Czy Twoja strona główna wtyczki jest nieskuteczna? Dowiedz się, jak to urozmaicić
Opublikowany: 2016-07-06Nie ma znaczenia, czy Twoja najnowsza wtyczka WordPress jest najwspanialszą rzeczą od czasu krojonego chleba — jeśli Twoja strona główna nie działa , nikt nie będzie chciał jej pobierać.
Kusząca strona główna, która zmusza czytelników do podjęcia działania i pobrania wtyczki, jest automatycznym warunkiem wstępnym udanych wtyczek opartych na freemium .
W tym poście przeanalizujemy pięć kluczowych elementów udanych stron głównych dla wtyczek WordPress, w tym rzeczywiste przykłady każdego elementu w akcji (i będziemy mieć tu nawet sekcję bonusową, więc upewnij się, że przeczytałeś wszystkie droga do końca!).
1. Jasny, zwięzły slogan
Pierwszym krokiem do skutecznej strony głównej wtyczki jest jasny, zwięzły slogan, który pokrótce wyjaśnia następujące kwestie:
- Co robi twoja wtyczka
- Jak usprawnia strony internetowe WordPress
- Dlaczego Twoi goście tego potrzebują
Kluczowe słowo jest tutaj krótkie . Nie wypełniaj tekstem całej strony. Slogan powinien zawierać nie więcej niż jeden akapit, a najlepiej nawet jedno zdanie.
Pomyśl o tym jako o bardzo zmniejszonych boiskach do windy.
Pierwszym krokiem do skutecznej strony głównej wtyczki jest chwytliwy, zwięzły slogan.Tweet
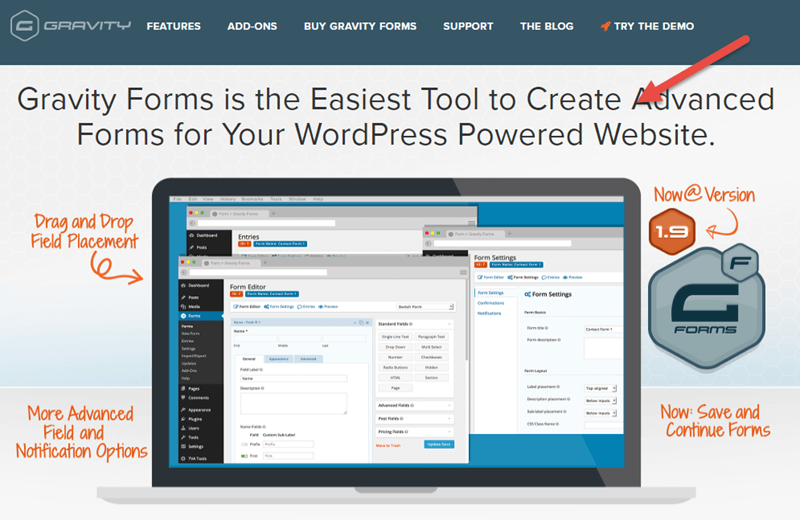
Przykład: Formy grawitacyjne
Gravity Forms to doskonały przykład zasady sloganu. Jeśli spojrzysz na ich stronę główną, jedynym fragmentem tekstu, który od razu zauważysz, jest ich slogan.

