Wskazówka projektowa: 4 wskazówki dotyczące wyboru i stosowania czcionek na stronach docelowych
Opublikowany: 2020-06-16Czcionki, które wybierzesz do kampanii marketingowych, wiele mówią o Twojej marce. Na przykład firma ochroniarska może stracić wiarygodność, używając czcionki Comic Sans, podczas gdy atmosfera w studiu jogi może być mniej uspokajająca, jeśli użyje Rockwella.
W większości przypadków wytyczne dotyczące marki będą dyktować, jakie typy czcionek wybierzesz. Jednak jak dokładnie dodajesz czcionki do strony docelowej ShortStack? Co więcej, jak wybrać czcionkę, jeśli nie masz żadnych wytycznych dotyczących marki? Mamy kilka wskazówek dotyczących wyboru czcionek pasujących do Twojej marki, ustalania hierarchii czcionek i używania wbudowanych czcionek lub dodawania niestandardowych czcionek w ShortStack.
Wybierz swoje czcionki
Wiele marek określa, jakich czcionek użyć w swoich wytycznych dotyczących marki. Ale co zrobić, jeśli nie masz żadnych wytycznych dotyczących marki, z których mógłbyś czerpać? Musisz dowiedzieć się, które czcionki pasują do Twojej marki. Aby to zrobić, pomyśl o „osobowości” swojej firmy i odbiorców, a następnie wybierz odpowiednie czcionki. Może to być dość złożony proces, ale mamy kilka sugestii, jak zacząć.
Na poziomie podstawowym możesz wybierać między czcionkami szeryfowymi i bezszeryfowymi. Czcionki szeryfowe mają dekoracyjny akcent dodany do poziomych i pionowych kresek liter. Te zawijasy są często określane jako „stopy” liter.
Czcionki szeryfowe są zwykle uważane za „klasyczne” i są uważane za bardziej formalny styl. Marki, które chcą dać swoim klientom poczucie rzetelności i wiarygodności, mogą rozważyć użycie krojów szeryfowych. Popularne czcionki szeryfowe to Times New Roman, Garamond, Merriweather i Big Caslon. Na przykład prawdopodobnie rozpoznałbyś tekst, który czytasz w gazecie lub książce, używając czcionki szeryfowej.

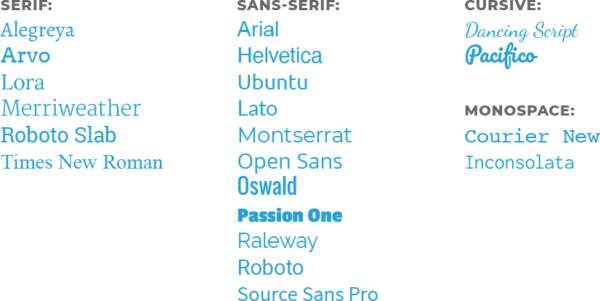
Popularne czcionki szeryfowe
I odwrotnie, czcionki bezszeryfowe nie mają dekoracyjnego rozkwitu. Czcionki bezszeryfowe często wywołują poczucie nowoczesności i prostoty. Te czcionki mogą wydawać się „czystsze” ze względu na prostotę pociągnięć liter. Popularne czcionki bezszeryfowe to Arial, Helvetica, Open Sans i Trade Gothic. Marki, które chcą wyglądać przyjaźnie, przystępnie i swobodnie, powinny rozważyć czcionki bezszeryfowe. Na przykład wiele firm technologicznych wybiera czcionki bezszeryfowe do swoich logo i tekstu platformy.

Popularne czcionki bezszeryfowe
Dodatkowo używane są również czcionki skryptowe, które wyglądają jak pismo odręczne kursywą lub kaligrafia. W czcionkach skryptowych jest o wiele więcej ozdobników niż w czcionkach szeryfowych i bezszeryfowych. Popularne czcionki skryptowe to Brush Script, Dancing Script i Liza. Czcionki skryptowe wywołują poczucie elegancji i spokoju. Na przykład spa i studia jogi zwykle używają czcionek skryptowych w swoich logo i tekście nagłówka.

