Zespół Elementor pisze: Podstawy teorii kolorów, które powinien znać każdy projektant stron internetowych
Opublikowany: 2020-08-26O autorze: Alina Khazanova, projektantka produktu @ Elementor
Alina jest projektantką produktów w Elementorze. Jej pasją jest dostarczanie użytkownikom wartościowych i satysfakcjonujących doświadczeń produktowych.
Teoria kolorów to ogromna dziedzina wiedzy. Zawiera zasady i wskazówki dotyczące różnych kombinacji kolorów i ich zastosowań. Oprócz podstawowej terminologii i klasyfikacji (takich jak schematy kolorów), obejmuje również inne względy, takie jak percepcja ludzka, związki kulturowe, psychologia kolorów i inne.
Poznanie teorii kolorów może pomóc w tworzeniu skutecznych, inteligentnych projektów. Zrozumienie podstaw jest koniecznością dla każdego profesjonalisty w tej dziedzinie.
Ten artykuł poprowadzi Cię przez podstawy teorii kolorów, które powinien znać każdy projektant stron internetowych. Pokażemy Ci również, jak to działa w praktyce. Wskoczmy!
Dlaczego kolor ma znaczenie w projektowaniu stron internetowych
Najbardziej oczywistą zaletą korzystania z odpowiednich kombinacji kolorów w projektowaniu stron internetowych jest to, że pomagają użytkownikom zrozumieć witrynę i poruszać się po niej. Kolory mogą poprawić wrażenia użytkowników online, umożliwiając im znajdowanie potrzebnych informacji i odpowiadanie na wezwanie do działania (CTA).
Istnieją jednak inne istotne korzyści płynące ze zrozumienia koloru. Skutecznie wykorzystany w projektowaniu stron internetowych, odgrywa znaczącą rolę w brandingu i przekazywaniu produktu. W rzeczywistości badania wykazały, że kolor odgrywa ogromną rolę w decyzjach klientów o zakupie produktu, a aż 92,6% widzów przywiązuje dużą wagę do czynników wizualnych produktu.
Odpowiednia kolorystyka może również przyczynić się do sukcesu kampanii marketingowej.
Według badań przeprowadzonych przez University of Loyola w stanie Maryland, kolory mogą zwiększyć ogólną rozpoznawalność marki o oszałamiające 80 procent.
Temat ten fascynuje wielu badaczy na całym świecie, którzy chcą zbadać wpływ koloru na rozpoznawalność marki, zadowolenie klientów i ogólny sukces produktu. Kolory mają kluczowe znaczenie zarówno w środowisku fizycznym, jak i cyfrowym, ponieważ pomagają prowadzić użytkowników przez Twoją witrynę i poprawiają ogólne wrażenia. Dlatego każdy projektant stron internetowych musi biegle posługiwać się teorią kolorów.
Krótkie spojrzenie na historię kolorów
Kolory od wieków odgrywają istotną rolę w sztuce i kulturze. Jednak naukowe podejście do teorii kolorów rozpoczęło się w XVII wieku, kiedy Sir Isaac Newton stworzył pierwsze koło kolorów.
W tym czasie kolory uważano za mieszankę światła i ciemności. Newton uważał, że to podejście jest wadliwe, więc zbadał właściwości białego światła w swoim słynnym eksperymencie z pryzmatem.

Newton odkrył widzialne widmo światła, które składało się z wielu kolorów. Zmapował je w klasyfikacje, które stały się znane jako koło kolorów.
Jego eksperyment doprowadził również do odkrycia, że wszystkie kolory drugorzędne można stworzyć poprzez zmieszanie kolorów podstawowych. Odkrycia Newtona do dziś wpływają na pracę artystów, projektantów i naukowców.
7 kluczowych terminów dotyczących kolorów, które powinieneś znać
Mając do wyboru ponad 16 milionów kolorów podczas projektowania strony internetowej, łatwo się przytłoczyć. Posiadanie tak szerokiej gamy opcji daje niemal nieskończone możliwości. Zrozumienie najbardziej podstawowych cech i terminów dotyczących kolorów może pomóc w podejmowaniu skutecznych decyzji projektowych.
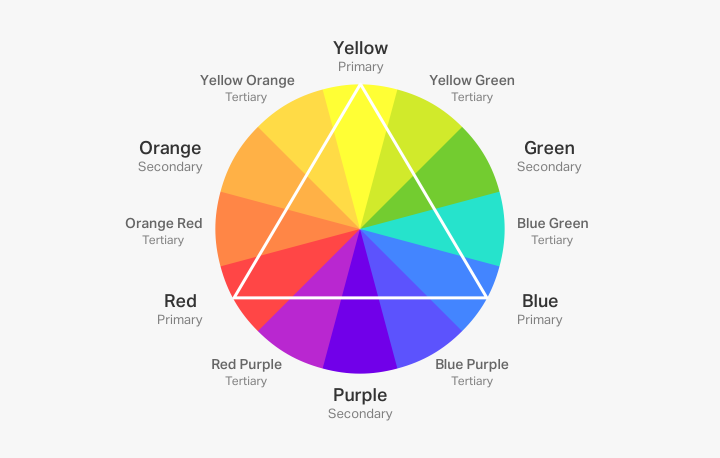
1. Koło kolorów
Koło kolorów to potężne narzędzie, które może pomóc w wizualizacji relacji między kolorami w standardowy, schematyczny sposób.

