Tworzenie responsywnych hotspotów obrazu z Elementor
Opublikowany: 2021-03-04Dodanie warstwy zabawnej interakcji do Twojej witryny może być skutecznym sposobem na przyciągnięcie zainteresowania odwiedzających i zachęcenie ich do pozostania. Jednak utrzymanie spójnej interaktywności na komputerach, urządzeniach mobilnych i tabletach może być wyzwaniem.
Na szczęście dodanie responsywnych hotspotów graficznych do witryny może pomóc rozbudzić wyobraźnię odbiorców. Ponadto, ponieważ hotspoty reagują na urządzenia mobilne, możesz ich używać, aby zapewnić pięciogwiazdkowe, interaktywne wrażenia na wszystkich platformach.
W tym artykule przedstawimy Ci hotspoty obrazów i omówimy korzyści z ich używania. Następnie pokażemy, jak dodać hotspoty do zdjęć i upewnić się, że pozostaną one idealnie rozmieszczone na komputerach stacjonarnych i urządzeniach mobilnych. Zacznijmy!
Spis treści
- Wprowadzenie do hotspotów obrazu (i dlaczego warto z nich korzystać)
- Jak tworzyć responsywne hotspoty obrazu za pomocą Elementora (w krokach 5)
- Krok 1: Złóż swoje widżety Elementor
- Krok 2: Dodawanie treści do widżetu Flip Box
- Krok 3: Stylizacja widżetu Flip Box
- Krok 4: Ustaw i rozmiar swojego hotspotu
- Krok 5: Spraw, aby Twój Hotspot był responsywny na urządzenia mobilne
Wprowadzenie do hotspotów obrazu (i dlaczego warto z nich korzystać)
Obraz może być wart tysiąca słów, ale nie zawsze jest możliwe przekazanie wszystkiego, co chcesz powiedzieć na jednym obrazie. Jednak punkty aktywne obrazów oferują skuteczny, przyjazny dla użytkownika sposób na zapewnienie dodatkowego kontekstu dla obrazów.
Punkty aktywne to interaktywne szpilki wyświetlane w określonym obszarze obrazu. Aby zaangażować się w hotspot, możesz najechać na niego kursorem lub kliknąć. Gdy to zrobisz, pojawi się wyskakujące okienko, które może zawierać nagłówek, tekst, obraz, przyciski, a nawet wideo:
Hotspoty mogą sprawić, że Twoje obrazy będą ciekawsze i zachęcą odwiedzających do interakcji i dłuższego pozostania w Twojej witrynie. Umożliwiają również odwiedzającym dostęp do większej ilości treści bez konieczności przechodzenia do nowej strony, co może pomóc zminimalizować czas ładowania.
Możesz nawet dodać linki i przyciski do swoich hotspotów, aby jeszcze bardziej zwiększyć zaangażowanie odwiedzających. Łącznie hotspoty mogą mieć pozytywny wpływ na wrażenia użytkownika (UX) i współczynniki konwersji.
Jak tworzyć responsywne hotspoty obrazu za pomocą Elementora (w krokach 5)
Dodanie responsywnych punktów aktywnych do obrazów może być świetnym sposobem na przyciągnięcie zainteresowania odwiedzających i zachęcenie ich do zaangażowania się w Twoje treści. Mając to na uwadze, spójrzmy, jak możesz je utworzyć w pięciu prostych krokach za pomocą Elementora.
Krok 1: Złóż swoje widżety Elementor
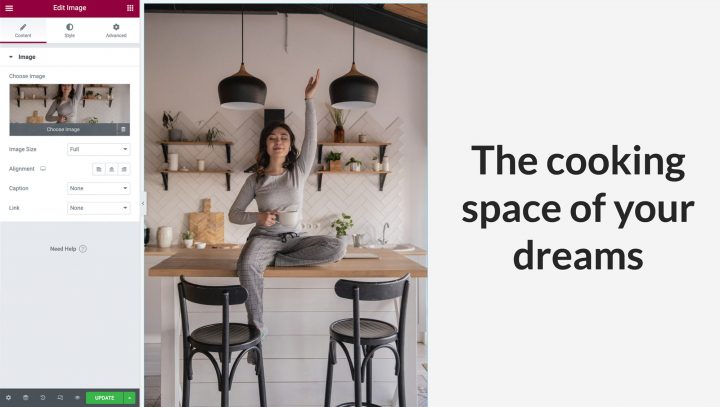
Stworzymy nasz responsywny hotspot za pomocą naszego widżetu Flip Box. Jak sama nazwa wskazuje, jest to pudełko, które odwraca się po najechaniu na nie. Aby rozpocząć, dodaj obraz, do którego chcesz dodać adnotacje za pomocą hotspotów, korzystając z widżetu Elementor Image:

Jeśli planujesz wyświetlanie tego efektu na urządzeniach mobilnych, najlepszą praktyką byłoby użycie obrazu w orientacji pionowej, w przeciwnym razie obraz w orientacji poziomej może być zbyt mały, gdy jest wyświetlany na urządzeniu przenośnym.
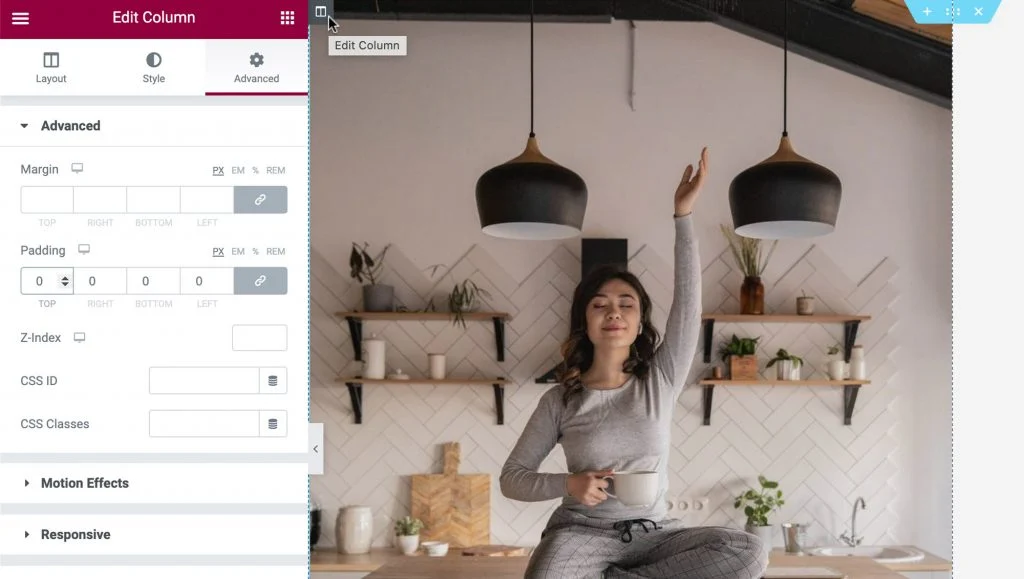
Gdy skończysz, upewnij się, że kolumna zajmuje całą szerokość i wysokość obrazu. Możesz usunąć domyślne dopełnienie, wprowadzając ustawienia kolumny. Najedź kursorem na kolumnę i kliknij szarą ikonę, która pojawi się w lewym górnym rogu. W zakładce Zaawansowane ustaw dopełnienie na 0 w ten sposób:

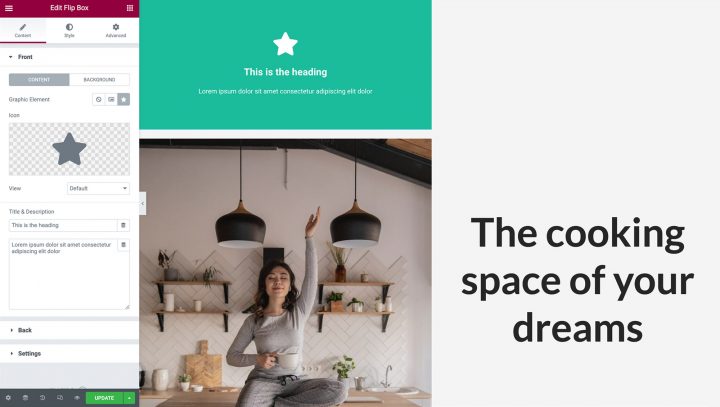
Następnie możesz przeciągnąć widżet Flip Box do tej samej kolumny, co widżet Obraz. Zauważysz, że widżet Flip Box ma dwie strony. Zielona strona to przód, który będzie wyświetlany domyślnie. Sprawimy, że ta strona będzie przezroczysta, z wyjątkiem ikony, którą będziemy komunikować jako interaktywny hotspot:

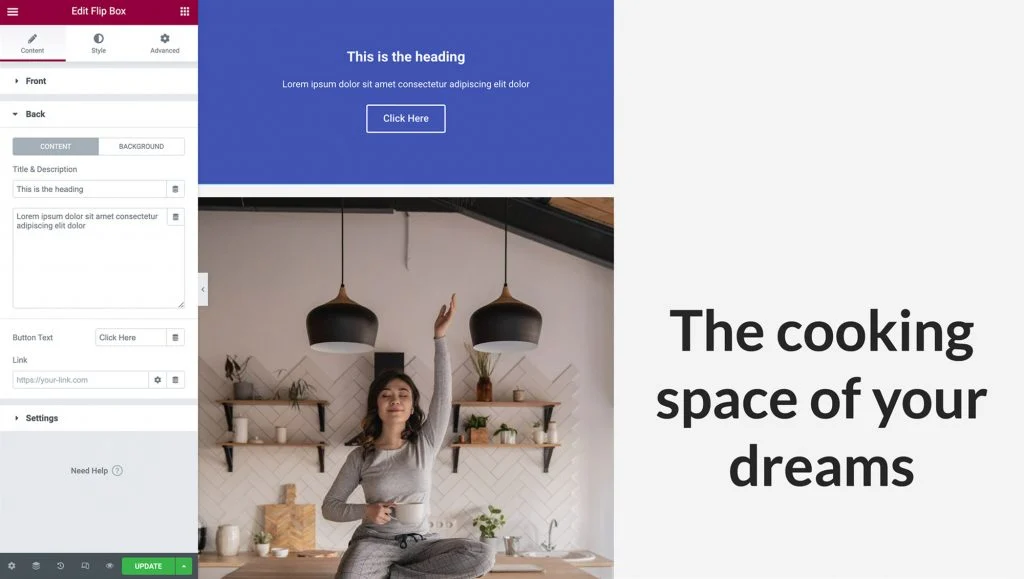
Jeśli najedziesz kursorem na ten widżet, zostanie on odwrócony na fioletową stronę. To jest strona, na której będziemy tworzyć zawartość naszego hotspotu:

Możesz wypełnić stronę hotspotu nagłówkiem, opisem i przyciskiem. Ten ostatni doskonale nadaje się do opisywania obrazów za pomocą angażujących wezwania do działania (CTA).
Krok 2: Dodawanie treści do widżetu Flip Box
Teraz dodamy ikonę do naszego widżetu Flip Box. Ikona będzie szpilką sygnalizującą odwiedzającym, że jest więcej treści do odkrycia.
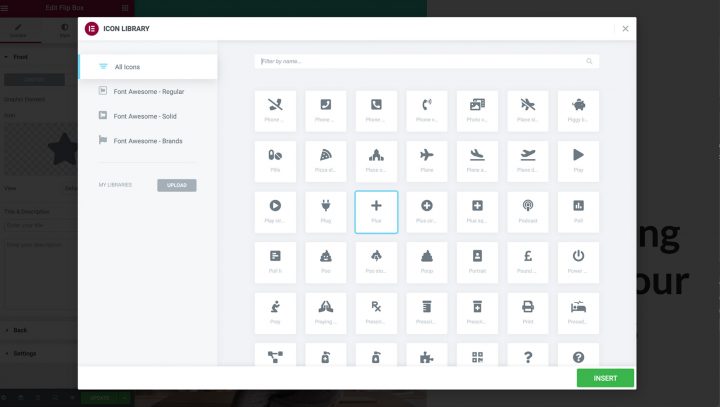
Aby rozpocząć, możesz kliknąć, aby wybrać widżet Flip Box. W panelu Elementor wybierz Ikona. Następnie możesz wybrać ikonę, której chcesz użyć w swoim hotspocie:

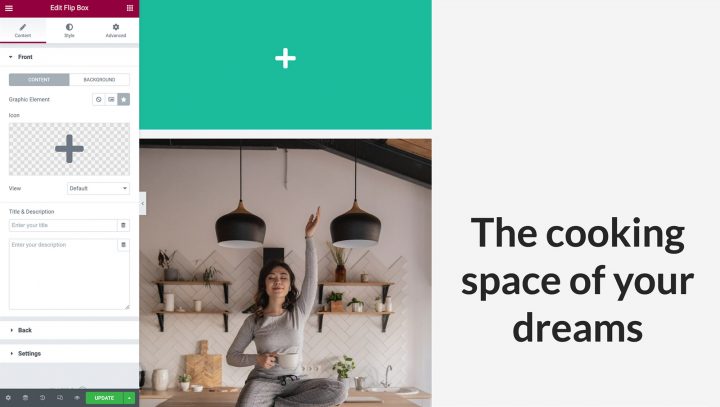
Następnie musimy usunąć całą inną zawartość z domyślnej strony widżetu Flip Box. W panelu Elementor przejdź dalej i usuń cały tekst w polach Tytuł i Opis :

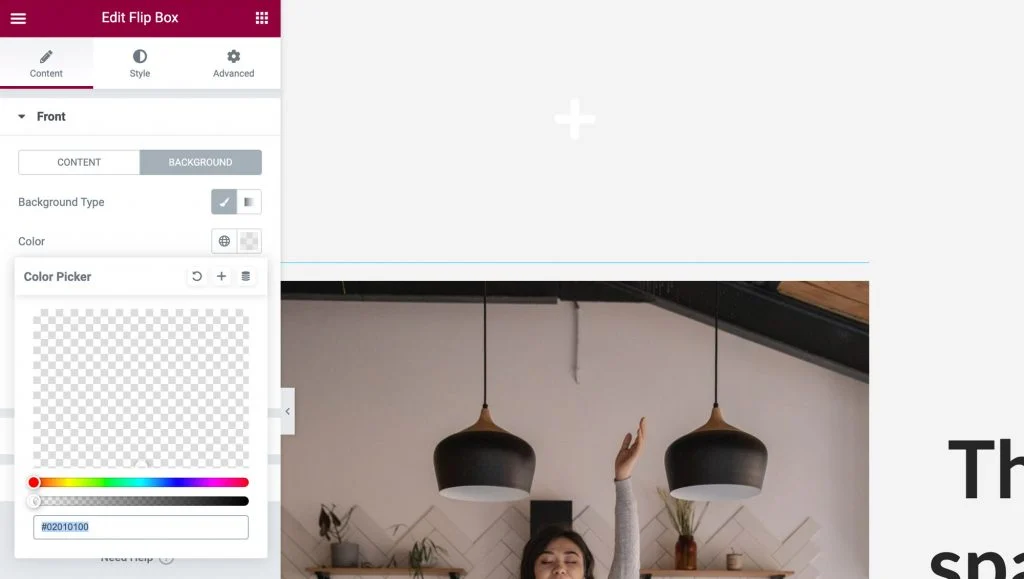
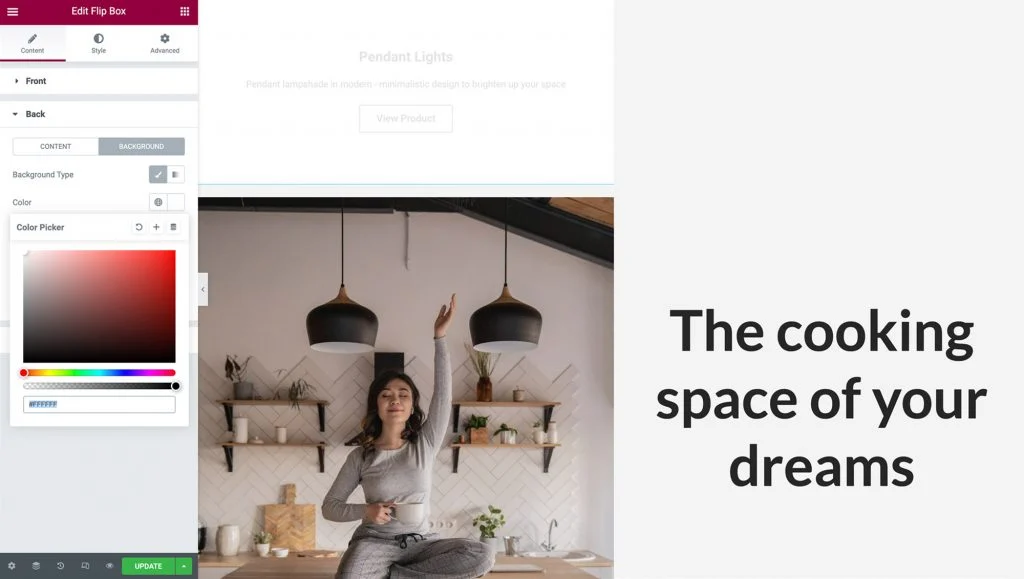
Przód widżetu Flip Box powinien być teraz całkowicie pusty, z wyjątkiem ikony. Na koniec musimy usunąć tło widżetu, wybierając opcję Background . Następnie możesz uruchomić selektor kolorów, wybierając Kolor . Następnie chwyć suwak przezroczystości i przeciągnij go do końca w lewo, aby widżet stał się całkowicie przezroczysty:

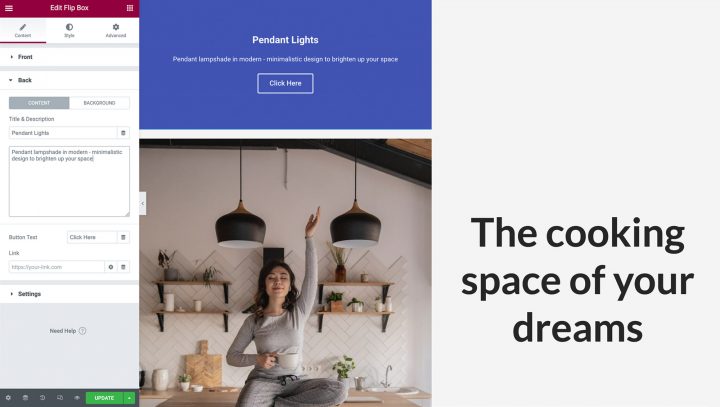
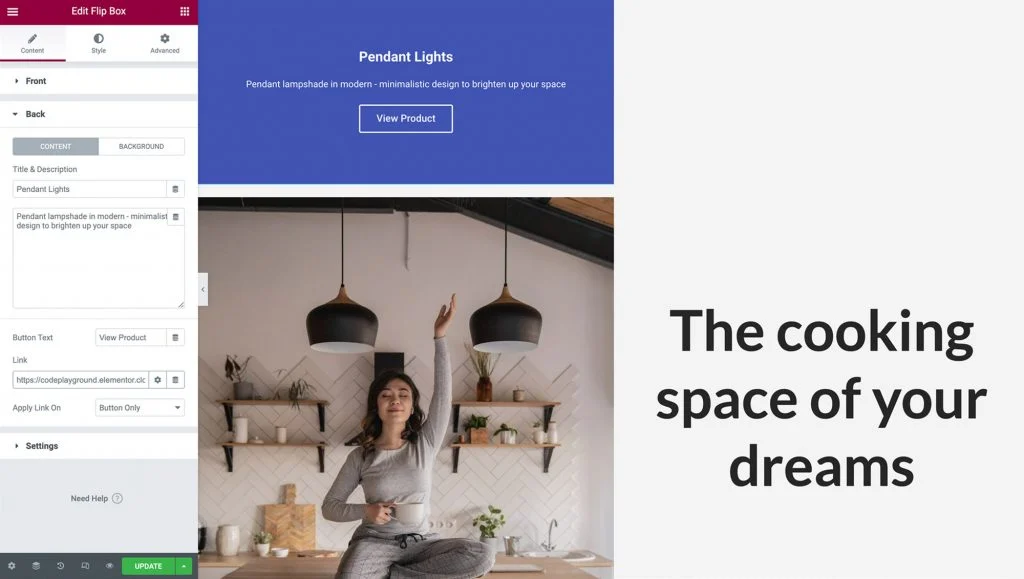
Następnie dodamy zawartość, która będzie wyświetlana za każdym razem, gdy odwiedzający wejdzie w interakcję z Twoim hotspotem. Rozwiń zakładkę Wstecz i dodaj swój tytuł i opis:

Domyślnie widżet Flip Box zawiera przycisk. Możesz usunąć ten przycisk, usuwając jego tekst. Możesz też utworzyć wezwanie do działania, dostosowując etykietę przycisku zastępczego i dodając własny adres URL. Możesz także wybrać, czy ten link ma być zastosowany bezpośrednio na przycisku, czy na całej stronie flip-boxa:

Następnie możesz wybrać kolor tła dla wyskakującego okienka hotspotu. W panelu Elementor wybierz opcję Tło > Tło: klasyczne . Aby uruchomić selektor, kliknij Kolor, a następnie dokonaj wyboru. Alternatywnie możesz użyć obrazu lub koloru gradientu, ale w naszym przykładzie wybierzemy białe tło:

Po wybraniu tła może być konieczna zmiana koloru tekstu. Czas przejść do następnego kroku.
Krok 3: Stylizacja widżetu Flip Box
Odkąd zakończyliśmy wypełnianie treścią naszego widżetu Flip-Box, nadszedł czas na jego stylizację. Przejdź do karty Styl. Tutaj znajdziesz wiele opcji, aby dostosować swoją ikonę do swoich potrzeb projektowych.
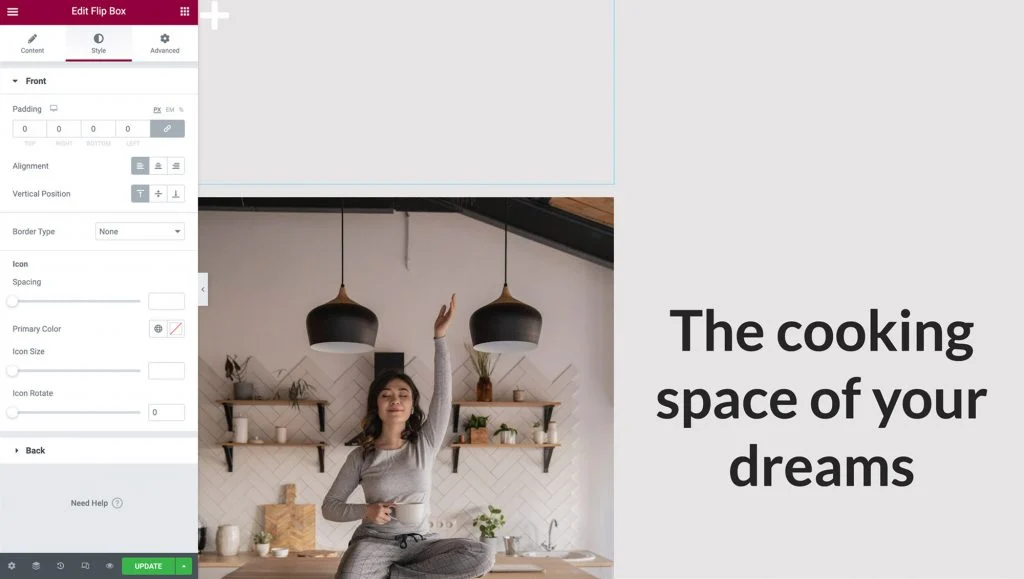
Ważne jest, aby wiedzieć, że najłatwiejszym sposobem umieszczenia ikony i utrzymania jej responsywności na wszystkich urządzeniach jest wyrównanie jej w lewym górnym rogu. W Wyrównaniu wybierz Lewo, aw Pozycja pionowa wybierz Góra. Usuniemy również wszelkie dodatkowe dopełnienie, ustawiając je na zero:

Pobaw się innymi opcjami, aby zmienić kolor ikony, jej rozmiar i obrót, a gdy skończysz, kliknij kartę Wstecz, aby ją rozwinąć.
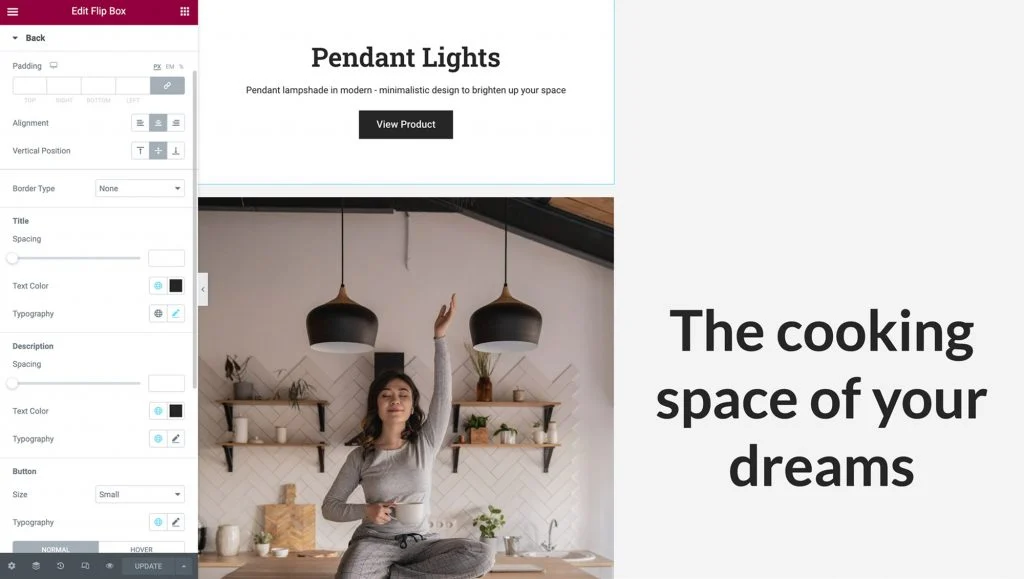
Podobnie jak w przedniej części Flip-box, tutaj możemy zmienić Wyrównanie, Pozycję pionową, a także zmienić Dopełnienie. W tym przykładzie zostawimy je tak, jak są ustawione domyślnie.
Następnie zmień styl, rozmiar i kolor czcionki, aby była przejrzysta i widoczna dla odwiedzających, i nie zapomnij edytować przycisku!

