105 porad dotyczących UX w e-commerce: jak nakłonić odwiedzających do zakupu
Opublikowany: 2022-02-20Codziennie ludzie odwiedzają Twój sklep i wychodzą, ponieważ nie mogą znaleźć tego, czego chcą.
Potrzebujesz czegoś więcej niż tylko najlepszych rankingów w Google. Ludzie muszą być w stanie nawigować do produktu, którego chcą i ufać Ci na tyle, aby kupić. Twój UX e-commerce (user experience) powinien koncentrować się na budowaniu zaufania odwiedzających, pomagając im w realizacji ich celów.

Według Nielson Norman Group, firmy badającej doświadczenia użytkowników, istnieje ponad 800 najlepszych praktyk dotyczących użyteczności e-commerce. Jeśli nie masz miliardów dolarów do wydania na rozwój, nie spełnisz wszystkich wytycznych. Ten post jest wypełniony wskazówkami i przykładami, dzięki którym możesz ulepszyć swój projekt UX w e-commerce i uzyskać więcej konwersji.
Podzielmy podstawowe sprawdzone metody według typu strony. Zapoznaj się z tym artykułem, aby uzyskać wskazówki dotyczące mobilnego ux.
Strona główna Wskazówki dotyczące UX, które budują zaufanie na pierwszy rzut oka
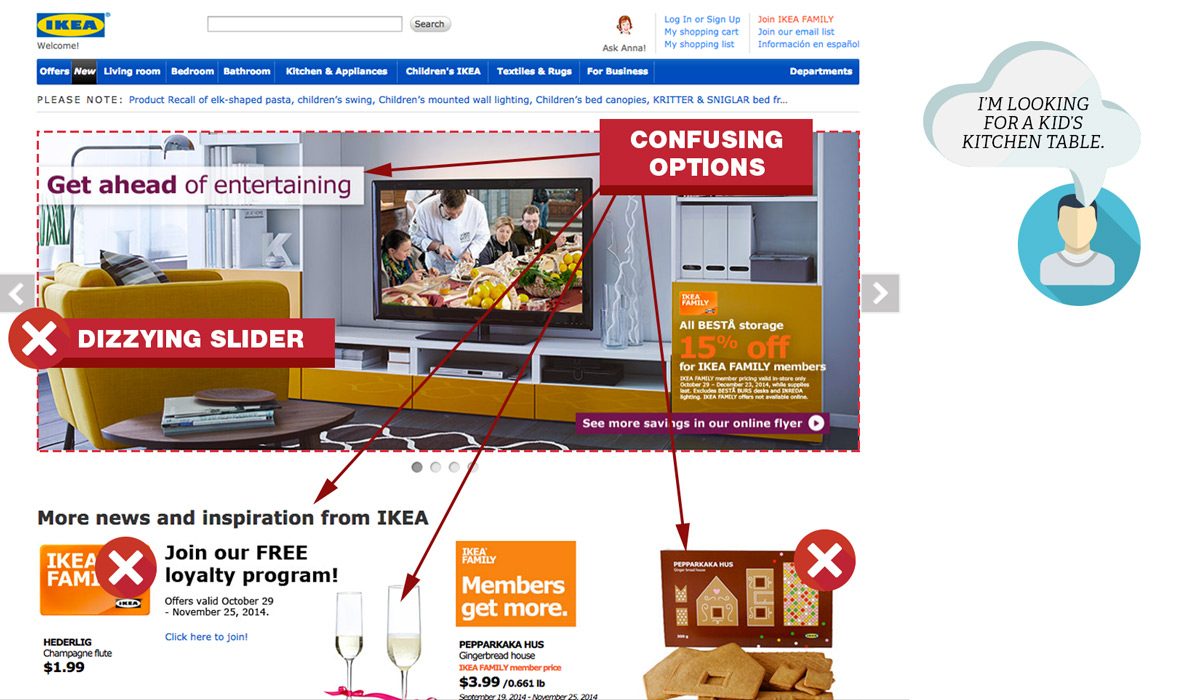
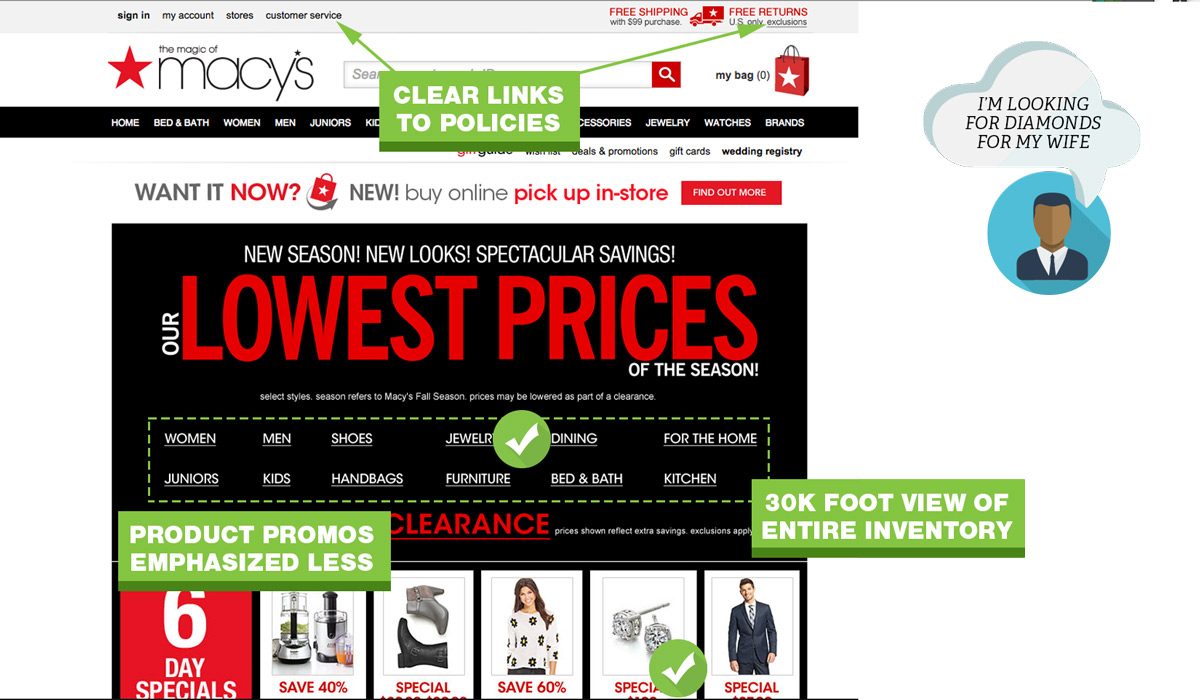
Twoja strona główna ma największy ruch. Spraw, aby było oczywiste, że sprzedajesz produkty. Pomyśl o swojej stronie głównej jako oknie do swojego sklepu. Pomyśl, że Macy jest na Magnificent Mile. Udekoruj swoją stronę główną swoimi najlepszymi produktami i obrazami. Jedyną rzeczą, której nigdy nie zobaczysz w Macy's, są różne sukienki pikujące jedna po drugiej w oknie. Mówię tutaj o suwakach. Jeśli musisz z nich korzystać, upewnij się, że są przyjazne dla użytkownika.
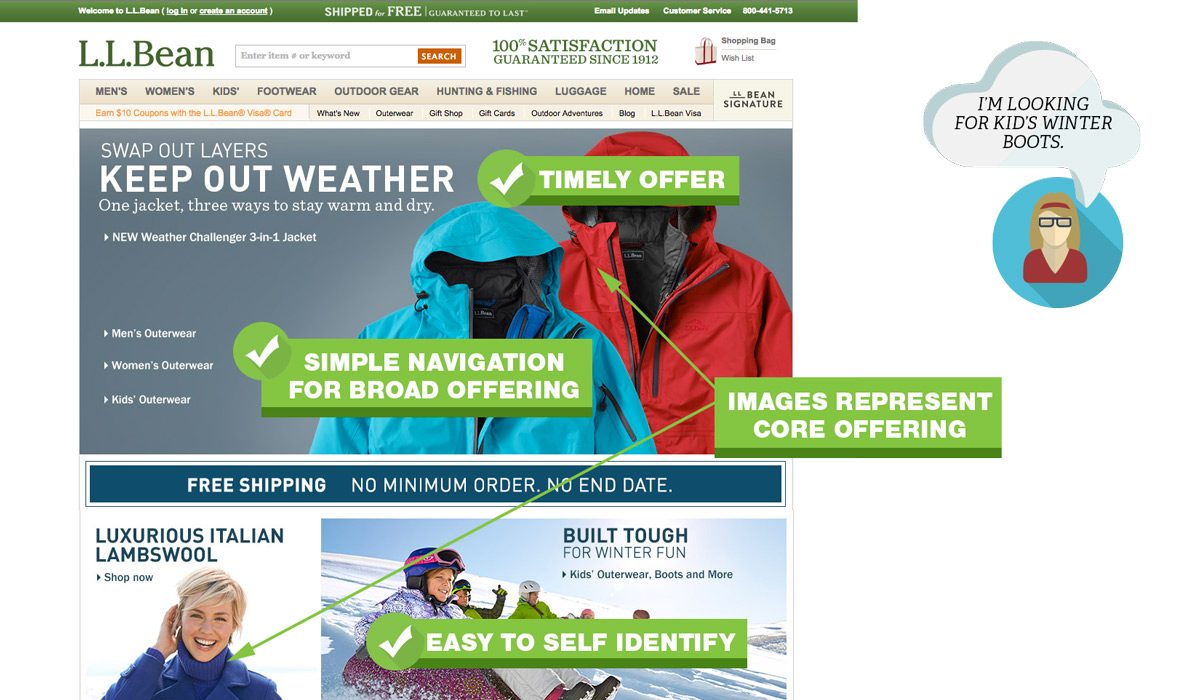
Najlepsze praktyki w obszarze bohatera
Twój obszar bohatera (zwany również obszarem polecanym) to najbardziej widoczna nieruchomość na Twojej stronie głównej. Masz tylko 50 milisekund, aby zrobić dobre wrażenie, oto jak to zrobić.

