Jak poprawić wrażenia użytkownika w sklepie internetowym (i płacić mniej, aby sprzedawać więcej)
Opublikowany: 2017-06-23Evan Williams, współzałożyciel Twittera, powiedział kiedyś: „UX jest wszystkim. Zawsze tak było, ale jest niedoceniane i niedoinwestowane”.
UX e-commerce nie jest inny. Sklepy przelewają tysiące na reklamy na Facebooku, badania produktów, projektowanie. Jednak UX jest niedoceniany i niedoinwestowany.
To duży problem. Taki, który wpływa na odwiedzających, klientów, zyski. Taki, który ma na ciebie wpływ. Ponieważ jeśli jeszcze nie optymalizujesz UX swojego e-commerce, wiedz, że twoi konkurenci tak robią.
Bezpłatna lista lektur: Optymalizacja konwersji dla początkujących
Zamień więcej odwiedzających witrynę w klientów dzięki szybkiemu kursowi optymalizacji konwersji. Uzyskaj dostęp do naszej bezpłatnej, wyselekcjonowanej listy artykułów o dużym znaczeniu poniżej.
Pobierz naszą listę lektur Optymalizacji konwersji bezpośrednio do swojej skrzynki odbiorczej.
Prawie gotowe: wpisz poniżej swój adres e-mail, aby uzyskać natychmiastowy dostęp.
Będziemy również wysyłać Ci aktualizacje dotyczące nowych przewodników edukacyjnych i historii sukcesu z biuletynu Shopify. Nienawidzimy SPAMU i obiecujemy chronić Twój adres e-mail.
Po pierwsze, czym jest UX i dlaczego powinno Cię to obchodzić?
User experience (UX) to ogólne wrażenia osoby odwiedzającej Twój sklep, od początku do końca. Zazwyczaj UX jest oceniany na podstawie tego, jak łatwo i przyjemnie odwiedzający mogą poruszać się po sklepie, znajdować to, czego szukają, i dokonywać zakupów.
Kiedy myślisz o UX, jestem skłonny założyć, że przychodzi mi do głowy design. Ważne jest, aby pamiętać, że pozytywne wrażenia użytkownika mają znacznie więcej niż projektowanie. Na przykład…
- Czy strona ładuje się szybko?
- Czy witryna jest łatwa w nawigacji?
- Czy strona jest tak łatwa i przyjemna na urządzeniach mobilnych?
- Czy kopia jest prosta, konkretna i przejrzysta?
- Czy ikony są oznaczone i łatwe do odszyfrowania?
- Czy usunięto niepotrzebne kroki?
Lista mogłaby ciągnąć się w nieskończoność. Jest tak wiele elementów, które wpływają na to, jak łatwy i przyjemny dla użytkowników będzie Twój sklep. Design to tylko jeden z tych elementów.
Karl Gilis z AGConsult wyjaśnia...
„Większość ludzi uważa, że UX dotyczy tylko projektu. Myślę, że UX to znacznie więcej, ponieważ dotyczy doświadczenia użytkownika podczas odwiedzania Twojej witryny. Oznacza to, że każdy aspekt Twojej witryny i to, co masz do zaoferowania, ma wpływ na wrażenia użytkownika.
To wyjaśnia, dlaczego powinieneś się tym przejmować: złe doświadczenie najprawdopodobniej spowoduje, że odwiedzający opuści Twoją witrynę. I on nie tylko odchodzi, odchodzi z negatywnymi uczuciami do Twojej marki.
Muszę przyznać, że jako osoba usability nigdy nie lubiłem słowa „UX”. Częściowo dlatego, że nawet jeśli mam bardzo złe doświadczenia, nadal mam doświadczenie użytkownika. Ale głównie dlatego, że większość projektantów skupia się na słowie „doświadczenie”, a to słowo wydaje się wyzwalać ich bardziej artystyczną i twórczą osobowość. I zapominają o „użytkowniku”.
Ten slajd z jednej z przemówień Karla o UX naprawdę pokazuje ten punkt…

Dlaczego to wszystko ma znaczenie? Ponieważ kupujący mają opcje… wiele opcji.
Istnieje ponad 500 000 sprzedawców Shopify w około 175 krajach. Razem wygenerowali ponad 34 miliardy dolarów. Dodaj wszystkich sprzedawców, którzy jeszcze nie korzystają z Shopify, a liczba sklepów może Cię przytłoczyć.
eMarketer szacuje, że sprzedaż detaliczna e-commerce przekroczy 4 biliony dolarów w 2020 roku, co stanowi 14,6% całkowitych wydatków detalicznych w tym roku.

Przy tak wielu innych opcjach, jeśli Twój UX jest frustrujący lub po prostu zły, kupujący nie zawahają się pójść gdzie indziej.
Nie lekceważ tego, jak chętni są klienci do pójścia gdzie indziej, jeśli Twój UX jest poniżej normy. 57% kupujących już porzuca koszyki do porównywarki, niezależnie od jakości Twojego UX.
Jak wyjaśnia Talia Wolf z GetUplift.co, UX w końcu stawia klientów z powrotem na miejscu kierowcy…
„UX to wszystko, czym nie są oldschoolowe projekty graficzne i UI. Opiera się na danych i klientach, skupiając się na pomaganiu klientom w osiąganiu ich celów. Drugi skupia się na ładnym wyglądzie.
UX opiera się na badaniach i walidacji. Co najważniejsze, skupia się na użytkowniku.
Podczas gdy projekt i interfejs użytkownika skupiają się na tym, co ładnie wygląda na stronie i marce, UX skupia się na lepszym zrozumieniu intencji klienta i tego, jak pomóc mu osiągnąć te cele. Całkowitym celem UX jest upewnienie się, że produkt i doświadczenie użytkownika, które stworzyłeś, przynoszą rezultaty, których potrzebują Twoi klienci”.
