Funkcje porównawcze Divi vs Beaver Builder (2021)
Opublikowany: 2020-06-10Wtyczki do tworzenia stron są bardzo popularne. Beaver Builder i Divi oferują jedną z najpopularniejszych opcji. Obie wtyczki są w pełni responsywnymi rozwiązaniami, które pomagają użytkownikom zarządzać wyglądem swoich niestandardowych postów, stron i postów na blogu. Zamierzam wykorzystać ten artykuł, aby porównać funkcje, opcje i ceny Divi i Beaver Builder . Następnie możesz wykorzystać te informacje, aby zdecydować, która opcja jest dla Ciebie najlepsza.
Koncepcja tworzenia stron bez konieczności zmiany kodu była do niedawna nieznana. Obecnie twórcy stron wizualnych wykonują wszystkie zadania, które wcześniej wykonywali doświadczeni projektanci stron internetowych.
Interfejsy typu „przeciągnij i upuść” są znacznie szybsze i łatwiejsze w obsłudze. Nie musisz przełączać się między backendem i frontendem, aby zobaczyć, jak wyglądają twoje zmiany.
UWAGA: Porównałem również Elementor vs Divi i Beaver Builder vs Elementor, więc koniecznie sprawdź to, jeśli chcesz zobaczyć porównanie z innymi kreatorami stron. Jeśli zdecydowałeś się skorzystać z Beaver Builder, ale nie masz pewności, która wersja jest dla Ciebie, porównałem również Beaver Builder za darmo z Beaver Builder płatnym.
Porównanie Divi vs Beaver Builder
W poniższym porównaniu przeanalizuję moduły, ustawienia modułów i struktury każdego z tych edytorów stron. Przeanalizuję również opcje, funkcje, ceny i zaawansowane opcje dostosowywania każdego szablonu kreatora stron. Dostarczę Ci jak najwięcej szczegółów, abyś mógł zdecydować, który jest lepszy dla Twoich potrzeb. Divi czy Beaver Builder?

- Nazwa
- Cena
- Darmowa wersja
- Konstruktor wizualny
- Edycja on-line
- # Oficjalnych Elementów
- Gotowe szablony
- Panel sterowania na pasku bocznym
- Animacje
- JS Paralaksa
- Filtry
- Tryby mieszania
- Gradienty tła
- Punkty przerwania
- Odwrócona kolejność kolumn
- Twórz nagłówki i stopki
- Sterowanie stylizacją dla elementów Woo
- Niestandardowe układy pojedynczych produktów WooCommerce
- Niestandardowe układy archiwum WooCommerce
- Użyj bloków zaprojektowanych przez konstruktora w Gutenberg
- Wizualnie buduj edytowalne bloki Gutenberga
- Szerokość kolumny z możliwością przeciągania
- Osadź dane dynamiczne w szablonach
- Warunki
- Wzmacniacze
- niestandardowe CSS
- Niestandardowy JavaScript
- Użyj widżetów WordPress
- Elementy dodatkowe innych firm
- Odwróć pudełko
- Dedykowany odtwarzacz audio
- Animowany nagłówek
- Teczka
- Przyciski udostępniania społecznościowego
- Ikony śledzenia społecznościowego
- Podstawowa stylizacja
- Marginesy niestandardowe/dopełnienie
- Niestandardowe czcionki/typografia
- Rynny niestandardowe
- Pokaż/ukryj zawartość na podstawie urządzenia
- Różne marże w zależności od urządzenia
- Różne rozmiary czcionek w zależności od urządzenia

- DIVI
- Tylko płatneCena nieograniczonych witryn wynosi 89 USD rocznie lub 249 USD jednorazowej płatności.
- 46
- 110+

- BUDOWNICZY BOBRÓW
- Wersja bezpłatna i płatnaWszystkie plany premium Beaver Builder oferują nieograniczoną liczbę witryn, ale w przypadku opcji motywu wielostanowiskowego i Beaver Builder potrzebujesz co najmniej planu PRO i sieci LAN Agencji z oznaczeniem białym
- 31
- 50+
UWAGA: Nie wszystkie funkcje udostępniane przez każdą wtyczkę są wymienione i porównywane. Ponadto informacje podane w porównaniu mogą stać się niedokładne, gdy wtyczki otrzymują aktualizacje i zmiany.
Interfejs użytkownika
Interfejs użytkownika jest jedną z pierwszych rzeczy, które należy przejrzeć przy rozważaniu jakiegokolwiek narzędzia. Interfejs jest często osobistą preferencją . Prawdopodobnie nie użyjesz konkretnego kreatora stron, jeśli nie możesz zrozumieć lub cieszyć się jego interfejsem użytkownika.
Efektywny interfejs użytkownika musi być intuicyjny. Powinno być na tyle proste, aby można było go uchwycić już po kilku minutach użytkowania. Interfejs kreatora stron powinien być również przydatny w osiąganiu ogólnych wyników, jakich oczekujesz dla stron witryny.
