20% zniżki na Divi 3.0 (tylko przez ograniczony czas)
Opublikowany: 2016-09-08Divi 3.0, które ma się ukazać w najbliższą środę o godzinie 11:00 czasu PST, wprowadza zupełnie nowy „konstruktor wizualny” (określany również jako „edytor front-endowy”), który został przebudowany od podstaw przy użyciu React, nowoczesnej biblioteki JavaScript dla użytkownika interfejsy. Ten nowy kreator pozwala użytkownikom edytować swoje strony WordPress na interfejsie witryny za pomocą prostych i pięknych kontrolek wizualnych.
Uzyskaj 20% zniżki na Divi 3.0 (tylko przez ograniczony czas)
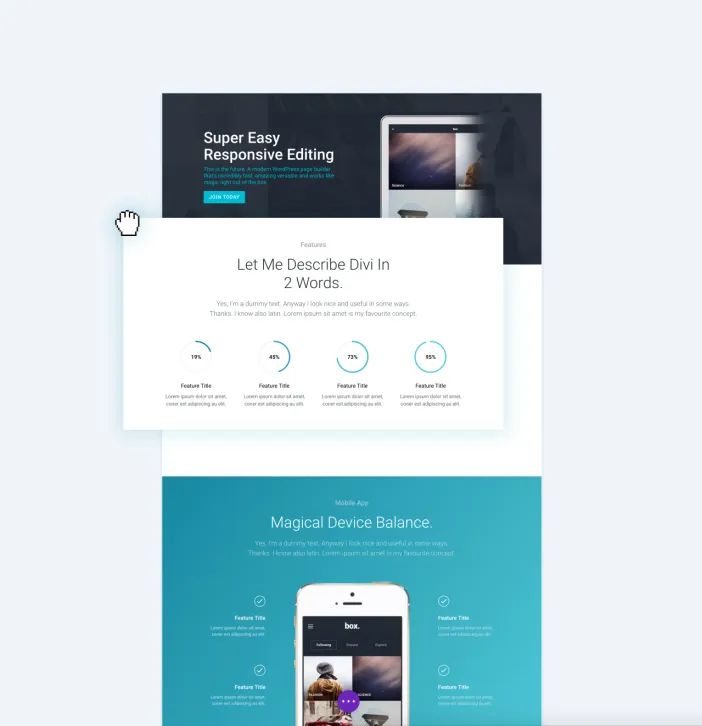
Po aktywacji kreatora zobaczysz swoją stronę dokładnie tak, jak wyglądałaby na interfejsie witryny. Jednak przy aktywnym kreatorze strona staje się edytowalna przy użyciu szerokiej gamy elementów treści i ustawień projektu Divi. Możesz kliknąć akapit i zacząć pisać, podświetlić tekst i dostosować jego czcionkę, rozmiar i styl lub otworzyć ustawienia dowolnego elementu i zmienić jego zawartość, wygląd i położenie.

Przeciąganie, upuszczanie, zmiana rozmiaru, kopiowanie, wklejanie, usuwanie i duplikowanie elementów jest również łatwe. Strona ożywa, a każdy element jest namacalny, ponieważ jesteś w stanie manipulować wszystkim w naturalny i intuicyjny sposób. Gdy dokonasz zmiany projektu lub dodasz nową zawartość do strony, zmiany te pojawią się natychmiast. Dzieje się tak, ponieważ nowy konstruktor wizualny nie opiera się na tradycyjnym ładowaniu, więc podczas większości doświadczeń konstruktora potrzebne są odświeżanie strony lub paski ładowania Ajax. To jest przyszłość WYSIWYG.
20% zniżki na Divi 3.0 (tylko przez ograniczony czas)
Dodaj nową zawartość z ponad 40 modułów Divi
Dodawanie nowej zawartości w Divi 3.0 jest proste. Najedź kursorem na wybraną lokalizację na stronie i kliknij przycisk „+”, aby dodać nowy element. Wita Cię lista ponad 40 modułów treści Divi, które można wykorzystać do zbudowania niemal każdego rodzaju strony internetowej. Nie ma potrzeby przeciągania i upuszczania zawartości z centralnej stacji dokującej, ponieważ podpowiedź zawartości Divi jest zawsze dostępna, gdy jej potrzebujesz.

