Ile kosztuje zaprojektowanie aplikacji mobilnej?
Opublikowany: 2019-10-24W sektorze aplikacji mobilnych każdy wysiłek, jaki podejmujesz, aby Twoja aplikacja była przełomowa i innowacyjna, sprowadza się ostatecznie do jej projektu.
Jest wiele rzeczy, które opierają się na wszechogarniającym pojęciu „projektowanie aplikacji mobilnych”. To on samodzielnie decyduje, czy użytkownicy spędzą jakiś czas w aplikacji i czy twoje wielomiesięczne wysiłki zaowocują zyskownym rozwiązaniem, z którym świat będzie wchodzić w interakcję.
W przypadku procesu, od którego zależy cała branża, która ma wkrótce wynieść 311 249 milionów dolarów, należy wziąć pod uwagę kilka rzeczy, które firma zajmująca się projektowaniem aplikacji mobilnych musi wziąć pod uwagę:
- Badania użytkowników
- Analiza konkurencji
- Projektowanie doświadczeń użytkownika
- Projektowanie interakcji
- Projektowanie grafiki
- Projekty logo i ikon aplikacji itp.
Te rozważania z kolei wiążą się z kosztami. Koszt projektu aplikacji .
Chociaż koszt projektowania aplikacji jest niższy niż koszt inżynierii, to jednak ma duży udział w szczegółach całkowitego kosztu aplikacji mobilnej.
Wraz z projektowaniem przychodzi rozwój. Dlatego wraz z projektowaniem ważne jest, aby wiedzieć, dlaczego budżet przeznaczony jest na rozwój aplikacji mobilnych .
W tym artykule przyjrzymy się szczegółowo elementom, które składają się na koszt projektowania interfejsu użytkownika aplikacji mobilnej .
Spis treści:
- Znaczenie projektowania aplikacji w procesie tworzenia aplikacji mobilnych
- Proces faz projektowania aplikacji
- Jak wygląda proces projektowania aplikacji?
- Ile kosztuje projektowanie aplikacji?
- Jak zoptymalizować koszt projektowania aplikacji mobilnej?
- Często zadawane pytania dotyczące kosztów projektowania aplikacji mobilnych
Znaczenie projektowania aplikacji w procesie tworzenia aplikacji mobilnych
Każdy element projektu ma na celu rozwiązanie konkretnych problemów. Nie ma znaczenia, czy tworzysz aplikację od podstaw, czy przeprojektowujesz aplikację , końcowy cel każdego procesu projektowania powinien pozostać taki sam – rozwiązanie problemu w możliwie najmniejszy sposób.
Dobrze przygotowany interfejs użytkownika i projekt UX aplikacji mobilnej zazwyczaj zapewnia następujące korzyści:
- Upraszcza interakcję z interfejsem
- Zamienia użytkowników w konsumentów
- Umożliwia użytkownikom szybsze osiągnięcie celu
- Usprawnia część programistyczną aplikacji

Fazy procesu projektowania aplikacji
Ocena pomysłu
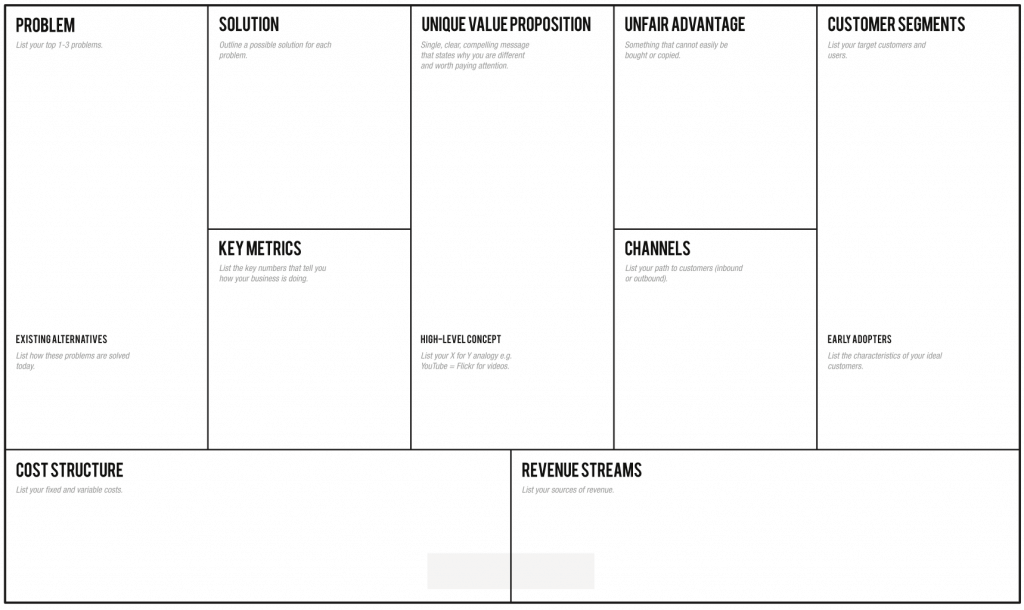
Ta część procesu projektowania aplikacji mobilnej dotyczy zrozumienia projektu w całości – z jakimi problemami borykają się klienci i jak aplikacja ma je rozwiązać za nich. Jedną z metod oceny pomysłów na projekty aplikacji mobilnych jest utworzenie płótna modelu szczupłego.

Problem: Ta część modelu definiuje problemy, które aplikacja rozwiązuje.
Segmenty klientów: tutaj wprowadzasz dane swoich potencjalnych użytkowników i tworzysz segmentację.
USP: W tym miejscu będziesz musiał podać szczegóły dotyczące tego, co Twoja aplikacja robi najlepiej i najbardziej unikatowo w porównaniu z konkurencją.
Rozwiązania: W tym miejscu identyfikowane są prawdopodobne rozwiązania, które aplikacja może zaoferować dla najlepszego problemu, typu klienta i kombinacji USP.
Kanały: tutaj powinieneś zapisywać platformy, na których będą obecni Twoi użytkownicy
Strumienie przychodów: Celem tej sekcji jest stworzenie modelu biznesowego, który wydaje się być odpowiedzią na Twoje pytanie dotyczące tego, ile pieniędzy możesz zarobić dzięki aplikacji.
Struktura wydatków: tutaj wymienione są wydatki, które będziesz musiał ponieść, aby opracować aplikację.
Kluczowe metryki: są to wskaźniki KPI , według których będziesz mierzyć sukces swojej aplikacji.
Nieuczciwa przewaga: jest to szczegółowy opis korzyści, jakie ma Twoja aplikacja, ale nie konkurentów – przełomowa technologia, pomoc finansowa, partnerstwo lub coś innego.
Badania rynku
Analiza rynku Twoja aplikacja to trzypoziomowy proces – badanie konkurencji, analiza trendów rynkowych i analiza klientów.
Proces badania rynku rozpoczynamy od analizy konkurencji – nie po to, by ich kopiować, ale by poznać możliwości na rynku. W ten sposób otrzymujemy punkt odniesienia, który musimy przekroczyć, jeśli chodzi o funkcje i podstawy projektowe.
Następnie badamy rynek i dowiadujemy się, co jest w trendach i z jakimi elementami użytkownicy najczęściej wchodzą w interakcję.
