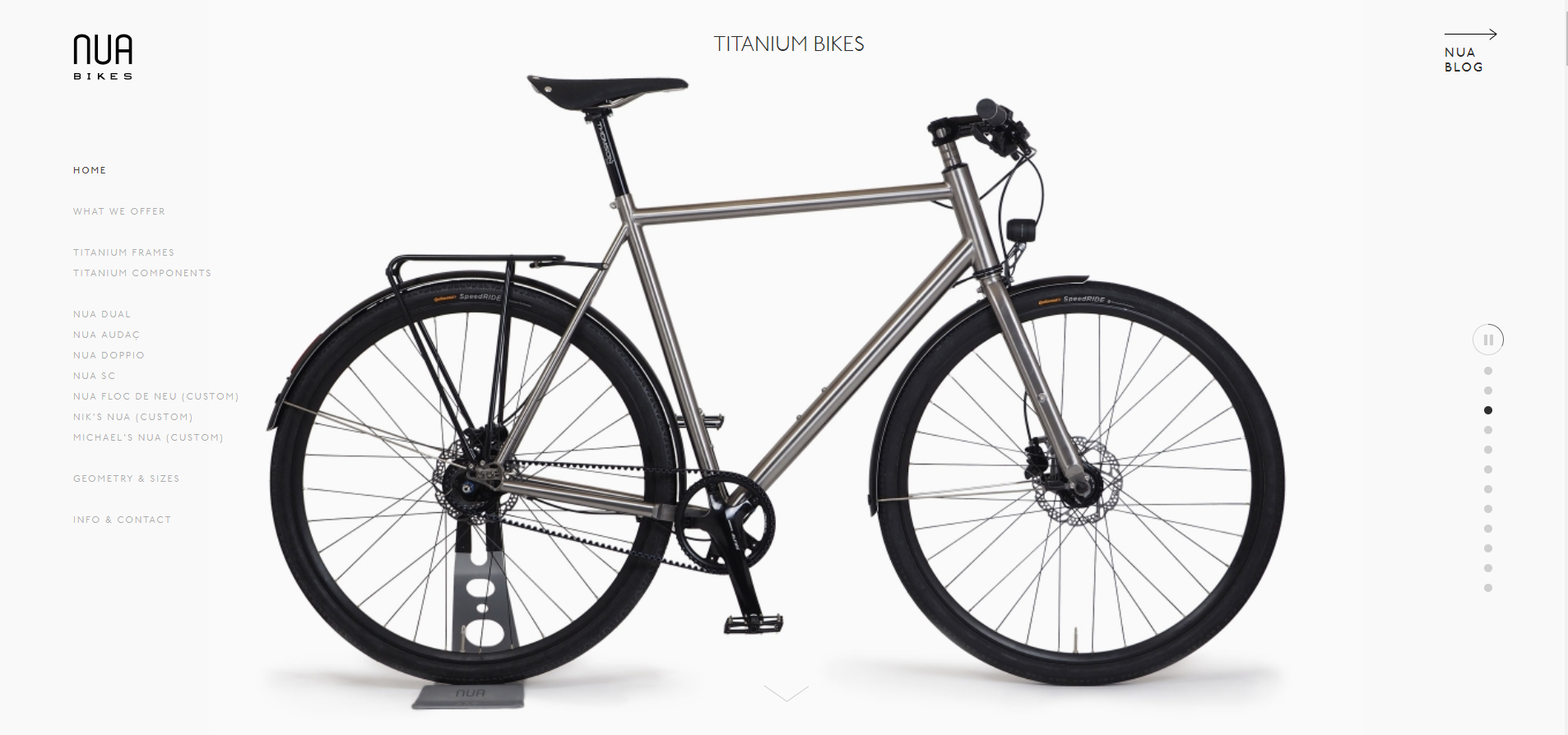
Nua to producent rowerów tytanowych z siedzibą w Barcelonie w Hiszpanii. Głęboko oddany walce z planowanym starzeniem się, ten producent wytrzymałych rowerów ma również niezapomnianą stronę internetową.
Ta wspaniała prezentacja internetowa zmieści wszystko, czego potrzebuje na jednej stronie. Wszystko jest objęte jedną długą stroną z doskonałym przewijaniem. Pasek nawigacyjny jest prosty i przejrzysty, podzielony jedynie ujemną przestrzenią – rozwiązanie, które sprawdza się znakomicie na tym projekcie.
Uzyskaj więcej porad i wskazówek dotyczących projektowania bezpośrednio do swojej skrzynki odbiorczej. Zarejestruj się w codziennej dawce DesignRush!
Strona internetowa Nua przedstawia trzy odcienie szarości. Tekst treści ma czystą czerń, podtytuły i wskaźniki jasnoszary, a przestrzeń ujemną jest śnieżnobiała. Jednak unikalną tożsamość schematu kolorów ujawnia tylko podświetlony kolor tekstu. Ten ładny brązowy odcień, nazwany Peru, dopełnia schemat, zaokrąglając go, tworząc paletę kolorów przypominającą tradycyjną, rustykalną stolarkę.

10. Przytnij blok
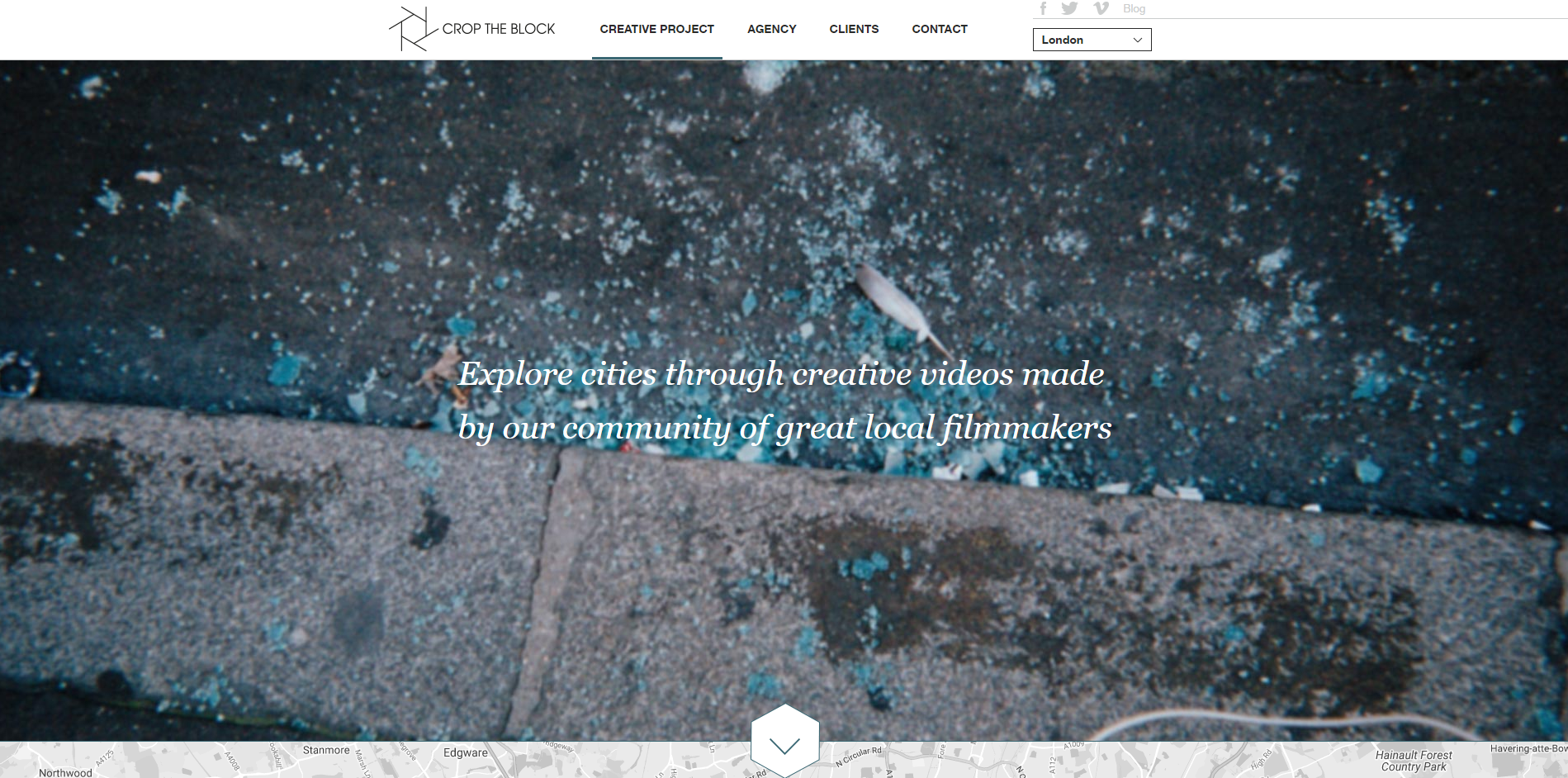
Crop the Block to społeczność filmowców z całego świata. Starają się zarówno tworzyć dla klientów współczesne kampanie wideo oparte na miejskich sceneriach, jak i tworzyć dużą bazę kreatywnych prezentacji wideo różnych miast, tworzonych przez lokalnych filmowców. Crop the Block stworzył materiał wideo dla takich marek jak Airbnb i Jägermeister.
