Jak stworzyć proces realizacji transakcji w handlu elektronicznym o doskonałej użyteczności?
Opublikowany: 2018-08-09
W dzisiejszych czasach każdy właściciel firmy, który chce pozostać aktualny na rynku, powinien rozważyć zainwestowanie czasu i zasobów w stworzenie dobrze zaprojektowanej platformy e-commerce.
Świat prawie całkowicie przeszedł do internetu, a handel detaliczny i ekonomia poszły w jego ślady. Doprowadziło to do innowacji i rozwoju w zakresie projektowania stron internetowych i technologii UX, które są skierowane bezpośrednio do konsumentów online
Mówiąc prościej, kiedy mówimy „e-commerce”, pierwszą rzeczą, która przychodzi na myśl, jest sklep internetowy.
Otwarcie sklepu internetowego z towarami i/lub usługami stało się równorzędną częścią klasycznego modelu sukcesu detalicznego. Możesz mieć nie tylko witrynę sklepową, ale także całe cyfrowe miejsce docelowe.
E-commerce pozwolił nam zrobić o wiele więcej, jeśli chodzi o dotarcie do naszych klientów, pozyskiwanie potencjalnych nowych i otwieranie nowych kanałów reklamy.
Dlatego ważne jest, aby Twoja witryna e-commerce była gotowa do działania. W przeciwnym razie nie zachowasz tych samych korzyści. Ale co składa się na udaną witrynę e-commerce?
Istotną częścią dobrej usługi e-commerce jest oczywiście aspekt wizualny w postaci strony internetowej i projektu graficznego. Ubranie sklepu internetowego w modny, nowy garnitur jest często tak samo ważne, jak sam produkt. Pozwala to Twojemu stylowi wizualnemu komunikować przesłanie, zamiast bombardować klientów informacjami.
W poniższej analizie skupimy się na całej witrynie jako całości, ale przede wszystkim na końcowym wyniku Twojej obecności w Internecie – procesie realizacji transakcji.
To tutaj dzieje się magia i gdzie Twój projekt i funkcje muszą przypieczętować umowę. Internetowy system sprzedaży detalicznej eliminuje komunikację między osobami i jest zautomatyzowany do rdzenia, więc lepiej przygotujmy się do działania.
Tradycyjnie, jeśli taki termin może być używany do działań online, proces kasy jest ostatnim etapem zakupu online.
Na tym etapie klient przegląda poszukiwany towar, podaje dane osobowe, wybiera formę płatności i finalizuje zamówienie. Brzmi prosto, prawda?
Cóż, jak się okazuje, istnieje wiele sztuczek i wskazówek, które mogą zwiększyć sprzedaż, po prostu dostosowując proces realizacji transakcji.
Bez zbędnych ceregieli zagłębmy się w ten proces od początku do końca!
6 wskazówek dotyczących wartego sprzedaży procesu realizacji transakcji w handlu elektronicznym
1. Upewnij się, że kasa przed kasą jest pogodna i wydajna
Może brzmi to jak zdrowy rozsądek, ale wierzcie lub nie, wiele usług nie ma dobrze zaprojektowanego systemu przed kasą.
Obejmuje to zarówno przeglądanie witryny jako całości, ale także wstępną edycję i proces dodawania, przez który przechodzi konsument, umieszczając produkty w koszyku i szukając nowych.
Cechą dobrej jakości życia, którą ma Amazon i niektórzy inni wielcy gracze, jest ilościowe określanie przedmiotów w koszyku.
Podczas gdy klient przegląda, może zdecydować się na włożenie do koszyka wielu różnych przedmiotów. Bez konieczności wychodzenia ze strony produktu ikona koszyka wskazuje liczbę znajdujących się w nim produktów, co poprawia informację zwrotną, jaką klient otrzymuje ze strony.
To jeden ze sposobów, w jaki możesz usprawnić proces i zapewnić użytkownikom poczucie kontroli na każdym etapie.

