Jak stworzyć chatbota dla WordPressa (w 4 krokach)
Opublikowany: 2020-08-18Możesz mieć dobrze zorganizowaną stronę internetową z mnóstwem przydatnych informacji. Jednak Twoi klienci i odwiedzający witrynę nadal będą nieuchronnie mieć pytania lub będą potrzebować pomocy w korzystaniu z Twojej witryny.
Chatboty to potężne narzędzie do automatyzacji, które użytkownicy WordPressa mogą wdrożyć, aby zapewnić lepszą obsługę klienta za pośrednictwem swoich stron internetowych lub kanałów społecznościowych. Jako alternatywa dla czatów na żywo, chatboty pozwalają szybko odpowiadać na często zadawane pytania, a także nadać Twojej witrynie odrobinę osobowości.
W tym artykule wyjaśnimy, czym są chatboty i dlaczego są korzystne dla Twojej witryny. Następnie przeprowadzimy Cię przez cztery kroki tworzenia chatbota dla Twojej witryny WordPress. Zacznijmy!
Czy jesteś gotowy, aby rozpocząć własny biznes online? Zacznij od Easy Affiliate!
Korzyści z tworzenia chatbota dla Twojej witryny WordPress
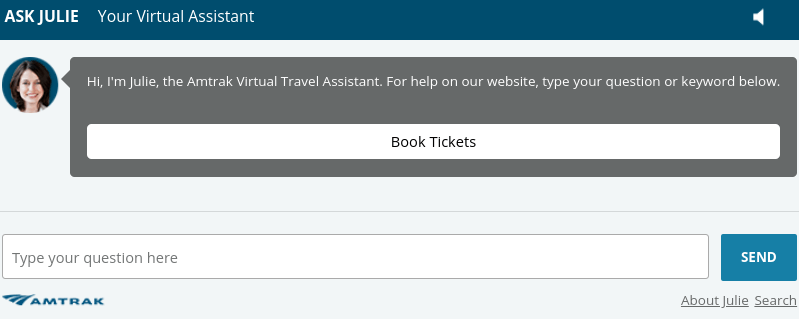
Chatbot to zasadniczo robot, którego możesz używać w swojej witrynie do prowadzenia rozmów tekstowych z odwiedzającymi. Siri firmy Apple i Alexa firmy Amazon to przykłady wyrafinowanych chatbotów.
Istnieją różne rodzaje chatbotów. Popularnym typem są boty społecznościowe. Na przykład firmy mogą używać Facebook Messengera jako chatbota na swoich stronach profilu biznesowego.
Te zautomatyzowane systemy czatu zastępują przedstawiciela obsługi klienta na żywo. Interfejs czatu może pomóc zapewnić lepsze wrażenia użytkownika, generować wezwania do działania (CTA) i zbierać dane od odwiedzających witrynę.
Dodanie chatbota do swojej witryny może zaoszczędzić czas, odpowiadając na powtarzające się pytania. Może również pomóc nadać witrynie odrobinę osobowości.

Chatboty mogą być szczególnie przydatne w programach marketingu afiliacyjnego. Oprócz tego, że są przydatnym narzędziem do generowania leadów, mogą również wyświetlać linki partnerskie.
Podczas gdy technologie sztucznej inteligencji stojące za chatbotami imponująco potrafią naśladować ludzką mowę i rozmowę, po drugiej stronie nie ma prawdziwego człowieka. Chatboty są skuteczne w odpowiadaniu na często zadawane pytania, ale nie są w stanie obsłużyć wszystkich zadań. Nadal będziesz potrzebować zespołu wsparcia, aby obsłużyć niektóre prośby odwiedzających.
Jak stworzyć chatbota dla WordPressa (w 4 krokach)
Dodanie chatbota do witryny WordPress nie wymaga dużej wiedzy technicznej. W rzeczywistości możesz to zrobić, wykonując cztery poniższe kroki.
Krok 1: Zarejestruj się w narzędziu Chatbot, takim jak Botsify
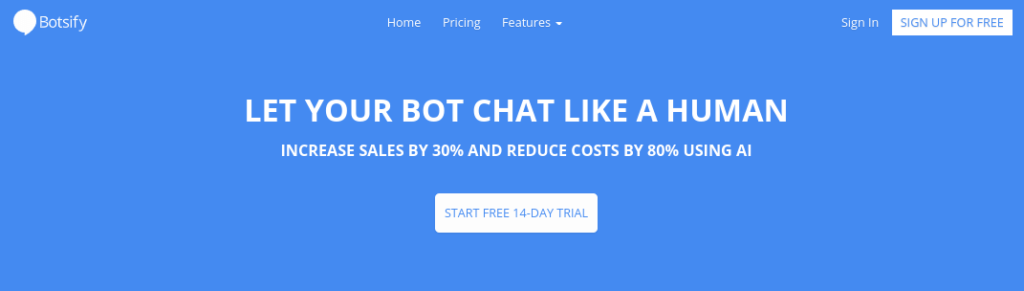
Istnieje wiele wtyczek i narzędzi, których możesz użyć do stworzenia chatbota. Polecamy Botsify, ponieważ jest łatwy w użyciu i nie wymaga wtyczki (chociaż jest dostępna w razie potrzeby):