Popularne czcionki skryptowe
Przy wyborze czcionki kluczowa jest czytelność. W końcu, jaki jest sens dodawania tekstu do strony docelowej, jeśli nikt nie może go przeczytać? Trzy pojęcia, o których należy pamiętać, a które są ważne dla czytelności, to kerning, prowadzenie i śledzenie.
Kerning: spacja między znakami w słowie
Leading: odstęp między wierszami tekstu
Śledzenie: spacja między słowami w zdaniu


Spróbuj napisać tekst wybraną czcionką. Czy w jasny sposób komunikuje się z Twoim przesłaniem? Czy litery i słowa wydają się zbyt blisko siebie lub zbyt daleko od siebie? W takim przypadku możesz rozważyć wypróbowanie innej czcionki, chyba że możesz ręcznie zaktualizować te atrybuty.
WAŻNE: najlepiej wybrać czcionkę z powszechnie używanego źródła, takiego jak Google Fonts lub Adobe Font.
Chociaż Twoja marka jest wyjątkowa, wybór unikalnej czcionki, która nie jest powszechnie dostępna, może stać się problemem podczas tworzenia witryn internetowych, stron docelowych itp. Ponadto bardziej ekskluzywne czcionki mogą wymagać licencji na korzystanie z Internetu, co może być kosztowne, jak możesz być opłata na podstawie użycia (np. wyświetleń) lub innej metryki.
WSKAZÓWKA: Sprawdź ten zasób, aby wybrać czcionkę: Jak wybrać odpowiednie czcionki, aby zbudować swoją markę
Określ hierarchię czcionek
Po wybraniu czcionek, które chcesz wykorzystać na swojej stronie docelowej, będziesz chciał ustalić hierarchię. Najlepiej nie używać więcej niż trzech czcionek na swojej stronie docelowej. Możesz mieszać różne czcionki, ale chcesz się upewnić, że czcionki pasują do celu.
Co rozumiem przez cel? Na przykład w nagłówku strony docelowej powinna być użyta czcionka, która jest większa i przyciąga więcej uwagi niż czcionka, której używasz do pisania akapitów na stronie docelowej. Wspólna hierarchia czcionek składa się z nagłówków, podnagłówków i czcionek akapitowych. Możesz mieć dodatkowe poziomy nagłówków lub tytułów, ale mogą to być różnice w rozmiarze czcionek wybranych dla innych aspektów hierarchii.
nagłówek
Twój nagłówek służy do przyciągnięcia uwagi ludzi. Powinien wyróżniać się spośród reszty tekstu na Twoim landingu. Nagłówki mają większe rozmiary czcionek i zwykle używają pogrubionych czcionek.
Podrubryka
Podtytuły będą miały mniejsze rozmiary czcionek niż nagłówek, ale nadal mogą być pogrubione. Służą do przekazywania informacji, które są ważne, ale mniej ważne niż informacje w nagłówku.
Akapit/Ciało
To jest tekst, który jest najczęściej używany na Twojej stronie docelowej. Nie będzie tak duży jak tekst nagłówka lub podtytułu. Najważniejszym aspektem tego tekstu jest to, że jest czytelny.
Wybierz spośród wbudowanych czcionek
Panel stylu ShortStack zawiera 21 wbudowanych czcionek, które możesz zastosować na swojej stronie docelowej. Oni są:

Ten przydatny film pokazuje, jak używać panelu stylów do stylizowania tekstu na stronie docelowej.
Dodaj niestandardowe czcionki za pomocą czcionek internetowych Google i reguł @font-face
Chcesz użyć czcionki, która nie jest dostępna w panelu stylów ShortStack na Twoim landingu? Możesz. Musisz tylko użyć trochę CSS. Dostęp do Edytora CSS można uzyskać, klikając łącze CSS w prawym górnym rogu panelu stylów. Tam możesz dodać czcionkę internetową Google lub użyć reguł @font-face, aby pobrać czcionkę hostowaną na twoim serwerze.
Teraz, gdy znasz już podstawy wyboru i dodawania czcionki do strony docelowej, nadszedł czas, aby poznać więcej wskazówek dotyczących projektowania. Nasza seria Design jest pełna przydatnych informacji dotyczących tworzenia skutecznych stron docelowych do następnej kampanii marketingowej online.