4 wytyczne dotyczące UX w e-commerce, o których należy pamiętać
Poprawa UX ma wiele zalet, ale sednem tych korzyści jest przekształcenie obecnego ruchu w płacących klientów. W tym celu musisz zaprojektować swój sklep internetowy z myślą o klientach. Z tego filmu dowiesz się, jak zoptymalizować swój obecny sklep pod kątem konwersji.
1. Priorytet funkcji przede wszystkim.
Czy znasz niektóre z tych trendów w projektowaniu?
- Przewijanie paralaksy. (Elementy na pierwszym planie przewijają się szybciej niż elementy w tle).
- Automatyczne suwaki obrazu.
- Przyciski duchów. (Przezroczyste przyciski.)
- Tła wideo.
Tego typu trendy mają tendencję do szybkiego startu, ponieważ ładnie wyglądają . Problem w tym, że nie zawsze działają dobrze, w zależności od jakości wdrożenia.
- Przewijanie paralaksy jest często implementowane niepotrzebnie i słabo.
- Automatyczne suwaki obrazu są rozpraszające, wolno się ładują i działają słabo.
- Przyciski duchów są zgodne ze swoją nazwą, często wyglądają na niemożliwe do kliknięcia i są pomijane.
- Tła wideo odwracają uwagę i wydłużają czas ładowania.
Jak wyjaśnia Karl, nie chodzi o wygląd sklepu, ale o to, jak funkcjonuje...
„Oczywiście projekt jest ważny. Ale musi być funkcjonalne. Nie chodzi o to, żeby być fantazyjnym.
Spójrz na Google, AirBnB lub Amazon. Te strony internetowe nie są najbardziej kreatywne, jeśli chodzi o projektowanie. Ale prawdopodobnie są nieco bardziej popularne niż Twoja witryna.
Pod względem designu mają jedną wspólną cechę: są bardzo funkcjonalne i nie rozpraszają wzroku.
I na tym polega dobry projekt UX. Projektowanie nie polega na dodawaniu elementów. Chodzi tylko o to, aby zachować tylko te elementy, które wpływają na wynik finansowy. Usuń puszyste rzeczy.
Każdy element na Twojej stronie musi wspierać odwiedzającego w osiągnięciu jego celu.
Przy okazji: to jest coś, co musisz sobie najpierw uświadomić. Ludzie odwiedzają Twoją witrynę lub stronę docelową, stronę produktu lub artykuł na blogu bez powodu. Nie dlatego, że nie mają nic innego do roboty.
Twój projekt powinien koncentrować się na tych celach”.
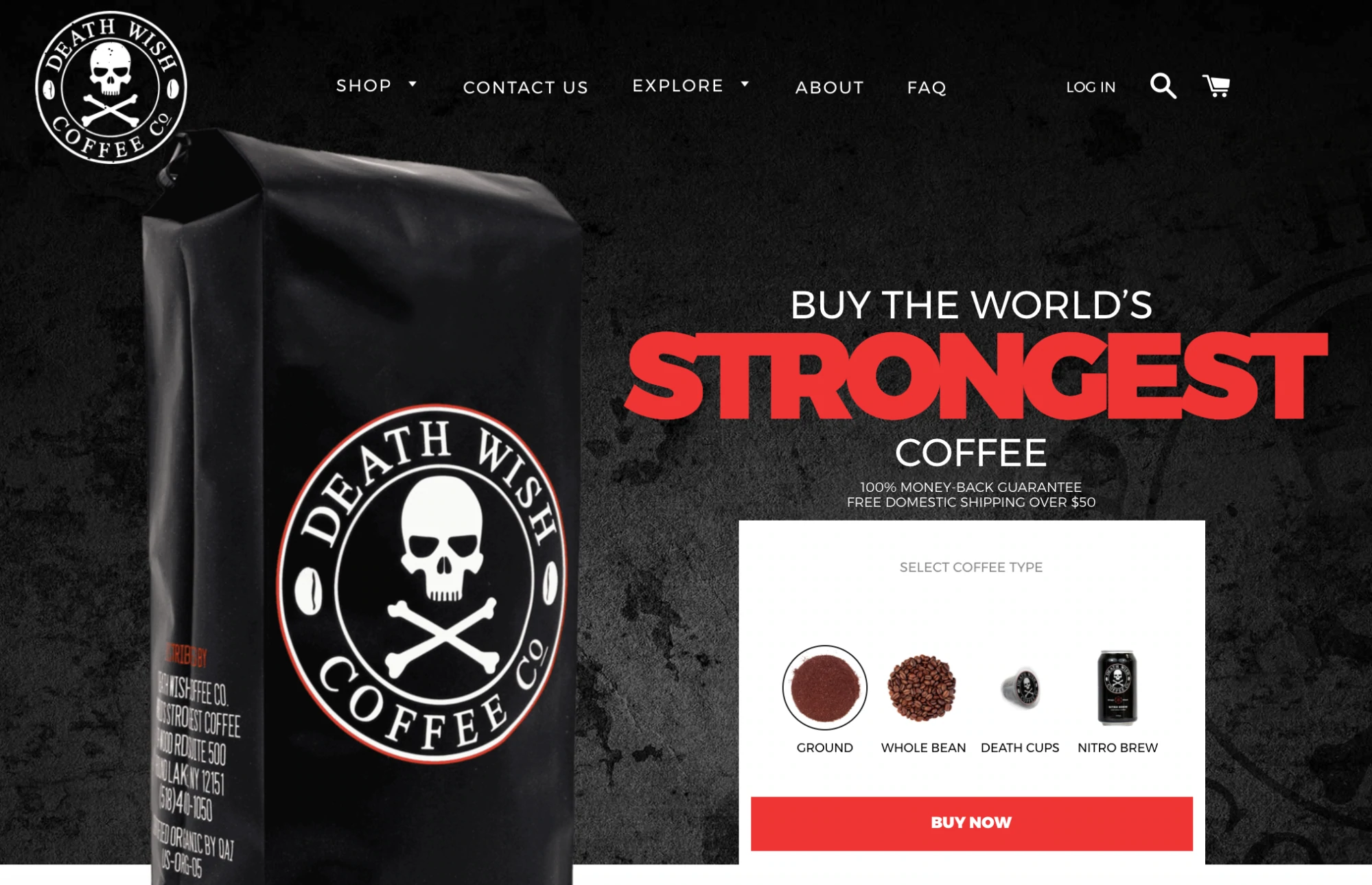
Na przykład Death Wish Coffee wyraźnie nadaje priorytet funkcji, umieszczając produkt z przodu i na środku, nawet na stronie głównej…

...nie rozproszenie lub miłe w zasięgu wzroku. Każdy element strony jest całkowicie skoncentrowany na jednym celu: sprzedać więcej kawy.