Sam interfejs nie czyni wtyczki świetnym. Jednak wygląd interfejsu użytkownika może czasami oznaczać różnicę między sukcesem a porażką projektu.
BUDOWNICZY BOBRÓW
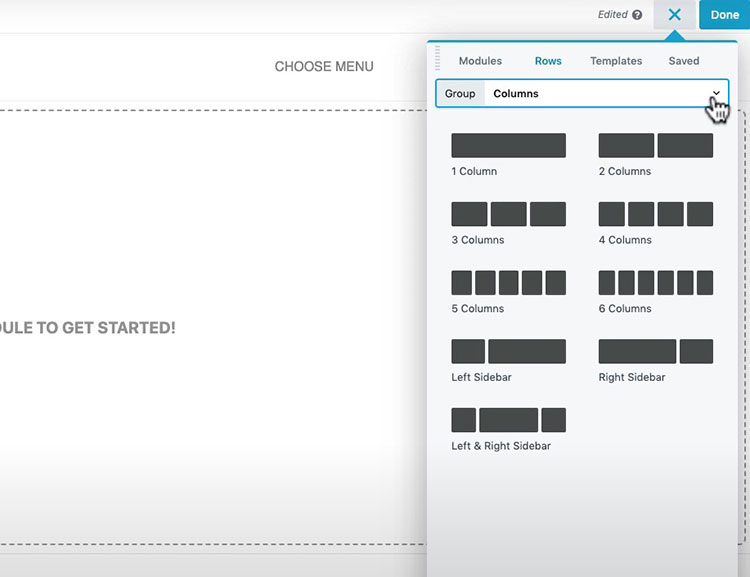
Edytor frontendu Beaver Builder pozwala zobaczyć zmiany w miarę ich wprowadzania . Edytora można używać na niestandardowych typach postów, stronach i zwykłych postach. Możesz użyć konkretnego szablonu i dostosować go do swoich wymagań lub zaprojektować od podstaw.

Za każdym razem, gdy chcesz dodać nową zawartość do jednej ze swoich stron, użyjesz „wierszy” Beaver Builder, aby dodać tę zawartość. W tych wierszach można umieszczać kolumny poziome i pionowe. W tych kolumnach będą przechowywane moduły treści strony.
Edytor Beaver Builder ma do wykorzystania dziewięć ram kolumn. Możesz zmieniać rozmiar, dodawać lub usuwać kolumny według własnego uznania. Na uwagę zasługuje fakt, że Beaver Builder nie posiada funkcji historii edycji . Oznacza to, że nie możesz wrócić, aby przejrzeć poprzednie zmiany wprowadzone na swoich stronach i cofnąć ich.
KONSTRUKTOR DIVI
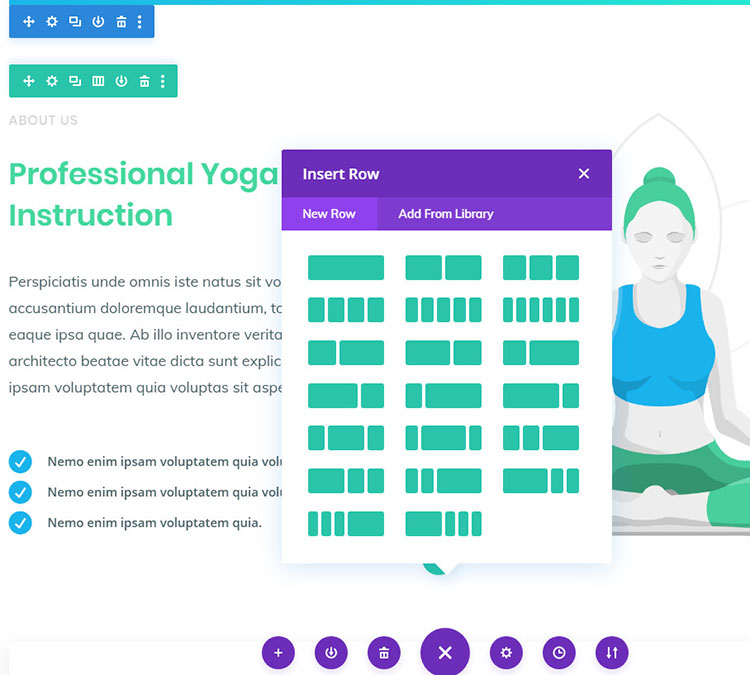
Interfejs Divi może być używany zarówno na zapleczu, nadpisując standardowy edytor WordPressa, jak i na froncie za pomocą edytora wizualnego. Obie metody umożliwiają korzystanie z edytora dla niestandardowych typów postów, zwykłych postów i stron.
Układy stron to miejsce, w którym znajdziesz elementy Divi. Wystarczy wybrać żądany element, a następnie ułożyć go na stronie. Możesz także zintegrować dodatkowe elementy z dodatkowych modułów Divi.

