Pomysły na testy A/B w handlu elektronicznym Część II: Zapewnij użytkownikom doskonałe wrażenia związane z wyszukiwaniem produktów
Opublikowany: 2023-08-02Pomyśl o zakupach w witrynie eCommerce jak o wycieczce do centrum handlowego. Oba oferują różnorodne produkty i usługi w witrynach sklepowych (wirtualnych dla sklepów internetowych) oraz ekspozytorach produktów, które można przeglądać. Podobnie jak prosisz personel sklepu o pomoc w znalezieniu tego, czego szukasz, funkcja wyszukiwania w witrynach eCommerce działa tak samo — mówisz, czego chcesz, a ona wskazuje ci to. Wyszukiwanie daje klientom możliwość znalezienia tego, czego potrzebują, bez żadnych nieistotnych informacji.
Dobra funkcja wyszukiwania może wpłynąć na zadowolenie klienta z zakupów. Jeśli jest szybka, dokładna i intuicyjna, może zamienić sesję przeglądania w zakup. Z drugiej strony powolne i niezgrabne wyszukiwanie może zniechęcić klientów do frustracji.
Z tego powodu testowanie A/B wyszukiwania w witrynie jest bardzo ważne. Im więcej testujesz, tym szybciej zrozumiesz, czego chcą Twoi klienci i tym więcej konwersji możesz uzyskać.

Ale od czego zaczynasz i co testujesz? Zwiększenie widoczności paska wyszukiwania to dopiero początek ulepszania funkcji wyszukiwania w Twojej witrynie. Nadal będziesz musiał zrobić wiele innych rzeczy, ale nie martw się, możemy pomóc. Dlatego w drugim blogu z serii „Pomysły na testy A/B dla handlu elektronicznego” dzielimy się najlepszymi pomysłami na testy, aby poprawić jakość wyszukiwania w Twojej witrynie. Zaczynajmy!
1. Wyniki wyszukiwania grafiki
Wyobraź sobie, że musisz za każdym razem wpisywać całe zapytanie i nie jesteś nawet pewien, czy jest poprawne, ponieważ nie ma monitu o poprawienie. To z pewnością byłoby frustrujące! Autokorekta dba o to, aby literówki i błędy ortograficzne nie utrudniały procesu wyszukiwania potrzebnych produktów. Autouzupełnianie pomaga jeszcze szybciej znaleźć to, czego szukasz, podpowiadając wyszukiwane hasła i frazy podczas wpisywania. Te dwie funkcje wyszukiwania okazały się tak skuteczne, że są obecnie akceptowane jako standard w projektowaniu UX.
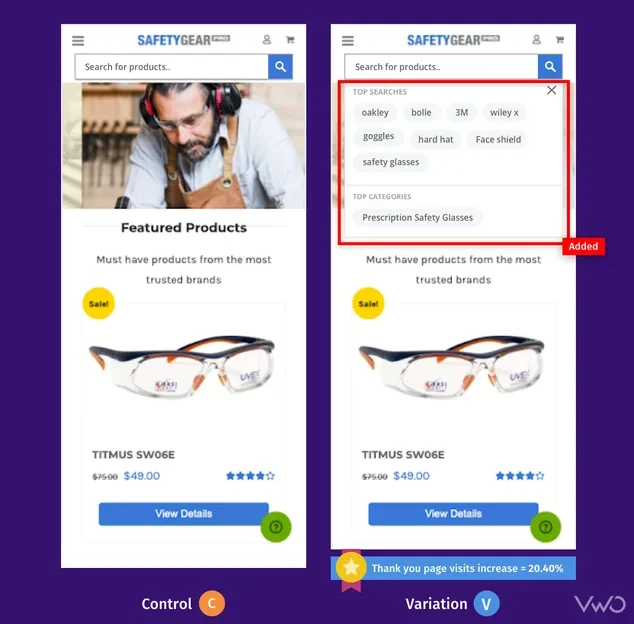
Safety Gear Pro współpracuje z VWO już od dłuższego czasu i przeprowadziło szereg testów, z których jednym było udoskonalenie wyglądu pola wyszukiwania na stronie internetowej tego pierwszego. Zwyciężyła odmiana, w której zwiększono rozmiar paska wyszukiwania, ale zespół nie poprzestał na tym i przeprowadził iterację.
W przeciwieństwie do elementu sterującego, który wyświetlał sugestie tylko wtedy, gdy użytkownik zaczął pisać, odmiana wyświetlała najpopularniejsze wyszukiwania i kategorie, gdy tylko użytkownik dotknął paska wyszukiwania. Sugestie zostały oparte na słowach kluczowych często używanych przez użytkowników na stronie poprzez wyszukiwanie w serwisie, a także kategoriach o największym ruchu i wartości strony. Odmiana zwiększyła liczbę transakcji, co skutkowało wzrostem odwiedzin strony z podziękowaniami o 20,40%.