Jednak nie tylko materiał wideo, który tworzą, błyszczy autentycznością i kreatywnością. Ich strona internetowa to piękna prezentacja online, łącząca wysokiej jakości materiał wideo ze wspaniałą typografią, zwłaszcza na stronie docelowej. Pozostając spójny na różnych stronach serwisu, layout jest dobrze dopasowany do funkcji nośnych serwisu – zgrabnie uporządkowanej ekspozycji ich bogatej pracy i dynamicznego odtwarzania wideo.
Gustowna strona internetowa Crop the Block jest interaktywna i interesująca, a jednocześnie pozostaje prosta i łatwa w użyciu, demonstrując styl artystyczny stojącej za nią społeczności.

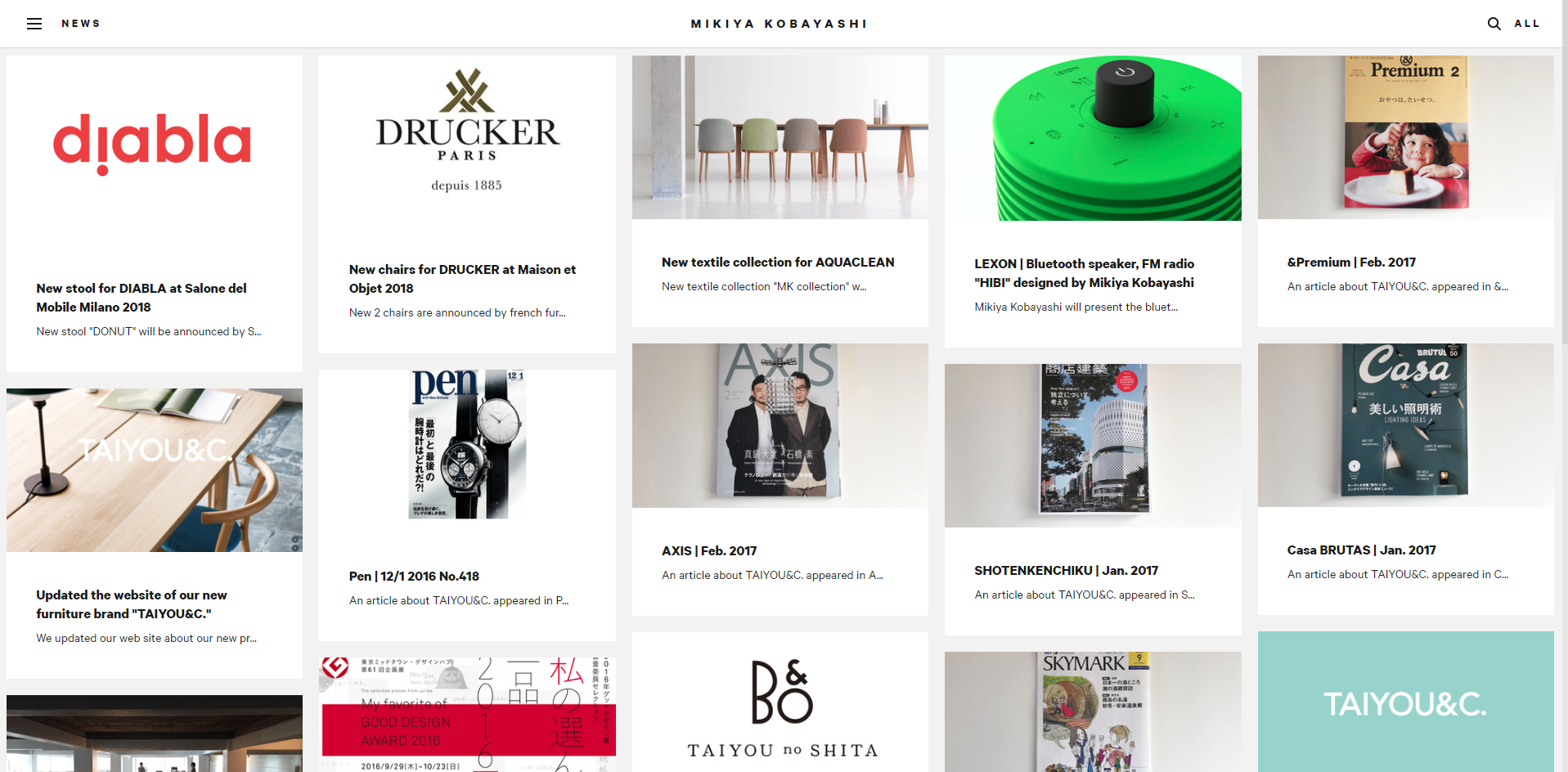
11. Mikija Kobayashi
Mikiya Kobayashi, projektantka mebli z Tokio w Japonii. W 2006 roku założył własne studio. Zaowocowało to współpracą z wieloma znanymi markami i projektantami, tworząc na przestrzeni lat wiele nowatorskich i eleganckich projektów mebli.
Jednak jego projekty mebli nie są jedynym eleganckim aspektem jego kariery – sposób, w jaki prezentuje się na swojej stronie internetowej, jest również dość odlotowy.
Zwykły układ strony przechodzi w sedno. Od momentu pierwszego otwarcia strony przez odwiedzającego jej cel jest jednoznaczny. Różne projekty Kobayashiego są przedstawione w zgrabnej siatce. Czcionka bezszeryfowa o nazwie Calibre jest używana dla wszystkich znaków alfabetu łacińskiego w całej witrynie. W przypadku kopii napisanej w języku japońskim używana jest natywna czcionka Microsoft Meiryo. Tworzą one piękny, stylowy kontrast ze sobą, nadając tej witrynie harmonijny rytm.