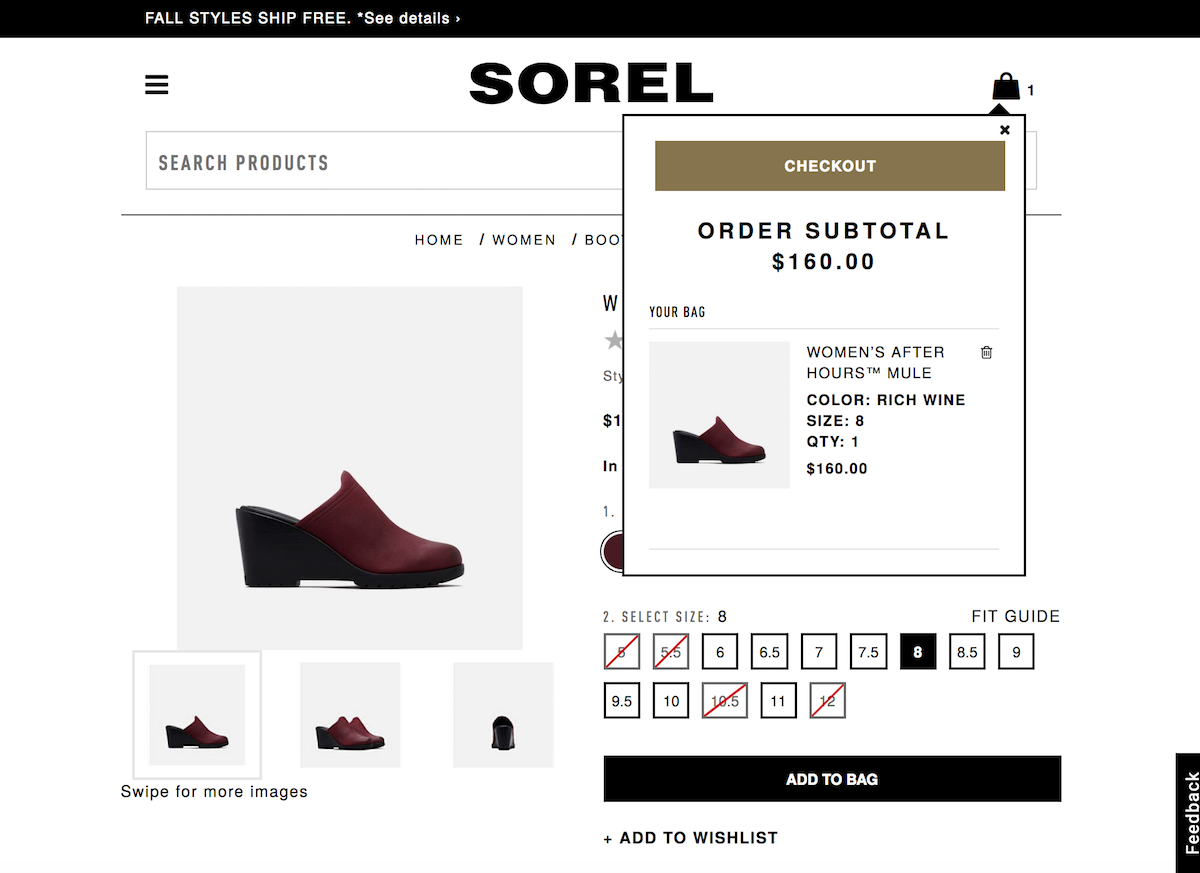
Jeśli chcesz pójść o krok dalej, polecamy rozważyć przykład Sorel, usługi e-commerce zajmującej się sprzedażą obuwia.
Nie tylko ich projekt jest minimalistyczny i nienaganny, ale zawiera nawet innowacyjną funkcję w torbie na zakupy.
Zasadniczo dodana funkcja umożliwia konsumentowi sprawdzenie koszyka w dowolnym momencie bez opuszczania strony, na której aktualnie się znajduje. Dzięki prostemu projektowi rozwijanego okna możesz przeglądać, edytować i usuwać wszystko w swoim zamówieniu przed przejściem do faktycznej kasy.
Sprawienie, by klient pozostał na stronie produktu, zwiększa szansę, że rozważy prezentowany produkt, co prowadzi do zwiększenia sprzedaży.
Tylko w zeszłym roku w USA odnotowano zdumiewający 77-procentowy wskaźnik penetracji online.
To mówi nam, że ludzie z dnia na dzień kupują coraz więcej online.
2. Usprawnij koszyk, aby zmniejszyć stres
Nie możemy tego wystarczająco podkreślić! Ostatnio kasy jednostronicowe mają tendencję spadkową i słusznie.
Tego typu strony są dość trudne do śledzenia, ponieważ informacje są przepełnione i logicznie klient wykorzystuje zainteresowanie. Stworzenie zwięzłej, uproszczonej strony podzielonej na etapy jest preferowanym typem przez większość kupujących online.
Od przeglądania koszyka po wprowadzanie ważnych danych, koszyk jest istotną częścią podróży kupującego. Istnieje wiele kroków, aby zapewnić, że jest czysty, przyjazny dla użytkownika i angażujący. Nie chcesz, aby ludzie stracili zainteresowanie lub byli sfrustrowani, gdy dotarli do dobrej części.
Dla uproszczenia podzielmy proces usprawniania koszyka zakupowego na trzy kroki.
1. Przegląd koszyka
Jak wspomniano w powyższym przykładzie, utrzymanie dostępu do koszyka przez cały czas jest najważniejsze.
