Porównanie Elementor vs Divi obok siebie (2021)
Opublikowany: 2020-05-20Kreatory stron wywarły znaczący wpływ na społeczność WordPressa, ponieważ zapewniają łatwy dostęp do projektowania i dostosowywania witryny dla wszystkich bez wymaganej wiedzy o kodowaniu.
Divi to jeden z najpopularniejszych kreatorów stron i motywów WordPress. Zgromadził imponującą liczbę oddanych użytkowników z wieloma unikalnymi funkcjami wyłącznie dla Divi.
Elementor to kolejny szeroko stosowany program do tworzenia stron WordPress. Wielu użytkowników zachwyca się ogromnymi możliwościami i łatwością obsługi. Nie znajdziesz tak wielu funkcji w żadnym innym narzędziu do tworzenia stron. Elementor i Divi mają kilka podobnych funkcji. Obie wtyczki regularnie otrzymują nowe funkcje i opcje.
Divi niedawno wydało nowego menedżera szablonów i wiele imponujących szablonów. Stworzyli również nowy kreator motywów oraz ulepszyli i zmodernizowali wiele istniejących modułów i towarzyszących im funkcji.
Elementor stworzył zupełnie nowy kreator motywów, którego możesz użyć do zaprojektowania własnych szablonów postów, stron archiwum, nagłówków, stopek i wielu innych. Ponadto Elementor zapewnia teraz imponujący silnik ruchu i kreator wyskakujących okienek .
Wielu użytkowników i ekspertów WordPressa preferuje Divi i Elementor ze względu na ich wiele niezwykle łatwych w użyciu funkcji. Obie wtyczki są obsługiwane przez renomowaną firmę lub silną sieć wsparcia doświadczonych programistów WordPress. Są również powszechnie uważane za mające najlepszą ogólną stabilność i wydajność.
Każdy kreator stron jest wyjątkowy . Wszystkie mają cechy i funkcje, które mogą, ale nie muszą być idealne dla indywidualnych potrzeb każdej osoby. Wykorzystam ten artykuł, aby dogłębnie ocenić Divi i Elementor. Zbadam ich możliwości, w tym ich ceny, interfejsy użytkownika, zestawy funkcji i więcej.
Pod koniec tego artykułu Elementor vs Divi powinieneś wiedzieć wszystko, co trzeba wiedzieć o tych popularnych programach do tworzenia stron. Dowiesz się, jak działają Divi i Elementor i co zawiera każda wtyczka. Możesz wykorzystać tę wiedzę, aby podjąć świadomą decyzję, który kreator stron jest dla Ciebie odpowiedni.
UWAGA: Jeśli interesuje Cię porównanie Elementora z innymi wtyczkami do tworzenia stron, sprawdź moje porównanie Elementor vs Visual Composer, Beaver Builder vs Elementor, Elementor vs WPBakery oraz Divi vs Beaver Builder.
Porównanie Elementora i Divi
Jeśli nie chcesz czytać wszystkich szczegółów porównania tych dwóch wtyczek, oto krótkie podsumowanie głównych różnic. Jeśli interesuje Cię więcej szczegółów, a także porównanie obok siebie, koniecznie przeczytaj cały post. Przeczytaj cały post, aby zobaczyć wszystkie szczegóły porównania.