Podstawowe koło kolorów składa się z 12 kolorów. Kolory podstawowe stanowią podstawę wszystkich pozostałych. Chociaż tradycyjna teoria wymienia je jako czerwony, niebieski i żółty, ostatnie badania sugerują, że magenta, cyjan i żółty są dokładniejszymi opisami tego, jak postrzegamy te kolory.
Mieszanie kolorów podstawowych daje pomarańczowy, zielony i fioletowy. Są to tak zwane kolory drugorzędne . Można również łączyć kolory podstawowe i drugorzędne, aby tworzyć kolory trzeciorzędne, takie jak żółto-zielony, niebiesko-zielony itd.
2. Relacje kolorystyczne
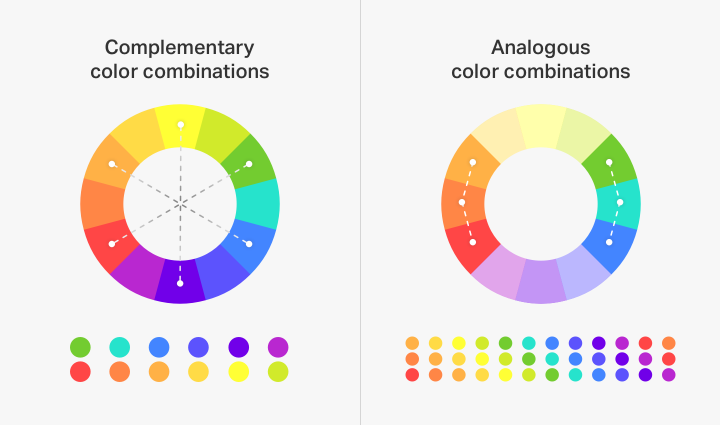
Podczas pracy nad projektem projektanci często opierają się na podstawowych zależnościach kolorystycznych, znanych również jako schematy kolorów. Cztery główne typy obejmują:
- Monochromatyczny: składa się z różnych odcieni, odcieni i nasycenia tego samego koloru.
- Uzupełniające : Oparte na dwóch kolorach z przeciwnych stron koła kolorów.
- Analogicznie: Zawiera trzy kolory, które znajdują się obok siebie na kole kolorów.
- Triadyczny: Używanie trzech kolorów, które znajdują się w punktach trójkąta narysowanego w kole kolorów.
Uzupełniające i analogiczne schematy kolorystyczne są najłatwiejsze w obsłudze dla wielu projektantów.

Pierwszy jest doskonały, jeśli chcesz uzyskać efekt wysokiego kontrastu, a drugi daje bardziej subtelne rezultaty.
Dowiedz się więcej o schematach kolorów witryny
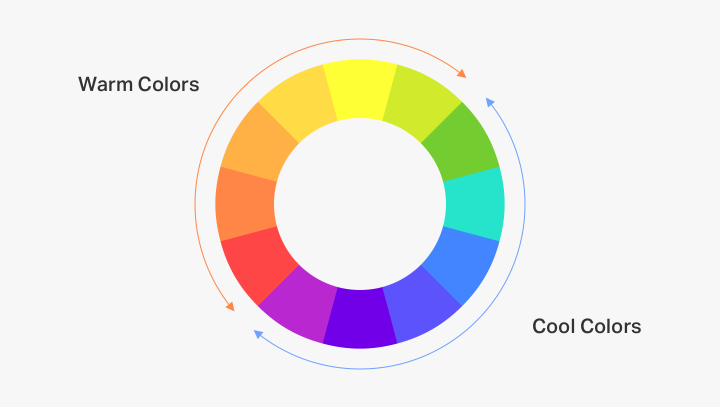
3. Ciepło kolorów
Krótko mówiąc, kolory mogą być „chłodne” lub „ciepłe”.