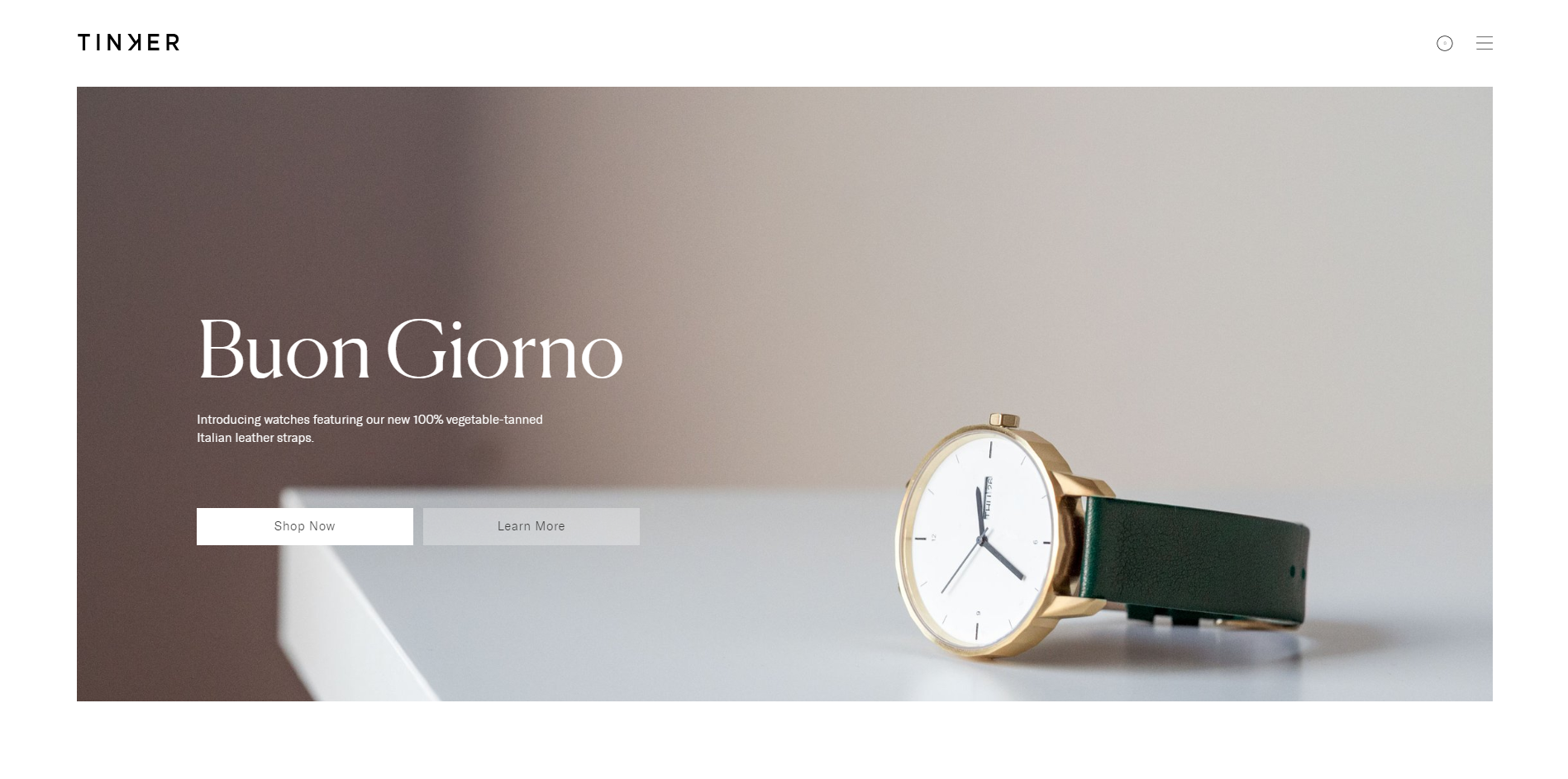
12. Majstrować
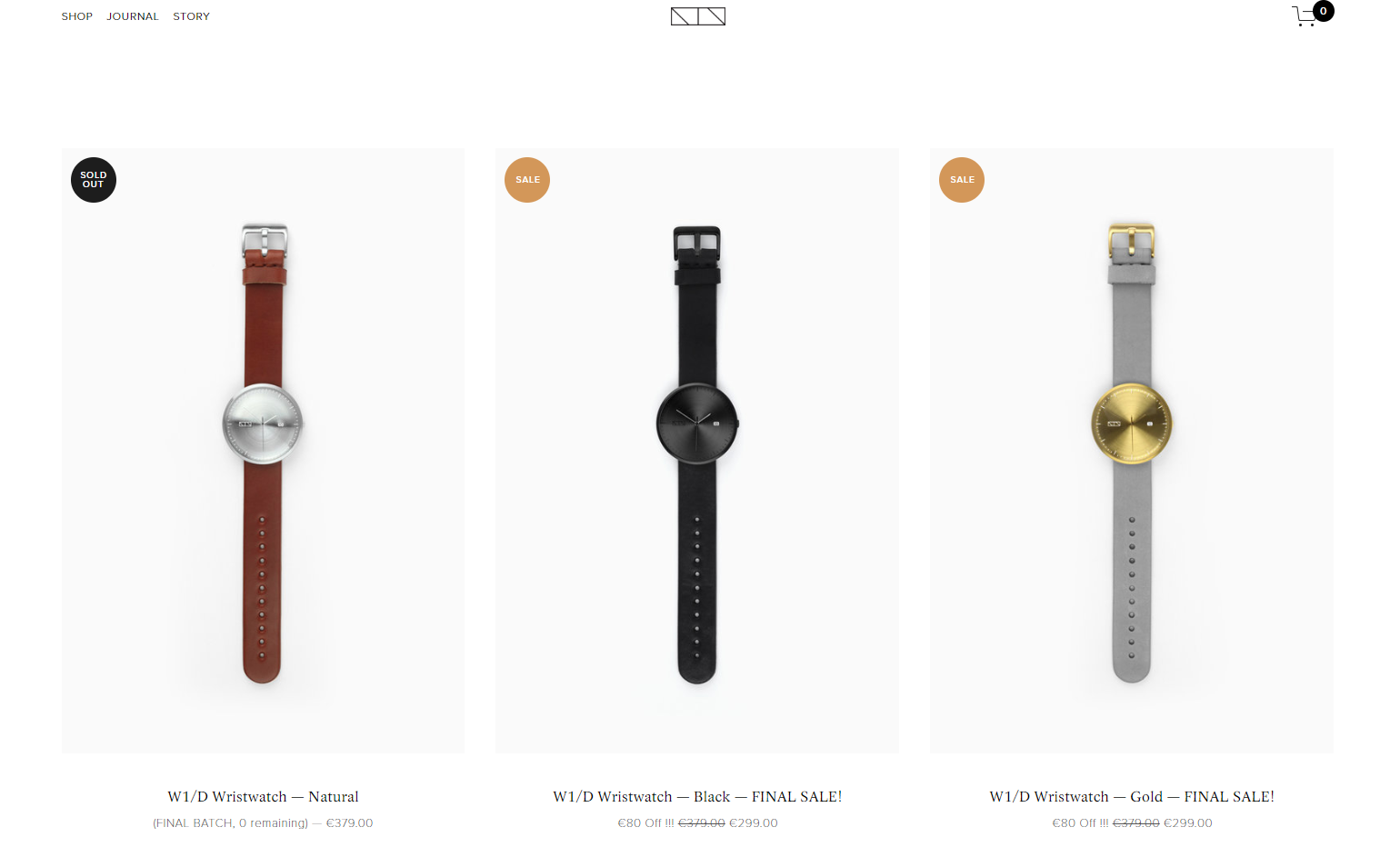
Wzory zegarków to nie jedyny ponadczasowy i czysto estetyczny element wyprodukowany przez Tinkera. Ten producent prostych, pięknych zegarków na rękę zainwestował w to, aby ich strona internetowa odzwierciedlała tożsamość jego marki – i odniosła sukces.

Kolejna witryna biała w negatywnej przestrzeni, witryna Tinkera wciąż wyróżnia się na tle innych. Różne numery kolumn treści są interesującym elementem, który Tinker stosuje, aby stworzyć wyjątkową dynamikę w całej witrynie. Jest to szczególnie wspaniałe na ich stronie Informacje.
Sklep internetowy sam w sobie jest niezwykłym przeżyciem wizualnym. Sklep charakteryzuje się miękkim uporządkowaniem przedmiotów wraz z instynktownymi narzędziami służącymi do majsterkowania przy wynikach wyszukiwania. Ta elegancka strona internetowa jest doskonałym przykładem prezentacji online, której zrozumienie nie wymaga wyczerpujących wyjaśnień.