Co robić w obszarze bohatera
- Użyj prostego, uporządkowanego projektu. Używaj jak najmniejszej liczby słów.
- Wyeliminuj wszystko, co nie ma wpływu. Na przykład Twoje ostatnie posty na blogu.
- Użyj wizualnych kolejek, takich jak kolor lub strzałki, aby skupić uwagę na jednym wezwaniu do działania.
- Ułatw ludziom samoidentyfikację. Sprzedajesz drogie kurtki damskie?

Obszar bohatera nie
- Udekorować. Wiry, iskierki i inne bezsensowne symbole zwiększają obciążenie poznawcze i rozpraszają Twoich klientów.
- Mają nieaktualne treści, takie jak promocje z zeszłego tygodnia lub nawet z zeszłego miesiąca. Natychmiast stracisz wiarygodność.
- Zaśmiecaj obszar zbyt wieloma wiadomościami lub promocjami.
- Miej automatycznie przesuwający się suwak lub karuzelę.
- Zwróć uwagę na produkt, który nie jest reprezentatywny dla Twojej ogólnej oferty.
Nawigacja na stronie głównej
Gdy ludzie odwiedzają Twoją witrynę, chcesz pomóc im znaleźć to, po co przyszli. Według eksperta ds. konwersji, Tima Asha, głównym celem Twojej strony głównej jest zapewnienie nawigacji na poziomie kategorii. Postępuj zgodnie z tymi wskazówkami, aby pomóc odwiedzającym znaleźć to, czego szukają.

Nawigacja strony głównej Co robić
- Daj odwiedzającym „widok 30 000 stóp” na to, co sprzedaje Twoja witryna, aby mogli przejść do określonych kategorii.
- Dodaj najczęściej używane narzędzia lub poradniki zakupowe.
- Podaj linki do stron dotyczących polityki zwrotów, obsługi klienta, wysyłki i prywatności.
Strona główna Nawigacja
- Załóżmy, że wiesz, czego szukają ludzie.
- Zablokuj każdą kategorię i podkategorię na swojej stronie głównej.
- Przesuwaj promocje na poziomie produktu. Jeśli masz tylko kilka produktów, możesz to zignorować.
- Użyj ogólnych zdjęć stockowych. To krzyczy nieautentyczność.
Nawigacja: Podstawa UX
Nawigacja ma kluczowe znaczenie, gdy masz wiele kategorii, zmiennych produktów lub produktów z wieloma opcjami. Nic nie jest bardziej frustrujące niż niewygodne menu. Im szybciej ludzie znajdą to, czego chcą, tym szybciej możesz przenieść ich do procesu realizacji transakcji.
Celem menu nawigacyjnego jest kierowanie ludzi tam, gdzie chcą. Oto zestawienie tego, czym powinieneś się zająć:

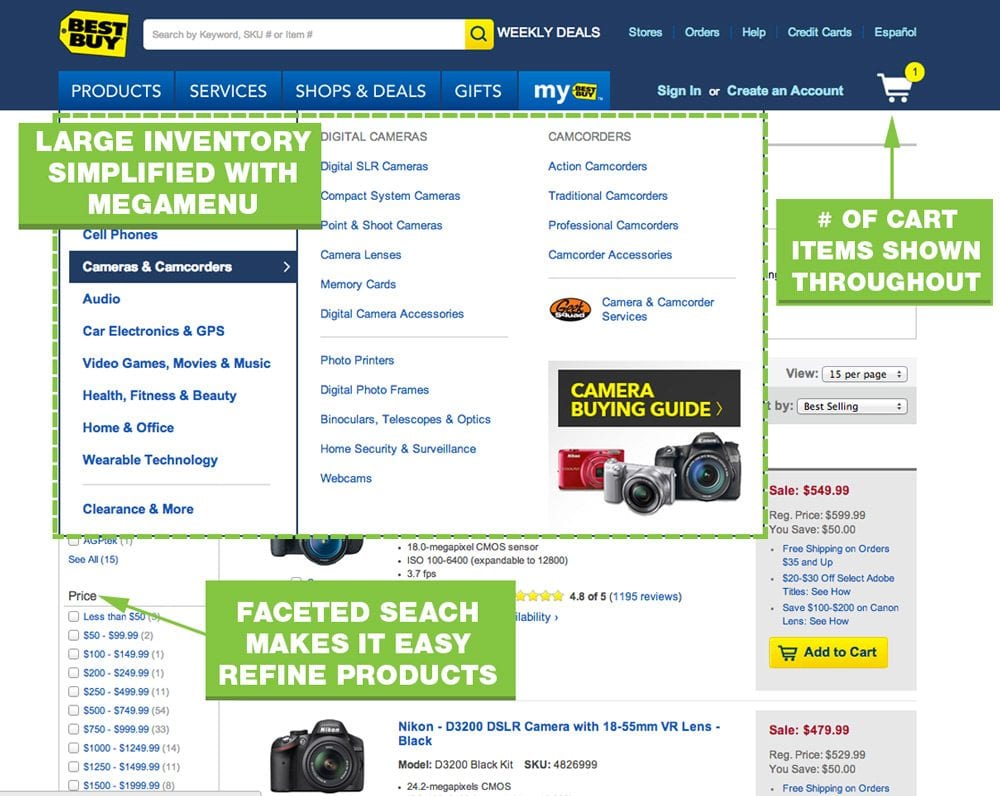
Główne menu nawigacyjne Co robić
- Ogranicz górne menu do 7 wyborów.
- Użyj dodatkowej nawigacji w prawym górnym rogu dla pozycji takich jak „Skontaktuj się z nami”
- Użyj wielokolumnowego menu, które organizuje kategorie i podkategorie.
- Pokaż wysokiej jakości zdjęcia swojego produktu.
- Wyróżnij menu nawigacyjne kontrastowymi kolorami.
- Odsyłaj produkty do wielu kategorii. Ktoś, kto szuka dysku USB, może zajrzeć do laptopa, akcesoriów lub komputerów.

