Jak zbudować stronę kontaktową dla swojego sklepu internetowego?
Opublikowany: 2018-08-10Może wydawać się, że to tylko kolejny standardowy link w menu nawigacyjnym, ale strona „Skontaktuj się z nami” w sklepie internetowym jest często jedną z najbardziej niedostatecznie zoptymalizowanych lokalizacji w całej witrynie.
Chociaż prawdopodobnie poświęciłeś dużo uwagi, aby Twoja strona główna lub strona docelowa reprezentowała Twoją markę i osobowość, strony podstawowe są zwykle mniej lubiane. Ale czyniąc swoją stronę kontaktową bardziej osobistą, bardziej zachęcającą i niepowtarzalną, zapewnisz klientom, którzy chcą z Tobą porozmawiać, lepsze wrażenia.
Dlaczego warto mieć stronę Skontaktuj się z nami?
Zaufanie to najważniejsza waluta, jaką mają sklepy e-commerce. Nowi użytkownicy są bardziej skłonni do zakupów, gdy ufają Twojej marce, a obecni klienci częściej polecają Cię i dokonują powtórnych zakupów, gdy Ci ufają.
Bycie przystępnym i łatwość w rozmowie to prosty sposób na budowanie zaufania wśród odwiedzających witrynę. Podobnie jak w przypadku spotkania kogoś na imprezie, o wiele łatwiej jest zaufać komuś, kto od samego początku wydaje się przyjazny. Marki nie różnią się. Gdy klientom przypomina się, że istnieje prawdziwa osoba (lub zespół ludzi!) napędzający Twój sklep e-commerce, są znacznie bardziej skłonni zaufać Ci w porównaniu z logo bez twarzy.
Zaufanie to najważniejsza waluta, jaką mają sklepy e-commerce.
Formularze kontaktowe pomagają również upewnić klientów, że ktoś wysłuchuje skarg i opinii. Ułatwienie klientom kontaktu z Tobą, jeśli coś pójdzie nie tak, może uratować sprzedaż (i klienta), który miał złe doświadczenia z powodu brakującej przesyłki lub uszkodzonego produktu. Błędy się zdarzają, a klienci chcą wiedzieć, że będziesz tam, aby pomóc, gdy tak się stanie.
Wreszcie, bycie dostępnym, aby odpowiedzieć na pytania, może pomóc przekształcić ciekawskiego odwiedzającego witrynę w klienta. Kiedy klient opóźnia zakup, często dzieje się tak dlatego, że wciąż ma pytania lub po prostu podejmuje decyzję w sprawie ostatniego ważnego szczegółu. Niestety czasami oznacza to, że zdecydują się wyjść z pustymi rękami. Jeśli kontakt z Tobą jest łatwy, klienci mogą uzyskać odpowiedzi, których potrzebują, i od razu dodać dany produkt do koszyka.
Wybór celów Twojej strony Skontaktuj się z nami
Nie każda strona Skontaktuj się z nami służy temu samemu celowi. Dodatkowo masz inne strony, które służą różnym celom, w tym stronę główną i szablon strony o nas. Wybór potencjalnych odbiorców strony Kontakt z nami pomaga określić, jakie funkcje lub pola należy uwzględnić.
Oto kilka typowych celów stron kontaktowych:
- Wsparcie. Pomóż rozwiązać problemy obecnych klientów, którzy mają problemy z zamówieniem, chcą zwrócić lub wymienić produkt lub mają problemy z realizacją zamówienia.
- Sprzedaż. Pomóż potencjalnym klientom w podjęciu decyzji, zamień potencjalnych na klientów i zaoferuj kanał dla zamówień hurtowych lub magazynowych.
- Naciśnij lub PR. Pomóż mediom skontaktować się z odpowiednimi osobami, z którymi możesz porozmawiać o Twojej historii.
- Zasoby ludzkie. Pomóż potencjalnym pracownikom ubiegać się o pracę lub zadawaj pytania dotyczące Twojej firmy.
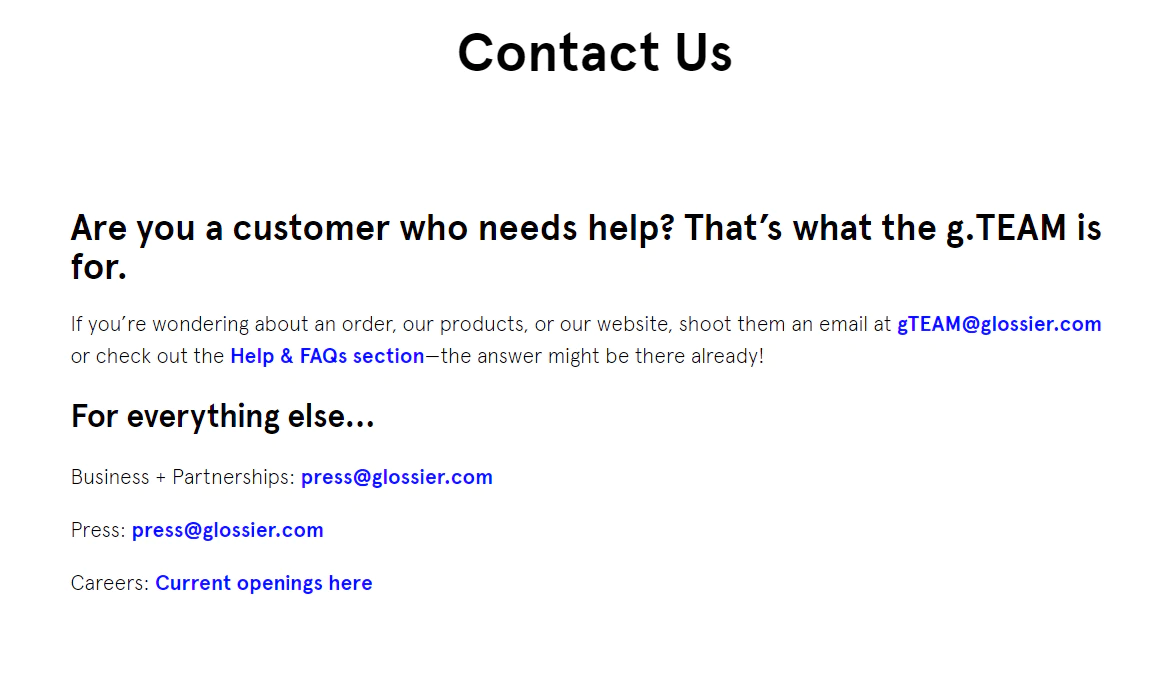
Glossier świetnie radzi sobie z rozmowami z każdym typem gościa na swojej stronie Kontakt. Niezależnie od tego, czy jesteś klientem, potencjalnym partnerem, czy mediami, jest bardzo jasne, jak się skontaktować.