Przetestuj pomysł 1 — Zastąp sugestie tekstowe wynikami wyszukiwania grafiki
Użytkownicy, którzy wyszukują w witrynach, mają 2-3 razy większe prawdopodobieństwo konwersji. Wykorzystanie tego zachowania użytkownika jest naprawdę sprytne. Jak? Oto proste rozwiązanie do wypróbowania: zastąp tekstowe sugestie wyszukiwania wynikami opartymi na obrazach. Załóżmy, że użytkownik wyszukał w polu wyszukiwania „obudowa iPhone'a”. Zamiast pokazywać sugestie tekstowe, pokaż różne obrazy produktów (okładki iPhone'a), aby użytkownicy mogli szybko zorientować się, jaki produkt chcą kupić, i przejść do strony bezpośrednio z wyniku wyszukiwania.
Chociaż możesz przetestować elementy interfejsu użytkownika paska wyszukiwania za pomocą VWO Testing, eksperymentowanie z algorytmami wyszukiwarek należy do zakresu naszego potężnego VWO FullStack. Z niewielką pomocą programistów możesz wdrożyć i przetestować te interesujące pomysły w swojej witrynie. Wprowadź wersję, która zwiększa zaangażowanie użytkowników w Twojej witrynie. To da Ci przewagę nad konkurencją i zachęci odwiedzających do powrotu, aby uzyskać bezproblemowe wrażenia.
2. Opcje filtrów
Odwiedzający, którzy wyszukują w Twojej witrynie, są nastawieni na zakup i ostatecznie dokonują konwersji. Ale to, że wiedzą, co chcą kupić, nie oznacza, że nie potrzebują odrobiny trzymania za rękę. Są skrupulatni w kwestii tego, czego chcą i chcą zmniejszyć bałagan przedmiotów, których nie szukają.
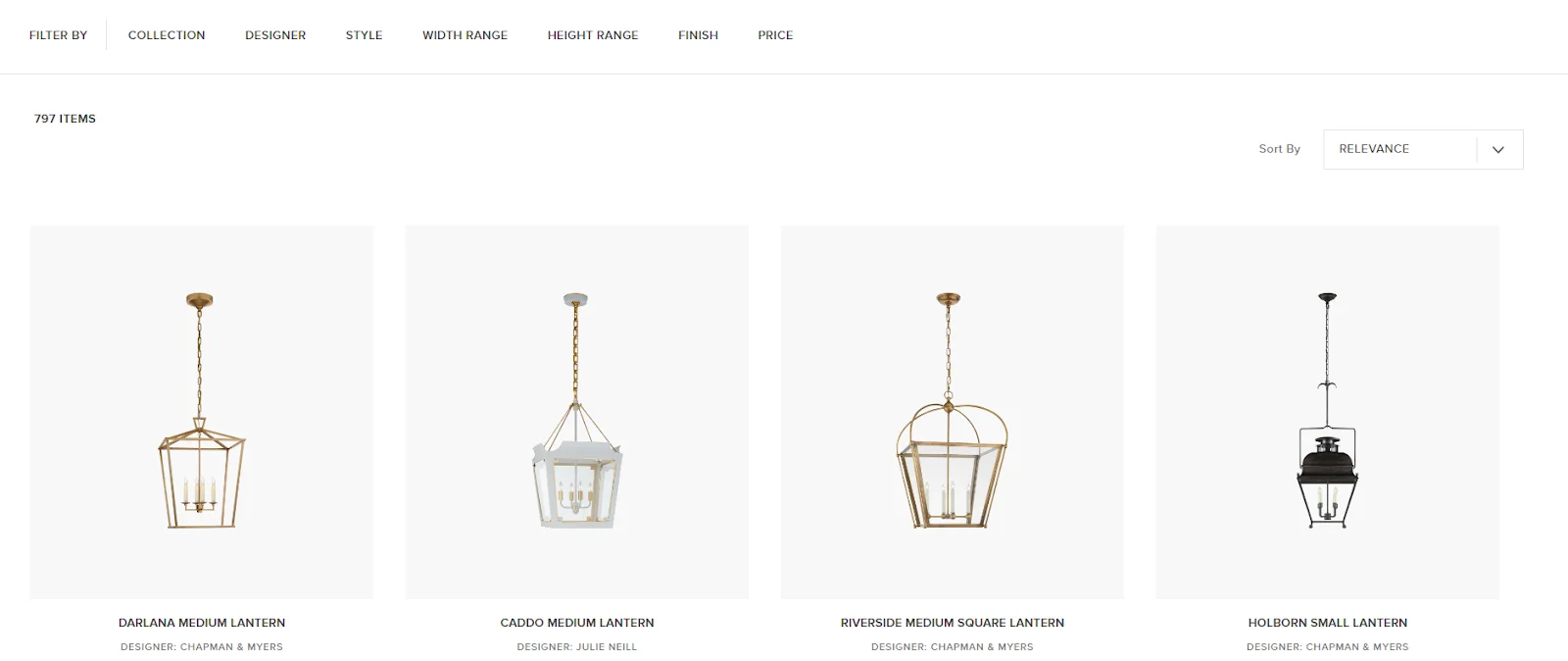
Na przykład kilka dni temu szukałem koturnów na stronie internetowej sprzedającej buty. Wyniki wyszukiwania były przytłaczające, z tak wieloma opcjami! Starałam się znaleźć coś swobodnego, a nie fantazyjne buty na imprezę. Czy wróciłem do pola wyszukiwania, aby spróbować ponownie? Nie, strona z wynikami wyszukiwania miała z boku filtr, który pozwalał mi zawęzić wybór na podstawie tego, czego szukałem, na przykład odzieży codziennej, koloru i kształtu stopy.