Edytor Divi może być używany do tworzenia stron w porcjach z wierszami, kolumnami, które dodajesz do wierszy i modułami, które dodajesz do kolumn, podobnie jak Beaver Builder. Divi ma 20 różnych szablonów kolumn .
Tryb szkieletowy Divi jest jedną z jego najlepszych funkcji. Możesz przełączyć się do tego widoku, aby zobaczyć strukturę strony, nad którą pracujesz. Ta opcja może się przydać, jeśli chcesz zobaczyć, jak została zaprojektowana konkretna strona lub jeśli chcesz znaleźć moduły, które były używane na tej stronie.

Różnice w modułach treści
Zarówno Divi, jak i Beaver Builder nazywają swoje elementy modułami. Moduły to mniejsze sekcje, które służą do projektowania zawartości strony w kreatorach stron WordPress.
BUDOWNICZY BOBRÓW
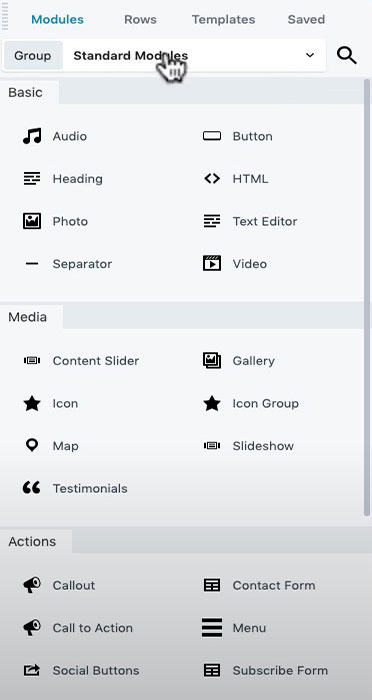
Beaver Builder ma ponad 30 różnych podstawowych modułów, które są podzielone na sześć kategorii. Zawiera również zestaw modułów widżetów WordPress, które można umieścić w dowolnym miejscu w układzie treści WordPress.
Podstawowe moduły to typowe moduły treści, takie jak moduł HTML i moduły przycisków, nagłówków, tekstu i wideo.
W kategorii Akcja znajdziesz moduł Wezwania do działania . Zawiera wbudowany edytor tekstu, nagłówek i przycisk. Dzięki temu możesz szybciej dodawać do swoich stron wszelkie niezbędne wezwania do działania.

Dostępna jest również opcja Objaśnienie, która zawiera wszystkie wymienione wcześniej funkcje oraz dodatkową opcję obrazu. Możesz użyć modułów Subskrybuj formularz i Formularz kontaktowy, aby uwzględnić określone działania, w które użytkownicy Twojej witryny mają być zaangażowani.
Kategoria Media zawiera moduły, które pozwalają zintegrować ikony, galerie, mapy, suwaki i referencje Font Awesome ze swoimi stronami.
Modułów w kategorii Układ można używać do wyświetlania obrazów, danych, tabeli cen i innych odpowiednich treści. Dostępny jest również moduł paska bocznego, który umożliwia korzystanie z dowolnego z obecnych pasków bocznych WordPress na stronach edytowanych za pomocą Beaver Builder.
Ostatnie kategorie mają moduły oparte na postach. Moduły te pozwalają zintegrować różne elementy z Twoimi postami, oprócz typowych elementów licznika i odliczania.
KONSTRUKTOR DIVI
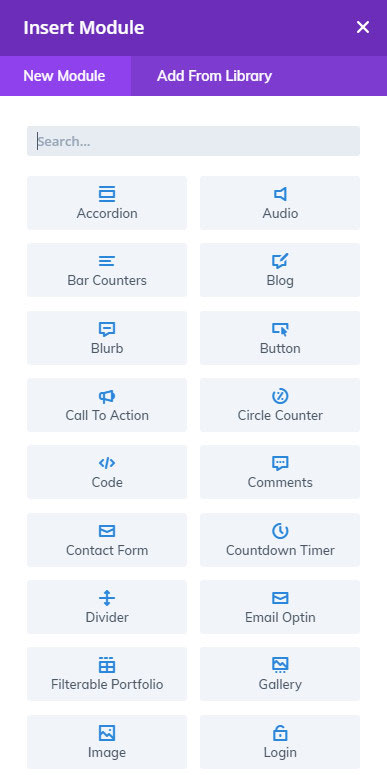
Moduły Divi są podzielone alfabetycznie, a nie według kategorii. Nie ma modułu tylko dla nagłówków. Divi pozwala używać trybu edytora tekstu do dodawania nagłówków. Nie powinno to być wielkim problemem, ale może to zająć trochę więcej czasu.