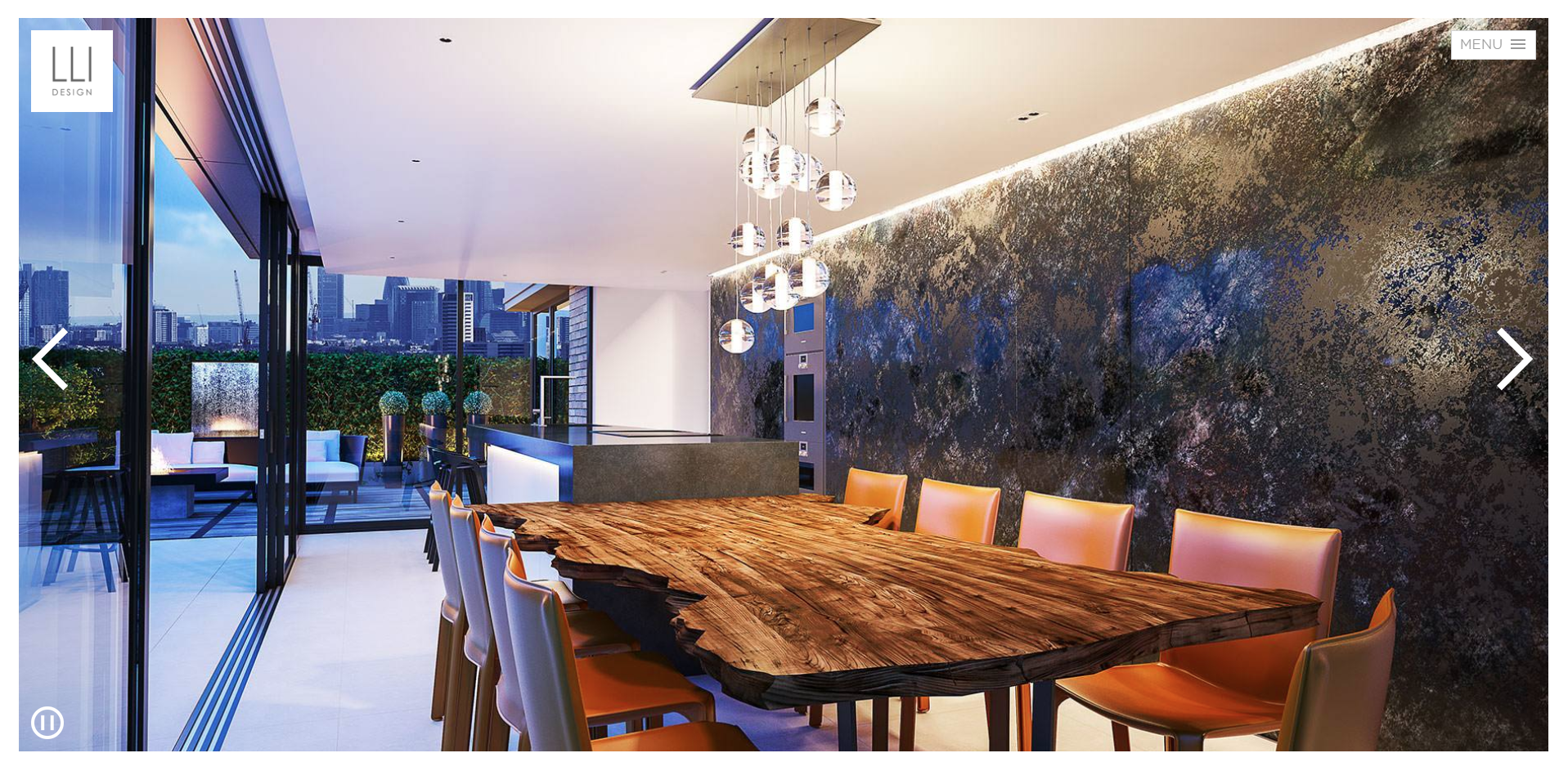
13. Projekt LLI
Ten jednostronicowy projekt jest wystarczająco duży, aby pomieścić strony z wyjaśnieniami i szczegółami dotyczącymi studia projektowania wnętrz LLI i ich przepływu pracy. Na pierwszy rzut oka może się to wydawać zwykłym pokazem slajdów, ale wystarczy kilka kliknięć i zostaniesz wciągnięty w wyczerpującą historię obejmującą każdy etap procesu projektowania wnętrz, który praktykuje to studio.
Osiąga się to dzięki inteligentnemu zastosowaniu interaktywnego, dynamicznego paska nawigacyjnego. Instynktowna implementacja nieskazitelnej czcionki bezszeryfowej w wyjustowanym tekście, wraz ze wspaniałym umieszczeniem logo studia, zaokrągla cały projekt w wyjątkowe wrażenia.
Ta strona zawiera wszystkie elementy, które muszą być wspaniałe, a nie jeden więcej – dzięki czemu jest piękna, czysta i wyrafinowana.

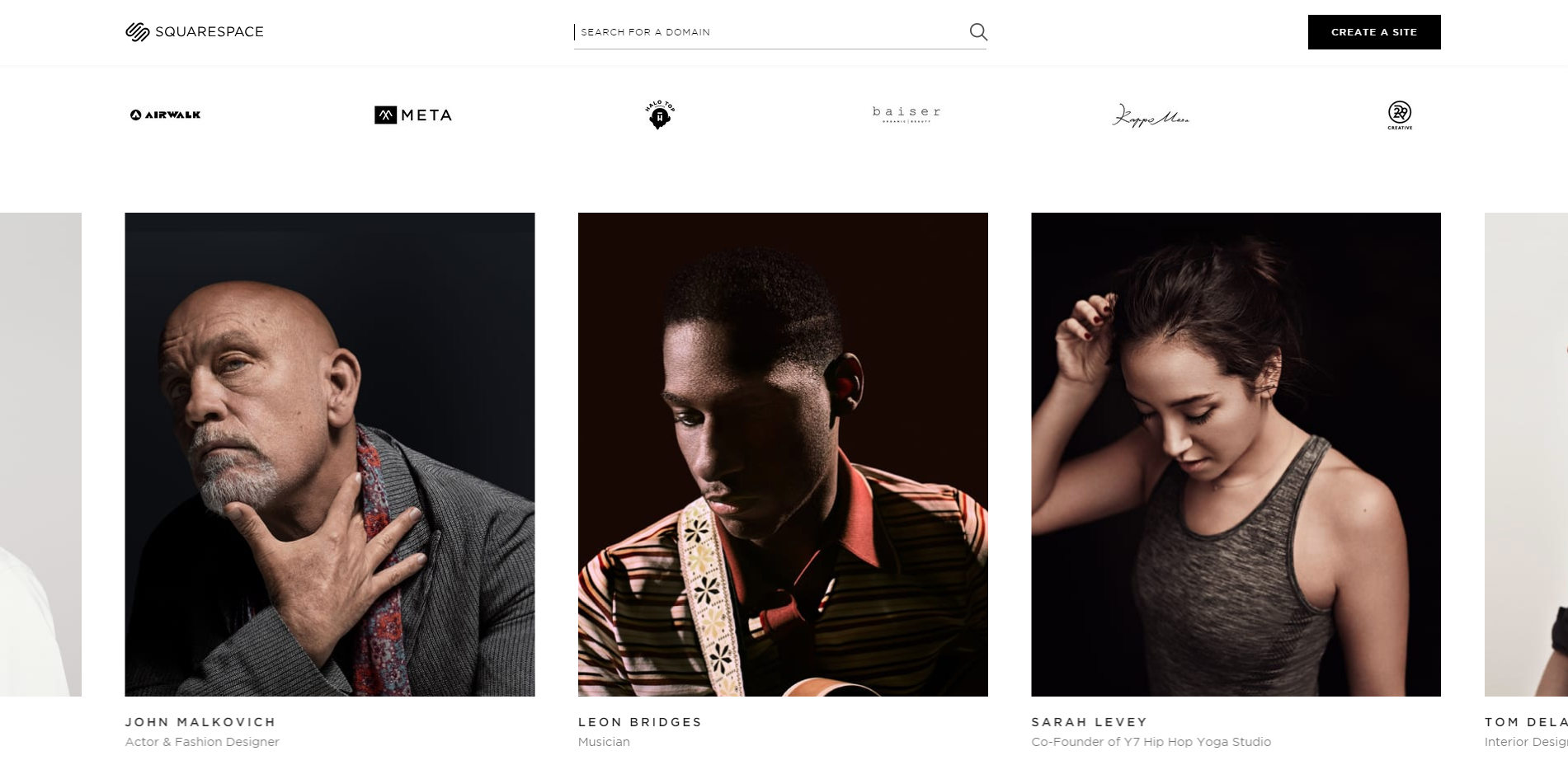
14. Przestrzeń kwadratowa
Squarespace jest powszechnie znany jako uznana usługa hostingu i projektowania witryn internetowych. Uważamy jednak, że ich własny projekt strony internetowej również zasługuje na uznanie. W rzeczywistości ta strona internetowa jest niesamowicie skuteczna. Ciekawa cecha, która go wyróżnia – w ogóle nie ma paska nawigacyjnego. Zamiast tego ma duży przycisk, który służy jako wezwanie do działania, obok paska wyszukiwania. Oba pełnią ważną funkcję w tworzeniu własnej strony internetowej odwiedzającego.
W witrynie Squarespace białe i czarne negatywne przestrzenie występują naprzemiennie w różnych częściach witryny. Mimo to strony te bezproblemowo łączą się ze sobą. Pierwsza strona serwisu sama w sobie zmienia barwy i nasycenia, tworząc nastrój wszechstronności i pokazując wiele możliwości, jakie firma oferuje swoim klientom.
Ten odpowiedzialny, czysty projekt strony internetowej jest absolutnie wspaniałym pokazem usług firmy.

