Jak zaprojektować aplikację ułatwień dostępu dla osób niedowidzących?
Opublikowany: 2019-02-28Jeszcze kilka lat temu na świecie żyło około 285 milionów osób z dysfunkcją wzroku , a liczba ta obecnie rośnie i oczekuje się, że do 2050 r. osiągnie 115 milionów.
Według WHO na całym świecie co najmniej 2,2 miliarda ludzi ma upośledzenie widzenia do bliży lub do dali. W co najmniej 1 miliardzie – lub prawie połowie – tych przypadków można było zapobiec upośledzeniu wzroku lub jeszcze nie rozwiązano problemu.
Z jednej strony, podczas gdy liczba wad wzroku rośnie w tym kolorowym świecie, z drugiej technologia poczyniła szereg postępów, aby przekazać wszystkie możliwe zdolności wzrokowe osobom z dysfunkcją wzroku. Dzieje się tak dlatego, że nie powinno być różnicy w cyfrowym doświadczeniu, z którym spotykają się osoby o doskonałej wizji i ci , którzy są zakwestionowani na froncie.
Jednakże, jeśli spojrzysz na czas, który minął, podczas gdy nie można twierdzić, że dokonano rewolucyjnej pracy w celu usamodzielnienia osób niedowidzących (takich jak głosowe interfejsy użytkownika), ponura strona tego wszystkiego pozostaje – poza Spośród wszystkich grup demograficznych użytkowników aplikacji mobilnych niedowidzący to ci, których rzadko planuje się (jeśli w ogóle wyciąga się z tylnego siedzenia).
Ale kiedy Ty również, podobnie jak ci technolodzy, którzy pracują nad upodabnianiem doświadczenia cyfrowego dla obu zestawów użytkowników , poszukujesz aplikacji ułatwień dostępu do projektowania dla osób niedowidzących, co prawdopodobnie uznasz za obiecujący scenariusz. Sytuacja sugerująca, że projektowanie dostępnych aplikacji dla osób niedowidzących to nie tylko posunięcie humanitarne, ale także przepustka do osiągnięcia tej liczby – 285 milionów użytkowników.
Dla tych z was, którzy wciąż są na krawędzi, czy inwestować w rozwój aplikacji ułatwień dostępu lub jeśli nadal nie są pewni, czy w ogóle wasza baza użytkowników składa się z jakiejkolwiek części populacji z upośledzeniem wzroku, pozwól nam Zgadzam się, że w rzeczywistości istnieją sposoby na udostępnienie aplikacji bez konieczności ignorowania 70% światowej populacji.
W tym artykule przyjrzymy się różnym sposobom wpisania ułatwień dostępu do projektu aplikacji, aby zapewnić niezapomniane wrażenia z użytkowania milionom osób z wadami wzroku na całym świecie.
Ale zanim tam pójdziemy, wcielmy się w rolę osób niedowidzących i zobaczmy, co widzą.