Krok 4: Ustaw i rozmiar swojego hotspotu
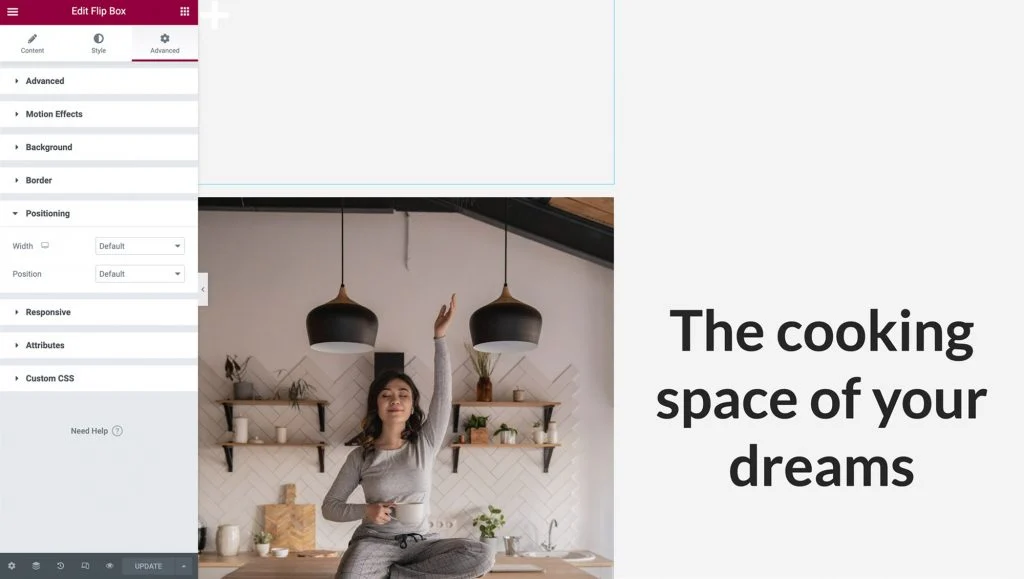
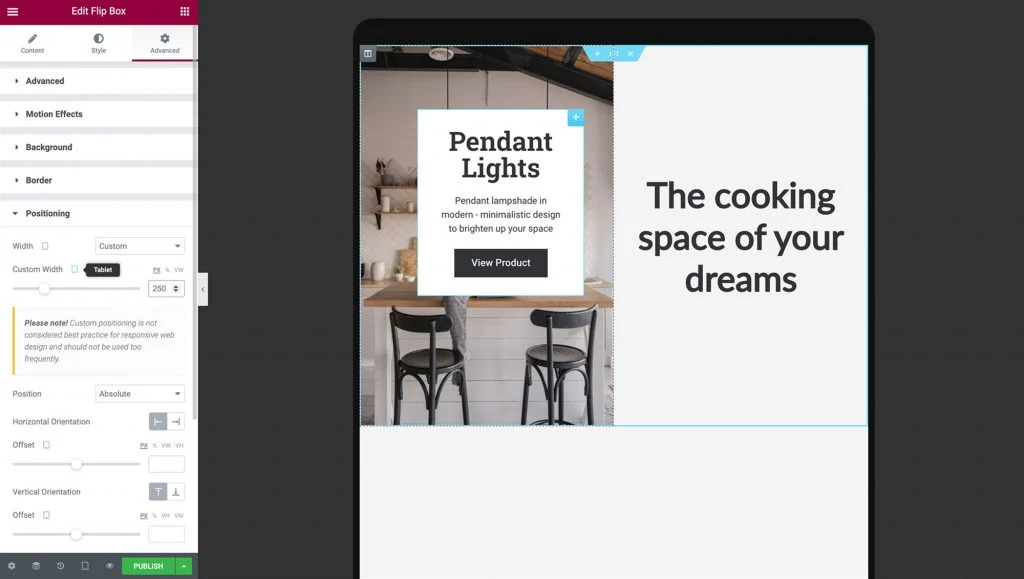
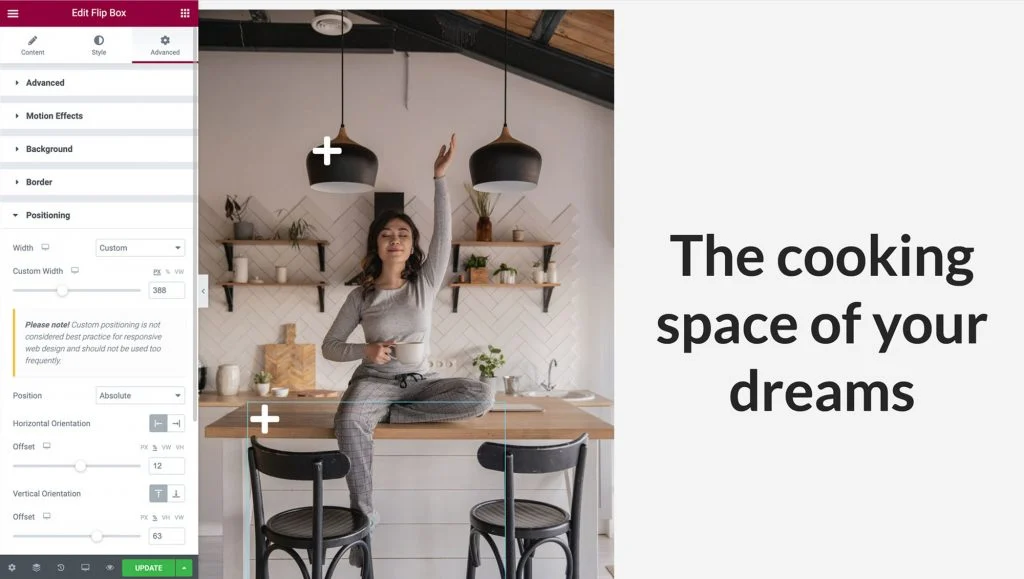
Jeśli chodzi o hotspoty obrazu, pozycjonowanie i rozmiar to wszystko. Aby udoskonalić miejsce, w którym pojawia się Twój hotspot na stronie, kliknij kartę Zaawansowane . Następnie możesz kliknąć, aby rozwinąć sekcję Pozycjonowanie :