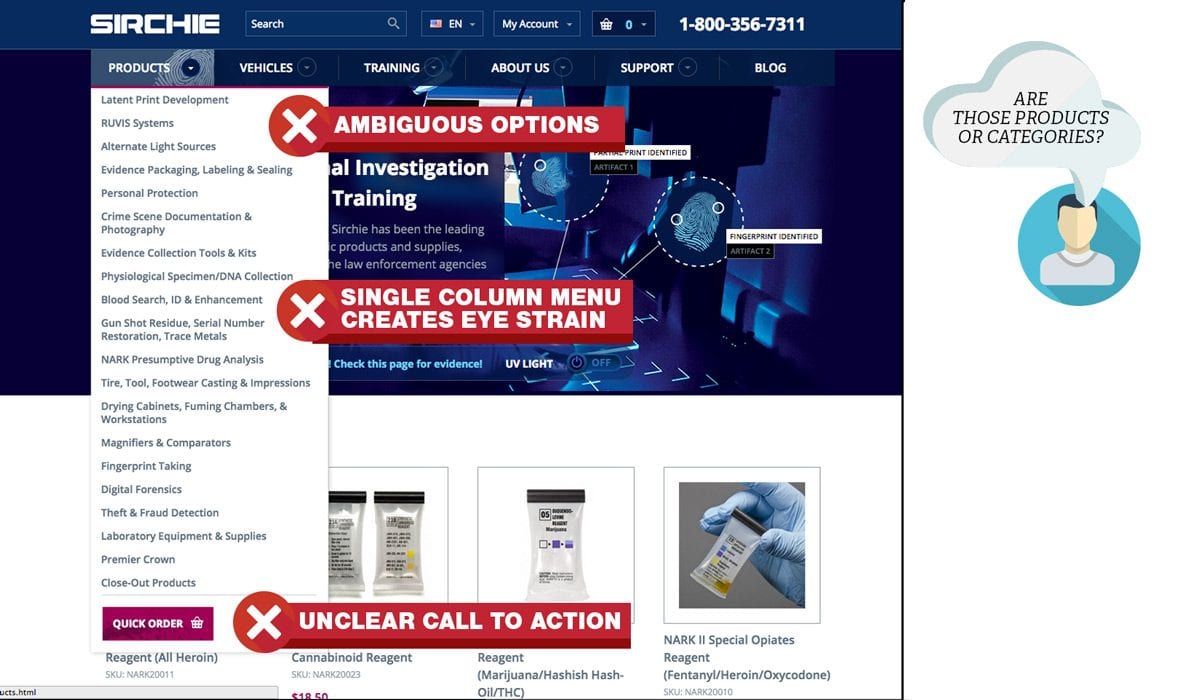
Główne menu nawigacyjne
- Miej jedną listę rozwijaną, która zajmuje długą kolumnę.
- Pokaż linki do pustych stron kategorii do nawigacji głównej.
- Przeklasyfikuj produkty. Jeśli w (pod)kategorii jest tylko jeden produkt, usuń kategorię i przeklasyfikuj produkt.
- Nie używaj niejasnych opcji, takich jak „więcej”.
Koszyk Menu
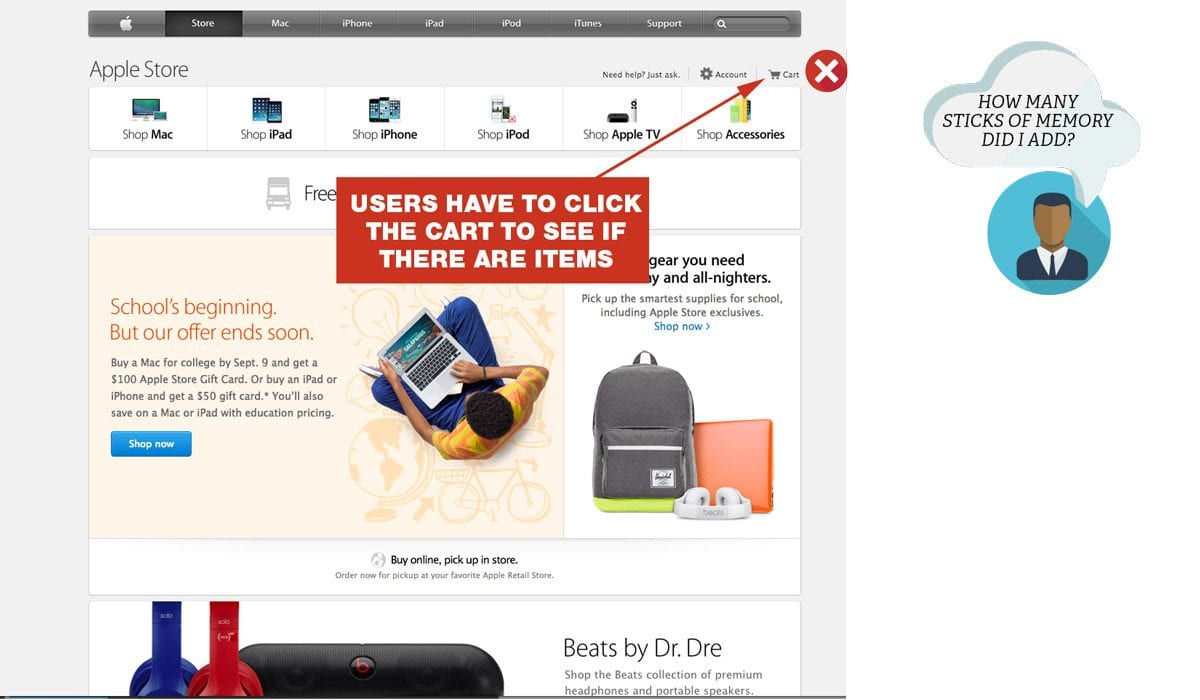
Menu koszyka jest prawdopodobnie ostatnim przyciskiem, który użytkownik kliknie przed wyjęciem karty kredytowej. Nie patrz na tę małą ikonę.

Koszyk Menu Co robić
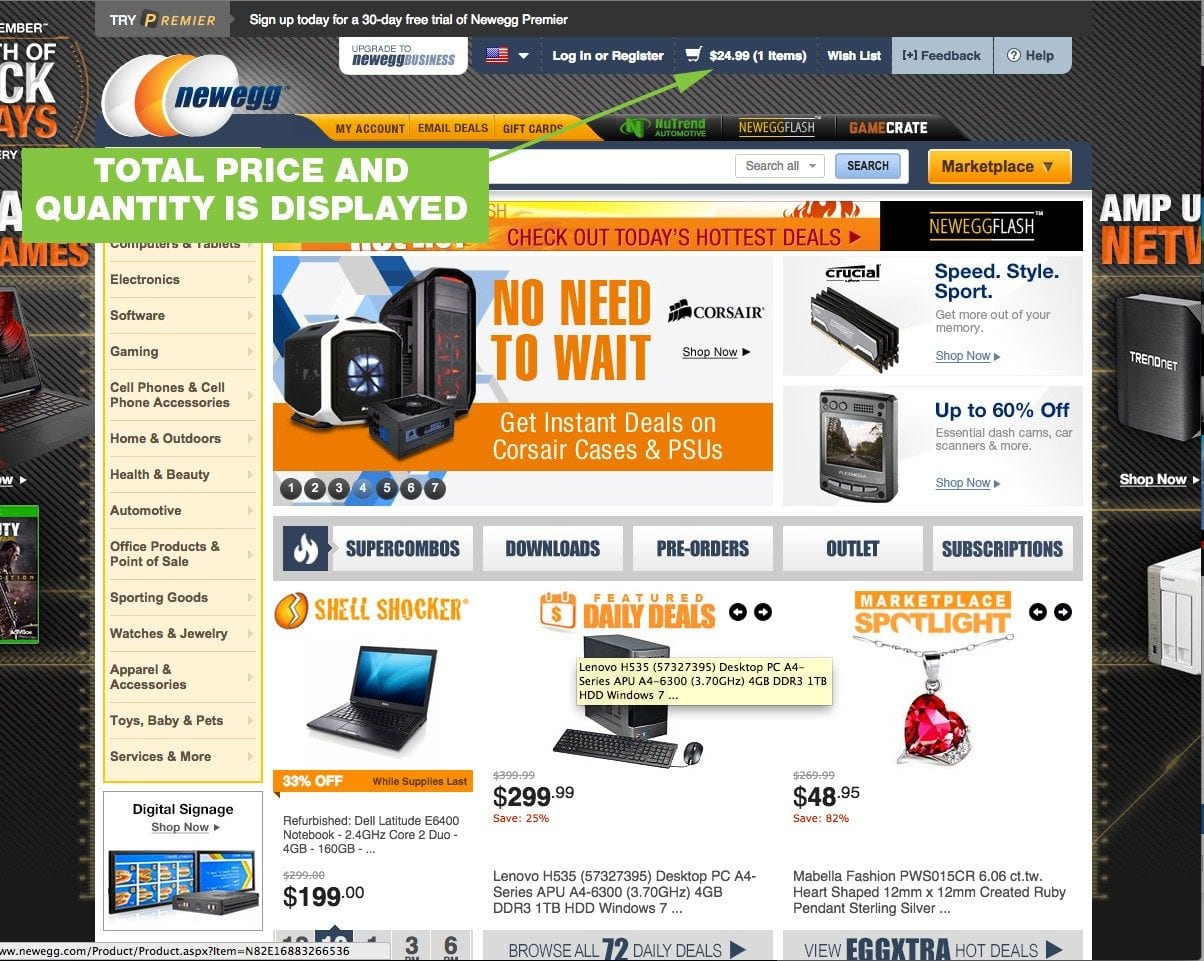
- Pokaż łączną cenę i liczbę produktów w koszyku.
- Link do strony koszyka, na której mogą zobaczyć szczegóły ich zawartości