Ślepota kolorów

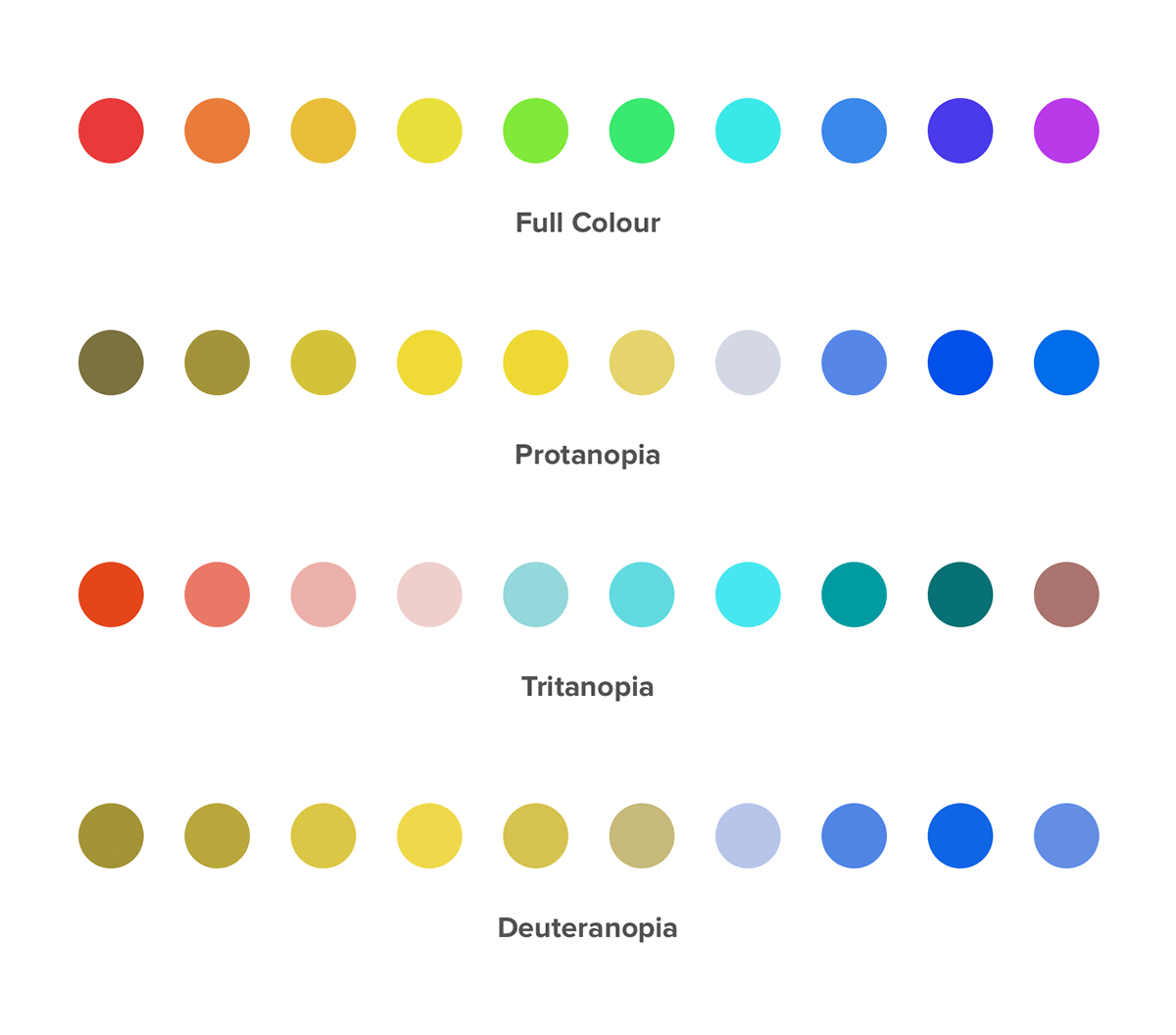
Pojęcie ślepoty barw nie oznacza automatycznie sytuacji, w której osoby z wadami wzroku widzą rzeczy w czerni i bieli. W większości przypadków użytkownicy po prostu mylą jeden kolor z drugim, ponieważ nie widzą żadnej różnicy.

Oprócz ślepoty barw, choroby, na którą cierpi co 12 mężczyzna i 1 na 200 kobiet na świecie, istnieje wiele problemów związanych z upośledzeniem wzroku, z którymi będziesz musiał się zmierzyć podczas pracy nad tworzeniem aplikacji ułatwień dostępu .
Pozwól nam teraz pokazać, co widzą różne osoby niedowidzące, czyniąc Cię niedowidzącym przez następne 2 minuty za pomocą rozszerzenia NoCoffee Vision Simulator Chrome.