Twoja strona kontaktowa powinna pomóc jak największej liczbie odwiedzających znaleźć dokładnie to, dokąd chcą się udać. Zrozumienie, jakiego rodzaju odwiedzającym chcesz pomóc, pokieruje zawartością Twojej strony Kontakt.
Zachęcanie do właściwego rodzaju kontaktów
Jedną z największych obaw sprzedawców podczas dodawania strony Skontaktuj się z nami jest to, że będą zalewani e-mailami i telefonami klientów. Rzadko jest to prawda, ale istnieje kilka proaktywnych kroków, które możesz podjąć, aby pomóc klientom pomóc sobie, zanim się z Tobą skontaktują.
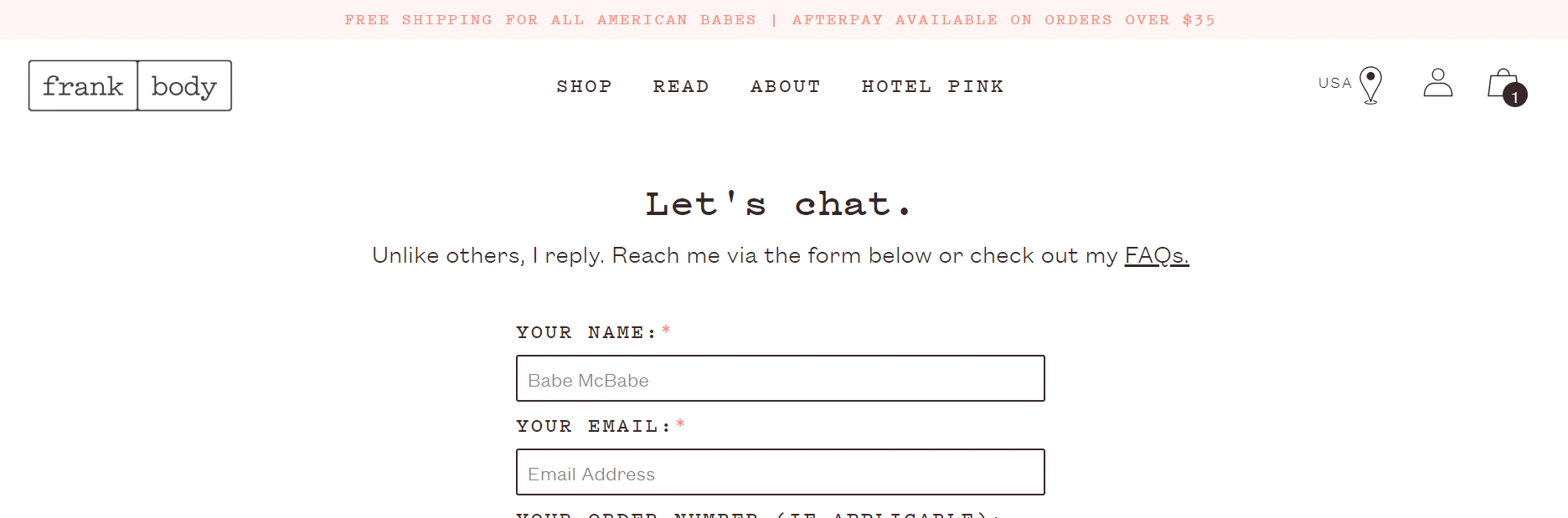
Najpierw podaj link do najczęściej zadawanych pytań lub Centrum pomocy u góry strony. Zasugeruj, że znalezienie odpowiedzi za pośrednictwem często zadawanych pytań może być szybsze niż oczekiwanie na odpowiedź człowieka. Frank Body ułatwia klientom szukanie własnych odpowiedzi lub kontakt z nimi - w zależności od preferencji klienta.

Możesz również zaoferować klientom możliwość sprawdzenia statusu ich zamówienia bez wysyłania do Ciebie wiadomości e-mail. Shopify domyślnie uwzględnia strony statusu zamówienia jako ostatnią stronę realizacji transakcji. I na koniec możesz dodać pole wyboru CAPTCHA lub „Nie jestem robotem”, aby zapobiec spamowi
Pomóż klientom pomóc sobie, zanim będą musieli się z Tobą skontaktować.
Większość klientów wolałaby odpowiadać na własne pytania lub w ogóle nie mieć problemów. Ułatwiając klientom samodzielną pomoc, możesz znacznie zmniejszyć liczbę niepotrzebnych kontaktów, które otrzymujesz za pośrednictwem formularza kontaktowego.
5 cech skutecznych stron kontaktowych
Jeśli używasz Shopify jako platformy e-commerce i narzędzia do tworzenia witryn, w każdym motywie jest naprawdę prosta w użyciu strona Kontakt (dowiedz się, jak ją dodać tutaj). Uwzględnienie tych pięciu cech pomoże Ci w pełni wykorzystać swoją stronę kontaktową, aby przekształcić potencjalnych klientów w klientów, a niezadowolonych klientów w adwokatów.