Koszyk Menu
- Zastąp pełny koszyk „mini koszykiem”. Twoja witryna e-commerce potrzebuje strony koszyka, a nie tylko widżetu koszyka.
- Link bezpośrednio do strony kasy, która nie pokazuje wszystkich szczegółów produktów w koszyku.
Szukaj
Wielu użytkowników całkowicie pomija menu nawigacyjne i polega na wyszukiwaniu/wyszukiwaniu aspektowym, aby uzyskać więcej informacji. Wyszukiwanie aspektowe może szybko się skomplikować. Z perspektywy rozwoju i kosztów, ale także z perspektywy użytkownika. Postępuj zgodnie z tymi wskazówkami, aby wszystko było proste i pomocne.
Wyszukaj zalecenia
- Użyj otwartego pola tekstowego u góry każdej strony.
- Korzystaj z wyszukiwania aspektowego, gdy w kategorii znajduje się ponad 20 produktów.
- Filtrowanie według ceny, koloru, rozmiaru to podstawowe opcje wyszukiwania fasetowego.
Szukaj Don's
- Użyj tekstu wypełniającego na wejściu wyszukiwania. Pozostaw puste lub powiedz „Szukaj”.
- Użyj subiektywnych opcji filtrowania, takich jak „ciężki” lub „lekki”.
Strony kategorii: Zdobądź kupujących o krok bliżej
Strony kategorii mogą być trochę trudne. Chcesz się upewnić, że zawartość nie jest zbyt cienka. Dodatkowe obszary tekstu mogą zdziałać cuda z rankingami Google, ale zbyt duża ilość tekstu może zmylić klienta.
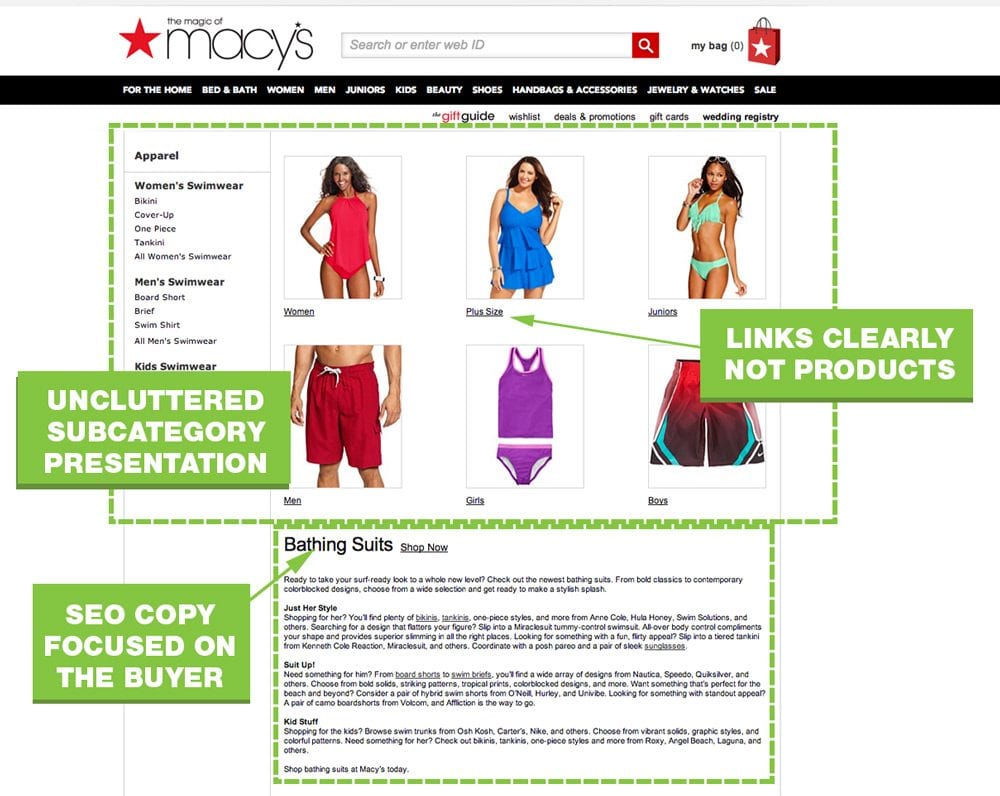
Biorąc pod uwagę wyszukiwane hasło „strój kąpielowy”, wynik z Macy's jest bardzo trafny. Użytkownikowi łatwo jest doprecyzować to, czego szuka.
Utrzymuj nawigację po kategoriach bez bałaganu
Wybieraj podkategorie, które prezentujesz na swojej stronie kategorii. Macy's mogła pokazać zdjęcia różowych strojów kąpielowych, czarnych kostiumów kąpielowych, jedno-, dwuczęściowych itp. Gdyby każda opcja była prezentowana, kupujący byliby sparaliżowani liczbą opcji. Nie chcesz również, aby ludzie mylili Twoją stronę kategorii z kiepską stroną z listą produktów.

Nawigacja kategorii Co robić
- Używaj dużej ilości spacji i ograniczonej ilości tekstu.
- Opisz podkategorie w jak najmniejszej liczbie słów, ale bądź konkretny.
- Użyj obrazów, aby odpowiednio przedstawić główne podkategorie.
- Używaj tylko tekstu do reprezentowania mniej popularnych kategorii.
- Miej kategorię nadrzędną, jeśli używasz menu mega lub rozwijanego.

Nawigacja kategorii Nie
- Pokaż nieistotne zdjęcia.
- Polegaj tylko na tekście.
- Użyj tekstu w wielu kolorach.
- Mocno naciskaj promocje.
- Użyj nazw produktów dla podkategorii.
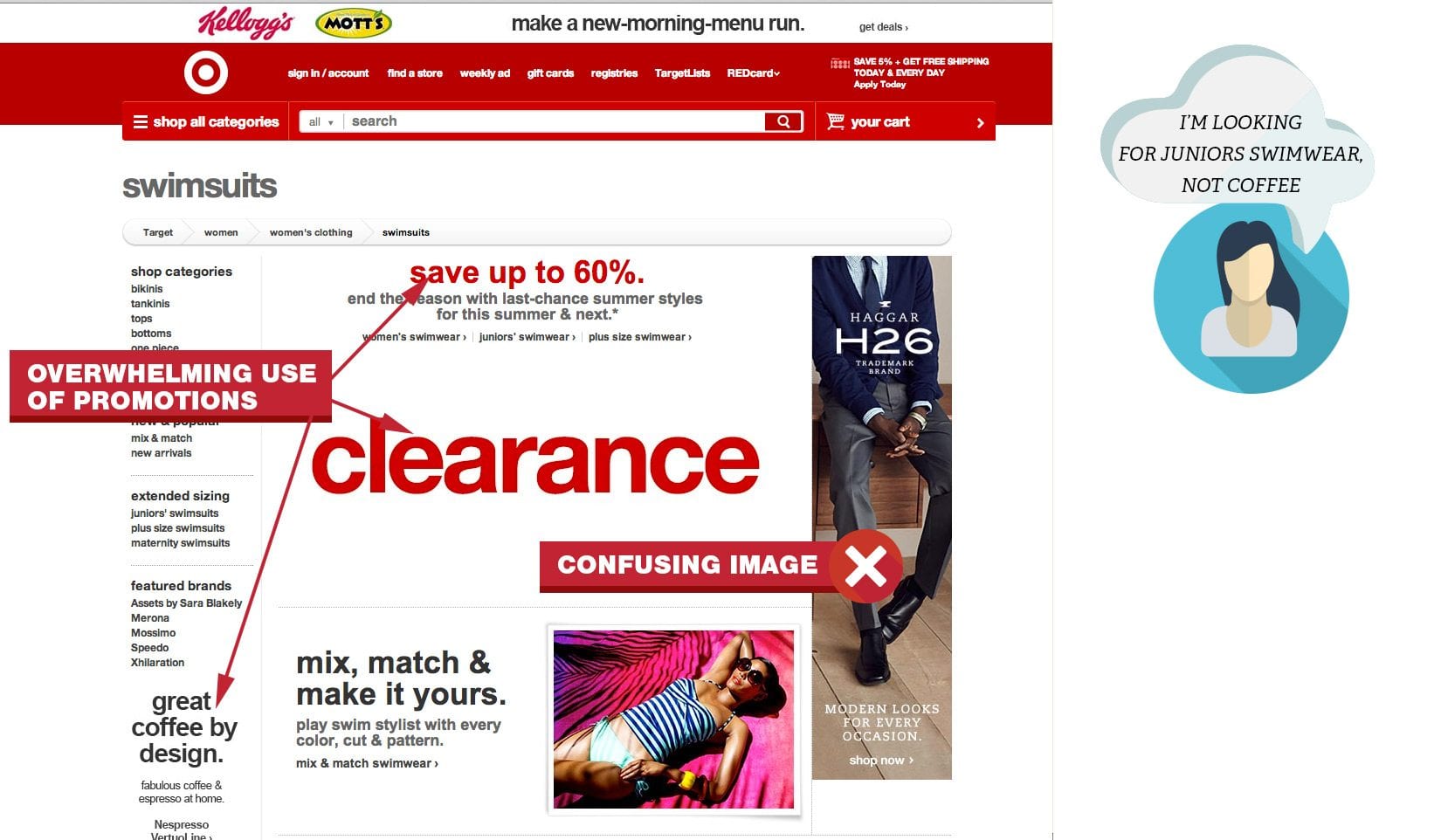
Na stronie Target. trzeba naprawdę ciężko szukać, aby znaleźć „stroje kąpielowe dla dzieci”.
Zawartość strony kategorii
Strony kategorii nie muszą zawierać cienkiej treści. Badanie słów kluczowych może pomóc w zrozumieniu palących pytań kupujących. Użyj tych słów kluczowych, aby odpowiedzieć na najczęstsze pytania dotyczące Twojej linii produktów.
Kategoria Zawartość strony Co robić
- Skoncentruj się na potrzebach kupującego.
- Użyj semantycznych słów kluczowych, aby uzupełnić główne słowo kluczowe.
- Odpowiedzi na często zadawane pytania związane z kategorią.
Kategoria Treść nie
- Umieść duże bloki tekstu na górze strony.
- Używaj swojego podstawowego słowa kluczowego w kółko.
- Używaj nieistotnych obrazów. Czy możesz uwierzyć, że zdjęcie męskiego garnituru na stronie kostiumów kąpielowych Targetu?
- Umieść tekst w obrazach.
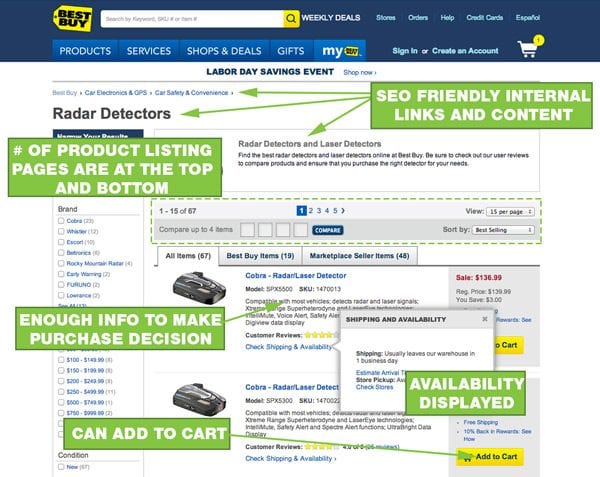
Strony z listami produktów: Informuj i buduj zaufanie
Jestem zszokowany, jak wiele stron z listą produktów jest ubogich w treść. Bogate w treść, przyjazne dla użytkownika strony z listą produktów Best Buy stale zajmują wysokie pozycje. Ich strona ilustruje wiele najlepszych praktyk. Strona z listą produktów Best Buy umożliwia konwersję bez odwiedzania strony produktu. Strony z listami produktów e-commerce muszą zawierać podstawowe informacje o produkcie, takie jak: obraz, cena, opcje i dostępność. Niech te strony sprzedają za Ciebie.