- Nazwa
- Cena
- Darmowa wersja
- Konstruktor wizualny
- Edycja on-line
- # Oficjalnych Elementów
- Gotowe szablony
- Panel sterowania na pasku bocznym
- Animacje
- JS Paralaksa
- Filtry
- Tryby mieszania
- Gradienty tła
- Punkty przerwania
- Odwrócona kolejność kolumn
- Twórz nagłówki i stopki
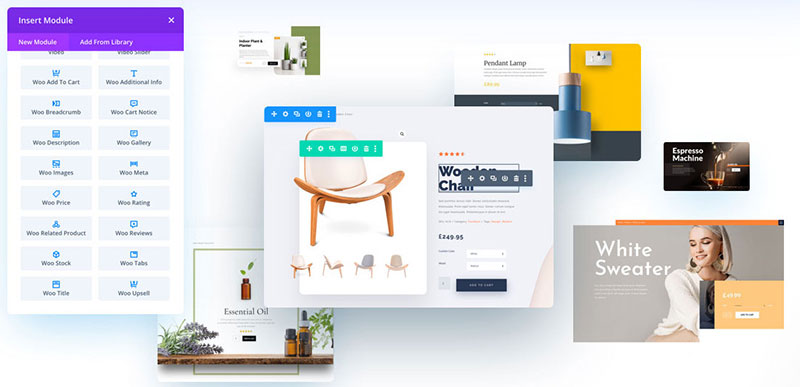
- Sterowanie stylizacją dla elementów Woo
- Niestandardowe układy pojedynczych produktów WooCommerce
- Niestandardowe układy archiwum WooCommerce
- Użyj bloków zaprojektowanych przez konstruktora w Gutenberg
- Wizualnie buduj edytowalne bloki Gutenberga
- Szerokość kolumny z możliwością przeciągania
- Osadź dane dynamiczne w szablonach
- Warunki
- Wzmacniacze
- niestandardowe CSS
- Niestandardowy JavaScript
- Użyj widżetów WordPress
- Elementy dodatkowe innych firm
- Odwróć pudełko
- Dedykowany odtwarzacz audio
- Animowany nagłówek
- Teczka
- Przyciski udostępniania społecznościowego
- Ikony śledzenia społecznościowego
- Podstawowa stylizacja
- Marginesy niestandardowe/dopełnienie
- Niestandardowe czcionki/typografia
- Rynny niestandardowe
- Pokaż/ukryj zawartość na podstawie urządzenia
- Różne marże w zależności od urządzenia
- Różne rozmiary czcionek w zależności od urządzenia

- ELEMENTOR
- Wersja bezpłatna i płatnaWersja płatna to 49 USD rocznie za jedną witrynę, 99 USD rocznie za trzy witryny i 199 USD rocznie za 1000 witryn.
- 53
- 300+

- DIVI
- Tylko płatneCena nieograniczonych witryn wynosi 89 USD rocznie lub 249 USD jednorazowej płatności.
- 46
- 110+
UWAGA: W miarę jak wtyczki otrzymują aktualizacje, zmiany, dodawane są nowe funkcje itp. powyższe porównanie może stać się niedokładne. Ponadto nie wszystkie funkcje oferowane przez każdą wtyczkę są wymienione w tabeli porównawczej. Aby uzyskać najdokładniejsze informacje, sprawdź oficjalne witryny.
Podsumowanie Divi
Divi jest dostępny zarówno jako motyw WordPress, jak i wtyczka WordPress. Wtyczka nie jest sprzedawana oddzielnie, więc kupując jedną, otrzymujesz oba. Intuicyjny interfejs kreatora stron bardzo ułatwia zrozumienie wielu podstawowych funkcji. Zaawansowane funkcje Divi pozwalają nawet początkującym tworzyć unikalne strony bez konieczności wprowadzania kodu.
Jeśli jesteś doświadczonym programistą, wkrótce odkryjesz wszystkie zaawansowane funkcje, które pomogą Ci tworzyć dynamiczne strony internetowe dla Twoich klientów, bez niezliczonych godzin samodzielnego pisania kodu.