1. Spraw, aby Twoja strona kontaktowa była łatwa do znalezienia
Jeśli nikt nie może znaleźć Twojej strony Skontaktuj się z nami, nie ma sensu jej mieć. Dostępność oznacza, że klienci mogą łatwo przejść do Twojej strony kontaktowej, gdy chcą z Tobą porozmawiać. Istnieją dwa miejsca, które działają naprawdę dobrze: główny pasek nawigacyjny lub stopka na dole każdej strony.

Przykład od Pink House Natural Products , który umieszcza swoją stronę kontaktową w głównej nawigacji swojej witryny .

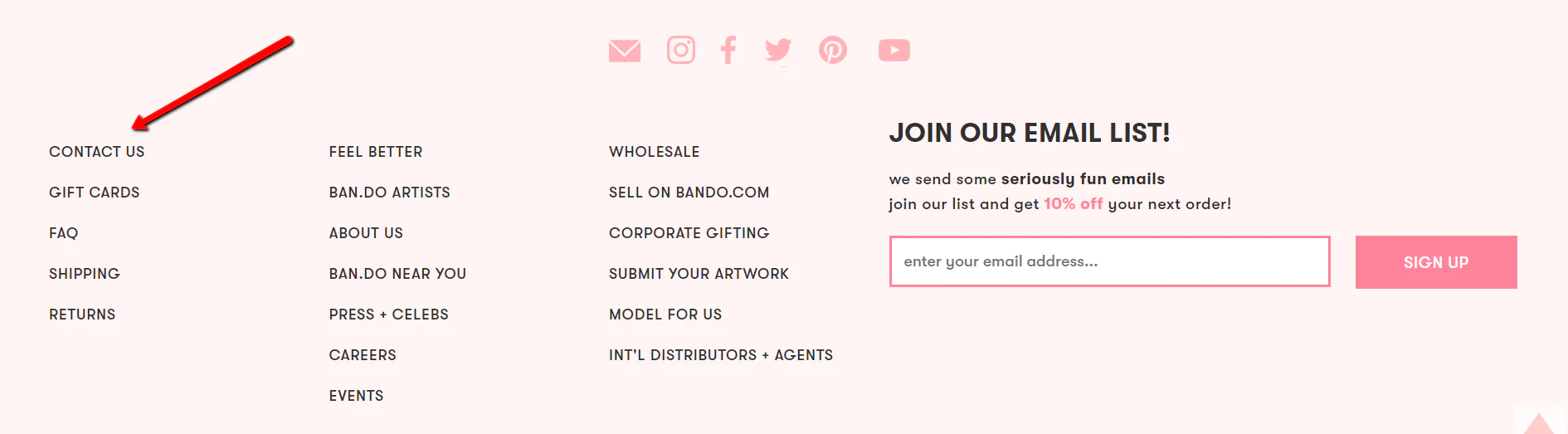
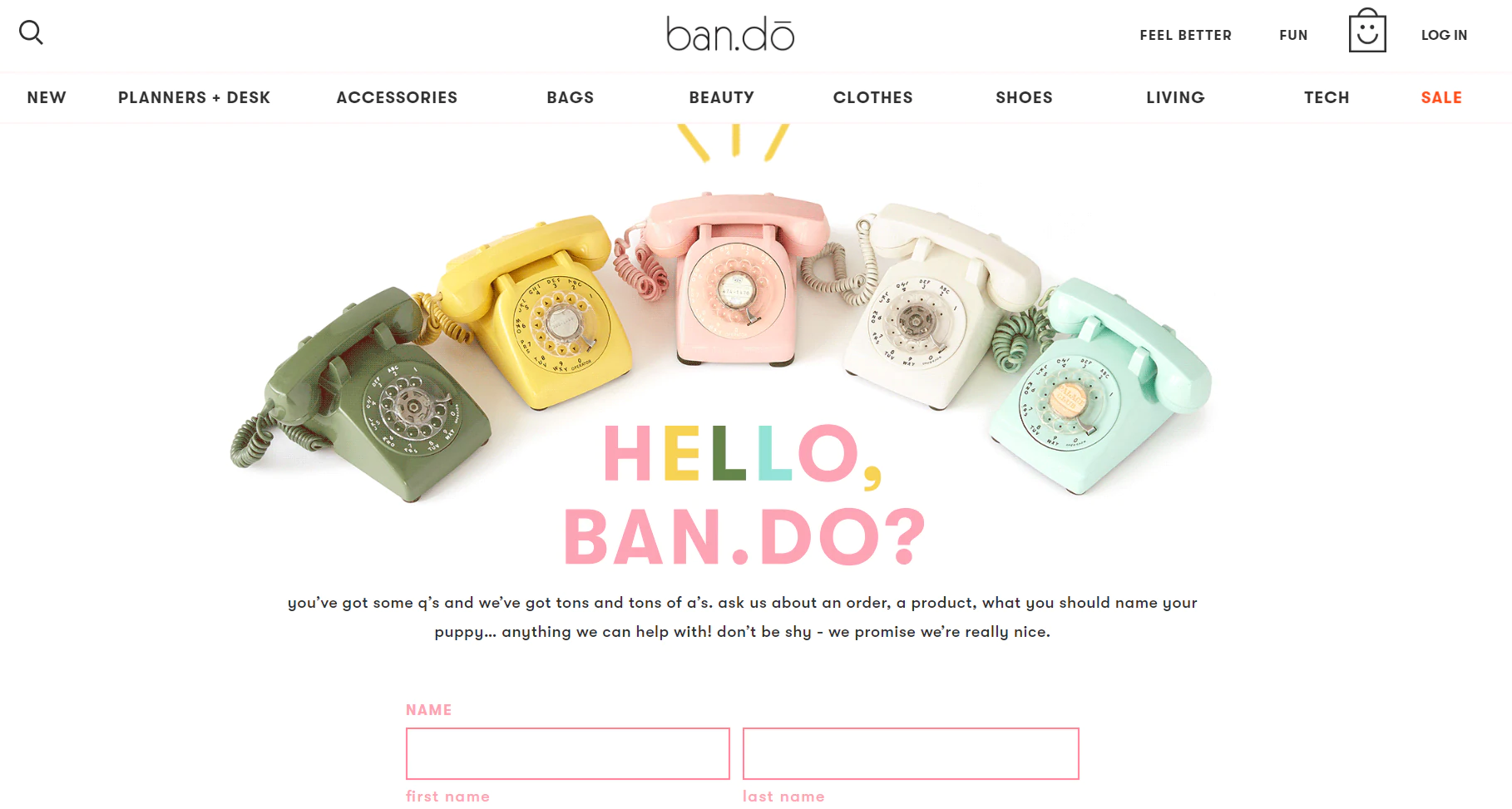
Przykład z Ban.do , który w stopce serwisu umieszcza również swoją stronę .
