Jak stworzyć stronę docelową w WordPress za pomocą Elementora
Opublikowany: 2018-07-31Istnieje wiele sposobów tworzenia udanych stron docelowych.
„Dlaczego podążać za tym konkretnym samouczkiem, a nie innymi?” , możesz zapytać.
Ten samouczek krok po kroku ma kilka kluczowych zalet:
- Darmowy kreator stron docelowych — zbudujesz stronę docelową za pomocą naszego wiodącego bezpłatnego kreatora stron docelowych WordPress bez dodatkowych wtyczek WordPress.
- Bez kodowania – nie będziesz musiał zajmować się pojedynczym wierszem kodu CSS lub PHP, a także nie będziesz musiał zajmować się motywami potomnymi – ani żadnym technicznym know-how w tym zakresie.
- Wysokie konwersje – w tym przewodniku koncentrujemy się na dotarciu do strony docelowej, która nie tylko pięknie wygląda, ale jest zbudowana tak, aby generować wyższe konwersje.
Zacznijmy od krótkiego przeglądu strony docelowej, którą dziś będziemy tworzyć.
Co to jest strona docelowa?
Strona docelowa to strona w Twojej witrynie, która została stworzona specjalnie dla określonej kampanii marketingowej. Strony docelowe są tworzone z jasnymi celami wezwania do działania (CTA) i często generują lepsze współczynniki konwersji niż zwykłe posty na blogu lub strony witryny. Są również dobrym źródłem pozyskiwania leadów i tworzenia listy mailingowej w celach marketingowych, a także egzekwowania obecności w mediach społecznościowych.
Istnieje kilka różnic między stronami docelowymi a zwykłymi stronami — na przykład strona główna ma mniej linków do menu nagłówka i stopki lub nie ma ich wcale, są one bardziej wizualne i zazwyczaj mają jasny przekaz. Najpopularniejszym sposobem kategoryzacji stron docelowych jest kierowanie stron generujących leady i stron docelowych.
Początkowe ustawienia
Aby pomyślnie postępować zgodnie z tym przewodnikiem, będziesz potrzebować:
- Instalacja WordPress (wymagana)
- Instalacja Elementora (wymagana)
- Instalacja Elementora Pro
Możesz mieć swoją stronę docelową aktywną i aktywną pod nazwą domeny i hostingiem lub przechowywać ją lokalnie na komputerze za pomocą oprogramowania takiego jak Local by Flywheel.
Strona docelowa, którą zbudujesz
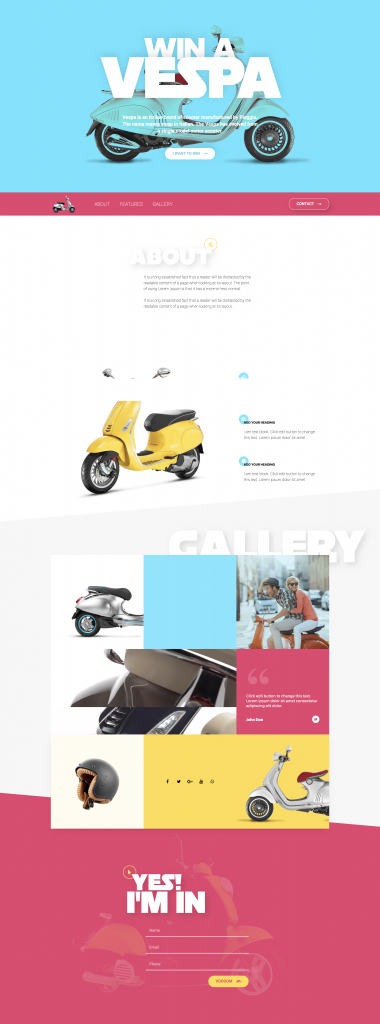
Będziesz tworzyć stronę, która zawiera:
- Sekcja górna — zajmuje większość miejsca na ekranie. Składa się z tytułu nagłówka, tekstu i przycisku wezwania do działania – który zaprowadzi użytkownika do naszego formularza.
