Podstawowe wskaźniki internetowe: pełny przewodnik po optymalizacji
Opublikowany: 2023-05-26No cóż, Google znów to zrobił, ale tym razem wszyscy jesteśmy za. Kilka lat temu (2020) Google ogłosiło nowy system wskaźników, który miał na celu skupienie się na doświadczeniach użytkowników w zakresie interakcji ze stroną internetową. Metryki te są określane jako Core Web Vitals .
Zasadniczo Core Web Vitals (CWV) to wskaźniki, które uwzględniają wydajność i doświadczenie strony i mają bezpośredni wpływ na rankingi SEO. Jeśli Twoja witryna jest szybka, nie psuje się, elementy nie poruszają się niewłaściwie po renderowaniu i przestrzegane są najlepsze praktyki SEO, prawdopodobnie uzyskasz wyższy wynik CWV.

Ponieważ ta aktualizacja ma bezpośredni wpływ na wyniki SEO, CWV to bardzo ważne wskaźniki, na które należy uważać, aby zobaczyć, jak wpływają na SEO.
Czym są podstawowe wskaźniki internetowe Google?
Zanim lekarz postawi diagnozę lub nawet zagłębi się w twoje objawy, twoje parametry życiowe są mierzone.
Podobnie miary Core Web Vitals Google są bardzo podstawowymi wskaźnikami, które muszą dobrze działać, zanim zostaną uwzględnione inne wskaźniki. Gdy podstawowe wskaźniki będą w doskonałym stanie, możesz zagłębić się w inne wskaźniki Page Experience Web Vitals.
Pamiętaj, że Core Web Vitals to nie wszystkie wskaźniki doświadczenia użytkownika i nie dają pełnego obrazu UX Twojej witryny. Są one jednak tak ważne dla ogólnej wydajności Twojej witryny, że są uwzględniane we wszystkich popularnych narzędziach Google. Te podstawowe wskaźniki internetowe pochodzą z danych terenowych, co oznacza, że wykorzystują rzeczywiste, a nie symulowane dane.
Podstawowe wskaźniki internetowe: sedno sprawy
Słyszałeś, że Core Web Vitals, czyli CWV , można znaleźć w większości narzędzi Google, ale skąd pochodzą te informacje i co one mierzą?
Cieszę się, że zapytałeś!
Podstawowe wskaźniki internetowe to podzbiór zbiorczego raportu zwanego raportem dotyczącym wrażeń użytkownika przeglądarki Chrome lub CrUX. Z tego raportu możesz dowiedzieć się, jak działają CWV Twojej witryny i uzyskać inne informacje na temat ogólnego UX.
Jakie są zatem „podstawowe wskaźniki sieciowe”, które Google uważa za podstawowe elementy dobrze naoliwionej witryny i dobrego doświadczenia użytkownika? Czynniki rankingu Core Web Vitals składają się z trzech głównych komponentów UX: czasu ładowania, interaktywności i stabilności wizualnej . Są one mierzone za pomocą następujących trzech wskaźników:
- Największa farba zawierająca treści (LCP)
- Opóźnienie pierwszego wejścia (FID)
- Skumulowana zmiana układu (CLS )
Przyjrzyjmy się bliżej, czym jest każdy z tych trzech składników i co możesz zrobić, aby je ulepszyć w razie potrzeby.
NAJWIĘKSZA ZAWARTOŚĆ FARBY (LCP)
Wiemy, że to kęs, a nie całkowicie intuicyjny termin. Zasadniczo odnosi się do czasu ładowania widocznej strony dla widza. Tak więc od momentu kliknięcia w link do momentu załadowania największego elementu, obrazu lub bloku tekstu na widocznym ekranie liczy się LCP na danej stronie.
Tym razem nie bierze się pod uwagę niczego poniżej zakładki.
Najlepsze LCP to 2,5 sekundy lub mniej. Wiemy, że strony z krótkim czasem ładowania zazwyczaj zajmują wyższą pozycję w Google, ale zapewniają też znacznie lepszy interfejs użytkownika – z lepszymi współczynnikami konwersji i zaangażowaniem (a wiemy, że GA4 uwielbia zaangażowanie!).
OPÓŹNIENIE PIERWSZEGO WEJŚCIA (FID)
Ta metryka mierzy czas potrzebny elementowi strony na odpowiedź na dane wprowadzone przez użytkownika. Może to być formularz, widżet, klikalny kafelek lub akordeon. Te ulepszenia mogą sprawić, że strona będzie bardziej wciągająca i zabawna, udostępniając treści bardziej kreatywnie, ale mogą również powodować opóźnienia.
przez GIPHY
Im dłużej element odpowiada na monit, tym niższy będzie Twój wynik FID. Ponieważ dane te można mierzyć tylko w terenie (lub na podstawie rzeczywistych danych użytkownika), na pomiar ma wpływ szybkość internetu i możliwości urządzenia.
Utrzymywanie czasów odpowiedzi w zakresie od 0 do 100 ms zapewni najlepszy wynik FID.
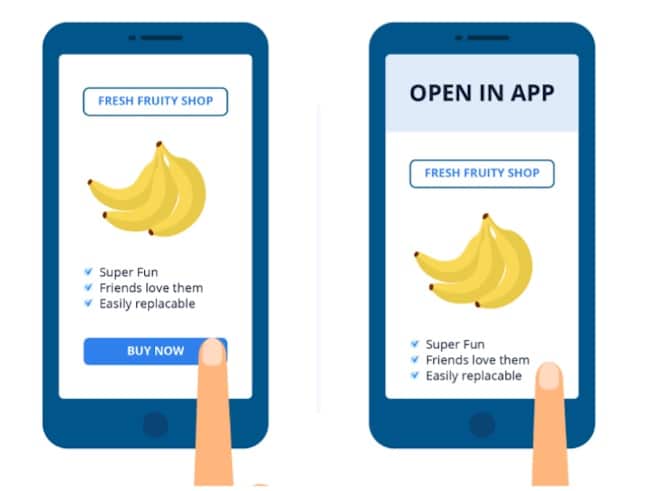
SKUMULACYJNA ZMIANA UKŁADU (CLS)
Tak, kolejna przydługa i nieintuicyjna fraza z prawdziwym znaczeniem. Jest to punktacja, która jest przypisywana liczbowo, aby wskazać, jak stabilna wizualnie jest Twoja witryna podczas ładowania.
Czy kiedykolwiek otworzyłeś witrynę lub stronę i kliknąłeś link lub element, tylko po to, by przypadkowo kliknąć niewłaściwą rzecz, ponieważ strona nie była w pełni załadowana, a elementy nie znajdowały się jeszcze tam, gdzie powinny? Tak. Nienawidzimy, kiedy tak się dzieje!