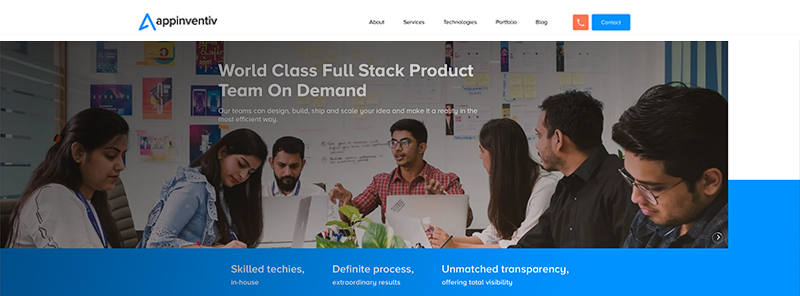
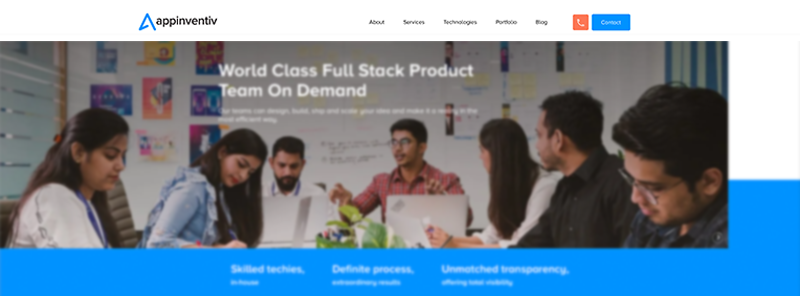
Oto jak strona Appinventiv wygląda dla zwykłego użytkownika wzroku

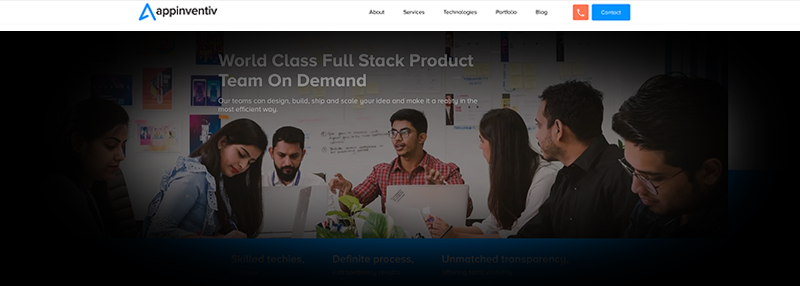
Dla kogoś z utratą ostrości strona wygląda tak

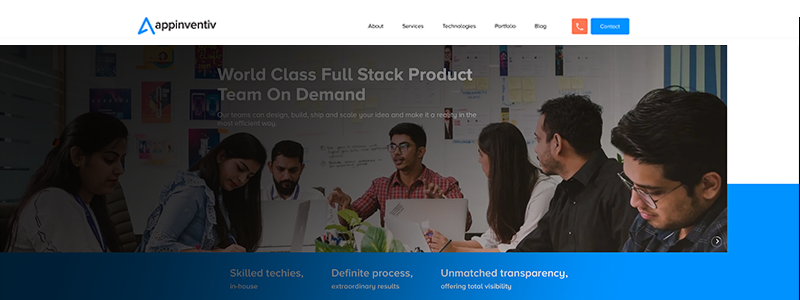
Dla kogoś, kto ma widzenie peryferyjne , strona wygląda tak

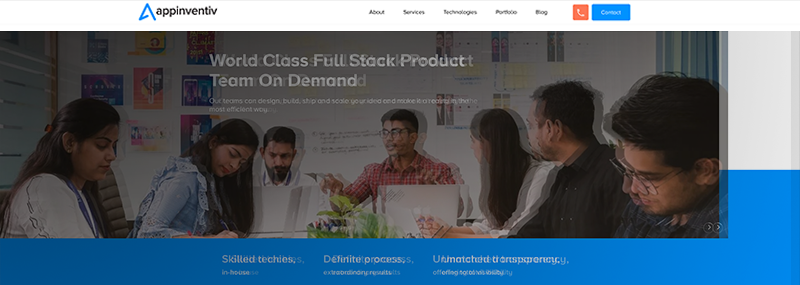
Dla kogoś, kto ma wizję duchów, strona wygląda tak

Dla kogoś, kto widzi duże plamy, strona wygląda tak

Teraz, gdy wkroczyłeś w rolę osób niedowidzących i zobaczyłeś, co widzą, gdy odwiedzają witrynę internetową na komputerze, wyobraź sobie, jak irytujące byłoby ich doświadczenie, gdy rozmiar ekranu zmniejszy się o kilka cali, a urządzenie zmieni się z laptopa z ekranem panoramicznym na laptopa. smartfon mieszczący się w dłoni.
