Wszystko, co musisz wiedzieć o systemach projektowania
Opublikowany: 2020-05-06Projektowanie staje się coraz bardziej złożone. Nowoczesne procesy projektowe wymagają ścisłej współpracy między funkcjami między wszystkimi zespołami zaangażowanymi w tworzenie produktu. Kiedy czas wprowadzenia produktu na rynek odgrywa tak istotną rolę w rozwoju produktu, zespoły projektowe starają się zoptymalizować proces, aby szybko tworzyć produkty, ale bez poświęcania doświadczenia użytkownika.
Aby tak się stało, zespoły produktowe zmieniają sposób projektowania produktów cyfrowych — wprowadzają systemy projektowe, aby proces projektowania był bardziej przejrzysty i przewidywalny.
W tym artykule zbadamy koncepcję systemów projektowych i kluczowe kroki w budowaniu nowych systemów projektowych.
Zastosuj swój system projektowania za pomocą stylu motywu Elementora
Co to jest system projektowania?
System projektowania to zbiór komponentów wielokrotnego użytku, kierujący się jasnymi praktykami, który umożliwia zespołowi produktowemu szybsze stworzenie produktu. Pomyśl o systemie projektowania jako o pojedynczym źródle prawdy dla zespołów produktowych, które pozwala im projektować i rozwijać produkty.
Wielu projektantów zastanawia się, co powinni uwzględnić w swoim systemie projektowania. Każda organizacja ma inne potrzeby i niemożliwe jest dostarczenie uniwersalnej listy elementów, z których powinien korzystać każdy system projektowania. Istnieją jednak pewne elementy wspólne dla wielu systemów projektowania:
Komponenty i wzory
Komponenty to funkcjonalne elementy projektu. Pomyśl o nich jako o elementach konstrukcyjnych swojego systemu projektowania. W połączeniu, komponenty tworzą biblioteki, do których odwołują się projektanci i których używają podczas tworzenia produktów.
Wzorce to protokoły, które zapewniają formę podręcznika konstrukcyjnego, do którego projektanci mogą się odwoływać podczas korzystania z komponentów.
Przewodniki stylistyczne
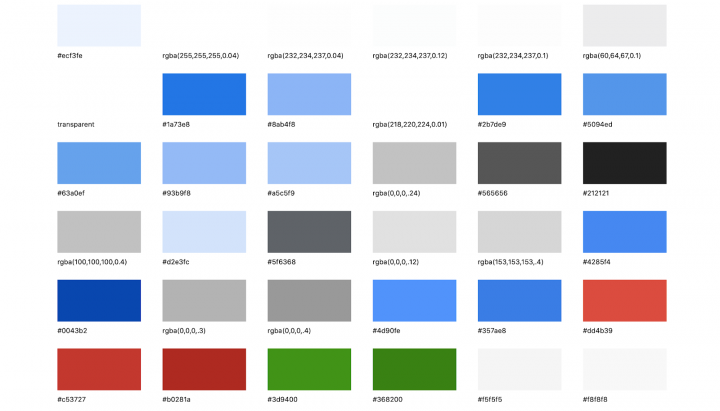
Przewodniki stylów to produkty, które skupiają się na stylach graficznych (kolory, czcionki, ilustracje) i ich wykorzystaniu. Przewodniki po stylach powinny być tworzone z uwzględnieniem wartości marki (tj. używając kolorów marki dla elementów funkcjonalnych, takich jak przyciski wezwania do działania).
Zasady projektowania
Zasady projektowania to zasady przewodnie, które pomagają zespołom w podejmowaniu znaczących decyzji projektowych. Zasady projektowania odzwierciedlają wspólne przekonania zespołu projektowego.
Jak zbudować system projektowania w 10 krokach
Kroki:
- 1. Przeanalizuj swój obecny proces projektowania
- 2. Zidentyfikuj alfabet marki
- 3. Przeprowadź audyt interfejsu użytkownika
- 4. Zdefiniuj zasady projektowania
- 5. Utwórz bibliotekę komponentów/wzorów
- 6. Zdefiniuj zasady
- 7. Ustanów strategię zarządzania
- 8. Zdefiniuj strukturę elementów
- 9. Upewnij się, że wszystkie zespoły używają wspólnego języka
- 10. Komunikuj zmiany
1. Przeanalizuj swój obecny proces projektowania
Aby lepiej zrozumieć rodzaj systemu projektowego, który chciałbyś wdrożyć, musisz zacząć od przeglądu i analizy obecnego podejścia do projektowania w Twojej firmie. Znajdź odpowiedzi na następujące pytania:
- Jak wygląda proces projektowania, który postępuje Twoja firma?
- Z jakich narzędzi korzysta Twoja firma?
Zaleca się również ocenę poziomu dojrzałości projektowej zespołów produktowych. Ta wiedza pomoże Ci oszacować czas potrzebny na wprowadzenie systemu do Twojej organizacji.
2. Zidentyfikuj alfabet marki
Język wizualny, którym będą się posługiwać projektanci, powinien opierać się na alfabecie marki. Alfabet obejmuje tożsamość marki (wartości marki i produktu) oraz język marki (kolory, czcionki, kształty, animacje, głos i ton). Zdefiniuj tożsamość marki, a także jej język, przeglądając wytyczne marki i przeprowadzając wywiady z interesariuszami, a następnie korzystaj z tych informacji podczas pracy nad zasadami projektowania i przewodnikami stylistycznymi.
3. Przeprowadź audyt interfejsu użytkownika
Jednym z najniebezpieczniejszych problemów w projektowaniu produktów jest powielanie projektu, co prowadzi do fragmentacji, a fragmentacja prowadzi do niespójności. Identyfikacja powielania elementów projektu pomaga zespołowi uniknąć scenariusza, w którym członkowie zespołu budują element od zera tylko po to, aby stwierdzić, że istnieje już podobna wersja.
Dlatego klasyfikacja wszystkich elementów wizualnych w produkcie powinna być pierwszym zadaniem, które zespół projektowy wykonuje przed zbudowaniem systemu projektowego. Musisz spojrzeć na wizualne walory swoich elementów projektu. Ta aktywność ma dwa cele:
- Zaznacz obszary z największymi niespójnościami w produkcie.
- Zidentyfikuj najważniejsze i najczęściej używane elementy i komponenty produktu.
Audyt interfejsu użytkownika to proces wieloetapowy. Istotne jest, aby najpierw zidentyfikować główne właściwości interfejsu użytkownika, takie jak kolory, czcionki, obrazy, a dopiero potem przeanalizować, w jaki sposób te właściwości mają być używane w składnikach. Użyj narzędzia takiego jak CSS Stats, aby zobaczyć, ile unikalnych kolorów i krojów pisma masz w swoich arkuszach stylów.