Wyniki: przypadek użycia, historyjki użytkowników i nauki behawioralne
Narzędzia: testy A/B, persona użytkownika, wywiady
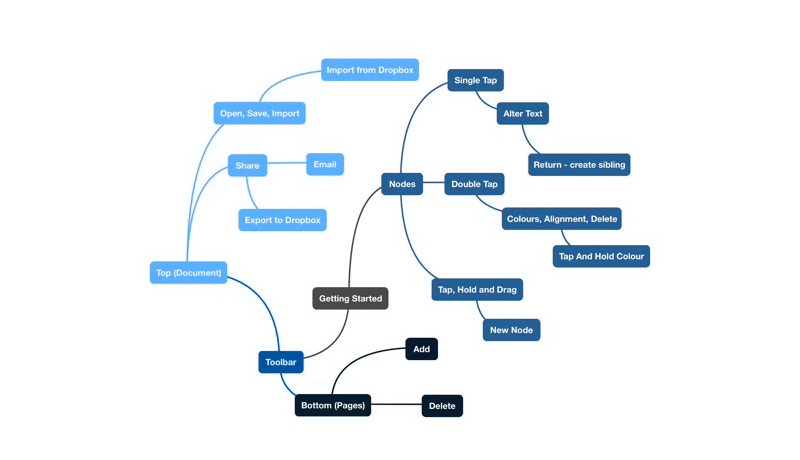
Mapa myśli
Ta część procesu projektowania aplikacji prowadzi z powrotem do komponentów kanwy modelu szczupłego. Uwzględnia wszystkie różne wymagania Twojej aplikacji, aby pomóc Ci zwizualizować logiczną strukturę lub połączenie między głównymi częściami aplikacji.
Kiedy tworzymy mapy myśli, umieszczamy cel aplikacji w centrum i tworzymy wokół niego segmenty celu. Następnie tworzymy wymagania/funkcje dla wszystkich tych segmentów
Osobowość użytkownika
Kolejnym etapem procesu projektowania naszej aplikacji mobilnej jest stworzenie persony użytkownika. Ta sekcja zawiera szczegółowe informacje o projekcie, dla kogo projektujesz aplikację.
Idealnie portret persony użytkownika powinien składać się z:
- Ich demografia
- Pozycja społeczna
- Ich model behawioralny
Ta część procesu projektowania pomogła naszemu zespołowi programistycznemu wiele razy zebrać wiedzę na temat tego, dla kogo tworzą aplikację i co doceniliby/nie docenili.
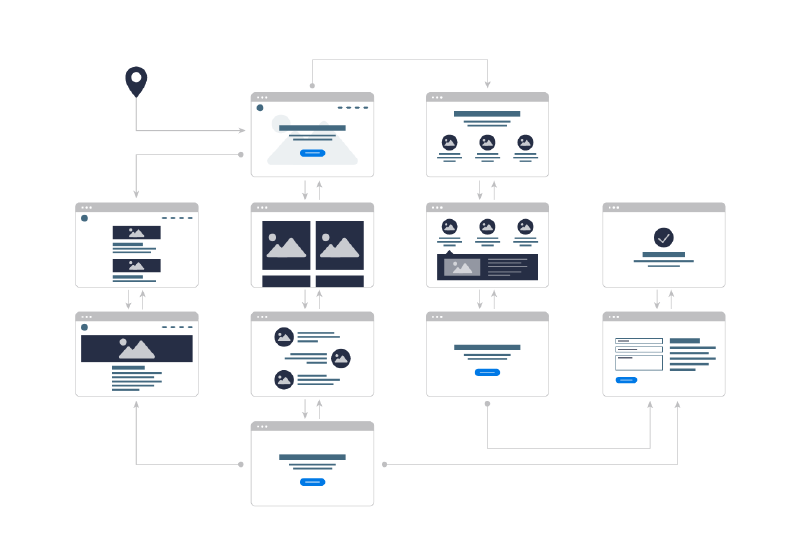
Mapowanie podróży użytkownika

Po zidentyfikowaniu, kim są Twoi użytkownicy, będziesz musiał zebrać wiedzę, w jaki sposób będą korzystać z aplikacji. W tym miejscu pojawia się element mapowania podróży użytkownika w projekcie aplikacji.
Ten projekt aplikacji dotyczy tworzenia sposobu poruszania się użytkowników w aplikacji – funkcji, z którymi będą wchodzili w interakcję, dokąd by ich to zaprowadziło oraz kroków, które podjęliby, gdyby uderzyli w ścianę.
