6 łatwych hacków do optymalizacji obrazu w celu poprawy SEO
Opublikowany: 2023-04-28W porządku, jeśli chodzi o optymalizację pod kątem wyszukiwarek (SEO), wiele osób zna podstawy. Prawdopodobnie znasz podstawowe i drugorzędne słowa kluczowe, pisanie świetnych metaopisów i budowanie linków.
Jednak często pomijany aspekt SEO jest znaczący: optymalizacja obrazu .
Brak optymalizacji obrazów może spowolnić ładowanie witryny, wpływając zarówno na wrażenia użytkownika, jak i na potencjalną pozycję w SERP.
Na szczęście hacki do optymalizacji obrazu są łatwe do wdrożenia, aby utrzymać SEO na dobrej drodze. W tym poście omówimy, dlaczego optymalizacja obrazu jest tak ważna, wskazówki dotyczące optymalizacji obrazu i narzędzia, które mogą pomóc.

Dlaczego musisz zoptymalizować obrazy, aby poprawić SEO
Szybkość ładowania witryny jest potwierdzonym czynnikiem rankingowym Google, co oznacza, że może bezpośrednio wpływać na pozycję Twoich stron na stronach wyników wyszukiwania (SERP).
Po pierwsze, chcemy zauważyć, że optymalizacja obrazu może ułatwić wyświetlanie obrazów w różnych miejscach w wynikach wyszukiwania. Zwiększa to wykrywalność i może zwiększyć liczbę osób odwiedzających Twoją witrynę.

Chociaż obrazy są niezwykle przydatne jako pomoc wizualna na stronach internetowych, nadal musisz uważać, jak ich używasz.
Weź pod uwagę, że strony z większą liczbą obrazów ładują się dłużej, a brak optymalizacji obrazów może w rzeczywistości spowolnić całą witrynę! Musisz pamiętać zarówno o liczbie obrazów, jak i optymalizacji obrazu.
Nawet poza początkowym rankingiem Google, który uwzględnia szybkość ładowania, optymalizacja obrazu ma kluczowe znaczenie dla wygody użytkownika. Ponad połowa użytkowników Google nie chce czekać dłużej niż dwie sekundy na załadowanie strony na komputery, a wielu po trzech sekundach kończy klikanie .
Tak więc, chociaż optymalizacja może zapewnić Ci więcej początkowych kliknięć, oznacza to również, że użytkownicy chętniej pozostaną na Twojej stronie, gdy już na nią trafią, co zwiększy Twoje szanse na konwersje.
Krótkie omówienie tego, dlaczego jest to ważne, można znaleźć w tym filmie z Google Search Advocate, Johnem Muellerem:
JAK SPRAWDZIĆ SZYBKOŚĆ ŁADOWANIA STRONY
Rzeczywistość jest taka, że brak proaktywności w zakresie optymalizacji obrazu może ostatecznie doprowadzić do niskiej prędkości ładowania strony, nawet jeśli jeszcze do tego nie doszło.
Jeśli obawiasz się, że brak optymalizacji obrazu już wpływa na czas ładowania, możesz ocenić wydajność swojej witryny za pomocą narzędzia przeglądarki Lighthouse lub narzędzia Google PageSpeed Insights. Są to standardowe w branży narzędzia do testowania szybkości strony w Twojej witrynie. A co najważniejsze, są one całkowicie bezpłatne!
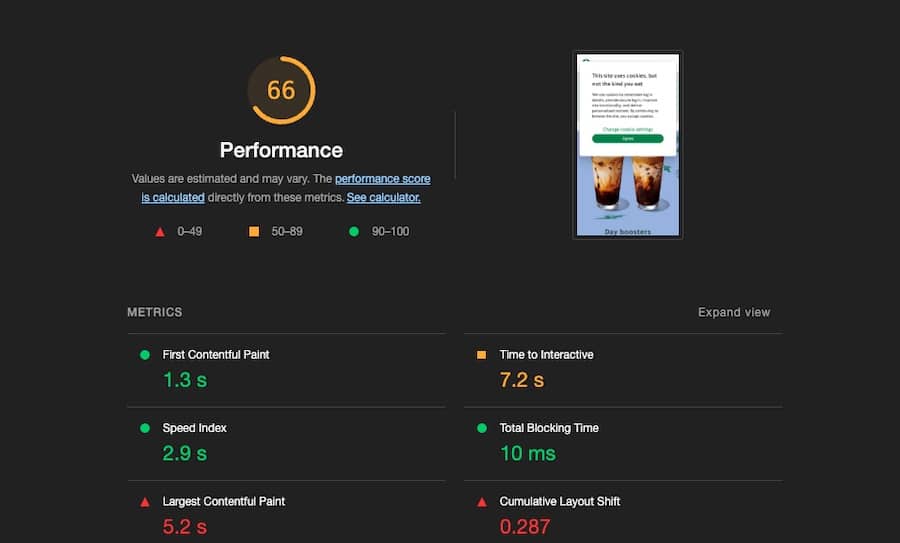
Poniższy obraz pochodzi z Google PageSpeed Insights i pokazuje, jak szybko Twoja witryna ładuje się na urządzeniach mobilnych i komputerach. Zgłosi również potencjalne problemy spowalniające czas ładowania, abyś mógł je naprawić.