2. Utwórz przyjazną stronę kontaktową
Czy odwiedzający, którzy znajdą Twoją stronę Skontaktuj się z nami, mają wrażenie, że rzeczywiście przyjmujesz e-maile, telefony i opinie? A może Twoja strona kontaktowa przypomina serię przeszkód mających na celu powstrzymanie intruzów? Brzmi to oczywiste, ale w zależności od tego, co faktycznie mówi Twoja strona, Twoi klienci mogą nie skontaktować się z Tobą.
U góry domyślnej strony kontaktowej Shopify można dodać kopię, aby podać dodatkowe informacje i pomóc klientom wypełnić formularz. W tym autentyczna prośba do klientów, aby powiadomili Cię, jeśli czegoś potrzebują, sprawia, że Twoja marka wydaje się o wiele bardziej przystępna. Oto kilka przykładów, które możesz dostosować do swoich potrzeb:
- „Czytamy i odpowiadamy na każde zapytanie klienta. Naprawdę chcemy usłyszeć od ciebie!”
- „Nasi klienci są dla nas najważniejsi i uwielbiamy kontakt z Państwem”.
- „Czujemy się samotni, kiedy nie słyszymy od ciebie. Skontaktuj się już dziś!”
- „Zrób sobie dzień i wypełnij naszą skrzynkę odbiorczą komentarzami, pytaniami i wątpliwościami”.
Buduj silniejsze relacje z Shopify Ping
Shopify Ping łączy się z aplikacjami do przesyłania wiadomości, których już używasz, aby przenieść wszystkie rozmowy w jedną mobilną lokalizację, ułatwiając odpowiadanie na pytania i budowanie relacji z klientami — nawet gdy jesteś w podróży.
 Pobierz ping Shopify
Pobierz ping Shopify3. Dołącz wszystkie istotne informacje kontaktowe
Wszystkie motywy Shopify zawierają stronę Skontaktuj się z nami. Domyślnie zawiera formularz, który prześle Ci e-mailem zgłoszenia od klientów.
Jeśli klienci mogą kontaktować się z Tobą w inny sposób niż za pośrednictwem poczty e-mail, ważne jest, aby uwzględnić ich również na stronie. Na przykład, jeśli masz firmowy numer telefonu, fizyczną lokalizację lub konto na Twitterze, podaj je tutaj.
Mogą istnieć inne informacje, które musisz przekazać klientom na swojej stronie kontaktowej:
- Mapa Twojej fizycznej lokalizacji
- Adresy e-mail do zamówień hurtowych
- Godziny pracy i oczekiwane czasy reakcji
4. Umieść odpowiednie wezwanie do działania
Nieuchronnie ktoś wyląduje na Twojej stronie Kontakt i nie wypełni formularza, aby się z Tobą skontaktować. To świetna okazja, aby zaprosić ich do zrobienia czegoś innego! Zapisz się do newslettera, sprawdź swoje produkty wyprzedażowe lub obserwuj Cię w mediach społecznościowych.
Dolna część strony Skontaktuj się z nami to idealne miejsce na zaproszenie CTA.
5. Z dumą reprezentuj swoją markę
Jeśli Twoja marka jest przyjazna i dziwaczna, nie wahaj się umieszczać tej osobowości w ważnych punktach Twojej witryny — nic nie powoduje rozłączenia, tak jak kapryśna kopia marketingowa połączona z suchymi, firmowymi pozdrowieniami na Twojej stronie kontaktowej.
Im bardziej przystępna jest Twoja strona Kontakt, tym łatwiej klientom będzie zgłaszać wątpliwości i zadawać pytania. W końcu nie możesz rozwiązać problemów, o których nie wiesz!
Aktualizuję pola formularza
Wbudowany formularz kontaktowy Shopify zawiera cztery pola: Imię i Nazwisko, E-mail i Wiadomość. Może to wystarczyć, jeśli dopiero zaczynasz, ponieważ łatwo przechwytuje wystarczającą ilość informacji, abyś mógł odpowiedzieć klientowi i przeprowadzić produktywną rozmowę.
Jeśli jednak chcesz przekierować prośby o kontakt do różnych działów lub przechwycić więcej informacji, możesz dostosować pola formularza.
Na przykład, jeśli korzystasz z pomocy technicznej do śledzenia przychodzących żądań klientów, umieszczenie ich formularza zgłoszeniowego na stronie kontaktowej może automatycznie oznaczać i kierować przychodzące wiadomości e-mail do odpowiedniego działu.