Pomysł testowy 2 – Boczny lub poziomy pasek filtrowania
Zwykle pasek filtrowania produktów jest widoczny po lewej stronie strony. Ale jeśli zauważysz, że wielu odwiedzających rezygnuje po interakcji z opcjami filtrowania, możesz utworzyć odmianę z poziomym paskiem filtrowania zawierającym główne kategorie produktów i sprawdzić, czy to pomoże rozwiązać problem. Dzięki temu każda kategoria będzie widoczna dla odwiedzających bez konieczności przewijania w dół i szukania opcji filtrowania.

Pomysł testowy 3 – Dodaj więcej opcji filtrowania
Zaledwie 16% witryn eCommerce ma skuteczne filtrowanie produktów. Ty też możesz należeć do tych 16%, zwiększając opcje filtrów i mierząc ich wpływ na zaangażowanie użytkowników. Jeśli odwiedzający narzekają na zbyt wiele produktów „niedostępnych” w wynikach wyszukiwania, rozważ dodanie filtra dostępności, dzięki któremu będą mogli łatwo wykluczyć te produkty i zobaczyć tylko te, które są teraz dostępne.
Aby zaimplementować wszelkiego rodzaju testy po stronie klienta, w tym ten, VWO Visual Editor jest najlepszą rzeczą, jaka może ci pomóc. Niezależnie od tego, czy chcesz zmienić kolejność, przenieść, zamienić lub skopiować i wkleić dowolny element, wszystko to można łatwo zrobić za pomocą tego edytora. Ponadto możesz użyć edytora kodu, jeśli musisz wprowadzić zmiany w kodzie HTML swojej witryny.
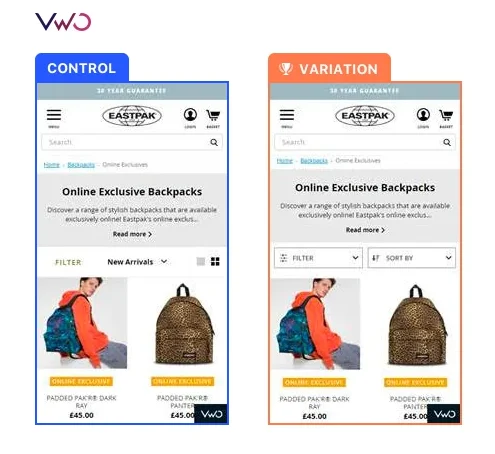
Oto jak Eastpak, jedna z wiodących firm turystycznych na świecie, wykorzystała VWO do ulepszenia filtrowania produktów. Po pierwsze, korzystając z VWO Heatmaps, zauważyli, że tylko kilku klientów mobilnych wchodziło w interakcję z paskiem filtra na swojej stronie kategorii produktów. Przeprowadzili więc test, w którym przeprojektowali mobilny pasek filtrów z wyraźnymi i spójnymi etykietami i pozostawili go na górze ekranu, co doprowadziłoby do lepszego wykorzystania filtrów i konwersji.
I zgodnie z oczekiwaniami interakcja z filtrami poprawiła się o 106% w porównaniu z kontrolą. Współczynnik klikalności wzrósł o 7%, ponieważ klienci mogli teraz łatwiej znaleźć odpowiednie produkty. Chcesz powtórzyć te zwycięstwa na swojej stronie internetowej? Zarejestruj się, aby skorzystać z bezpłatnej wersji próbnej w VWO i zyskaj niezawodne narzędzie w swojej przygodzie z eksperymentami.

3. Sortowanie
Nie zakładaj, że optymalizacja filtrowania produktów oznacza, że wszystko jest gotowe – optymalizacja opcji sortowania jest również kluczowa. Oba służą różnym celom, a optymalizacja jednego nie usprawiedliwia zaniedbywania drugiego.