Łatwo dostosuj wszystko
Piękno Divi 3.0 staje się widoczne, gdy zaczynasz dostosowywać projekt treści. Wszystko można dostosować i możesz zobaczyć, jak te zmiany pojawiają się w czasie rzeczywistym.
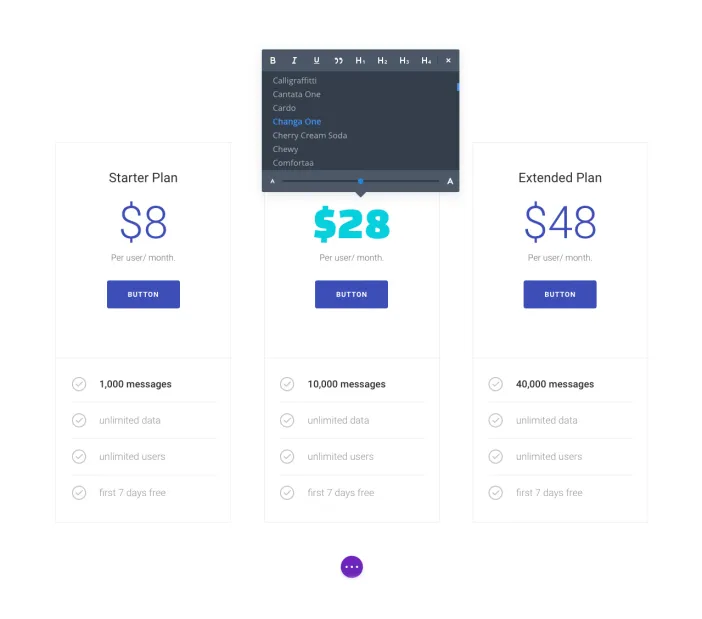
• Wybieraj spośród kilkudziesięciu niestandardowych czcionek.
• Dostosuj kolor tekstu, rozmiar, wysokość linii i odstępy między literami.
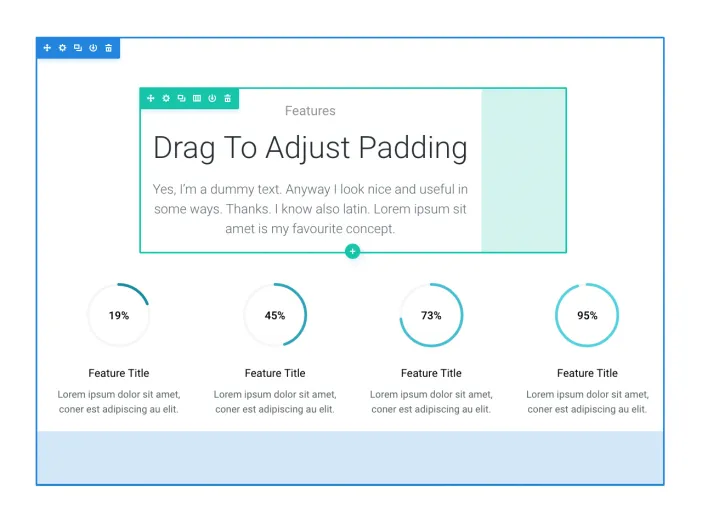
• Dodaj niestandardowe dopełnienie i marginesy.
• Zmień struktury kolumn i wysokości wierszy.
• Dodaj kolory i obrazy tła.
• Włącz tła paralaksy i tła wideo.
• Przeciąganie, upuszczanie, kopiowanie i wklejanie elementów treści.
• Zastosuj różne ustawienia projektowe dla każdego responsywnego punktu przerwania.
• Przeciągnij, aby dostosować wysokość i szerokość wierszy.
Ciesz się piękną edycją w trybie online