Gdzie w SERPach pojawiają się obrazy?
Chcesz mieć zoptymalizowane obrazy na wszystkich swoich stronach, aby poprawić wrażenia klientów w Twojej witrynie po kliknięciu, ale ważne jest również, aby pamiętać, że obrazy mogą również pojawiać się w wynikach wyszukiwania .
Twoje obrazy mogą pojawiać się w SERP w następujących lokalizacjach:
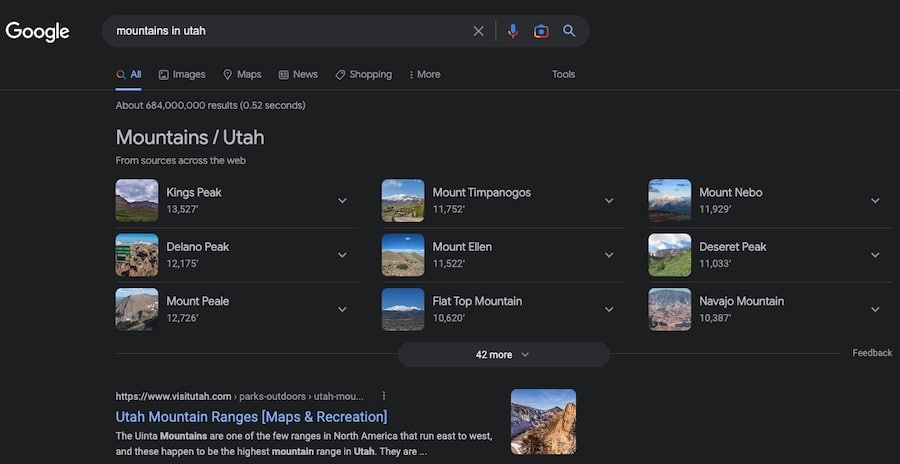
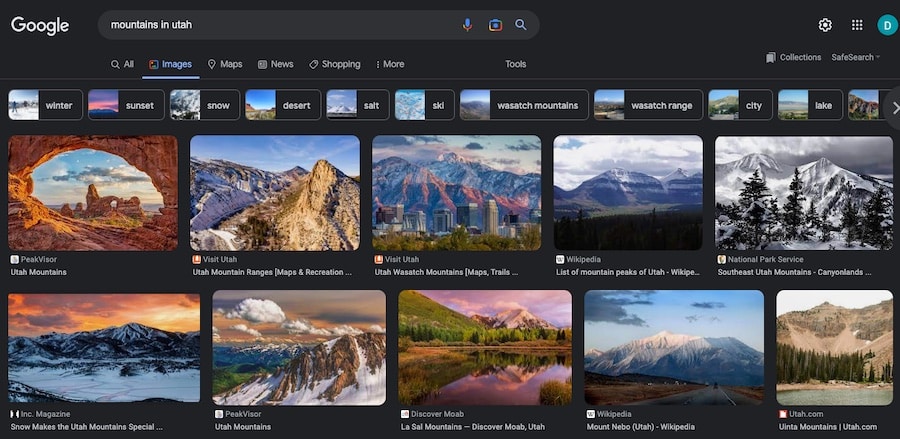
1. Grafiki Google , których użytkownicy mogą używać do znajdowania odpowiednich treści.


