Dostosowywanie motywu Shopify: jak korzystać z obrazów, kolorów i czcionek
Opublikowany: 2018-06-25Kiedy kupujesz motyw, oceniasz każdy z nich po skonfigurowaniu go za pomocą obrazów, czcionek i kolorów. Wspaniale jest zobaczyć pełen potencjał motywu, ale po zainstalowaniu go w sklepie trzeba będzie trochę popracować, aby motyw wyglądał dobrze.
W tym miejscu pojawiają się wybory projektowe, które mogą być onieśmielające, gdy nie masz żadnego doświadczenia w ich dokonywaniu. Tym właśnie zajmujemy się dzisiaj w Ask Shopify.
Jak mam dostosować mój motyw?
Właśnie zainstalowałem motyw Shopify w sklepie internetowym i chcę go nieco dostosować, aby pasował do mojej marki. Czy jest coś, na co powinienem uważać, gdy bawię się moim motywem? Nie mam doświadczenia w projektowaniu, więc wskazówki, co robić, byłyby świetne.
Dowiedz się więcej: Nazwy sklepów: jak wybrać idealny dla swojej witryny e-commerce
Odpowiedź:
Wspaniałą rzeczą w pracy z motywem jest to, że wiele decyzji dotyczących projektowania strukturalnego jest podejmowanych za Ciebie. Nie musisz martwić się o układ stron ani o to, gdzie umieścić każdy obraz i każdy akapit.
Ale aby Twój sklep wyglądał jak najlepiej i aby Twoja marka naprawdę błyszczała, musisz dodać własny akcent do motywu. Pomyśl o tym jak o dekorowaniu domu — wszystkie podstawy są dostępne, ale możesz wybrać kolory i dostosować wystrój.
Kiedy jesteś nowy w świecie projektowania stron internetowych, ilość wyborów, jakich możesz dokonać, jest oszałamiająca, a nawet może wydawać się przytłaczająca. Możesz użyć dowolnego koloru! Możesz zmienić wszystko jednym kliknięciem myszy!
Aby pomóc Ci poruszać się po szerokim świecie decyzji projektowych i podejmować właściwe decyzje dla Twojego sklepu, zwróciliśmy się do Lawrence'a Callendera, specjalisty od tematów w Shopify. Przedstawił kilka kluczowych wytycznych projektowych, które mogą pomóc każdemu w skonfigurowaniu motywu i utrzymaniu go w postaci markowej i dopracowanej.
Zatrudnij ekspertów ze sprawdzonymi, specyficznymi dla Shopify umiejętnościami
Shopify Experts Marketplace pomaga połączyć Cię z doświadczonymi projektantami stron internetowych Shopify, których możesz zatrudnić, aby udzielili Ci wskazówek ekspertów, a nawet wykonali dla Ciebie prace projektowe.
Zatrudnij fachową pomoc już dziśUżyj odpowiednich rozdzielczości obrazu
Obrazy są podstawą Twojego sklepu internetowego, od zdjęcia głównego bohatera na stronie głównej po fotografię produktu. Po zainstalowaniu nowego motywu od razu zauważysz, że brak zdjęć jest oczywisty, więc umieszczenie zdjęć w odpowiednim miejscu może być dużym impulsem dla Twojego sklepu.
Jest jednak kilka technicznych rzeczy do zrobienia, które mogą sprawić, że Twoja fotografia będzie działać tak ciężko, jak tego potrzebujesz.
„Upewnij się, że przesyłasz obrazy w wysokiej rozdzielczości, czyli przynajmniej 1024 na 1024 pikseli” — mówi Lawrence. „Jeśli to możliwe, zalecamy przesyłanie zdjęć produktów w maksymalnej rozdzielczości Shopify, która wynosi 2048 na 2048 pikseli. Jeśli rozmiar obrazu jest zbyt mały, spowoduje to rozpikselowane, rozmyte obrazy”.