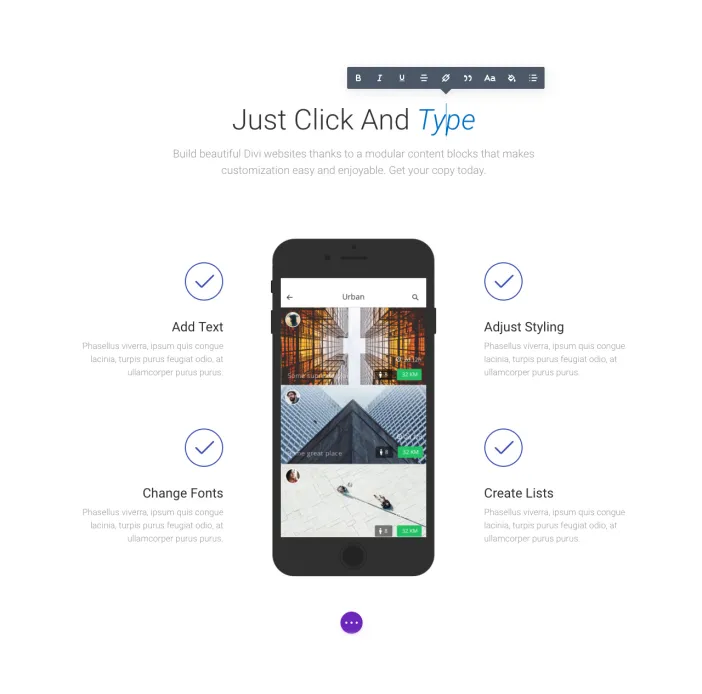
Gdy nowy konstruktor wizualny jest aktywny, cały tekst na stronie staje się edytowalny. Nie ma potrzeby otwierania ustawień elementu, aby dostosować jego zawartość tekstową. Po prostu kliknij dowolny akapit i zacznij pisać, aby dodać tekst, lub zaznacz dowolny tekst, aby dostosować jego czcionkę, rozmiar, styl i odstępy.

Stworzyliśmy własny interfejs edytora wbudowanego, który jest super płynny i wspaniały w użyciu. Jeśli kiedykolwiek byłeś sfrustrowany standardowym, zajętym interfejsem TinyMCE, będziesz mile zaskoczony, gdy użyjesz Divi 3.0.

20% zniżki na Divi 3.0 (tylko przez ograniczony czas)
Doświadcz niewiarygodnej prędkości
Wizualny kreator Divi 3.0 to prawdopodobnie najszybsze narzędzie do tworzenia witryn internetowych, jakiego kiedykolwiek używałeś. Odświeżeń stron lub pasków ładowania Ajax jest niewiele lub nie ma ich wcale. W rzeczywistości przez większość procesu budowlanego nie ma żadnego tradycyjnego załadunku. Dzieje się tak, ponieważ JavaScript obsługuje kreatora, a budowanie odbywa się wyłącznie w przeglądarce.
Zamiast polegać na komunikacji między przeglądarką a serwerem w celu wprowadzenia zmian, konstruktor Divi 3.0 musi tylko poczekać, aż aplikacja obliczy każdą zmianę. W przypadku korzystania z porządnego komputera i nowoczesnej przeglądarki będziesz otrzymywać niemal natychmiastowe aktualizacje podczas dodawania i dostosowywania treści. Obciążenie serwera, szybkość serwera i szybkość Internetu nie są już czynnikiem.
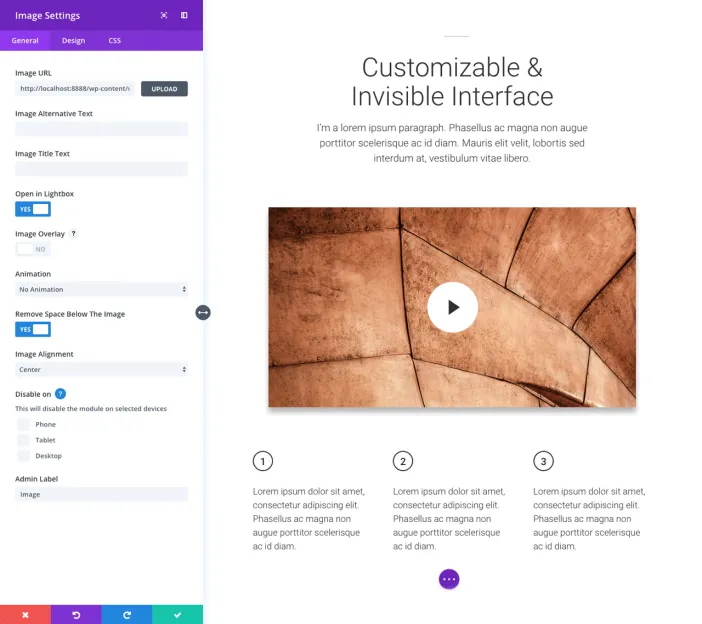
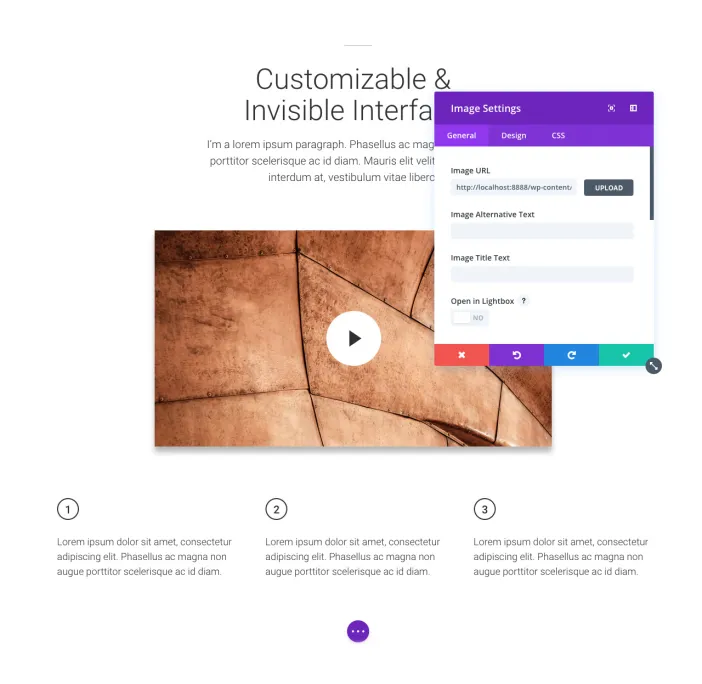
„Niewidzialny” i konfigurowalny interfejs konstruktora
Nazwaliśmy kodem projekt nowego kreatora wizualnego „Niewidzialny interfejs”. Reprezentuje to jedną z naszych podstawowych filozofii projektowania, która mówi, że „dobry projekt często pozostaje niezauważony”. Najlepszy interfejs użytkownika to taki, który nie przeszkadza, a także przewiduje Twoje intencje i oferuje rozwiązania. To właśnie oznacza, że interfejs jest naprawdę „intuicyjny”. Divi 3.0 nie bombarduje Cię niepotrzebnymi siatkami, liniami i przyciskami.
Nie ma pływających nagłówków ani pasków bocznych, które pozbawiają Cię nieruchomości na ekranie, ani nakładek, które zasłaniają Ci pole widzenia. Kiedy po raz pierwszy ładujesz konstruktora, możesz nawet nie wiedzieć, że tam jest, ale kiedy zaczniesz eksplorować stronę za pomocą myszy, elementy sterujące stają się widoczne.