Inną potencjalną przeszkodą jest fakt, że nie można umieścić pasków bocznych z motywu w układzie treści Divi Builder i nie można użyć Divi Builder do integracji widżetów WordPress, tak jak w przypadku korzystania z Beaver Builder.

Poza tym zarówno Divi, jak i Beaver Builder są bardzo podobne. W każdej z nich otrzymujesz mniej więcej taką samą liczbę modułów, ale w każdej wtyczce są one obsługiwane inaczej.
Na przykład Divi ma indywidualne moduły dla licznika słupków, licznika okręgów i licznika liczb, podczas gdy Beaver Builder łączy wszystkie te opcje w jeden moduł licznika liczb.
Obie wtyczki mają moduły dla WooCommerce i innych wtyczek innych firm. Te moduły są aktywowane, gdy konkretna wtyczka strony trzeciej jest aktywowana i zainstalowana. Następnie możesz użyć tych modułów, aby wyświetlać produkty na różne sposoby na stronach swojej witryny.
Opcje stylizacji
Stylizacja obejmuje zmianę stylu, takiego jak kolory, czcionka, wyrównanie itp. Jest to niezbędna część, jeśli chcesz, aby Twoja witryna wyglądała niesamowicie.
BUDOWNICZY BOBRÓW
Każdy moduł Beaver Builder posiada ustawienia, które możesz dostosować. Te ustawienia są podzielone na zakładki w zależności od stylu, zawartości lub funkcji tego modułu. Możesz skonfigurować ustawienia wyrównania, kolorów, czcionek i innych elementów .
Kolory można wybrać za pomocą wartości RGBA lub szesnastkowej albo za pomocą dołączonego próbnika kolorów. Google służy do dodawania niestandardowych czcionek. Inne czcionki internetowe można zintegrować, dodając kilka linijek kodu.
Filmy, obrazy, pokazy slajdów, kolory i gradienty kolorów można dodawać w celu dostosowania tła wierszy. Efektów krawędzi i obramowania można użyć do zmiany wyglądu granic wierszy. Podobne, ale bardziej ograniczone ustawienia są dostępne dla kolumn.

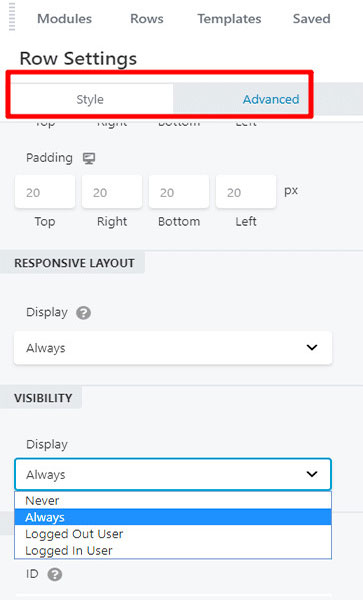
Zaawansowane zakładki istnieją dla prawie wszystkich kolumn, wierszy i modułów Beaver Builder. Te ustawienia mają opcje, które wykraczają poza podstawowe wybory stylizacji. Pozwalają określić, jak każdy przedmiot będzie się zachowywał i wyglądał.
Opcje obejmują dopełnienie, które pozwala wybierać różne wartości w zależności od rozmiarów urządzenia i ustalać marginesy. Istnieją również ustawienia HTML, w których można zdefiniować odpowiednie klasy lub identyfikatory, które mają być używane.
Możesz także zmienić ustawienia widoczności . Na przykład możesz wybierać spośród imponującej liczby różnych animacji, a następnie wybrać ich czas trwania i opóźnienia. Moduły można ograniczyć do wyświetlania tylko użytkownikom, którzy się zalogowali lub można je ukryć na urządzeniach o określonych rozmiarach.
KONSTRUKTOR DIVI
Sekcja Divi's Content to miejsce, w którym możesz uporządkować i zintegrować zawartość modułu. Sekcja Projekt może służyć do dostosowywania stylów dla każdego modułu.
Dla każdego modułu istnieje co najmniej jedno lub więcej unikalnych ustawień. Na przykład unikalne ustawienie modułu Blurb pozwala dostosować ikony lub obrazy elementu.
Większość menu ustawień modułów Divi zawiera również ustawienia informacji tekstowych. Można ich używać do edycji marginesów, dopełnienia, wysokości, szerokości , wyrównania tekstu, kolorów i ustawień czcionki.
Animacje, cienie ramek i obramowania można dostosować w sekcji Treść. Tutaj możesz zastosować filtry kontrastu i sepii, jasności i nasycenia.
Sekcja Zaawansowane umożliwia zintegrowanie niestandardowego CSS i standardowego identyfikatora CSS oraz klas z Twoimi modułami. Moduły można ukryć na niektórych urządzeniach, a przejścia można edytować.
Dostępne szablony
Strony można tworzyć przy użyciu istniejącego szablonu i wprowadzać w nim zmiany lub tworząc nową stronę od podstaw. Zarówno Divi, jak i Beaver Builder mają duży wybór szablonów do wyboru.