Pamiętaj o proporcjach rozmiaru obrazu
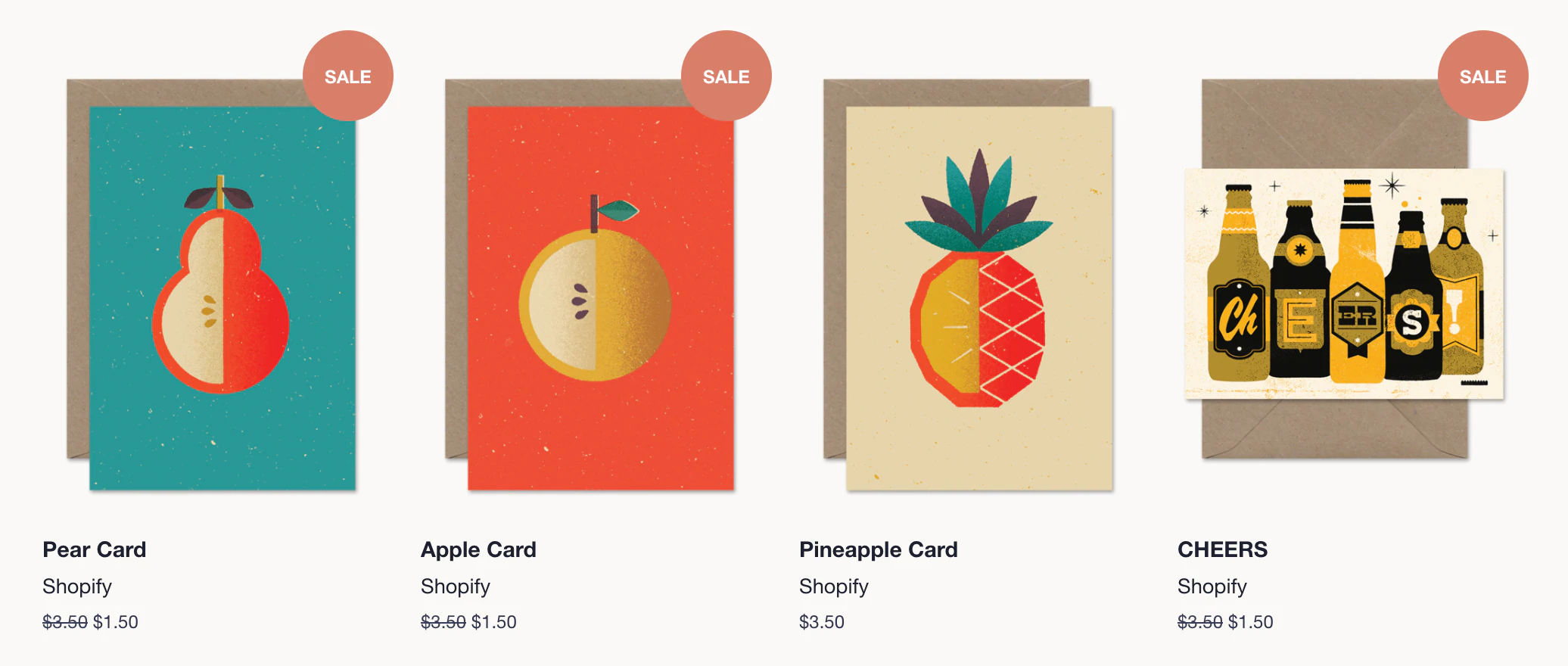
Zdjęcia Twoich produktów mogą być używane w wielu miejscach w Twoim sklepie, w tym polecane produkty na Twojej stronie głównej i na stronach kolekcji. Aby zapewnić spójne wrażenia na tych stronach, podczas przesyłania pamiętaj o stosunku wysokości do szerokości obrazu.
„Gdy zdjęcia produktów są wyświetlane obok siebie na stronach kolekcji, często mają różne rozmiary” — mówi Lawrence. „Aby mieć pewność, że Twoje obrazy będą miały ten sam rozmiar na tych stronach, sprawdź, czy obrazy, które dodajesz jako polecane obrazy, są przycięte z zachowaniem stałego stosunku wysokości do szerokości”.

Jeśli więc chcesz, aby wszystkie zdjęcia produktów były wyświetlane jako kwadraty o stałej wielkości, zapisz je wszystkie ze stosunkiem wysokości do szerokości 1:1. Nawet jeśli Twoje obrazy mają różne rozmiary, utrzymanie spójnych proporcji zapewni naprawdę czysty, dobrze rozplanowany wyświetlacz wszędzie tam, gdzie Twoje produkty są prezentowane w Twoim sklepie.