2. Kopia zorientowana na klienta powinna zawsze prowadzić projekt.
Powinieneś…?
- Najpierw napisz kopię swojej witryny, a następnie zaprojektuj (lub znajdź) motyw, który będzie ją uzupełniał.
- Najpierw zaprojektuj (lub znajdź) motyw, a następnie napisz kopię w oparciu o przepływ motywu.
To oczywiście pozornie nieustająca debata na temat tego, czy najpierw kopia kontra projekt.
Jeśli chcesz mieć dobry UX, będziesz musiał pozwolić skopiować główny projekt. Będziesz musiał wybrać opcję numer jeden.
Czemu? Ponieważ projekt powinien wspierać i wzmacniać kopię, a nie odwrotnie. W końcu nikt nie kupuje koszulki ani fidget spinner, bo strona ładnie wygląda . Kupują, bo kopia ich przekonała.
Karl wyjaśnia bardziej szczegółowo...
„Myślę, że to jeden z największych błędów. Począwszy od projektu. Nie wiedząc, jaka będzie treść.
Nowości flash: to Twoja propozycja wartości i treści, które przekonają Twoich klientów. Więc musisz zacząć od tego.
Nie kupuj tylko motywu, a potem staraj się dopasować do niego swoje treści. Nie twórz projektu z tekstem „lorem ipsum” i symbolami zastępczymi dla obrazów. Jeśli to zrobisz, będziesz sfrustrowany, gdy wypełnisz swoją witrynę prawdziwą treścią.
Najpierw dowiedz się, jakie są potrzeby Twoich gości. Następnie stwórz swoją treść (kopia, obrazy itp.) Następnie stwórz swój projekt. W ten sposób masz pewność, że wszystko pasuje, a Twój projekt wzbogaca zawartość. Forma podąża za funkcją.”
Pisząc tekst e-commerce, nie zapomnij skupić się na kliencie. Oznacza to przeprowadzanie badań kopii z wyprzedzeniem, aby zrozumieć odbiorców, jak odbierają Twoją witrynę, jak cenią Twoje produkty, jak dokładnie opisują Twoje produkty itp.
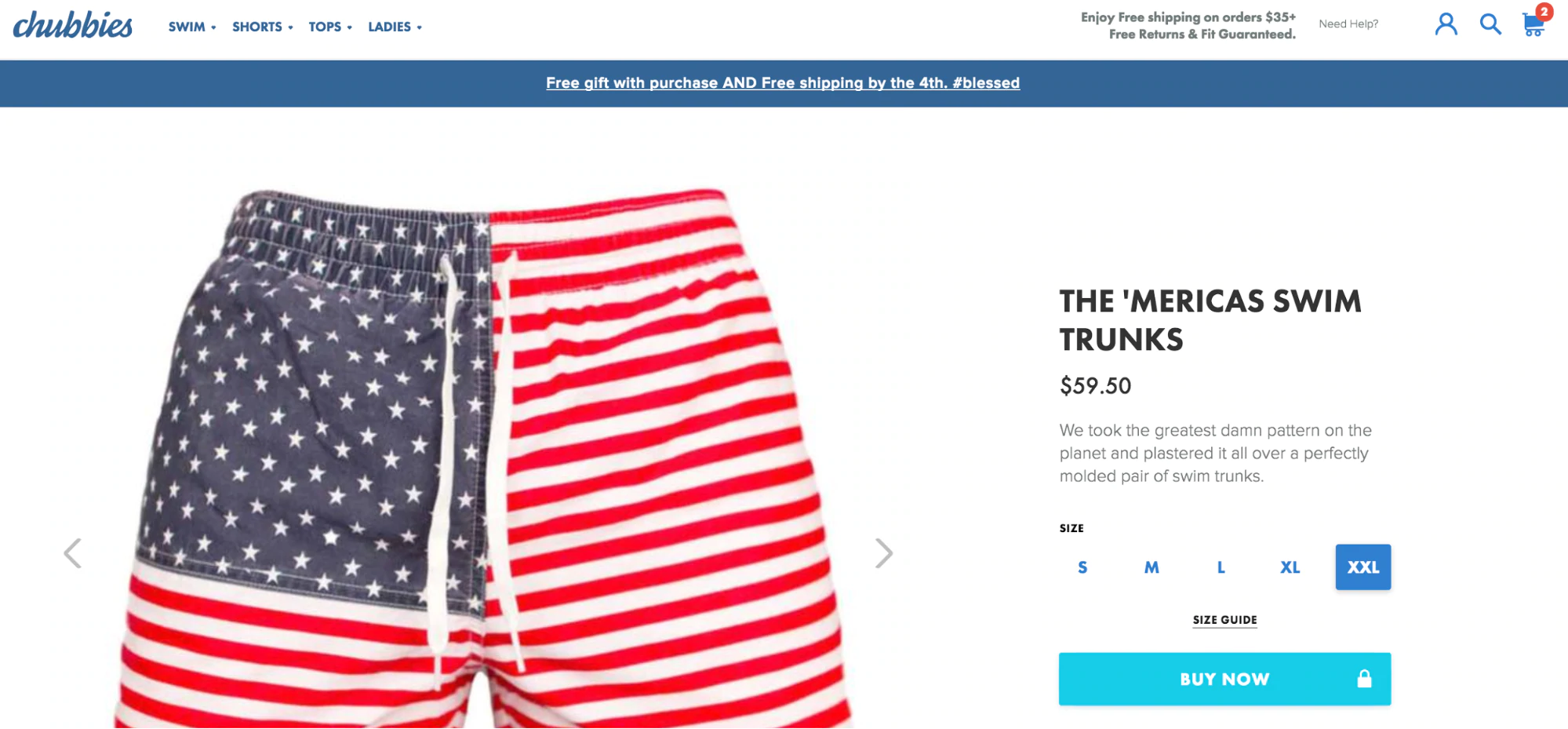
Chubbies to doskonały przykład zorientowanej na klienta kopii e-commerce, kopii, która zwiększa zadowolenie klienta.