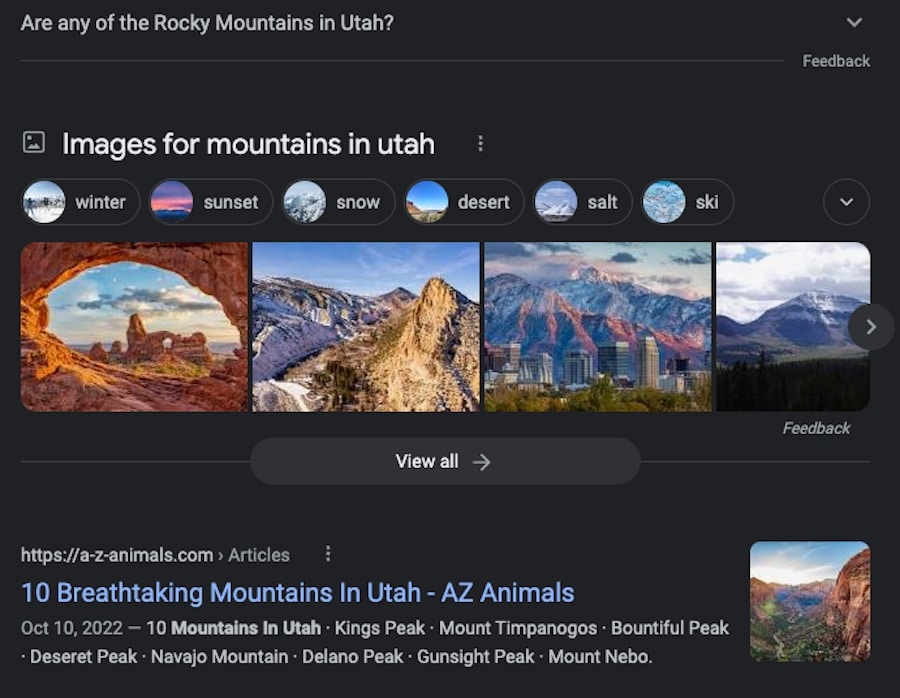
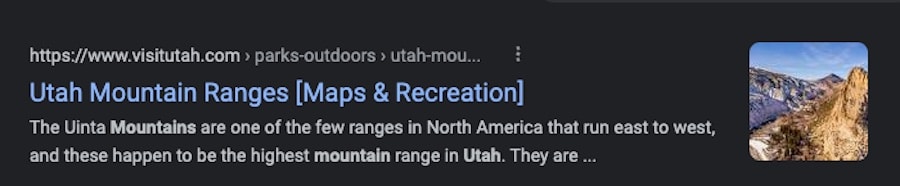
2. Miniatury obrazów obok wybranych wyników organicznych dzięki znacznikom danych strukturalnych.

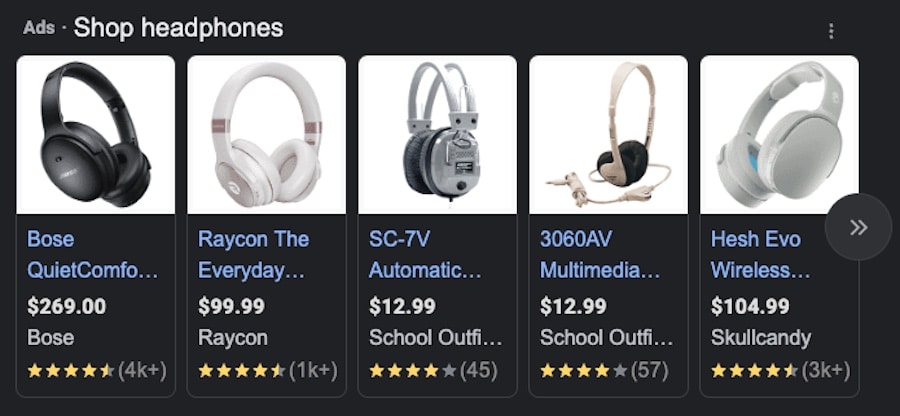
3. Reklamy produktowe , które wykorzystują obrazy z Twojego katalogu produktów w Google Merchant Center. Nie jest to tak istotne dla optymalizacji obrazu pod kątem SEO, ale nadal warto to zauważyć w przypadku umieszczania w SERP.