Krótki slogan brzmi: „Formy Gravity to najłatwiejsze narzędzie do tworzenia zaawansowanych formularzy dla Twojej witryny opartej na WordPressie” .
Odpowiada na wszystkie trzy pytania, które omówiliśmy powyżej:
- Co robi wtyczka – „Tworzenie zaawansowanych formularzy”
- Jak usprawnia witryny WordPress – „Zaawansowane formularze dla Twojej witryny opartej na WordPressie”
- Dlaczego odwiedzający go potrzebują – „Najłatwiejsze narzędzie”
2. Natychmiastowe łącze/wezwanie do działania
Następnym elementem, który należy umieścić na stronie głównej, jest bezpośredni link do dodatkowych informacji o wtyczce lub wezwanie do działania, aby dowiedzieć się więcej lub kupić wtyczkę. Ten link/wezwanie do działania powinien znajdować się w części strony widocznej na ekranie (aby odwiedzający widzieli go, gdy tylko wejdą na Twoją stronę główną) lub przynajmniej na następnej stronie w dół.
Bezpośredni link/CTA spełnia dwa cele.
Po pierwsze, zapewnia lepsze wrażenia użytkownika odwiedzającym, którzy już słyszeli o Twojej wtyczce i weszli na Twoją witrynę z wyraźnym zamiarem uzyskania szczegółowych informacji o wtyczce lub nawet pobrania jej od razu. Bezpośredni link pozwala im zrezygnować z przewijania całej strony w celu znalezienia odpowiedniego łącza w celu uzyskania dodatkowych informacji/pobrania.
Po drugie, umożliwia tym odwiedzającym, których zainteresowanie wzbudziło to jasne, zwięzłe hasło, na uzyskanie większej ilości informacji, bez konieczności przewijania reszty tekstu.
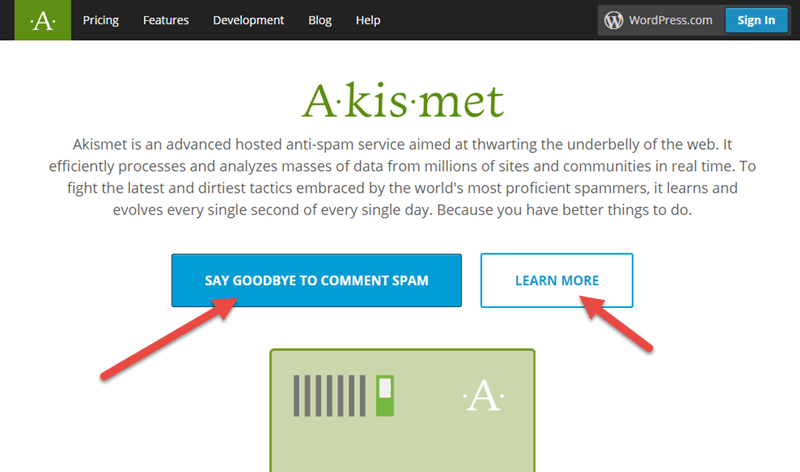
Przykład: Akismet
Własna wtyczka Automattic do ochrony przed spamem jest doskonałym przykładem natychmiastowego CTA. Na pierwszej stronie, w górnej części strony widocznej na ekranie, znajdują się dwa wezwania do działania z linkami prowadzącymi odpowiednio do strony z cennikiem i strony „Więcej informacji”.