Sprawdź baner „Darmowy prezent” i opis produktu. To prawdziwy głos kopii klienta.
Karl wyjaśnia, dlaczego jest to ważne i będzie takie ważne, ponieważ sposób, w jaki doświadczamy witryn e-commerce ewoluuje w przyszłości...
„Wiem, że większość ludzi uważa, że to nie jest część UX. Ale to sedno UX.
Zawsze zaczynaj od użytkownika, potencjalnego klienta. Jakie są jego potrzeby, dlaczego kupują Twój produkt lub usługę, dlaczego kupują to od Ciebie, czego się boją, w jaki sposób Twój produkt lub usługa poprawiają ich życie?
Większość organizacji zaczyna od swojego punktu widzenia. I chcą się pochwalić funkcjami, które ich zdaniem są ważne.
Błysk wiadomości: nie chodzi o ciebie. Twoi goście i klienci nie dbają o Ciebie. Dbają tylko o siebie.
Więc nie chwal się swoją nową, wymyślną technologią. Po prostu powiedz, że Twoja bateria wystarcza na tygodnie, a nie godziny.
Jeśli uważasz, że to bzdura, pomyśl, jak dobrzy sprzedawcy przekonują Cię do zakupu.
Czy to dzięki temu, jak wyglądają? A może dzięki temu, co mówią?
Tak, to ich słowa cię przekonują. A kiedy przechodzimy do interfejsów mowy, to znów będzie sednem. Żaden fantazyjny projekt schmancy nie jest w stanie ukryć twojej głupiej kopii w mowie.
3. Stwórz intuicyjną nawigację, aby promować odkrywanie.
Według Merriam-Webster definicja intuicji brzmi: „nauczony lub zrozumiany”. Kiedy odwiedzający może robić w Twojej witrynie to, co chce, bez większego wysiłku i przerw, Twoja witryna jest intuicyjna. Wydaje się proste, ale bardzo niewiele witryn jest intuicyjnych.
Kiedy strona (lub nawet jeden mały element strony) nie jest intuicyjna, cierpi na tym UX. Dotyczy to zwłaszcza e-commerce ze względu na nawigację.
Oczywiście nawigacja jest niezbędna, aby pomóc odwiedzającym znaleźć produkty, których szukają lub mogą chcieć kupić. Jeśli ten proces wykrywania e-commerce nie jest intuicyjny, użytkownicy wyjdą w poszukiwaniu bardziej przyjaznej dla użytkownika nawigacji. Przynajmniej będą mniej skłonni do „rozglądania się” po Twoim sklepie i powrotu po powtórny zakup.
Projektując nawigację, pamiętaj o…
- Sortowanie kart może pomóc Ci lepiej zrozumieć, jak użytkownicy spodziewają się znaleźć produkty i strony.
- Podczas etykietowania używaj znanych słów. Nie zmuszaj ludzi do myślenia.
- Skorzystaj z prototypowego projektu e-commerce. Odwiedzający będą oczekiwać, że ich koszyk będzie znajdował się na przykład w prawym górnym rogu. Zachowaj znajome rzeczy.
- Można mieć podkategorię w dwóch kategoriach. Na przykład ktoś, kto kupuje urządzenie multimedialne, może chcieć znaleźć kategorię „telewizor i urządzenie multimedialne” w „salonie” i „pamięci”.
- Zawsze uwzględniaj opcję wyszukiwania wewnętrznego dla tych, którzy dokładnie wiedzą, czego chcą.
- Jeśli używasz ikon, upewnij się, że są znajome i używaj etykiet.
- Upewnij się, że korzystanie z łączy nawigacyjnych na urządzeniach mobilnych jest łatwe. Często te linki są zbyt małe, aby je kliknąć.
- Jeśli masz szeroki wybór produktów, będziesz musiał skorzystać z mega menu. Spraw, aby kategorie i podkategorie były klikalne. Dodatkowo te strony docelowe kategorii będą dobre dla SEO.
- Proszę używać bułki tartej.
- Zachowaj spójność nawigacji. Standaryzuj proces i projekt.
- W miarę możliwości podświetl link do strony, na której aktualnie znajduje się odwiedzający.