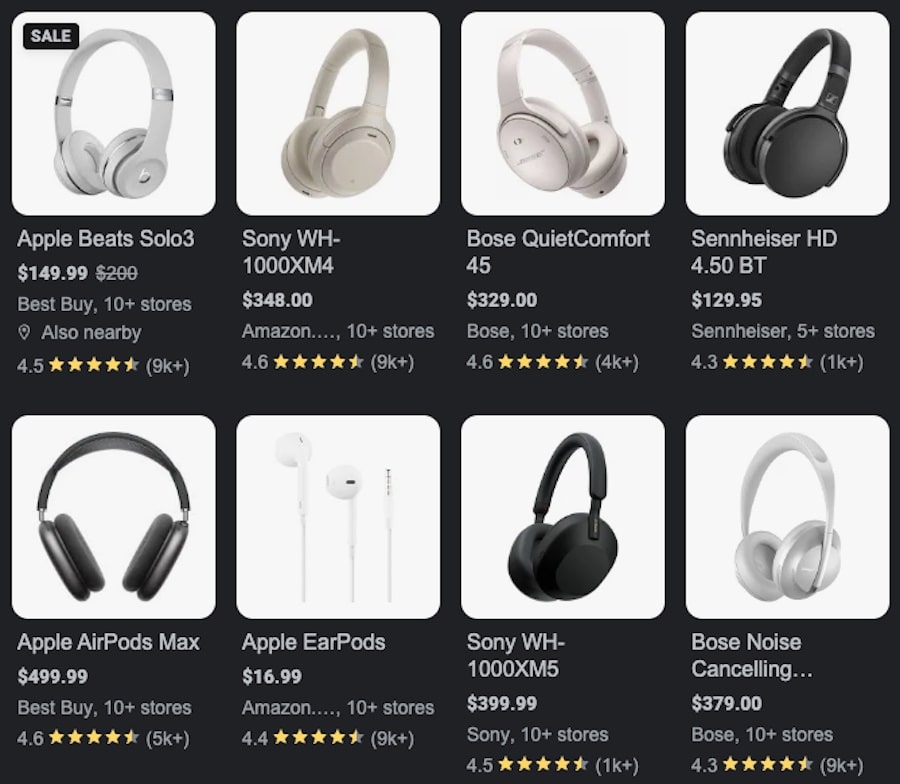
4. Zakupy Google , podobne do reklam zakupowych, ale obrazy pojawiają się w sekcji wyników organicznych SERP.

6 porad dotyczących optymalizacji obrazu na rok 2023
Chcesz rozpocząć optymalizację obrazów pod kątem SEO? Przyjrzyjmy się sześciu wskazówkom, które możesz wdrożyć od razu.
1. NALEŻY NAZWAĆ SWOJE PLIKI
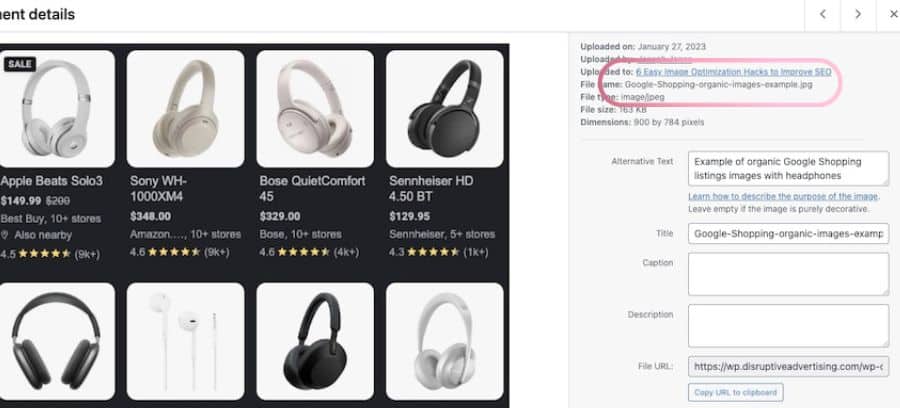
Jeśli chodzi o wykrywalność, nadawanie nazw plikom graficznym jest pierwszym niezbędnym krokiem. Nazwy plików graficznych powinny być opisowe, wyjaśniać, co przedstawiają, a najlepiej używać odpowiednich słów kluczowych.
Jeśli kiedykolwiek będziesz potrzebować dostępu do pojedynczego obrazu w pliku multimedialnym, ułatwi to również jego późniejsze zlokalizowanie.
Powinieneś:
- Ogranicz nazwę do mniej niż sześciu słów
- Do oddzielania wyrazów używaj łączników zamiast spacji
Twoja nazwa pliku powinna wyglądać tak:

2. WŁĄCZENIE TEKSTU ALT
Konfigurowanie tekstu alternatywnego (lub częściej znanego jako „tekst alternatywny”) to kolejny ważny krok w celu ułatwienia wyszukiwania.

Dodanie tekstu alternatywnego do obrazów pozwala określić, jaki tekst widzą użytkownicy, jeśli obraz nie ładuje się w oknie przeglądarki. To ważne, ponieważ:
- Coś jest na miejscu, jeśli obraz się nie ładuje (prawdopodobnie z powodu złego połączenia sieciowego).