Treść SEO dla stron z listą produktów
Tekst przyjazny dla użytkownika będzie naturalnie przyjazny dla SEO. Chcesz, aby ludzie (i Google) jasno rozumieli zawartość Twojej strony. Chcesz również delikatnie odciągnąć ludzi od tej strony, jeśli nie widzą tego, czego chcą.

Treść SEO, co robić
- Użyj najtrafniejszych słów kluczowych o najniższym stopniu trudności w tytule strony i tagu h1. Przeczytaj więcej o badaniu słów kluczowych.
- Użyj dodatkowych słów kluczowych w krótkim podsumowaniu kategorii.
- Jeśli potrzebne są dodatkowe informacje, umieść je pod listami produktów.
- Używaj bułki tartej, aby pomóc użytkownikom nawigować i rozpowszechniać PageRank na stronach kategorii.
- Pokaż ceny i opcje.
- Podaj przegląd produktów, jeśli jest przycisk dodawania do koszyka.
Treści SEO nie
- Dodaj zbyt dużo treści, zanim produkty zostaną wymienione.
- Używaj słodkich lub graficznych nazw produktów. Jeśli sprzedajesz buty dla dzieci, nie nazywaj brązowych sandałów „George”.
Nawigacja po listach produktów
Gdy użytkownik zorientuje się, co chce kupić, zrobi zakupy na Twojej stronie z listami produktów. Wyjaśnij, że mają wiele opcji i stron, na których można robić zakupy. Chcesz, aby dalej szukali, jeśli nie zobaczą tego, czego chcą na pierwszej stronie.
Nawigacja strony z listami produktów Co robić
- Pokaż liczbę stron przed i po listach produktów.
- Pokaż całkowitą liczbę produktów w tej kategorii.
- Zezwalaj użytkownikom na sortowanie według: ceny,
- Zezwalaj użytkownikom na przechodzenie do określonych stron w wynikach.
Nawigacja strony z listami produktów
- Spraw, aby użytkownicy klikali strzałki, aby zmieniać strony.
- Załóżmy, że ludzie przewiną z powrotem do góry lub klikną przycisk "Wyświetl wszystko".
- Używaj małych lub rozmytych zdjęć produktów.
Strony produktów: Gdzie spotykają się SEO, UX i sprzedaż
Pełne szczegóły produktu mają kluczowe znaczenie. Dla SEO i user experience. Linki wewnętrzne poprawiają SEO i pomagają użytkownikowi wrócić do strony z listami produktów. Przyjazny dla użytkownika projekt strony produktu będzie zawierał podstawowe informacje o produkcie w części strony widocznej na ekranie.
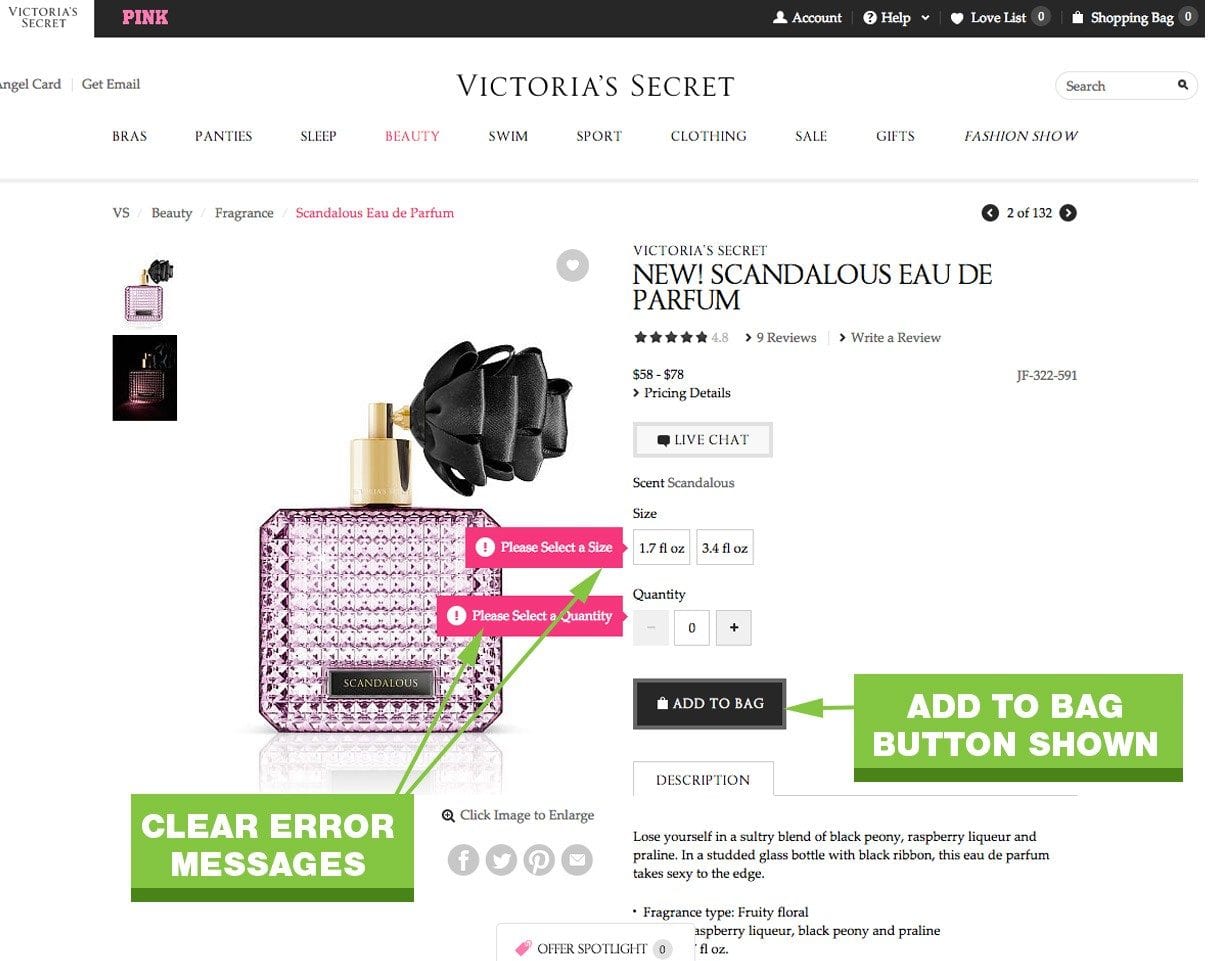
Strony produktów to mięso Twojej witryny, muszą być przekonujące. Jeśli klient musi wybrać opcję przed dodaniem do koszyka, po kliknięciu przycisku „Dodaj do koszyka” wyświetli się komunikat o błędzie.
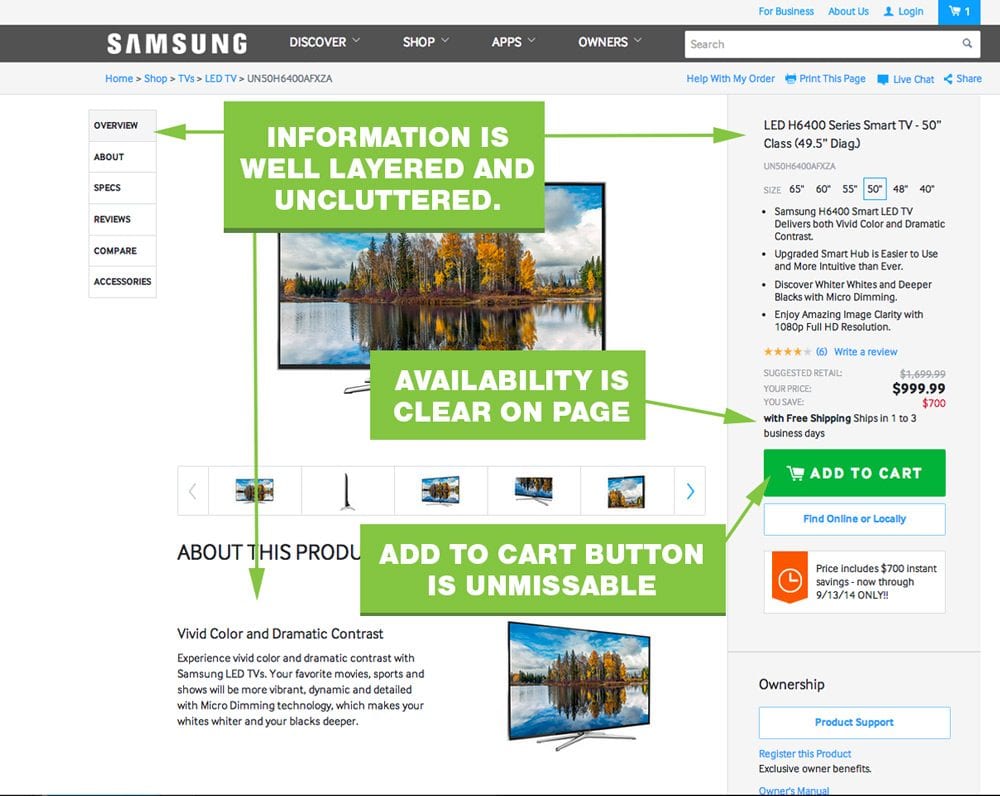
Warstwy zawartości strony produktu
Twoja strona produktu może szybko ucierpieć z powodu przeciążenia informacjami. Potrzebujesz odpowiedniego poziomu informacji o produkcie dla osób, które już wiedzą, co chcą kupić, ale także zaspokajaj potrzeby kupujących, którzy potrzebują każdego szczegółu produktu. Układając informacje, możesz zaspokoić potrzeby obu typów kupujących.


