Jak stworzyć niestandardową stronę WordPress 404 za pomocą Elementora
Opublikowany: 2020-05-24Czy kiedykolwiek odwiedziłeś stronę internetową tylko po to, by napotkać błąd 404?
Jeśli jeden z odwiedzających Twoją witrynę WordPress spróbuje uzyskać dostęp do strony, która nie istnieje w Twojej witrynie, zobaczy ten sam komunikat, co może być dla nich frustrujące, jeśli Twoja strona 404 nie jest zoptymalizowana.
Dzięki Elementor Pro możesz to naprawić, tworząc niestandardowy projekt strony 404, który pasuje do reszty Twojej witryny i pomaga odwiedzającym dostać się we właściwe miejsce.
W tym poście porozmawiamy trochę o tym, czym jest Twoja strona 404 i dlaczego jest ważna. Następnie pokażemy Ci kilka przykładów z prawdziwego świata i nauczymy Cię, jak zbudować własną niestandardową stronę WordPress 404 za pomocą Elementora.
Kiedy wyświetla się strona 404?
404 Not Found to błąd HTTP, który zasadniczo mówi: „przeglądarka internetowa była w stanie połączyć się z serwerem witryny, ale nie była w stanie znaleźć żądanej strony”.
Ty lub odwiedzający Twoją witrynę zazwyczaj napotkasz błąd 404 Not Found podczas próby otwarcia nieistniejącej strony. Może to być spowodowane tym, że Ty lub Twoi goście:
- Kliknąłeś uszkodzony link
- Błędnie wpisany adres URL
- Itp.
Gdy Twój serwer wysyła odpowiedź 404 Not Found do przeglądarek odwiedzających, wyświetla również stronę 404.
Domyślna strona 404 to coś mdłego i nieprzydatnego, jak to:

Jednak większość motywów WordPress zawiera własne szablony stron 404, które będą wyświetlane zamiast tego.
Jednak dzięki Elementor Pro możesz stworzyć własną niestandardową stronę 404 za pomocą wizualnego kreatora przeciągania i upuszczania Elementora (którego dowiesz się później w tym poście).
Korzyści z używania Elementor Pro polegającego na nadmiernym poleganiu na domyślnej stronie 404 twojego motywu to możliwość stworzenia bardziej przyjaznej dla użytkownika strony 404, dodania własnego brandingu, a może nawet nawiązania połączenia z odrobiną humoru.
Jak wyświetlić błędy 404 w witrynie WordPress?
Jeśli korzystasz z WordPressa i Google Analytics, możesz w prosty sposób sprawdzić, ile błędów 404 napotykają Twoi użytkownicy.