Rozmieszczając produkty na podstawie ważnych czynników, takich jak cena, popularność lub oceny klientów, kupujący mogą porównywać i upraszczać swoje wybory, oszczędzając czas i poprawiając wrażenia z zakupów.
Ponadto dobrze zaprojektowane funkcje sortowania mogą również pomóc witrynom e-commerce poprawić ich optymalizację pod kątem wyszukiwarek, ponieważ mogą one korzystać z opcji sortowania w celu stworzenia bardziej zorganizowanej i przyjaznej dla użytkownika struktury witryny.
Pomysł testowy 4 – Wyświetl więcej opcji sortowania
Korzystanie z tych samych starych opcji sortowania od ceny od najniższej do najwyższej, ceny od najwyższej do najniższej oraz od A do Z to częsty widok w większości sklepów eCommerce. Jeśli okaże się, że użytkownicy korzystają z opcji sortowania, ale nie wykorzystują ich w pełni, spróbuj poeksperymentować z dodaniem bardziej odpowiednich opcji, takich jak sortowanie według najwyższych ocen, liczby recenzji i produktów w magazynie.
Kiedy używasz VWO Visual Editor, możesz nie tylko wprowadzać zmiany w elemencie, ale także dodawać cel, którym w tym przypadku może być „kliknij element”. Rozważ udostępnienie go wszystkim odwiedzającym, jeśli mapy popularności i inne narzędzia do analizy jakościowej wykażą, że użytkownicy częściej korzystają z opcji sortowania. Rzuć okiem na te funkcje w akcji, rejestrując się w bezpłatnej wersji próbnej VWO.

4. Informacje o produkcie
