Optymalizacja obrazu: doskonalenie strategii SEO w e-commerce
Opublikowany: 2022-11-29Obraz maluje tysiąc słów. Jest rzeczą oczywistą, że obrazy są niezbędne do sukcesu witryny e-commerce. To jedyny sposób, w jaki Twoi klienci mogą zapoznać się z produktami, które sprzedajesz.
Tworzenie doskonałych zdjęć produktów to tylko część procesu prezentacji doskonałych zdjęć. Tak, to ważne, ale optymalizacja obrazu jest równie ważna dla sukcesu Twojego sklepu internetowego. Pliki graficzne zawierające dużo danych mogą spowalniać szybkość strony, powodując, że wielu użytkowników porzuca ją, zanim jeszcze się zacznie, co zwiększa współczynnik odrzuceń.
Z tego kompletnego przewodnika na temat optymalizacji obrazów pod kątem optymalizacji pod kątem wyszukiwarek (SEO) dowiesz się, jak w pełni wykorzystać obrazy, aby zmaksymalizować swój potencjał sprzedaży. Jest to jeden z kluczowych czynników, jeśli chcesz zwiększyć ruch w Shopify lub jakimkolwiek innym sklepie eCommerce.
Dlaczego musisz zoptymalizować obrazy w swoim sklepie internetowym?
Wszyscy tego doświadczyliśmy. Klikasz łącze do strony internetowej i patrzysz z frustracją, jak obrazy powoli pojawiają się w polu widzenia. Dla wielu internautów, zwłaszcza tych z wolnym łączem, to po prostu za dużo. Natychmiast opuszczają stronę.
Większość danych używanych do wyświetlania strony internetowej jest zwykle zarezerwowana dla obrazów. Gdy użytkownik kliknie tę stronę, załadowanie każdego bajtu danych zajmuje trochę czasu. Zmniejszając rozmiar pliku obrazu, ładuje się on szybciej, poprawiając w ten sposób wygodę użytkownika. Na Twój wynik strony SEO ma również wpływ szybkość ładowania. Strony, które ładują się szybciej, mają większe szanse na wyższą pozycję w Google.
Istnieją inne techniki optymalizacji obrazu, które mogą poprawić Twoje SEO. Adres URL obrazu, nazwa i atrybuty ALT odgrywają rolę w jak najlepszym wykorzystaniu Twoich obrazów w celu poprawy SEO Twojego sklepu eCommerce .
Jak zoptymalizować obrazy dla sklepu Shopify
Optymalizacja obrazu dla Shopify jest nieco łatwiejsza niż w przypadku wielu innych platform eCommerce. Shopify wykonuje za Ciebie dużo pracy. Jednak wskazówki, których udzielę, pomogą każdemu, kto ma sklep internetowy, niezależnie od używanej platformy.
1. Utwórz adres URL zoptymalizowany pod kątem wyszukiwarek
Nazwa pliku Twojego obrazu ostatecznie staje się adresem URL, pod którym jest on przechowywany na Twoim serwerze. Gdy bot wyszukiwarki skanuje Twoją witrynę, adresy URL obrazów przyczyniają się do Twojego rankingu SEO.
Zamiast używać domyślnej nazwy obrazu utworzonej przez aparat, która jest bezsensownym ciągiem liter i cyfr, nadaj swojemu obrazowi ostateczną nazwę. Używanie słów kluczowych do nazwania obrazu produktu poprawia wynik SEO strony.
Przeprowadź badania słów kluczowych, aby znaleźć najbardziej odpowiednią nazwę dla konkretnego obrazu. Sprawdź, jakich słów kluczowych używają Twoi klienci do wyszukiwania tego produktu. Google Analytics może dać ci dobre wyobrażenie o najlepszych słowach kluczowych.
2. Słowa kluczowe w tekście alternatywnym
Po najechaniu kursorem na obraz powinien zostać wyświetlony tekst, który zawiera nieco więcej informacji o obrazie. Ten tekst jest również wyświetlany, gdy obraz nie wyświetla się na stronie. Te informacje są przechowywane jako tekst alternatywny w pliku obrazu.
Tekst alternatywny obrazu jest prawdopodobnie najważniejszą częścią optymalizacji obrazu pod kątem SEO. Podobnie jak adres URL obrazu, użyj najlepszych słów kluczowych dla atrybutów tekstu alternatywnego. Niech będzie opisowy, ale też krótki i prosty.