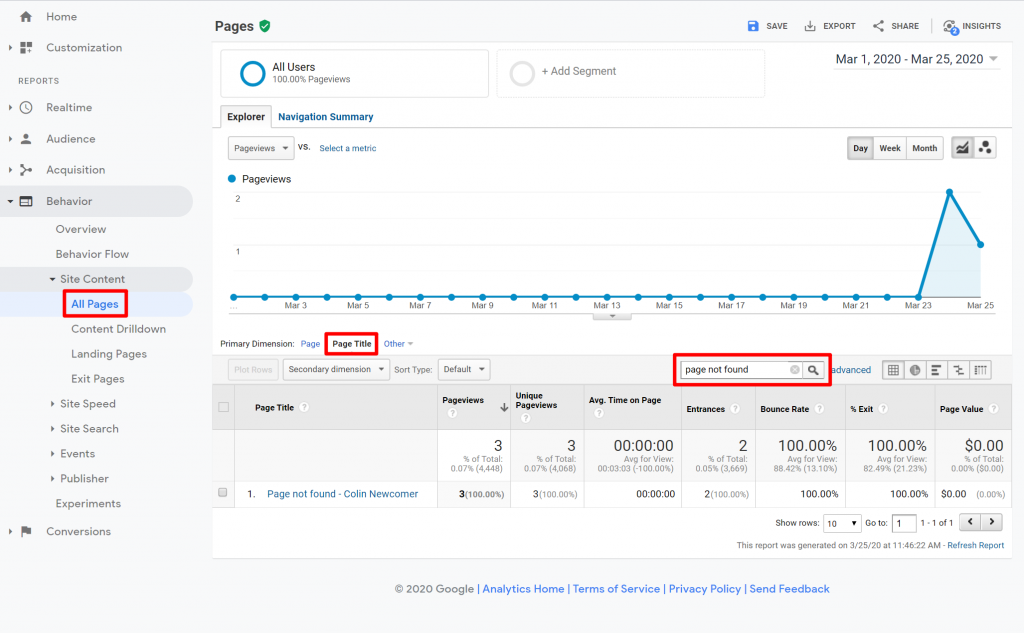
Otwórz Google Analytics i przejdź do Zachowanie → Zawartość witryny → Wszystkie strony . Następnie zmień Wymiar podstawowy na Tytuł strony i wyszukaj „nie znaleziono strony”:

Jeśli klikniesz ten wynik, zobaczysz listę rzeczywistych uszkodzonych adresów URL, które spowodowały błędy 404.
Dlaczego powinieneś dbać o swoją stronę WordPress 404
Bez względu na to, co robisz, prawie na pewno będziesz mieć co najmniej kilku użytkowników, którzy napotkają stronę 404 w Twojej witrynie.
Są to osoby, które są zainteresowane ofertą Twojej witryny, ale nie mogą uzyskać tego, czego chcą, ponieważ kliknęli zły link, błędnie wpisali adres URL itp.
Ten scenariusz można rozegrać na dwa sposoby:
- Ci użytkownicy pozostają sfrustrowani i opuszczają Twoją witrynę.
- Twoja strona 404 pomaga skierować ich we właściwe miejsce i mogą cieszyć się Twoją witryną, znajdując to, czego szukali, lub odkrywając inne treści, które ich interesują.
Co zawrzeć na swojej stronie 404
Teraz ważne pytanie — w jaki sposób upewniasz się, że Twoja strona 404 pasuje do tego drugiego scenariusza? To znaczy, w jaki sposób wykorzystujesz swoją stronę 404, aby kierować odwiedzających we właściwe miejsce?
Zazwyczaj będziesz chciał uwzględnić niektóre lub wszystkie z następujących elementów:
- Wyjaśnienie, co poszło nie tak i dlaczego użytkownik nie widzi oczekiwanych treści. Większość ludzi nie ma pojęcia, co oznacza „404”, więc chcesz użyć przyjaznego dla człowieka języka, aby wyjaśnić, dlaczego nie widzą treści, której się spodziewali.
- Pole wyszukiwania ułatwiające odwiedzającym znalezienie treści, której szukali.
- Linki do najważniejszej zawartości Twojej witryny. Możesz też po prostu zadbać o zachowanie standardowej nawigacji w witrynie, zamiast ukrywać ją, tak jak robią to niektóre witryny .
Wiele stron internetowych pójdzie dalej i spróbuje wprowadzić trochę humoru i brandingu na swoich 404 stronach. Pozwala to zmienić negatywną sytuację (błąd 404) w sposób na wzmocnienie marki, a może nawet na sprzedaż produktu/usług.
Spójrzmy na kilka przykładów.
Przykłady udanych stron 404
Jeśli chcesz zobaczyć więcej przykładów, mamy cały post poświęcony najlepszym stronom 404!