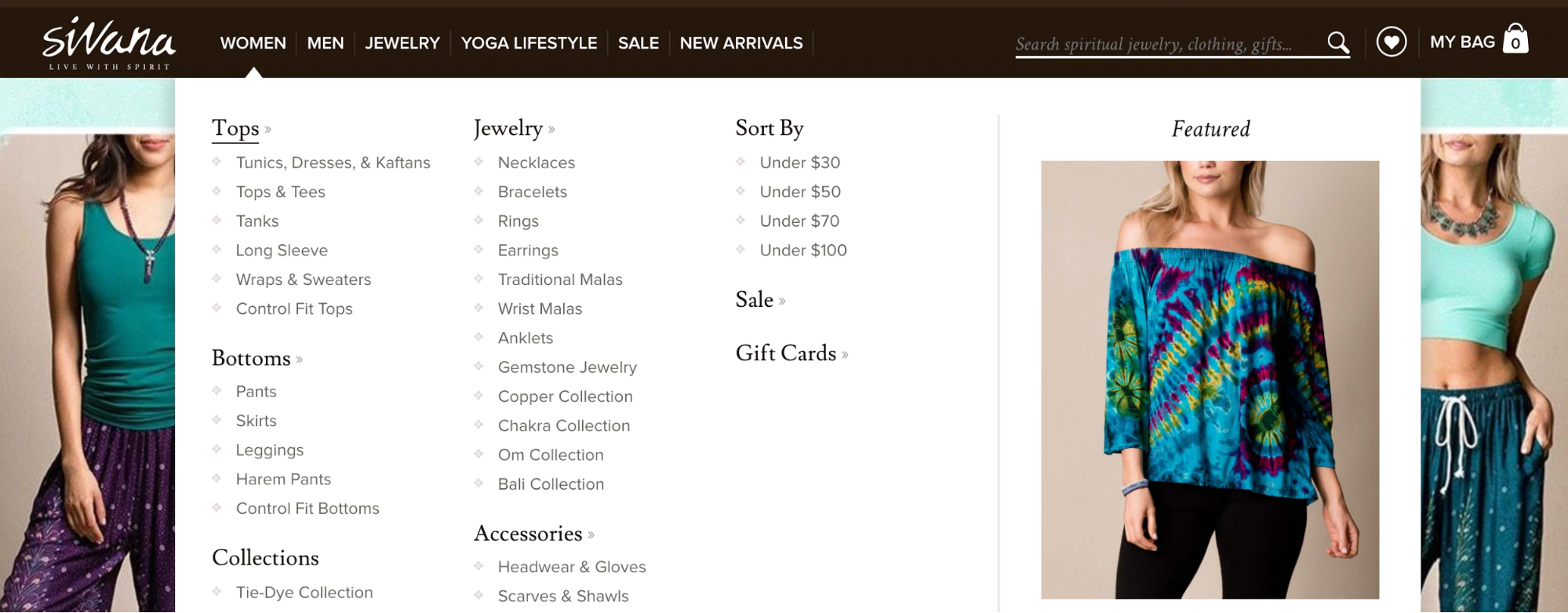
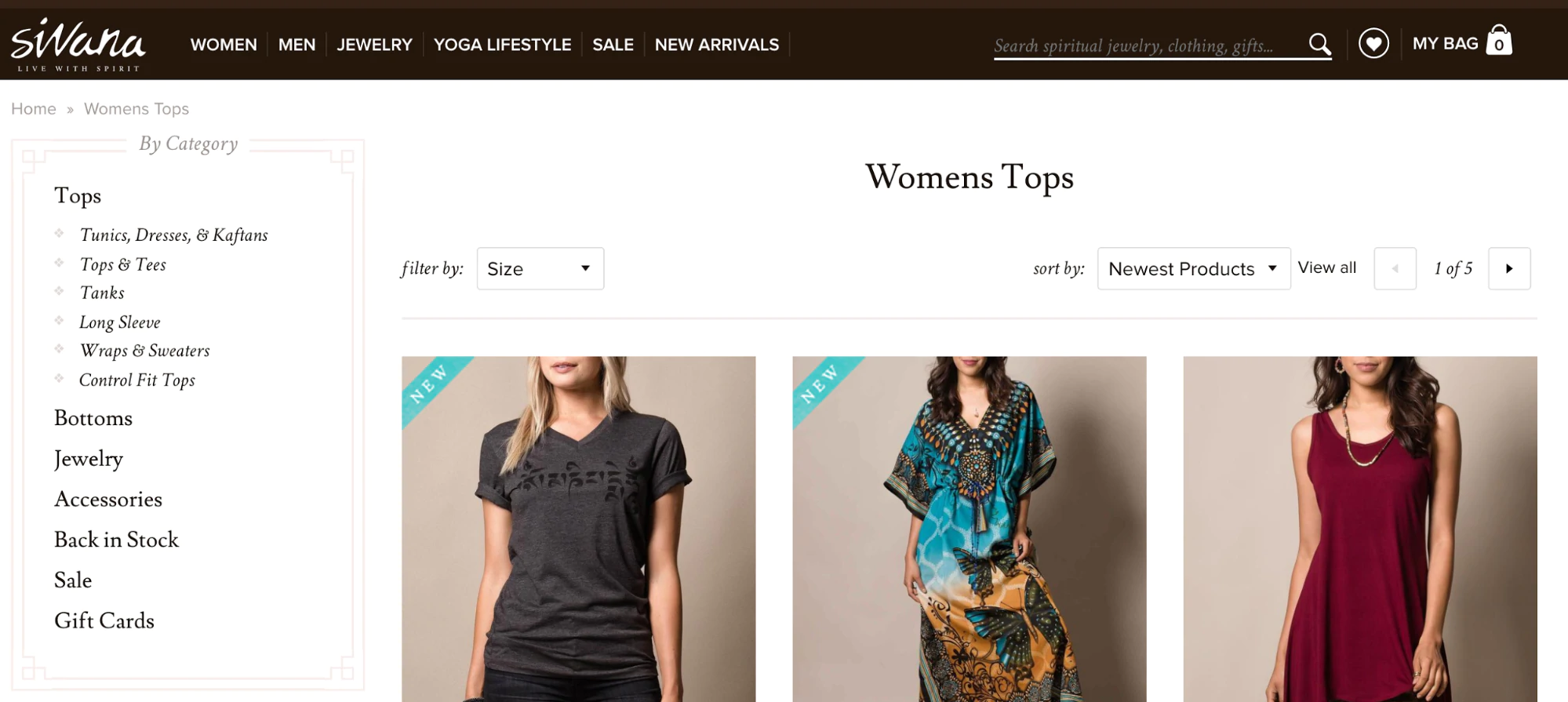
Sivana dobrze przestrzega tych wskazówek nawigacyjnych...

Każdy element nawigacji zachowuje się zgodnie z oczekiwaniami, podkategorie są klikalne, produkty są uporządkowane w sensowny sposób (plus możliwość sortowania według ceny) itp.
Po kliknięciu podkategorii intuicyjna nawigacja jest kontynuowana...

Wszystkie najlepsze typy są widoczne (przewidywalnie) po lewej stronie. Dostępne są również opcje „sortuj według” i „filtruj według”, aby pomóc odwiedzającym znaleźć to, czego szukają, co jest ważne, biorąc pod uwagę duży katalog produktów.