A jeśli chodzi o zakończenie procesu zakupowego, na edycję koszyka trzeba poświęcić stronę. Możesz pomyśleć, że konsumenci już dokonali edycji, ponieważ mieli dostęp przez cały proces, ale zdziwiłbyś się, jak wiele można zmienić na tym etapie.

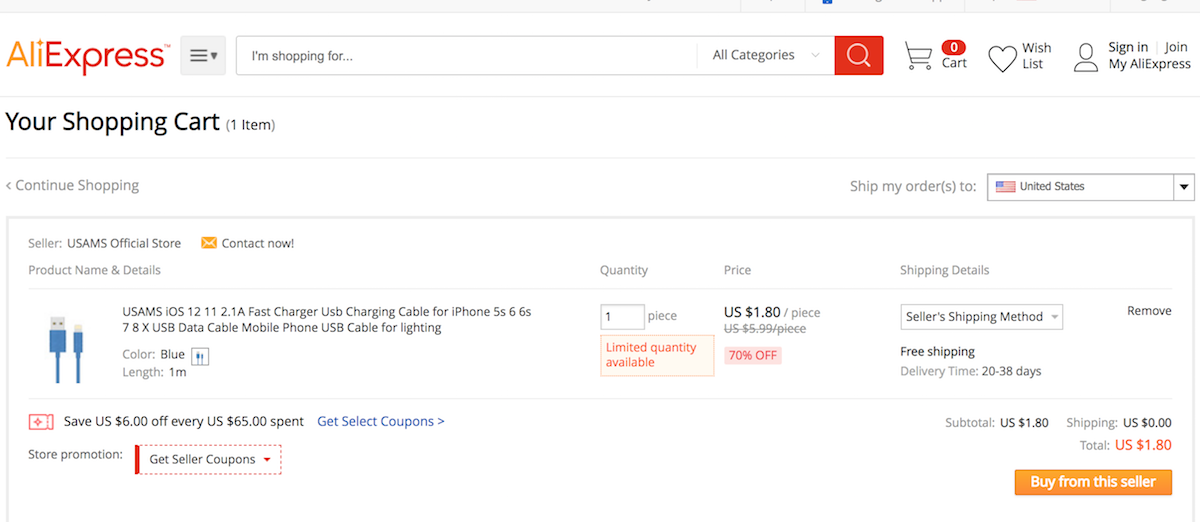
Jedną z najlepszych funkcji dla mniejszych obiektów jest możliwość zmiany ilości tego samego towaru, który klient chce zamówić. Jest to, jak widać na stronach takich jak AliExpress, najczęściej rozwiązywane za pomocą prostego zestawu symboli +/-. Nie należy tutaj dodawać żadnych niuansów, kluczem jest możliwie najprostszy system zmiany kwoty. Dodatkową, minimalną funkcją może być wprowadzenie pola liczbowego, które konsumenci mogą sami zmienić, co również możesz zobaczyć tutaj.
Opcja usunięcia niechcianego elementu jest oczywiście obowiązkowa, ale warto rozważyć dołączenie obok niej innej funkcji.
Lista życzeń to świetny sposób na utrzymanie zaangażowania klienta i jeszcze lepszy sposób, aby potencjalnie skłonić go do powrotu, aby sprawdzić, jak wcześniej przeglądał Twój sklep.
Ponieważ oferujesz ergonomiczne funkcje w tej sekcji, jeśli masz możliwość specjalnego pakowania przedmiotów, teraz jest czas, aby je zaoferować. Jak widać na bardzo dobrze wykonanym przykładzie Walmart, który dodał opcję zawijania przedmiotu za ciebie po nieco wyższej cenie.
Jeśli przypadkiem oferujesz jakikolwiek system kuponów, tak jak oni, ta strona powinna być idealnym czasem i miejscem, aby zachęcić użytkownika do wykorzystania kuponów lub specjalnych rabatów, jeśli są dostępne.
To prowadzi nas do kolejnej części przeglądu koszyka: rozliczeń. Ach, najważniejsza część, według klientów.
Według Smart Insights tylko 14,5 procent wszystkich sesji trafia do części Add-to-Cart.
Jeśli chodzi o tę część, upewnij się, że Twoja marka jest przejrzysta. Przejrzystość ma kluczowe znaczenie dla marki jako całości, ale zwłaszcza jeśli chodzi o ceny.
Uwzględnij z góry ceny wysyłki, podatki i opłaty standardowe. A jeśli możesz, zaoferuj bezpłatną wysyłkę w określonych cenach, aby przyciągnąć jeszcze większą sprzedaż. W ten sposób możesz ukryć wszystkie koszty, bez względu na to, jakie są, i zsumować je w ostatecznej cenie. Pamiętaj tylko, że cena przedmiotu przed i po włożeniu go do koszyka powinna pozostać taka sama, jeśli to możliwe.