To narzędzie chatbota dobrze integruje się z WordPressem i zawiera wiele opcji dostosowywania. Dzięki funkcji „przeciągnij i upuść” nie jest wymagane kodowanie.
Do wyboru są dwa różne plany cenowe. Możesz jednak rozważyć zapisanie się na 14-dniowy bezpłatny okres próbny, aby móc przetestować narzędzie, zobaczyć, jak działa i czy Ci się podoba, przed podjęciem decyzji. Po zarejestrowaniu konta otrzymasz e-mailem instrukcje, jak zacząć.
Większość narzędzi chatbota jest podobna. Jeśli więc zdecydujesz się na alternatywę, taką jak WP Chatbot, poniższe instrukcje będą podobne.
Krok 2: Wybierz szablon dla swojego Chatbota
Po zalogowaniu się na swoje konto zostaniesz poproszony o wypełnienie serii pytań. Pierwszym z nich jest wybór szablonu dla chatbota. Możesz wybrać istniejący szablon lub utworzyć własny (co będziesz chciał zrobić, jeśli tworzysz szablon dla swojej witryny).
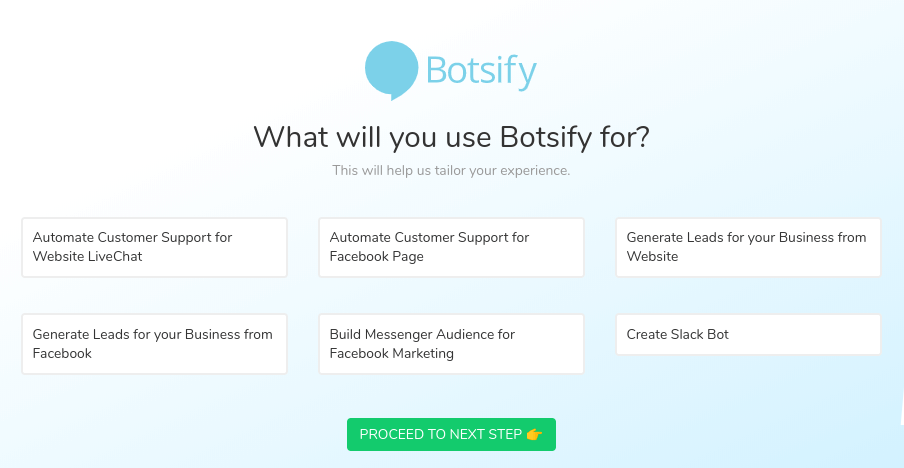
Gdy pojawi się pytanie, do czego planujesz używać Botsify, kliknij Generuj leady dla swojej firmy ze strony internetowej :

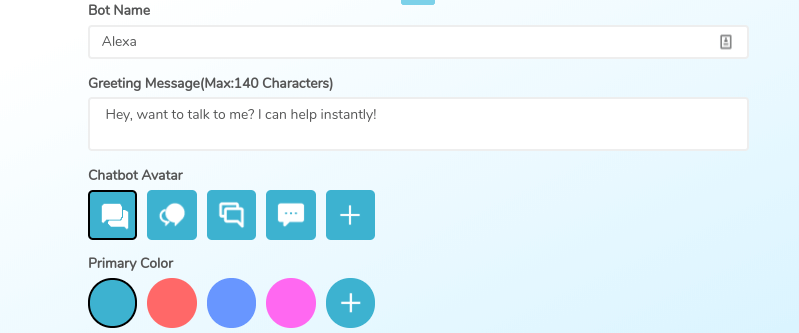
Po wybraniu opcji Przejdź do następnego kroku zostaniesz poproszony o udzielenie odpowiedzi na dodatkowe pytania dotyczące tego, jakie informacje ma gromadzić Twój chatbot. Następnie możesz nazwać swojego bota, dostosować wiadomość powitalną i wybrać awatar:


W prawym rogu pojawi się podgląd Twojego chatbota. Gdy będziesz zadowolony, możesz kliknąć Zapisz i kontynuuj . Pamiętaj, że zawsze możesz wrócić i zmienić te ustawienia później.
Krok 3: Dostosuj wiadomości swojego Chatbota
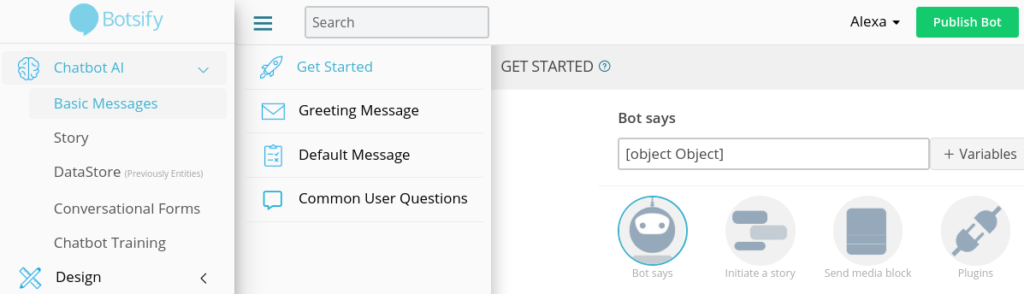
Aby zmienić treść wiadomości, możesz przejść do pulpitu nawigacyjnego Botsify. Po lewej stronie, pod rozwijanym menu Chatbot AI , kliknij Podstawowe wiadomości :

W tej sekcji jest wiele informacji i wiele opcji. Aby to uprościć, możesz rozważyć rozpoczęcie od sekcji Powitanie i Domyślna wiadomość . W sekcji Domyślna wiadomość znajdziesz ogólne odpowiedzi, których możesz użyć. Pod typowe pytania użytkowników, może wprowadzić swoje odpowiedzi na niektóre z najczęściej zadawanych pytań dotyczących chatbotów ty.
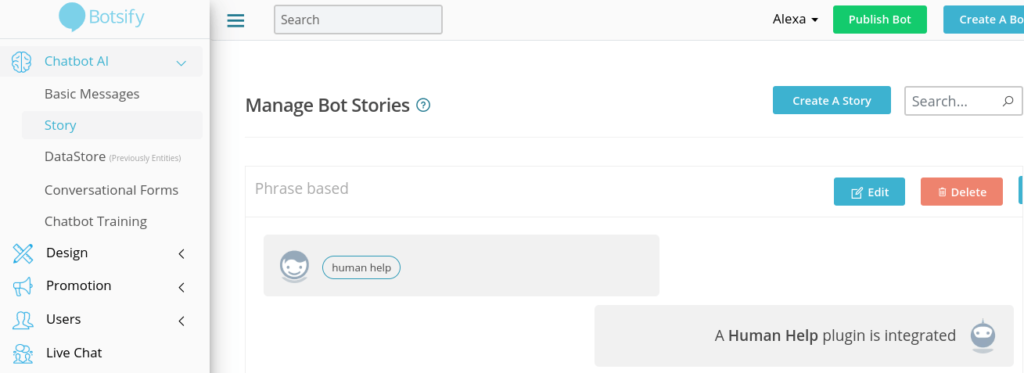
Po spędzeniu trochę czasu na zapoznaniu się z opcjami przesyłania wiadomości możesz przejść do „uczenia” swojego chatbota, co ma mówić. Opcje do tego znajdują się w Chatbot AI > Historia :