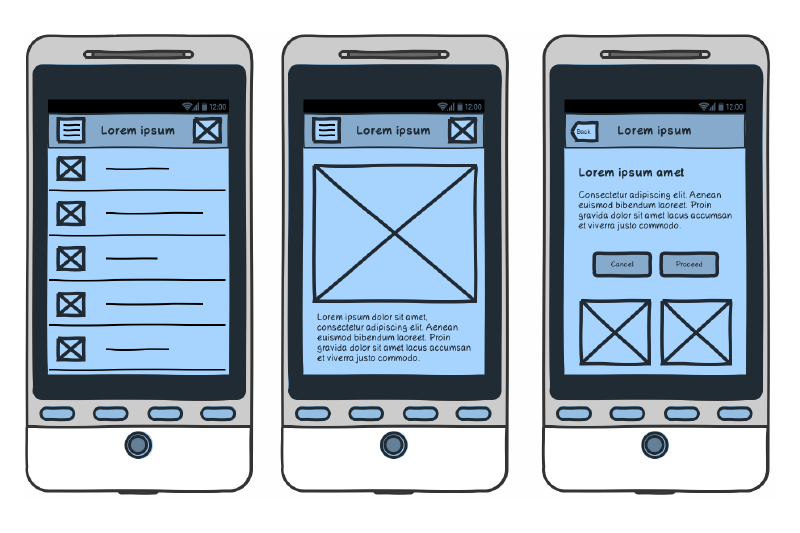
Prototyp

Kolejną częścią procesu jest prototyp aplikacji . W tym miejscu dzielimy pomysły na projekt aplikacji mobilnej w zachwycające wrażenia dla użytkowników, którzy będą z nią korzystać. Na tym etapie zapewnia się, że przepływ między funkcjami a ekranami powinien być tak naturalny, że użytkownicy nawet nie powinni tego zauważyć.
W celu stworzenia idealnego prototypu bardzo ważne jest, aby na podstawie sprzężenia zwrotnego wykonywać iteracje aż do ustalenia przepływu. Poziom iteracji określa koszt prototypu aplikacji .
W Appinventiv nasze zespoły pracują nad prototypami wspólnie. Wszyscy: programiści, analitycy biznesowi i klienci współpracują ze sobą, aby stworzyć aplikację, na którą każdy może się zgodzić. To z kolei pomaga w identyfikacji problemów i nieporozumień, które mogą wystąpić na etapie rozwoju.
Dostarczane: szkielet ekranu aplikacji , interaktywne prototypy
Projekt interfejsu użytkownika
Projekt interfejsu użytkownika polega na opowiedzeniu historii o tym, jak czułby się użytkownik, przechodząc z jednego ekranu na drugi.
To tutaj powstaje wygląd i sposób działania aplikacji – jej kolory, kształty, typografia , elementy itp. Nasi programiści aplikacji mobilnych nie tylko zwracają uwagę na to, co zobaczą użytkownicy korzystający z aplikacji, ale także na to, co czuliby. Dlatego koncentrujemy nasze wysiłki nie tylko na projektach statycznych, ale także na animowanych wersjach. Projekt interfejsu użytkownika obejmuje przede wszystkim trzy elementy – logo, ikony aplikacji i ekrany. Są to elementy, które następnie są dodawane do wartości liczbowej kosztu projektu aplikacji mobilnej i kosztu projektu aplikacji niestandardowej .
Elementy dostarczane: logo aplikacji, ikony aplikacji, zrzuty ekranu ze sklepów i animacje.
Jaki jest proces projektowania aplikacji?
Badania nad biznesem aplikacji i komponentami technicznymi
Na tym etapie, zwanym etapem Discovery, projektant aplikacji i analityk biznesowy badają konkretną niszę na rynku, co pozwala im przyjrzeć się pomysłom projektowym aplikacji mobilnych z różnych perspektyw. Zrozumienie sytuacji rynkowej pomaga w określeniu głównych mocnych i słabych punktów rywalizujących wniosków oraz w jaki sposób można złagodzić te trudności w późniejszym procesie aplikacyjnym.