Zdecyduj się na paletę kolorów
Wybór kolorów dla Twojej marki może być onieśmielający. Czy dobrze razem wyglądają? Czy sklep w jasnych kolorach czy neutralne kolory lepiej pasują do Twojej marki? Do wyboru jest całe spektrum, ale Lawrence ma kilka rad, które pomogą Ci zawęzić opcje.
„Jeśli masz już logo, ogólną zasadą jest wybranie kilku akcentujących kolorów, które pasują do Twojej marki lub logo”, radzi Lawrence.
„Jeśli nie określiłeś jeszcze kolorów marki, poszukaj inspiracji w rodzajach produktów, które nosisz. Na przykład, jeśli sprzedajesz meble z drewna lub wyroby skórzane, naturalne kolory, takie jak brązowe brązy, beże i pomarańcze, mogą być świetnym miejscem na rozpoczęcie”.
Aby znaleźć inspirację, jak to może wyglądać, możesz skorzystać z internetowego narzędzia palety kolorów, z których wiele zawiera również przykłady wspaniałych palet kolorów stworzonych przez inne osoby lub marki.

Po wybraniu kolorów, które dobrze wyglądają i pasują do Twoich produktów i marki, pamiętaj o zapisaniu określonych kodów szesnastkowych reprezentujących te kolory. Jest to kombinacja sześciu liter i cyfr, której platformy internetowe i narzędzia do projektowania będą używać, aby zapewnić dokładne dopasowanie wszędzie tam, gdzie potrzebujesz użyć swoich kolorów, i wygląda to mniej więcej tak:
- #FFFFFF - Biały
- #2D2D2D — Bardzo ciemny szary
- #50B83C - Zielony
Dalsza lektura: Próba samodzielnego wykonania całej marki wizualnej może być zniechęcająca. Oto pełna podstawa, jak zbudować od podstaw markę wizualną.

Użyj nie więcej niż 3 czcionek
Teraz, gdy Twoje obrazy i kolory są zablokowane, nadszedł czas, aby pomyśleć o tym, jak chcesz wyświetlać słowa. Wybrane czcionki mogą stanowić silną część Twojej marki, ale podobnie jak w przypadku innych elementów projektu, kluczowa jest spójność.
„Najlepiej ograniczyć się do dwóch lub trzech czcionek i trzymać się ich przez cały projekt” — mówi Lawrence. „Kiedy używasz więcej niż trzech krojów pisma, zaczynasz odwracać uwagę od treści. Czytelnik może być zdezorientowany i mieć problemy z nadążaniem za przepływem informacji”.
Szukasz równowagi między czytelnością, spójnością i przejrzystością. Jeśli twoje czcionki trafią w te znaki, bez względu na to, którą czcionkę wybierzesz, będziesz na dobrej drodze.
Wybierz czcionki, które się uzupełniają
Wiele najlepszych projektów sklepów internetowych wykorzystuje kombinację różnych czcionek, więc nie musisz trzymać się tylko jednej czcionki ani nawet jednego stylu.
„Kiedy łączysz czcionki w pary, chcesz znaleźć takie, które będą się wzajemnie uzupełniać, nie walczyć o uwagę i współpracować, nie nudząc się” — mówi Lawrence.
Istnieje kilka standardowych podejść, które mogą pomóc w sortowaniu wszystkich dostępnych płatnych i bezpłatnych opcji, gdy próbujesz znaleźć idealne połączenie.
Używaj czcionek z tej samej rodziny
„Najszybszym sposobem na znalezienie idealnych kombinacji czcionek jest użycie różnych czcionek w tej samej rodzinie czcionek” — radzi Lawrence.
Rodzina czcionek to coś w rodzaju Helvetica lub Times New Roman, a zawarte w niej czcionki mają kilka odmian.
„Czcionki z tej samej rodziny mają już asortyment grubości i stylów, które dobrze ze sobą współgrają”.
Czcionka o większej gramaturze byłaby czymś w rodzaju pogrubionej wersji czcionki, podczas gdy odmiana stylu może być wersją pisaną wielkimi literami.

