Recenzja Elementora 2023: najlepsza wtyczka do tworzenia stron, czy to prawda?
Opublikowany: 2023-06-12Wtyczka do tworzenia stron Elementor jest popularną wtyczką do tworzenia stron WordPress, jeśli nie najpopularniejszą wtyczką do tworzenia stron dla użytkowników WordPress.
W naszej recenzji Elementora przyjrzymy się najlepszym funkcjom wtyczki i scenariuszom przypadków użycia w świecie edytora bloków post-WordPress.
Przyjrzymy się również strukturze cenowej wtyczki oraz kilku zaletom i wadom, które zauważyliśmy podczas jej testowania.
Zacznijmy.
Co to jest elementor?
Elementor to jedna z najlepszych wtyczek do tworzenia stron WordPress na rynku, a także jedna z najpopularniejszych. Według WordPress.org podstawowa wtyczka Elementor ma ponad 5 milionów aktywnych instalacji.

Chcemy wiedzieć, w jaki sposób jeden produkt szturmem podbił ekosystem WordPressa, gdy został wprowadzony na rynek w 2016 roku i jak nadal jest jednym z najbardziej wpływowych produktów w branży, nawet jeśli istnieją alternatywy (patrz poniżej).
Prawda jest taka, że już znamy odpowiedź: Elementor był jednym z pierwszych twórców stron oferujących bezpłatną edycję frontendu na żywo, a także jednym z pierwszych oferujących tworzenie motywów.
Teraz jest to potężny kreator stron internetowych, który pozostaje aktualny, nawet gdy domyślny edytor bloków WordPressa staje się bardziej zaawansowany.
W naszej recenzji Elementora omówimy zalety i wady korzystania z Elementora, alternatywy, których możesz użyć, ile kosztuje wtyczka i funkcje, o których powinieneś wiedzieć.

Oto krótkie podsumowanie na teraz: Elementor to wtyczka do tworzenia stron, która jest czymś więcej niż tylko narzędziem do tworzenia stron.
Ma edytor motywów, narzędzie do tworzenia wyskakujących okienek, narzędzie do tworzenia formularzy oraz liczne bezpłatne i premium moduły i szablony do tworzenia stron.
Obecnie zespół Elementora oferuje nawet hosting.
Mają też własny darmowy motyw WordPress, który został zaprojektowany tak, aby był kompatybilny z możliwościami tworzenia stron internetowych wtyczki, więc niekoniecznie potrzebujesz motywu innej firmy, aby korzystać z narzędzia do tworzenia stron internetowych wtyczki.
Elementor ma wersje darmowe i premium. W tej recenzji skupimy się na Elementorze Pro.
Jakie funkcje oferuje Elementor?
Elementor to jedna z najpotężniejszych wtyczek do tworzenia stron w branży WordPress, więc jest również jedną z najbardziej rozbudowanych.
Oto funkcje, na których się skupimy:
- Edytor.
- Widżety.
- Globalne style.
- Szablony i zestawy stron internetowych.
- Kreator motywów.
- Kreator wyskakujących okienek.
Uwaga: niektóre funkcje przedstawione poniżej są dostępne tylko w wybranych planach. Zapoznaj się z naszą sekcją cenową, aby dowiedzieć się, co jest dostępne w darmowej i premium wersji Elementora.
Edytor

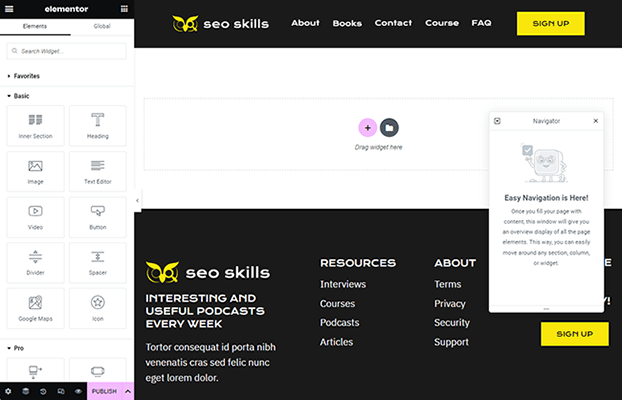
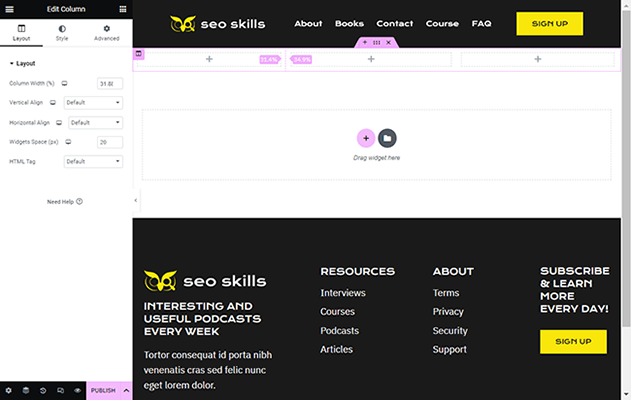
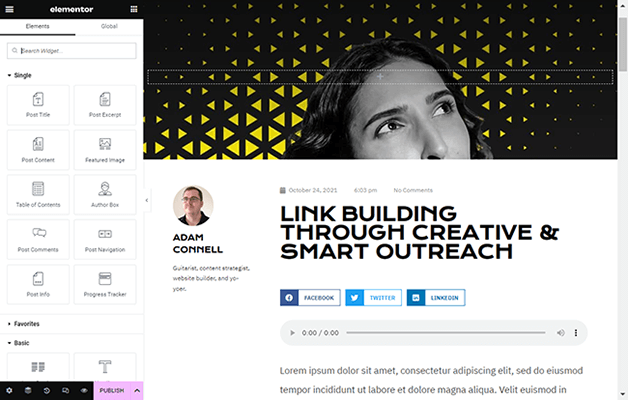
Elementor używa interfejsu „przeciągnij i upuść” w swoim układzie edytora.
Pożycza ten układ z narzędzia do dostosowywania WordPress: opcje po lewej stronie na pasku bocznym (który możesz pokazać i ukryć) oraz widok frontendu twojej strony po prawej stronie.
Istnieje również pływające (i przeciągane) okno Nawigatora, które można otwierać i zamykać, ale jest dość małe, więc prawie go nie zauważasz, gdy jest otwarte, zwłaszcza jeśli monitor ma większy rozmiar ekranu.
Na powyższym obrazku możesz zobaczyć, jak wygląda większość nowych stron Elementora: nagłówek motywu u góry, stopka u dołu i pusta przestrzeń pośrodku, czyli miejsce, w którym faktycznie zbudujesz swoją stronę.
Układy
Z Elementorem możesz zacząć od w pełni zaprojektowanej strony, jeśli załadujesz szablon (klikając przycisk folderu po prawej stronie w środku sekcji budynku), ale przejdziemy do tego później.
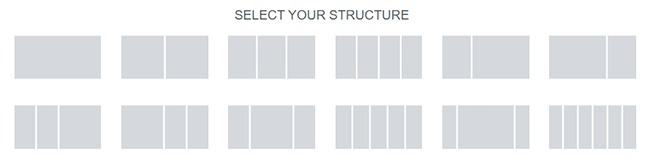
Na razie porozmawiajmy o układach, których możesz użyć, dodając nową sekcję do swojej strony.

