6 najlepszych edukacyjnych projektów stron internetowych, które inspirują i informują
Opublikowany: 2021-10-09
Ponieważ coraz więcej instytucji kulturalnych i edukacyjnych konkuruje o swój kawałek rynku, konieczne jest wyróżnianie się dobrym projektowaniem stron internetowych, aby przyciągnąć uwagę potencjalnych klientów.
Przejdźmy do metafizyki, ponieważ pokazujemy jedne z najlepszych przykładów projektów edukacyjnych witryn internetowych, które są ucztą dla oczu, tak samo jak dają do myślenia.
Spis treści
- Najdłuższa droga przez Pixelfish
- Fundacja Alfreda Landeckera według wyników
- Youth Justice Network autorstwa Purple Bunny
- Poza projektem Mish
- Zabierz mnie do klubu przez Phantom
- Palazzo Monti, Matteo Sacchi
1. Najdłuższa droga przez Pixelfish

Wyróżniające się cechy:
- Interaktywna nawigacja po mapie internetowej
- Animowane elementy, takie jak chmury nad mapą
- Estetyka, która naśladuje erę docelową zespołu
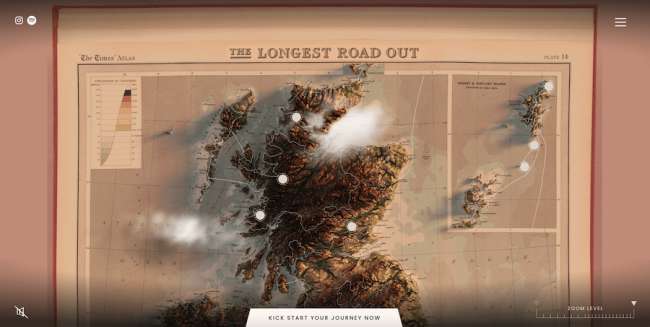
The Longest Road to zespół poszukiwaczy przygód, którzy odbyli wyjątkową, dziesięciotysięczną podróż przez Wielką Brytanię klasycznym czarnym samochodem Morgan 4/4, naśladując dawne przejażdżki i wycieczki terenowe. Zespół organizuje dokładnie to samo doświadczenie dla zapalonych i dociekliwych podróżników.
Ich niezwykła strona internetowa jest dziełem agencji projektowania stron internetowych Pixelfish i jest tak samo pełna przygód i ambitna jak trasa załogi The Longest Road. Zasadniczo jest to ogromna interaktywna mapa Wielkiej Brytanii, pokazująca dokładny plan podróży zespołu, drogi, które przebyli i miejsca, które odwiedzili.
Sama mapa w każdym szczególe przypomina stare mapy Atlasu: trójwymiarowy teren, typowe czcionki oznaczające morza i łańcuchy górskie – nawet kolory, piaskowe złoto i spalone umbry nadają mapie przedstawiającej podróż starodawny charakter którego temat był bardzo związany z minioną epoką.
Odwiedzający porusza się po mapie internetowej, przeciągając kursor myszy. Kliknięcie na białe kropki przy każdym konkretnym punkcie orientacyjnym otwiera okno z krótką historią tej konkretnej części podróży, wraz z kilkoma wysokiej jakości zdjęciami tego miejsca.
Całej grze online towarzyszy bardzo dyskretny i delikatny pejzaż dźwiękowy dźwięków otoczenia i fragmentów muzyki z lat 1920-1930. W prawym górnym rogu znajduje się ikona menu hamburgera, która otwiera ogromny panel nawigacyjny z linkami do historii zespołu i podręcznika.
2. Fundacja Alfreda Landeckera według wyników

