Jak utworzyć link w Bio Landing Page na Instagram z Elementor
Opublikowany: 2020-07-02Jeśli używasz Instagrama do łączenia się z odbiorcami, Instagram daje Ci tylko jedną opcję wysyłania odwiedzających do Twojej witryny – link w biografii na Instagramie.
Ponieważ nie można łączyć poszczególnych postów na Instagramie, niektóre osoby uciekają się do ręcznego aktualizowania swojego linku w biografii za każdym razem, gdy publikują nowy wpis na blogu na swojej stronie internetowej.
W tym poście poznasz lepszy sposób, który pozwoli Ci zachować ten sam link w biografii, a jednocześnie upewnić się, że odwiedzający zawsze będą mogli uzyskać dostęp do najnowszych treści z linku w biografii na Instagramie.
Aby to osiągnąć, możesz użyć Elementora, aby utworzyć dedykowany link na stronie docelowej bio na Instagram. Twój link na stronie docelowej z biografią będzie wyglądał podobnie jak na Instagramie, aby zapewnić płynne wrażenia, a jednocześnie umożliwi Ci dynamiczne prezentowanie najnowszych treści bloga bez kiwnięcia palcem.
Jak utworzyć link na Instagramie w Bio Landing Page z Elementor
Jeśli chcesz zobaczyć pełny samouczek ze szczegółowym opisem każdego kroku, możesz obejrzeć pełny samouczek wideo powyżej. W przeciwnym razie czytaj dalej, aby zapoznać się z samouczkiem tekstowym, który następuje wraz z filmem.
Uwaga - aby postępować zgodnie z tym samouczkiem, będziesz potrzebować Elementor Pro, aby mieć dostęp do widżetu postów. Widżet Posty umożliwia dynamiczne prezentowanie treści bez konieczności edytowania strony docelowej za każdym razem, gdy publikujesz nowy post na blogu.
1. Utwórz nową stronę
Aby rozpocząć, utwórz nową stronę w swoim panelu WordPress ( Strony → Dodaj nową ).
Następnie dodaj tytuł (np. Link in Bio) i kliknij przycisk Edytuj za pomocą Elementora, aby otworzyć interfejs Elementora.
W interfejsie Elementora kliknij ikonę koła zębatego w lewym dolnym rogu, a następnie ustaw Układ strony równy Elementor Canvas. Następnie przejdź do zakładki Styl i użyj jasnego koloru tła Stylu nadwozia .
2. Dodaj nową sekcję do nagłówka
Następnie kliknij ikonę plusa, aby utworzyć nową sekcję i wybierz układ z trzema kolumnami.
W ustawieniach sekcji ustaw Szerokość treści równą Boxed, a szerokość równą 940. Pomaga to zachować wygląd pudełkowego układu Instagrama.
Ustaw tło sekcji równe białemu i dodaj jednolitą szarą ramkę na dole.
Następnie dodaj swoją treść do projektu:
- Dodaj widżet obrazu do skrajnej lewej kolumny, aby wyświetlić logo obrazu. Możesz ustawić dynamiczny link do swojej strony głównej za pomocą ustawienia Link .
- Dodaj kolejny widżet graficzny do środkowej kolumny, aby wyświetlić logo znaku słownego (lub tekst, jeśli nie masz znaku słownego)
- Dodaj widżet przycisku w skrajnej prawej kolumnie i ustaw wezwanie do działania oraz stronę, do której chcesz utworzyć link. Następnie nadaj styl przyciskowi.
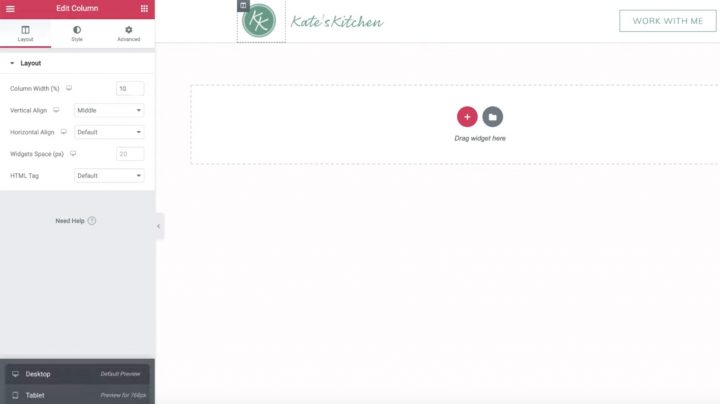
Po dodaniu treści otwórz ustawienia dla pierwszej kolumny i zmień szerokość na 10%, aby widżety graficzne były ładnie wyrównane.