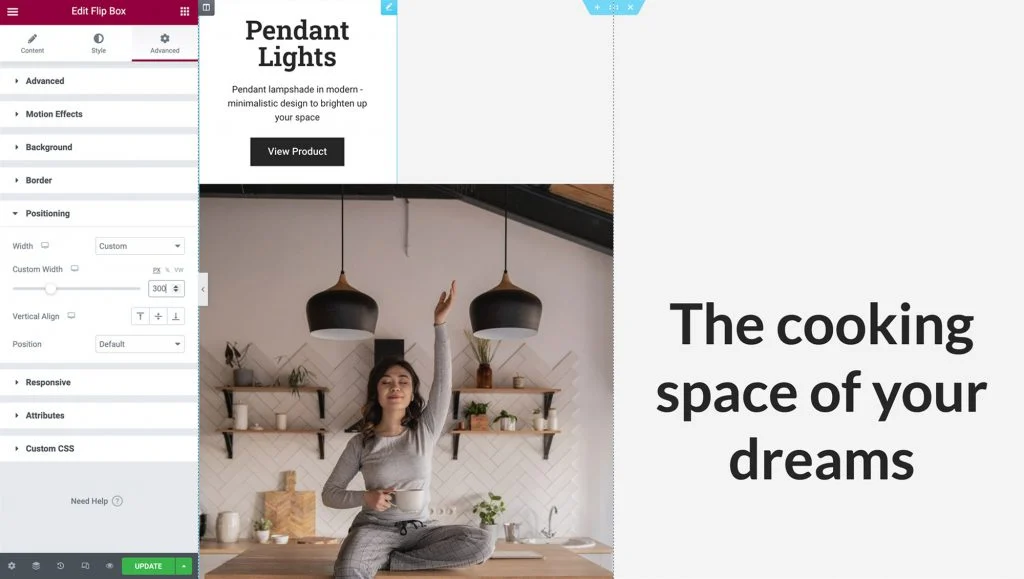
Następnie otwórz menu rozwijane Szerokość i wybierz Niestandardowe . Możesz dokładnie określić, jak duży powinien być hotspot, lub użyć elastycznych jednostek, takich jak wartości procentowe i szerokość widocznego obszaru. Możesz nawet pozostawić to domyślnie, aby zająć całą poziomą przestrzeń zgodnie z twoim projektem. Najedź kursorem na widżet Flip-box, aby upewnić się, że zawartość po drugiej stronie wygląda dobrze.

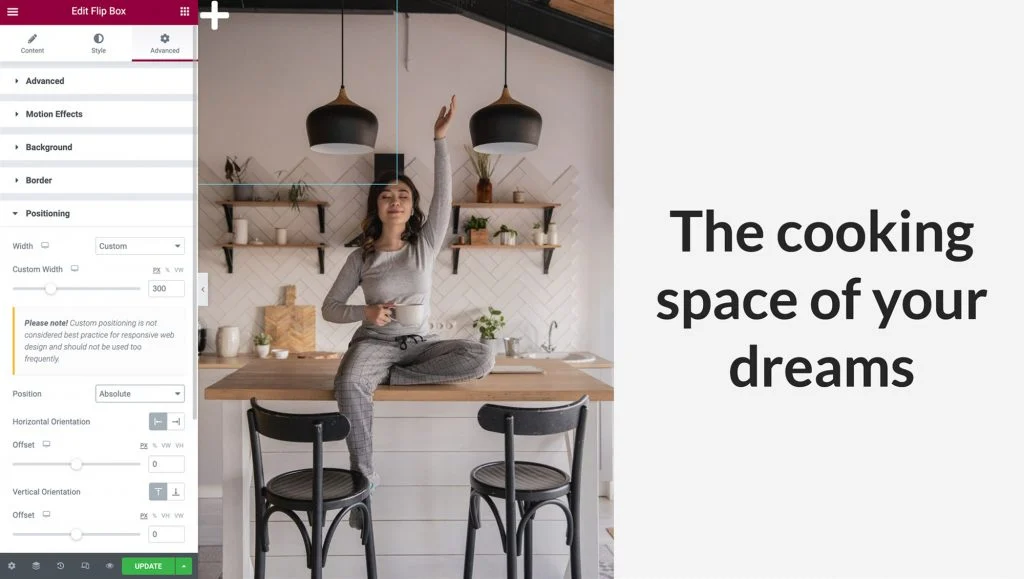
Następnie ustaw menu rozwijane Pozycja na Pozycjonowanie bezwzględne . Spowoduje to usunięcie widżetu Flip-box z przepływu widżetów na stronie, usunięcie jego fizycznej wysokości z kolumny i ułatwi pozycjonowanie nad obrazem:

Aby punkt aktywny obrazu był responsywny, upewnij się, że widżety Kolumna, Obraz i Pole odwracania zmieniają rozmiar jednocześnie, zachowując ten sam współczynnik proporcji.
Pierwszym krokiem jest użycie procentów zamiast pikseli do przesunięć. Dzięki temu widżet Flip Box będzie pozycjonowany względem zmieniającej się szerokości i wysokości kolumny na różnych rozmiarach ekranu.
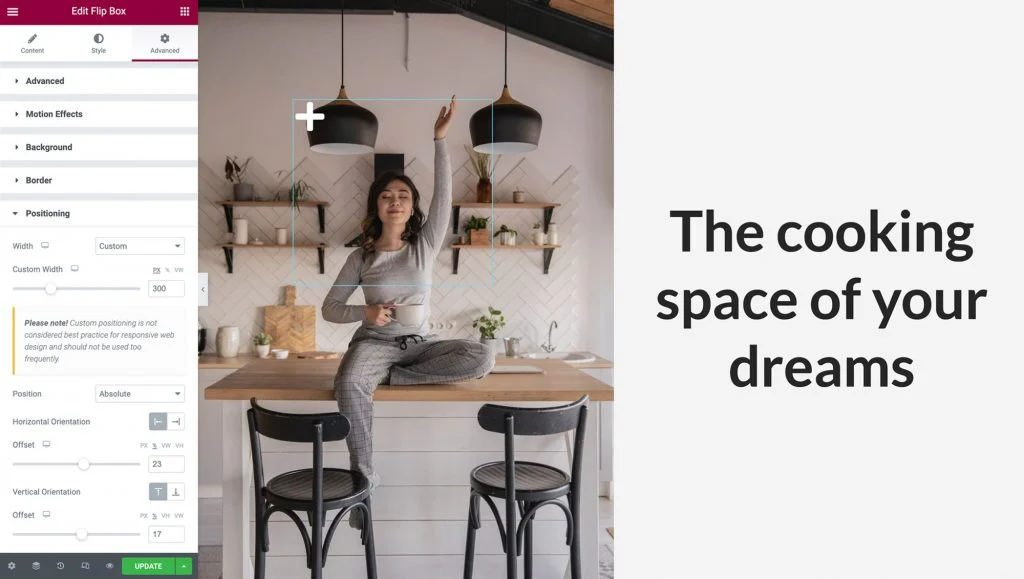
W panelu Elementor możesz wybrać opcję procentową zarówno dla orientacji poziomej, jak i pionowej. Następnie możesz ustawić swój hotspot na miejscu za pomocą dwóch suwaków lub po prostu przeciągając go kursorem:

Na koniec wróć do zakładki Treść i kliknij Ustawienia, aby ją rozwinąć. Tutaj możesz kontrolować wysokość widżetu i wybrać animację efektu odwracania, która będzie odtwarzana za każdym razem, gdy ktoś wejdzie w interakcję z Twoim hotspotem.
W tym przykładzie zostawimy domyślną wysokość, a następnie otworzymy rozwijane menu Efekt odwracania. Możesz wyświetlić podgląd animacji, wybierając ją z menu i najeżdżając na widżet Flip Box:
Baw się różnymi efektami odwracania w połączeniu z pozycją treści, którą widzieliśmy w kroku 3, i twórz piękne animacje, które zainteresują odwiedzających.
Krok 5: Spraw, aby Twój Hotspot był responsywny na urządzenia mobilne
Liczba użytkowników smartfonów przekroczyła trzy miliardy. Dlatego, jeśli zamierzasz dotrzeć do jak najszerszego grona odbiorców, ważne jest, aby wszystkie części Twojej witryny były przyjazne dla urządzeń mobilnych.
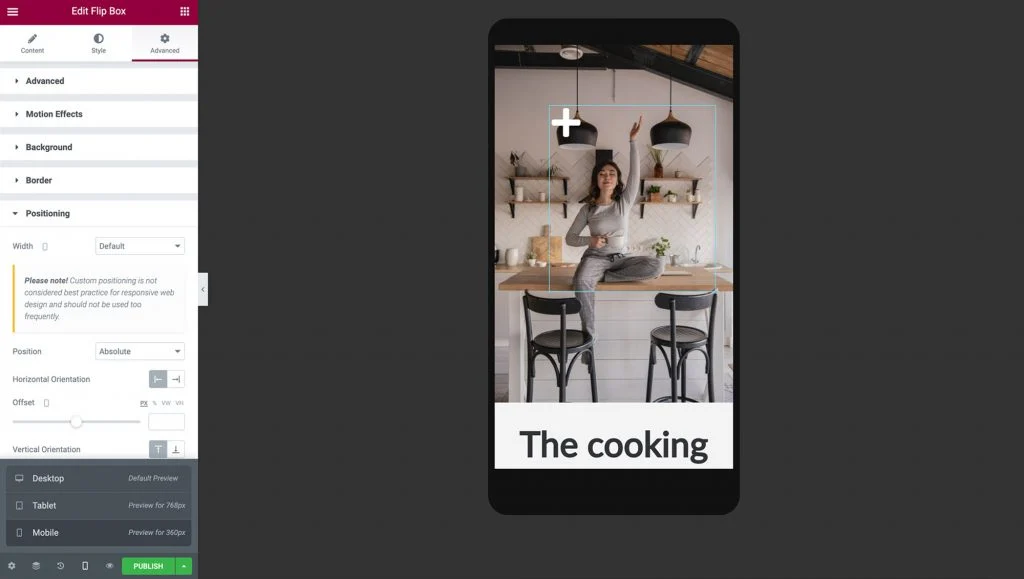
Gdy będziesz zadowolony ze sposobu wyświetlania i działania hotspotu w domyślnym widoku pulpitu Elementora, ważne jest, aby przetestować UX na różnych urządzeniach. Możesz użyć wbudowanego trybu responsywnego Elementora, aby zobaczyć, jak Twój układ będzie renderowany na urządzeniach innych niż komputery. Aby uzyskać dostęp do tego trybu, wybierz ikonę Tryb responsywny u dołu panelu Elementor i kliknij Tablet :
Obraz, kolumna i punkt aktywny powinny automatycznie zmieniać rozmiar dla mniejszych ekranów. Ponieważ użyliśmy responsywnych jednostek do pozycjonowania naszego Flip-Boxa, idealnie dopasowuje się do tego rzutni.
Jeśli uważasz, że musisz dokonać zmian w zawartości i położeniu Flip-Boxa, możesz dostosować jego ustawienia, powtarzając poprzednie kroki. Kiedy wprowadzasz zmiany w różnych rzutniach, upewnij się, że ikona rzutni znajduje się obok opcji, którą zmieniasz, w przeciwnym razie twoje zmiany wpłyną na wszystkie rzutnie:


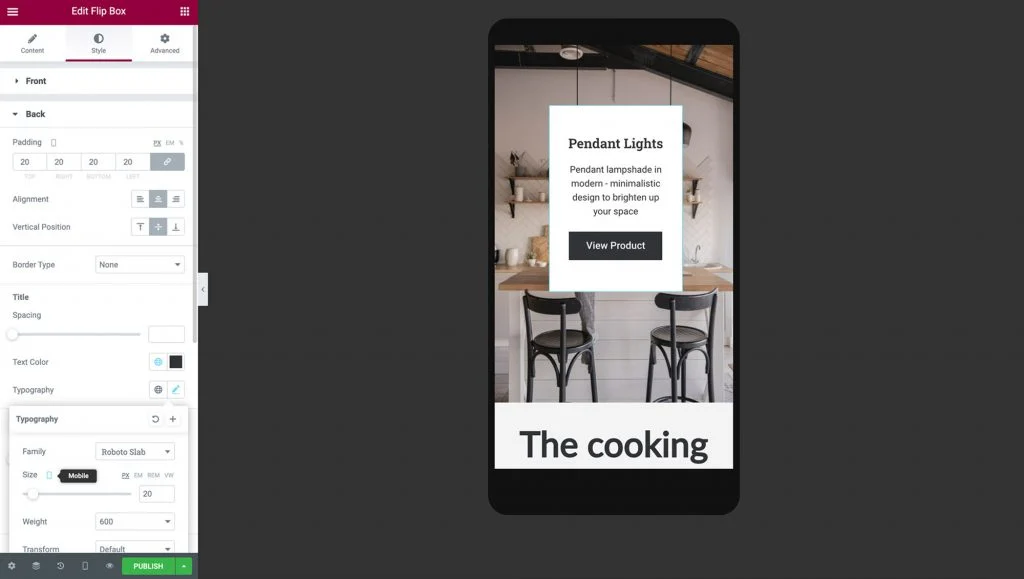
Po sprawdzeniu, czy punkt aktywny obrazu wyświetla się prawidłowo na tabletach, nadszedł czas, aby sprawdzić, jak renderuje się na telefonach komórkowych, wybierając Tryb responsywny > Mobilny .

Po przejściu do trybu mobilnego Kolumna, Obraz i Hotspot powinny automatycznie zmienić rozmiar dla mniejszego ekranu.
Ważne jest, aby zobaczyć obie strony widżetu Flip-box i upewnić się, że tekst jest wyświetlany poprawnie. Może być konieczne dostosowanie tylnej części dopełnienia, szerokości, wysokości i rozmiaru czcionki hotspotu zgodnie z potrzebami projektowymi:

Po wprowadzeniu tych zmian Twój hotspot jest gotowy! Możesz mieć pewność, że Twój responsywny hotspot obrazu będzie wyglądał i działał poprawnie, niezależnie od tego, czy odwiedzający korzysta ze smartfona, tabletu czy komputera stacjonarnego.
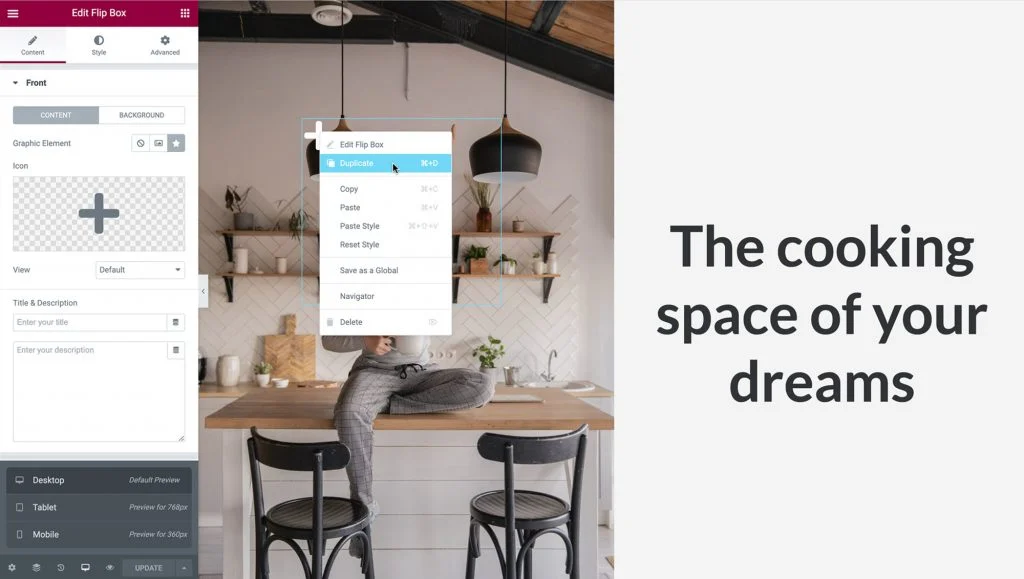
Teraz możesz śmiało zduplikować swój widżet, aby utworzyć więcej hotspotów. Przełącz się z powrotem do widoku pulpitu i kliknij prawym przyciskiem myszy widżet Flip-box, a następnie kliknij duplikat.

Ustaw punkty aktywne tak, jak zrobiliśmy to w kroku 5, przechodząc do Zaawansowane > Pozycjonowanie > i odpowiednio ustaw przesunięcie orientacji poziomej i pionowej. Upewnij się, że zostawiłeś między nimi wystarczająco dużo miejsca, aby się nie nakładały:

Zmień informacje o nowym punkcie aktywnym, przechodząc do zakładki Zawartość i kliknij Wstecz, aby ją rozwinąć, tak jak zrobiliśmy to w kroku 2. Ponieważ zduplikowaliśmy widżet, zastosowane wcześniej opcje responsywne zostaną automatycznie skopiowane, ale sprawdź, czy wszystko działa. poprawnie również w rzutniach na tablety i urządzenia mobilne.
Gdy skończysz, Twoje punkty aktywne obrazu są gotowe, aby przyciągnąć uwagę odwiedzających!
Zwiększaj konwersje i zaangażowanie dzięki interaktywnym hotspotom
Podczas projektowania witryny mądrze jest szukać okazji do zaangażowania i zachwytu odwiedzających. Punkty aktywne obrazu mogą być cennym dodatkiem do zestawu narzędzi do tworzenia stron internetowych. Te interaktywne elementy pozwalają w innowacyjny sposób zapewnić użytkownikom łatwy dostęp do potrzebnych im informacji.
Jak omówiliśmy w tym artykule, możesz użyć widżetów Elementor Image i Flip Box, aby utworzyć hotspot. Możesz także użyć naszego trybu responsywnego, aby dokładnie kontrolować sposób wyświetlania i działania hotspotu na komputerach stacjonarnych, smartfonach i tabletach.
Czy masz pytania dotyczące tworzenia reagujących na urządzenia mobilne hotspotów obrazów za pomocą Elementora? Daj nam znać w sekcji komentarzy poniżej!