15. Czekolada duszy
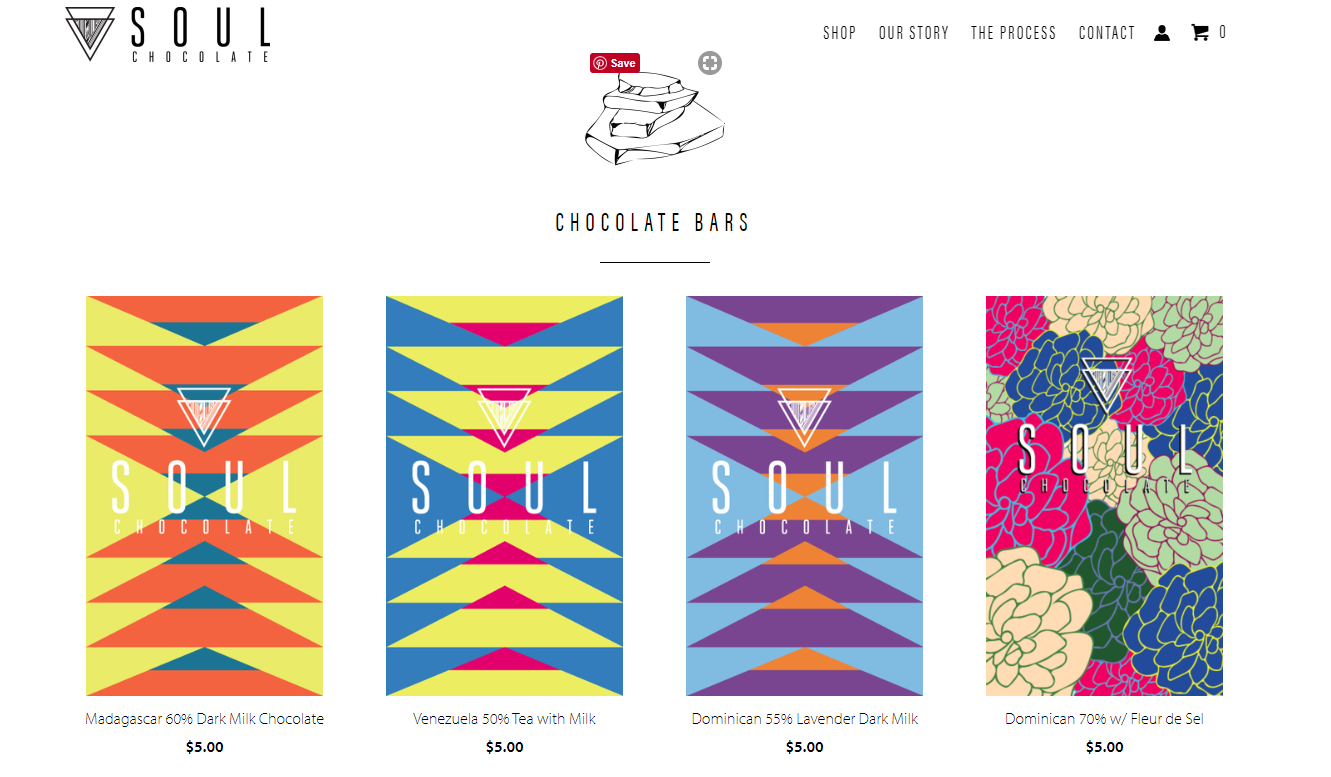
Ta olśniewająca strona internetowa trafia do nas z Kanady, gdzie para z pasją do ziarna kakaowego tworzy swój produkt – tabliczkę czekolady z duszą. Ta niewielka marka może być dumna z czystych praktyk, czystego ziarna kakaowego, wspaniałego projektu opakowania i wspaniałego projektu strony internetowej.
Oprócz danych kontaktowych, osobowość i dusza tej marki jest ukazana za pośrednictwem jednej strony internetowej. Nieprzerwany przepływ obejmuje katalog ich produktów z możliwością zamówienia online, piękną historię koncepcji firmy i wybór wspaniałych zdjęć z procesu produkcyjnego. Połączenie dwóch nowoczesnych czcionek bezszeryfowych, skondensowanej akuminowej i lekkiej Myriad, sprawia, że kopia strony jest subtelna, ale efektowna. Wraz z cienką grafiką kreskową tworzą delikatną, gustowną równowagę.

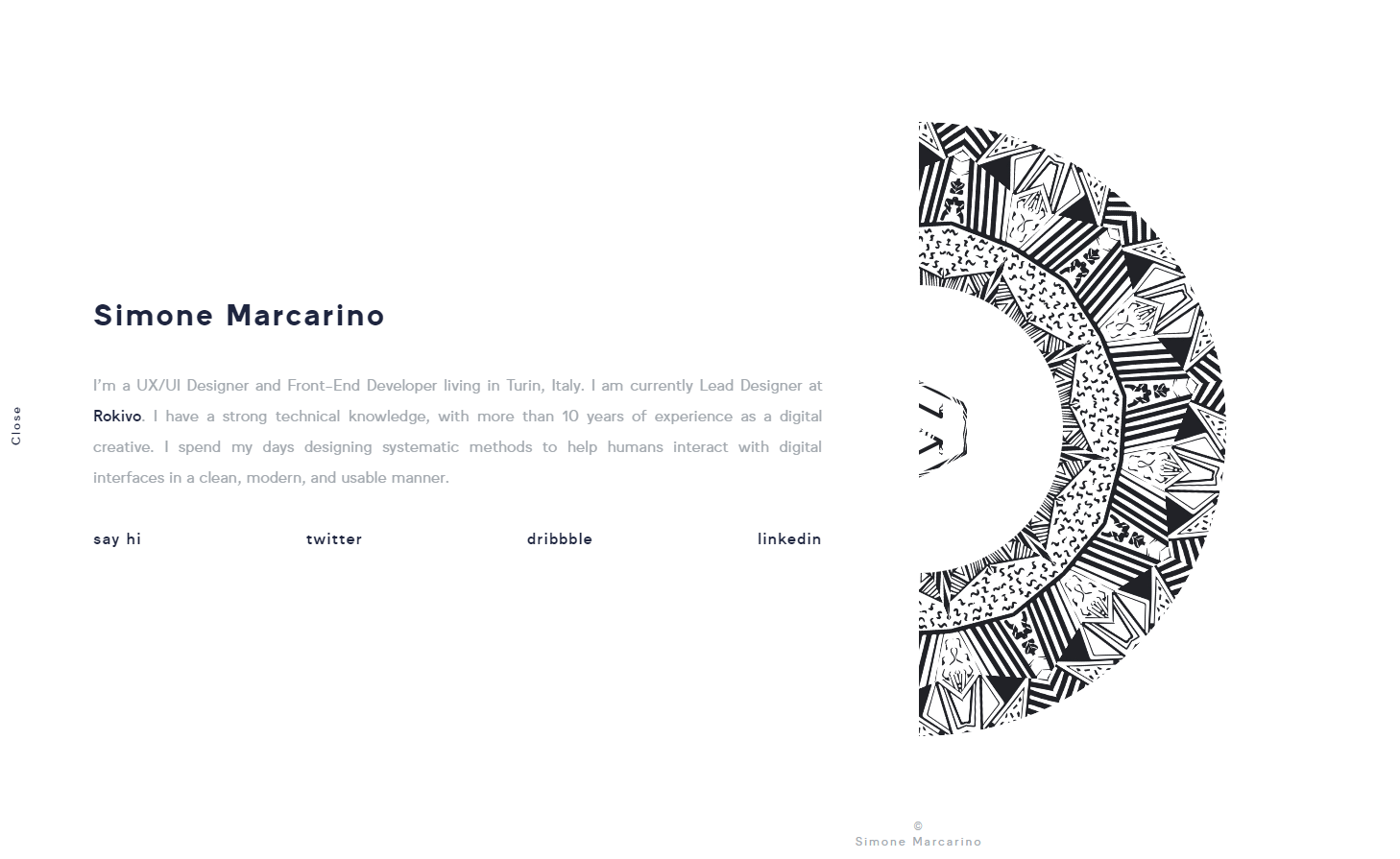
16. Simone Marcarino
Ta prosta, jednostronicowa strona internetowa jest czarującym doświadczeniem UX – co ma sens, biorąc pod uwagę jej temat (i prawdopodobnie projektanta) Simone Marcarino jest włoskim projektantem UX/UI i sam programistą front-end.
Strona jest prosta – interaktywna animacja, krótkie bio z linkami do mediów społecznościowych i krótki tekst. Chociaż te przedmioty są raczej mało imponujące, gdy są wymienione, tworzą niezwykły projekt, gdy są połączone. Niewielkie elementy są podkreślone otwartą białą przestrzenią, która kusi odważną prostotą.