Barwy zawierające większą ilość żółci i czerwieni są uważane za kolory ciepłe . Wywołują uczucie pasji, szczęścia i gorąca, ale mogą też wydawać się agresywne i nieść poczucie zagrożenia. Dlatego są często używane w komunikatach ostrzegawczych.
Z kolei chłodne kolory zawierają większe ilości niebieskiego i fioletowego. Kolory te przywodzą na myśl chłodne klimaty, krystalicznie czystą wodę lub niebo. Są uważane za bardziej kojące i relaksujące niż ciepłe kolory. Mogą jednak również nieść skojarzenia z formalnością i smutkiem.
Dodanie neutralnych kolorów, takich jak biały, czarny i szary, może pomóc w uzyskaniu harmonijnej palety. Mogą zrównoważyć schemat kolorów i dodać kontrast do twoich projektów.
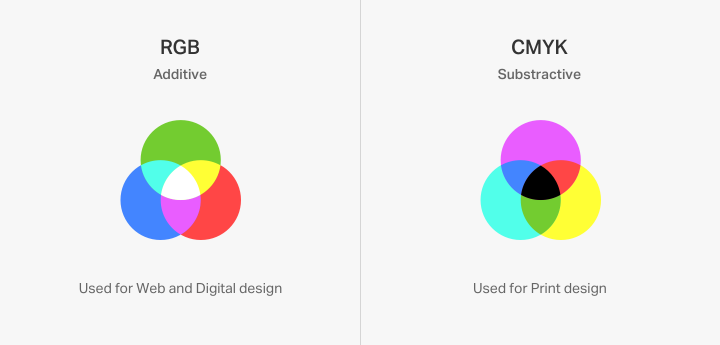
4. Systemy kolorów: RGB, CMYK i HEX
Trzy standardowe systemy kolorów to RGB (czerwony, zielony, niebieski), CMYK (cyjan, magenta, żółty, czarny) i HEX .
System kolorów RGB oparty jest na świetle. Wszystkie kolory w tym systemie są kombinacją czerwonego, zielonego i niebieskiego. Każda wartość jest reprezentowana przez liczbę od 0 (czarny) do 255 (biały). Łatwo to zrozumieć, gdy przypomnisz sobie eksperymenty Newtona: maksymalna wartość wszystkich podstawowych kolorowych świateł daje białe światło, a zero koloru (lub zero światła) to czerń lub ciemność.

CMYK jest używany w projektowaniu druku. Są to również standardowe wkłady do większości drukarek kolorowych. W przeciwieństwie do RGB, zerowa wartość wszystkich kolorów w systemie CMYK (0,0,0,0) da biel, podczas gdy maksymalna wartość (100,100,100,100) będzie czarna. Jednak standardowa czerń używana w druku jest zdefiniowana jako (0, 0, 0, 100).
Wreszcie system kolorów HEX używa sześciocyfrowego, trzybajtowego opisu szesnastkowego każdego koloru, takiego jak #000000 (czarny) lub #ffffff (biały). Każde dwa znaki reprezentują wartość koloru. Na przykład słynny niebieski Facebook ( #3b5998 ) zawiera czerwony odcień opisany jako 3b .
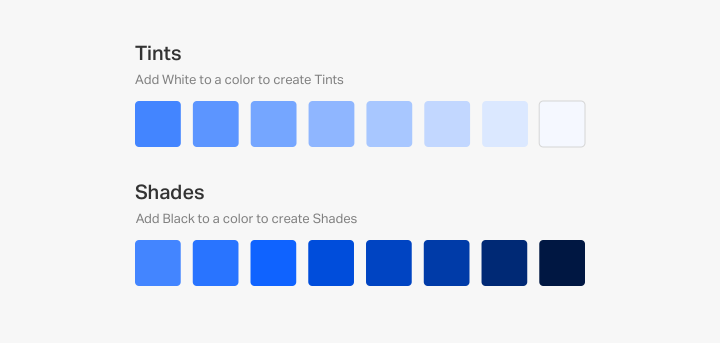
5. Odcienie i odcienie
Można tworzyć odcienie bieli, dodając do koloru. Wyższe poziomy bieli dadzą jaśniejsze odcienie. Podobnie, jeśli dodasz czerń, uzyskasz inny odcień . Im ciemniejszy odcień, tym więcej w nim czerni.