Wspomniany gigant Walmart zrobił inny krok naprzód w dziale cen.
Dodali sekcję, która dzieli cenę na składniki (takie jak podatki) i uczynili wszystko przejrzystym. Teraz pamiętaj, że może to być ryzykowne posunięcie, ale ostatecznym celem jest budowanie zaufania do sklepu, który reprezentujesz online. Niezależnie od wybranej ścieżki, najważniejsza jest spójność cenowa.
2. Informacje o kliencie i szczegóły zamówienia
To jest sprawa, czy to część. Czemu? Cóż, jak się okazuje, jest to część, w której większość sprzedawców prosi klienta o rejestrację.
Szokujące 25,6 procent klientów internetowych stwierdziło, że porzuca sesje zakupowe (i koszyki), gdy zostali poproszeni o zarejestrowanie się w tej części.
Nie zrozum tego źle, rejestracja klienta ma wiele zalet:
- Lepsze informacje zwrotne.
- Wgląd w nawyki zakupowe.
- Wyraźny wgląd w dane demograficzne, które korzystają z Twojej usługi.
- Lepszy zasięg w postaci e-maili promocyjnych i ofert specjalnych.
Ale czasami konieczne jest zapewnienie trochę miejsca do poruszania się widzom, aby nie biegali po wzgórzach. Możesz porozmawiać o korzyściach płynących z rejestracji, ale nie przytłaczaj ich.
Weź stronę z książki Apple — nie każ wszystkim rejestrować się lub logować na konto. Ludzie nie mają na to czasu. I odejdą, jeśli proces będzie zbyt długi. Pozwól ludziom wymeldować się jako gość, aby upewnić się, że zwiększasz wydajność i usprawniasz proces.
Ośmiu z 10 najlepszych sprzedawców detalicznych w Stanach Zjednoczonych oferuje kasę dla gości!
Innym sposobem na usprawnienie tej części procesu płatności jest integracja rejestracji i logowania w mediach społecznościowych.
Ponieważ platformy mediów społecznościowych, zwłaszcza Facebook, umożliwiają międzyplatformowe udostępnianie danych, integracja ta jest łatwa i wydajna.
A przy okazji upewnij się, że nie zmuszasz klientów do wpisywania zbędnych informacji, takich jak dodatkowe numery telefonów i adresy e-mail. Użyj gwiazdek, aby powiadomić ludzi, jakie pola należy wypełnić i co jest wymagane. Resztę pozostaw opcjonalną.
A przede wszystkim upewnij się, że Twoi konsumenci wiedzą, jakie informacje przekazują i dlaczego.
Ludzie nauczyli się ostatnio dużo o prywatności i wrażliwości danych z całym internetowym dramatem. Możesz też uspokoić swoich klientów, korzystając z przycisków informacyjnych do przechowywania danych osobowych.
Upewnij się, że Twoja witryna jest bezpieczna z pomocą tych firm zajmujących się cyberbezpieczeństwem i zarządzaniem ryzykiem !
Home Depot wdrożył eleganckie rozwiązanie, z którego korzysta wiele firm. Lekko wyszarzone „?” to po najechaniu myszą lub dotknięciu daje krótkie wyjaśnienie, do czego wykorzystywane są dane. Na przykład: „potrzebujemy numeru telefonu, aby mieć pewność, że przesyłka dotrze we właściwe ręce”.

Pomaga to budować poczucie wiarygodności i zaufania.