Kiedy wyobrażasz sobie irytację, zauważ, jak niska okazuje się użyteczność Twojej aplikacji, która powoduje irytację przy każdej kolejnej interakcji z osobą niedowidzącą.
Teraz, gdy wszedłeś i zszedłeś z tych samych butów, co milion twoich niedowidzących użytkowników i jesteś świadkiem ich frustracji i twoich braków z pierwszej ręki, nadszedł czas, aby przyjrzeć się rozwiązaniu – jak sprawić, by Twoja aplikacja mobilna była dostępna dla osób niedowidzących?
Jak projektować aplikacje mobilne dla osób niedowidzących?
1. Używaj POWIĘKSZONY TEKST w obfitości
Czasami użytkownicy potrzebują dużego tekstu. Teraz zamiast polegać na funkcji powiększania, która słynie z wydłużania niepotrzebnego czasu w sesji aplikacji i psucia doświadczenia użytkownika, sugeruje nasz zespół agencji projektowej UI UX i projektantów aplikacji , którzy wyróżniają się w zapewnianiu przystępnego projektowania aplikacji dla osób niedowidzących daje użytkownikom ręczną opcję dostosowania rozmiaru czcionki tekstu w aplikacji mobilnej.

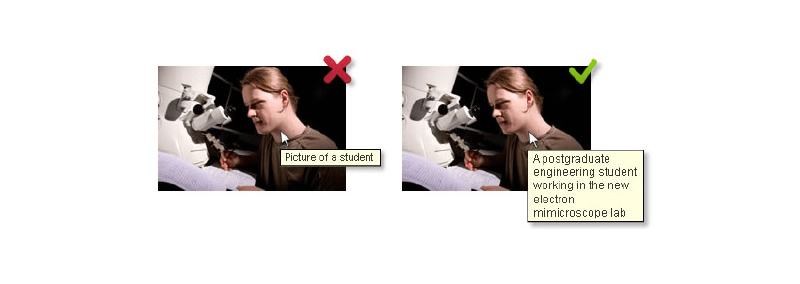
2. Użyj tekstu alternatywnego dla obrazów w nadmiarze
 Szereg elementów strukturalnych, takich jak obrazy, może być trudnym obszarem dla osób z bardzo słabym wzrokiem. Teraz dzieje się tak, że osoby niedowidzące na ogół korzystają z wbudowanych czytników ekranu obecnych w urządzeniach mobilnych.
Szereg elementów strukturalnych, takich jak obrazy, może być trudnym obszarem dla osób z bardzo słabym wzrokiem. Teraz dzieje się tak, że osoby niedowidzące na ogół korzystają z wbudowanych czytników ekranu obecnych w urządzeniach mobilnych.
W przypadku obrazów te czytniki ekranu odczytują wprowadzony tekst Alt, słysząc, którzy użytkownicy wyobrażają sobie, co przedstawia obraz.

W tym kontekście niezwykle ważne staje się użycie bardzo opisowego tekstu wyjaśniającego, co dzieje się na obrazie, zamiast 4/5 słów podczas projektowania dla osób niedowidzących.