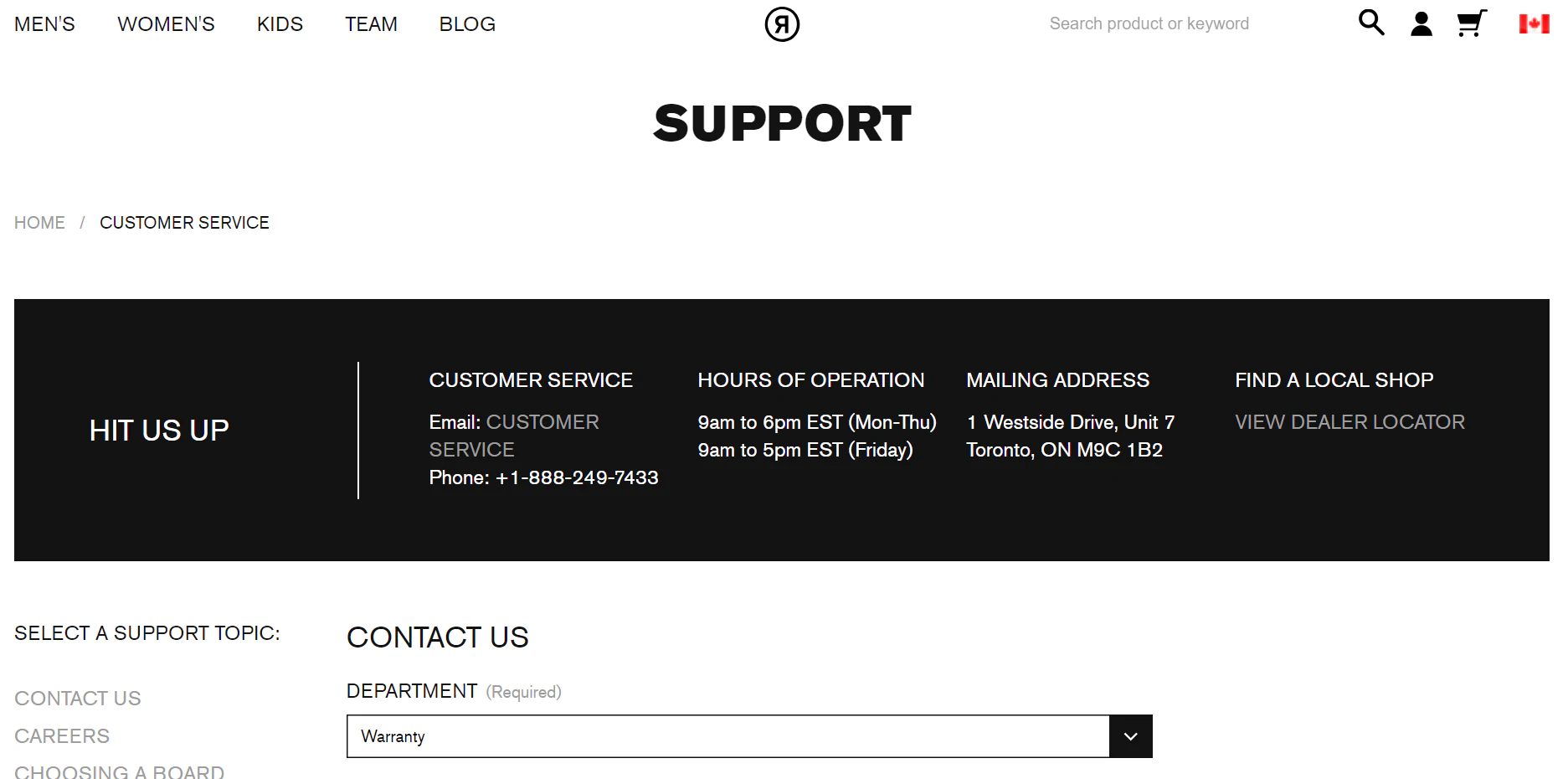
Ride Snowboards robi to, prosząc klientów o wybranie działu, z którym chcą porozmawiać z rozwijanego menu. Wiadomość e-mail jest następnie kierowana do odpowiedniego zespołu, co oszczędza czas klienta i firmy.

Dostępnych jest kilka opcji dostosowywania formularza Skontaktuj się z nami. Podczas gdy domyślne pola formularza Shopify wymagają podstawowej edycji kodu w celu aktualizacji pól, możesz również osadzić formularze zgłoszenia z działu pomocy bezpośrednio na stronie lub użyć aplikacji Shopify, aby zaprojektować bardziej funkcjonalny formularz kontaktowy. Oto kilka naszych ulubionych aplikacji:
- Ulepszony formularz kontaktowy
- Kontaktowo
- Kreator formularzy
Te aplikacje pozwalają dodawać do formularzy tyle pól, ile chcesz, dzięki czemu możesz poprosić o szczegóły zamówienia i inne informacje, aby skuteczniej odpowiadać klientom. Ale uważaj: jeśli Twoje formularze będą zbyt długie, stworzysz barierę dla klientów, którzy będą się z Tobą kontaktować. Nikt nie chce odpowiedzieć na 20 potencjalnie nieistotnych pytań przed rozmową z człowiekiem. Znajdź równowagę między pytaniem o potrzebne informacje (np. adres e-mail) a ułatwieniem klientom kontaktu.
Skontaktuj się z nami strony, które łączą formę i funkcję
Połączenie wszystkich wymienionych wyżej cech w piękną, markową stronę kontaktową może wydawać się zniechęcające. Ale to łatwiejsze niż myślisz. Korzystając ze stron już zawartych w ich motywach Shopify (lub nawet trochę po wyjęciu z pudełka), poniższe sklepy przekształciły prosty formularz kontaktowy w cenne źródło informacji dla swoich klientów.
Najlepszą rzeczą w tych stronach jest to, jak wyjątkowe są dla każdej marki. Pokazuje tylko, że możesz wykorzystać podstawowe cechy strony Skontaktuj się z nami i uczynić ją czymś wyjątkowym dla swojego sklepu, aby lepiej służył Twoim klientom.