Niektórzy użytkownicy twierdzą, że Divi działa nieco wolniej w porównaniu z innymi popularnymi programami do tworzenia stron. Rozmiary plików opcji i modułów Divi są w dużej mierze winne za ten problem. Korzystając z Divi, często poświęcasz szybkość na rzecz większej funkcjonalności .
Być może zastanawiasz się, co stanie się z utworzoną zawartością , jeśli zdecydujesz się dezaktywować Divi. Jeśli dezaktywujesz wtyczkę Divi na swojej stronie, zawartość nadal pozostanie. Jedyne, co stracisz, to formatowanie i stylizacja. Skróty również pozostają w tyle i mogą być niechlujne.
Wtyczka Divi jest idealna dla osób, które lubią korzystać ze skrótów. Divi ma skróty do prawie wszystkiego , czego potrzebujesz. Mają też wygodną bibliotekę dla wszystkich swoich krótkich kodów. Z pewnością mogą się przydać w sytuacjach, w których funkcje kreatora stron nie mogą osiągnąć tego, co chcesz. Pamiętaj tylko, że jeśli zdecydujesz się użyć innego narzędzia do tworzenia stron lub przestaniesz używać Divi, pozostanie Ci wiele skrótów do usunięcia.
Divi zawiera ponad 58 różnych pakietów układów , a nowe pakiety układów są regularnie dodawane. Wszystkie te pakiety układów są gotowe do użycia od razu po wyjęciu z pudełka. Możesz ich użyć do stworzenia imponujących układów stron. Divi ma również 46 modułów treści i można znaleźć wiele dodatków Divi innych firm (sprawdź także najlepsze ikony Divi).
Wtyczka Divi działa dobrze z prawie każdym motywem WordPress, który przestrzega standardów kodowania WordPress. Jeśli nie masz pewności, czy określony motyw będzie kompatybilny, możesz zapytać ich zespół pomocy technicznej.
Nie ma bezpłatnej wersji próbnej wtyczki Divi , ale oferuje ona 30-dniową gwarancję zwrotu pieniędzy, jeśli nie jesteś w pełni zadowolony z ich produktu, możesz poprosić o zwrot pieniędzy. Możesz kupić Divi dla nieograniczonej liczby witryn za 89 USD rocznie lub 249 USD za dożywotnie aktualizacje i dostęp. Ponieważ Divi nie można kupić osobno, w cenie zawarte są wszystkie wtyczki i motywy Elegant Themes. Aby uzyskać więcej informacji, sprawdź recenzję Divi.
Podsumowanie Elementora
Elementor jest dostępny tylko jako wtyczka WordPress. Działa z większością motywów (wymienionych tutaj), które przestrzegają standardów kodowania WordPress.
Kreator stron Elementora jest prosty. Interfejs jest intuicyjnie prosty w obsłudze. Wszystko, co musisz zrobić, to przeciągnąć i upuścić wybrane elementy , a następnie dodać treść. W celu uzyskania jeszcze lepszych wyników można również wykorzystać moduły animacji i projektowania.

Jeśli zdecydujesz się dezaktywować wtyczkę Elementor , wszelkie utworzone treści i strony pozostaną takie same. Jedyne problemy, jakie możesz napotkać, to formatowanie i style zależne od Elementora.
W przeciwieństwie do Divi, Elementor nie ma biblioteki shortcode . Mają poręczny widżet shortcode, którego można używać do krótkich kodów z zapisanych szablonów, wtyczek innych firm i wszelkich innych skrótów, które możesz mieć.
Wydajność i szybkość Elementora są porównywalne z innymi popularnymi programami do tworzenia stron. Osiągają to, zmniejszając w rzeczywistości rozmiary plików, które użytkownik musi pobrać, zwiększając w ten sposób jego szybkość i wydajność.
Uwzględniono ponad 100 gotowych projektów . Możesz dalej dostosowywać te projekty do wszelkiego rodzaju unikalnych układów. Możesz również zapisać każdy niestandardowy projekt.
Darmowa wersja Elementora (patrz różnica między Elementor free a Elementor pro) zawiera 29 modułów treści. Wersja płatna zawiera ponad 30 dodatkowych modułów treści . Istnieje również wiele dodatków do Elementora innych firm, takich jak wtyczki Jet, dodatki Plus do Elementora, dodatki główne do Elementora, elementy Stratum Elementor itp.
Darmowe i pro (płatne) wersje Elementora różnią się pod względem oferowanych funkcji i funkcjonalności. Wersja pro nie ma okresu próbnego, ale oferuje 30-dniową gwarancję zwrotu pieniędzy.
Porównanie darmowej i płatnej wersji Elementora

- NAZWA
- CENA £
- Biblioteka szablonów
- Szablony eksportu/importu
- Edycja mobilna
- Dzielnik kształtu
- Lightbox wideo
- Cień Pudełka
- Cień tekstu
- Nakładka tła
- Animacja najechania
- Animacja wejścia
- Nagłówek
- Obraz
- Edytor tekstu
- Wideo
- Przycisk
- Pole obrazu
- Referencje
- Ikona
- Pole ikon
- Ikony społecznościowe
- Galeria obrazów
- Karuzela obrazów
- Lista ikon
- Licznik
- Pasek postępu
- Karty
- Akordeon
- Przełącznik
- Alarm
- HTML
- Krótki kod
- Kotwica menu
- Pasek boczny
- mapy Google
- SoundCloud
- Rozdzielacz
- Odstępnik
- Kolumny
- Efekt gradientu tła
- Historia zmian
- Pusty szablon płótna
- tryb konserwacji
- Ustawienia strony
- Element unoszący się
- Ponów / Cofnij
- Formularze
- Slajdy
- Posty
- Teczka
- Osadź w dowolnym miejscu
- Widżet globalny
- niestandardowe CSS
- Szablony profesjonalne
- Cennik
- Cennik
- Odliczanie
- Produkty do WC
- Elementy WC
- Kategorie WC
- WC Dodaj do koszyka
- Odwróć pudełko
- Układ murarski
- Paginacja bloga
- Efekt Kena Burnsa
- Przyciski udostępniania
- Integracje formularzy
- Widżet logowania
- Animowany nagłówek
- Widżety Facebooka
- Zablokować cytat
- Menu nawigacyjne
- Karuzela multimedialna
- Widżet Wezwania do działania
- Niestandardowe czcionki
- Kreator nagłówków i stopek
- Dynamiczny projekt strony z pojedynczym postem i archiwum
- Integracja ACF i zestawu narzędzi