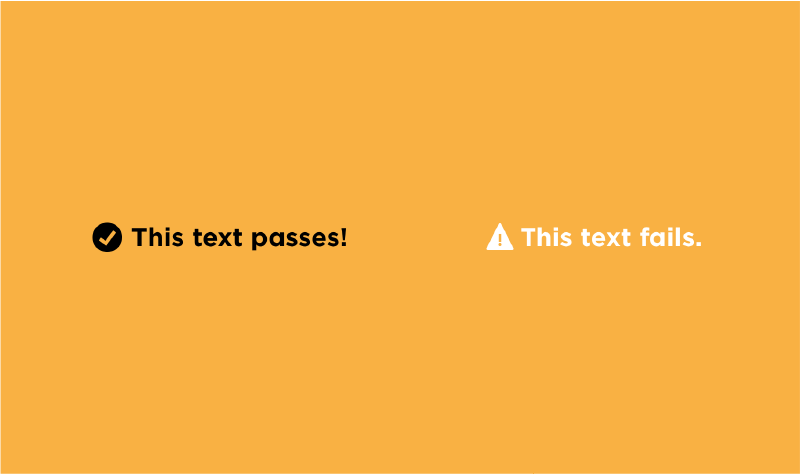
3. Uważaj na kontrasty

Wybór kombinacji kolorów może być jednym z najtrudniejszych wyborów, jakich trzeba dokonać podczas projektowania aplikacji z ułatwieniami dostępu w aplikacji mobilnej, zwłaszcza dla segmentów użytkowników nierozróżniających kolorów . Teraz, zamiast ograniczać się do kombinacji czerni i bieli, istnieje wiele innych par, których możesz użyć, aby pokazać różnicę w tle i elemencie przednim lub dowolnych dwóch elementach.

Decydując o kontraście, należy upewnić się, że współczynnik kontrastu między tekstem a tłem wynosi co najmniej 4:5:1.
Ponadto istnieją pewne jasne kombinacje, których należy unikać za wszelką cenę, aby mieć pewność, że aplikacje dla użytkowników z wadami wzroku lub daltonistami nie będą koszmarną sesją.
- Zielono czerwony
- Jasnozielony i żółty
- Niebieski fioletowy
- Zielono-brązowy
- Zielono-niebieski
- Zielony czarny
- Zielony szary
- Niebiesko szary
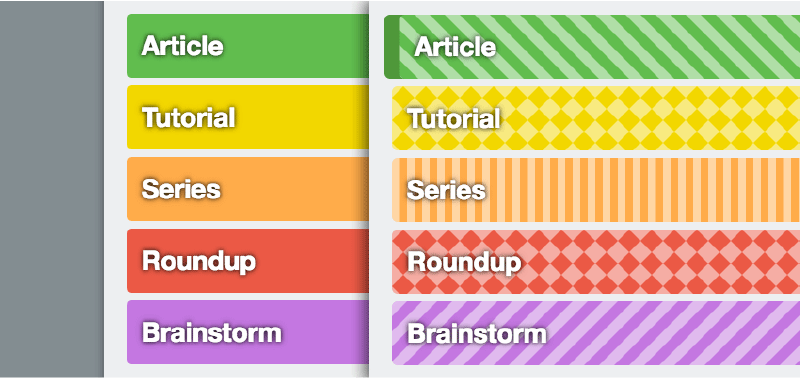
4. Uczyń tekstury swoim przyjacielem
Podczas gdy większość użytkowników niedowidzących miałaby problem z identyfikacją różnych odcieni kolorów w aplikacji mobilnej, użycie tekstur zamiast kolorów w celu odróżnienia jednego elementu od drugiego pomoże rozwiązać ten cel, a użytkownikom zapewni niezapomniane wrażenia w Twojej aplikacji. podanie.
W rzeczywistości nie chodzi tylko o interfejs użytkownika dla niedowidzących użytkowników aplikacji, którzy doceniliby użycie tekstur, ale także o wszystkich innych użytkowników, których użycie różnych tekstur może być bardzo atrakcyjne, jeśli chodzi o projektowanie.