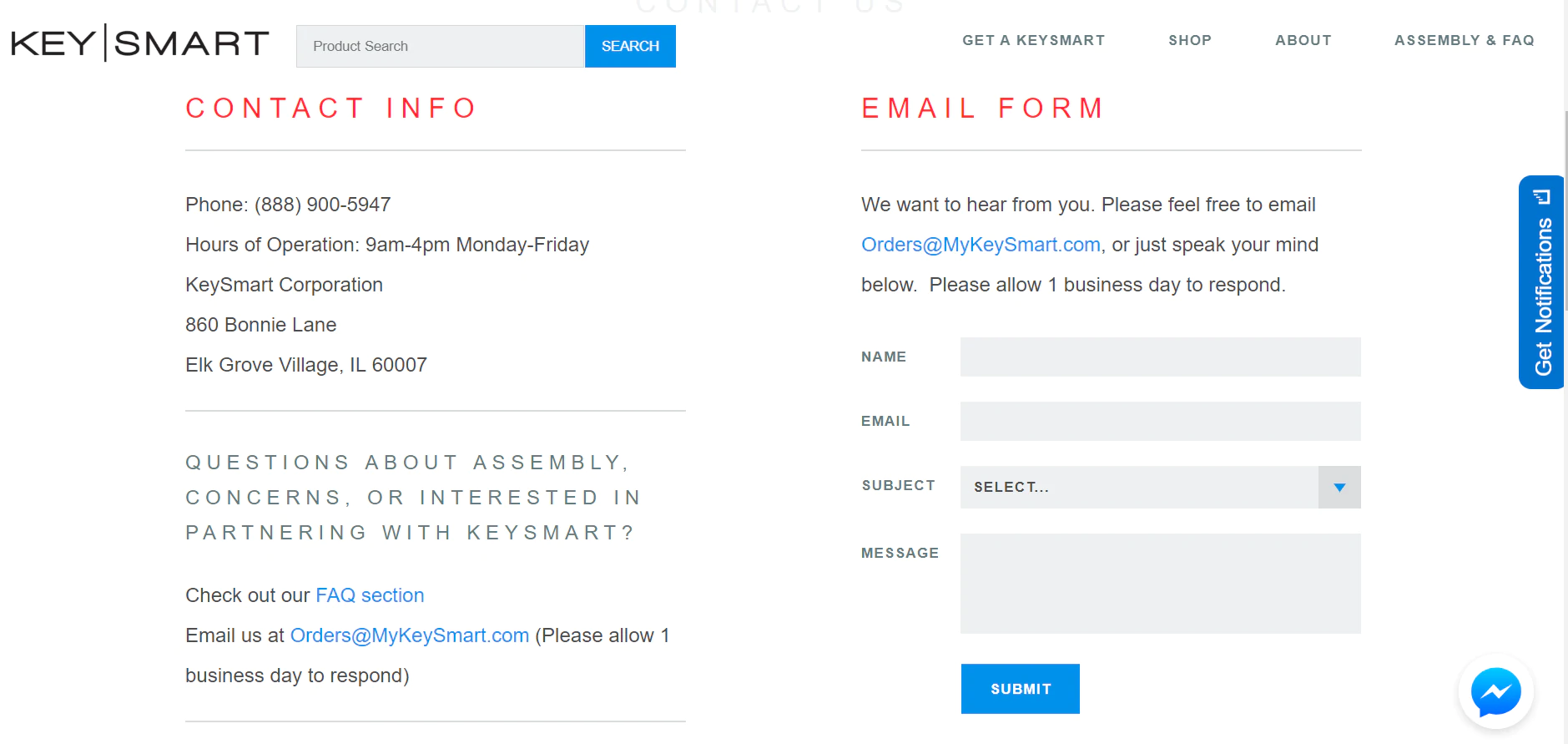
KeySmart
Ta strona kontaktowa pozwala zmieścić wiele informacji w prostym, przejrzystym układzie. KeySmart zapewnia mnóstwo opcji dla różnych metod kontaktu w zależności od pytania. Wyznaczają również jasne oczekiwania dotyczące czasów odpowiedzi (bardzo rozsądny zwrot w ciągu 1 dnia roboczego w przypadku e-maili!).

ban.do
To tylko prosta forma, ale ban.do świetnie sprawdza się w zachęcaniu klientów do kontaktu, jeśli czegoś potrzebują. Ich kopia jest bardzo popularna - zabawna, lekka i przyjazna.

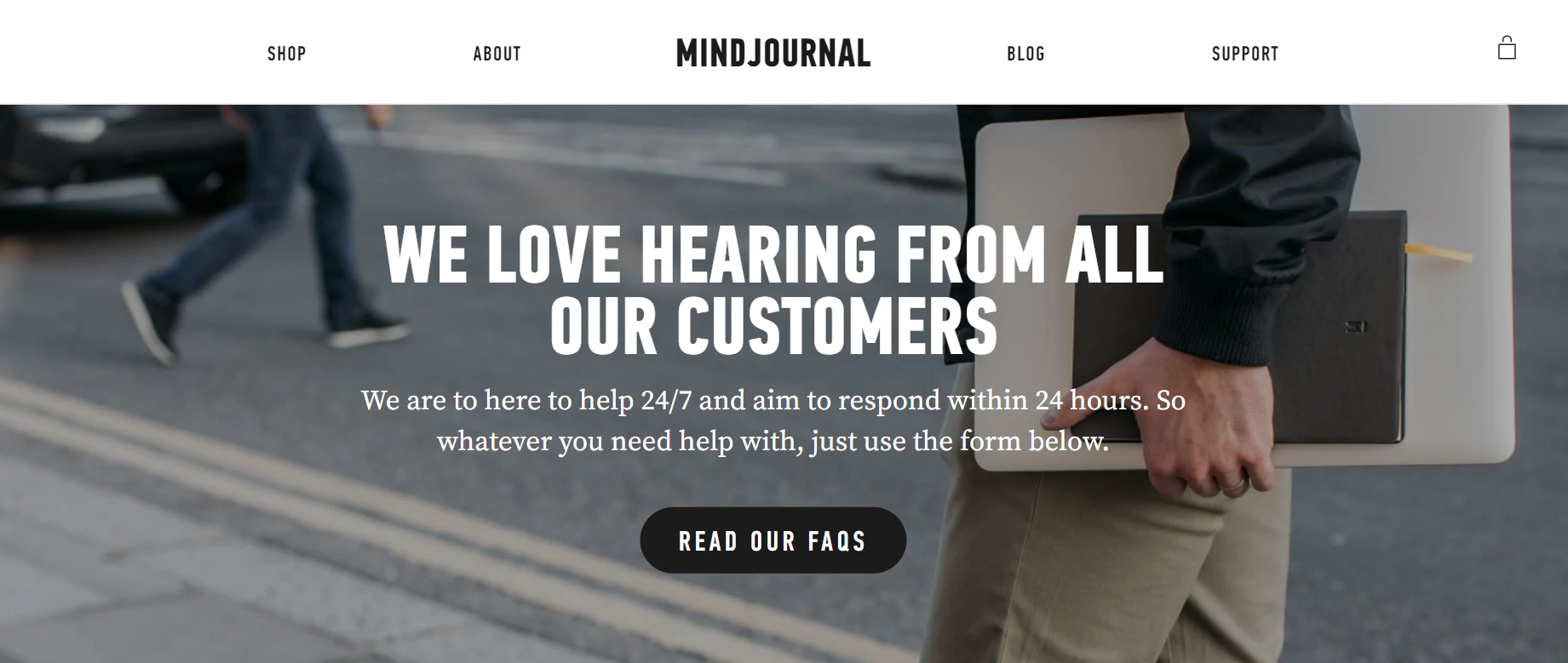
MindJournal
To jeden z moich ulubionych obrazów nagłówka ze strony kontaktowej. Nagłówek „Uwielbiamy kontakt ze wszystkimi naszymi klientami” jest tak zachęcający, że chcę wysłać wiadomość do ich zespołu wsparcia tylko po to, by się przywitać. MindJournal zawiera również front i centrum często zadawanych pytań, aby pomóc klientom uzyskać odpowiedzi jeszcze szybciej.