- ELEMENTOR ZA DARMO
- DARMOWY

- ELEMENTOR PRO
- 49 USD rocznie za jedną witrynę
Możesz kupić płatną wersję Elementora za 49 USD rocznie za 1 witrynę, 99 USD rocznie za 3 witryny lub 199 USD rocznie za 1000 witryn.

Jakie są różnice między Elementorem a Divi?
Oto niektóre z funkcji, które Elementor i Divi mają takie same lub różne.
Interfejs frontendowy
Zarówno Elementor, jak i Divi mają proste interfejsy przeciągania i upuszczania. Wszystko, co musisz zrobić, to kliknąć wybrany element, przeciągnąć go w odpowiednie miejsce i upuścić.
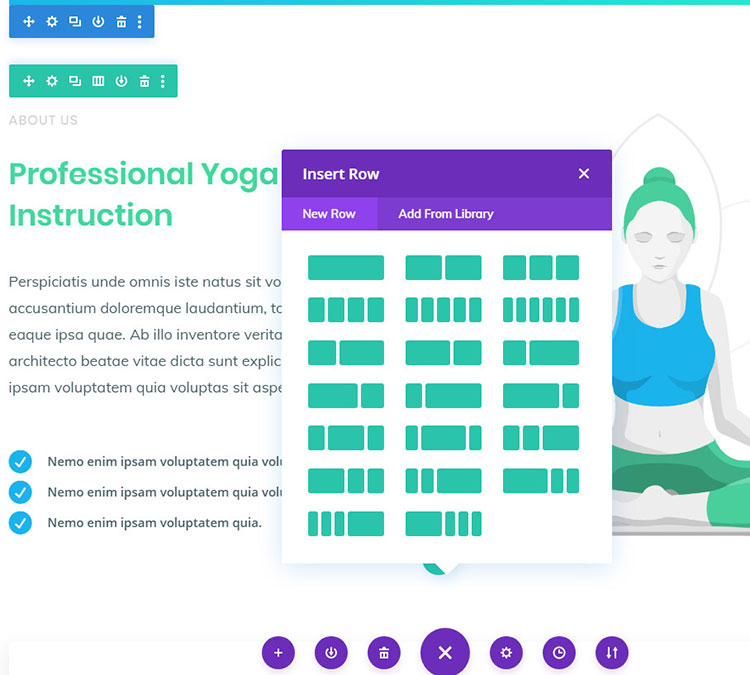
Elementy Divi są wyświetlane w układzie strony. Wystarczy wybrać element i ułożyć go na stronie. Możesz dodać więcej elementów z dodatkowych modułów, które są już dołączone.