Elementor ma do wyboru 12 wstępnie zaprojektowanych układów sekcji. Układy sekcji są podzielone na kolumny, a układy określają, jaką część sekcji zajmuje każda kolumna.
Na przykład w pierwszym układzie pojedyncza kolumna zajmuje 100% sekcji.
W ostatnim układzie sześć kolumn zajmuje po 16,67% sekcji każda.
Po wybraniu układu możesz zmienić rozmiar każdej kolumny do dowolnego rozmiaru.

Możesz także dostosować pionowe i poziome wyrównanie każdej kolumny oraz odstępy widżetów.
W przypadku całych sekcji możesz dostosować widżet treści, wyrównanie w pionie i poziomie, ustawienia przepełnienia, margines, dopełnienie i nie tylko.
Ogólnie rzecz biorąc, Elementor zapewnia dużą kontrolę nad strukturą strony.
Elastyczny projekt
Zanim porozmawiamy o widżetach oferowanych przez Elementor, porozmawiajmy o sposobie, w jaki optymalizuje on Twoją witrynę pod kątem urządzeń mobilnych.
Na początek widżety są domyślnie zoptymalizowane pod kątem urządzeń mobilnych, ale możesz także dostosować swoje projekty do siedmiu rozmiarów ekranu.
Możesz także ukrywać i pokazywać określone elementy dla różnych urządzeń.
Na przykład możesz wyświetlić poziomą wersję obrazu dla urządzeń stacjonarnych i ukryć ją dla urządzeń mobilnych.
Następnie pokaż portretową wersję tego obrazu na urządzenia mobilne i ukryj go na komputerze.
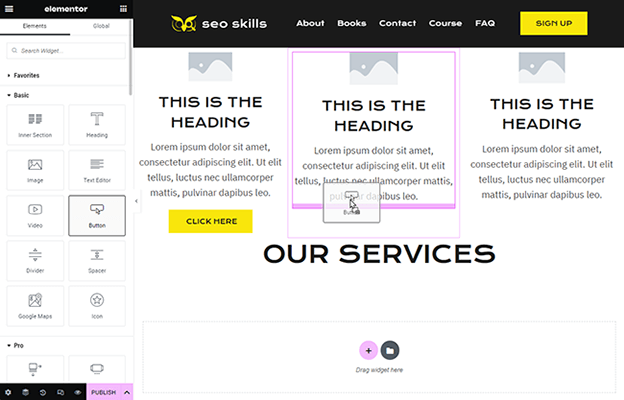
Widżety
Ok, więc dlaczego sekcje i kolumny są tak ważne w Elementorze? Widżety!
Widżety to faktyczne elementy projektowania stron internetowych, których używasz do tworzenia stron w Elementorze. Robisz to, przeciągając widżety z lewego paska bocznego do jednej z kolumn dodanych do sekcji.
Możesz nawet układać widżety jeden na drugim w kolumnie, aby tworzyć wiersze.

Oto kategorie widżetów, które znajdziesz w Elementorze, a także liczba widżetów, które znajdziesz w każdej kategorii:
- Podstawowy (10) – Typowe elementy projektowania stron internetowych (tekst, obraz, przycisk itp.). Są one dostępne w darmowej wersji wtyczki.
- Pro (33) – Widżety premium.
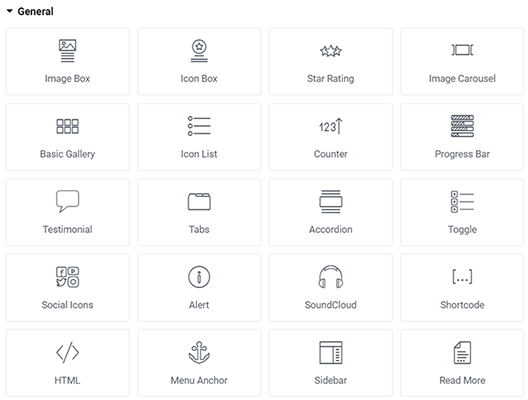
- Ogólne (22) – Więcej widżetów dostępnych w darmowej wersji.
- Witryna (7) — Typowe elementy projektowania stron internetowych (logo witryny, tytuł witryny, menu itp.).
- Single (9) – Widżety do projektowania własnej pojedynczej strony lub szablonu posta.
- WooCommerce (11) – Widżety e-commerce. Ta sekcja pojawia się tylko wtedy, gdy masz zainstalowany WooCommerce.
- WordPress – tutaj pojawiają się widżety WordPress, których możesz używać w Elementorze.
Oto widżety dostępne w każdej głównej kategorii:

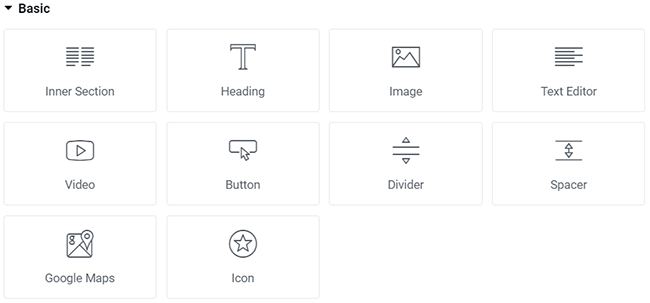
Podstawowy
- Sekcja wewnętrzna
- Nagłówek
- Obraz
- Edytor tekstu
- Wideo
- Przycisk
- Rozdzielacz
- Odstępnik
- mapy Google
- Ikona