4. Mobilny UX e-commerce jest inny i tak należy go traktować.
Do tej pory mówiliśmy o UX e-commerce na komputerach stacjonarnych. Co się dzieje, gdy użytkownicy trafiają do Twojej witryny z urządzenia mobilnego?
To, że masz dobry UX na komputerze, nie oznacza, że masz dobry UX na urządzeniach mobilnych. Mobile to zupełnie inna bestia. Zmienił się kontekst, zmieniły się intencje, zmieniły się motywacje.
Świadomość, że ludzie chcą czegoś zupełnie innego niż Twój sklep na urządzeniach mobilnych niż na komputerach, to ponad połowa sukcesu. Dzięki temu wyprzedzisz konkurencję.
Dlatego wyrzucenie responsywnego motywu nie jest optymalizacją mobilnego UX. Oferowanie pulpitu UX na urządzeniach mobilnych to bandaid, a nie rozwiązanie.
Według Baymard, mobilny UX to coś, z czym wciąż borykają się witryny e-commerce. 78% mobilnych witryn e-commerce osiąga słabe wyniki podczas przeglądania połączonych doświadczeń ze znajdowaniem produktów mobilnych.
Kilka rzeczy, o których należy pamiętać, myśląc o UX mobilnego e-commerce…
- Spraw, aby doświadczenie było natywne, naturalne. 40% mobilnych witryn e-commerce nie pozwala na powiększanie zdjęć produktów za pomocą tradycyjnego szczypania lub podwójnego dotknięcia.
- Wybierz odpowiednią klawiaturę. Nie używaj tradycyjnej klawiatury, jeśli wiesz, że będą na przykład wprowadzać cyfry.
- Wyraź się, podkreśl ważne cechy. 80% kas mobilnych oferuje użytkownikom opcję „Kasy jako gość”, ale 88% sprawia, że ta opcja jest łatwa do przeoczenia.
- Wyłącz autokorektę przy kasie. Czy jest coś bardziej frustrującego niż trzykrotne wpisanie adresu na iPhonie?
- 61% wszystkich użytkowników mobilnych „czasami” lub „zawsze” korzysta z komputera stacjonarnego/laptopa, aby zrealizować swoje zamówienia mobilne. Upewnij się, że mogą uratować swoje wózki.
- Pozwól odwiedzającym wyszukiwać konkretnie w kategorii lub podkategorii, którą aktualnie przeglądają.
- Eksperymentuj z portfelami cyfrowymi, aby przekonać większą liczbę użytkowników mobilnych do zakupów na urządzeniach mobilnych.
- Kondensuj, kondensuj, kondensuj. Jeśli możesz zmniejszyć liczbę stuknięć wymaganych do wykonania akcji, zrób to.
- Zwróć szczególną uwagę na zapewnienie jakości i testy na różnych urządzeniach/przeglądarkach na urządzeniach mobilnych. Czy Twój UX spełnia oczekiwania każdej przeglądarki na każdym urządzeniu mobilnym?
- Szybkość jest ważniejsza niż kiedykolwiek, ponieważ użytkownicy mobilni są szczególnie rozkojarzeni i niecierpliwi. Upewnij się, że strony ładują się szybko.
- Pozwól klientom skanować swoją kartę kredytową, aby nie musieli ręcznie wprowadzać wszystkich informacji.
- Zezwalaj klientom na zapisywanie informacji do przyszłych wizyt, zmniejszając ilość informacji, które muszą wypełnić na telefonie komórkowym.
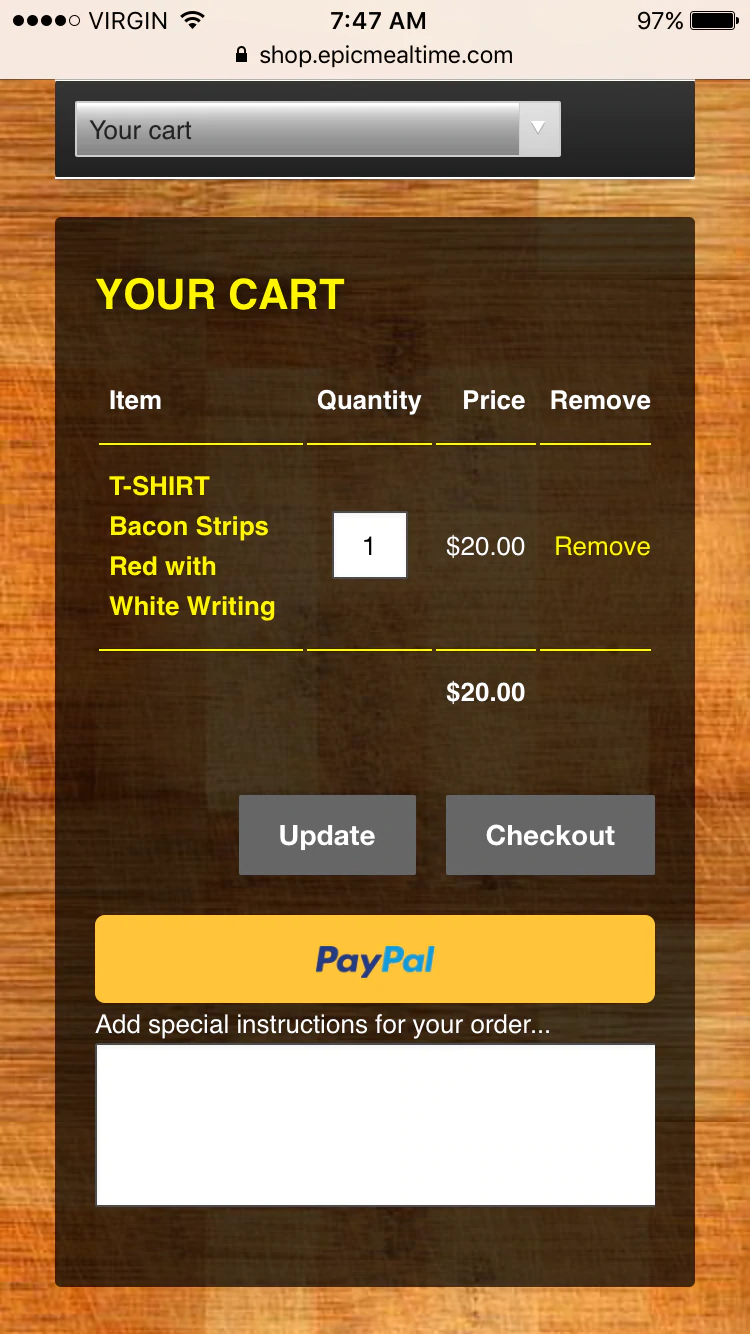
Sklep Epic Meal Time to świetny przykład dobrze wykonanego UX mobilnej kasy. Po pierwsze, masz możliwość realizacji transakcji w systemie PayPal...