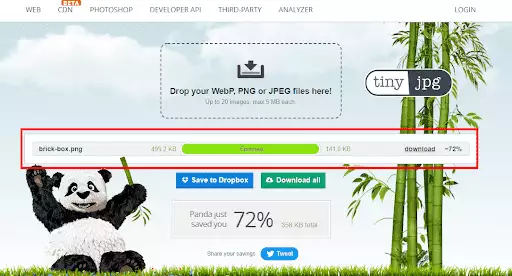
3. Kompresuj pliki obrazów
Ustaliliśmy już, że pliki graficzne utrudniają ładowanie strony. Jak więc zapobiec temu, że rozmiar pliku obrazu powoduje, że strona jest leniwa?
Odpowiedź jest dość prosta, zmniejsz liczbę kilobajtów dla wszystkich plików graficznych. Shopify wykorzystuje WebP. Oznacza to, że Twoje miniatury są automatycznie optymalizowane. Należy jednak starać się, aby wszystkie pliki obrazów miały rozmiar około 100 KB lub mniejszy.
Możesz to osiągnąć, tworząc mniejsze obrazy. Jednak niezależnie od rozmiaru obrazów kompresja plików jest najlepszym sposobem na zminimalizowanie ilości danych wykorzystywanych w obrazie. Dobre narzędzia do kompresji grafiki zmniejszą rozmiar pliku przy zachowaniu jakości obrazu.

4. Użyj najlepszego formatu obrazu
Chcesz użyć typu pliku lub formatu obrazu, który zapewni najlepszą jakość przy jak najmniejszej ilości danych. Istnieje wiele typów plików, których można używać do przechowywania plików graficznych. Najpopularniejszym formatem internetowym plików graficznych zawsze był JPEG., chociaż PNG. i GIF są również popularne w przypadku niektórych aplikacji.
- Preferowane są obrazy JPEG , ponieważ oferują najlepszą jakość obrazu przy największej liczbie kolorów. Ogólnie rzecz biorąc, pliki JPEG oferują najwyższą jakość po skompresowaniu. Wadą jest to, że dane są tracone podczas ponownego zapisywania, co powoduje pogorszenie obrazu.
- Pliki GIF nie zajmują dużo kilobajtów, co jest dobre dla zmniejszenia ich ogólnego rozmiaru. Jednak renderowanie obrazu jest gorsze, a obrazy GIF nie obsługują wielu kolorów. Jest to dobry format dla prostych obrazów, takich jak grafika generowana przez CAD, zawierająca tylko kilka kolorów.
- PNG oferuje więcej kolorów niż GIF, ale nie do końca taką samą jakość jak JPEG. Niektóre jakości obrazu mogą zostać utracone podczas kompresji plików PNG, ale zużywają one mniej danych. Pod tym względem PNG 24 jest lepszy niż PNG 8.
5. Utwórz mapy witryn z obrazami
Korzystanie z fajnych funkcji, takich jak wyskakujące okienka z obrazami i galerie JavaScript, to świetne sposoby na stworzenie bardziej dynamicznej strony. Oznacza to jednak, że Twoje obrazy nie zostaną zauważone przez roboty wyszukiwarek podczas oceniania ich pod kątem SEO.

Jeśli Twoje obrazy nie są wywoływane przez kod źródłowy strony internetowej, musisz utworzyć obrazową mapę witryny , aby roboty indeksujące mogły je rozpoznać. Utworzenie adresu URL sitemap_location.xml w pliku robots.txt przekieruje roboty wyszukiwarek do Twoich obrazów i sprawi, że zostaną zauważone.
6. Przetestuj swoje obrazy
Jeśli chodzi o to, Twoje obrazy mają na celu poprawę obsługi klienta i poprawę sprzedaży. Jedynym pewnym sposobem sprawdzenia, jak skuteczne są Twoje obrazy, jest ich przetestowanie. Możesz to osiągnąć, analizując współczynniki konwersji i zbierając informacje od klientów o ich preferencjach.
- Ile zdjęć produktów powinieneś mieć? Zmniejszenie liczby obrazów na stronie poprawi szybkość ładowania strony. Poprawi to Twój wynik SEO. Może się jednak okazać, że więcej obrazów poprawi sprzedaż. Chcesz dążyć do tego idealnego miejsca, równoważąc szybkość strony z preferencjami użytkowników. Obserwując wyniki sprzedaży w stosunku do liczby wyświetlanych obrazów, możesz określić, ile obrazów przyniesie najwięcej konwersji.