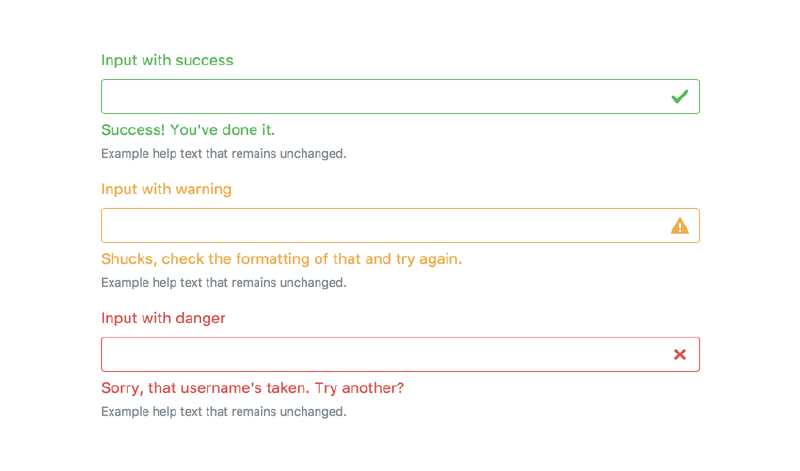
5. Powstrzymaj się od używania tylko kolorów do przekazywania informacji 
Czerwony oznacza niebezpieczeństwo lub zło lub coś związanego z niepoprawnością, zielony jest dobry, pozytywny i słuszny – zakładamy, że jest to uniwersalna prawda. Ale dla osób niedowidzących lub daltonistów może być trudno wykryć zmiany kolorów na ekranie. Dlatego zaleca się, aby nie polegać wyłącznie na kolorze w przekazywaniu wiadomości.
Czy nie doświadczyliśmy wszyscy czasu, kiedy wypełniamy formularz i przypadkowo wpisujemy błędne informacje, co powoduje, że pole zmienia kolor na czerwony? Chociaż cała sytuacja została wbudowana w naszą cyfrową podróż, wyobraź sobie kogoś, kto ma trudności ze zrozumieniem kolorów i musi stawić czoła sytuacji. Wyobraź sobie, jak walczyliby, nie wiedząc, co robią źle, tylko dlatego, że nie widzą czerwonego pola marginesu na ekranie.
Rozwiązanie tego dylematu jest dość proste, a nawet pociągające estetycznie – za pomocą ikon, wibracji i tekstu pokazujemy każde dobre i złe działanie podjęte przez użytkownika w aplikacji.
6. Uczyń minimalizm swoją zasadą projektowania aplikacji ułatwiających dostęp mobilny
Niezależnie od tego, czy tworzysz aplikację ułatwień dostępu na Androida , czy na iPhone'a, jeśli istnieje jeden element, który może sprawić, że Twoja aplikacja mobilna będzie magnesem dla osób niedowidzących, to jest to minimalizm. Sekret, który polega na zapewnieniu użytkownikom jak największego minimum pod względem projektowym, ma dwojakie korzyści –
A. Użytkownicy aplikacji niedowidzący mają niezapomniane wrażenia i
B. Twoi wizualnie silni użytkownicy również pokochają pracę z białą przestrzenią w aplikacji.
7. Niech tryb ciemny stanie się twoim towarzyszem
Ten jeden element przyda się najbardziej, gdy masz dużo tekstów w swojej aplikacji mobilnej. Użytkownicy słabo widzący będą znacznie łatwiej czytać treści w trybie ciemnym niż w trybie jasnym w Twojej aplikacji.
Warto zauważyć, że jeśli tworzysz aplikacje ułatwień dostępu na Androida dla wad wzroku , będziesz musiał zaimplementować projekt trybu ciemnego . Ale jeśli tworzysz aplikację ułatwień dostępu dla systemu iOS, upewnisz się, że Twój zespół programistów pracuje nad aplikacją zgodną z funkcją Inteligentne odwracanie kolorów.
Teraz, gdy przyjrzeliśmy się różnym sposobom projektowania aplikacji ułatwień dostępu mobilnego dla osób z wadami wzroku lub niedowidzących lub osób z innymi wadami wzroku, nadszedł czas, aby podsumować to wszystko w formie listy kontrolnej wytycznych dotyczących ułatwień dostępu w aplikacjach mobilnych .