To jeden z bardziej szczegółowych etapów procesu. Jednak Botsify oferuje obszerny przewodnik, jak wyszkolić swojego chatbota, który możesz wykorzystać jako punkt odniesienia.
Krok 4: Dodaj kod Chatbota do pliku stopki WordPress
Po zakończeniu dostosowywania wiadomości możesz dodać chatbota do swojej witryny WordPress! Możesz to zrobić, osadzając fragment kodu w pliku footer.php swojej witryny WordPress.
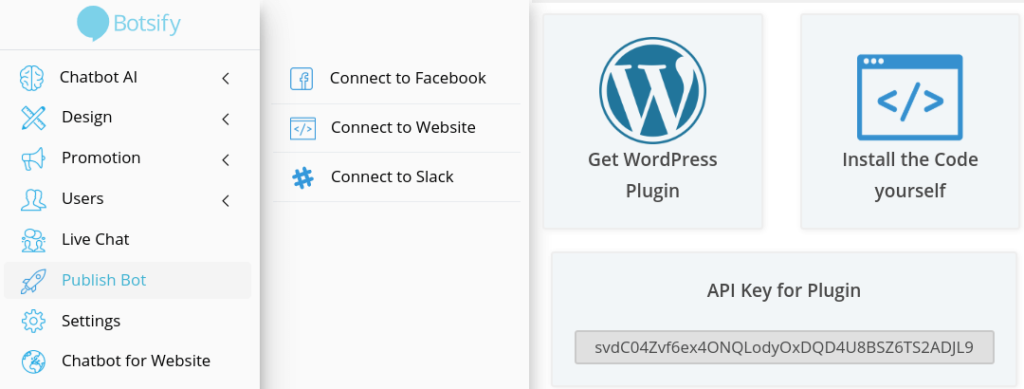
Można to zrobić na kilka sposobów. Po lewej stronie pulpitu kliknij Publish Bot > Connect to Website :

Jeśli chcesz ręcznie dodać kod do swojej witryny, możesz to zrobić, klikając Zainstaluj kod samodzielnie . Następnie możesz skopiować kod do umieszczenia na stronie, który wydaje się być wklejony do pliku footer.php Twojej witryny.
Jeśli jednak jest to coś, z czym czujesz się niekomfortowo lub nie jesteś zaznajomiony z robieniem tego samodzielnie, możesz zamiast tego rozważyć użycie wtyczki Botsify Chatbot Widget:
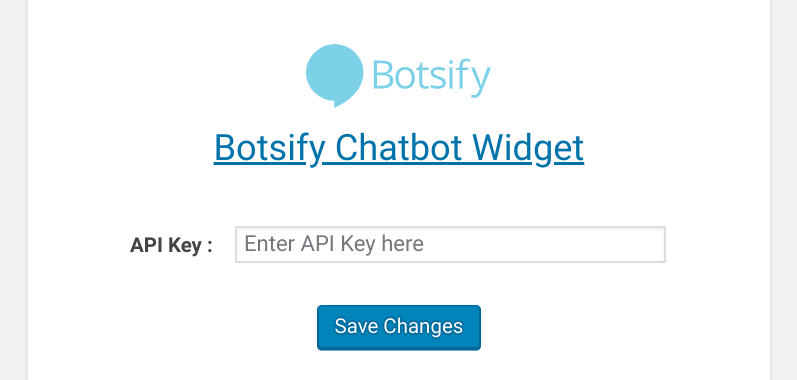
Po zainstalowaniu i aktywacji wtyczki na pulpicie WordPress, kliknij Botsify . Spowoduje to przejście do strony, na której możesz po prostu wkleić klucz API podany w opcjach Publish Bot :

Po wklejeniu klucza API kliknij Zapisz zmiany . Otóż to! Teraz, jeśli wyświetlisz podgląd swojej witryny, zobaczysz chatbota w prawym dolnym rogu.
Wniosek
Chcesz, aby Twoja witryna była cennym zasobem dla Twojej firmy. Jednak nie zawsze możesz odpowiadać na pytania lub zapytania odwiedzających. Chatboty to wirtualni asystenci, którzy stanowią skuteczną alternatywę dla czatów na żywo.
Jak omówiliśmy w tym artykule, tworzenie chatbota dla WordPressa składa się z czterech kroków:
- Załóż konto Botsify (lub podobnego narzędzia chatbota).
- Wybierz szablon dla swojego chatbota.
- Dostosuj wiadomości i historie swojego chatbota.
- Dodaj kod chatbota do swojej witryny WordPress.
Pomóż swojemu programowi partnerskiemu osiągnąć nowe wyżyny dzięki Easy Affiliate. Zacznij dziś!
Masz pytania dotyczące tworzenia chatbota dla WordPressa? Daj nam znać w sekcji komentarzy poniżej!
Jeśli podobał Ci się ten post, śledź nas na Twitterze , Facebooku i LinkedIn ! I nie zapomnij zasubskrybować w polu poniżej.
Ujawnienie linku afiliacyjnego