Elementor
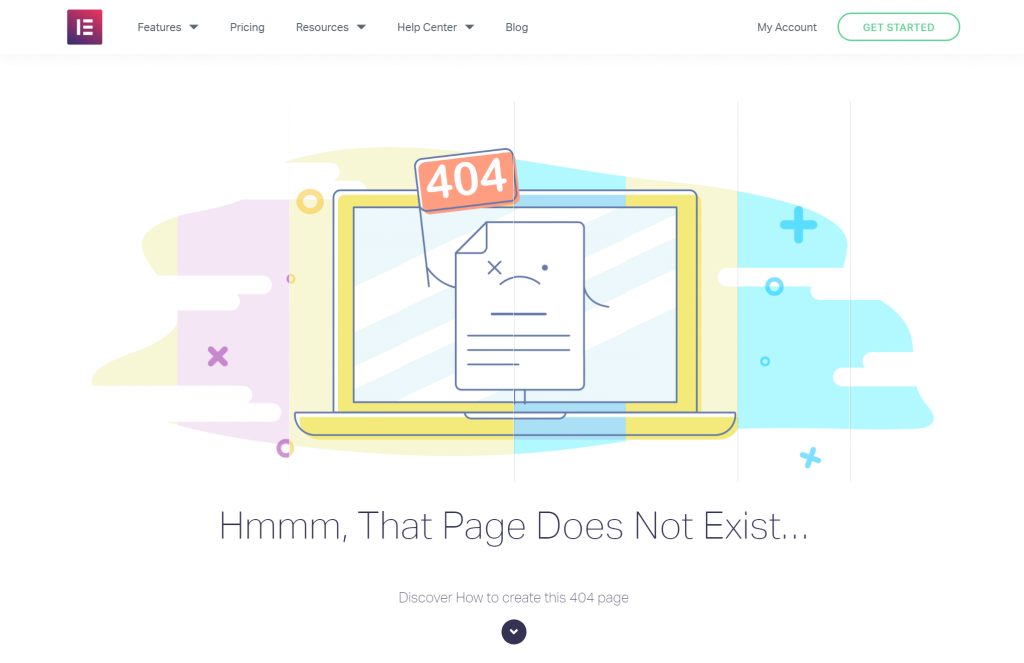
Byłbym niedbały, gdybym nie zamieścił naszej własnej strony 404. Strona Elementor 404 nadal zawiera zwykłą nawigację po witrynie, aby pomóc ludziom się poruszać. Zawiera jednak również zabawną animację, a także wezwanie do działania, aby nauczyć ludzi, jak tworzyć własną niestandardową stronę 404 za pomocą Elementora:


ModCloth
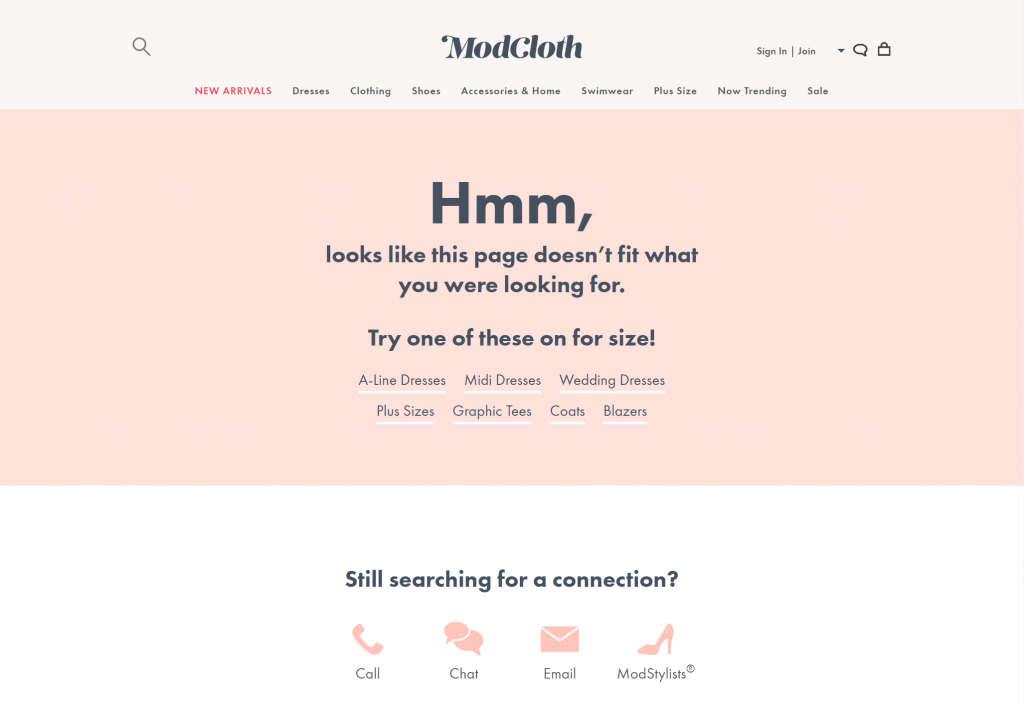
ModCloth to popularny sklep odzieżowy e-commerce, który wykorzystuje swoją stronę 404 do przekierowywania użytkowników do popularnych kategorii produktów. Udostępnia również kanały obsługi klienta, jeśli użytkownicy nadal są sfrustrowani i nie mogą znaleźć tego, czego szukają:

WordPress.com
Strona 404 dla WordPress.com jest prosta, ale zawiera wszystkie elementy, o których wspomniałem powyżej:

Ponownie sprawdź nasz pełny post z przykładami 404, aby uzyskać jeszcze więcej inspiracji.
Jak stworzyć stronę 404 za pomocą Elementora
Aby utworzyć stronę 404 za pomocą Elementora, potrzebujesz Elementor Pro, aby uzyskać dostęp do Kreatora motywów.
1. Utwórz nowy szablon strony 404
Po zainstalowaniu Elementora Pro przejdź do Szablony → Kreator motywów → Dodaj nowy .
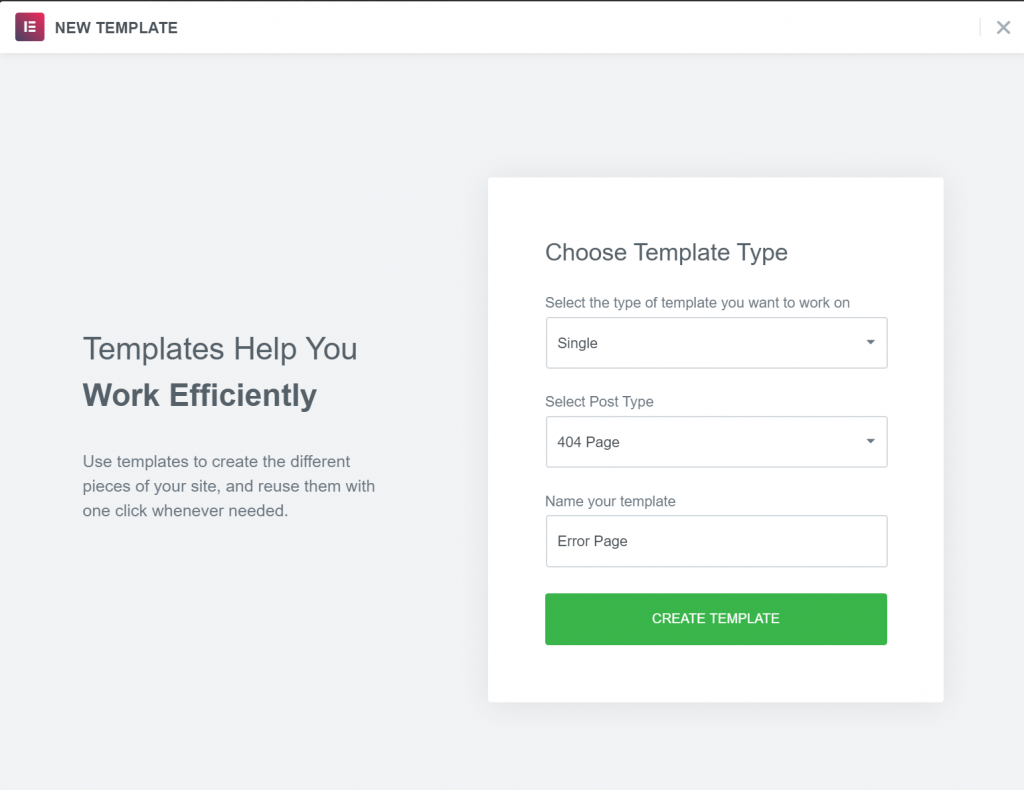
Najpierw użyj listy rozwijanej, aby wybrać Pojedynczy jako typ szablonu. Następnie użyj menu rozwijanego Wybierz typ posta , aby wybrać stronę 404 .