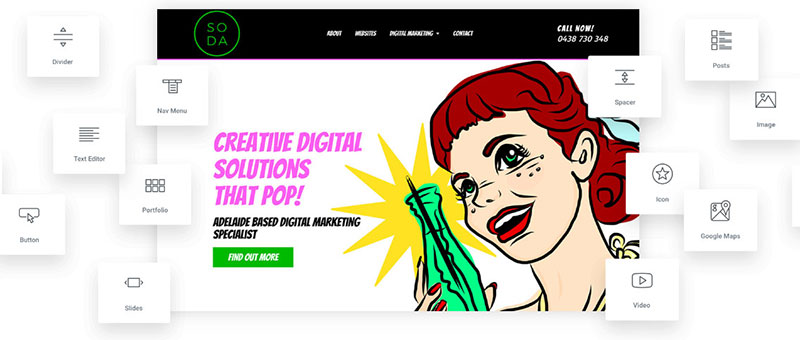
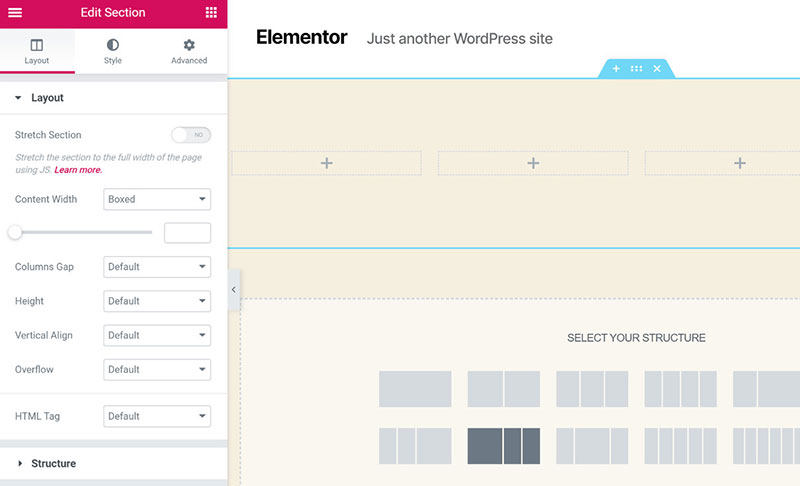
Elementy Elementora można znaleźć w lewej części strony. Zaczniesz od pustego układu strony lub możesz skorzystać z gotowego szablonu. Wybierasz potrzebne elementy i zmieniasz ich kolejność tak, jak chcesz, aby wyglądały na Twojej stronie.
Interfejsy użytkownika obu wtyczek znacznie się poprawiły, odkąd kreatory stron po raz pierwszy pojawiły się na rynku. Różnią się one znacznie od standardowego edytora treści WordPress. Korzystanie z którejkolwiek z wtyczek będzie wymagało sporo czasu, aby przyzwyczaić się do ich funkcji i funkcji.