- Jakie kąty najlepiej sprawdzają się w przypadku zdjęć produktów? Uzyskując informacje zwrotne od klientów, możesz ustalić, które ujęcia pod kątem preferują.
- Ile list produktów powinieneś mieć na stronach kategorii? Testując różne opcje list produktów dla każdej strony kategorii, dowiesz się, co jest najlepsze dla Twoich klientów. Wypróbuj przez chwilę 10, a potem 20, 50 lub 100. Sprawdź wyniki i ustal kwotę, która przełoży się na największą sprzedaż.
Najlepsze narzędzia do optymalizacji obrazu Shopify
Możesz ręcznie zoptymalizować swoje obrazy, jeśli masz do tego odpowiednie umiejętności. Jednak większość właścicieli małych firm nie chce tracić czasu na te brzydkie szczegóły. Naprawdę nie musisz tracić godzin na optymalizację obrazów dla Shopify (lub dowolnego sklepu eCommerce), gdy istnieją wspaniałe aplikacje, które zrobią to za Ciebie.
Najlepsze aplikacje do optymalizacji obrazu skompresują Twoje obrazy, zoptymalizują je pod kątem SEO i utworzą mapy witryn. Mogą również wykonywać dodatkowe przydatne zadania SEO, takie jak tworzenie metatagów i skanowanie w poszukiwaniu błędów.
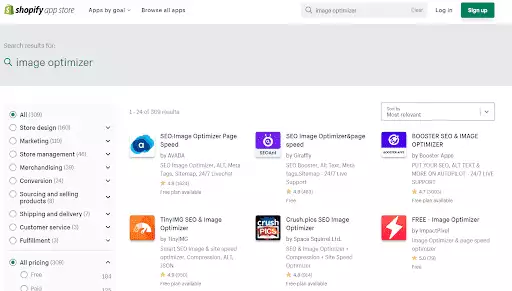
Istnieje wiele opcji narzędzi, które zoptymalizują Twoje obrazy pod kątem wyszukiwarek. Może ci być trudno zdecydować, który jest najlepszy. Oto moje sugestie dotyczące świetnych aplikacji do optymalizacji obrazu Shopify.

TinyIMG SEO & Image Optimizer wydaje się być najwyżej ocenianym, z 5-gwiazdkową średnią oceną klientów. Jeśli nie potrzebujesz optymalizować wielu obrazów lub chcesz tylko sprawdzić, czy to działa dla Ciebie, mają opcję płatności zgodnie z rzeczywistym użyciem (3 centy za obraz). Oferują również miesięczne lub 24-miesięczne subskrypcje, które będą tańsze, jeśli zamierzasz zoptymalizować tysiące obrazów.
Kolejnym świetnym narzędziem do optymalizacji obrazu w ramach subskrypcji jest Image Optimizer, który również otrzymał 5-gwiazdkową recenzję od klientów. Oferują bezpłatną wersję próbną (50 obrazów), która jest świetna, jeśli nie masz pewności, czy jest to odpowiednie narzędzie do optymalizacji obrazu.
Jeśli szukasz bezpłatnej aplikacji do optymalizacji obrazu dla Shopify, AVADA SEO Image Optimizer pozwoli Ci zoptymalizować 50 obrazów miesięcznie bez żadnych opłat. Możesz uaktualnić do wersji Pro (29 USD miesięcznie) i otrzymać nieograniczoną liczbę optymalizacji obrazu, a także kilka dodatkowych korzyści.
Wniosek
Istnieje kilka kluczowych czynników, które możemy wyciągnąć z tej dyskusji. Ważną kwestią, jeśli chcesz zmaksymalizować SEO dla Shopify, jest ograniczenie rozmiaru pliku obrazów. Możesz to osiągnąć, kompresując je.
Wyszukiwarki zwiększą Twój Page Score, jeśli Twoje obrazy mają dobre słowa kluczowe w nazwie pliku i tekście alternatywnym. Tworzenie obrazu mapy witryny jest ważne, jeśli obrazy nie są wywoływane przez kod źródłowy strony internetowej.
Korzystanie z oprogramowania do optymalizacji obrazu uprości wiele rzeczy i zaoszczędzi dużo czasu. Na koniec przetestuj swoje obrazy, aby sprawdzić, czy maksymalizują konwersje sprzedażowe.