Możesz również wpisać nazwę, która pomoże Ci zapamiętać szablon. Jedna uwaga tutaj – nie używaj „404” jako nazwy szablonu, ponieważ powoduje to problemy z permalinkami WordPressa. Zamiast tego możesz nazwać go mniej więcej „Strona błędu”.
Następnie kliknij Utwórz szablon :

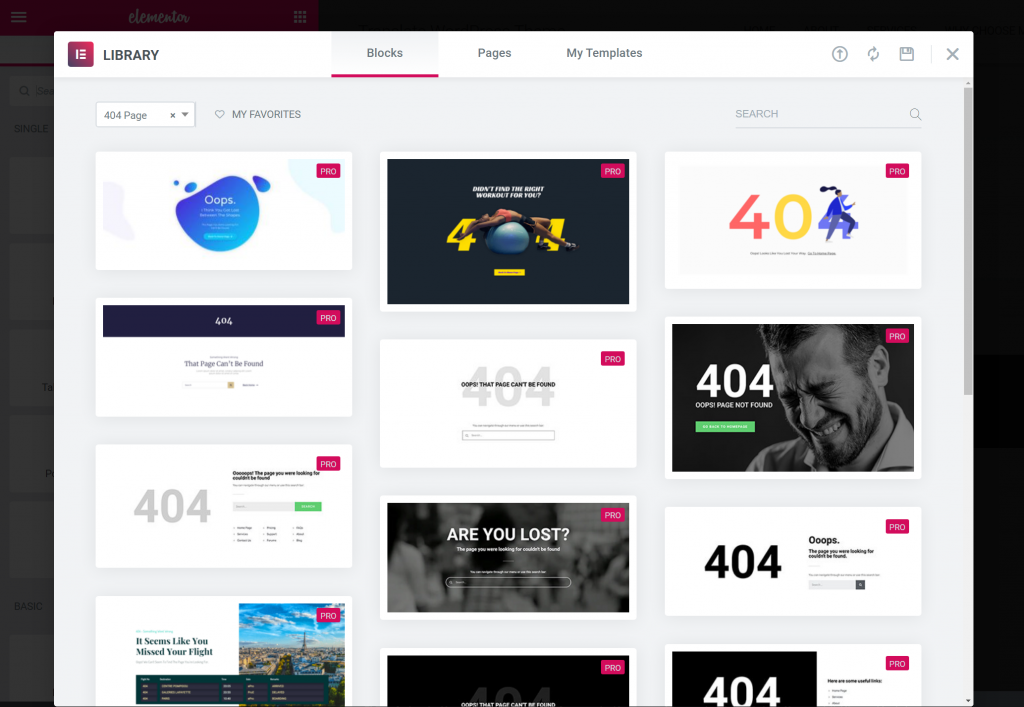
2. Wybierz gotowy szablon lub zacznij od zera
Stamtąd zobaczysz listę 404 szablonów stron. Najłatwiejszym sposobem na rozpoczęcie jest wybranie jednego z tych szablonów, a następnie dostosowanie go do swoich potrzeb:

Możesz też po prostu zamknąć szablony, aby zbudować własny projekt strony 404 od podstaw.
3. Zaprojektuj i dostosuj swoją stronę 404
Bez względu na to, czy zaczniesz od jednego z gotowych szablonów, czy zbudujesz swój projekt od podstaw, będziesz mógł użyć zwykłego interfejsu Elementora i wszystkich widżetów do zaprojektowania swojej strony.