Sposób wyświetlania informacji o produkcie na stronie wyników wyszukiwania zadecyduje, czy użytkownicy klikną i odwiedzą strony produktów jako kolejny krok. Po pierwsze, zdjęcia produktów powinny być wysokiej jakości, ponieważ to na nich całkowicie polegają odwiedzający, ponieważ nie mogą dotknąć i poczuć produktu, który chcą kupić. Następnie pojawiają się ważne informacje o produkcie, które mogą skłonić odbiorców do zakupu.
Pomysł na test 5 – Włącz szybki podgląd zdjęć produktów
Przeprowadź test, w którym utworzysz odmianę, która pozwoli odwiedzającym kliknąć „Szybki podgląd” i zobaczyć zdjęcie produktu na pełnym ekranie. Kliknięcie poza obrazem może przywrócić jego domyślny rozmiar. Niech ta odmiana konkuruje z kontrolą i zobacz, która z nich pomaga zwiększyć zaangażowanie użytkowników.
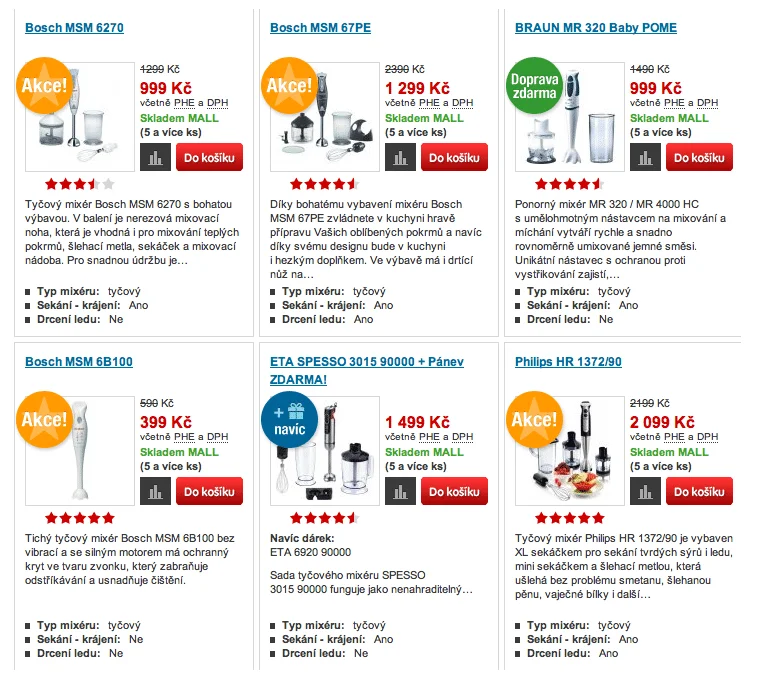
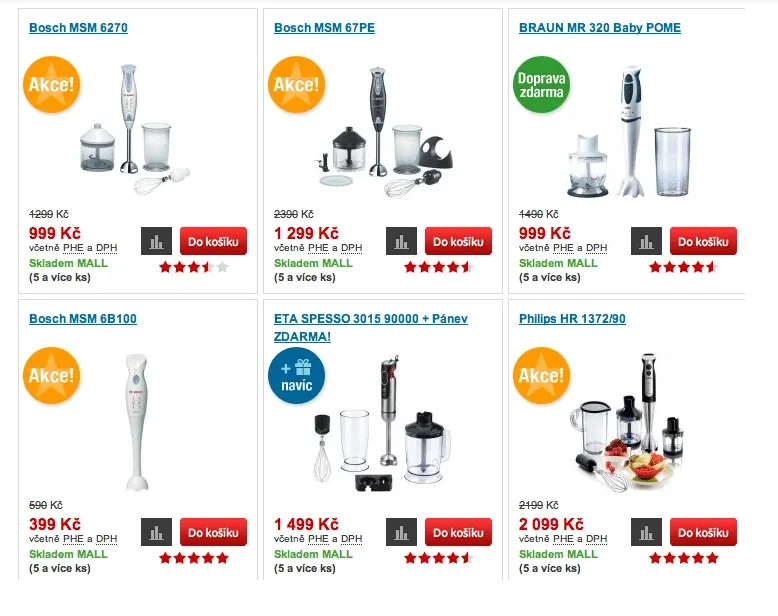
Oto kolejna inspiracja dla Ciebie. Dlatego Optimics, agencja zajmująca się optymalizacją współczynnika konwersji, wykorzystała VWO do przeprowadzenia testów dla jednego ze swoich klientów detalicznych o nazwie Mall.cz. W jednym z testów agencja chciała sprawdzić, czy wyświetlanie większych zdjęć produktów będzie miało korzystny wpływ na przychody. Powstały dwie wersje: pierwsza zawierała większe zdjęcia produktów z opisem tekstowym, a druga zawierała większe zdjęcia z opisem widocznym po najechaniu myszką. Zwyciężyła druga odmiana ze wzrostem przychodów o 9,46%.



Przetestuj pomysł 6 – Pokaż oceny i przejrzyj