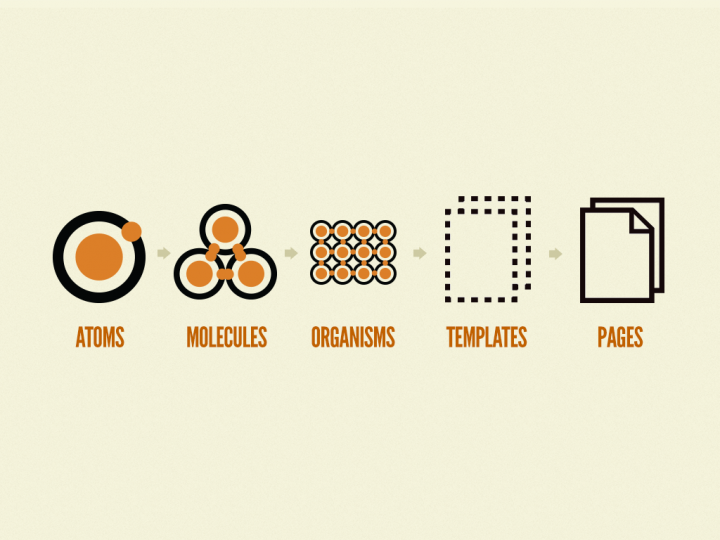
Po uzyskaniu informacji o stylizacji możesz zapoznać się z komponentami. Metodologia Atomic Design Brada Frosta pomoże Ci rozbić każdą stronę internetową na poszczególne elementy (atomy, cząsteczki i organizmy).