Cóż, oto idzie –
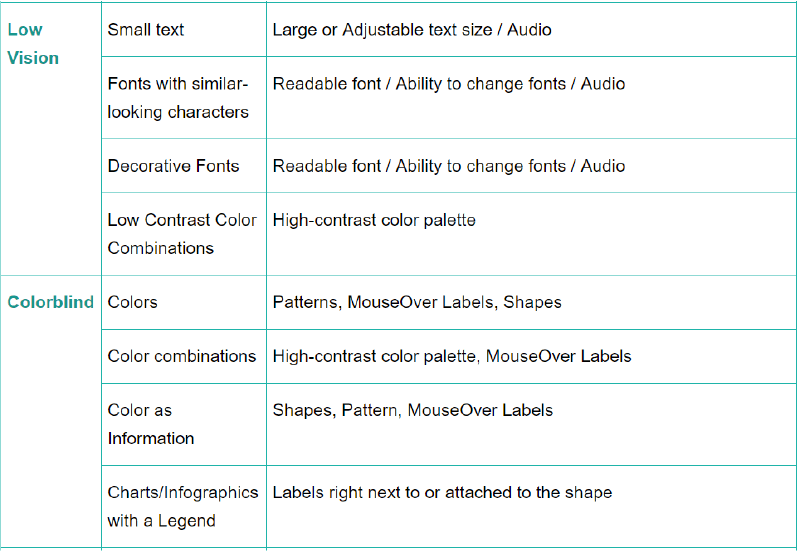
Wytyczne dotyczące ułatwień dostępu dla aplikacji mobilnych – lista kontrolna

Dzięki temu jesteś teraz gotowy, aby Twoja aplikacja mobilna stała się aplikacją ułatwień dostępu i pozostała tylko jedna rzecz do zrobienia, zanim uruchomisz aplikację na rynku i przyciągniesz uwagę tych milionów użytkowników, którzy nie byli jeszcze w stanie cieszyć się Twoją aplikacją – Testowanie dostępności .
Co to jest testowanie ułatwień dostępu ?
Proces sprawdzania, czy Twoje starania, aby projekt aplikacji mobilnej był odpowiedni dla użytkowników niedowidzących, zakończyły się sukcesem, jest tym, co definiuje testowanie ułatwień dostępu dla projektu interfejsu użytkownika dla użytkowników aplikacji niedowidzących .
Podczas udoskonalania wytycznych dotyczących ułatwień dostępu w aplikacjach mobilnych możesz skorzystać z aplikacji skanera ułatwień dostępu dostępnej w Sklepie Play . Ale nasze doświadczenie mówi nam, że testowanie ułatwień dostępu aplikacji mobilnych w zakresie projektowania interfejsu użytkownika dla użytkowników niedowidzących jest najczęściej niekompletne, dopóki nie przekażesz aplikacji prawdziwym użytkownikom. Chociaż narzędzia do testowania ułatwień dostępu do tworzenia aplikacji mobilnych mogą się przydać, nigdy nie możesz być zbyt pewny.
Ponadto, zamiast czekać na zakończenie całego procesu tworzenia aplikacji ułatwień dostępu , przeprowadzaj testy ułatwień dostępu aplikacji mobilnych na każdym etapie, aby uchronić się przed zbytnim spadkiem w niewłaściwy sposób.
Nawigacja, projektowanie wielu przeglądarek i dostrzegalna treść to tylko kilka rzeczy, na które będziesz musiał przygotować swoją aplikację, aby zapewnić, że WSZYSCY użytkownicy, którzy odwiedzają Twoją aplikację, niezależnie od tego, czy mają wizję 20/20, czy są daltonistami wspaniałe doświadczenie.
Pożegnalne myśli
Teraz, gdy już wszystko widziałeś, pozostała tylko jedna rzecz do zrobienia – odrzuć błędne założenie, że te udoskonalenia ułatwień dostępu w Twojej aplikacji mobilnej będą dotyczyć tylko użytkowników niedowidzących i zrozum, że skorzystają na nich wszyscy – tak jak WSZYSCY Twoi użytkownicy mieć możliwość łatwego dla oka doświadczenia w aplikacji.
Cóż, proszę bardzo. Jesteś teraz gotowy do wprowadzenia na rynek aplikacji ułatwień dostępu i dotarcia do wszystkich użytkowników , którzy są nieświadomie pozostawieni w tyle.
Jeśli potrzebujesz pomocy z firmą projektującą aplikacje lub potrzebujesz porady od firmy zajmującej się projektowaniem UI UX w USA, skontaktuj się z nami tutaj, a chętnie pomożemy Ci w razie wątpliwości i pytań.