Przycisk „Pożegnaj się ze spamem w komentarzach” (zwróć uwagę na kreatywne odchylenie od standardowego rodzaju CTA „Zobacz ceny”) przenosi odwiedzających na stronę wyświetlającą plany cenowe Akismet. Przycisk „Dowiedz się więcej” przekierowuje do strony z informacjami o tym, jak działa Akismet, jak skuteczna jest wtyczka i tym podobne.
3. Zaprezentuj swoją wtyczkę
Ten element jest zdecydowanie jednym z najważniejszych, ponieważ odgrywa ważną rolę w ostatecznej decyzji odwiedzających, czy podoba im się Twoja wtyczka.
Zasadniczo w tej części strony głównej będziesz prezentować swoją wtyczkę. Najlepiej byłoby, gdybyś miał kilka zrzutów ekranu, jak to wygląda w interfejsie użytkownika, a może kilka wyświetlających również interfejs użytkownika z tyłu. Chodzi o to, że dajesz odwiedzającym krótką migawkę swojej wtyczki, aby mogli natychmiast zdecydować, czy jest to produkt, którego mogliby zobaczyć, używając.
Dając odwiedzającym krótką migawkę interfejsu użytkownika wtyczki na stronie głównej, pomaga im szybko zdecydować się na pobranie.Tweetuj
Oczywiście naprawdę będziesz musiał podejść do tego elementu w swojej grze typu A. Jeśli Twoja prezentacja jest niskiej jakości lub źle przemyślana, wywrze to tylko negatywne wrażenie w umysłach odwiedzających.
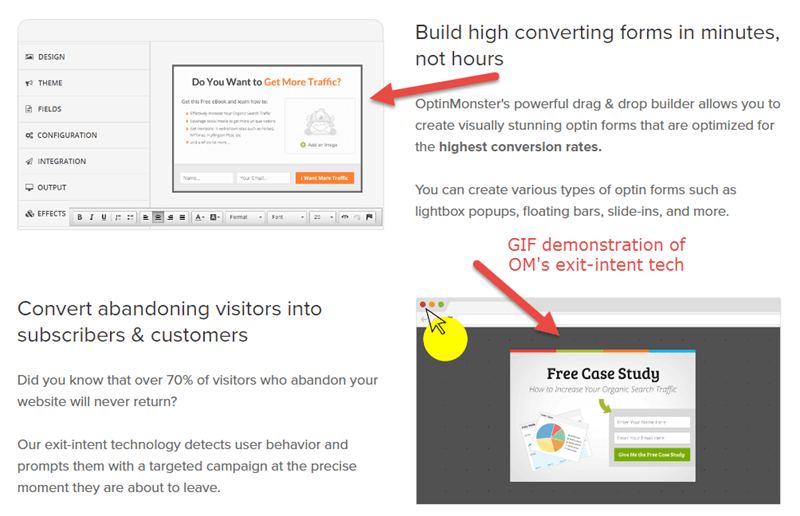
Przykład: OptinMonster
OptinMonster wykonuje świetną robotę, prezentując swój produkt na swojej stronie głównej.

Strona główna wykorzystuje kombinację zrzutów ekranu, gifów i tekstowych wyjaśnień kilku funkcji OM, aby przekazać odwiedzającym funkcjonalność wtyczki. Zauważ, że strona również nie przesadza ani nie zasypuje nas dużymi wiązkami obrazów jeden po drugim. Zamiast tego OM zachowuje prostotę, czystość i minimalizm.
4. Dowód społeczny
Dowód społeczny to podstawowa koncepcja, która napędza optymalizację współczynnika konwersji . Kiedy Twoi goście widzą, że Twoja wtyczka ma już wielu użytkowników i jest kojarzona z głośnymi nazwami, zyskujesz wiarygodność w ich oczach, zwiększając prawdopodobieństwo pobrania.
Biorąc pod uwagę kontekst strony głównej wtyczki WP, oto trzy proste sposoby budowania dowodu społecznego:

- Wyświetlaj logo różnych publikacji WordPress, w których pojawiła się Twoja wtyczka
- Referencje od klientów
- Pokazuj pozytywne komentarze na temat swojej wtyczki od szanowanych programistów/firm WordPress
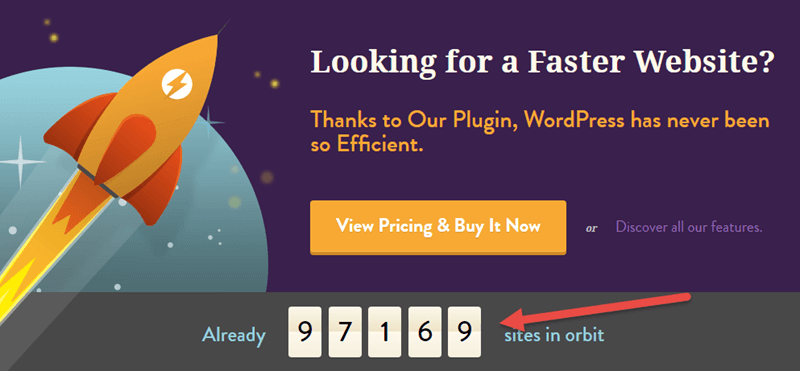
Przykład: Rakieta WP
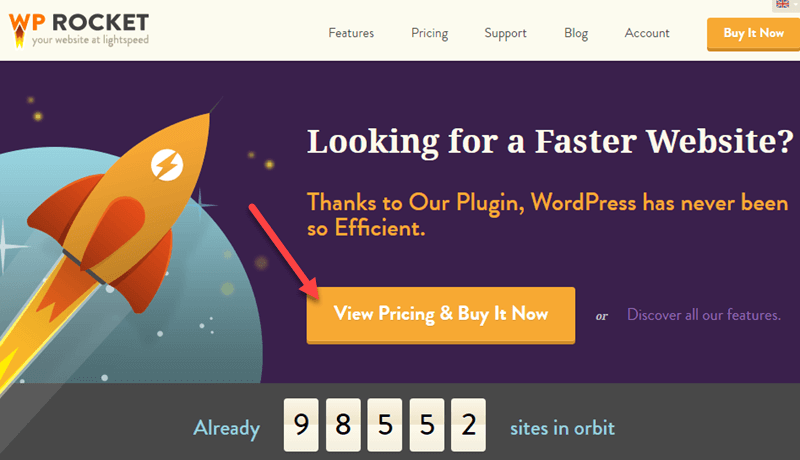
WP Rocket wykorzystuje dowód społeczny na kilka fajnych sposobów. Po pierwsze, pokazują aktualny licznik klientów, którzy już korzystają z wtyczki.

Po drugie, wyświetlają kilka logo niektórych z ich najbardziej znanych użytkowników, takich jak CoSchedule, ThemeIsle i SeedProd.

Wreszcie mają referencje od jednego ze swoich klientów, a także link do „Ściany astronautów” (wyskakujące okienko, które wyświetla więcej referencji).

Cały ten dowód społeczny buduje wizerunek marki WP Rocket i buduje wiarygodność dla programistów.
5. Lista funkcji
Na koniec mamy listę funkcji. Lista funkcji jest dokładnie tym, co sugeruje jej nazwa: krótkim katalogiem funkcji wtyczki.
Po raz kolejny kluczem jest tutaj zwięzłość. Nie chcesz wymieniać wszystkich funkcji, do których jest zdolna twoja wtyczka. Na przykład ostatnio budowane wtyczki są gotowe do tłumaczenia, więc taka powszechna funkcja niekoniecznie byłaby czymś, co chciałbyś tutaj wymienić.
Zamiast tego chcesz tylko podkreślić najważniejsze funkcje, które są najbardziej odpowiednie dla ogólnego rozwiązania, które oferujesz swoim klientom.
Przykład: ZarządzajWP
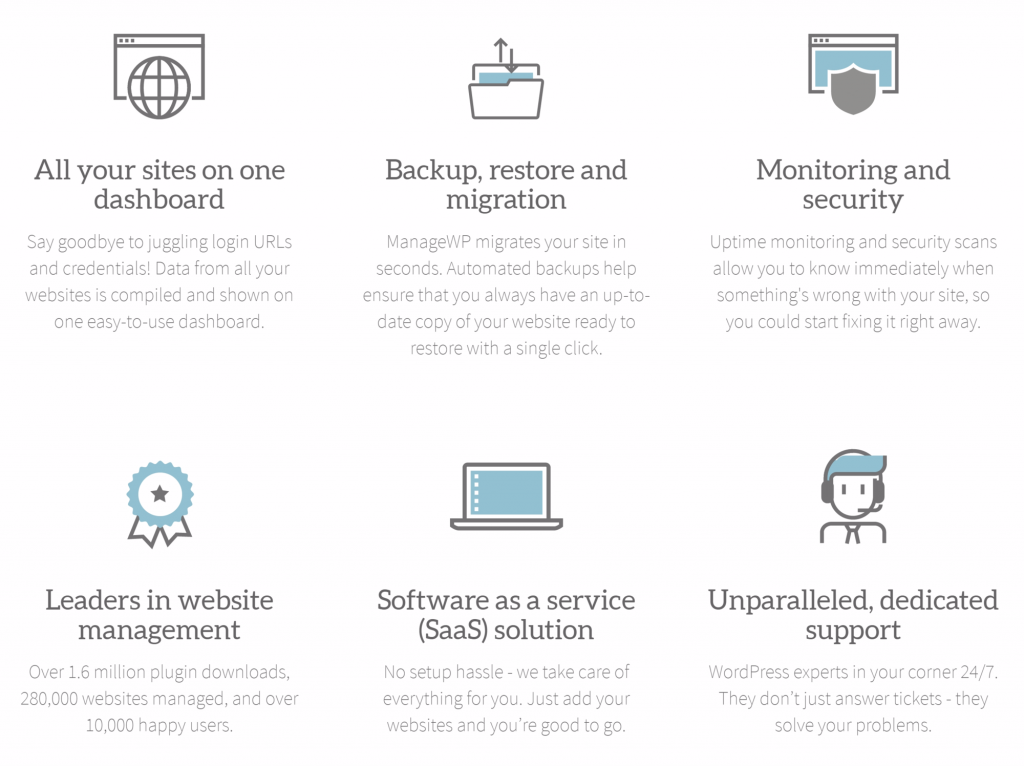
ManageWP znakomicie włącza listę funkcji do swojej strony głównej, która podkreśla funkcjonalność pulpitu WordPress.