4. Zdefiniuj zasady projektowania
Zrozumienie przyczyn decyzji projektowych ma kluczowe znaczenie dla stworzenia wyjątkowego doświadczenia użytkownika. Dlatego, jeśli chodzi o ustalenie zasad projektowania systemu, niezbędne jest koordynowanie zespołów wokół jasnego zestawu celów, aby zachować spójność i równowagę.
Zasady projektowania powinny odpowiedzieć na trzy podstawowe pytania:
- Co budujemy,
- Dlaczego to budujemy
- Jak to zbudujemy
Istotne jest, aby zasady projektowania rzeczywiście odzwierciedlały wartości Twojej organizacji i były zgodne z ogólną wizją.
5. Utwórz bibliotekę komponentów/wzorów
Zbierz wszystkie funkcjonalne i dekoracyjne części swojego interfejsu użytkownika — pola wejściowe, przyciski, formularze, obrazy, żeby wymienić tylko kilka — oceniaj je zgodnie z potrzebami projektu (zgodnie z potrzebami użytkownika/celami biznesowymi) i zostaw tylko to, czego potrzebujesz .
6. Zdefiniuj zasady
Jednym z głównych celów systemu projektowego jest rozszerzenie kierunku twórczego. System nie powinien blokować projektantów w określonym kierunku projektowania. Zamiast tego powinien dać projektantom i programistom ramy, które zapewniają wystarczającą swobodę w eksploracji różnych podejść, zanim wybiorą jedno do naśladowania.

W swojej książce „Design Systems” Ałła Kholmatowa definiuje dwa rodzaje zasad:
- Surowe zasady. Projektanci muszą przestrzegać rygorystycznego procesu wprowadzania nowych komponentów i wzorów do systemu projektowania.
- Luźne zasady. Luźne zasady działają bardziej jak zalecenia, a nie ścisłe ograniczenia. Projektanci i programiści mogą pominąć reguły, gdy wierzą, że bez nich mogą stworzyć lepszy projekt.
Znajdując równowagę między surowymi i luźnymi zasadami, znajdujemy słodkie miejsce między surowością a elastycznością.
7. Ustanów strategię zarządzania
Systemy projektowania są dynamiczne i ciągle ewoluują. Dlatego tak ważne jest zdefiniowanie procesu zatwierdzania zmian w systemie projektowym. Stworzenie przejrzystej strategii zarządzania jest niezbędne, aby upewnić się, że system projektowania może dostosowywać się do zmian.
W artykule Modele zespołu do skalowania systemu projektowania Nathan Curtis definiuje trzy różne modele zarządzania:
1. Model samotny: W tym modelu „władca” (bezpośrednio odpowiedzialna osoba lub grupa osób) rządzi systemem projektowania.