Jedną z informacji, która może całkowicie skłonić odwiedzających do odwiedzenia Twojego produktu, jest ocena lub recenzja. Zamiast trzymać je tylko na stronie produktu, wyświetl je również na stronie wyników wyszukiwania. To przyciągnie gałki oczne odwiedzających, gdy szukają produktu, który chcą kupić. Ponadto możesz wyświetlić nie tylko oceny produktu, ale także liczbę recenzji, na których te oceny są oparte. Ocena 5 gwiazdek i tylko 3 recenzje nie jest tak wiarygodna jak ocena 4,5 z ponad 60 recenzjami. Przeprowadź eksperyment, aby ustalić, czy ta zmiana prowadzi do większej interakcji użytkowników i kieruje więcej wizyt na strony produktów.
5. Więcej rekomendacji produktów
Pojawianie się organicznych wyników wyszukiwania w odpowiedzi na zapytania użytkowników jest uważane za wystarczające do zaspokojenia ich potrzeb. Ale dlaczego nie dać im jeszcze więcej opcji? Oto, co możesz zrobić —
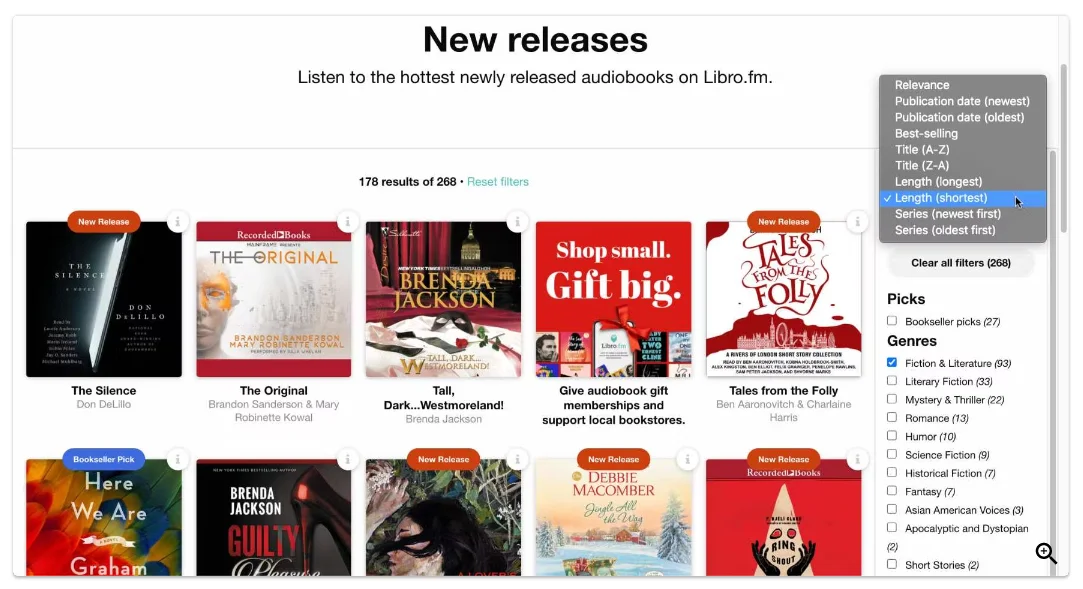
Przetestuj pomysł 7 – Wyświetl sekcję z najważniejszymi wyborami lub zaleceniami ekspertów
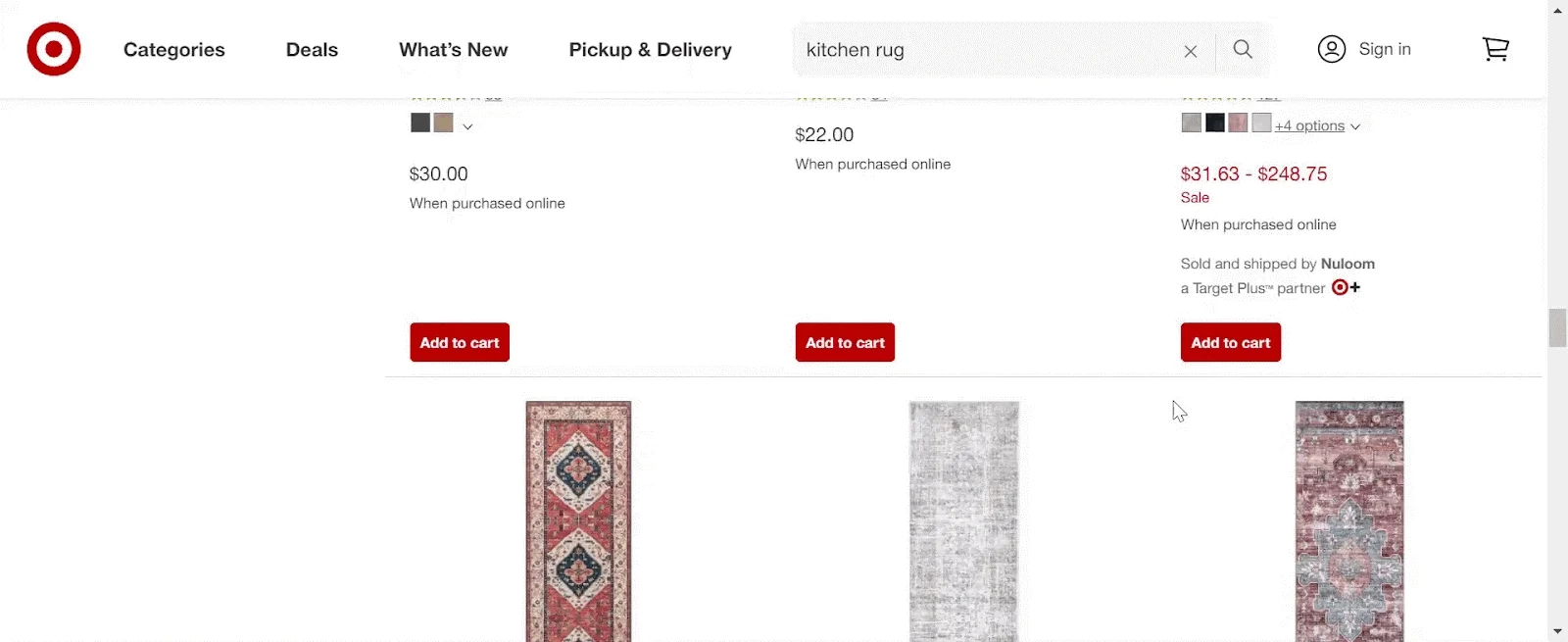
Utwórz odmianę, która prezentuje karuzelę, baner lub kafelek z rekomendacjami zawierającymi najlepsze wybory lub produkty polecane przez ekspertów związane z wyszukiwaniem odwiedzającego. Porównaj to z kontrolą i obserwuj jej działanie. Jeśli pomoże to zwiększyć liczbę transakcji dla Twojej marki, wprowadź zmianę od razu. Zobacz, jak Target pokazał mi kafelek polecanych produktów wraz z setkami produktów w bezpłatnych wynikach wyszukiwania, gdy szukałem dywaników kuchennych.