- To, co jest czytane na głos, jeśli użytkownicy polegają na technologiach wspomagających, takich jak czytniki ekranu.
- Google nie może w pełni przeanalizować obrazu, ale może użyć tekstu alternatywnego jako kontekstu, aby pomóc mu wyświetlić się w trafnych wynikach wyszukiwania.
Tekst alternatywny powinien opisywać obraz iw miarę możliwości zawierać co najmniej jedno słowo kluczowe. Dodasz go do swoich zdjęć po przesłaniu ich do systemu zarządzania treścią (CMS).
3. WYBIERZ ODPOWIEDNI ROZMIAR PRZESYŁANYCH PLIKÓW
Wybór odpowiedniego rozmiaru pliku jest istotną częścią optymalizacji obrazów zarówno w Internecie, jak i na urządzeniach mobilnych.
Jeśli rozmiary plików są zbyt duże, mogą opóźnić ładowanie całej witryny.
Firmy często przesyłają obrazy w najwyższej możliwej rozdzielczości bez względu na rozmiar pliku. Ten błąd ostatecznie obniża prędkość ładowania witryny w miarę wzrostu biblioteki multimediów.
Kompresja obrazów umożliwia przesyłanie obrazów o wyższej jakości przy zachowaniu mniejszego rozmiaru pliku.
Chociaż istnieją różne opinie na temat dokładnego najlepszego rozmiaru pliku obrazu, bezpieczniej jest zachować rozmiar większości plików graficznych do 100-300 KB i mieć duże obrazy (takie jak te na ekranie głównym) o rozmiarze 1 MB lub mniejszym . Ponownie skupiamy się tylko na obrazach – filmy to kolejna bestia!
Dzięki Bogu narzędzia do kompresji mogą w tym pomóc. (I dobra wiadomość, poniżej przyjrzymy się kilku narzędziom do optymalizacji SEO!)
4. FORMATOWANIE PLIKÓW DLA NOWOCZESNYCH PRZEGLĄDAREK
Rozmiar pliku to nie jedyna rzecz, o której musisz pamiętać, skupiając się na optymalizacji SEO obrazu; należy również wziąć pod uwagę formatowanie plików.
Do wyboru jest kilka standardowych formatów plików, które zalecamy.
Najpierw porozmawiajmy o plikach PNG i JPG.
Pliki PNG to obrazy o wyższej jakości , ale także powodują, że rozmiary plików są znacznie większe niż w przypadku innych formatów. Zasadą jest, że chcesz używać plików PNG tylko dla tych, które są używane z przezroczystym tłem.
JPG są lepszą opcją, jeśli decydujesz między PNG a JPG; mają mniejsze rozmiary plików przy jednoczesnym zachowaniu jakości. Należy jednak pamiętać, że JPG i JPEG 2000 to dwa różne typy formatów plików graficznych. JPEG 2000 to najnowsza edycja typów plików JPG, przeznaczona dla nowoczesnych przeglądarek, ale ponieważ są to bezstratne formaty plików, ładowanie ich w przeglądarce może zająć więcej czasu.
AVIF to kolejna świetna opcja. Jest to otwarty i bezpłatny format plików graficznych, który oferuje najmniejszy rozmiar pliku przy zachowaniu jakości w porównaniu do wszystkiego, co omówiliśmy do tej pory.
Na koniec możesz rozważyć użycie formatu Google WebP. Oferuje wyjątkowe możliwości kompresji. Możesz używać tego typu plików na różnych typach obrazów, w tym na fotografiach, obrazach półprzezroczystych i grafikach. Pozwalają również wybrać stopień kompresji stratnej, co oznacza, że możesz wybrać kompromis między rozmiarem pliku a jakością obrazu.
5. UWAŻNIE DOBIERAJ WYMIARY OBRAZU
Rozmiar/wymiary przesyłanego obrazu określają, jak duży obraz będzie wyświetlany na stronie, gdy użytkownik ją załaduje.
Chociaż może to nie wydawać się zbyt ważną decyzją, wszyscy doświadczyliśmy nagłówka, że przeglądając stronę na urządzeniu mobilnym, zawiera ona zbyt duży obraz, który wpływa na naszą zdolność poruszania się po witrynie. Dokładnie ta sama strona może wyglądać wyjątkowo na komputerze.