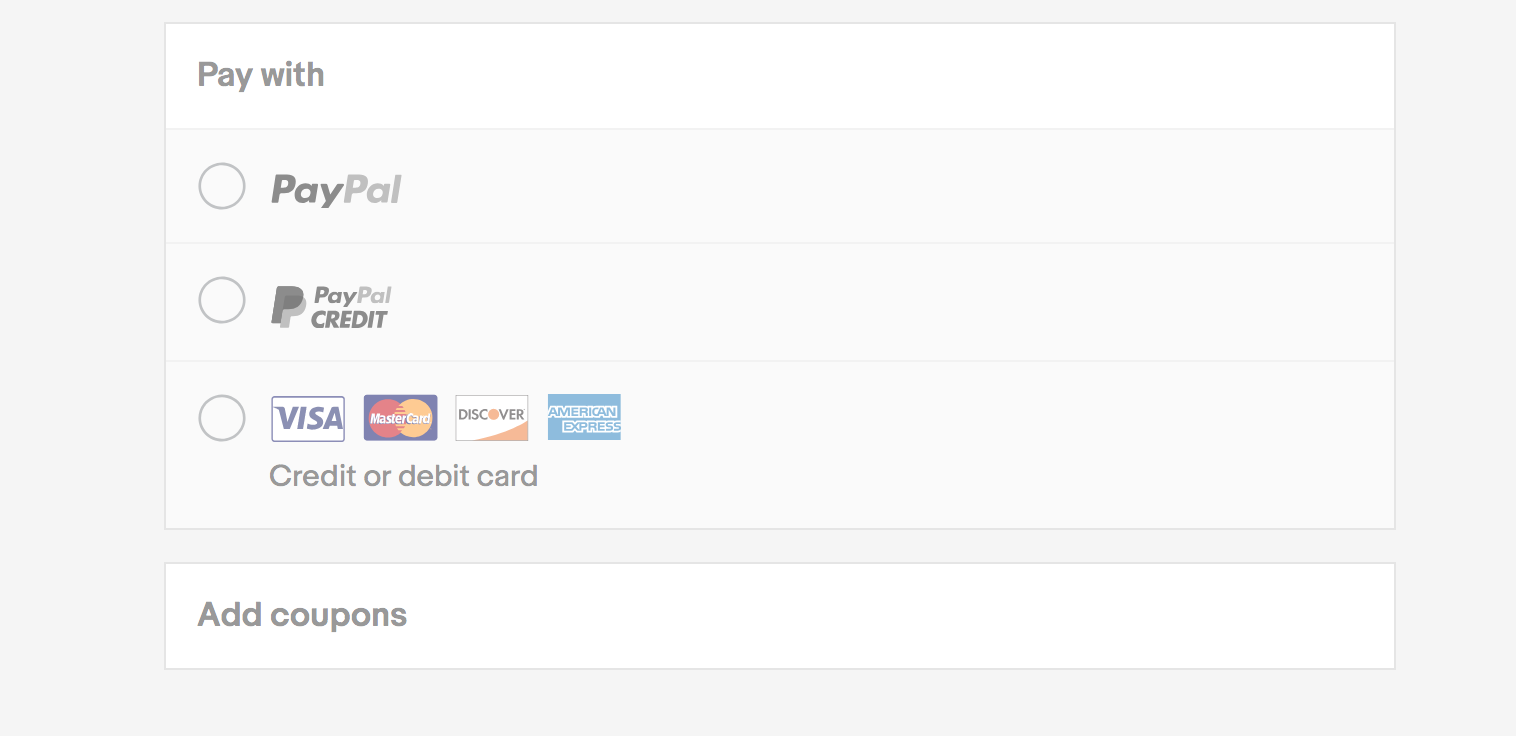
3. Metody i opcje płatności
W tej części kasy najważniejsze jest budowanie wiarygodności.
Jest to moment, w którym klient wybiera metodę płatności i postanawia ujawnić swoje informacje finansowe. Bezwzględnie musisz sprawić, by osoby te, podobnie jak ich karty kredytowe lub inne środki, czuły się bezpieczne i chronione przed wszelkiego rodzaju oszustwami.
Zadziwiająca liczba 1,66 miliarda ludzi robi zakupy online.
I wszyscy martwią się naruszeniami danych i oszustwami związanymi z kartami kredytowymi.
eBay to świetny przykład przykładowego koszyka kasowego. W tym przykładzie widzimy, że poczucie bezpieczeństwa osiąga się dzięki kilku łatwym do wykonania rzeczom.

Przede wszystkim po zdobyciu certyfikatów z poszukiwanych kanałów płatniczych (banki, serwisy płatności online itp.) zadbali o to, by były one wyświetlane głośno i wyraźnie. Dodatkowo umieścili wszystkie symbole Visa, Master Card, Maestro i tym podobne w wyraźnym i widocznym miejscu pod wypełnianym przez klienta polem.
Każdy sklep internetowy podąża za tym trendem i Ty też powinieneś.
Oczywiście dodanie możliwości zakupów za pośrednictwem popularnych systemów płatności elektronicznych, takich jak PayPal, jest świetnym dodatkiem, ponieważ millenialsi preferują tę metodę ze względu na jej dostępność.
Są to trzy główne sekcje procesu płatności i musisz je opanować, aby zapewnić swoim klientom jak najlepsze wrażenia. Ale poza kasą fizyczną jest jeszcze więcej rzeczy do rozważenia.
Konsumenci to w końcu złożone stworzenia. A stworzenie odnoszącej sukcesy i efektywnej platformy e-commerce to coś więcej niż tylko zapewnienie wydajnego systemu kasowego.