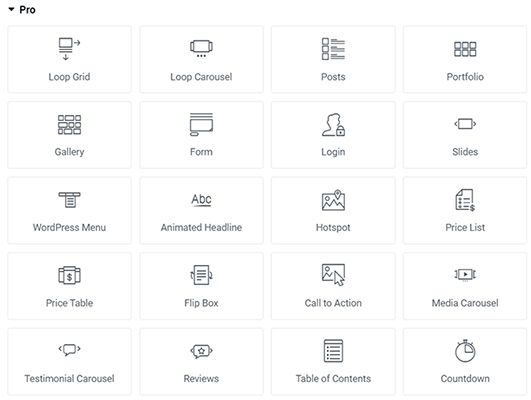
Zawodowiec
- Siatka pętli
- Zapętlona karuzela
- Posty
- Teczka
- Galeria
- Formularz
- Logo
- Slajdy
- Menu WordPressa
- Animowany nagłówek
- Hotspot
- Cennik
- Cennik
- Odwróć pudełko
- Wezwanie do działania
- Medialna karuzela
- Karuzela świadectw
- Opinie
- Spis treści
- Odliczanie
- Udostępnij przyciski
- Zablokować cytat
- Przycisk Facebooka
- Komentarze na Facebooku
- Umieść na Facebooku
- Strona na Facebooku
- Szablon
- Lottie
- Wyróżnienie kodu
- Playlista wideo
- Przycisk PayPal
- Przycisk w paski
- Śledzenie postępów

Ogólny
- Pole obrazu
- Pudełko z ikonami
- Ocena w skali gwiazdkowej
- Karuzela obrazów
- Podstawowa galeria
- Lista ikon
- Lada
- Pasek postępu
- Zaświadczenie
- Zakładki
- Akordeon
- Przełącznik
- Ikony społeczne
- Alarm
- Soundcloud
- Krótki kod
- HTML
- Kotwica menu
- Pasek boczny
- Czytaj więcej
- Płynne formularze
- Ścieżka tekstowa
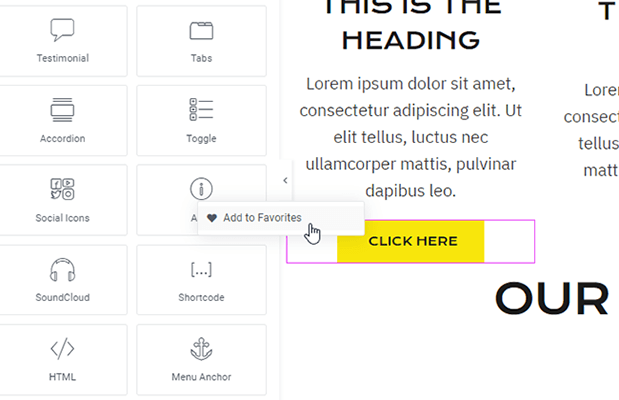
Możesz nawet dodawać ulubione widżety. Pojawią się w kategorii Ulubione, która pojawia się nad każdą kategorią widżetów.

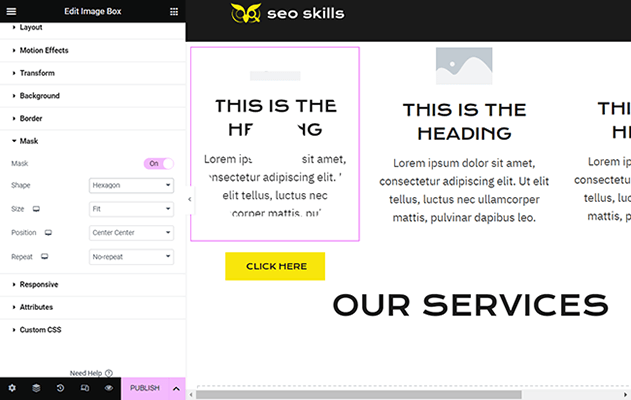
Zawartość i style widżetów
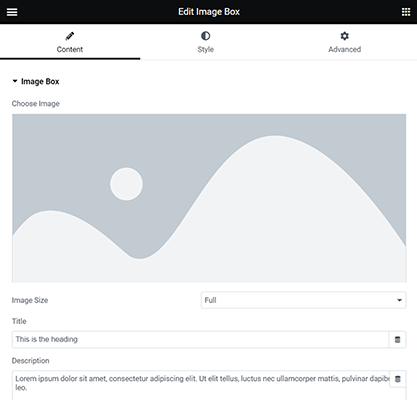
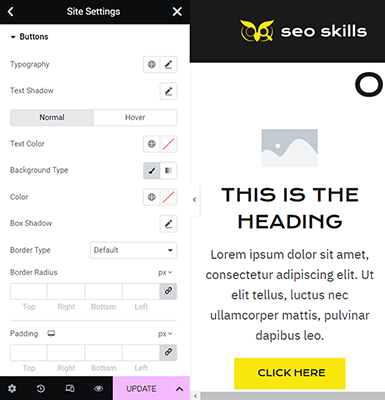
Ustawienia dla każdego pojedynczego widżetu w Elementorze są podzielone na trzy zakładki: Treść, Styl i Zaawansowane.
Porozmawiajmy o pierwszych dwóch zakładkach.
Karta Treść to miejsce, w którym kontrolujesz rzeczywisty tekst, obraz itp., który pojawia się w widżecie, na przykład tekst przycisku lub adres URL.

Możesz także wpisać tekst na samej stronie.
Niektóre widżety nawet wstawiają tutaj opcje wyrównania i rozmiaru.
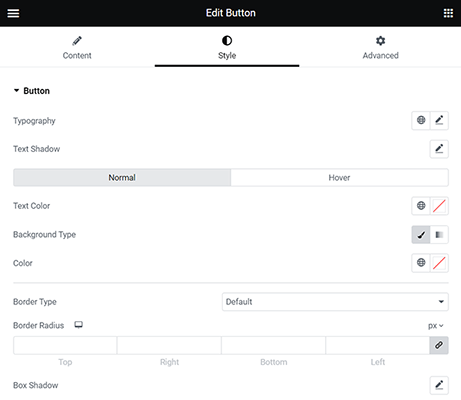
Karta Styl zawiera ustawienia dotyczące odstępów, szerokości, kolorów, efektów tekstowych, czcionek i nie tylko.

Być może zauważyłeś, że obok niektórych ustawień znajduje się ikona monitora. Ten przycisk umożliwia przełączanie między różnymi typami ekranów, dzięki czemu można edytować ustawienia indywidualnie dla każdego z nich.
Ogólnie rzecz biorąc, Elementor sprawia, że edytowanie treści i stylów elementów projektu internetowego, które chcesz dodać do swojej strony, jest niezwykle łatwe.
Ułatwiają nawet optymalizację niektórych widżetów i ustawień dla urządzeń mobilnych.
Efekty i aktywa
Porozmawiajmy o niektórych innych funkcjach dostępnych dla widżetów.
Podobnie jak w przypadku sekcji i kolumn, dla każdego widżetu można indywidualnie edytować rozmiary marginesów i marginesów.
Istnieje również wiele różnych efektów i ustawień animacji, w tym efekty najechania kursorem, transformacja tekstu, efekty ruchu i maski.

