Jak zaprojektować witrynę WordPress za pomocą stylu motywu Elementor
Opublikowany: 2020-04-14Zazwyczaj, jeśli chcesz zmienić globalne ustawienia stylu witryny, musisz edytować jej kaskadowe arkusze stylów (CSS) lub radzić sobie ze skomplikowanymi narzędziami do dostosowywania motywów. Dodatkowo, jeśli zmienisz motywy, prawdopodobnie będziesz musiał zacząć od początku po zmianie.
Na szczęście Elementor może pomóc Ci łatwo zaprojektować witrynę i zachować Twoje wybory stylistyczne na dłuższą metę. Korzystając z Elementora, możesz zarządzać niektórymi z najczęstszych ustawień globalnych bezpośrednio z panelu użytkownika wtyczki. Te ustawienia obejmują:
- Tła
- Style nagłówków i linków
- Pola formularza
- guziki
- Obrazy
Połącz wszystkie te elementy razem, a otrzymasz podstawę do stworzenia unikalnego projektu strony internetowej. Dzięki Elementorowi możesz dostosować każdą z tych opcji w ciągu kilku minut. W tym poście pokażemy, jak korzystać z panelu motywu, aby wprowadzić te zmiany (i nie zapomnij sprawdzić naszego potężnego Kreatora motywów).
Jeśli chcesz obejrzeć film przedstawiony powyżej, zawiera on te same kroki, które omówimy tutaj. Możesz więc podążać za każdym samouczkiem, gdy zaczniesz pracować nad stylem swojej witryny.
Dowiedz się, jak dostosować swój motyw WordPress za pomocą Elementora
Jak uzyskać dostęp i zmienić ustawienia stylu motywu Elementora (w krokach 5)
Cała magia dzieje się w panelu Elementor. Zacznijmy więc od sprawdzenia, jak uzyskać do niego dostęp.
Krok 1: Uzyskaj dostęp do panelu Elementor
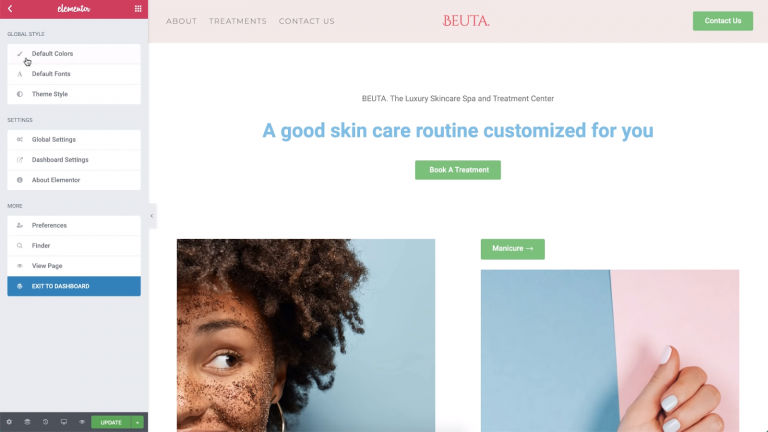
Możesz znaleźć ustawienia stylu motywu Elementora, otwierając edytor dla dowolnej strony swojej witryny. Po wejściu do menu przejdź do menu w lewym górnym rogu ekranu i wybierz opcję Styl motywu w obszarze Styl globalny :

Zanim będziesz mógł wprowadzić jakiekolwiek zmiany, Elementor ostrzeże Cię, że musisz wyłączyć domyślne ustawienia kolorów i czcionek. W przeciwnym razie wprowadzone zmiany stylu motywu nie zostaną zachowane. Aby od razu wyłączyć te ustawienia, kliknij link Ustawienia Elementora :

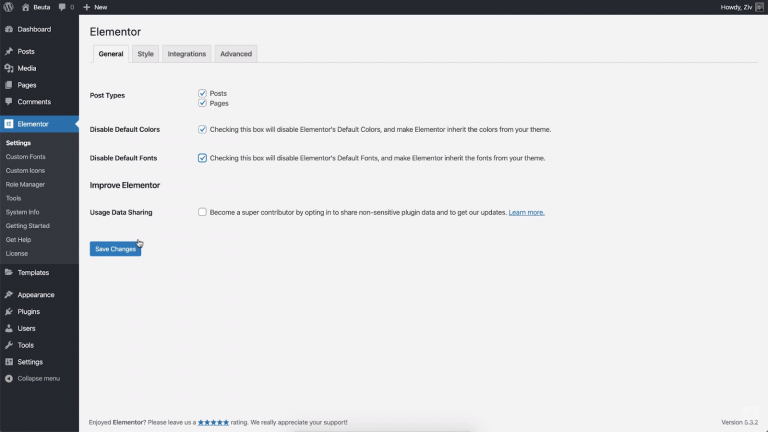
Ustawienia Elementora obejmują opcje, na które strony mają wpływać, a także domyślne opcje kolorów i czcionek dla Twojej witryny. Jeśli wyłączysz oba te ustawienia, Elementor odziedziczy style z dowolnego motywu, którego używasz:

Ponieważ jednak zamierzasz zastąpić te style za pomocą ustawień motywu Elementora, nie musisz się tym martwić. Śmiało i wyłącz oba ustawienia, a następnie zapisz zmiany i wróć do sekcji Styl motywu w panelu Elementor.
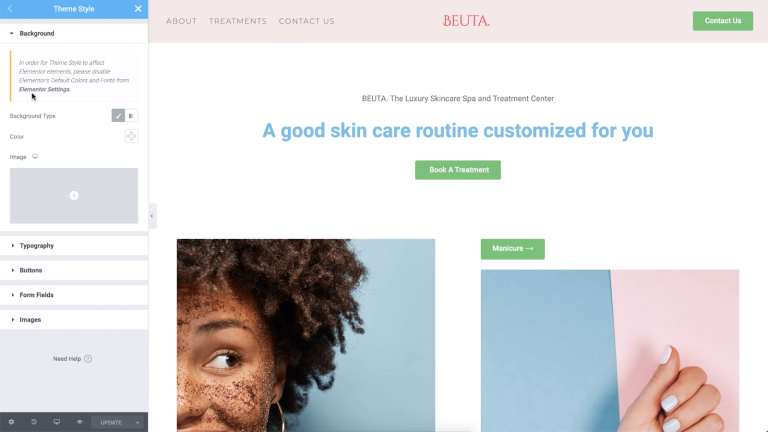
Krok 2: Zmień styl tła motywu
W tym momencie możesz zacząć wprowadzać zmiany w stylu witryny. Zacznijmy od czegoś prostego, na przykład zmiany domyślnego tła za pomocą ustawień stylu motywu Elementora.
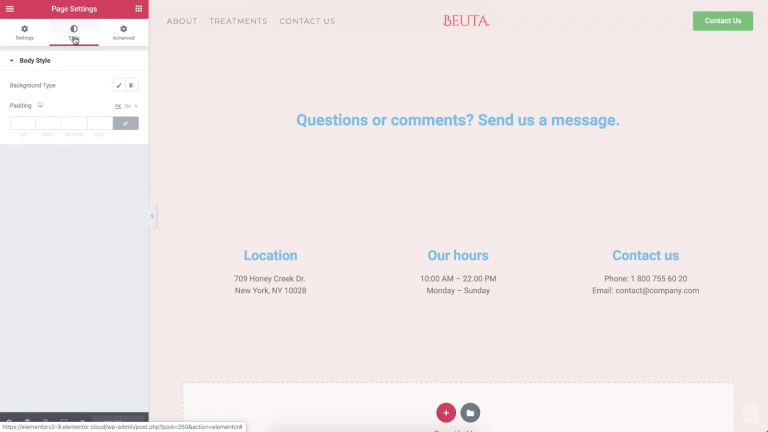
Jeśli otworzysz kartę Tło , możesz ustawić tło swojej witryny na jednolity kolor lub gradient:

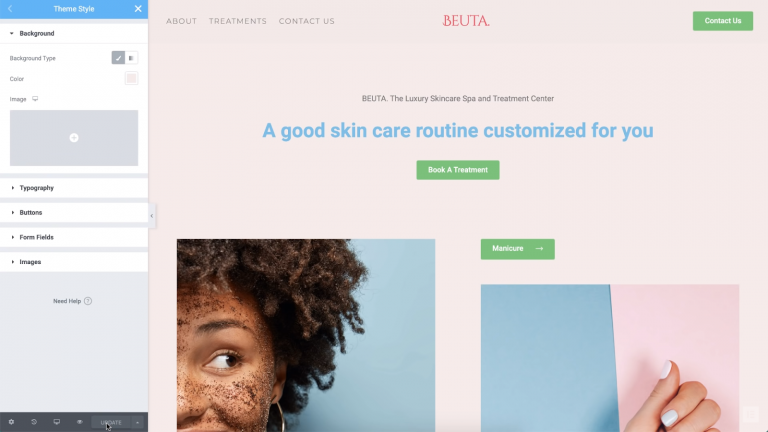
Dla naszego przykładu zdecydowaliśmy się na przyjazny łososiowy kolor. Jeśli wolisz użyć obrazu tła, możesz wybrać lub przesłać plik, klikając znak plus (+).
Pamiętaj, że chociaż przeglądasz teraz pojedynczą stronę, wszelkie zmiany wprowadzone na karcie Styl motywu zostaną zastosowane globalnie. Jeśli chcesz zobaczyć ten efekt w akcji, możesz przejść do innej strony bez zamykania panelu Elementor.
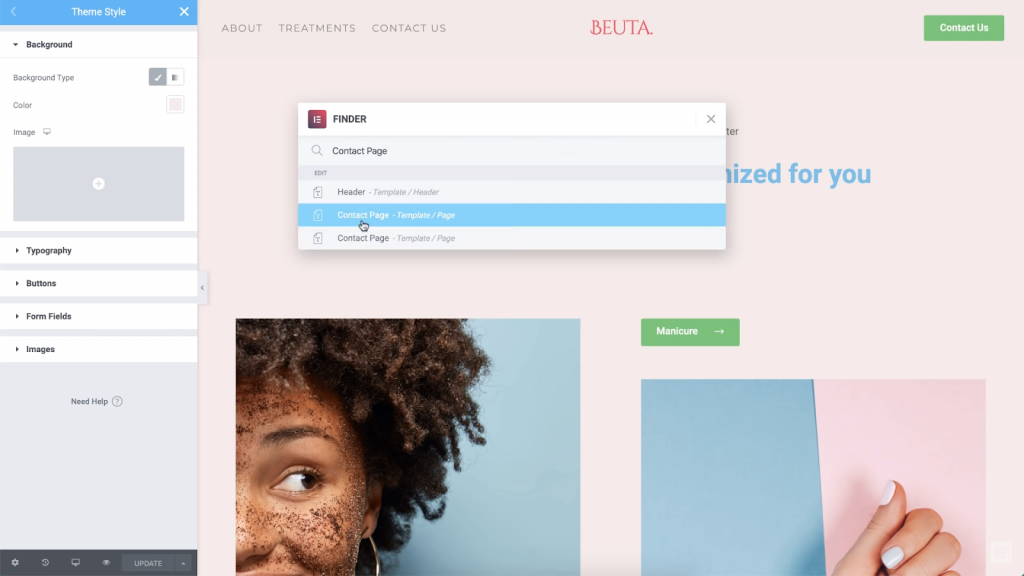
Aby to zrobić, kliknij w dowolnym miejscu otwartej strony i naciśnij klawisz Command lub Control plus E . Spowoduje to uruchomienie paska wyszukiwania Elementora, który umożliwia szybkie znajdowanie stron:

Korzystając z tego menu, będziesz mógł zobaczyć stronę kontaktową z zupełnie nowym tłem. To samo dotyczy każdej innej odwiedzanej strony:

Wszelkie zmiany wprowadzone w ustawieniach stylu motywu stają się domyślnymi dla Twojej witryny. Jednak określone ustawienia projektowe dla każdej strony nadal będą je zastępować. Aby zaoszczędzić czas, zalecamy najpierw ustawienie domyślnego tła. Następnie w razie potrzeby możesz decydować o indywidualnych wyborach dla poszczególnych stron.
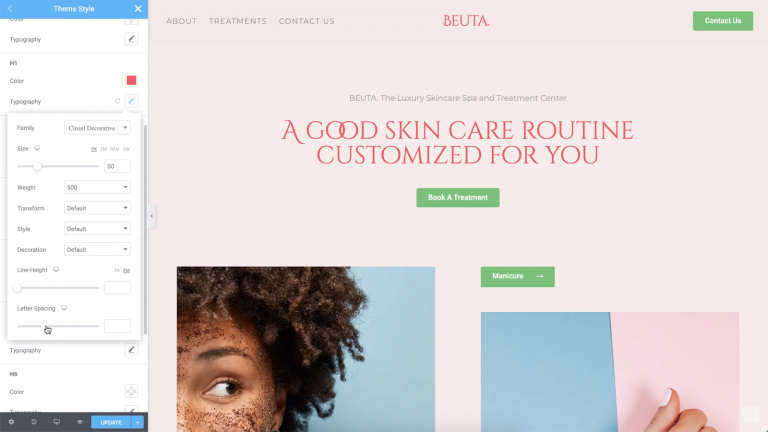
Krok 3: Dostosuj typografię swojej witryny
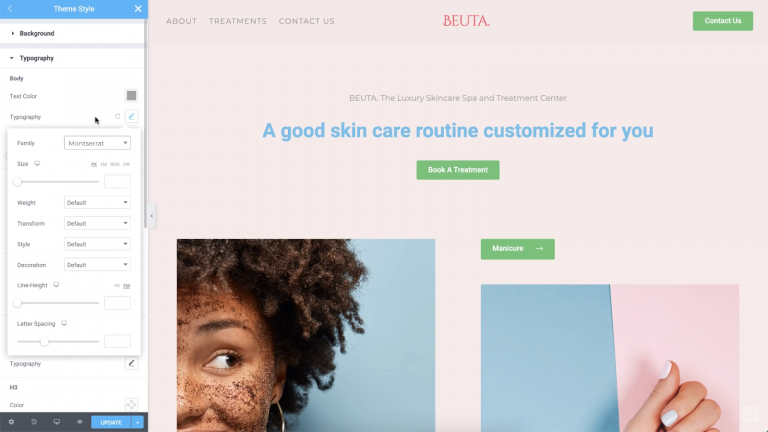
Sekcja Typografia w zakładce Styl motywu obejmuje całkiem sporo tematu . Tam możesz zmienić domyślne czcionki i kolory tekstu w swojej witrynie. Oprócz przełączania czcionek możesz dostosować ustawienia odstępów między akapitami:


Jeśli przewiniesz w dół, znajdziesz również opcje zmiany stylu linków i nagłówków. Możesz ustawić unikalne czcionki dla różnych poziomów nagłówków, aby wyróżniały się spośród reszty tekstu na Twoich stronach.
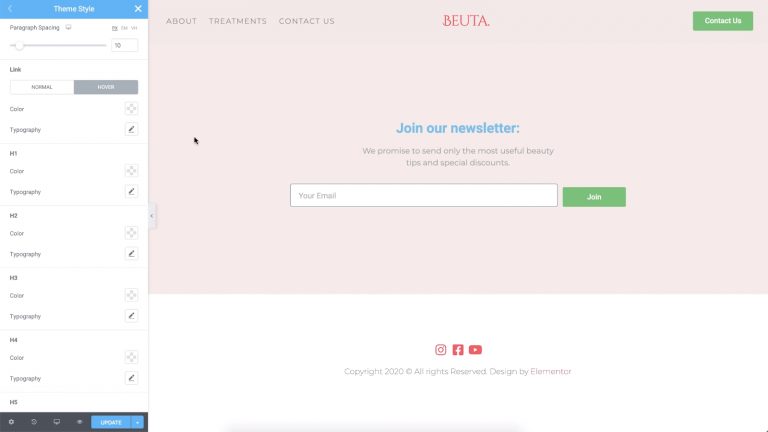
W poniższym przykładzie zmieniliśmy kolor naszych linków na czerwony:

Zasadniczo chcesz, aby linki były łatwe do wykrycia. Zmiana typografii może to osiągnąć, ale może być również irytująca, jeśli masz tendencję do umieszczania linków w treściach z dużą ilością tekstu. Jednak w większości przypadków zmiana kolorów linków jest bezpiecznym wyborem.
W przypadku wszystkich elementów wymienionych na tej karcie możesz dostosować ich czcionki, rozmiary, gramatury, a nawet odstępy między poszczególnymi literami:

Jeśli chcesz dostosować ustawienia nagłówków witryny, pamiętaj, że powinna istnieć hierarchia, jeśli chodzi o rozmiar. Dobrym pomysłem jest również, aby różne nagłówki miały podobny styl. Oznacza to używanie tej samej rodziny czcionek i kolorów oraz zmniejszanie rozmiaru w miarę schodzenia z nagłówków H1 do nagłówków niższego poziomu.
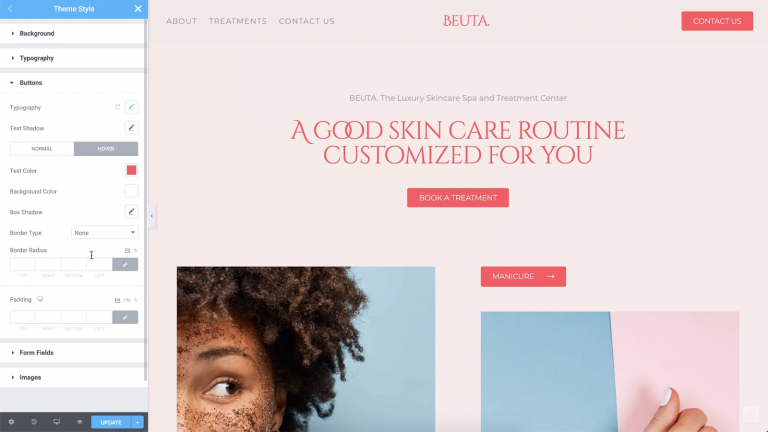
Krok 4: Zmień swoje style przycisków
Żadna nowoczesna strona internetowa nie jest kompletna bez przycisków. Dzięki stylom motywów Elementora możesz szybko dostosować typografię i kolory przycisków, używając tych samych ustawień, które widzieliśmy w poprzednich sekcjach.
Jeśli chodzi o przyciski, możesz ustawić kolory tła, dostosować typografię i wybierać spośród wielu typów obramowań. Możesz także bawić się prostymi efektami, takimi jak cienie ramek i tekstu:

Ponieważ mówimy o przyciskach, upewnij się, że tekst, który zawierają, jest łatwy do odczytania. Oznacza to wybranie koloru tekstu, który dobrze kontrastuje z tłem przycisku. Dobrym pomysłem jest również dodanie małego wypełnienia, czyli dodatkowej przestrzeni między tekstem a obramowaniem przycisku.
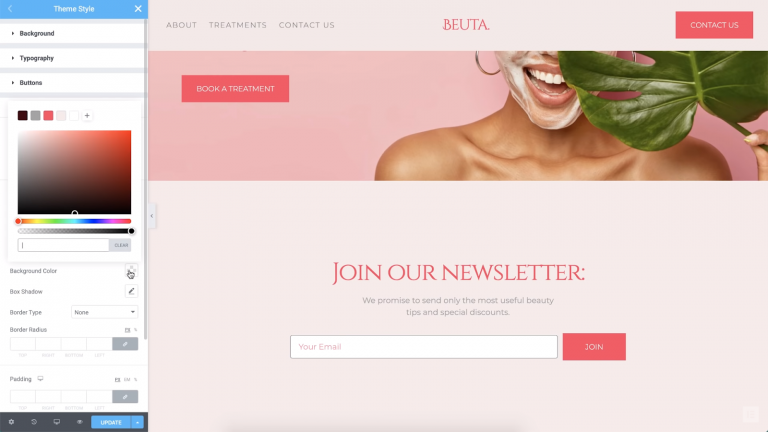
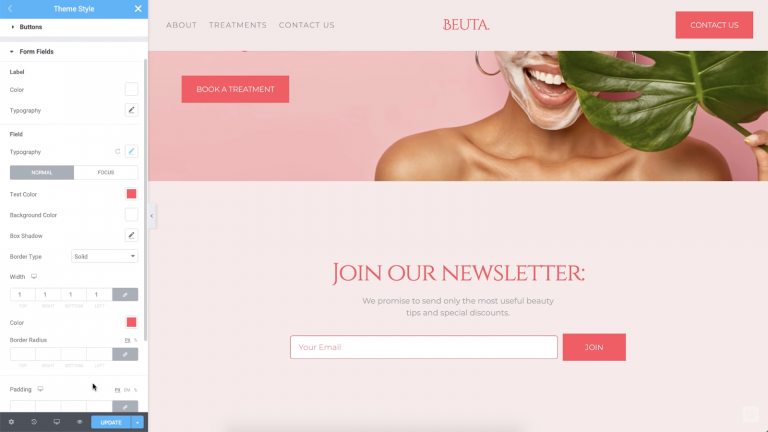
Krok 5: Zmodyfikuj ustawienia pól formularza
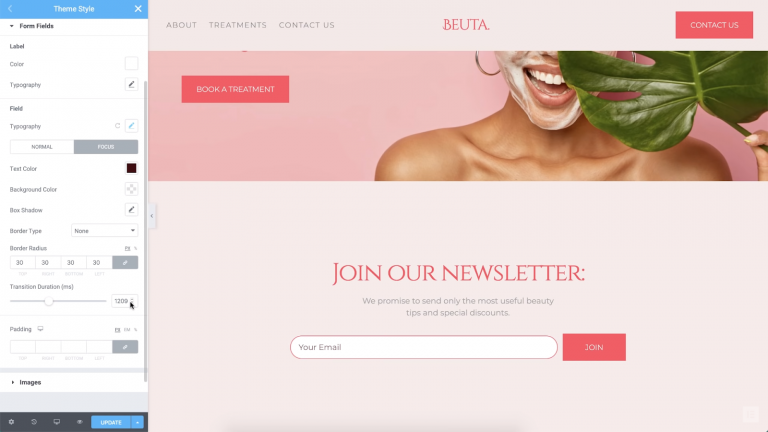
Jeśli korzystasz z formularzy w swojej witrynie, możesz bawić się ustawieniami zarówno tekstu, jak i samych pól. Na początek zmieńmy typografię i kolory naszego formularza:

Idąc dalej, możemy również zmienić styl i kolor obramowania pola. W naszym przykładzie ustawiliśmy go na czerwony, który pasuje do pozostałych elementów naszej strony:

Zabawnym aspektem ustawień formularza jest to, że możesz ustawić różne style, kiedy odwiedzający „koncentrują się” na polu, przesuwając nad nim kursor myszy. Po kliknięciu pola możesz również ustawić efekt przejścia. W naszym przykładzie poniżej, gdy użytkownicy klikną pole, zmieni to styl obramowania:

Animacje skupienia są świetne z punktu widzenia użyteczności, ponieważ zapewniają użytkownikom, że pole działa prawidłowo. Nawet subtelna animacja może dodać wyjątkowego charakteru. Dodatkowo, ponieważ pracujesz z globalnymi ustawieniami stylu motywu, musisz skonfigurować te opcje tylko raz.
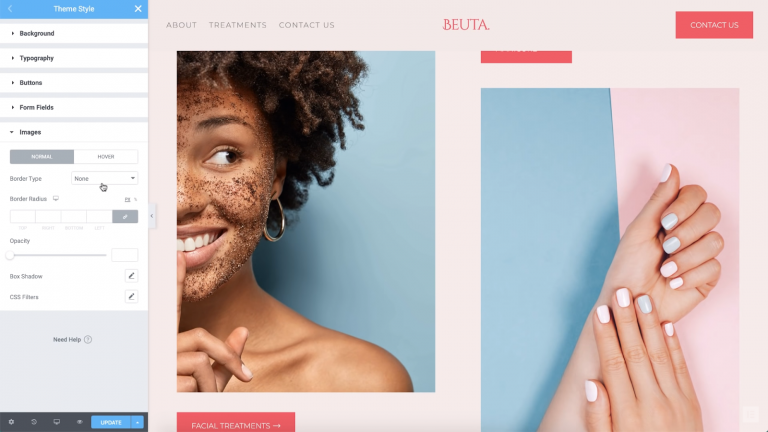
Krok 6: Zmień swoje style obrazu
Możesz założyć, że nie ma wielu sposobów na stylizowanie obrazów w Twojej witrynie. W końcu same obrazy są podstawą unikalnego stylu każdej witryny. Jednak dzięki stylom motywów Elementor możesz łatwo dodawać dostosowania, takie jak globalne obramowania, cienie i niestandardowe filtry CSS:

Te opcje pozwalają naprawdę wyróżnić obrazy. Co więcej, mogą pomóc Ci zapewnić, że Twoje obrazy będą zgrabnie integrować się z resztą stylizacji Twojej witryny.
I to wszystko!
Stylistyczne wybory, których dokonujesz w swojej witrynie, wpłyną na to, jak będą się z nią czuć odwiedzający. Będąc konsekwentnym, mówisz światu: „To jest styl mojej marki i dobrze wygląda ”. Oczywiście poprawianie każdego elementu w witrynie zwykle zajmuje trochę czasu.
Z drugiej strony dzięki stylowi motywu Elementor możesz szybko stworzyć spójny projekt. Ponadto te style motywów są modułowe — jeśli chcesz zmienić określone ustawienia dla każdej strony, Elementor również to umożliwia. Te indywidualne wybory projektowe zastąpią ustawienia globalne, dzięki czemu masz pełną kontrolę nad wyglądem swojej witryny!