Warstwy zawartości strony produktu Co robić
- Umieść krótkie podsumowanie produktu na górze strony lub obok zdjęcia.
- Dodaj ramkę lub zacienione tło do swojego „obszaru działania” – gdzie ludzie wybierają opcje i klikają Twój przycisk.
- Przedstaw opcje zamawiania u góry w obszarze działania
- Miej bułkę tartą na stronach produktów.
- Umieść szczegóły produktu, recenzje, dane itp. pod zdjęciem produktu i obszarem CTA.

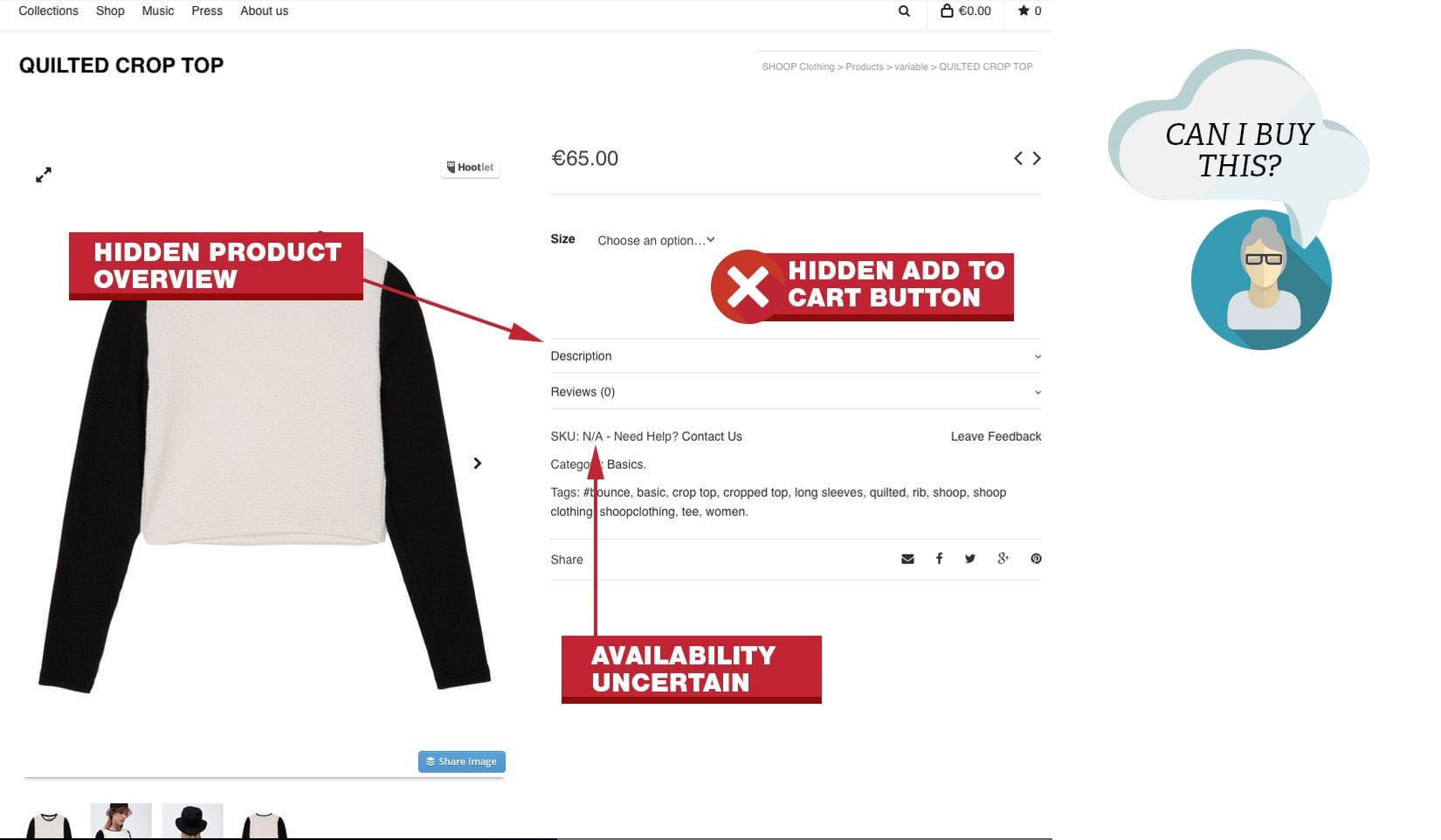
Warstwa zawartości strony produktu Nie
- Umieść duży blok kopii w pobliżu lub nad przyciskiem CTA.
- Ukryj przycisk dodawania do koszyka, dopóki ktoś nie dokona wyboru.
- Spraw, aby informacje o dostępności były jednym kliknięciem.
- Wprowadź subtelną zmianę, gdy ktoś kliknie przycisk Dodaj do koszyka. Ludzie przegapią Twoją wiadomość „Pomyślnie dodano”.
Częstym błędem, który widziałem w wielu motywach e-commerce WordPress, były ukryte przyciski „Dodaj do koszyka”.