Wyróżniające się cechy:
- Projekty i misje w różnych kolorach
- Witryna zorientowana na wiadomości
- Przyjazna dla użytkownika wyszukiwarka
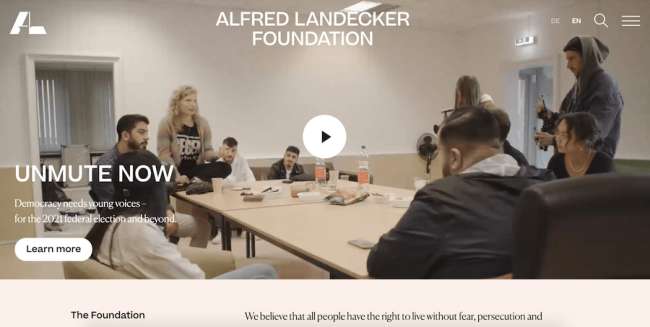
Fundacja Alfreda Landeckera to organizacja, która zwalcza wszelkie formy dyskryminacji, od antysemityzmu po seksizm i „promuje rozwój społeczeństw demokratycznych”.
Stworzona przez agencję Output branding strona internetowa fundacji jest bardzo informacyjna i zorientowana na komunikaty, co jest całkiem rozsądne, biorąc pod uwagę ich misję i cele. Chociaż jej charakter ma przede wszystkim charakter edukacyjny, witryna jest nadal zwięzła w sposobie dostarczania treści pisanych, wspomagana niestandardowymi wizualizacjami, emblematami i filmami.
Strona otwiera się pełnoekranowym komunikatem wideo na temat najnowszych inicjatyw fundacji. Ikona menu hamburgera po prawej stronie otwiera starannie skategoryzowany panel nawigacyjny, który wyjaśnia cel i tło organizacji.
Kolorowe klocki dla każdej misji przełamują monotonię ogólnie stonowanej kolorystyki. Typografia jest bardzo czytelnym typem bezszeryfowym, który pomaga w dostarczaniu i przechowywaniu wiadomości. Najechanie kursorem na pola „Co robimy” tworzy kontrast kolorystyczny z oryginalnymi odcieniami pudełka.
Poszczególne artykuły i inne fragmenty pisanej treści mają własne, niestandardowe ilustracje, które mają podobny styl wizualny. Projekty fundacji, od ochrony mniejszości po wzmacnianie demokracji, mają własne panele w niestandardowych kolorach, aby ułatwić odwiedzającym odróżnienie ich na pierwszy rzut oka podczas poszukiwania konkretnego projektu.
3. Youth Justice Network autorstwa Purple Bunny

Wyróżniające się cechy:

- Spójna kolorystyka
- Krótkie wiadomości
- Przyklejona nawigacja główna
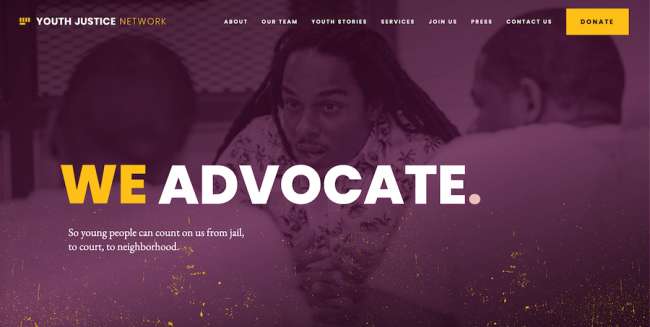
Youth Justice Network to organizacja zajmująca się budowaniem społeczeństwa, które umożliwia dzisiejszym młodym ludziom rozwój w sprawiedliwym i uczciwym środowisku. Ich strona internetowa jest dziełem agencji zajmującej się projektowaniem stron internetowych Purple Bunny.
Witryna o uderzającej fioletowo-żółto-białej palecie kolorów zaczyna się od bardzo szczegółowej strony głównej, która zabiera użytkownika w edukacyjną podróż. Zabarwione na fioletowo zdjęcia młodych protestujących przedstawiają misję sieci i dobrze zilustrowane statystyki dotyczące stanu sprawiedliwości rasowej w USA.
Zwięzły komunikat zapewnia wgląd w kompleksowy system wsparcia organizacji, rzecznictwo sprawiedliwości i metody budowania niezależności młodych ludzi. Przyciski wezwania do działania obok tych wiadomości wskazują różne obszary zainteresowania, od darowizny przez sprawę po zaangażowanie w projekt. Wezwania do działania są animowane z żółtym efektem przesuwania, gdy użytkownik najedzie na nie kursorem.
Nawigacja w menu głównym jest „lepka”, zgodnie z najlepszymi praktykami UX. Linki prowadzą do głównych stron w witrynie i są ułożone w kolejności zgodnej z naturalną podróżą użytkownika. Również tutaj pojawia się duży żółty przycisk Donate.
W stopce strony internetowej organizacja podkreśla znaczenie pozostawania w kontakcie i zachęca odwiedzających do śledzenia Youth Justice Network na swoich kanałach w mediach społecznościowych.
4. Poza projektem Misha