Następnie otwórz podgląd Mobile za pomocą ikony w lewym dolnym rogu. W razie potrzeby wprowadź pewne poprawki, aby mobilna wersja strony docelowej wyglądała dobrze. Pamiętaj, że większość Twoich odwiedzających Instagram będzie na urządzeniach mobilnych.
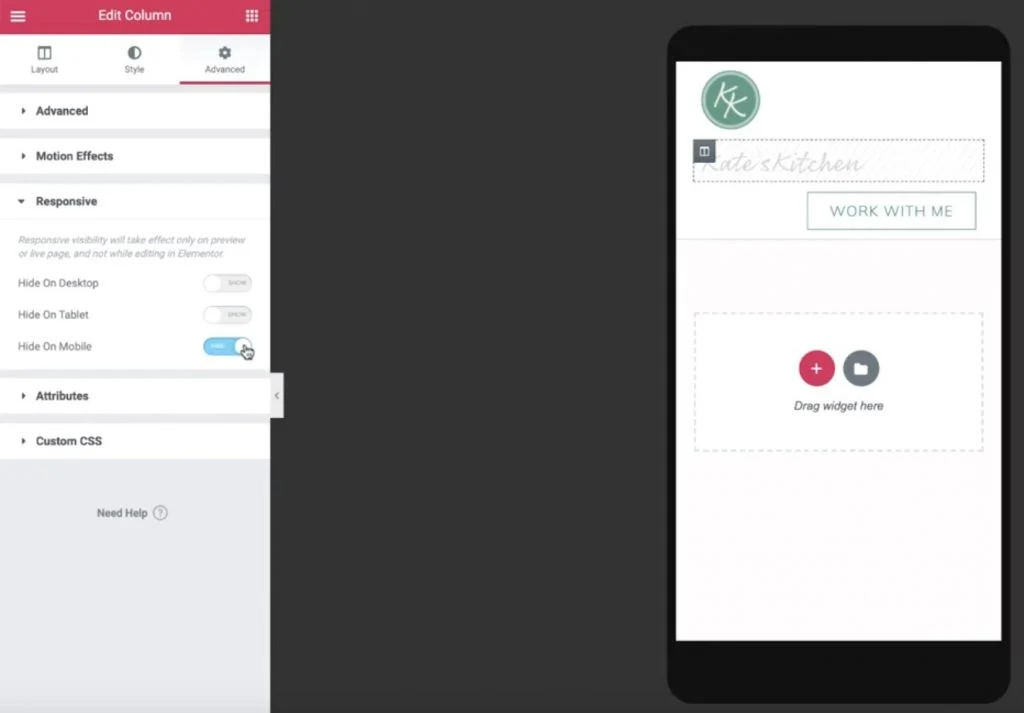
W razie potrzeby możesz ukryć środkową kolumnę, aby Twoje logo i przycisk były wyrównane w poziomie:

Najlepsze wtyczki do Instagrama dla WordPressa: bezpłatne i płatne
3. Powiel sekcję nagłówka, aby utworzyć sekcję polecanych postów
Teraz wróć do widoku pulpitu i kliknij prawym przyciskiem myszy sekcję nagłówka, aby ją zduplikować.
W ustawieniach zduplikowanej sekcji przejdź do zakładki Styl i ustaw kolor tła na przezroczysty.
Następnie kliknij prawym przyciskiem myszy, aby usunąć drugą i trzecią kolumnę. Gdy to zrobisz, powinieneś zostawić tylko swoje logo.
Stamtąd:
- Otwórz pozostałe ustawienia kolumny.
- Przejdź do zakładki Zaawansowane .
- Ustaw wyściółkę ze wszystkich stron na zero.
- Usuń pozostały widżet obrazu (twoje logo).
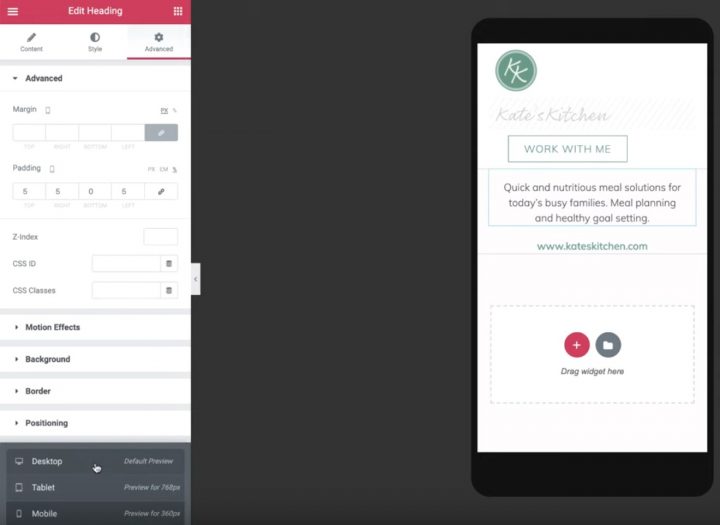
Po usunięciu wszystkiego możesz przeciągnąć widżet Nagłówek i dodać tekst o swojej witrynie. Pamiętaj, aby ustawić kolor i typografię tak, aby pasowały do Twojej witryny.
Następnie zduplikuj widżet Nagłówek i ustaw tekst równy adresowi URL witryny. Następnie dodaj dynamiczny link zawierający adres URL witryny.
Po raz kolejny zechcesz przejść do podglądu mobilnego i wprowadzić pewne poprawki. Na przykład może być konieczna zmiana szerokości kolumny i edycja dopełnienia dla urządzeń mobilnych.