Jednak przy odrobinie wytrwałości i odrobinie prób i błędów będziesz w stanie tworzyć projekty treści, które nie są możliwe w domyślnym edytorze WordPress.
Jedną z wyraźnych zalet Divi jest tryb szkieletowy . Przełączenie do tego widoku spowoduje wyświetlenie podstawowej struktury wybranej strony. Wszelkie treści dodane do strony zostaną ukryte. Możesz użyć tej funkcji, aby dowiedzieć się, jakie moduły zostały użyte i jak powstała sama strona. Funkcja Navigatora Elementora jest nieco podobna, ale nie jest tak intuicyjna.
PODSUMOWANIE: Elementor jest łatwiejszy w użyciu niż Divi. Jego interfejs użytkownika można nauczyć się szybciej, ponieważ jego interfejs nie jest tak wyjątkowy jak Divi.
Edytowalne szablony treści
Obie wtyczki do tworzenia stron są wspaniałymi zasobami do projektowania i tworzenia niestandardowych projektów stron. Jednak sam proces może zająć dużo czasu i wysiłku. Jeśli nie jesteś biegły w projektowaniu stron, sprawy mogą być jeszcze bardziej skomplikowane i frustrujące.
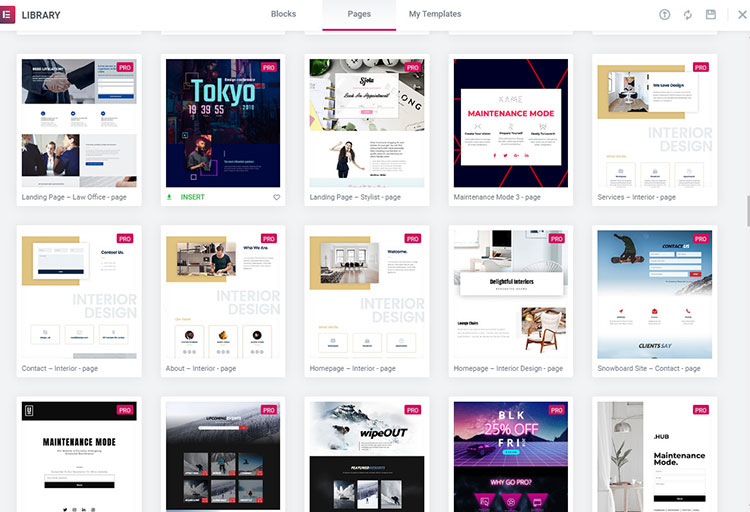
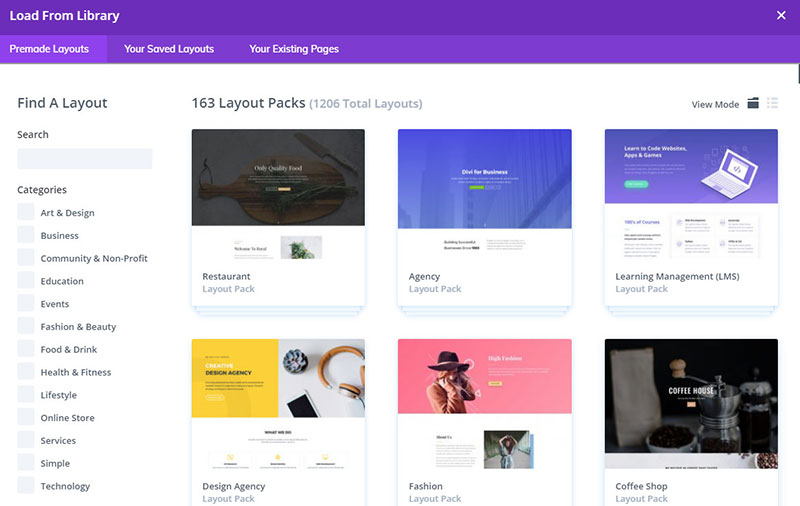
Divi i Elementor Pro oraz, w mniejszym stopniu, darmowa wersja Elementora, są wyposażone w wiele wysokiej jakości szablonów . Każdy szablon jest gotowy do użycia zaraz po wyjęciu z pudełka. Po prostu wprowadzasz kilka poprawek lub możesz je dostosować, aby były całkowicie wyjątkowe.
Niektóre przykłady typów szablonów, do których masz dostęp za pomocą obu wtyczek, obejmują:
- Szablony blogów na tematy związane z jedzeniem, zdrowiem, podróżami i innymi
- Szablony witryn skoncentrowane na firmie
- Szablony sklepu internetowego e-commerce
- Szablony freelancerów i usługodawców
- Szablony stron docelowych zaprojektowane, aby pomóc Ci zwiększyć sprzedaż
- Agencja optymalizacji pod kątem wyszukiwarek, projektowanie i szablony marketingowe
- Szablony do portfolio online
Dostępny jest projekt szablonu odpowiedni do prawie każdego celu. Elementor zawiera ponad 150 szablonów , a Divi zapewnia swoim użytkownikom ponad 1000 układów . Mimo że darmowa wersja Elementora zawiera tylko około 40 szablonów, możesz znaleźć szablon, którego potrzebujesz z tego małego wyboru.

Liczba szablonów oferowanych przez obie wtyczki jest imponująca, ale ważniejsze jest skoncentrowanie się na szablonach, które najlepiej odpowiadają Twoim potrzebom, niż skupienie się na produkcie z największą liczbą szablonów.
PODSUMOWANIE: Układy Divi są podzielone na pakiety witryn internetowych, dzięki czemu ich rosnąca biblioteka szablonów jest łatwiejsza do zarządzania dla użytkowników. Każdy pakiet witryny zazwyczaj zawiera układy stron docelowych, stron o nas, stron kontaktowych, portfolio, stron blogów, stron docelowych i innych stron z treścią dla Twojej witryny.