Animacja oparta na efekcie kalejdoskopu podąża za myszą użytkownika. Pod logo — które ma kluczowe znaczenie dla kompozycji strony — napisana jest pojedyncza linia instrukcji: „przeciągnij na mnie obraz”. Postępuj zgodnie z instrukcjami i wypróbuj go z dowolnym obrazem z komputera. Wyniki są nie tylko urzekające.

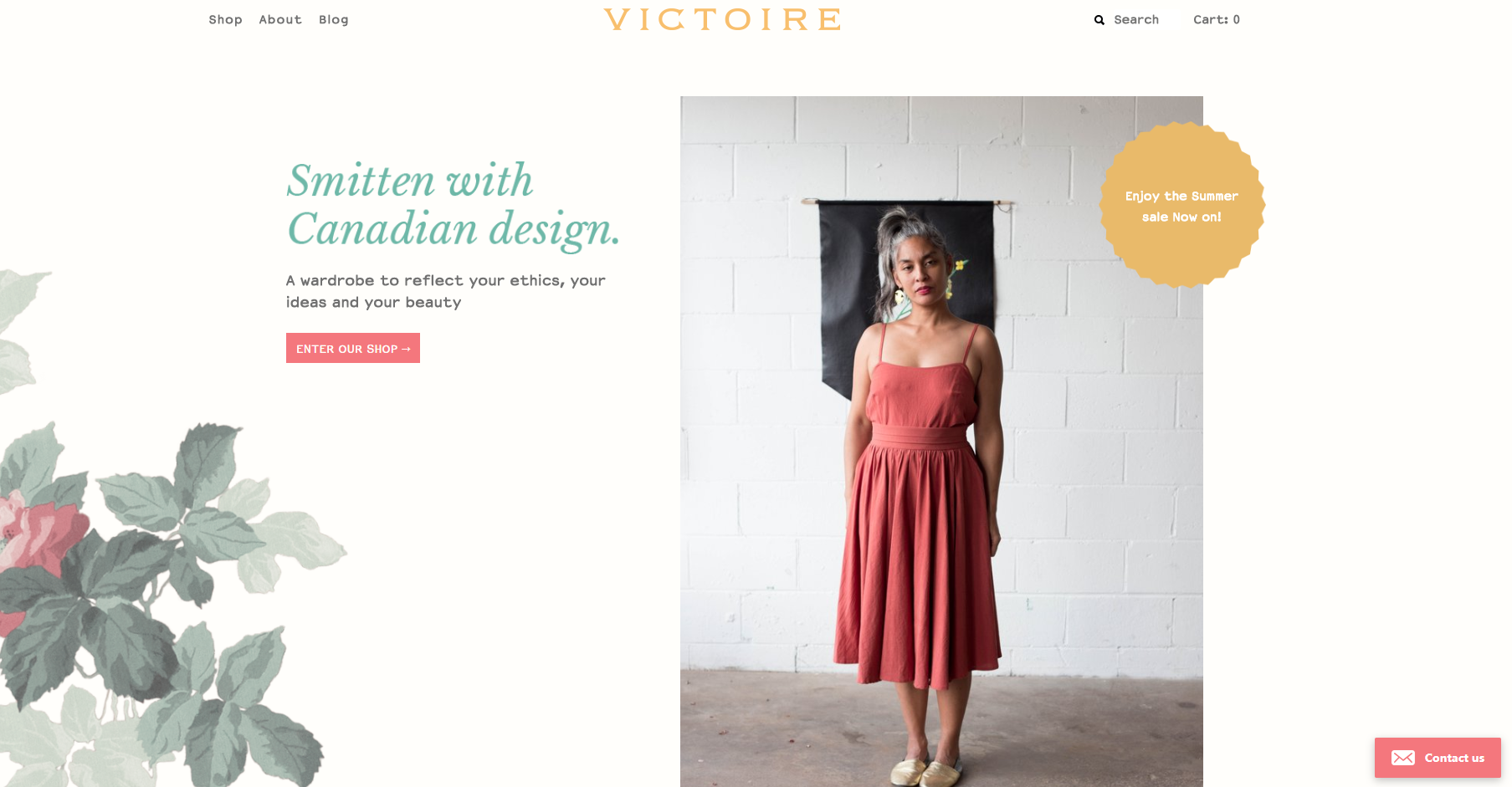
17. Butik Victorii
Victoire to prosty, kwiecisty sklep internetowy z odzieżą damską z Kanady. Ta ładna witryna e-commerce zapewnia klientom obie urocze ubrania w ramach odświeżających, łatwych w nawigacji doświadczeń zakupowych.
Wybór kolorów na stronie jest wspaniały – podczas gdy biała negatywowa przestrzeń sprawia, że strona jest uporządkowana i łatwa do zrozumienia, jasne akcenty koralowe i akwamarynowe oraz akwarelowe ilustracje kwiatowe nadają stronom osobowość. Tymczasem typografia w średnim szarym kolorze wyraźnie przekazuje informacje konsumentom. Styl wybrany dla kopii to kapryśna czcionka, podobna do przypominającej maszynę do pisania Courier.
Ogólny nastrój witryny jest romantyczny, kapryśny i żywy — ale marka osiąga to bez rozpraszających elementów. Zamiast tego wyjątkową energię osiągnięto dzięki prostemu projektowi i atrakcyjnym zdjęciom produktów.

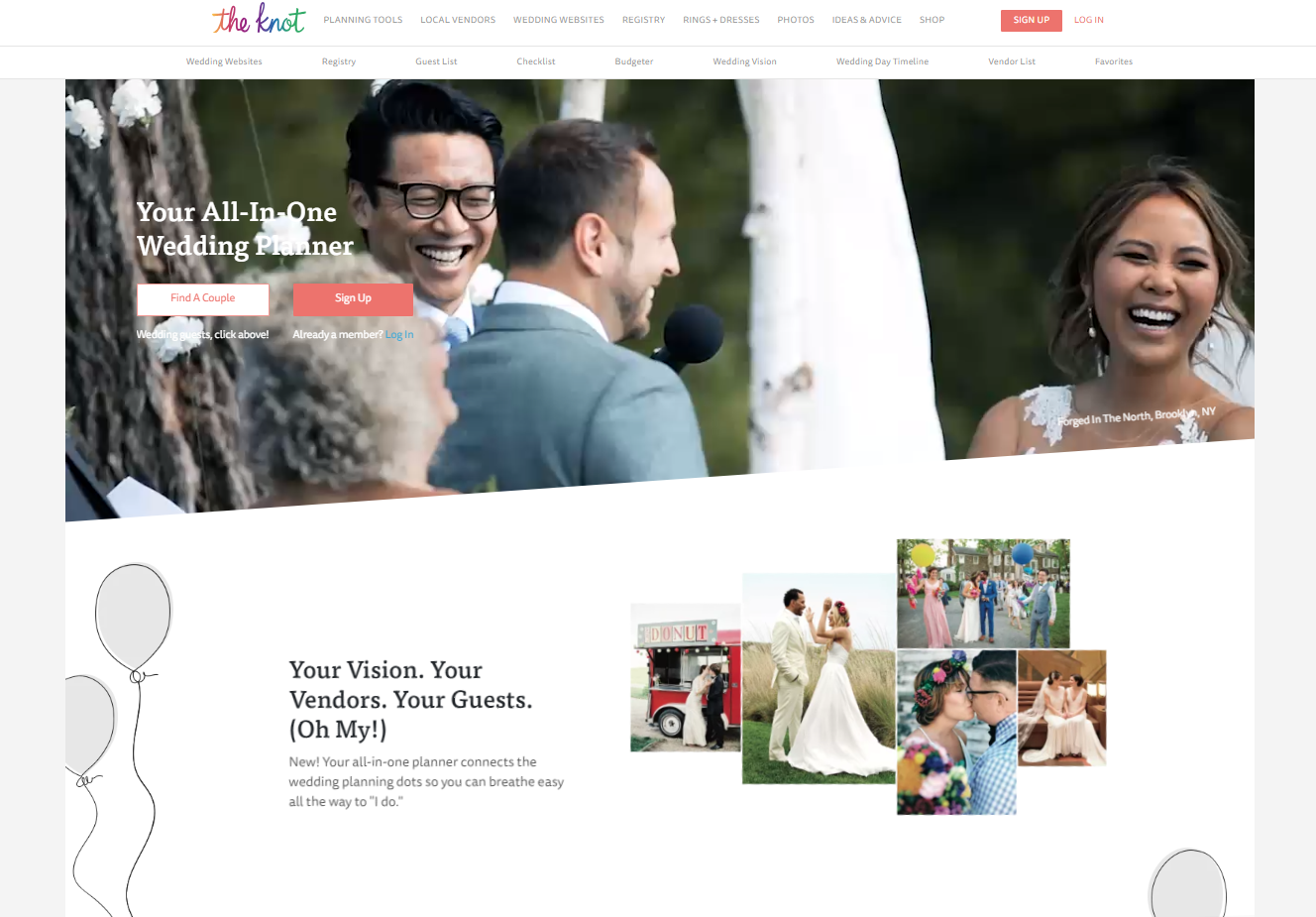
18. Węzeł
The Knot to zdecydowanie najobszerniejsza strona internetowa na tej liście. Baza danych dla sprzedawców ślubów, wskazówek dotyczących planowania, pomysłów na prezenty i nie tylko zawiera mnóstwo opcji dla par, które biorą ślub zarówno w Stanach Zjednoczonych, jak i w wielu lokalizacjach na całym świecie. Jednak pomimo pozornie niekończących się list informacji, The Knot zachowuje zaskakująco przejrzysty interfejs.