Aby upewnić się, że nie jesteś na liście niegrzecznych CWV, upewnij się, że Twój wynik nie przekracza 0,25 (najlepiej poniżej 0,1).
| Podstawowe wskaźniki Web Vitals (UXometer) | |||
|---|---|---|---|
| Dobry | Potrzebuje poprawy | Słaby | |
| Największa farba zawierająca treści (LCP) | 0 do 2,5 sek | 2,5 do 4 sek | >4 sek |
| Opóźnienie pierwszego wejścia (FID) | 0 do 100 ms | 101 do 300 ms | >300 ms |
| Skumulowana zmiana układu (CLS) | 0 do 0,1 | 0,1 do 0,25 | > 0,25 |
Twoje Web Core Vitals są tak silne, jak Twoje najsłabsze ogniwo!
Oznacza to, że jeśli uzyskasz „słaby” wynik w którymkolwiek z trzech wskaźników w raporcie Web Core Vitals, Twój ogólny wynik jest również słaby – dlatego pamiętaj o częstym sprawdzaniu Core Web Vitals!


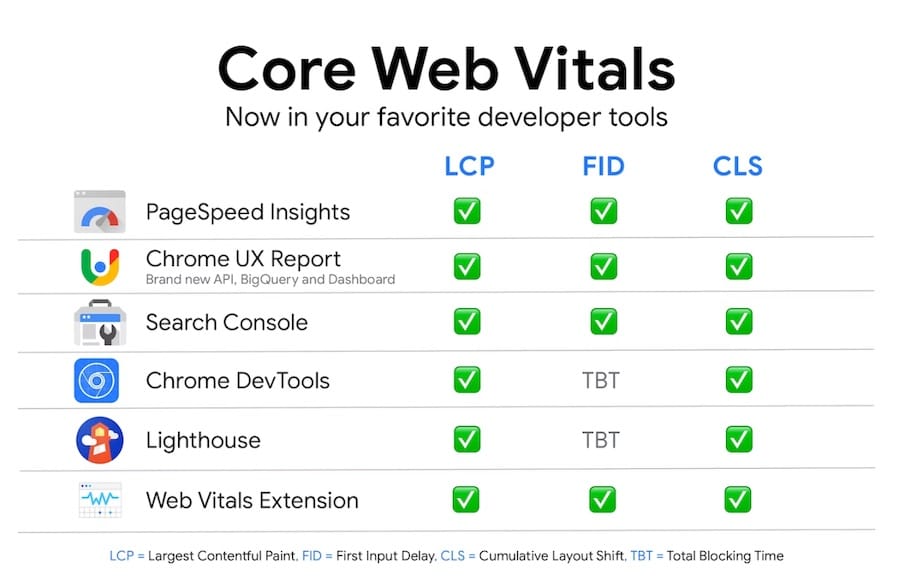
Gdzie mogę znaleźć raport dotyczący podstawowych wskaźników internetowych?
Możesz uzyskać dostęp do danych Web Vitals we wszystkich najpopularniejszych narzędziach Google:

Innym godnym uwagi raportem, który zawiera raport CWV, jest Page Experience Report, który można zobaczyć w Google Search Console.
KAŻDY MOŻE WYKONAĆ PODSTAWOWE KONTROLE WEB VITALS
Podczas gdy pielęgniarka lub lekarz musi pobierać dane życiowe w warunkach medycznych, Google próbował udostępnić podstawowe wskaźniki internetowe każdemu, kto jest zainteresowany utrzymaniem ich w zdrowiu. Nie musisz być informatykiem ani programistą stron internetowych, aby zrozumieć podstawy Google Core Web Vitals.

Google Core Web Vitals oraz narzędzia programistyczne, które je raportują i testują, mają na celu wyjaśnienie problemów, które w przeciwnym razie mogłyby wydawać się „zbyt techniczne, by je dotknąć”. Każdy, kto pracuje, jest właścicielem lub rozwija witrynę, może zrozumieć, czym są Core Web Vitals oraz jak je testować i ulepszać.
Zdecydowanie zaleca się przyjrzenie się wynikom zarówno urządzeń mobilnych, jak i komputerów stacjonarnych, aby stworzyć plan działania. Pamiętaj tylko, że Google jest wyszukiwarką indeksującą przede wszystkim na urządzeniach mobilnych, co oznacza, że zaindeksuje witrynę mobilną przed witryną na komputery. Twoje priorytety powinny być ustawione na wersji mobilnej zamiast na komputerze, chociaż oba są ważne.
Jak poprawić podstawowe wskaźniki internetowe
Porozmawiajmy o tym, jak możesz ocenić i poprawić swoje wyniki, gdy są one na czerwono (lub nawet na żółto).
Chociaż zestaw danych pobrany z raportu CrUX to dane terenowe, możesz przetestować swoje strony i aplikacje za pomocą narzędzia open source opracowanego przez Google o nazwie Lighthouse. Jest całkowicie darmowy i jest instalowany w Chrome w obszarze DevTools. Zalecamy użycie okna prywatnego lub incognito do wykonania raportu Lighthouse, aby rozszerzenia nie zakłócały symulacji.
Więcej informacji o latarni morskiej tutaj.
Zalecamy, aby pierwszym krokiem było uzyskanie dostępu do raportu w Google Search Console i określenie, które strony mogą potrzebować pomocy. Raport Core Web Vitals pobiera dane terenowe, dzięki czemu wiesz, czego doświadcza prawdziwy użytkownik. To powinno wyglądać tak:

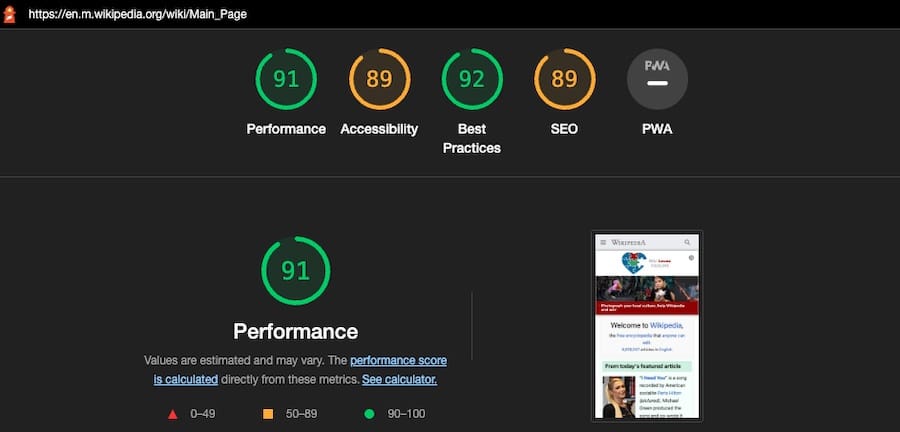
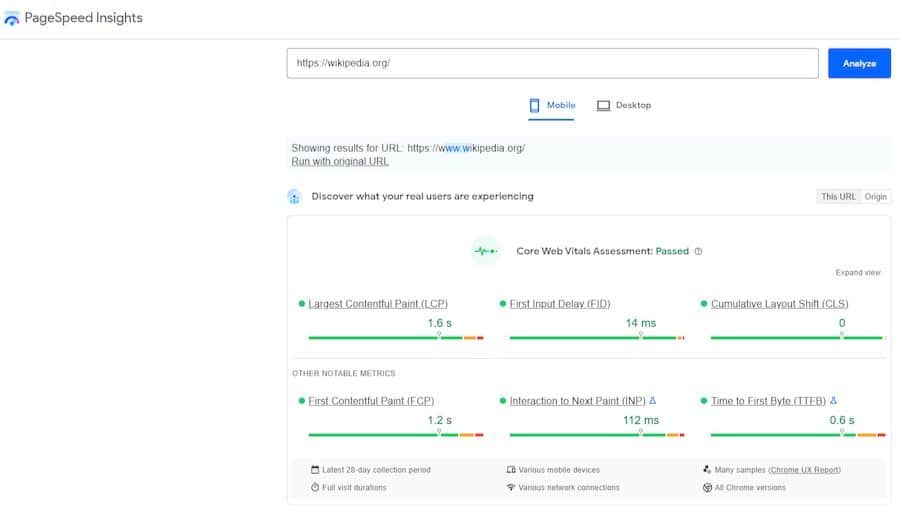
Następnie wykonaj testy terenowe i laboratoryjne na tych stronach za pomocą Google PageSpeed Insights lub PSI. Dostęp do tego można uzyskać bezpośrednio lub za pośrednictwem konta GSC. Raport powinien wyglądać tak:

Wyniki laboratoryjne i testy umożliwiają symulację wskaźników i uzyskanie cennych informacji zwrotnych.
Wreszcie, gdy korzystasz z narzędzi web.dev lub Lighthouse, Twój raport będzie zawierał działania, które możesz wykonać, aby poprawić słabsze wyniki. Jeśli potrzebujesz trochę więcej pomocy, web.dev/measure użyje danych PageSpeed Insights (PSI), aby dostarczyć Ci uszeregowaną pod względem ważności listę modułów i przewodników, które pomogą Ci zoptymalizować.
Te elementy akcji to sposób, w jaki możesz zacząć poprawiać swój CWV!
Niektóre rzeczy sprowadzają się do leniwego ładowania obrazów poniżej strony widocznej na ekranie, optymalizacji JavaScript i CSS, kompresji rozmiarów plików graficznych, naprawiania elementów na stronie, które powodują problemy z CLS. Raport Google Lighthouse zawiera prawie wszystko, co musisz zrobić, aby poprawić swój wynik.
Oto lista najczęstszych problemów z witrynami z niskimi wynikami CWV:
- Ogólne skumulowane błędy przesunięcia układu, takie jak obrazy, nie są skalowane z jawną szerokością i wysokością
- Obrazy poza ekranem nie są ładowane z opóźnieniem
- Obrazy nie są wyświetlane w formatach nowej generacji (WebP, AVIF, JPEG 2000 itp.)
- Nieużywany JavaScript działa
- Zasoby blokujące renderowanie są uruchomione
- Potrzeba zminimalizowania pracy głównego wątku
- Potrzeba skrócenia początkowego czasu odpowiedzi serwera
Staje się głębszy, gdy próbujesz faktycznie rozwiązać problem, co powoduje błędy. Może to być Twój szablon, CMS, wtyczka lub dowolna liczba innych problemów. Niezależnie od przypadku, po rozwiązaniu problemu śledź, jak duży wpływ wywarł on na wynik wydajności CWV, czyszcząc pamięć podręczną i przeglądając stronę w innym raporcie CWV za pomocą jednego z wymienionych wcześniej narzędzi.
To w zasadzie to! Gdy masz już pod ręką raport diagnostyczny/możliwości, próbujesz po prostu dowiedzieć się, które części strony powodują największe problemy.
Ale hej, jako agencja marketingowa mamy duże doświadczenie z narzędziami Google, które pomagają ulepszyć Twój UX poprzez raportowanie i testowanie. Jeśli jesteś zainteresowany współpracą z nami w celu uzyskania lepszej obecności online, wydajności witryny, konwersji, ROI i UX, zapraszamy do rozmowy z Tobą! Umów się na bezpłatny audyt Twojej strony już dziś!