BUDOWNICZY BOBRÓW
Szablony Beaver Builder są podzielone na trzy kategorie: Landing Pages, Contact Pages i Saved Templates.
W Beaver Builder nie ma żadnych szablonów bloków, ale możesz zintegrować własne, instalując i aktywując dodatki Beaver Builder, które są wtyczkami innych firm.
Szablony są dostępne tylko w płatnej wersji wtyczki. W bezpłatnej edycji Beaver Builder nie ma szablonów. Oznacza to, że jeśli zamierzasz korzystać z darmowej wersji, będziesz musiał tworzyć strony od podstaw.

Szablony Landing Page służą do tworzenia unikalnych stron docelowych. Do wyboru jest ponad 30 różnych szablonów stron docelowych.
Szablony stron kontaktowych są używane dla stron głównych, stron kontaktowych, stron „o nas” i innych stron z treściami. Beaver Builder posiada około 25 szablonów stron kontaktowych, których można użyć.
Zapisane szablony to Twoje własne, dostosowane szablony. Kreator stron Beaver Builder może być używany do tworzenia szablonów, które można zapisać do późniejszego wykorzystania, podobnie jak opcja oferowana przez Elementor. Beaver Builder umożliwia również importowanie szablonów, ale proces nie jest tak prosty jak w przypadku Elementora.
KONSTRUKTOR DIVI
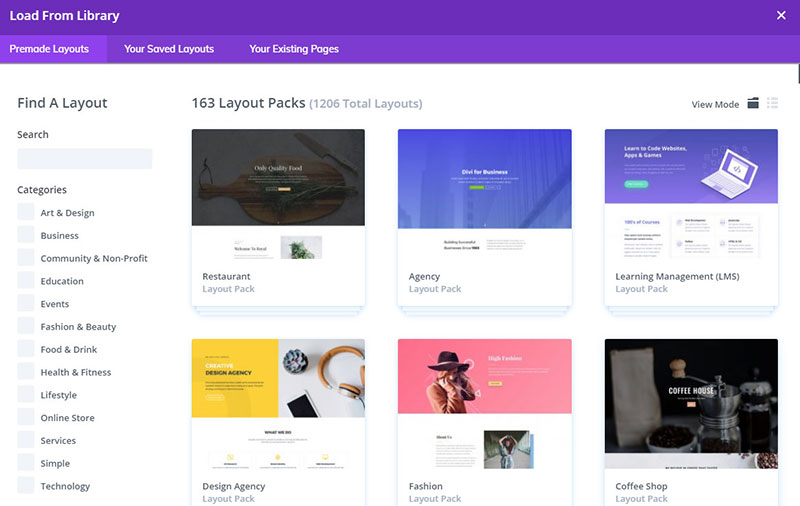
Użytkownicy Divi mają do wyboru ponad tysiąc różnych układów, a nawet możesz dodać więcej funkcji, korzystając z dodatków Divi innych firm. Ich układy są podzielone na pakiety witryn internetowych , co ułatwia znajdowanie określonych szablonów z ich rosnącej biblioteki. Każdy pakiet witryny zazwyczaj zawiera układy stron „o nas”, stron blogów, stron kontaktowych, stron docelowych, portfolio i innych stron z treścią.

Wszystko, czego potrzebujesz, znajduje się w jednej centralnej lokalizacji. To ogromna oszczędność czasu. Możesz nawet mieszać i dopasowywać układy z różnych pakietów stron internetowych, jeśli chcesz. Każdy układ może być używany bez zmian lub może być dostosowany zgodnie z własnymi wymaganiami.
Masz do dyspozycji wiele szablonów (lub układów stron, jak nazywa je Elegant Themes). Możesz załadować układ, który został już zaprojektowany, a następnie dostosować obrazy, tekst i inne treści, aby stworzyć wyjątkową, atrakcyjną stronę internetową. Jest to doskonała opcja dla osób, programistów i właścicieli witryn, którzy chcą tworzyć własne witryny, ale nie mają zaufania do swoich umiejętności w zakresie kodowania i projektowania.
Kreator motywów
Funkcja kreatora motywów pozwala użyć kreatora wizualnego do dostosowania każdego aspektu witryny WordPress, nawet nagłówków i stopek. Dobrym przykładem jest Thrive Theme Builder (sprawdź, jaka jest różnica między Thrive Theme Builder a Thrive Architect).
BUDOWNICZY BOBRÓW
Kreator motywów Beaver Builder i funkcje budowania motywów Elementora są do siebie bardzo podobne. Beaver Builder to doskonały wybór dla tych, którzy chcą tworzyć profesjonalne motywy do użytku osobistego lub biznesowego.