Po zakończeniu badań, analizując najnowsze trendy w projektowaniu interfejsów aplikacji mobilnych, mogą wybrać procedury, które pomogą im przejść do przodu w procesie podejmowania decyzji dotyczących projektowania aplikacji.
Teraz zespół przygotowuje przewodnik po projektach i rejestr produktów z pełną funkcjonalnością pod ręką. Wszystkie te materiały zostaną później wykorzystane w planowaniu aplikacji mobilnej.

Projektowanie doświadczeń użytkownika
Prototypowanie lub konfiguracja mobilnego UX to jedna z ważnych usług projektowania aplikacji mobilnych podczas procesu tworzenia aplikacji. W zależności od złożoności projektu, może to obejmować wstępny szkic ramy lub bezpośrednio tworzenie makiety UX. Ma to wpływ na pełną ocenę kosztów prototypu.
Sprawdźmy więcej informacji na temat tego, co może być zaangażowane w projektowanie środowiska użytkownika w aplikacji.
- Szkice
- Szkielety UX
- Szkielety UX z natywnymi elementami UI
Projekt wizualny
Projektowanie wizualne polega na komunikowaniu się z użytkownikami i jest prawdopodobnie najbardziej idealnym podejściem do przekazania pomysłu na produkt i rozwiązywania problemów poprzez aranżacje wizualne. Makiety UI są uzależnione od szkieletów UX i ucieleśniają stylizowany projekt aplikacji, dzięki czemu wyróżnia się spośród innych aplikacji i tworzy specjalny projekt aplikacji.
Branding
Branding to kolejna podstawowa faza projektowania interfejsu aplikacji mobilnych, ponieważ obejmuje produkcję logo, stylów tekstu i reprezentacji marki. Branding zaczyna się od stworzenia tablicy dyspozycji, a następnie przechodzi do planu logo.
Ilustracje i animacje
Ilustracje, w większości wykonane w programie Adobe Illustrator CC, pomagają przekazać ideę funkcji aplikacji mobilnej lub ogólną koncepcję aplikacji. Ilustracje te mogą być w różnych stylach, ale powinny być spójne z ogólną ideą projektową aplikacji. Oczekiwany czas na wykonanie jednej ilustracji kontrastuje ze złożonością, pojęciem stylu, cechą, która ma zostać omówiona, itd. Ilustracje przedstawiające ludzi i wyjątkowe postacie wymagają najwięcej wysiłku i czasu.
Ile kosztuje projektowanie aplikacji?
Mając na uwadze potrzeby i etapy projektowania aplikacji, porozmawiajmy o pieniężnej części projektowania aplikacji mobilnych, czyli o podziale kosztów projektowania aplikacji.
Koszt projektowania aplikacji jest w dużej mierze zależny od trzech czynników – złożoności aplikacji, kosztu projektowania aplikacji z punktu widzenia kraju oraz platform, na których będzie ona dostępna. Przeanalizujmy szczegółowo każdą część kosztów prototypu aplikacji .
A. Koszt projektowania aplikacji na podstawie platform

Platformy takie jak Android i iOS różnią się wyglądem i działaniem. O ile z jednej strony aplikacja na Androida musi być dopasowana do różnych rozdzielczości i formatów, o tyle w przypadku iOS-a wszystko musi zostać sfinalizowane . To jest powód, dla którego projektowanie aplikacji na Androida jest droższe niż koszt projektowania aplikacji na iOS.
Koszt projektowania aplikacji na Androida i iOS
Chociaż koszt prototypu aplikacji może nie różnić się znacznie między aplikacjami na iOS i Androida, istnieją pewne różnice punktowe.
Był czas, kiedy projektanci UI i UX aplikacji na iOS pobierali opłaty ze względu na rygorystyczne wytyczne sklepu, sytuacja się zmieniła. Również Google dąży do zapewnienia wysokiej jakości produktów, które trafiają do sklepu, dlatego też rozpoczęli rygorystyczny proces zatwierdzania.