Zwróć uwagę, jak ręcznie wybierają tylko sześć funkcji ManageWP do wyświetlenia na stronie głównej. Każda z tych sześciu wybranych funkcji ma na celu dodanie kolejnej warstwy pewności i stopniowe uświadomienie odwiedzającym, że to rozwiązanie obejmuje wszystkie ich potrzeby.
Upewnili się również, że lista jest atrakcyjna wizualnie dzięki uporządkowanemu projektowi i delikatnemu (i wdzięcznie animowane) zestawowi ikon, który płynnie pasuje do reszty języka projektowania witryny.
BONUS: Tworzenie skutecznego przycisku zakupu, aby zachęcić płatnych użytkowników
Jeśli chcesz, aby Twoi odwiedzający przekształcili się w płatnych użytkowników, przybicie przycisku kupna jest absolutną koniecznością.
Dobry przycisk kupna ma następujące cechy:
- Bardzo wyraźnie wyróżnia się na stronie.
- Zawiera skuteczne wezwanie do działania.
Wróćmy do WP-Rocket, ponieważ ich strona główna zawiera również świetny przykład przycisku kupna. Przycisk znajduje się bezpośrednio na stronie głównej i w części widocznej na ekranie, dzięki czemu odwiedzający mogą go od razu zobaczyć i podjąć działania.

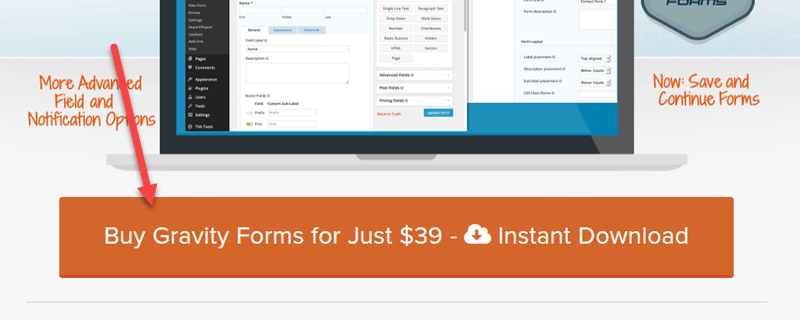
Gravity Forms również dobrze implementuje przycisk kup. W wezwaniu do działania używają tekstu takiego jak „Tylko 39 USD” i „Natychmiastowe pobieranie”, aby sprawić, że odwiedzający poczują, że otrzymują dobrą ofertę.