Jest to świetna funkcja oszczędzająca czas, ponieważ masz wszystko, czego potrzebujesz, w jednym miejscu. Możesz dowolnie mieszać i dopasowywać szablony z innych pakietów według własnego uznania.
Szablony Elementora nie są uporządkowane, więc możesz poświęcić więcej czasu na przeglądanie szablonów, zanim znajdziesz te właściwe do użycia. Mają zestawy szablonów zaprojektowane do określonych celów, takich jak projektowanie układów do portfolio online lub tworzenie własnej witryny agencji cyfrowej.
Importowanie szablonów jest proste zarówno dla Divi, jak i Elementora, umożliwiając dodawanie nowych stron do bieżącej witryny lub tworzenie zupełnie nowej witryny od zera w mgnieniu oka.
Widgety i moduły
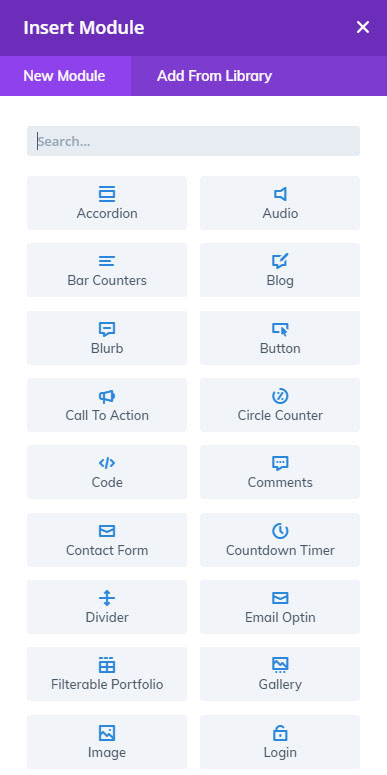
Zarówno Divi, jak i Elementor mają kilka przydatnych modułów i widżetów, których można używać do projektowania stron i integrowania elementów za pomocą interfejsów kreatora stron.
Moduły Divi (tak są nazywane w Divi) są zawarte w ich pakiecie. Elementor zawiera pewne elementy (widżety) w bezpłatnej wersji i dodaje kilka innych w wersji Pro.
Divi udostępnia swoim użytkownikom 40 widżetów. Bezpłatna edycja Elementora zawiera 30 widżetów, a wersja pro zawiera ponad 40 dodatkowych widżetów.

Moduły i widżety każdej wtyczki są bardzo konfigurowalne. Masz pełną kontrolę nad wyglądem i stylem każdego z nich przed dodaniem ich do stron swojej witryny.
PODSUMOWANIE: Trudno określić, która wtyczka oferuje lepsze opcje modułów i widżetów. Elementor ma więcej modułów i widżetów do użycia, ale twój wybór powinien opierać się na elementach strony, których zamierzasz użyć.
Łatwość użycia / przyjazność dla użytkownika
Divi to narzędzie do tworzenia stron / motywów, które użytkownicy wydają się kochać lub nienawidzić, nie ma między nimi. Jego agnostyczny kreator stron został stworzony dla motywu Divi, ale można go używać z prawie każdym motywem WordPress. Tak więc aktualizacje zarówno motywu, jak i kreatora stron doskonale się ze sobą pokrywają.
Divi łączy również swój motyw z wtyczką. Nie są sprzedawane osobno. Możesz pomyśleć, że nie musisz używać kreatora motywów, ponieważ pracujesz już z różnymi motywami. Istnieje jednak wiele korzyści związanych z używaniem i opanowaniem kreatora stron, który jest przeznaczony do określonego motywu.
Wzrost popularności Elementora jako wtyczki do tworzenia stron WordPress jest niesamowity. W niecałe dwa lata jest już używany na ponad milionie aktywnych witryn.
PODSUMOWANIE: Użytkownicy uwielbiają intuicyjny interfejs użytkownika Elementora i prostą konstrukcję. Jest to idealne rozwiązanie dla osób, które dopiero zaczynają korzystać z WordPressa. Elementor jest również łatwiejszy dla doświadczonych twórców stron internetowych, ponieważ nie pozostawia za sobą bałaganu wszystkich skomplikowanych skrótów, jak robi to Divi.
Twórcy motywów
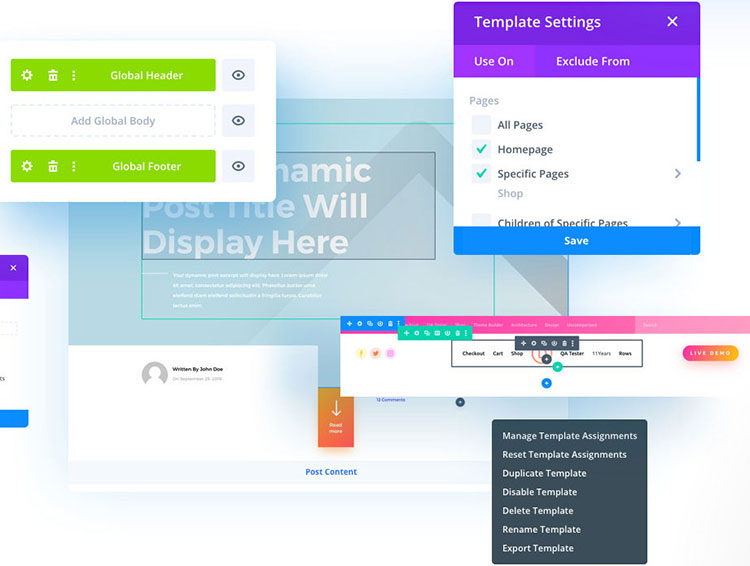
Większość nowoczesnych wtyczek do tworzenia stron pozwala tylko pracować nad treścią strony lub publikować. Nie pozwalają one na pracę nad szablonami archiwów blogów, pojedynczymi postami na blogu, nagłówkami, edytowaniem stopek ani innymi obszarami witryny, które są zdefiniowane przez motyw. Divi i Elementor mają teraz funkcję Theme Builder, która została włączona po ostatnich aktualizacjach.
Nie jest to nowa koncepcja, nawet Visual Composer Website Builder (sprawdź różnice między Visual Composer Website Builder darmowym a profesjonalnym) i Thrive Theme Builder (choć jest to motyw, ale stworzony w koncepcji kreatora stron) pozwala edytować elementy kontrolowane przez motyw .
Możesz użyć tej funkcji, aby dostosować stopki i nagłówki w swojej witrynie. Można je projektować przy użyciu istniejących szablonów lub tworzyć od podstaw. Tworzone stopki i nagłówki można następnie przypisać tylko do określonych części witryny lub do całej witryny.
Tworzenie niestandardowych obszarów nagłówków w Elementorze odbywa się za pomocą interfejsu kreatora stron. Dzięki temu możesz kontrolować wygląd tej części witryny, niezależnie od wybranego motywu. Interfejs służy również do definiowania menu dla niestandardowych nagłówków, logo witryny i innej zawartości dynamicznej.
Wiele funkcji kreatora motywów Divi jest podobnych do funkcji Elementora, dzięki czemu można używać interfejsu do zarządzania wszystkimi aspektami witryny WordPress.