Możesz nawet zastosować niestandardowy CSS i atrybuty do poszczególnych widżetów.
Jeśli chodzi o zasoby, biblioteka ikon Elementora zawiera ponad 1500 ikon do wyboru, ale możesz także przesłać własne ikony SVG do dowolnego widżetu, który używa ikon, jeśli chcesz.
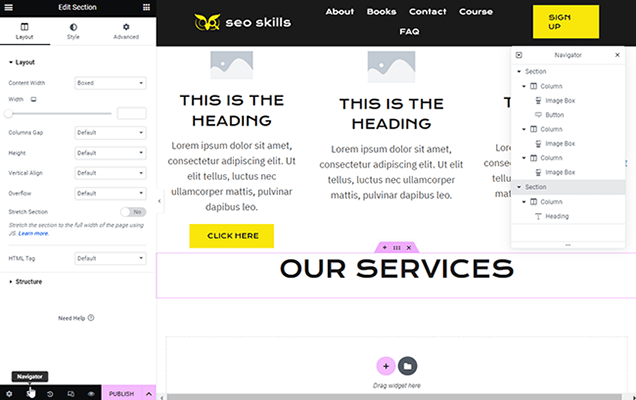
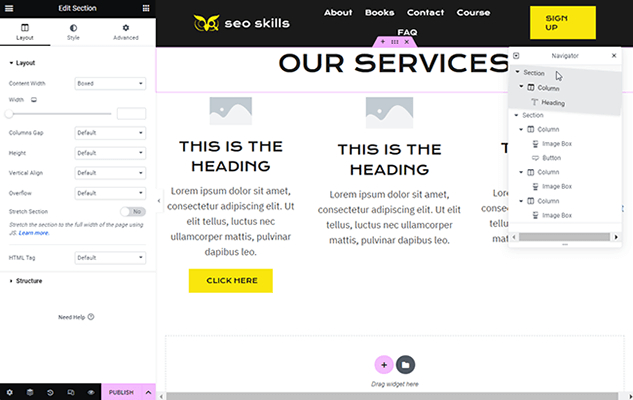
Nawigator
Na dole paska bocznego edytora Elementora znajduje się kilka przycisków.

Jedna z nich pozwala ukryć lub pokazać Nawigatora, poręczne narzędzie wyskakujące, którego można użyć do łatwej zmiany kolejności sekcji lub poszczególnych widżetów.

Możesz nawet użyć Nawigatora, aby ukryć lub pokazać określone sekcje, kolumny lub widżety, podczas gdy Ty możesz skupić się na innych sekcjach.
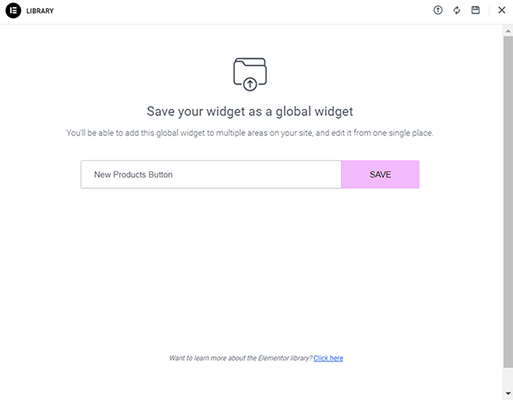
Globalne widżety
Po kliknięciu prawym przyciskiem myszy widżetu w Elementorze masz możliwość zapisania go jako widżetu globalnego.

Widżety globalne to widżety, których można ponownie używać na wielu stronach w witrynie i edytować je z jednego miejsca.
Załóżmy, że chcesz reklamować swoje najnowsze wyprzedaże na kilku różnych stronach w swojej witrynie.
Możesz utworzyć reklamę w Elementorze (z widżetem obrazu, widżetem ramki obrazu, widżetem wezwania do działania itp.), zapisać ją jako widżet globalny, a następnie dodać do kilku różnych stron.
Jeśli chcesz zareklamować świąteczną wyprzedaż, odpowiednio edytuj treść reklamy. Jeśli chcesz uczcić rocznicę swojej firmy rocznicową wyprzedażą, zamień elementy świąteczne na elementy związane z rocznicą Twojej marki.
Załóżmy, że dodałeś ten globalny widget do Strony 1, Strony 2 i Strony 3.
Gdy zastosujesz zmiany na Stronie 1, zmiany zostaną automatycznie odzwierciedlone na Stronie 2 i Stronie 3.
Jest to jedna z najbardziej przydatnych funkcji, jakie może mieć program budujący strony, i wspaniale, że Elementor ją teraz zawiera.
Globalne style
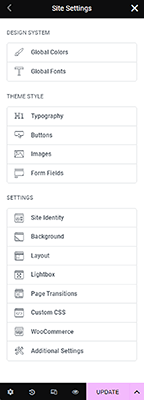
Elementor ma sporo ustawień, które możesz kontrolować globalnie na wszystkich stronach tworzonych za pomocą narzędzia do tworzenia stron, a nawet w całej witrynie.
Ustawienia te można znaleźć, klikając menu hamburgera znajdujące się w lewym górnym rogu paska bocznego i wybierając Ustawienia witryny.

Będziesz mieć szeroki zakres nowych ustawień do skonfigurowania, w tym globalne kolory i globalne czcionki.
Te ustawienia pozwalają wymyślić cały system projektowania stron Elementora. Wybierz kolor podstawowy, kolor dodatkowy, kolor tekstu i kolor akcentu.
Następnie możesz wybrać czcionki i style czcionek dla każdego z nich.
Ta sekcja zawiera również szereg ustawień, które zastępują domyślne style motywu. Z tego powodu wszystkie znajdują się w sekcji Styl motywu.

Zasadniczo możesz zastąpić ustawienia stylu w całej witrynie, ustawienia stylu, które zwykle są podyktowane motywem.
Ustaw niestandardowe style dla typografii, przycisków, obrazów i pól formularzy.
Szablony i zestawy stron internetowych
Jednym z największych powodów, dla których warto używać wtyczki do tworzenia stron, są szablony, których możesz użyć.
Są to wstępnie zaprojektowane strony, które możesz zaimportować do nowego posta lub strony Elementora. Kiedy to zrobisz, wszystko, co musisz zrobić, to edytować zawartość i style szablonu i zastąpić je własnymi.
To znacznie skraca proces projektowania.
Aby zaimportować szablon do Elementora, wystarczy kliknąć przycisk Dodaj szablon zamiast przycisku Dodaj nową sekcję.