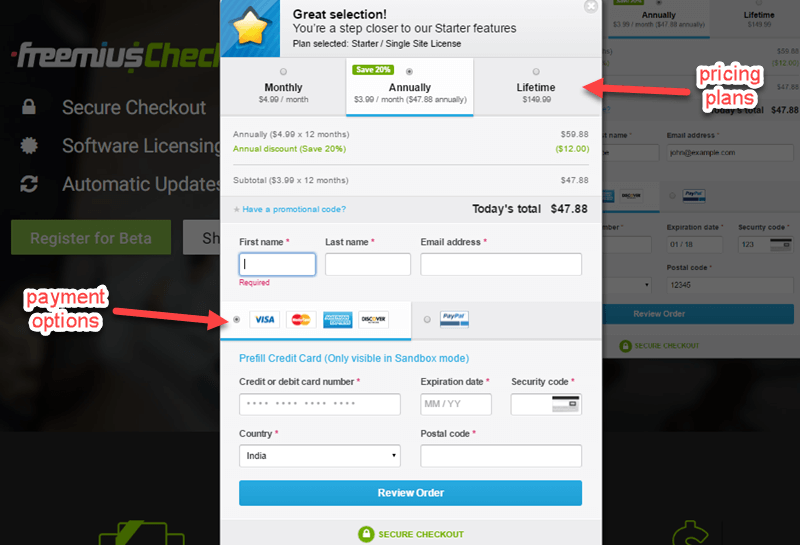
Jeśli naprawdę chcesz przenieść swój przycisk zakupu na wyższy poziom, powinieneś rozważyć Freemius Checkout. Jedna z funkcji produktu zamienia przycisk Kup w link, który uruchamia wyskakujące okienko, z którego odwiedzający mogą bezpośrednio kupić wersję premium Twojej wtyczki.
Możesz zademonstrować ten przycisk kupna na tej stronie .

Zwróć uwagę, jak wyskakujące okienko ładuje się szybko i zawiera wszystkie niezbędne informacje: różne plany zakupów i dostępne opcje płatności*. Nie ma potrzeby, aby użytkownik przechodził na jakąkolwiek inną stronę, aby rozpocząć bezpieczny proces płatności.
Podsumowanie: Jak zbudować skuteczną stronę główną wtyczki
Przypomnijmy szybko pięć kluczowych komponentów niezbędnych do wydajnej strony głównej, które właśnie omówiliśmy:
- Jasny , zwięzły slogan , który w kilku zdaniach wyjaśnia, czym jest Twój produkt, jak jest użyteczny i dlaczego odwiedzający powinni go pobrać.
- Natychmiastowy link/wezwanie do działania po Twoim sloganie, aby odwiedzający mogli przejść bezpośrednio do stron zawierających więcej informacji/pobierania.
- Prezentacja Twojej wtyczki , która demonstruje niektóre z jej funkcjonalności.
- Oczywisty dowód społeczny budujący Twoją wiarygodność.
- Krótka lista funkcji, aby podkreślić najważniejsze możliwości Twojej wtyczki.
Teraz, gdy znasz już wszystkie elementy, które składają się na jeden, nie masz wymówki, aby nie wywołać niesamowitej strony z produktem do pobrania dla swojej wtyczki WordPress. Zabierz się do tworzenia!
Do Ciebie: jak zamierzasz wykorzystać te informacje do ulepszenia strony głównej wtyczki? Jakich innych elementów używasz na swojej stronie? Podziel się swoimi przemyśleniami w komentarzach poniżej!