Użytkowników wita jasna, ale minimalistyczna strona główna z automatycznie odtwarzanym filmem i prostą infografiką na temat działania witryny. Każda strona produktu zawiera proste miniatury i łatwe w użyciu funkcje, a obszerne menu, które rozciąga się w górnej części witryny, ułatwia nawigację po zasobach online. Strony dostawców są równie proste, z ważnymi informacjami, które docelowa publiczność The Knot chcieliby znać, wyraźnie ułożonymi w przyjemny sposób.

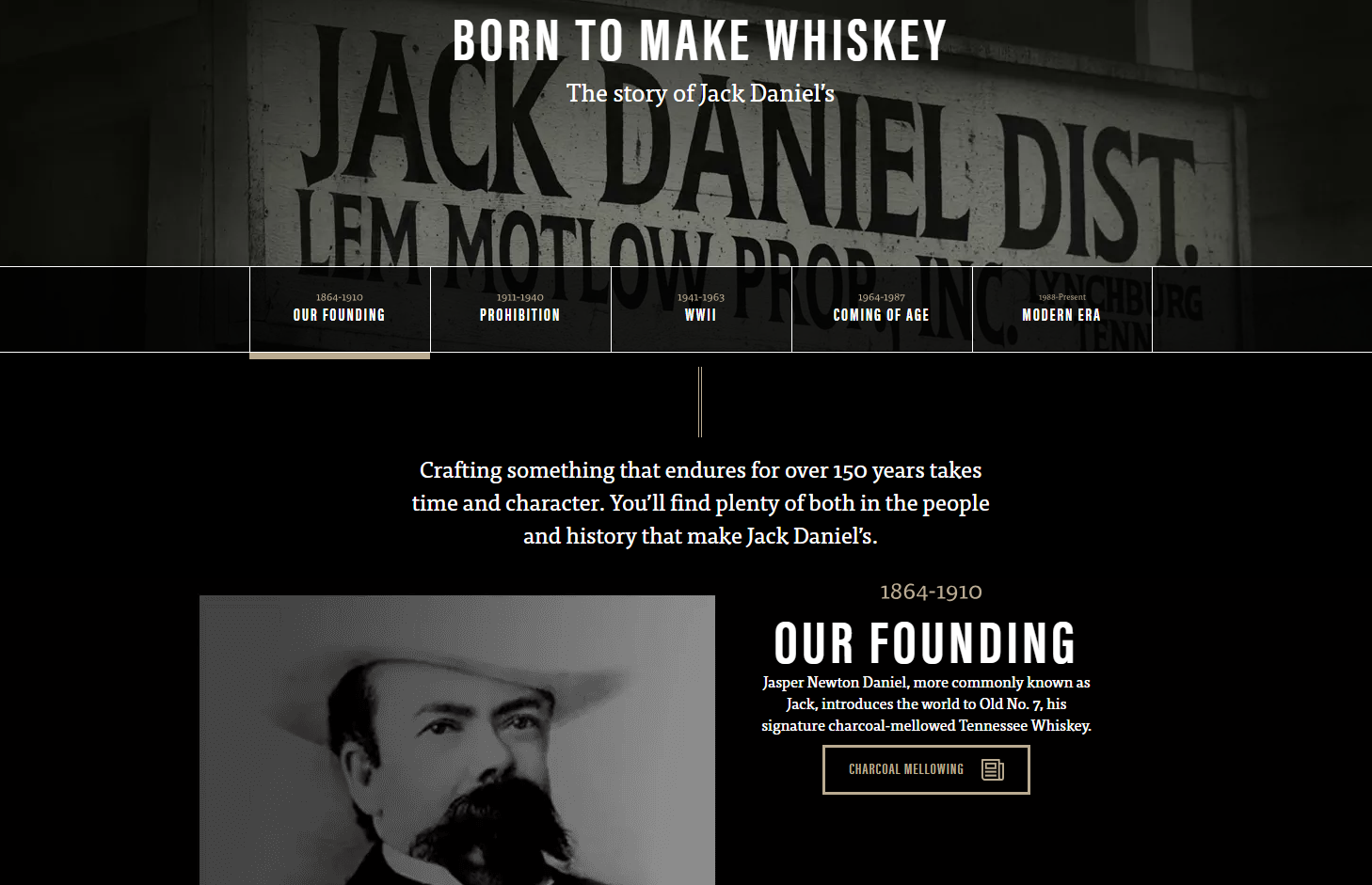
19. Jack Daniel's
Ta legendarna marka może nie musieć tworzyć rozpoznawalności marki za pośrednictwem swojej strony internetowej, ale z pewnością wykorzystuje ją do jej utrzymania. Chociaż napój jest kultowy, mocny projekt strony internetowej wzmacnia tę rozpoznawalność w każdym zakątku.
Czarna negatywowa przestrzeń przeplata się ze złotymi i brązowymi odcieniami charakterystycznymi dla pikantnego napoju, zapewniając jednocześnie mocną równowagę dla tekstu i multimediów. Charakterystycznej, skondensowanej czcionce towarzyszy stylowy typ szeryfowy typu slab. Na różnych stronach duże, odważne fotografie i klipy wideo przeplatają się z tekstem, aby stworzyć mocny, ognisty wygląd i silne wrażenie. Inne strony widzą subtelne, półprzezroczyste obrazy marki, wzmacniające tożsamość wizualną bez przytłaczania użytkownika.
Tylko sporadyczny efekt ruchu interfejsu użytkownika sprawia, że witryna Jack Daniel's wykorzystuje sprawdzone zasady projektowania, aby stworzyć witrynę internetową, tworząc potężną, oszałamiającą i elegancką obecność w Internecie.