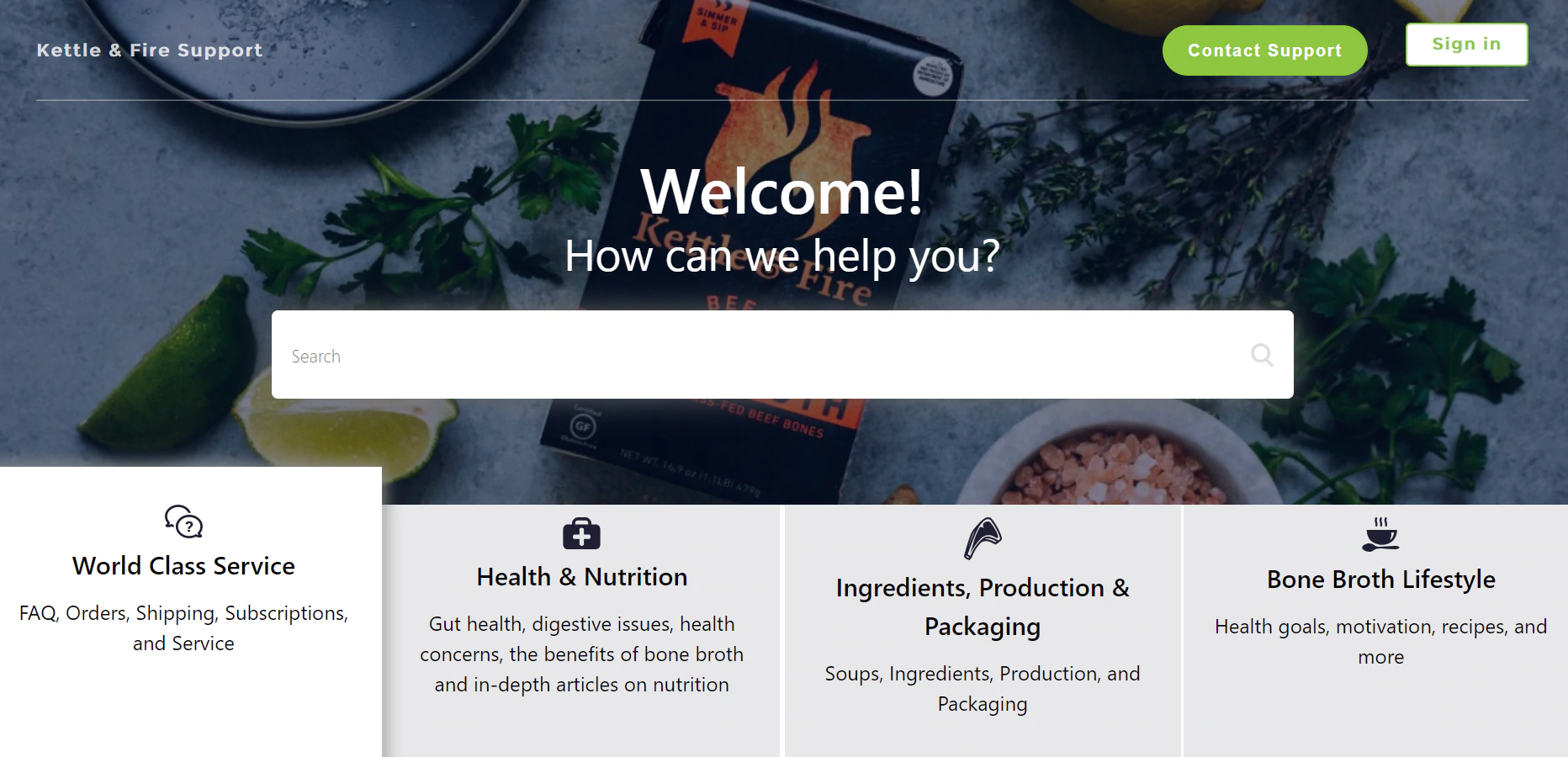
Czajnik i ogień
Internetowy sprzedawca specjalistycznego bulionu kostnego, Kettle & Fire, może otrzymać pytania dotyczące wszystkiego, od wysyłki po odżywianie swojego produktu. Aby pomóc klientom w znalezieniu odpowiedniego zespołu do kontaktu (i ewentualnie samemu znaleźć odpowiedź po drodze), Kettle & Fire proponuje cztery tematy na swojej stronie Kontakt.