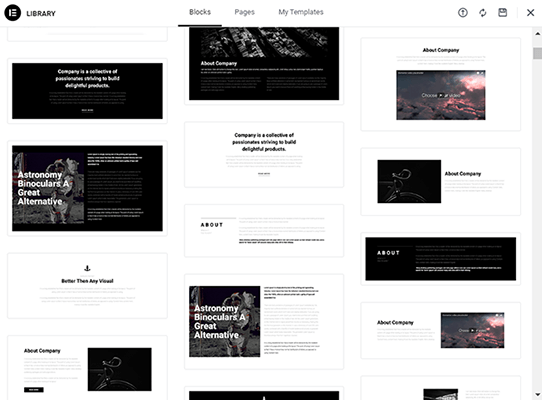
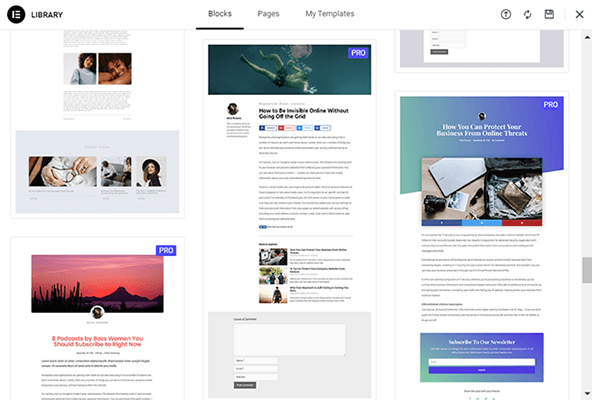
Elementor ma dwa rodzaje szablonów: szablony bloków i szablony stron.

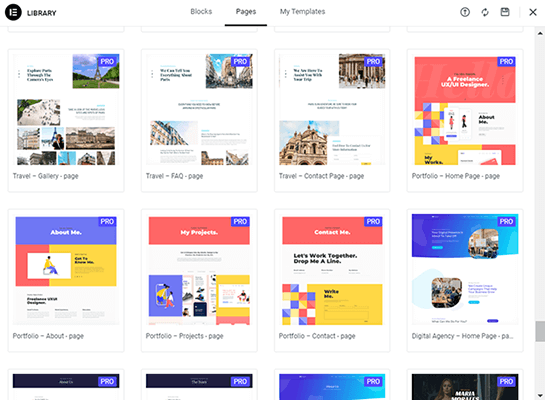
Jednak Elementor ma tak zwane „zestawy stron internetowych” dla szablonów.
Zestawy stron internetowych to seria wstępnie zaprojektowanych szablonów oferowanych przez Elementor, które mają te same style, to znaczy te same schematy kolorów, czcionki, style czcionek, separatory kształtów itp.
Zauważysz to, patrząc na powyższy zrzut ekranu, a także samodzielnie przewijając bibliotekę szablonów.
Zostały zaprojektowane, aby pomóc Ci szybko utworzyć najważniejsze strony w Twojej witrynie, przestrzegając kluczowej zasady projektowania: stosowanie spójnego stylu w całej witrynie i trzymanie się go.
Mimo to nadal możesz używać tylko jednego szablonu na raz i całkowicie zmieniać jego styl i zawartość za każdym razem od góry do dołu.
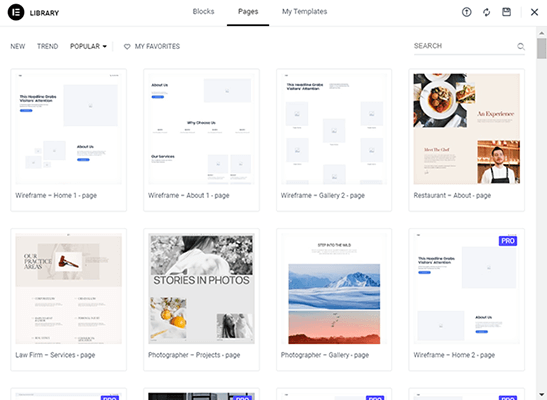
Typowe szablony stron, które znajdziesz w Elementorze, to strona główna, strona Informacje, strona Kontakt, Strona zespołu, Strona menu (dla restauracji), Strona FAQ, Strona usług, Strona projektów, Strona galerii, Strona cen i Strona sklepu.

Szablony bloków to wstępnie zaprojektowane sekcje, które możesz dodać do dowolnej części strony.

Działają w taki sam sposób, jak szablony stron, ponieważ możesz zmienić ich style i zawartość na własne. Ponadto nie są tak przytłaczające, jak szablony stron, jeśli chodzi o edycję.
Elementor ma kilka kategorii Bloków, w tym Informacje, Usługi, Kontakt, 404, Bohater, Produkt i inne.
Możesz nawet dodawać do ulubionych pojedyncze szablony bloków i stron, aby mieć do nich szybki dostęp, gdy chcesz później zaimportować nowy szablon.
W przypadku stron Elementor umożliwia filtrowanie wyszukiwania na podstawie tego, co jest najbardziej i najmniej popularne wśród społeczności Elementora.

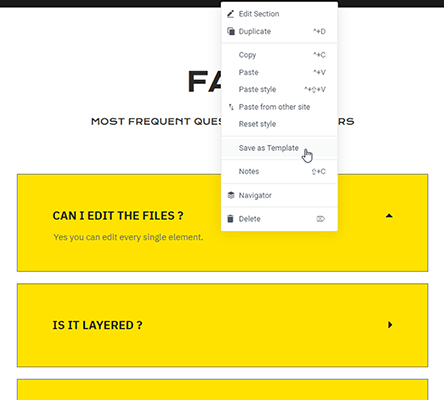
Gdy jesteś zadowolony z zaprojektowanej strony lub sekcji i chcesz użyć projektu dla innych stron i sekcji w swojej witrynie, możesz zapisać go we własnej osobistej bibliotece szablonów.
W przypadku sekcji wystarczy kliknąć prawym przyciskiem myszy przycisk sekcji, a następnie wybrać opcję Zapisz jako szablon.