Wyróżniające się cechy:
- Koncepcja jednej strony
- Dobrze zdefiniowana, markowa paleta kolorów
- Dobrze przemyślana podróż użytkownika
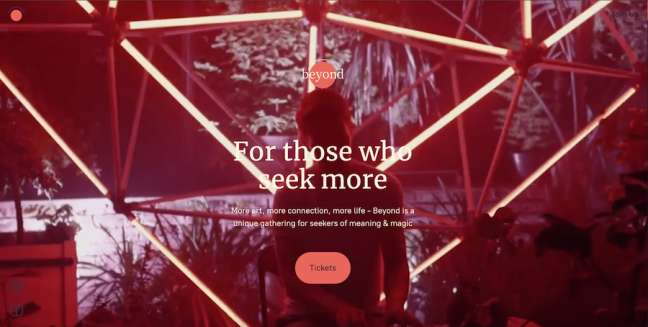
The Beyond to wydarzenie kulturalne i muzyczne odbywające się w Turcji. Jego koncepcja jest wyjątkowa, ponieważ łączy lokalne dziedzictwo kulturowe, muzyczne i etnograficzne z globalnym sposobem myślenia tych, którzy chcą połączyć się poprzez sztukę i znaczącą interakcję.
Ich strona internetowa, dzięki uprzejmości Mish Design, odpowiada artystycznym początkom i intencjom marki. Zawiera kolaż wideo na całym ekranie, który rozpoczyna wrażenia użytkownika. Prosty, ale odważny slogan „Dla tych, którzy szukają więcej”, napisany czcionką szeryfową, uzupełnia ekran nad zakładką, wraz z CTA Tickets i logo Beyond.
Gdy użytkownik przewinie w dół, wideo przybiera kształt koła i w bardzo atrakcyjny sposób wychodzi z ekranu. Kilka linijek tekstu wyjaśniających przejście UVP festiwalu Beyond w prostą galerię zdjęć. Poniżej znajdują się informacje o nadchodzącym wydarzeniu Beyond, z wyszczególnieniem daty wydarzenia, lokalizacji i ogólnego opisu.
W kolorystyce witryny wykorzystano pastelowe beże i brzoskwinie oraz ciemnoniebieskie, aby pomieścić w większości kuliste elementy projektu z subtelnymi mikroanimacjami.
Jednostronicowy projekt witryny nie wymaga żadnych elementów nawigacyjnych, takich jak menu główne, dzięki czemu UX jest niezwykle prosty na wszystkich urządzeniach.
5. Zabierz mnie do klubu przez Phantom