- Sekcja menu nawigacji — ten obszar pomaga odwiedzającemu witrynę szybko przejść do dowolnej części naszej strony docelowej.
- Sekcja O firmie — Ważna sekcja, która informuje odwiedzających więcej o naszej firmie lub usłudze.
- Sekcja funkcji — lista funkcji z dużym obrazem po lewej stronie.
- Sekcja Galeria — W tej sekcji stworzyliśmy unikalny układ galerii, wykorzystując kombinację widżetów, z niektórymi obrazami, tekstem, ikonami społecznościowymi i tłem wideo.
- Sekcja formularza — tutaj zamieściliśmy formularz kontaktowy, który pozwoli naszym odwiedzającym łatwo połączyć się z nami.
A więc to wszystko — zacznijmy!
Krok 1: Konfiguracja kolorów, czcionek i próbnika kolorów
Przed przystąpieniem do właściwego projektowania landing page’a ważne jest prawidłowe skonfigurowanie edytora wizualnego.
Zaczynamy od wyboru układu strony Elementor Canvas. Daje nam to „czystą” stronę, bez nagłówka, stopki i paska bocznego. To dobra opcja podczas tworzenia strony docelowej.
Następnie ustawiamy domyślne kolory w następujący sposób: podstawowy to biały, drugorzędny, a tekstowy — czarny. Domyślne kolory zostaną ustawione automatycznie, gdy dodamy nowy widżet, co znacznie ułatwi nam pracę.
Zróbmy to samo z czcionkami. Ustawiłem podstawową i dodatkową czcionkę nagłówków na czcionkę Adobe Typekit, ale możesz ustawić własną czcionkę, jak chcesz.
Jeśli chodzi o próbnik kolorów, ustawiamy nasze kolory, dzięki czemu możemy szybko uzyskać do nich dostęp podczas tworzenia strony.
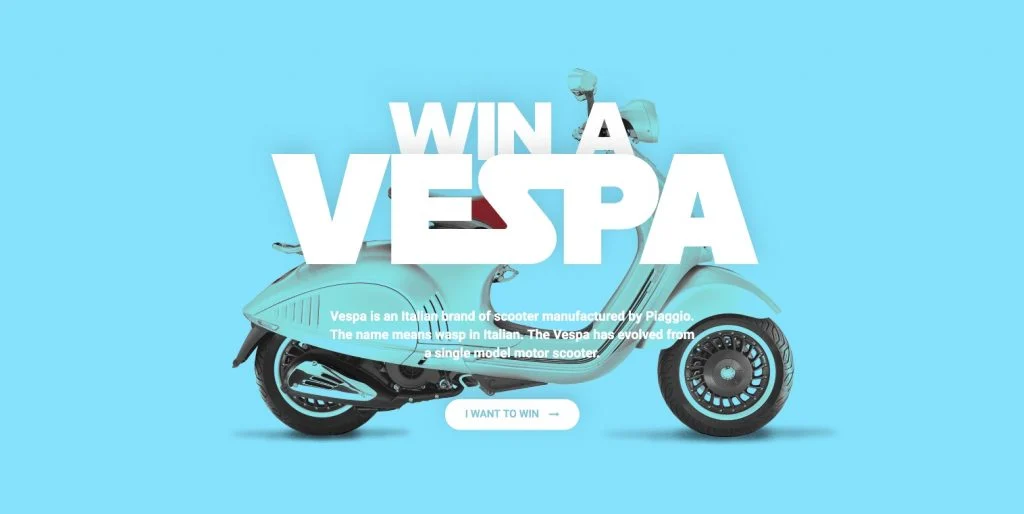
Krok 2: Górna sekcja strony docelowej

Nasza górna jasnoniebieska sekcja zawiera widżety nagłówków, edytora tekstu i przycisków.
Co jest tutaj wyjątkowego: tryb mieszania obrazu tła i nakładające się nagłówki.