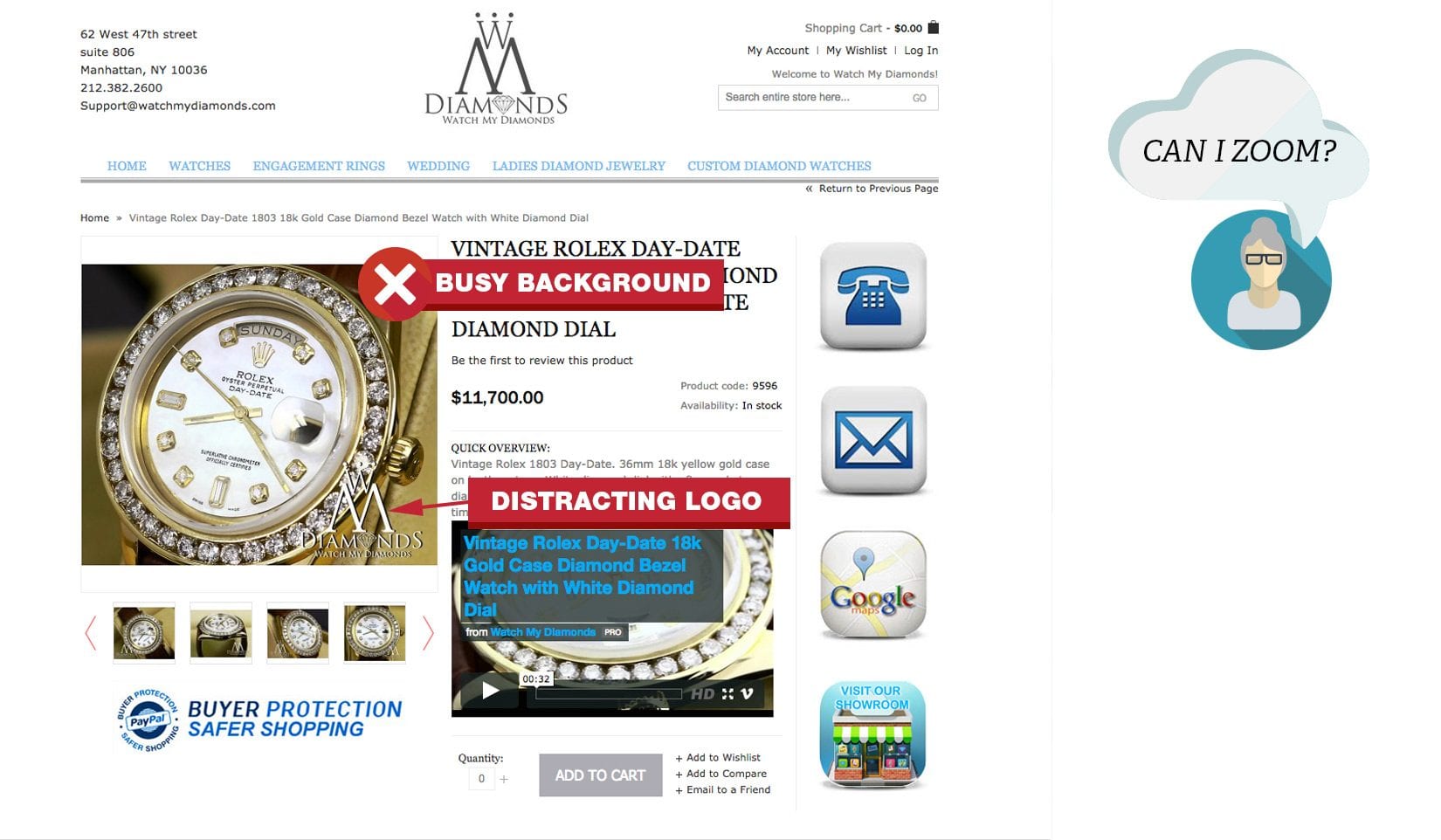
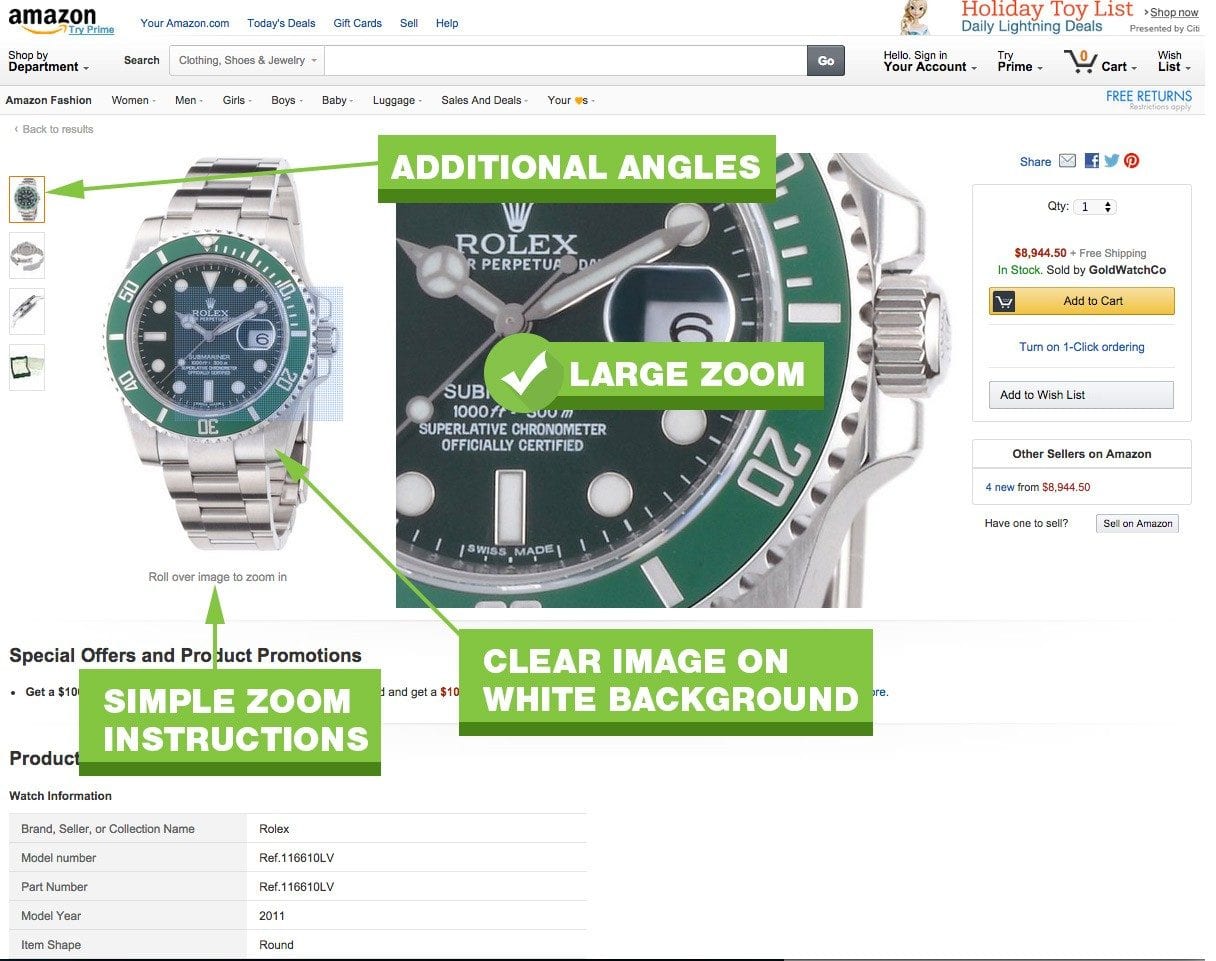
Obrazy na stronie produktu
Duże zdjęcia i powiększenie to przybliżenie, które kupujący może uzyskać bez fizycznego dotykania produktu. Rozmyte, słabej jakości obrazy sprawiają, że produkty również wyglądają na kiepskiej jakości. Sprawdź to studium przypadku, w którym większe, lepsze zdjęcia produktów zwiększyły konwersje o ponad 300%.