Wtyczka Beaver Themer to osobna wtyczka, którą należy zakupić, zainstalować i aktywować wraz z płatną wersją Beaver Builder (nie działa z wersją bezpłatną). Gdy to zrobisz, możesz przejść do menu Beaver Builder i wybrać „Układ motywu”. Teraz możesz tworzyć niestandardowe układy dla stron 404, nagłówków, stopek, stron archiwum, stron pojedynczych postów i wielu innych.
Po znalezieniu odpowiedniego układu możesz wybrać, gdzie będzie on wyświetlany i kiedy . Na przykład możesz zdecydować, aby niestandardowa stopka zastępowała domyślną stopkę na wszystkich stronach witryny. Możesz nawet zdecydować, że stopka będzie wyświetlana tylko na określonych stronach serwisu.
W opcjach dostosowywania Beaver Buildera, które są oparte na regułach, masz znacznie większą swobodę wyboru. Możesz użyć tej samej liczby modułów i elementów w kreatorze stron i motywach.
KONSTRUKTOR DIVI
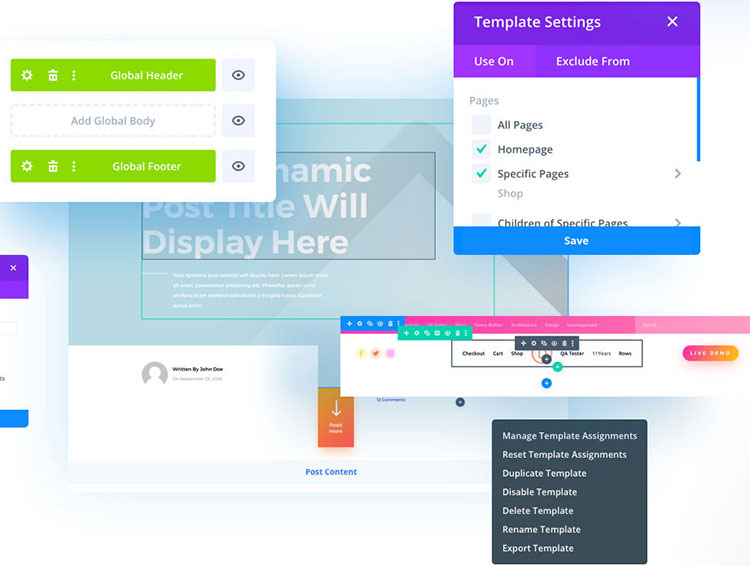
Divi Theme Builder to jedna z najbardziej ekspansywnych i znaczących aktualizacji, które Elegant Themes wydało dla Divi w ostatnich latach. Ta funkcja była aktywna od października 2019 r. i umożliwia tworzenie i edytowanie każdego aspektu witryny .
Możesz go użyć do tworzenia nagłówków i stopek specyficznych dla strony lub globalnych dla swojej witryny. Możesz przypisać niestandardowe szablony, których można użyć do tworzenia szablonów postów na blogu, szablonów 404 stron, stron wyników wyszukiwania i stron produktów. Możesz nawet projektować niestandardowe strony autorów, niestandardowe strony kategorii i wiele więcej.
Wszystkie funkcje i narzędzia kreatora stron będą dostępne za każdym razem, gdy utworzysz nowy szablon. Tworzone szablony można zaprojektować według własnego uznania.

Jeśli chcesz, możesz tworzyć niestandardowe nagłówki i stopki . Moduł menu zapewnia większą kontrolę nad projektem i więcej opcji układu, których można użyć do tworzenia stopek i nagłówków przy użyciu niestandardowego menu.
Szablony treści Divi mogą być używane do jednoczesnej edycji projektu strony, struktury, produktów i postów. Wcześniej trzeba było używać kreatora stron do osobnej edycji każdej z tych sekcji. Teraz wystarczy zdefiniować swój szablon, a następnie zastosować go do odpowiednich części witryny.
Istnieją moduły WooCommerce, które można wykorzystać do tworzenia szablonów produktów dla Twojego sklepu internetowego. Moduły zawartości dynamicznej są dołączone do opcji filtrowania i pętli, których można używać na tworzonych przez użytkownika dostosowanych stronach archiwum. Możesz zarządzać tym, jak i gdzie będą używane Twoje szablony. Można zaznaczyć pola wyboru, aby uwzględnić lub wykluczyć określone elementy szablonu.
Co się dzieje po dezaktywacji?
Skróty są używane przez niektórych twórców stron do dodawania modułów do stron, które utworzyłeś za ich pomocą. Twoje treści są otoczone skrótami. Dopóki kreator stron jest aktywny, te skróty nie będą widoczne w Twojej witrynie.
Niektórzy twórcy stron pozostawiają te skróty w Twojej witrynie po ich dezaktywacji. Usunięcie tych skrótów i próba odtworzenia utworzonej treści może być frustrujące.
BUDOWNICZY BOBRÓW
Beaver Builder zapisuje zawartość po dezaktywacji wtyczki. Wszystkie obrazy i tekst na pierwszym planie pozostaną nienaruszone. Znikną tylko efekty tła i układy. To sprawia, że przejście do innego kreatora stron jest prostsze.