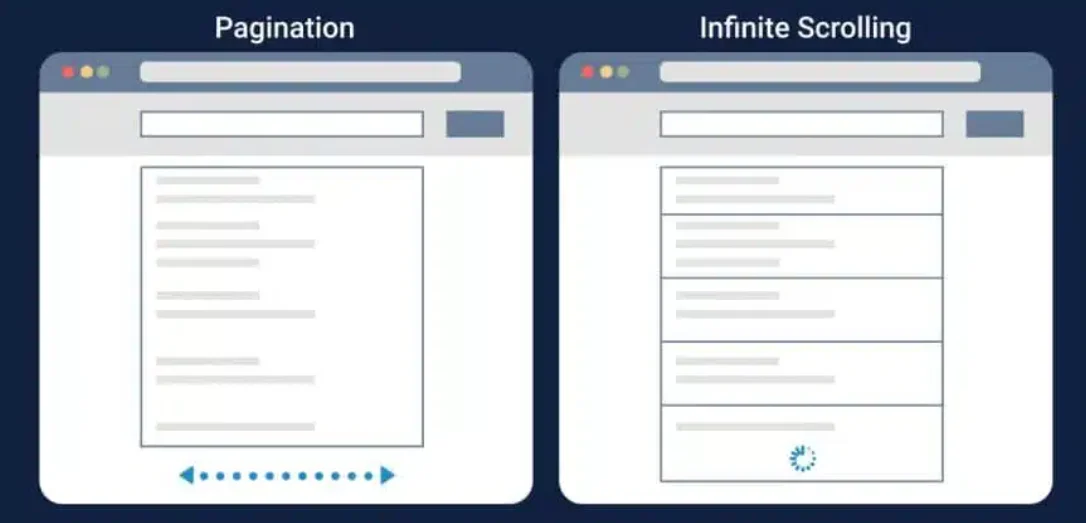
6. Przycisk paginacji/przewijania/wczytaj więcej
Paginacja świetnie sprawdza się dla użytkowników, którzy chcą mieć kontrolę nad liczbą elementów, które widzą na każdej stronie, a następnie przeskakiwać do określonych stron. Jest to szczególnie korzystne w przypadku witryn z dużym asortymentem produktów, ponieważ pomaga skrócić czas ładowania i upraszcza nawigację.
Z drugiej strony nieskończone przewijanie zapewnia płynne przeglądanie, automatycznie ładując więcej elementów, gdy odwiedzający przewijają stronę w dół. Jest to dobra opcja dla witryn z mniejszą liczbą produktów oraz dla tych, które chcą, aby odwiedzający przeglądali więcej produktów. Niesamowitym połączeniem tych dwóch wyników jest ograniczone przewijanie za pomocą przycisku „załaduj więcej”. Pozwala użytkownikom najpierw zobaczyć ograniczoną liczbę elementów, a następnie wybrać, czy chcą zobaczyć więcej elementów, klikając „załaduj więcej”. Zapewnia odwiedzającym kontrolę nad ilością treści, które widzą, jednocześnie umożliwiając łatwe przeglądanie.
Pomysł na test 8 – Paginacja/przewijanie w nieskończoność a przewijanie ograniczone z opcją ładowania więcej
W oparciu o zachowanie odwiedzających witrynę możesz stworzyć nową odmianę ograniczonego przewijania za pomocą przycisku ładowania więcej i uruchomić ją wbrew swojej kontroli, czy to paginacji, czy przewijania w nieskończoność. Następnie możesz zobaczyć, który z nich zatrzymuje odwiedzających na dłużej w Twojej witrynie.

7. Nawigacja po okruszku chleba
Breadcrumb nawigacja zapewnia właściwe zrozumienie, gdzie użytkownicy są w Twojej witrynie i jak się tam dostali. Ułatwia również użytkownikom powrót do poprzedniej strony bez użycia przycisku wstecz lub przechodzenia do strony głównej.
Ponadto nawigacja po okruszkach może poprawić SEO witryny, zapewniając odpowiednią organizację architektury witryny. Pomaga to wyszukiwarkom przeszukiwać i indeksować strony oraz skuteczniej je klasyfikować – wszystko to prowadzi do zwiększenia widoczności w Internecie.
Pomysł na test 9 – Włącz nawigację po menu
W miarę jak firma rozwija się i poszerza swoją ofertę produktów, ważne jest, aby zapewnić użytkownikom witryny dostosowanie do tempa. Jednym ze sposobów na to jest włączenie nawigacji nawigacyjnej. Ta nawigacja ma kluczowe znaczenie w przypadku większych witryn z wieloma stronami, ale może nie być konieczna w przypadku mniejszych witryn z mniejszą liczbą stron. Na podstawie tych wszystkich czynników możesz przeprowadzić test z odmianą pokazującą nawigację po menu. Jeśli pomaga to zwiększyć zaangażowanie użytkowników, liczbę kliknięć lub wartość koszyka, możesz udostępnić to wszystkim odwiedzającym.
Wyjaśnijmy ci coś. Niektórzy mogą kwestionować najlepsze miejsce do nawigacji po menu. W przeciwieństwie do większości witryn eCommerce, witryna Apple umieściła tę nawigację w dolnej części strony. Dlatego zdecyduj o jego umiejscowieniu na podstawie tego, jak odwiedzający zachowują się na Twojej stronie i czego od niej oczekują.