Zdjęcia na stronie produktu
- Używaj dużych zdjęć w wysokiej rozdzielczości na białym tle.
- Użyj funkcji powiększania, aby użytkownicy mogli zobaczyć szczegóły dla siebie.
- Zezwalaj użytkownikom na przewijanie do przodu i do tyłu między obrazami.
- Podaj jasne instrukcje, że dodatkowe obrazy lub funkcje powiększania są włączone.
Obrazy na stronie produktu
- Pokaż zdjęcia „style życia” lub swój produkt. Pokaż tylko produkt.
- Nie zamazuj swoich zdjęć logo, znakami wodnymi lub tłem.
- Wymuś wyskakujące okienko obrazu, aby zobaczyć więcej szczegółów lub dodatkowe zdjęcia.
Proces realizacji transakcji: zbudowany z myślą o zaufaniu
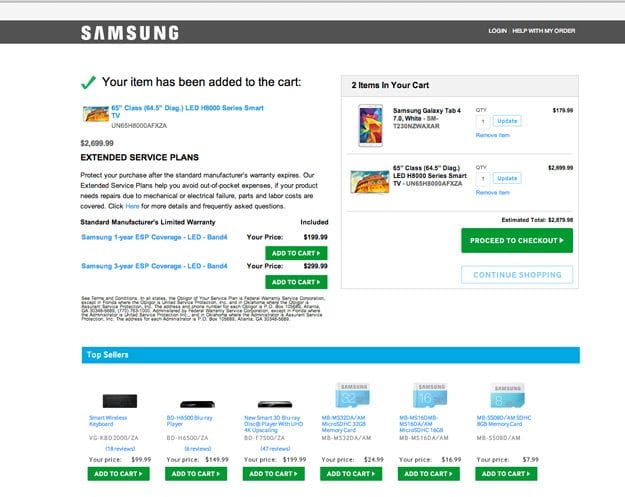
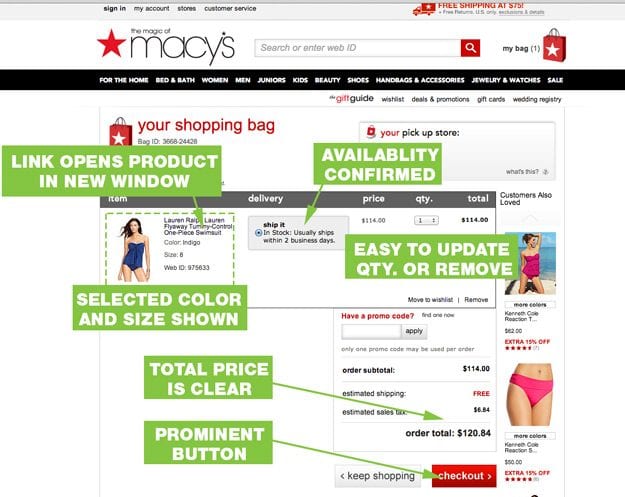
Twój proces realizacji transakcji musi być prosty, logiczny i wolny od rozpraszania uwagi. Nie komplikuj tego. Strona koszyka Macy's trafia w wiele głównych punktów. Koszyk pokazuje szczegóły produktu ze zdjęciami, cenami, podatkiem i linkami do poszczególnych stron produktów.
Strona koszyka na zakupy
Pierwsza strona w procesie realizacji transakcji to strona koszyka. Ta strona szczegółowo potwierdza, co zamierzają kupić. To pomaga im budować pewność siebie i zaufanie do Twojego sklepu. Dobrze zaprojektowany wiek koszyka pomoże Ci ograniczyć porzucanie koszyka.

Strona koszyka na zakupy
- Potwierdź wszystko. Produkt, rozmiar, kolor, ilość, dostępność, data wysyłki, szacowana dostawa.
- Pozwól użytkownikom na nawigację bezpośrednio z powrotem do produktów w ich koszyku.
- Ułatw sobie zmianę ilości lub usuwanie produktów. Pozwól użytkownikom zmienić ilość na 0, aby usunąć produkty lub kliknij przycisk „usuń”.
- Pokaż zdjęcie produktu w kolorze, w jakim został zamówiony. Jeśli klient zamawia czarną kurtkę i widzi w kasie niebieską, traci pewność siebie.
- Wyróżnij przycisk Kontynuuj kasę, ale pozwól ludziom kontynuować zakupy.
- Pokaż całkowitą cenę drzwi.
Prezentacja strony koszyka na soki
- Przedwcześnie poproś o kartę kredytową lub adres e-mail. Niech ludzie potwierdzają, co kupują.
- Nie używaj przycisku „Aktualizuj” do usuwania produktów.
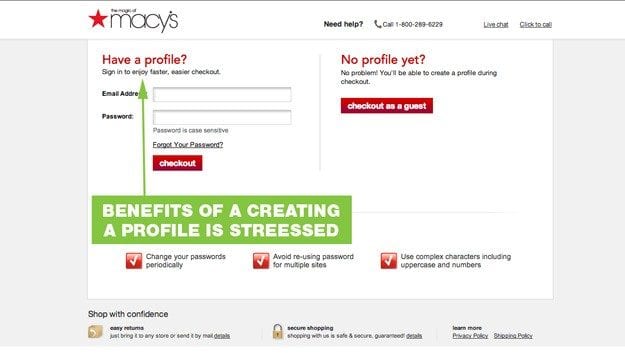
Strona rejestracji
To kluczowy moment, w którym musisz uzyskać informacje od odwiedzającego. Pozwól kupującym dokonywać transakcji bez tworzenia konta. Klienci nie są zmuszani do tworzenia i zapamiętywania nowego loginu i hasła, ale podkreślana jest korzyść z założenia konta. Zwróć uwagę na prosty układ strony. Prosty wybór zmniejsza obciążenie poznawcze.

Co robić na stronie rejestracji
- Podkreśl korzyści płynące z utworzenia konta.
- Użyj prostego układu.
- Nie zadawaj więcej niż 2 pytań.
Strona rejestracyjna nie
- Zmuś ludzi do utworzenia konta. Nikt nie chce pamiętać nowej nazwy użytkownika i hasła.
- Przedwcześnie poproś o kartę kredytową lub adres e-mail. Niech ludzie potwierdzają, co kupują.
- Nie używaj przycisku „Aktualizuj” do usuwania produktów.
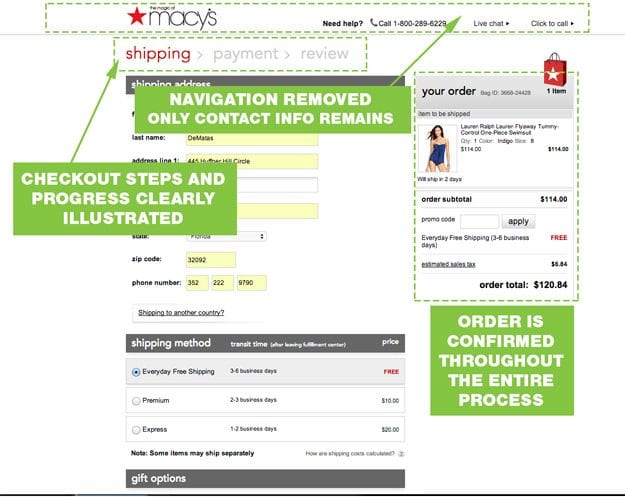
Strona kasy
Gdy kupujący poczują się pewni, że zamawiają odpowiedni produkt we właściwej firmie (twojej), nadszedł czas, aby rozpocząć imprezę.
Gdy użytkownicy rozpoczną proces realizacji transakcji, chcą sfinalizować zakup tak szybko, jak to możliwe. Pomóż im pomóc. Usuń elementy rozpraszające uwagę i maksymalnie uprość proces. Nie zmuszaj ich do ponownego wpisywania adresu lub zgadywania, jak wypełnić formularz.

Strona kasy Co robić
- Zapytaj tylko o minimalne wymagane informacje.
- Zastąp główną nawigację nawigacją „kontakt”.
- Zadbaj o to, aby proces realizacji transakcji był krótki, a kroki jasne i logiczne.
- Pokaż postęp podczas procesu kasowania.
- Pozwól użytkownikom używać adresu rozliczeniowego jako adresu wysyłkowego za pomocą jednego kliknięcia.
Strona kasy Dont's
- Przedstaw nowe informacje lub wybory.
- Zmuszaj ludzi do „dołączenia” lub „stania się członkiem”.
- Spraw, aby ludzie ponownie wpisywali te same informacje dwukrotnie.
Jak układa się Twoja witryna?
Nie musisz mieć miliona dolarów, aby stworzyć pozytywne doświadczenie zakupowe. Żadna z powyższych dużych marek nie spełnia wytycznych 800+ sugerowanych przez Nielson Norman Group. Nie zakładaj, że Twoi klienci znają Twoją witrynę tak jak Ty. Zapoznaj się z tymi podstawami, a sprawisz, że Google i klienci pokochają Twoją witrynę i będą kupować od Ciebie.