3. Upewnij się, że Twoja witryna jest dostępna dla wszystkich
Wraz z rozwojem sieci WWW temat ten jest coraz częściej poruszany. Jak osoby niepełnosprawne mogą uczestniczyć w rynku zakupów online? Osiągnięcie standardów dostępności to skomplikowana historia, ale na potrzeby tego artykułu porozmawiamy o tym w kontekście e-commerce.
Ikea to szwedzka tytanka handlu detalicznego, która szczyci się swoimi standardami dostępności e-commerce, osiąganymi dzięki kilku łatwym do wykonania krokom, które sprawdził każdy duży detalista:
- Używają wysokiej jakości zdjęć produktów o doskonałej rozdzielczości; Klienci niedowidzący często korzystają z pomocy technologicznej w celu powiększania i poprawiania.
- Utrzymywali tekst alternatywny na miejscu, krótki i zwięzły (co również poprawia wynik SEO); czytniki tekstu zapewniają wsparcie przy odczytywaniu go na głos, więc mają sens podczas czytania informacji rozliczeniowych klientowi.
- Na stronach rejestracji i logowania zadbali o pozostawienie wystarczającej ilości wolnego miejsca między wierszami, które należy wypełnić. Wypchane formularze rejestracyjne są często niedostępne dla osób niepełnosprawnych i nie są tak wygodne dla zwykłego użytkownika.
Jako marka e-commerce możesz uczyć się od Ikei i funkcji, które wdrażają. Dzieje się tak, ponieważ te funkcje ułatwień dostępu pozwalają jeszcze większej liczbie odbiorców na interakcję z ich witryną. A więcej konsumentów oznacza większą sprzedaż. To po prostu ma sens.
Dowiedz się więcej o tym, jak zwiększyć dostępność swojej witryny w tym przydatnym przewodniku po standardach dostępności witryny !
4. Miej na uwadze swój projekt wizualny we wszystkich punktach
Twoja strona internetowa jest po to, aby dokonać sprzedaży dla Twojej marki, więc utrzymywanie dobrze ubranego „sprzedawcy” jest koniecznością. Wszystko musi być estetyczne — od strony docelowej po koszyk kasowy. Wyobraź sobie kasę jako podpisaną umowę, którą Ty i Twój klient podpisujecie ze sobą, a całą witrynę internetową jako doświadczenie w sklepie.
W żadnym momencie nic nie może przeszkadzać i powodować niechcianego stresu.
Ludzie często popełniają błąd, w szczególności umieszczając dodatkowe promocje na stronie kasy. I to jest jeden ze sposobów, w jaki brakujący projekt może dezorientować i zakłócać. Nie stresuj konsumenta bałaganem i tandetnym projektem.
Dotyczy to każdego aspektu, żeby powtórzyć. Potrzebujesz oszałamiającego projektu pełnego ekscytujących elementów i funkcji podczas całego procesu, aby zachować spójność i interaktywność.
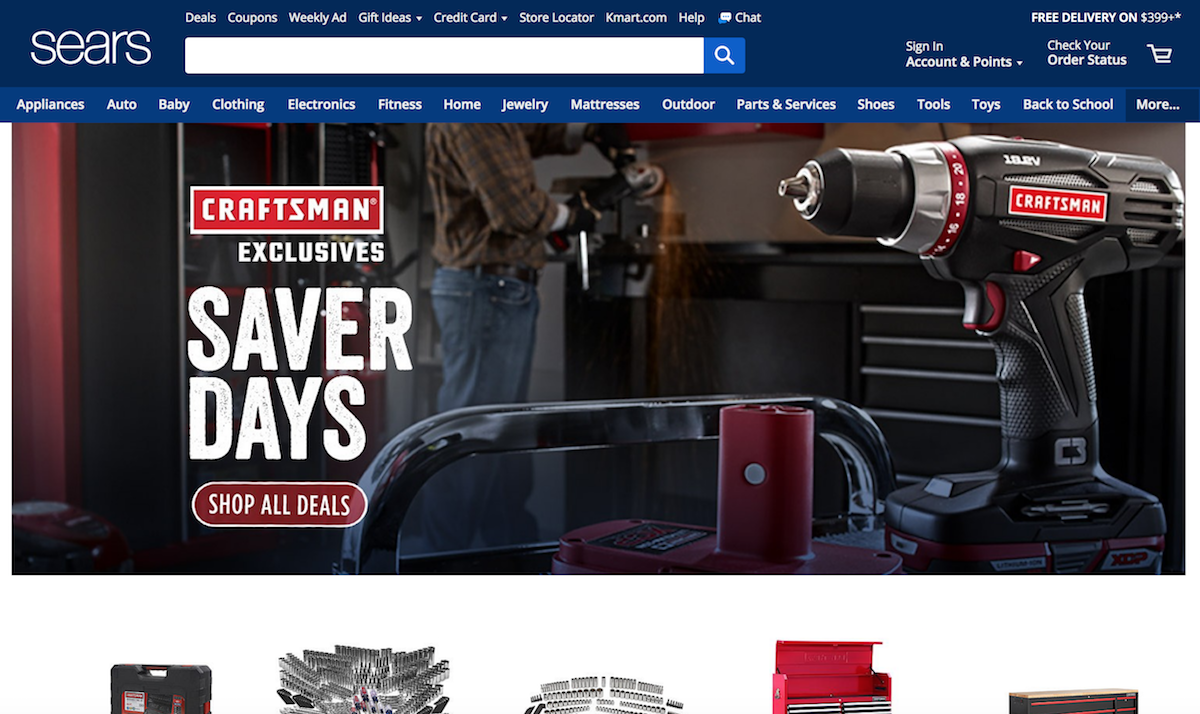
A Sears rozumie genialnie zaprojektowany układ.