KONSTRUKTOR DIVI
Divi nie jest tak łatwe do przejścia z Beaver Builder. Jeśli dezaktywujesz wtyczkę lub motyw, pozostaniesz z bałaganem skrótów do radzenia sobie. Beaver Builder umożliwia łatwą konwersję do innych kreatorów stron, ale Divi połączy Cię z ich kreatorem stron.
Dyrektor generalny i założyciel Divi, Nick Roach, stwierdził w 2015 r., że zostanie udostępniony sposób na łatwe przenoszenie treści przez ich użytkowników. Użytkownicy wciąż czekają na to rozwiązanie. Zamiast tego muszą polegać na zasobach stron trzecich, aby wykonać zadanie.
Różnice cenowe
Funkcje i cechy to dwa najważniejsze aspekty kreatorów stron. Cena i budżet projektu to inne istotne kwestie.
Korzystanie z premium kreatorów stron WordPress w więcej niż jednej witrynie naraz może być kosztowne. Eleganckie motywy i Beaver Builder są w tym przypadku rozważne. Mają plany cenowe, z których można korzystać w dowolnej liczbie witryn. Ich plany obejmują również regularne wsparcie i aktualizacje.
BUDOWNICZY BOBRÓW
Beaver Builder Lite nie posiada mapy, tabeli cen, formularza kontaktowego i innych ważnych modułów. Nie możesz również uzyskać dostępu do wstępnie zaprojektowanych układów lub systemu szablonów z bezpłatnej wersji. Płatna wersja Beaver Builder jest bardziej efektywna w przypadku większości projektów.
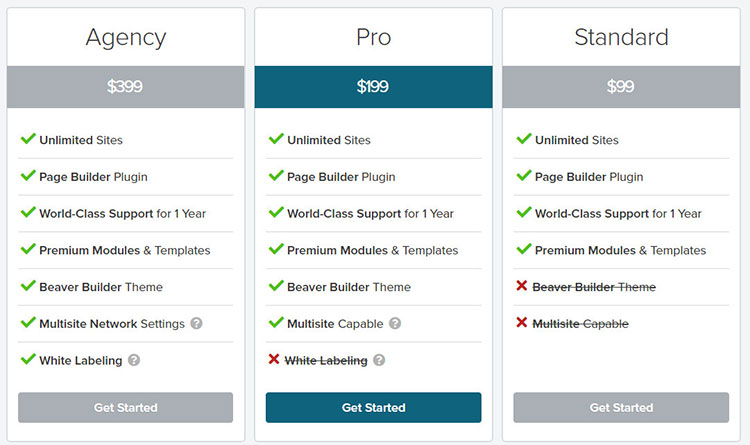
Dostępne są trzy różne plany premium. Z każdego planu można korzystać w nieograniczonej liczbie witryn. Jest plan Standard, plan Pro i plan agencyjny. Wszystkie te wersje obejmują dostęp do szablonów i modułów premium oraz pełny rok wsparcia premium.

Plan Standard można kupić za 99 USD rocznie . Plan Pro w cenie 199 USD rocznie jest niezbędny, jeśli chcesz uzyskać dostęp do motywu Beaver Builder i obsługę więcej niż jednej witryny WordPress.
Biała etykieta jest dodawana do planu Agencji, który kosztuje 399 USD rocznie. Ta funkcja umożliwia zmianę nazwy wtyczki. Możesz zmienić wszystkie odniesienia Beaver Builder w obszarze administracyjnym i szablonach. Jest to funkcja idealna dla programistów zajmujących się projektowaniem stron internetowych.
KONSTRUKTOR DIVI
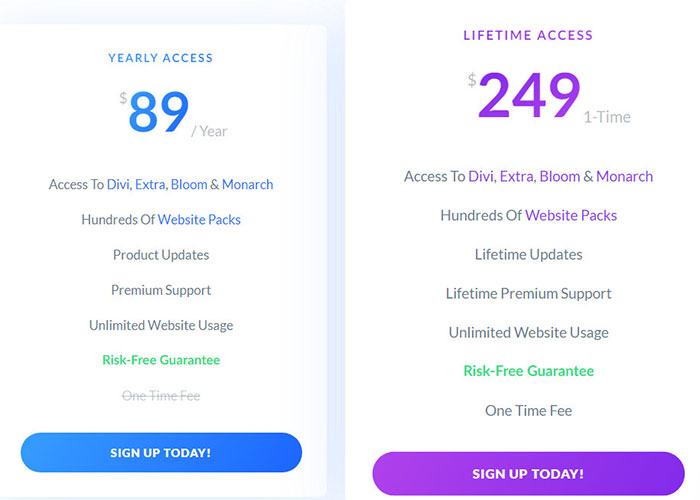
Ceny eleganckich motywów są mniej skomplikowane. Elegant Themes oferuje dwa plany cenowe, z których oba zapewniają dostęp do wszystkich produktów Elegant Themes (w tym Divi). Nie ma darmowej wersji Divi Builder.