Tak więc porównanie między iOS a kosztami projektowania aplikacji niestandardowych sprowadza się do liczby platform i typu urządzenia.
Przyjrzyjmy się najpierw z przodu kalkulatora kosztów projektowania aplikacji na iOS:
Tylko iPhone — podstawowe modele nie wymagają od projektantów tworzenia obrazów specjalnie do wyświetlania na siatkówce. Tak więc przybliżony koszt projektowania mieści się w przedziale od 3 000 do 10 000 USD.
iPhone 6 Plus i nowsze – projektowanie aplikacji na iPhone 6 i nowsze wersje zwiększa koszty o 25%. Urządzenia te są wyposażone w wyświetlacz Retina, który wymaga plików o wysokiej rozdzielczości, co z kolei wiąże się z dołączoną opłatą.
iPad – projekt aplikacji na iPada dodaje 50% kosztów. Wymagają one nie tylko wysokiej rozdzielczości, ale także rozwiązania do projektowania produktów, aby sprostać szybkości i rozmiarowi iPadów.
Teraz mówimy o kosztach projektowania aplikacji na Androida :
Urządzenia z Androidem ciągle się zmieniają, a wraz z nimi zmieniają się zasady projektowania w procesie Google Material Design . Projektanci aplikacji na Androida muszą stale dostosowywać się do nowych frameworków i ideologii projektowych, aby nadążyć za zmianami, co wiąże się z pewnymi kosztami.
Dodatkowo, ponieważ liczba platform, na których projektant musi pracować, jest znacznie większa niż iOS, koszt projektowania aplikacji na Androida automatycznie wzrasta.
B. Koszt projektowania aplikacji mobilnej według złożoności aplikacji
Niezależnie od tego, czy mówimy o koszcie projektu interfejsu użytkownika aplikacji mobilnej, czy o koszcie rozwoju aplikacji mobilnej, istnieją trzy poziomy złożoności, które są brane pod uwagę podczas sporządzania szacunkowego kosztu projektu interfejsu użytkownika aplikacji .
Proste aplikacje:
Są to aplikacje, które mają maksymalnie 3 ekrany i wykorzystują praktycznie zero animacji i interaktywnych elementów projektu. Do tej kategorii należą aplikacje takie jak Kalkulatory i Alarmy. Te aplikacje zwykle nie są zaprojektowane tak, aby spełniały wymagania poszczególnych platform, ponieważ wyglądają podobnie na wszystkich ekranach.
Aplikacje o średniej złożoności:
Te aplikacje to te, które wykorzystują wiele interaktywnych elementów i animacji wraz z kilkoma ekranami. Zazwyczaj są projektowane indywidualnie dla platform Android i iOS i są dostosowane do natywnego wyglądu platformy i w dużym stopniu opierają się na wytycznych dotyczących projektowania interfejsu ludzkiego i zasadach projektowania materiałów Google .
Większość aplikacji, z których korzystasz na co dzień, takich jak WhatsApp , Uber itp., to przykłady tego, jak wygląda aplikacja o średniej złożoności.
Aplikacje o wysokiej złożoności:
Są to aplikacje, które w dużym stopniu zależą od projektów, aby służyły swoim celom. Tutaj wykorzystuje się wiele animacji i przejść, aby pomóc użytkownikom przejść z jednego ekranu na drugi i ostatecznie przekształcić się w zwykłego użytkownika.
Te aplikacje wykorzystują ogromną liczbę ekranów i zwykle działają na wielu ekranach – wszystkie wymagają projektowania natywnego interfejsu użytkownika zorientowanego na urządzenie .