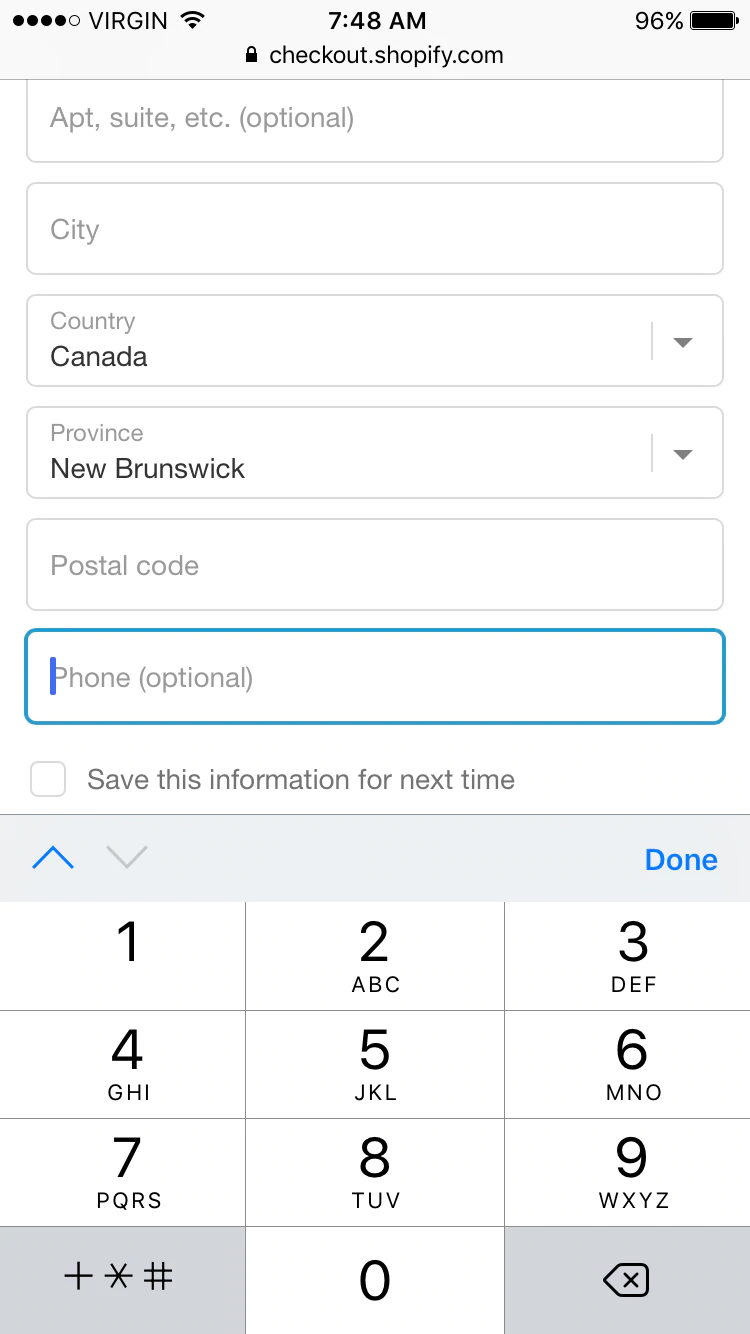
Następnie zostanie wyświetlona właściwa klawiatura numeru telefonu i opcja zapisania tych informacji na następny raz…

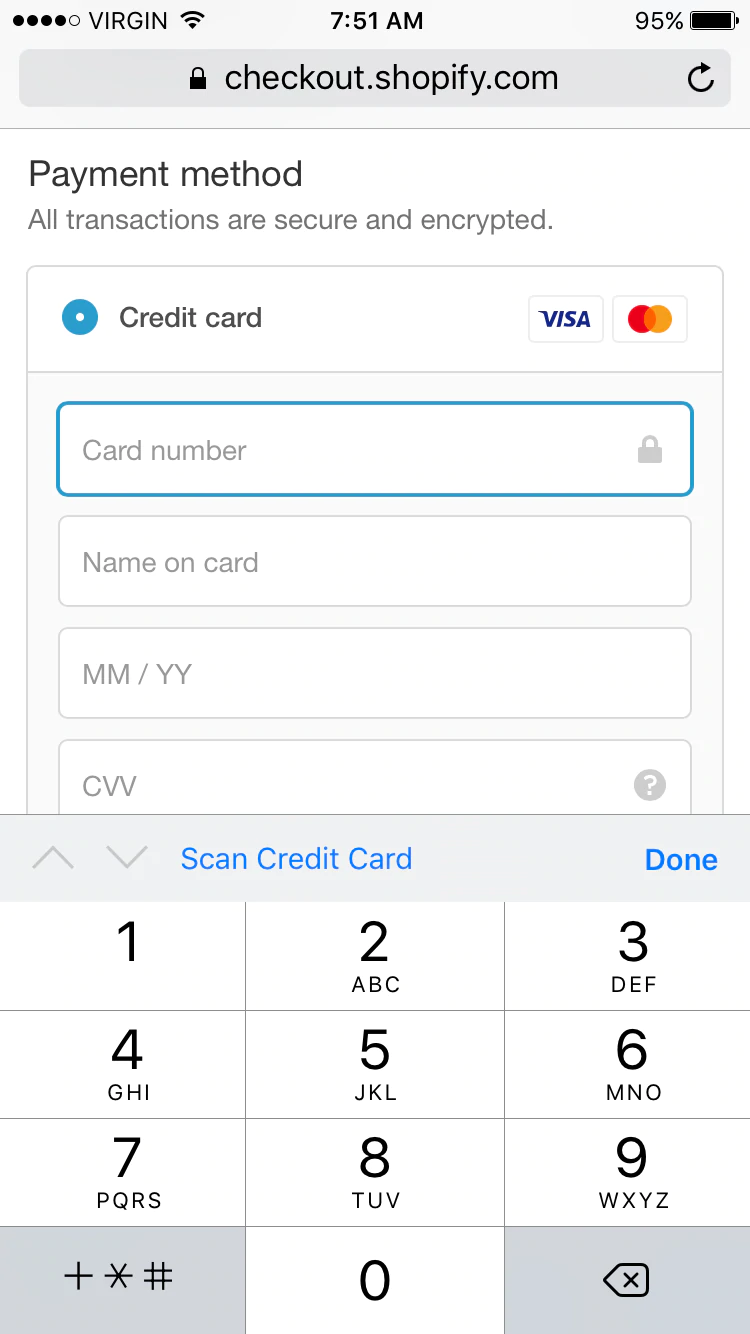
Gdy przychodzi czas na wpłatę, widoczna jest właściwa klawiatura (w tym możliwość zeskanowania karty kredytowej)…

Pamiętaj, że podobnie jak dobry UX na pulpicie i dobry UX na urządzeniu mobilnym, tak dobry UX na iPhone'a i dobry UX na Androida różnią się od siebie. Postaw się w sytuacji odwiedzającego i miej świadomość, jak kontekstowy może być UX e-commerce.
Jak rozpoznać problemy z UX na swojej stronie?
Najlepsze praktyki są wspaniałe, ale mogą zaprowadzić Cię tylko tak daleko. Każda witryna e-commerce jest inna, co oznacza, że każda witryna e-commerce ma inne problemy z UX. Jak rozpoznać te problemy w swojej witrynie?
Jak wyjaśnia Karl, wszystko sprowadza się do badań…
Przeprowadź badania użytkowników. Brzmi to drogo i możesz sprawić, że będzie drogie, ale istnieje kilka dobrych narzędzi, które mogą ci pomóc. Przeczytaj to zdanie jeszcze raz: może ci pomóc. Nie rozwiążą problemów, ale pomogą ci je wykryć.
Najpierw zdefiniuj punkty odbioru. Gdzie odwiedzający wypadają ze ścieżki? Czy robią to poza stroną produktu? Czy nazywają to rezygnacją, gdy widzą ceny wysyłki? A może kiedy mają pełny koszyk?
Chcesz jak najbardziej skoncentrować swoje badania. Jeśli wejdziesz w cel „poprawy UX”, nie uzyskasz tak wiele z procesu, jak gdybyś dążył do „zmniejszenia porzucania koszyków” lub „zwiększenia liczby dodawanych do koszyków ze stron produktów” .
Jak powiedział Karl, istnieje wiele niedrogich metod badawczych, z których można skorzystać...