Jak to zrobiliśmy: Ustawiliśmy kolor tła na niebieski. Nakładka tła daje nam możliwość ustawienia kolejnej warstwy na wierzchu, tym razem nakładki obrazu. Tryb mieszania to nowa opcja w Elementorze 2.1. To, co robi, to mieszanie nakładki z jasnoniebieskim tłem. Wybieramy Multiply lub Darken i sprawdzamy, jak wpływa to na obraz.
Aby uzyskać nakładanie się nagłówków, przechodzimy do ustawień zaawansowanych pierwszego nagłówka i dodajemy margines minus na samym dole.
Krok 3: Nagłówek i obszar nawigacji

Obszar nawigacji ma 3 kolumny i zawiera widżet obrazu, widżet menu nawigacyjnego i przycisk.
Co jest tutaj wyjątkowego: linki nawigacyjne, które pomagają odwiedzającemu przewinąć do odpowiedniego punktu na stronie.
Jak to zrobiliśmy: Osiągniemy tę funkcjonalność później za pomocą widżetu Anchor. W menu znajdują się 3 linki: informacje, funkcje i galeria. Każdy link jest połączony z odpowiednią sekcją za pomocą hashtagu.
Krok 4: O obszarze

Obszar Informacje będzie sekcją jednokolumnową. Będzie zawierać ikonę, nagłówek i widżet edytora tekstu. Ta sekcja jest dość prosta. Nagłówek ma taki sam styl jak nagłówek górny, tylko nieznacznie zmieniliśmy cień.
Co jest tutaj wyjątkowego : ikona zakryta nagłówkiem
Jak to zrobiliśmy : Zmniejszyliśmy rozmiar ikony i ustawiliśmy dolny margines minus.
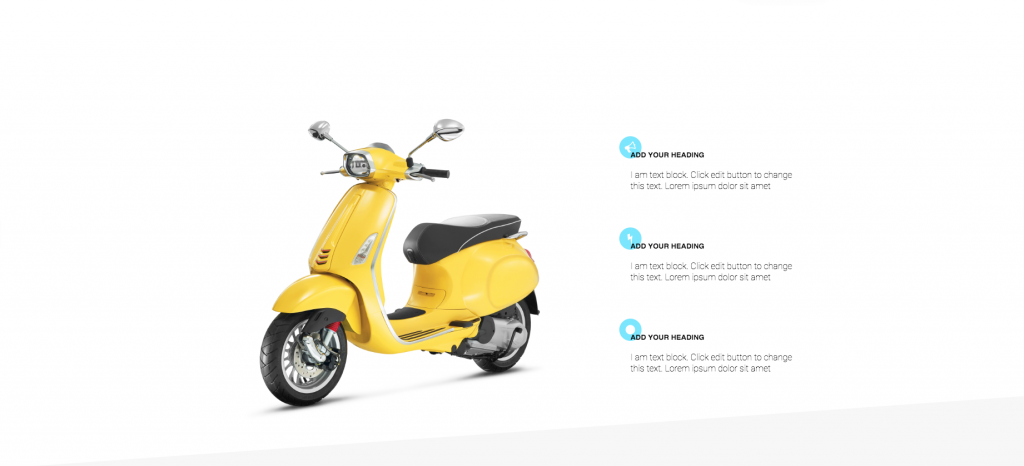
Krok 5: Projektowanie obszaru funkcji

Ta sekcja funkcji zawiera duży obraz Vespa po lewej stronie i listę 3 usług po prawej.
Co jest tutaj wyjątkowego : W tej sekcji funkcji powtarzamy efekt ikony tła, którego użyliśmy w poprzedniej sekcji.
Jak to zrobiliśmy : Aby uzyskać ten efekt, ustawiliśmy margines dla widżetu ikon na 40px do dolnego marginesu i -20 do lewej. Tę pierwszą usługę możemy zduplikować 3 razy.
- Wskazówka — jeśli masz sekcję lub inny element, który chcesz zduplikować, najpierw przygotuj go na urządzenia mobilne , a dopiero potem go zduplikuj.