Roczne członkostwo Elegant Themes można kupić za 89 USD. Nadal będziesz mógł korzystać z produktów i usług Divi, jeśli nie odnowisz członkostwa po upływie roku. Stracisz jednak dostęp do aktualizacji i pomocy technicznej.
Plan dożywotni może być lepszym rozwiązaniem, jeśli myślisz o regularnym odnawianiu członkostwa. Można go nabyć za 249 USD. Otrzymasz dożywotnie wsparcie, dostęp i aktualizacje dla wszystkich obecnych i przyszłych produktów Elegant Themes.
STRESZCZENIE
Beaver Builder i Divi nie są łatwe do porównania wyłącznie na podstawie ceny, ponieważ każda firma stosuje inne techniki wyceny. Podoba mi się fakt, że Beaver Builder ma darmową edycję , mimo że funkcje tej wersji są nieco ograniczone. Beaver Builder Lite powinien nadal dobrze działać w przypadku prostych projektów internetowych i blogów.
Większość użytkowników WordPressa może skorzystać z wersji premium Beaver Builder. Dożywotni plan Elegant Themes może okazać się tańszą opcją dla wielu właścicieli witryn.
Motyw Divi oraz Divi Builder są zawarte w członkostwie Elegant Themes. Użytkownicy muszą zapłacić dodatkowe 199 USD, aby uzyskać dostęp do Beaver Builder Theme Builder. Członkostwo w Elegant Themes zapewnia dostęp do motywu Divi (sprawdź recenzję motywu Divi), Divi Builder, motywu magazynu WordPress Extra, wtyczki WordPress Bloom i wtyczki WordPress do mediów społecznościowych Monarch (patrz recenzja Monarch).
Z tego powodu uważam, że członkostwo w Elegant Themes zapewnia lepszy stosunek jakości do ceny dla większości użytkowników WordPress.
Wniosek Divi vs Beaver Builder
Beaver Builder jest łatwy do opanowania i zrozumienia, ale Divi oferuje więcej opcji dostosowywania. Oba kreatory stron zapewniają bardzo profesjonalne układy, które można wykorzystać w różnych branżach i witrynach niszowych.
Beaver Builder ma 50 szablonów, a Divi ma ponad 140 układów do wykorzystania. Za 89 USD Divi jest również nieco tańszy niż Beaver Builder, a wszystkie produkty Elegant Themes są zawarte w członkostwie Divi.
Jedną z wad korzystania z Divi jest to, że jest trochę powolny w porównaniu z innymi popularnymi wtyczkami do tworzenia stron. Uruchomienie kreatora stron jest dość proste, ale obsługa bieżących modułów i dodawanie nowych może zająć więcej czasu niż oczekiwano. Większość operacji wydaje się wymagać tylko kilku kliknięć więcej niż wykonanie tych samych czynności w Beaver Builder.
Kolejną słabością Divi jest trudność w odejściu od kreatora stron. Ludzie, którzy wspierają intensywne używanie krótkich kodów Divi, stwierdzili, że liczba krótkich kodów pozostawionych po dezaktywacji wtyczki nie powinna mieć znaczenia, ponieważ i tak będziesz musiał przebudować strony.
Jednak nadal musisz usunąć każdy shortcode przed skopiowaniem i wklejeniem treści do innego edytora stron. Ten proces może zająć dużo czasu, jeśli masz wiele postów na blogu utworzonych za pomocą Divi.
Beaver Builder jest szybki . Posiada świeży, intuicyjny interfejs użytkownika. Jego moduły treści są dobrze zaprojektowane i istnieje wiele szablonów do wyboru, które pozwalają dostosować witrynę w dowolny sposób. Nie będziesz miał wiele trudności z odejściem od wtyczki, dzięki czystemu kodowi Beaver Builder.
Tworzenie nowych kolumn i wierszy jest prawie identyczne w obu programach do tworzenia stron. Muszę powiedzieć, że proces jest nieco lepszy w Beaver Builderze ze względu na jego szybkość i prostszy interfejs.
Divi ma więcej wstępnie zaprojektowanych układów i opcji dostosowywania niż Beaver Builder. Mają też pięć dodatkowych produktów, które są zawarte w członkostwie Elegant Theme bez dodatkowych opłat. Te funkcje zapewniają użytkownikom większy zwrot z każdej zainwestowanej złotówki.
Przeciągnij i upuść Kreatory stron WordPress z łatwymi w użyciu interfejsami to świetne zasoby do tworzenia atrakcyjnych i skutecznych stron internetowych w ciągu kilku minut, a zarówno Divi, jak i Beaver Builder będą dobrym wyborem.