Zapisanie całej strony jako szablonu jest równie łatwe. Po prostu kliknij przycisk strzałki obok przycisku Publikuj i wybierz Zapisz jako szablon.
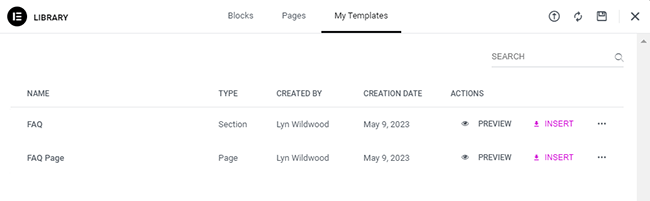
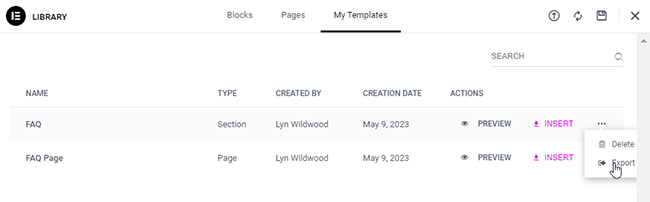
Każdy zapisany szablon znajdziesz na karcie Moje szablony, gdy dodasz nowe szablony do strony Elementora.

Niestety, Elementor nie pozwala kategoryzować szablonów, co może być dość kłopotliwe, gdy tworzysz coraz więcej szablonów.
Pozwalają jednak wyszukiwać szablony, więc najlepiej jest nadać im nazwy jak najbardziej opisowe.
Importowanie i eksportowanie szablonów
Przeglądając bibliotekę szablonów w Elementorze, zauważysz kilka różnych przycisków.
Gdy klikniesz przycisk z trzema kropkami powiązany z indywidualnym szablonem, zobaczysz przycisk Eksportuj.

Jeśli spojrzysz na prawy górny róg biblioteki szablonów, zauważysz przycisk Importuj.
Te przyciski umożliwiają eksportowanie projektów i importowanie ich na inne strony.
Możesz nawet użyć tej funkcji do eksportowania projektów, a następnie oferować je odbiorcom jako magnesy ołowiowe, a nawet sprzedawać.
Niezależnie od tego, jak korzystasz z tej funkcji, to wspaniale, że Elementor zapewnia łatwy sposób korzystania z projektów, które stworzyłeś w innych posiadanych witrynach.
Szablony układu strony
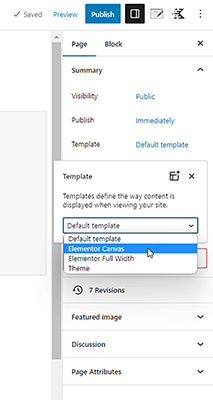
Elementor zawiera również dwa szablony stron WordPress, które możesz wybrać na głównej stronie edycji.

Szablon Elementor Canvas to szablon pustej strony. Usuwa nagłówek, stopkę i paski boczne motywu, dzięki czemu pojawia się tylko treść utworzona za pomocą edytora Elementor.
Jest to idealne rozwiązanie w przypadku stron docelowych lub stron kasy, na których reszta witryny nie musi odwracać uwagi potencjalnego klienta.
Szablon Elementor o pełnej szerokości został zaprojektowany tak, aby ignorować układ strony w ramkach Twojego motywu, dzięki czemu możesz zamiast tego zaprojektować stronę o pełnej szerokości.
Szablony struktur Elementora są proste i nieliczne, ale przekonasz się, jak bardzo są przydatne, projektując coraz więcej stron za pomocą Elementora.
Kreator motywów
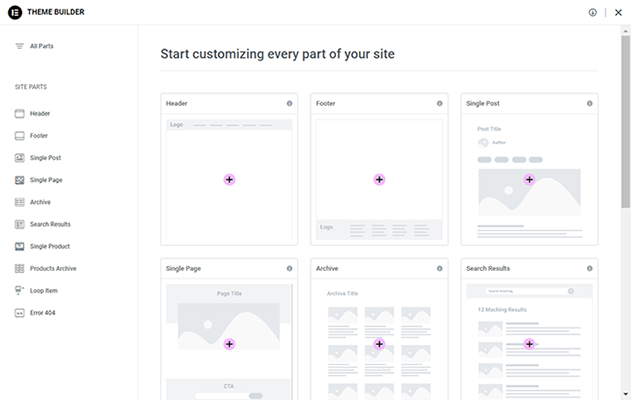
Konstruktor motywów Elementor umożliwia korzystanie z edytora Elementor w celu dostosowania określonych części motywu, nawet jeśli ten motyw nie został stworzony przez samego Elementora ani dla edytora Elementor.
Za pomocą kreatora motywów możesz edytować następujące układy motywu:
- Nagłówek.
- Stopka.
- Pojedynczy post.
- Pojedyncza strona.
- Archiwum.
- Wyniki wyszukiwania.
- Pojedynczy produkt.
- Archiwum produktów.
- 404 strona.

Elementor ma nawet wstępnie zaprojektowane szablony dla każdego z nich na wypadek, gdybyś nie chciał budować układu od zera.

Edytor nadaje nawet priorytet wyświetlanym widżetom na podstawie części motywu, nad którą pracujesz.

Kreator motywów to jedna z najpotężniejszych funkcji Elementora, ponieważ zapewnia jeszcze większą kontrolę nad projektem witryny.
Co więcej, dzięki darmowemu motywowi Elementora Hello, w dzisiejszych czasach niekoniecznie potrzebujesz motywu innej firmy.
Elementor daje Ci możliwość zaprojektowania własnej witryny od podstaw.
Kreator wyskakujących okienek
Wygląda na to, że Elementor co roku dodaje do swojego produktu coraz więcej funkcji marketingowych, ale narzędzie do tworzenia wyskakujących okienek Elementor jest zdecydowanie jednym z największych.
Pozwala używać tego samego edytora do projektowania wyskakujących okienek marketingowych dla Twojej witryny.
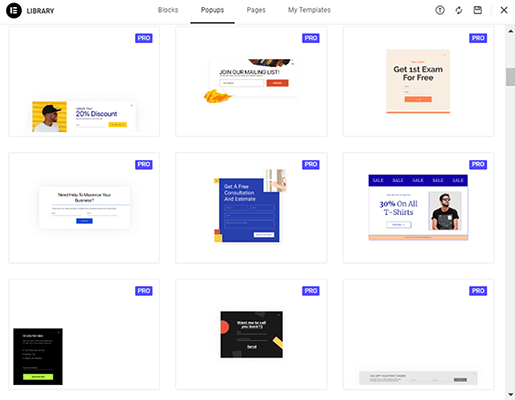
Mają nawet kilkadziesiąt szablonów wyskakujących okienek.