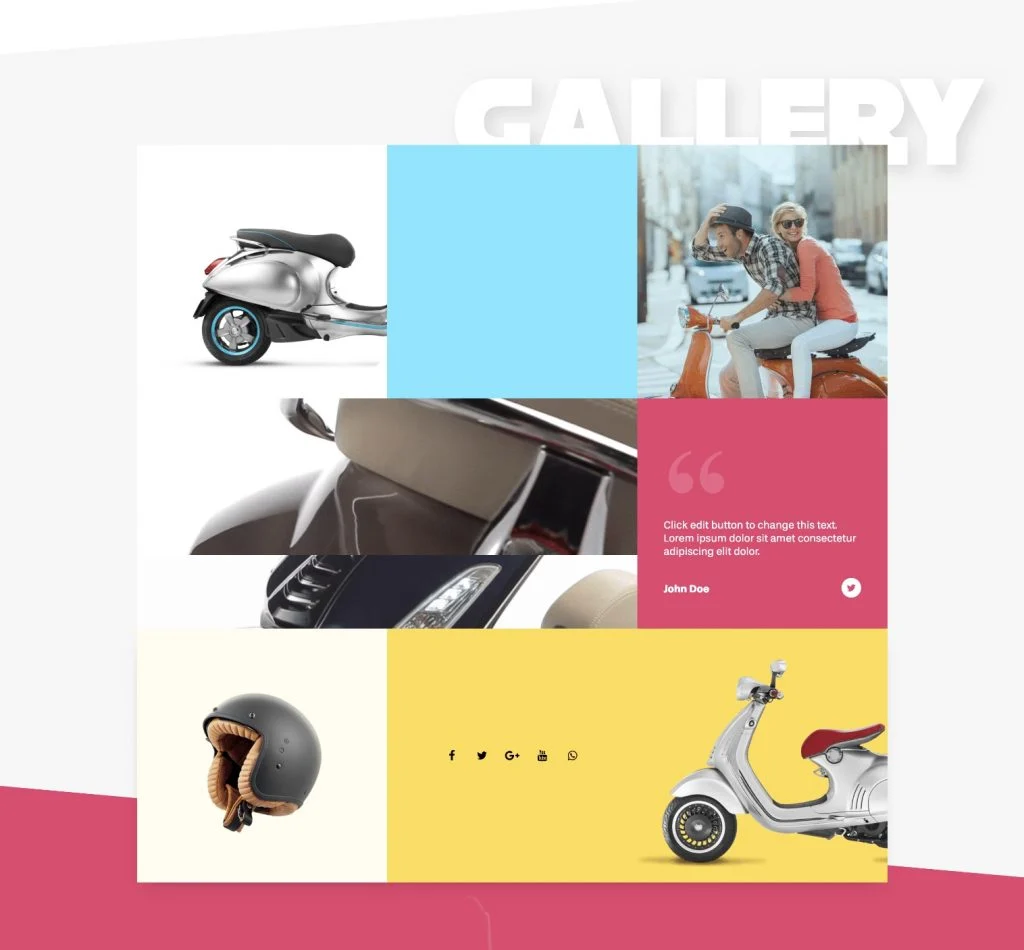
Krok 6: Obszar galerii

Kolejnym obszarem, który dodamy, jest galeria. Tutaj mamy duży tytuł i siatkę złożoną z wezwania do działania i innych widżetów.
Co jest tutaj wyjątkowego: siatka galerii składająca się z różnych widżetów
Jak to zrobiliśmy:
- Aby utworzyć tę siatkę podobną do galerii, użyjemy widżetu kolumn, aby utworzyć wewnętrzną sekcję.
- Połączymy kilka widżetów i wideo w tle, aby stworzyć unikalną galerię.
- Używamy widżetu spacer, dzięki czemu możemy ustawić kolor tła dla lewej kolumny. To samo robimy dla środkowej kolumny.
- Dodamy również kolejną sekcję Widgetu Kolumn i tym razem pod stylem ustawimy typ tła Wideo. W nowym Elementorze 2.1 możesz ustawić czas rozpoczęcia i zakończenia filmu. Świetnie nadaje się do tworzenia pętli w tle.