Na przykład, aby dodać pole wyszukiwania do swojej strony 404, wystarczy dołączyć widżet Formularz wyszukiwania .
Jeśli chcesz stworzyć coś podobnego do strony Elementor 404, możesz użyć widżetu Media Carousel , jak opisaliśmy w powyższym filmie.
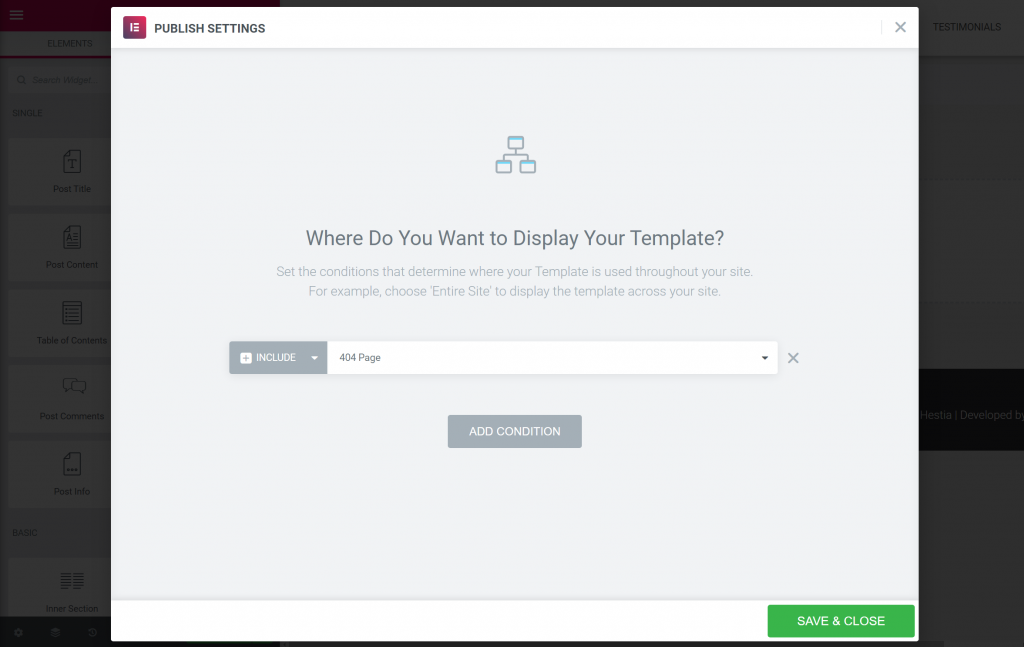
Po zakończeniu projektu kliknij, aby go opublikować . Powinieneś wtedy zobaczyć, że Elementor automatycznie wybiera regułę Uwzględnij, aby wyświetlić ten szablon na stronie 404. Aby zakończyć, wystarczy kliknąć Zapisz i zamknij :

I to wszystko! Właśnie stworzyłeś własną niestandardową stronę WordPress 404 za pomocą Elementora.
Stwórz własną niestandardową stronę WordPress 404 już dziś
Tworzenie niestandardowej strony WordPress 404 jest ważną, ale często pomijaną częścią projektowania kompletnej witryny WordPress.
Bez względu na to, jak bardzo starasz się zapobiegać błędom 404, Twoi odwiedzający zawsze je napotkają.
Kiedy tak się dzieje, chcesz być tam, aby powitać ich markową, przydatną stroną, która pomoże im dotrzeć tam, gdzie chcą.
Dzięki Elementor Pro możesz stworzyć własny niestandardowy szablon strony 404 przy użyciu tego samego interfejsu Elementor, na którym polegasz w przypadku reszty treści.
Czy masz pytania dotyczące tworzenia niestandardowej strony 404 za pomocą Elementora? Daj nam znać w sekcji komentarzy poniżej.