Za pomocą edytora możesz edytować zawartość i style wyskakującego okienka za pomocą kilku prostych kliknięć.
Co ważniejsze, możesz edytować animację i efekty ruchu dla swojego wyskakującego okienka, takie jak nadanie mu animacji wejścia „odbicia”.
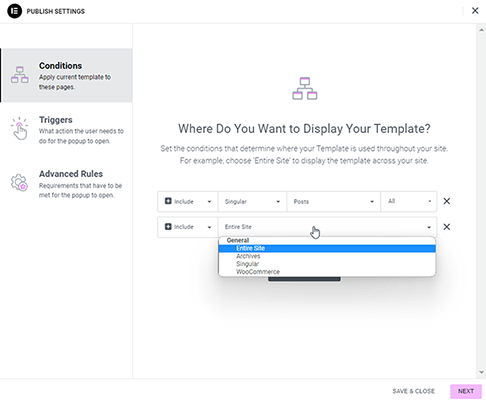
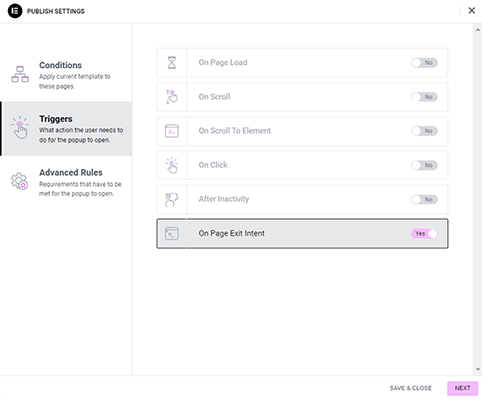
Co najważniejsze, edytor wyskakujących okienek zawiera warunki wyświetlania i wyzwalacze do edycji.

Dzięki warunkom wyświetlania możesz przypisać poszczególne wyskakujące okienka do określonych typów postów, a nawet określonych stron.
W przypadku wyzwalaczy możesz wyświetlać wyskakujące okienko, gdy użytkownicy próbują opuścić Twoją witrynę (zamiar wyjścia), gdy są nieaktywni, gdy przewijają do określonego punktu i nie tylko.