Pięknie wykonana metoda projektowa Searsa pokazuje nam, że choć sprzedaje produkty z zupełnie innych kategorii, projekt może być czysty i użyteczny. Oprócz standardowej kategoryzacji, ich strona internetowa jest uproszczona, aby pokazać chronologicznie, na co należy zwrócić uwagę.
Ta marka utrzymuje sprawność i szczelność, dzięki czemu witryna jest łatwa w użyciu, co zmniejsza ryzyko pomylenia bazy klientów.
Krótko mówiąc, nie przesadzaj. I nie myśl o tym za dużo. Stwórz stronę internetową, która płynie naturalnie, a Twoi konsumenci będą podążać za nią.
5. Upewnij się, że Twoja witryna jest wydajna od pierwszego do ostatniego kliknięcia
W kwestii ergonomii e-commerce nie ma złotej zasady. To połączenie wszystkich wymienionych wcześniej statystyk, przykładów i rozwiązań.
Chodzi o to, aby nie być zbyt krzykliwym i pozwolić klientowi przeglądać Internet tak, jak robiłby to w prawdziwym życiu. Trzymaj ikonę koszyka w dogodnym dla klienta miejscu, zawsze widoczną i dostępną.
Nigdy nie pozwól, aby okno potwierdzenia koszyka na zakupy pojawiało się znikąd. Jest to sprawdzony sposób na zabicie dreszczyku emocji, a potencjalni nabywcy dość często rezygnują z sesji zakupowej w tym momencie.
Dodatkowo dodanie systemu sortowania (zazwyczaj sortowania cen) jest mile widziane w pierwszym etapie realizacji transakcji. Twoi klienci będą chcieli porównać i zdecydować, który produkt wypadnie, który trafi na listę życzeń, a który zamierzają teraz kupić — jak widać na Amazon
Jako usługa oparta głównie na klientach, Etsy sprawiło, że obsługa transakcji i dostosowywanie koszyka były piękne i proste. Ich baza klientów zajmuje się dużo estetyką, więc dodali świetne zdjęcia, funkcję listy życzeń, opcje numeracji i możliwość zrobienia upominku (specjalne opakowanie).
To, co sprawia, że ich koszyk jest wyjątkowo wyjątkowy, to możliwość napisania specjalnych instrukcji dla sprzedawcy, z wymaganiami, które mogą usprawnić nie tylko komunikację między klientem a sprzedawcą, ale także dać możliwość jak największej personalizacji zamówienia.
Jeśli tworzysz własną witrynę e-commerce i chcesz pamiętać o ergonomii, możesz skorzystać z dwóch funkcji, które mogą Ci pomóc: nawigacja w menu nawigacyjnym i paski postępu.
Bułka tarta
Nawigacja Breadcrumb to forma nawigacji witryny, która pokazuje odwiedzającym, gdzie się znajdują w hierarchii stron witryny, bez konieczności sprawdzania struktury adresu URL.
Ta dodatkowa funkcja nawigacji jest słabo wykonywana w 68 procentach witryn.
Zazwyczaj twórcy witryn wdrażają ten hierarchiczny styl nawigacji, aby ułatwić nawigację i uzyskać poczucie, gdzie jesteś w danym momencie. To narzędzie daje użytkownikowi możliwość łatwego prześledzenia swoich kroków i kontynuowania nawigacji po platformie, zamiast po prostu z niej zrezygnować.
Jedna z najlepiej uproszczonych kombinacji okruszków hierarchicznych i historycznych występuje w witrynie Best Buy i jest doskonałym przykładem tego, jak należy to zrobić. Ilość kategorii i podkategorii jest ogromna, ale przy ich realizacji tego systemu po prostu nie można się zgubić. Kiedy jako klient zmienisz zdanie i zechcesz wrócić, wszystko tam jest, od filtrów zastosowanych do tekstu w polu wyszukiwania.