2. Model scentralizowany: W tym modelu jeden zespół jest odpowiedzialny za system i kieruje jego ewolucją.

3. Model sfederowany: W tym modelu za system odpowiada kilka osób z kilku zespołów.

Każdy z modeli ma mocne i słabe strony, ale model samotny jest wśród nich najbardziej kruchy, ponieważ ma wbudowane ryzyko — gdy jedna osoba jest odpowiedzialna za tak wiele, ta osoba może szybko stać się wąskim gardłem do ukończenia wielu zadania.
W wielu przypadkach możliwe jest zastosowanie kombinacji modeli. Na przykład model zespołu Salesforce jest kombinacją modeli scentralizowanych i sfederowanych. W Salesforce Lightning Design System działa główny zespół odpowiedzialny za zarządzanie systemem, ale są też współtwórcy, którzy działają jako federacja praktyków.
8. Zdefiniuj strukturę elementów
Wiele systemów projektowych cierpi z powodu powielania elementów funkcjonalnych — członkowie zespołu tworzą komponenty, które są zbyt skoncentrowane na przypadku jednorazowego użytku. W rezultacie system staje się nieelastyczny, a jego użytkownicy (projektanci i programiści) muszą tworzyć nowe komponenty za każdym razem, gdy muszą objąć nowy scenariusz.
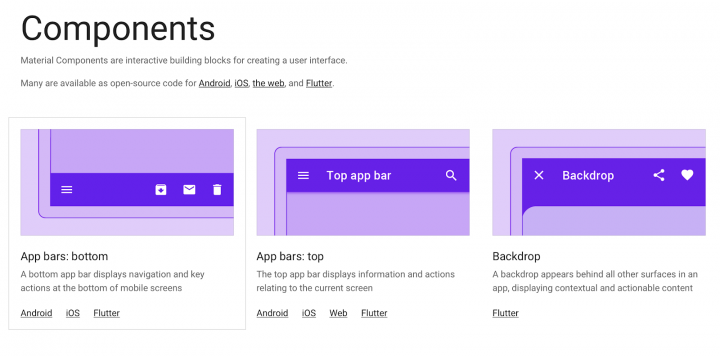
Jeśli przeanalizujemy każdy udany system projektowania, taki jak Material Design, zauważymy, że takie systemy można w dużym stopniu wykorzystywać ponownie. Wysoka możliwość ponownego wykorzystania pozwala projektantom i programistom na wykorzystanie Material Design jako podstawy dla ich produktów.
Zaleca się opracowywanie komponentów, które nie są powiązane z przypadkiem jednorazowego użytku, ale mogą być ponownie użyte w wielu kontekstach. Aby były możliwe do ponownego użycia i skalowalne, komponenty muszą być następujące:
- Modułowy. Komponenty modułowe są samowystarczalne — nie mają żadnych zależności. Modułowość pomaga tworzyć komponenty wielokrotnego użytku i wymienne.
- Komponowalne. Możliwe jest tworzenie nowych komponentów poprzez łączenie istniejących komponentów.
- Konfigurowalny. Możliwe jest dostosowywanie i rozszerzanie komponentów, aby działały w różnych kontekstach.
9. Upewnij się, że wszystkie zespoły używają wspólnego języka
Podstawowym celem systemu projektowego jest ułatwienie pracy zespołom, dlatego zachęcanie wszystkich do korzystania z niego jest jeszcze ważniejsze niż jego budowanie. Systemy projektowe powinny być zintegrowane z przepływem pracy zespołów, stać się kluczową częścią codziennej produktywności projektanta i programisty oraz dostarczać wartość członkom zespołu.
Jeśli dopiero zaczynasz włączać system projektowania do procesu projektowania w swojej organizacji, przeprowadź serię wywiadów, aby zrozumieć, w jaki sposób ludzie z niego korzystają, i wykorzystaj te informacje, aby dostosować swój system projektowania.
10. Komunikuj zmiany
System projektowania nie jest statyczną kolekcją artefaktów; jest to produkt uboczny Twojego projektu produktu, który ewoluuje wraz z organizacją. Gdy zespoły zaczną korzystać z systemu projektowania, ważne jest, aby informować całą organizację o zmianach i aktualizacjach. Wysyłaj aktualizacje regularnie i z dziennikiem zmian. Dziennik powinien informować użytkowników, jakie zmiany zostały wprowadzone w nowej wersji i jak aktualizacje wpłyną na ich pracę.

Przykłady systemów projektowania
Oto kilka popularnych systemów projektowania.
Projektowanie materiałów od Google
Material Design to język projektowania opracowany przez Google w 2014 roku. Pomysł stworzenia tego języka projektowania był prosty — dać projektantom i programistom narzędzie, które pozwoli im tworzyć intuicyjne i piękne produkty. Material Design to bardzo elastyczny system, który można wykorzystać do różnych produktów.

Lightning Design System firmy Salesforce
Lightning Design System umożliwia zespołom produktowym tworzenie bogatych środowisk korporacyjnych i niestandardowych aplikacji za pomocą wzorców oraz ustanawianie najlepszych praktyk, które są natywne dla Salesforce.

Wniosek
Dobrze dopracowany system projektowania służy jako gwiazda północna w rozwoju Twojego produktu. Staje się częścią DNA organizacji, która pomaga zespołom produktowym tworzyć bardziej spójne doświadczenia użytkowników i wzmacnia kulturę opartą na projektowaniu. Systemy projektowe zachęcają osoby pracujące nad produktem do spojrzenia poza elementy konstrukcyjne i zastanowienia się nad celem ich projektu.
Dzięki Elementor 3.0 możesz łatwo zarządzać systemami projektowania z jednej strony.