Możesz łączyć odcienie i odcienie koloru bazowego, aby uzyskać monochromatyczną kolorystykę. Jednak wyróżnienie ważnych elementów w takim projekcie może być trudniejsze.
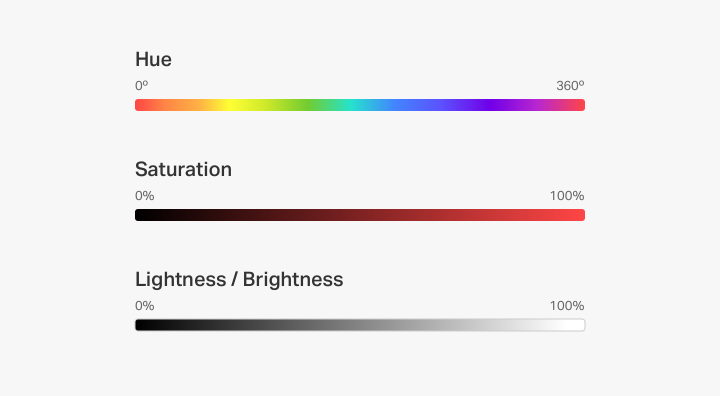
6. Odcień, nasycenie i jasność
Odcień opisuje stopień podobieństwa kolorów. Punktem odniesienia jest zwykle kolor, taki jak czerwony, zielony, niebieski lub żółty. Na przykład, kiedy opisujesz kolor jako żółto-zielony, myślisz o nim jako o dwóch odcieniach.
Z kolei nasycenie odnosi się do intensywności koloru. Zwiększenie sprawi, że kolor będzie bardziej żywy i ciemniejszy, a zmniejszenie sprawi, że kolor będzie wyblakły i blady.

Wreszcie, jasność określa, jak jasny jest kolor w porównaniu z czystą bielą. Zmiana tylko parametru jasności w oprogramowaniu do edycji grafiki spowoduje powstanie różnych odcieni i odcieni.
7. Kontrast
Kontrast jest kluczowym elementem każdej strony internetowej, zwłaszcza jeśli chodzi o kolor tła i tekst. Jeśli kontrast jest zbyt niski, użytkownicy będą mieli większe problemy z rozróżnianiem elementów.
Ze względu na czytelność najlepiej jest używać białego tła i ciemnego koloru tekstu, aby strony były czyste i uporządkowane. Z drugiej strony możesz także poeksperymentować z odwracaniem kolorów i używaniem jasnego tekstu na ciemnym tle.
Te dwie kombinacje stały się trendem w projektowaniu stron internetowych, a wiele szablonów i aplikacji oferuje „Ciemny motyw” lub „Jasny motyw”.

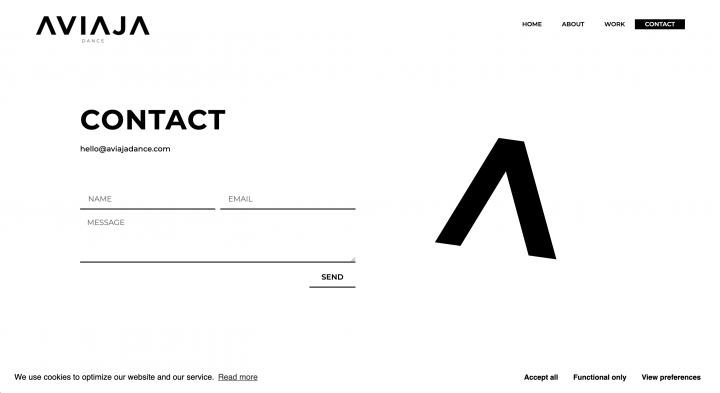
Kontrast ma kluczowe znaczenie nie tylko dla czytelności, ale także dla hierarchii treści. Doskonałym przykładem jest Aviaja Dance, która wykorzystuje elementy o wysokim kontraście na swojej stronie internetowej, aby pokazać najważniejsze szczegóły.