- Mapy termiczne przewijania / klikania: spójrz na głębokość przewijania i kliknij zamiar. Dodaj linki, w których ludzie próbują kliknąć, ale nie mogą. Jeśli zauważysz ostrą zmianę koloru przewijania, zastanów się, czy przypadkowo nie utworzyłeś fałszywego dna. Zwróć uwagę, jak daleko w dół przewijają się ludzie i odpowiednio planują hierarchię wiadomości. Postaraj się zachęcić do przewijania za pomocą wizualnych wskazówek.
- Powtórki sesji: obserwuj, jak prawdziwi ludzie z prawdziwymi pieniędzmi poruszają się po Twojej witrynie. Co ich frustruje? Z czym się zmagają? Gdzie oni wysiadają? Czemu?
- Testowanie przez użytkownika: Daj ludziom konkretne instrukcje (np. znajdź zegarek poniżej 89 USD i dodaj go do koszyka) i obserwuj, jak próbują postępować zgodnie z tymi instrukcjami, głośno opowiadając swoje myśli.
- 5 Drugi test: pokaż swoją witrynę przez krótki czas, aby sprawdzić, czy Twój przekaz i propozycja wartości są jasne.
Oczywiście jest ich więcej. Użyj dowolnej metody, która Twoim zdaniem zapewni Ci najlepszy wgląd w osiągnięcie celu.
Jak naprawić problemy z UX na swojej stronie?
Narzędzia mogą pomóc w identyfikacji problemów, ale z pewnością nie pomogą w ich rozwiązaniu. To zależy od Ciebie! Na szczęście jesteś już na dobrej drodze do rozwiązania problemów związanych z UX w e-commerce.
- Ustal priorytety problemów UX w oparciu o oczekiwany wpływ i łatwość.
- Kieruj się zdrowym rozsądkiem. Jak możesz poprawić wrażenia? Odwołaj się też do swoich badań.
Połowa bitwy o UX to świadomość i edukacja. Wiedząc, czego szukać, odkładając na bok swoje ego, odkładając na bok to, co ładnie wygląda .
Georgiana Laudi, strateg cyfrowy specjalizujący się w optymalizacji i marketingu przychodzącym, mówi, że najlepiej...
„Codziennie myślisz o doświadczeniach klientów z Twoją firmą, niezależnie od tego, czy chodzi o szczegóły sprzedawanych produktów, czy o opakowanie, które rozrywają po dostawie. Czy nie byłoby sensowne, aby równie dokładnie przemyśleć ich wrażenia na Twojej stronie? Twoi konkurenci na pewno to robią”.