Decydując się na responsywne opcje obrazu – lub upewniając się, że są one adaptacyjne do różnych typów urządzeń – jest to właściwy sposób. W wielu przypadkach wybór motywu dla Twojej witryny, który umożliwia dostosowanie do urządzeń mobilnych lub responsywność, może mieć wbudowane niektóre z tych funkcji, wszystko będzie zależeć od tego, jakiego rodzaju CMS używasz (jeśli go używasz).
6. UTWÓRZ OBRAZ MAPA WITRYNY XML
Mapa witryny XML to plik zawierający listę wszystkich głównych stron i zasobów witryny, które mają być indeksowane w wyszukiwarkach. To bardzo ułatwia Google indeksowanie Twojej witryny i zrozumienie, co się w niej znajduje oraz które strony są dostępne dla użytkowników.
Mapa witryny XML zapewni uporządkowanie obrazów do indeksowania, a ponadto możesz łatwo dodawać obrazy do istniejącej mapy witryny. Możesz zobaczyć, jak zacząć tutaj, ale często dobrze jest współpracować z profesjonalną i doświadczoną firmą SEO z programistami stron internetowych, aby stworzyć solidną mapę witryny, która będzie dla Ciebie działać.
Narzędzia do optymalizacji obrazu do wykorzystania w 2023 roku
Niektóre aspekty optymalizacji obrazów pod kątem SEO są proste i nie wymagają żadnej specjalistycznej technologii. Możesz łatwo nazwać plik lub wybrać opcję formatu pliku bezpośrednio z pulpitu, a dodanie tekstu alternatywnego odbywa się w Twoim CMS.
To powiedziawszy, narzędzia do optymalizacji obrazu są ważne, aby pomóc w kompresji i zmianie rozmiaru obrazów w razie potrzeby.

Jedną rzeczą, na którą chcemy zwrócić uwagę, jest to, że chcesz być ostrożny, korzystając z CDN innej firmy, ponieważ może to spowodować rozdęte początkowe prędkości ładowania serwera. Uważny wybór narzędzi i poleganie na kompresorach obrazu, które działają dla Ciebie, to dobry sposób. Przyjrzyjmy się kilku różnym typom narzędzi do optymalizacji obrazu w zależności od używanych platform.
NARZĘDZIA DO OPTYMALIZACJI OBRAZU WORDPRESS
Narzędzia do optymalizacji obrazu WordPress działają poprzez optymalizację obrazów pod kątem SEO podczas przesyłania ich do CMS. Oznacza to, że możesz przesyłać „niedokończone” obrazy do WordPressa, co pomoże Ci je zoptymalizować.
Oto niektóre z najpopularniejszych narzędzi do optymalizacji obrazu dla WordPress:
- Optimus
- Smash
- Wyobraź sobie
- Kompres WP
- Optymalizator obrazu krótkich pikseli
NARZĘDZIA DO OPTYMALIZACJI OBRAZU SHOPIFY
Narzędzia do optymalizacji obrazu Shopify działają jak WordPress; możesz przesłać obrazy do swojego CMS, a one pomogą Ci zoptymalizować je pod kątem SEO.
Oto niektóre z najwyżej ocenianych aplikacji do optymalizacji obrazu Shopify:
- Optymalizator plików MinifyMe
- Wariant obrazu pingwina
- Podłącz optymalizator prędkości
- SEO Inteligentny optymalizator obrazu
NARZĘDZIA DO OPTYMALIZACJI OBRAZU ONLINE
Chcesz zoptymalizować swoje obrazy przed przesłaniem ich do CMS? Wybór narzędzi do optymalizowania obrazu na komputery stacjonarne lub online to doskonały sposób, a obecnie są to najlepsze opcje na rynku:
- Kompresuj teraz
- JPEG.io
- Kompresor.io
- Malutki PNG
Końcowe przemyślenia
Optymalizacja obrazu pod kątem SEO jest integralną częścią ogólnej strategii SEO, więc nie chcesz jej zaniedbywać.
Do procesu tworzenia i przesyłania obrazów można dodać kilka prostych kroków, aby poprawić szybkość ładowania witryny i wykrywalność obrazów.
Te sześć wskazówek i odpowiednie narzędzie mogą coś zmienić, ale jeśli zaczynasz od zera i jesteś przytłoczony, wiedz, że wykwalifikowana agencja SEO zawsze może pomóc.
Potrzebujesz pomocy w ulepszaniu SEO, w tym w optymalizacji obrazów do wyszukiwania? Dowiedz się więcej o tym, jak możemy Ci pomóc w SEO tutaj.