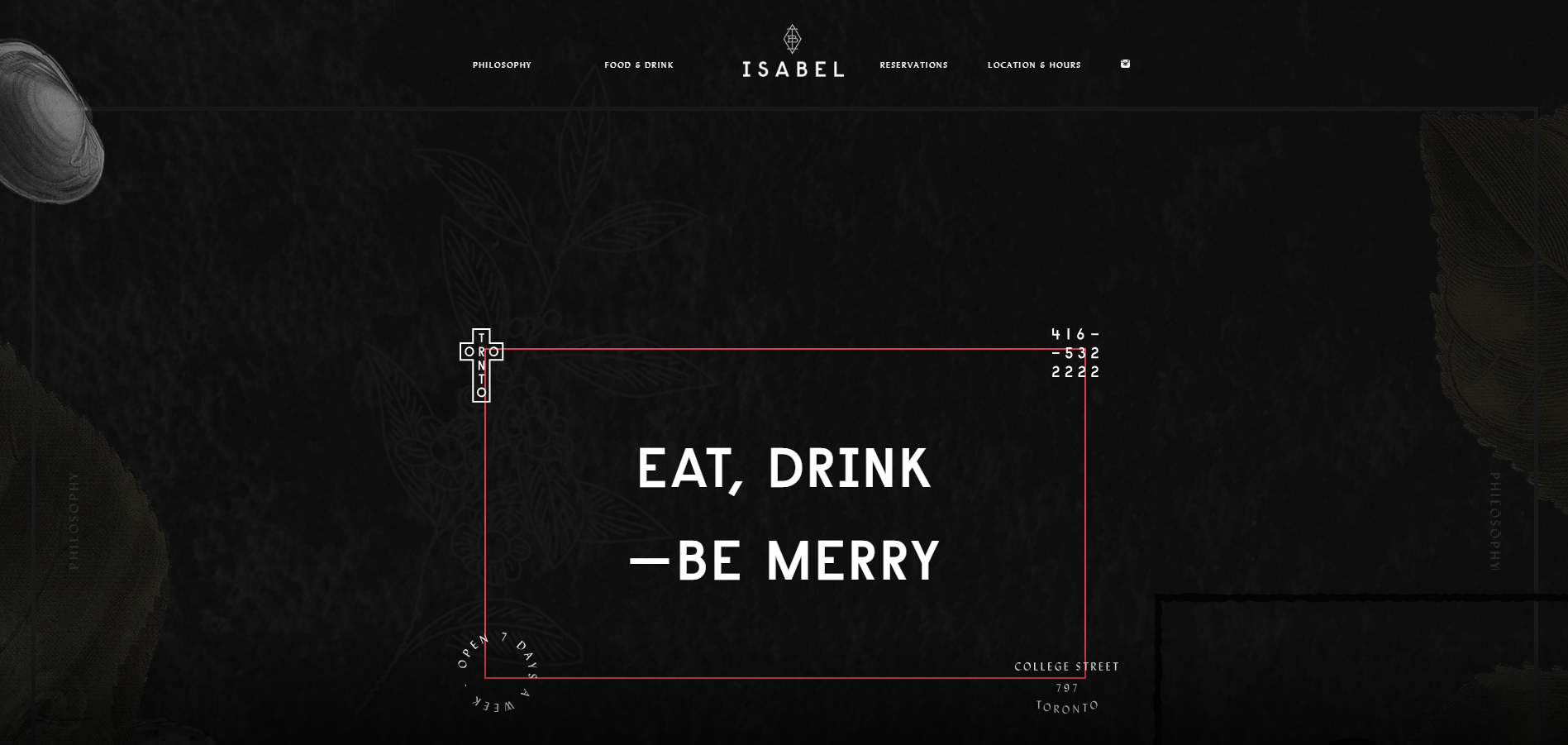
20. Bar Isabel
Wreszcie, bar Isabel z siedzibą w Toronto przekonał nas swoją elegancką stroną internetową. Ta tajemnicza, a zarazem prosta konstrukcja pozwala przebić się energią marki.
Piękny wybór czerwonego odcienia z białymi akcentami tworzy zniewalający kontrast z urzekającym czarnym tłem. W rzeczywistości ciemne tło – wraz z warstwowymi ilustracjami pozornie przypadkowych motywów – tworzy enigmatyczną, mroczną atmosferę tego projektu, która jest charakterystyczna dla całej witryny. Obrazy i kompozycja każdej klatki są urzekające, z cienką, neonową czerwoną grafiką pomiędzy nimi.
Ten projekt jest ostry i intensywny. Na stronie internetowej nie pojawia się ani jedna fotografia, a mimo to zapewnia silne skojarzenie z marką poprzez ograniczoną liczbę elementów.
Dlaczego czyste strony internetowe są niezbędne dla firm w 2018 roku
W pewnym sensie strona internetowa jest dla reprezentacji internetowej firmy tym, czym wizytówka jest dla osoby nawiązującej kontakty — i nie tylko.
Strona internetowa to jedna z najważniejszych reprezentacji online, jakie może mieć Twoja firma. Tak, nawet w dobie mediów społecznościowych. Czemu? Ponieważ strony internetowe są zwykle pierwszym bezpośrednim kontaktem klienta z Twoją firmą i często odbywają się tam prawdziwe, znaczące transakcje dotyczące informacji i pieniędzy. Muszą prezentować markę oraz być uczciwym i godnym zaufania konsumentom.
Dzięki czystej stronie internetowej firmy mogą w pełni reprezentować tożsamość marki w Internecie, jednocześnie bezpiecznie zabezpieczając dane. I chociaż jesteśmy w dobie mediów społecznościowych, wydaje się, że klienci nadal wolą odwiedzać osobistą witrynę marki niż kanały mediów społecznościowych. Brak strony internetowej jest dla przeciętnego klienta wyraźnym znakiem, że coś jest podejrzane w biznesie. Na przykład, mając tylko stronę na Facebooku, wiele osób może pomyśleć, że Twoja firma ma słabą wiarygodność, co ostatecznie utrudni Twoje podejście do dobrej prezentacji Twojej marki w Internecie i pozyskania nowych klientów.
Jak podejść do projektowania stron internetowych w nowoczesnym stylu
Od pomysłu do realizacji, każdy etap projektowania strony internetowej jest wyjątkowy, ale ważny w tworzeniu strony, która może pomóc w rozwoju firmy i pozyskiwaniu klientów.
Zrozum swoje potrzeby
Każdy taki projekt musi zaczynać się od dokładnego i pełnego zrozumienia potrzeb i tożsamości marki. Upewnij się, że dobrze rozumiesz przyszłe cele, odbiorców docelowych, ważne informacje i style komunikacji, które pasują do marki, zanim zaczniesz tworzyć profesjonalną stronę internetową. Jeśli brakuje Ci tych kluczowych informacji przed rozpoczęciem, Twój projekt prawdopodobnie potrwa dłużej i będzie wymagał wielu dodatkowych poprawek.
Utwórz szkielet
Po zakończeniu tego kroku Twój zespół może rozpocząć szkicowanie i tworzenie szkieletów. Zasadniczo wireframing oznacza tworzenie kompleksowego przeglądu rozmieszczenia elementów w witrynie, bez uwzględniania konkretnych elementów projektu — takich jak nagie kości i fundament witryny. Właściwe utworzenie tych układów pomoże Ci uzyskać przejrzysty, funkcjonalny projekt, który można łatwo modyfikować, zmieniać i aktualizować, aby zapewnić, że Twoja marka pozostanie odpowiednia – zwłaszcza w sytuacjach takich jak święta lub tygodnie wyprzedaży. Jeśli zdecydujesz się stworzyć cyfrowy szkielet, możesz użyć Photoshopa lub narzędzia takiego jak proto.io lub wireframe.cc.
Porada dla profesjonalistów: Upewnij się, że Twój szkielet zawiera wszystko, czego Twoja marka chce na stronie internetowej. Pomoże to Twojemu zespołowi stworzyć najbardziej intuicyjną strukturę i przepływ nawigacji dla użytkowników, co poprawi wrażenia użytkownika, a docelowo konwersje i sprzedaż. Zazwyczaj w pierwszej kolejności powinny pojawić się podstawowe i imperatywne informacje. Witryny powinny również zawierać oczywiste linki prowadzące do innych stron w witrynie lub segmentów stron z dodatkowymi szczegółowymi informacjami.
Sfinalizuj inspirację
Wreszcie, możesz poświęcić swój czas (lub czas swojego zespołu) na faktyczne zaprojektowanie skutecznej profesjonalnej strony internetowej! Zanim zaczniesz, upewnij się, że Twoje style i moodboardy zostały zatwierdzone i sfinalizowane — nie chcesz kończyć projektu, tylko po to, by zdać sobie sprawę, że o czymś zapomniałeś lub odkryłeś nowy trend w projektowaniu, który preferujesz. Zasadniczo ułóż obok siebie wybrane kolory, czcionki, winiety, ilustracje i inne elementy. Pomoże Ci to dowiedzieć się, czy wszystkie dobrze pasują, i pomoże osiągnąć cele biznesowe, które musisz osiągnąć. Dodatkowo, jeśli się nie uzupełniają, łatwo będzie określić, co nie działa i znacznie ułatwi znalezienie zamiennika.
Kiedy już wypijesz kawę i wykonasz te kroki, będziesz gotowy do zaprojektowania prototypu i przekształcenia tej wizji w projekt strony internetowej, która się konwertuje!
Potrzebujesz niewielkiej pomocy w zakresie obecności Twojej marki w Internecie? Stwórz własną, efektywną i czystą cyfrową destynację z pomocą najlepszych firm zajmujących się projektowaniem i programowaniem stron internetowych! Po prostu przejdź do sekcji ogłoszeń agencji DesignRush, aby znaleźć idealne dopasowanie.
Chcesz więcej trendów biznesowych online? Zapisz się do naszego newslettera!
Z Florydy? Spójrz na naszą listę firm zajmujących się projektowaniem stron internetowych w Miami, które mogą pomóc Ci stworzyć przejrzystą witrynę!