20% zniżki na Divi 3.0 (tylko przez ograniczony czas)
Divi 3 Visual Builder
Wizualny kreator Divi 3.0 to pierwszy kreator stron WordPress, który oferuje konfigurowalny interfejs. Oznacza to, że nie jesteś zaszufladkowany w pewnych konwencjach interfejsu użytkownika, jeśli chodzi o sposób wyświetlania kontrolek konstruktora. Możesz wybrać, aby te ustawienia pojawiały się w modalnym wyskakującym okienku, lub możesz przyciągnąć to wyskakujące okienko z boku strony i przejść do trybu „paska bocznego”. Możesz dostosować rozmiar i położenie wyskakującego okienka i paska bocznego, aby zoptymalizować przestrzeń na podstawie rozmiaru ekranu lub zawartości strony.

Obsługiwane przez React
W zeszłym roku Matt Mullenweg, współzałożyciel WordPressa i CEO WordPress.com, mówił o przyszłości WordPressa i znaczeniu JavaScript. Później w tym samym roku zespół WordPress.com wydał Calypso, nowoczesny interfejs WordPressa zbudowany przy użyciu React i Flux. To pozwoliło im przeskoczyć ostatnie lata spuścizny i stworzyć nowy i nowoczesny interfejs WordPress. Postanowiliśmy pójść w ich ślady i zrobić to samo z Divi.
Konstruktor wizualny w Divi 3.0 to zupełnie nowa aplikacja zbudowana od podstaw przy użyciu React i Flux, a ta nowa technologia pozwoliła nam zrobić naprawdę niesamowite rzeczy. Inwestujemy w przyszłość sieci, poświęcamy się przyszłości Divi, a Divi 3.0 to nasz sposób na udowodnienie sobie i naszej społeczności, że kreator będzie ewoluował i zmieniał się na lepsze przez wiele lat.
Ujawnienie: To jest sponsorowany post opłacany przez Elegant Themes.
20% zniżki na Divi 3.0 (tylko przez ograniczony czas)