Jeśli masz czcionkę, którą kochasz, możesz użyć wersji pogrubionej, zwykłej i zapisanej kursywą, aby odróżnić nagłówki i inne informacje. Jest to sposób na sprawienie, by jedna rodzina krojów pisma działała w całym sklepie, a jednocześnie zapewniała wyraźne różnice między różnymi rodzajami treści.
Sparuj zgodne kroje pisma
Jeśli nigdy wcześniej nie pracowałeś z czcionkami, oto krótkie wprowadzenie do krojów pisma. Istnieje kilka różnych podstawowych stylów tekstu, które znajdziesz.
- Serif: Te kroje pisma mają małe stopki na każdej literze, jak Times New Roman i Georgia.
- Sans serif: Te kroje pisma nie mają małych stóp, jak Arial, Helvetica i czcionka, którą właśnie czytasz.
- Skrypt: te kroje pisma to wszystko, co wygląda jak kaligrafia lub pismo odręczne.
- Monospace: te kroje pisma mają litery, które są równomiernie rozmieszczone i są tym, co zwykle widzisz w kodzie komputerowym. Dobrym przykładem jest Roboto Mono.
Możesz sparować dwie czcionki z różnych krojów, aby uzyskać silny kontrast między nimi.
„Łączenie krojów pisma opartych na kontraście doskonale nadaje się do ustanawiania hierarchii” — mówi Lawrence. „Użycie kontrastujących krojów pisma wyjaśnia, które akapity są nagłówkami i podtytułami, a które są kopią treści”.
Kiedy myślisz o hierarchii, tak naprawdę myślisz tylko o tym, jak pokazać klientom to, co najważniejsze. W tym poście użyliśmy nagłówków, aby pomóc Ci dowiedzieć się, o czym jest każda sekcja. To jest przykład hierarchii i możesz użyć różnych czcionek, aby wyróżnić swoje nagłówki.
Jeśli nadal nie wiesz, które czcionki lub kroje pisma należy sparować, ten przewodnik serwisu Canva dotyczący parowania czcionek jest doskonałym miejscem na rozpoczęcie. Ponadto szybkie wyszukiwanie „parowań czcionek bezszeryfowych i szeryfowych” spowoduje wyświetlenie artykułów, które oferują zarówno bezpłatne, jak i płatne opcje.