Wyróżniające się cechy:
- Niestandardowa typografia
- Koncepcja „jedna strona na miejsce”
- Tryb ciemny z białą treścią tekstową
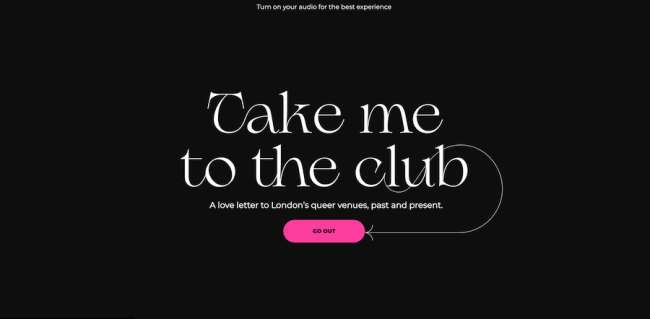
Take Me To The Club to strona internetowa, która opisuje i pamięta kultowe lokale LGBT+ w Londynie, które zostały zamknięte. Celem strony jest coś więcej niż tylko nostalgia: podkreśla znaczenie zachowania i okazania wsparcia dla tych barów i klubów, które skupiają społeczność gejów i transów w mieście.
Strona zaprojektowana i opracowana przez agencję kreatywną Phantom otwiera się ekranem powitalnym z bardzo charakterystyczną, niestandardową typografią. Przesuwanie kursora myszy pokazuje zdjęcia miejsc i odwiedzających, gdy pojawiają się i znikają w mgnieniu oka.
Kliknięcie przycisku Go Out CTA rozpoczyna podróż użytkownika, jedno miejsce na raz. Gość zostaje przeniesiony na stronę poświęconą jednemu z zamkniętych miejsc. Rozpoczyna ją karuzela zdjęć miejsca, rok jego zamknięcia i dawny adres.
Przewijanie strony w dół pokazuje więcej zdjęć tego konkretnego klubu i kilka wspomnień przytoczonych przez byłych bywalców. Krótka notka informacyjna o znaczeniu tego miejsca dla społeczności LGBT+ zamyka dedykowaną stronę klubu. Przycisk „On To The Next One” w prawym dolnym rogu zachęca gościa do zwiedzania innego miejsca, konsekwentnie powtarzając to doświadczenie.
Strona jest w całości czarno-biała, z wyjątkiem zdjęć, które dodają jej koloru. To, wraz z niestandardową czcionką, zwiększa ogólne poczucie nostalgii w witrynie.
6. Palazzo Monti, Matteo Sacchi

Wyróżniające się cechy:
- Przewijanie w poziomie
- Koncepcja jednej strony
- Przyklejone wezwania do działania
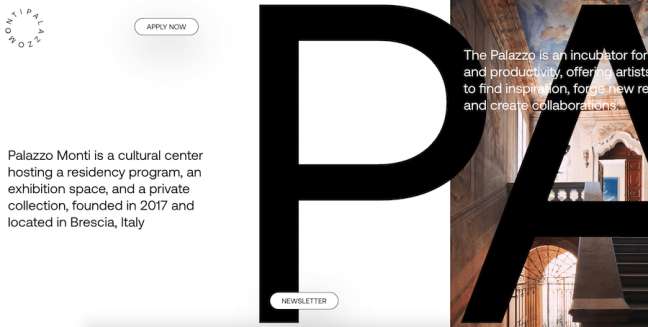
Palazzo Monti to centrum kulturalne w Brescii we Włoszech. Mieści przestrzeń wystawienniczą i prywatną kolekcję sztuki, zachęca do współpracy artystycznej i rozpala inspirację u lokalnych artystów dzięki obszernej bibliotece artefaktów, dzieł sztuki i książek.
Matteo Sacchi stoi za uderzającym projektem strony internetowej Palazzo, która wykorzystuje przewijanie w poziomie i koncepcję jednej strony, aby zaprezentować całą propozycję wartości centrum kulturalnego. Ten dość rewolucyjny i rzadko używany układ zaczyna się od krótkiego opisu instytucji.
Nazwa „Palazzo Monti” pojawia się wielkimi literami wielkości ekranu. Zaczyna się tam, gdzie zaczyna się strona i kończy tam, gdzie strona się kończy, pojawiając się przez pęknięcia wykonane przez elementy treści. Białe tło i czarne czcionki to przyjemna dla oka oprawa kolorowych zdjęć, które wprowadzają wizualny element zaskoczenia podczas przewijania strony.
Poszczególne sekcje witryny — O, Kto, Prasa, Artyści itd. — płynnie przechodzą między sobą. Użytkownik wie, w której sekcji się znajduje, patrząc na dół ekranu, gdzie są wskazane nazwy sekcji.
Bez menu głównego jedynymi elementami nawigacyjnymi są dwa przyklejone przyciski CTA, Apply Now i Newsletter. Dzięki zaokrąglonemu, białemu kształtowi i wyraźnemu tekstowi wtapiają się w resztę otoczenia.