Kupujący online bardzo zmieniają zdanie podczas przeglądania, a ten system pozwala im przeglądać przez wiele godzin, bez zmęczenia lub wyczerpania z powodu ciągłego stosowania tych samych filtrów.
Pasek postępu
Nazwa mówi sama za siebie. Ta funkcja jest zaimplementowana w prawie każdej większej (i mniejszej) witrynie e-commerce.
Śledzi postępy konsumenta i utrzymuje ich koncentrację podczas całej podróży. A to jest konieczne dla wydajnego i efektywnego doświadczenia użytkownika.
6. Nie zapomnij o użytkownikach mobilnych!
Wierz lub nie, ale około 30 procent konwersji e-commerce odbywa się za pośrednictwem urządzeń mobilnych.
Tak więc dostosowanie usługi e-commerce dla użytkowników mobilnych za pomocą dobrze opracowanych i dobrze zaprojektowanych aplikacji jest kluczem do maksymalnego wykorzystania tego rynku.
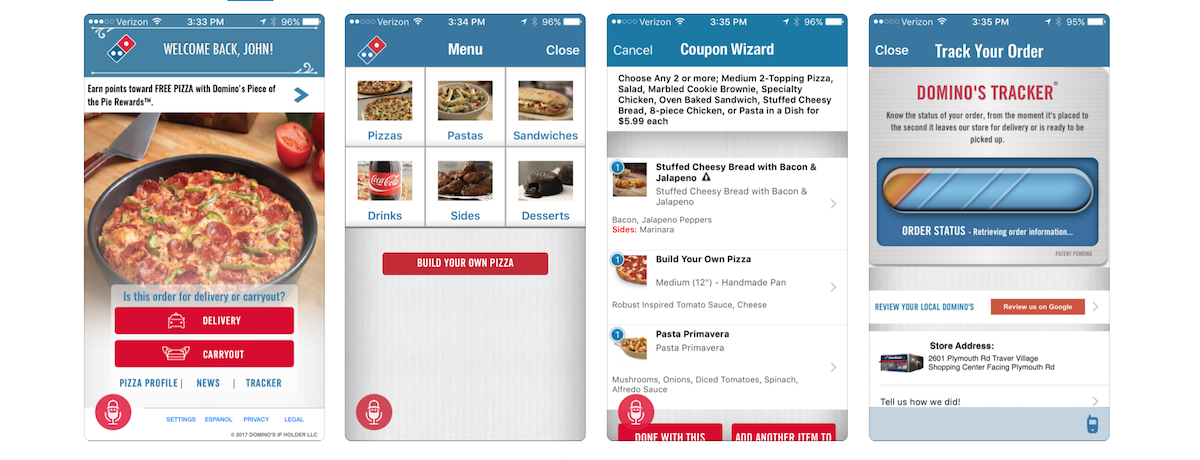
W dzisiejszych czasach ludzie spędzają dużo czasu, patrząc na udostępnianie urządzeń mobilnych, kontakty towarzyskie i, co najważniejsze, na zakupy. Zamawianie za pośrednictwem Domino's to zabawne, skuteczne i proste doświadczenie oraz doskonały przykład obsługi odbiorców mobilnych.

To świetny przykład prostoty i skuteczności. Ich platforma mobilna, aplikacja i strona internetowa wyglądają i działają niesamowicie znajomo. Usprawniony proces pozwala w ciągu kilku sekund dostać się do ulubionych smaków pizzy i dodatków. Kilka dotknięć ekranu smartfona i gotowe.
Potęga w pełni funkcjonalnego procesu realizacji transakcji w handlu elektronicznym
Ten rynek z pewnością rośnie, a marka e-commerce musi zadbać o to, aby ich strony internetowe były gotowe na napływ.
Wzrastając z zaledwie 22 proc. w 2000 r. do 79 proc. w tym roku, coraz więcej osób robi zakupy w e-commerce.
Nie bój się wystawiać. Świat e-commerce ma swoje piękne strony — jest niezawodny i stale się rozwija. Jest pełen niesamowitych możliwości, z których możesz skorzystać, aby Twoja marka nadal się rozwijała i prosperowała
Przyszłość jest teraz, więc równie dobrze możesz ją wykorzystać!
Uzyskaj pomoc w tworzeniu oszałamiającej witryny e-commerce dzięki tym dedykowanym agencjom zajmującym się projektowaniem i tworzeniem witryn e-commerce !
Dowiedz się więcej o tym, co składa się na potężną platformę cyfrową, gdy zarejestrujesz się w codziennej dawce DesignRush!