4. Dodaj swoje ostatnie posty
Teraz możesz wykorzystać resztę miejsca na swoim landingu, aby zaprezentować ostatnio opublikowane treści.
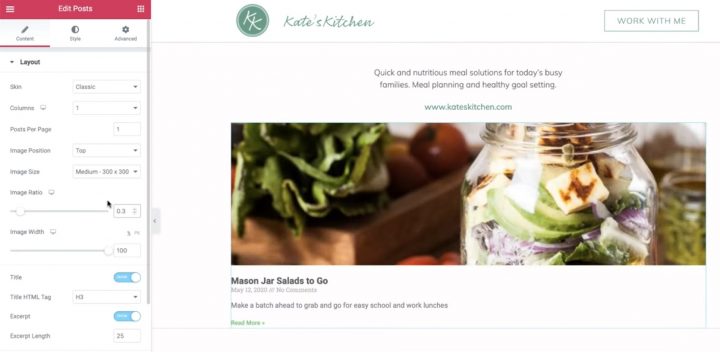
Aby zaprezentować swoje ostatnie posty, wróć do podglądu na pulpicie i dodaj widżet Posty poniżej dwóch widżetów nagłówków.
W ustawieniach widżetu Posty :
- Ustaw kolumny równe 1
- Ustaw posty na stronie równe 1
- Ustaw współczynnik obrazu równy 0,3
Ukryj tytuł i usuń metadane .

Następnie użyj ustawienia Zapytanie , aby określić, który post ma być wyświetlany:
- Ustaw Uwzględnij według równego terminu
- Ustaw termin równy Linkinbio
Musisz utworzyć nową kategorię postów na blogu WordPress o nazwie „Linkinbio”. Wszelkie posty, które dodasz do tej kategorii, zostaną automatycznie wyróżnione na Twoim landingu na Instagramie.
Następnie przejdź do karty Styl , aby nadać styl tekstowi fragmentu.
Na koniec dodaj nowy widżet Divider, aby utworzyć dolną granicę. Dopasuj ten sam jasnoszary z obramowania pierwszej sekcji.
5. Stwórz siatkę na Instagramie!
Teraz musisz utworzyć siatkę Instagrama, która pojawi się pod polecanym postem.
Aby rozpocząć, kliknij prawym przyciskiem myszy istniejący widżet postów, aby go skopiować. Następnie wklej go poniżej dolnej szarej ramki z poprzedniej sekcji.
Teraz wystarczy wprowadzić kilka zmian w zduplikowanym widżecie postów:
- Zmień kolumny na 3
- Ustaw liczbę postów na stronę na wielokrotność 3, aby mieć pewność, że zawsze masz kwadratową siatkę.
- Ustaw współczynnik obrazu na 1
- Ukryj fragment
Możesz także użyć karty Styl , aby dostosować odstępy między obrazami.
Następnie przejdź do podglądu urządzenia mobilnego, aby dostosować projekt urządzenia mobilnego.
Możesz chcieć:
- Ukryj duży polecany obraz i przegrodę
- Ustaw siatkę postów równą 3 na urządzeniu mobilnym
I to wszystko! Właśnie utworzyłeś niestandardową stronę docelową na Instagramie:

Za każdym razem, gdy opublikujesz nowy post na blogu w kategorii Linkinbio, automatycznie pojawi się on na tej stronie.
Aby zakończyć, wystarczy dodać link do strony docelowej do swojego profilu na Instagramie. Teraz nie musisz aktualizować linku za każdym razem, gdy publikujesz nowy post. Fajnie, prawda?
Aby rozpocząć korzystanie z własnego linku na Instagramie na stronie docelowej bio, kup Elementor Pro już dziś.