Klienci mogą znaleźć drogę do dokumentacji online lub informacji kontaktowych wraz z pięknym wizerunkiem produktu.

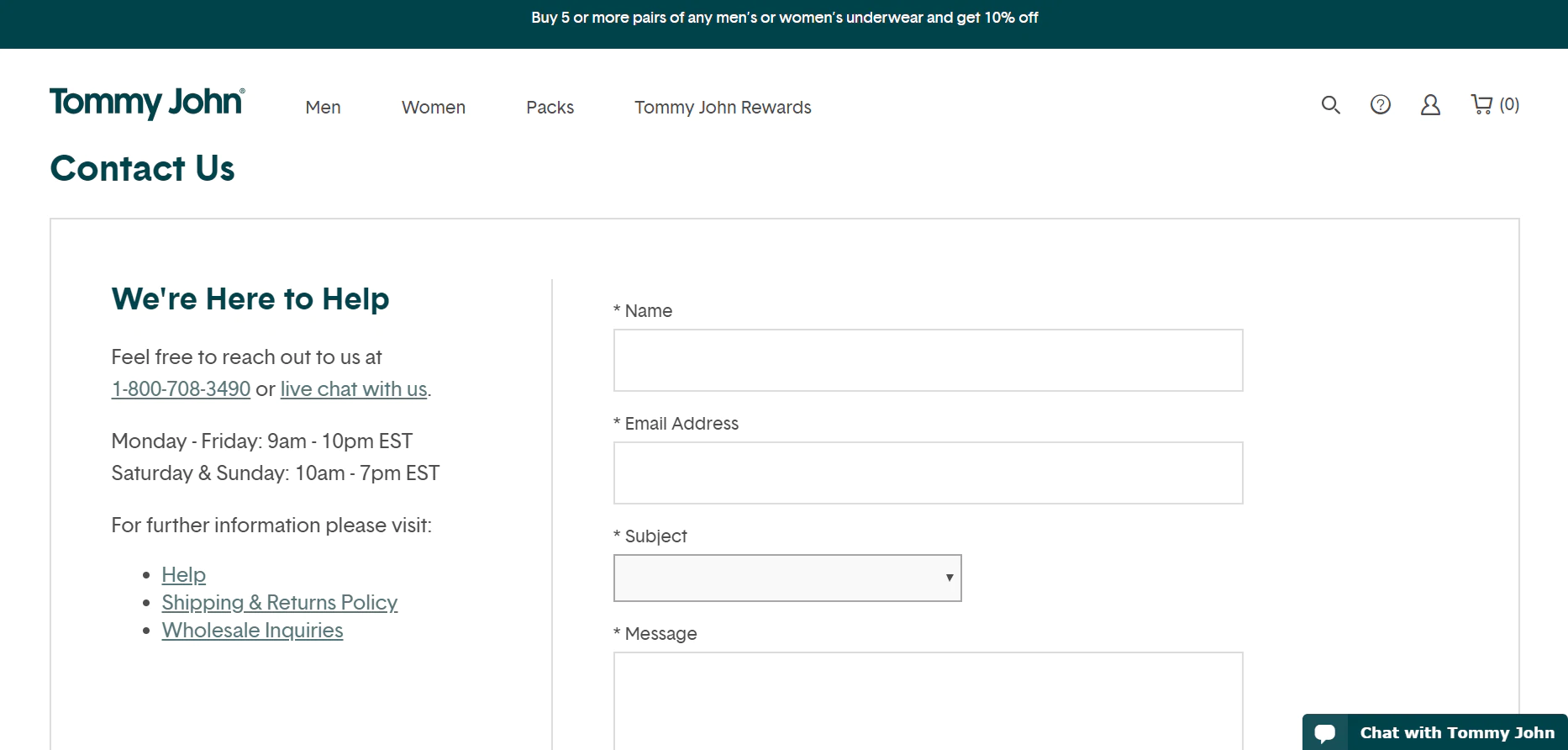
Tommy John
Osadzając formularz kontaktowy Zendesk i oferując czat na żywo bezpośrednio na swojej stronie Kontakt, Tommy John naprawdę ułatwia klientom rozmowę z nimi. Określają również jasne oczekiwania co do tego, kiedy pracuje ich zespół, aby klienci wiedzieli, kiedy oczekiwać odpowiedzi.
Wreszcie, w przypadku konkretnych pytań, takich jak zapytania hurtowe, Tommy John udostępnia linki i dalsze informacje, aby upewnić się, że każdy odwiedzający otrzyma dokładnie to, czego potrzebuje.

Informacje zwrotne to sposób uczenia się i doskonalenia
Pomysł, że informacja zwrotna jest prezentem, jest szczególnie prawdziwy w obsłudze klienta. Twoi klienci testują w terenie Twoje ogólne wrażenia z zakupów na każdym etapie i odkrywają problemy i możliwości, których nigdy nie spotkałbyś na własną rękę. Klienci są tam, gdzie wszystkie Twoje założenia spełniają rzeczywistość; jeśli nie słyszysz, co mają do powiedzenia, skąd możesz mieć pewność, że wszystko jest w porządku?
Ułatwienie klientom kontaktu jest zatem niezbędne do budowania zaufania i uczenia się, jak tworzyć lepsze doświadczenia klientów.
Nudna lub myląca strona kontaktowa tylko Cię przygnie, podczas gdy świetna strona zapewni klientom swobodę i pomoże im znaleźć rozwiązania lub zapewnić lepszą informację zwrotną, gdy mają coś do powiedzenia. Ponieważ Twoja strona kontaktowa jest często pierwszym miejscem, do którego ludzie zwracają się o pomoc, to pierwsze wrażenie nadaje ton reszcie Twoich rozmów. Niech to się liczy!