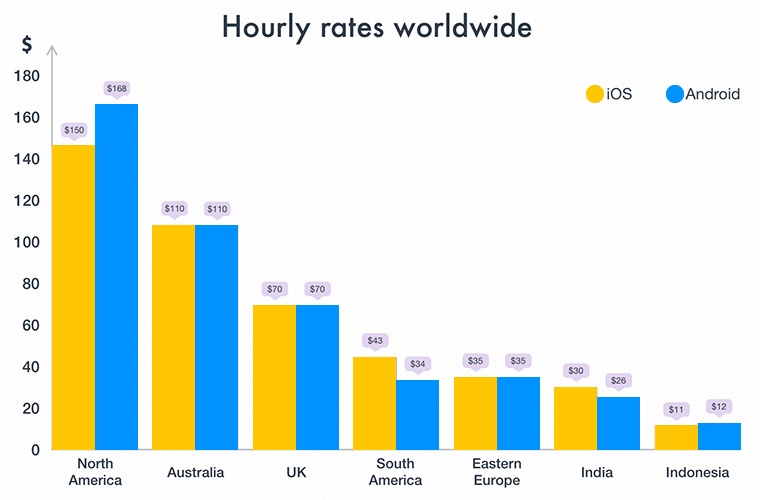
C. Koszt projektu interfejsu użytkownika aplikacji mobilnej według kraju
Praca wykonana przy zachowaniu tej samej jakości może się znacznie różnić między projektantem w USA a projektantem w Indiach, ponieważ rodzaj narzędzi do projektowania aplikacji mobilnych używanych przez każdego z nich lub inny proces pracy również się różnią.
Na przykład projektant w firmie zajmującej się projektowaniem interfejsu użytkownika w USA może pobierać opłatę w wysokości 200 USD za godzinę, podczas gdy projektant ze wschodniego kraju może pobierać średnio około 80–100 USD za godzinę.

Jak zoptymalizować koszt projektowania aplikacji mobilnej?
Istnieje wiele sprawdzonych strategii, które stosujemy dla naszych klientów start-upów, którzy przywiązują wagę do jakości, ale pracują z ograniczonym budżetem.
- Obejdź strategię — ustalona strategia może być świetnym sposobem na obniżenie kosztów projektowania aplikacji.
- Skoncentruj się na obowiązkowych funkcjach – zawsze zalecamy naszym klientom, aby na początku pracowali nad niezbędnymi funkcjami aplikacji, zamiast projektować pełnoprawną aplikację, którą można by zachować na drugą fazę projektu.
- Korzystaj z szablonów — choć nie jest to idealne, korzystanie z szablonów może być świetnym sposobem na obniżenie wysokich kosztów projektowania aplikacji przy bardzo minimalnym wysiłku wymaganym od projektantów.

Często zadawane pytania dotyczące kosztów projektowania aplikacji mobilnych
P. Co może sprawić, że projektowanie aplikacji będzie kosztować więcej lub mniej?
Istnieje wiele czynników i używanych narzędzi do projektowania aplikacji mobilnych, które mogą w dużym stopniu wpłynąć na odpowiedź na pytanie, ile kosztuje zaprojektowanie aplikacji.
- Wykorzystanie elementów interaktywnych i animacji
- Projekt natywny a wieloplatformowy
- Liczba ekranów
- Korzystanie z szablonów
- Proces przeglądu UX
Oprócz tych czynników, które wpływają na koszt projektowania aplikacji, cena może się znacznie różnić w zależności od tego, gdzie znajduje się Twoja firma projektująca aplikacje mobilne .
P. Jaki jest koszt zaprojektowania logo i ikony aplikacji?
Koszt projektowania logo i ikon aplikacji zajmuje bardzo niskie miejsce w ogólnych kosztach projektowania interfejsu aplikacji. W rzeczywistości większość firm zajmujących się projektowaniem i tworzeniem aplikacji nie pobiera nawet żadnych opłat za projekt logo aplikacji.
P. Ile pobierają projektanci interfejsu użytkownika?
Ceny projektantów UI i UX różnią się znacznie w zależności od lokalizacji, w której się znajdują. Podczas gdy projektanci w USA lub Australii pobieraliby 120-150 USD za godzinę, projektanci z krajów wschodnich pobieraliby około 50-80 USD za godzinę jako cenę projektu aplikacji mobilnej.