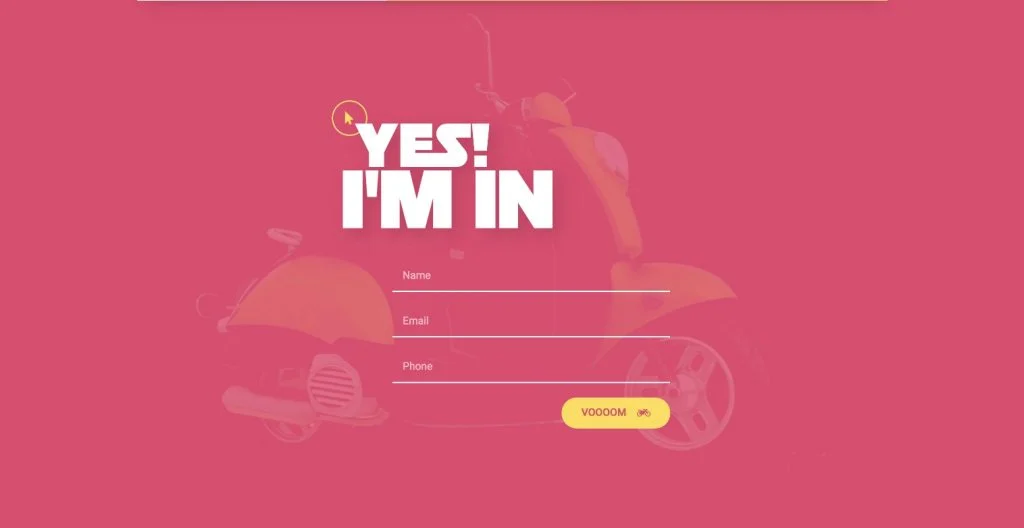
Krok 7: Obszar kontaktowy i formularz kontaktowy

Oto nasz obszar kontaktowy, który jest istotną częścią każdej strony, która pozwala odwiedzającym komunikować się z właścicielami witryny. Korzystając z wizualnego kreatora formularzy Elementora, możemy łatwo skonfigurować formularz kontaktowy i dostosować jego styl tak, aby pasował do całej strony. Możemy również bezproblemowo podłączyć go do usługi e-mail marketingu, takiej jak MailChimp, korzystając z wbudowanych integracji formularzy Elementora.
Co jest tutaj specjalnego : efekt trybu mieszania tła
Jak to zrobiliśmy : Dodajemy nakładkę obrazu i ustawiamy ją w trybie mieszania Pomnóż ustawienie.
Dodatkowe sztuczki: Sticky Menu i Anchor
Chcemy, aby nasze menu było lepkie i utrzymywane na wierzchu, gdy przewijamy w dół.
Co jest tutaj wyjątkowego : Przyklejone menu z linkami nawigacyjnymi
Jak to zrobiliśmy: Ustawimy to wybierając sekcję edycji, zaawansowane, efekt przewijania, przyklejoną górę. Możemy ustawić na jakich urządzeniach będziemy go kleić, a także odstępy od góry. Dodajemy również kotwice, aby odwiedzający mogli łatwo poruszać się po stronie. Robimy to, przeciągając widżet kotwicy w każdej sekcji.
Ostatnia sztuczka: ukrywanie nawigacji
Teraz mała sztuczka dotycząca nawigacji; Jak widać obszar nawigacji jest widoczny w całej witrynie, ale co jeśli chcemy go trochę ukryć?
Co jest tutaj wyjątkowego: ukrywanie nawigacji, gdy użytkownik przewinie poza określony punkt na stronie.
Jak to zrobiliśmy: wybierzemy sekcję nawigacji, zaawansowaną, a pod indeksem z nadamy jej 1. W ustawieniach sekcji galerii, styl, nadaj jej białe tło. A pod zakładką Zaawansowane, z-index ustaw go na 2. Oznacza to, że powinien obejmować sekcję menu. Zobaczmy, czy to działa. Przewiniemy w dół i sprawdzimy — nawigacja zniknęła.
Zobaczmy wynik...
Zobaczmy, co stworzyliśmy. Wygląda fajnie, prawda?