Istnieje również wyzwalacz, który wyświetla wyskakujące okienko tylko wtedy, gdy użytkownik kliknie określony link lub przycisk.
Jest to świetny wyzwalacz do użycia, ponieważ nie jest tak uciążliwy ani uciążliwy, jak inne typy wyzwalaczy dla wyskakujących okienek.
Ponadto, gdy używasz narzędzia do tworzenia wyskakujących okienek jako formularza zgody na e-mail, wyzwalacze kliknięć oferują lepszy sposób na wyeliminowanie subskrybentów, którzy prawdopodobnie nie zaangażują się w Twoje e-maile.
Ogólnie rzecz biorąc, narzędzie do tworzenia wyskakujących okienek to kolejna funkcja, którą Elementor dobrze rozumie.
A jeśli weźmiesz pod uwagę również narzędzie do tworzenia formularzy, zobaczysz, jak Elementor pozwala zrezygnować z drogich wtyczek marketingowych, takich jak Thrive Leads i OptinMonster.
Recenzja Elementora: ile to kosztuje?
Elementor ma darmową wersję wtyczki, którą można zainstalować bezpośrednio z katalogu wtyczek WordPress, a także cztery plany premium.
Oto wszystko, co oferuje Elementor za darmo:
- Wizualny edytor typu „przeciągnij i upuść”.
- Ponad 40 darmowych widżetów do tworzenia stron.
- Kilka darmowych szablonów stron.
- Kilka darmowych szablonów sekcji.
- Witaj motyw WordPress.
- Edytuj strony, posty i niestandardowe typy postów.
- Zapisz własne projekty sekcji jako szablony.
- Cienie pudełkowe.
- Efekty ruchu.
- Regulacja marginesów i dopełnienia.
- Nakładki tła.
- Transformacja CSS.
- Gradientowe tła.
- Opcje maski.
- Dzielniki kształtu.
- Tryb wkrótce.
- Nagłówek i efekty tekstowe.
- Czcionki Google.
- Narzędzie do wybierania kolorów.
- Plus, wiele innych efektów!
- Eksportuj/importuj szablony.
Ceny Elementor Pro zaczynają się od 59 USD rocznie.
Wszystkie plany premium oferują następujące funkcje:
- Ponad 90 widżetów premium.
- Globalne widżety.
- Setki premium szablonów stron i sekcji.
- Zestawy stron internetowych (w pełni zaprojektowana strona główna, strona Informacje, strona kontaktowa, strona zespołu itp., które używają tych samych stylów).
- Kreator motywów
- Konstruktor WooCommerce.
- Konstruktor wyskakujących okienek.
- Konstruktor formularzy
- Zawartość dynamiczna.
- Zaawansowane efekty ruchu.
- Przewiń przyciąganie.
- Menedżer ról.
- Niestandardowy CSS i kod.
- Własne integracje marketingowe i CRM.
- Wsparcie premium.
Oto atrybuty planu podstawowego Essential:
- 59 USD rocznie.
- Licencja na jedną witrynę WordPress.
Plan zaawansowany:
- 99 USD rocznie.
- 3 licencje na lokalizację.
Plan eksperta:
- 199 USD rocznie.
- 25 licencji na lokalizację.
I na koniec plan Agencji:
- 399 USD rocznie.
- 1000 licencji na witryny.
Elementor nie oferuje bezpłatnej wersji próbnej Elementor Pro, ale oferuje 30-dniową gwarancję zwrotu pieniędzy na wszystkie plany premium.
Plusy i minusy Elementora
Wszystkie wtyczki do tworzenia stron mają swoje zalety i wady, a Elementor nie jest inny.
Ta sekcja zawiera krótkie podsumowanie zalet i wad tego konkretnego narzędzia do tworzenia stron, które zauważyliśmy.
Profesjonaliści z Elementora
- Łatwy w użyciu. Po zapoznaniu się z edytorem wtyczek przekonasz się, że jest on bardzo prosty i łatwy w użyciu.
- Pozwala każdemu tworzyć własne projekty. Jedną z najlepszych zalet Elementora jest sposób, w jaki pozwala on każdemu, zwłaszcza osobom niebędącym programistami, na projektowanie własnych stron internetowych bez konieczności znajomości programowania.
- Wiele wsparcia osób trzecich. Ponieważ Elementor jest jedną z najpopularniejszych wtyczek w branży WordPress, jest również jedną z najczęściej obsługiwanych. Istnieją dziesiątki wtyczek i motywów WordPress, które są zaprojektowane jako dodatki innych firm, a obecnie prawie każdy motyw jest testowany pod kątem zgodności z wtyczką.
- Działa ze wszystkimi typami stron. Możesz używać narzędzia do tworzenia stron na stronach, postach na blogu i niestandardowych typach postów, dzięki czemu możesz tworzyć własne projekty bez względu na to, jaki typ strony chcesz zbudować.
- Kreator motywów jest niedrogi. Wszystkie funkcje dostępne w Elementor Pro są dostępne z każdym planem oferowanym przez programistę, więc jest to jeden z najtańszych sposobów uzyskania dostępu do narzędzia do tworzenia stron, które oferuje możliwości edycji motywu.
- Własny motyw jest bezpłatny. Jeśli nie chcesz używać motywu innej firmy do używania Elementora do tworzenia witryny WordPress, wystarczy pobrać bezpłatny, własny motyw Hello z oficjalnego repozytorium motywów.
- Wiele widżetów do projektowania stron internetowych. Elementor ma wiele darmowych i premium widżetów, a także efekty animacji, style i wiele więcej. Ponadto możesz rozszerzyć wtyczkę o wtyczki innych firm, które oferują jeszcze więcej widżetów do projektowania stron internetowych.
- Widżet globalny. Oznacz określone widżety jako „globalne” i edytuj je wszystkie w całej witrynie z jednego miejsca.
- Pusty szablon strony. Twórz strony, które nie mają nagłówka ani stopki za pomocą szablonu pustej strony Elementora. To świetny wybór dla stron docelowych.
- Przyjazny dla programistów. Uzyskaj dostęp do API Elementora, haków, poleceń CLI, skryptów i nie tylko dzięki przyjaznym dla programistów funkcjom i samouczkom wtyczki.
- Przyjazny dla zespołu. Współpracuj ze swoim zespołem, zostawiając notatki na temat określonych widżetów.
- Wsparcie 24/7. Obsługa klienta jest dostępna 24/7 za pośrednictwem czatu.
Wady Elementora
- Krzywa uczenia się. To oszustwo wszystkich wtyczek do tworzenia stron, nie tylko Elementora. Ci, którzy nie wiedzą, jak kodować i znają tylko edytory WYSIWYG, które przypominają Microsoft Word, mogą mieć trudności z nauczeniem się tego typu wtyczek. Może to potencjalnie ograniczyć produktywność.
- Wpływa na wydajność. To kolejne oszustwo, które dotyczy wszystkich wtyczek do tworzenia stron, nie tylko Elementora. Twórcy stron wstawiają dużo kodu do tworzonych z nimi stron, co może mieć negatywny wpływ na wydajność. Na szczęście, jeśli wybierzesz wysokiej jakości hosta i użyjesz narzędzia wydajności, takiego jak NitroPack, możesz nieco złagodzić spadki wydajności.
- Brak szablonów widżetów. Chociaż można zapisywać sekcje i całe strony jako szablony, a nawet globalizować poszczególne widżety, nie można zapisywać projektów widżetów jako szablonów i wykorzystywać ich ponownie na innych stronach.
- Brak dożywotniej opcji lub zniżek. Niektórzy twórcy stron mają dożywotnie opcje, które umożliwiają uiszczenie jednorazowej opłaty w wysokości kilkuset dolarów w zamian za nieograniczone lub kilkadziesiąt licencji, które nigdy nie wygasają. Inne oferują zniżki przy odnawianiu licencji rok po roku. Elementor nie oferuje żadnych ofert. Co gorsza, podczas gdy plan Agency obejmuje hojne 1000 licencji na witryny, żaden plan nie zawiera nieograniczonej liczby licencji na witryny.
- Brak opcji białej etykiety dla programistów. Białe etykiety to funkcja oferowana przez niektóre narzędzia DevOps. Usuwa branding narzędzia ze strony interfejsu Elementora skierowanej do klienta. Powoduje to mniejsze zamieszanie wśród klientów zespołu programistów i pozwala programistom sprzedawać swoje usługi jako zastrzeżony pakiet bez konieczności opracowywania własnego produktu. Elementor nie oferuje tej funkcji w swoim planie agencyjnym, mimo że jest używany jako kluczowe narzędzie programistyczne do tworzenia niestandardowych witryn WordPress przez wiele agencji.
Alternatywy Elementora
Oto kilka alternatywnych narzędzi do tworzenia stron na wypadek, gdyby Elementor po prostu nie był wtyczką dla Ciebie lub chcesz rozważyć swoje opcje:
- Beaver Builder – przede wszystkim potężna wtyczka do tworzenia stron, chociaż oferuje własne możliwości tworzenia motywów dzięki dodatkowi Beaver Themer i motywowi WordPress zoptymalizowanemu pod kątem Beaver Builder.
- Rozwijaj się Architekt | Nasza recenzja – Świetna alternatywa, jeśli wszystko, czego potrzebujesz, to narzędzie do tworzenia stron, chociaż mają one również pakiet Thrive Theme Builder i Thrive Architect, jeśli chcesz mieć kompletną alternatywę dla Elementora. Istnieje również program członkowski Thrive Suite, który zawiera liczne wtyczki marketingowe.
- Divi – Niedroga alternatywa dla wszystkich poprzednich opcji. Jest to motyw WordPress z możliwościami tworzenia stron i edytowania motywów, a program członkowski obejmuje dwie wtyczki marketingowe. Jest nawet opcja dożywotnia.
Recenzja Elementora: ostatnie przemyślenia
Ponieważ domyślny edytor bloków WordPress (pierwotnie nazywany edytorem Gutenberga) staje się coraz potężniejszy, wtyczki do tworzenia stron muszą znaleźć sposoby, aby pozostać aktualnymi.
Na szczęście, koncentrując się na możliwościach projektowania całej witryny internetowej, a mniej na projektach pojedynczych stron, Elementor właśnie to robi.
Dzięki Elementor Pro funkcje takie jak narzędzie do tworzenia motywów, narzędzie do tworzenia wyskakujących okienek, narzędzie do tworzenia formularzy i globalne style pozwalają tworzyć spójne projekty, a nawet przejąć kontrolę nad projektem witryny.
Jest to jeszcze bardziej prawdziwe, gdy używasz motywu Hello Elementora.
Nawet z samymi szablonami i widżetami premium Elementor jest nadal jedną z najpotężniejszych wtyczek do tworzenia stron, z których możesz korzystać.
Ujawnienie: Ten post zawiera linki partnerskie. Oznacza to, że możemy otrzymać niewielką prowizję, jeśli dokonasz zakupu.