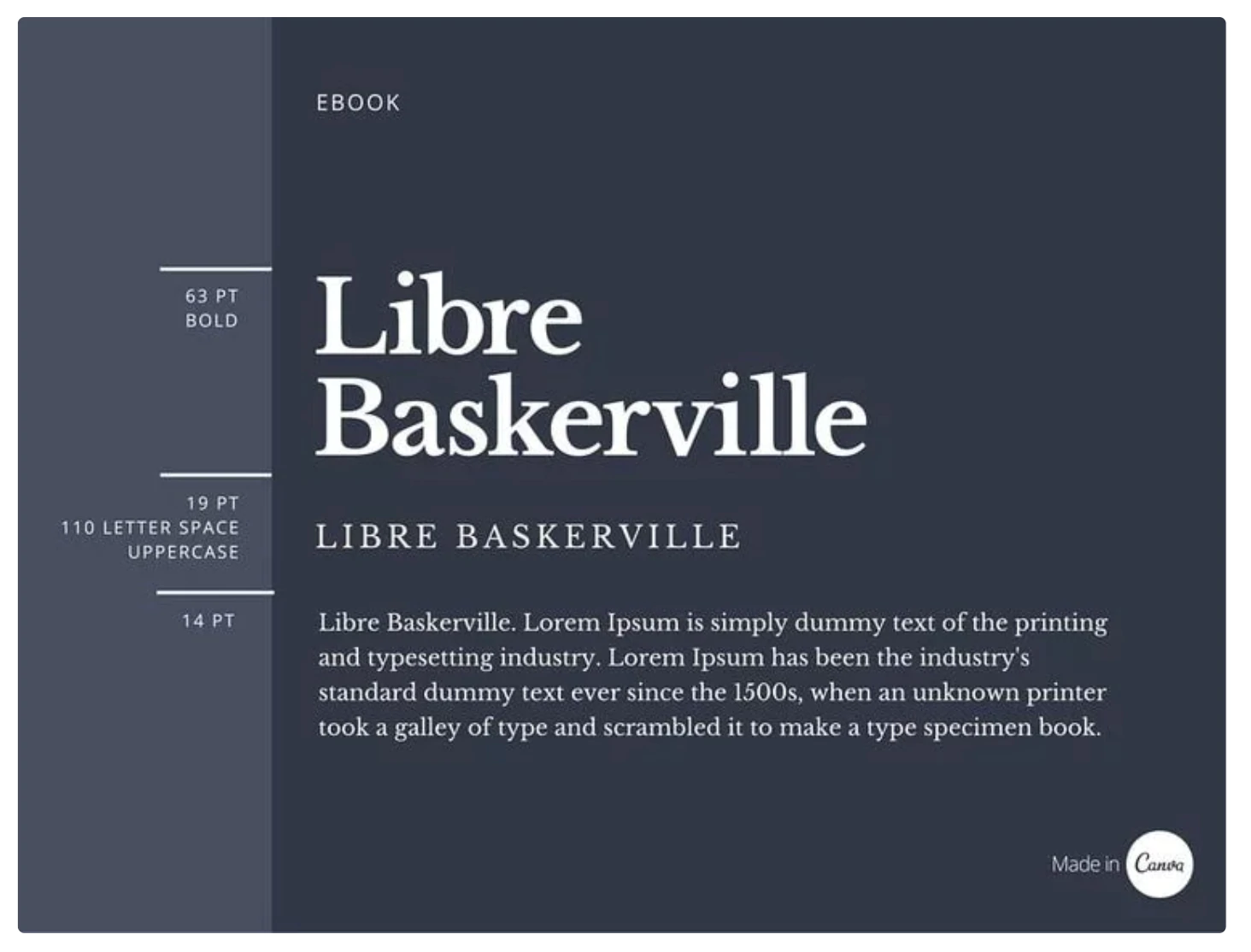
Celowo używaj rozmiarów czcionek
Bez względu na to, jakie pary czcionek wybierzesz, rozmiar czcionki w różnych miejscach witryny powinien mieć dodatkowe znaczenie i pomóc klientom znaleźć to, czego szukają.
„Im ważniejsza jest treść, tym większy powinien być rozmiar czcionki. Używaj różnych rozmiarów czcionek, aby podkreślić to, co ważne i poinformować użytkowników o celu i treści Twojej witryny”.
Po wybraniu rozmiaru czcionki dla treści i nagłówków pamiętaj, aby się go trzymać, aby klienci mogli łatwo odróżnić, co jest nagłówkiem, a co akapitem. Im łatwiejsza w czytaniu i poruszaniu się po witrynie, tym mniej przeszkód przed sfinalizowaniem sprzedaży.
Spójność jest najlepszą wskazówką projektową
Gdy już podejmiesz decyzje dotyczące czcionek, kolorów i ogólnych wytycznych dotyczących marki, najważniejszą rzeczą, jaką możesz zrobić dla projektu swojego sklepu, jest trzymanie się ich.
„Doskonały projekt zwykle działa w ramach zestawu ograniczeń” — mówi Lawrence. „Wiele zasad projektowania to w rzeczywistości tylko ograniczenia, które zapewniają koncentrację i kierunek w twoim projekcie”.
Chociaż może być kuszące, aby zadowolić się nowymi czcionkami i kolorami na różnych stronach lub po prostu, gdy pojawi się nastrój, pamiętaj, że spójność jest podstawą budowania marki. Chcesz, aby Twoi klienci mogli łatwo identyfikować Twój sklep i poruszać się po nim, a trzymanie się podstawowego zestawu czcionek, kolorów i stylów może znacznie przyczynić się do osiągnięcia tego celu.
Wprowadź swoją firmę online dzięki motywowi Express
Express to darmowy motyw przeznaczony dla firm z małymi i średnimi katalogami produktów, które chcą szybko uzyskać dostęp do Internetu i spotkać się z klientami tam, gdzie dokonują zakupów od dzisiaj.
Podgląd motywu Express