Nawigacja Breadcrumb jest na górze dla Lenovo, podczas gdy na dole na stronie Apple.
8. Przyciski wezwania do działania
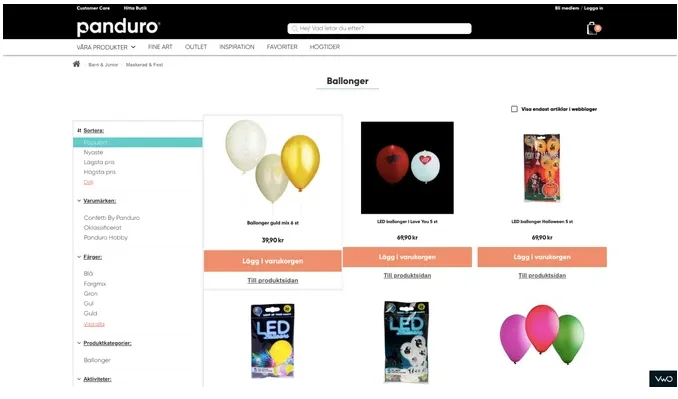
Przyciski CTA popychają klientów we właściwym kierunku, aby dokonać zakupu. Nie lekceważ znaczenia przycisków CTA, zakładając, że klienci już wiedzą, jak kliknąć obraz produktu, aby uzyskać dostęp do strony produktu. Panduro, szwedzki sklep jubilerski, stwierdził to po przeprowadzeniu testu CTA.
We współpracy z ekspertami VWO odkryli, że w kontrolce przycisk wezwania do działania (CTA) był oznaczony „KOP” (Kup), co dezorientowało użytkowników co do tego, czy przeniesie ich do strony produktu, czy doda produkt do koszyka . Postawiono zatem hipotezę, że zmiana nazwy kopii wezwania do działania na „Snabbkop” (Szybki zakup) w wariancie 1 i „Lagg i varukorgen” (Dodaj do koszyka) w wariancie 2 zapewni wyraźniejsze wskazanie zamierzonej akcji po kliknięciu. Dodanie dodatkowego przycisku „Wyświetl produkt” poniżej głównego wezwania do działania posłużyłoby również jako wizualna wskazówka dla użytkowników, którzy chcą przejść do strony z opisem produktu.
I rzeczywiście, odmiana 2 odnotowała poprawę współczynnika konwersji o 6% dla kliknięć głównego przycisku wezwania do działania (CTA). Towarzyszył temu 10% wzrost odwiedzin strony przychodów.


Pomysł na test 10 – Pokaż przyciski CTA na stronie kategorii
Niektóre witryny eCommerce w ogóle nie wyświetlają przycisków CTA na stronach wyników wyszukiwania/kategorii produktów, myśląc, że zajmują dużo miejsca, a użytkownicy już wiedzą, dokąd mają się udać. Jeśli Twoja witryna należy do tej kategorii, mówimy, że wybierasz środkową drogę – stwórz odmianę, w której przyciski CTA będą wyświetlane tylko wtedy, gdy użytkownik najedzie kursorem na zdjęcie produktu na pulpicie. Jeśli pokazuje poprawę klikalności produktów, śmiało udostępnij ją wszystkim odwiedzającym. Pamiętaj jednak, że przyciski CTA powinny być przez cały czas widoczne dla użytkowników mobilnych w Twojej witrynie, ponieważ najechanie kursorem nie działa na małych urządzeniach.
Zastanawiasz się, czy możesz tworzyć odmiany zarówno dla urządzeń mobilnych, jak i komputerów stacjonarnych za pomocą VWO Testing? Miej pewność, że nie ma się czym martwić. Edytor wizualny nie tylko pozwala tworzyć lub edytować, ale także wyświetla podgląd odmian na różnych ekranach w różnych rozdzielczościach przed ich wysłaniem. Brzmi wspaniale? Czas wypróbować tę funkcję.
Droga naprzód
Podsumowując, testy A/B mają kluczowe znaczenie dla zapewnienia Twoim klientom najlepszych doświadczeń związanych z wyszukiwaniem i ułatwienia im zakupów. Pomysły, które omówiliśmy tutaj, dadzą ci solidne podstawy, od których możesz zacząć. Biorąc to pod uwagę, możesz dalej dostosowywać swój program eksperymentów w oparciu o zachowanie odwiedzających i potrzeby biznesowe, aby osiągnąć sukces w wyszukiwaniu w swoim sklepie eCommerce.
VWO może być cennym sprzymierzeńcem w Twojej podróży optymalizacyjnej. Jej szerokie możliwości, od narzędzi testowych i analitycznych po platformę danych klientów i personalizację, czynią z niej wyjątkową platformę optymalizacyjną. Zarejestruj się, wypróbuj i przekonaj się, dlaczego to rewolucja. Nie pożałujesz. Powodzenia!