Funkcje, takie jak ustawienia publikowania warunkowego obu narzędzi, ułatwiają automatyczne przypisywanie szablonów, takich jak niestandardowy układ pojedynczego posta, na przykład do treści z określonych kategorii.
PODSUMOWANIE: Jeśli chcesz zaprojektować niestandardowe nagłówki, stopki, szablony postów na blogu i nie tylko, zarówno Divi, jak i Elementor Pro umożliwiają to dzięki funkcjom kreatora motywów.
Dodatkowe funkcje
Oprócz imponujących edytorów wizualnych, wielu szablonów do wyboru i wszystkich podstawowych funkcji, których można oczekiwać od popularnego narzędzia do tworzenia stron, Divi i Elementor mają również inne funkcje, o których warto wspomnieć.
PRZEWODY DIVI
Divi Leads to poręczne narzędzie, które może pomóc w skuteczniejszej optymalizacji treści online . Nie będziesz musiał zgadywać ani martwić się projektowaniem wysokiej jakości niestandardowych projektów stron, aby zapraszać odwiedzających witrynę do dołączenia do Twojej listy e-mailowej, kupowania produktów lub usług, zadawania pytań za pomocą formularza kontaktowego lub wykonywania innych pożądanych działań dzięki Divi Leads.
Zaletą Divi Leads jest to, że jest zintegrowany z kreatorem stron. Możesz tworzyć wiele wersji nagłówków, przycisków lub innych zdarzeń na stronie i przeprowadzać na nich testy podziału. Narzędzie wyświetli różne wersje wybranych elementów dla różnych podzbiorów odbiorców Twojej witryny.
Podczas testów śledzone są interakcje odbiorców z tymi konkretnymi elementami. Możesz zobaczyć, które elementy dają najlepsze wyniki . Przeprowadzanie testów i gromadzenie danych to procesy, które nie są potrzebne po zaprojektowaniu i wybraniu wariantów, które chcesz przetestować. Divi Leads może Cię poinformować, czy Twoje projekty stron rzeczywiście spełniają Twoje oczekiwania.
Elementor nie ma opcji testowania podziału , ale możesz skorzystać z Optymalizacji Google. Pozwala to na stosowanie testów A/B na dostosowanych treściach. Korzystanie z tej funkcji w narzędziu do tworzenia stron może pomóc w lepszej optymalizacji treści i poznaniu elementów, na które użytkownicy witryny najprawdopodobniej zareagują lub będą wchodzić w interakcje.
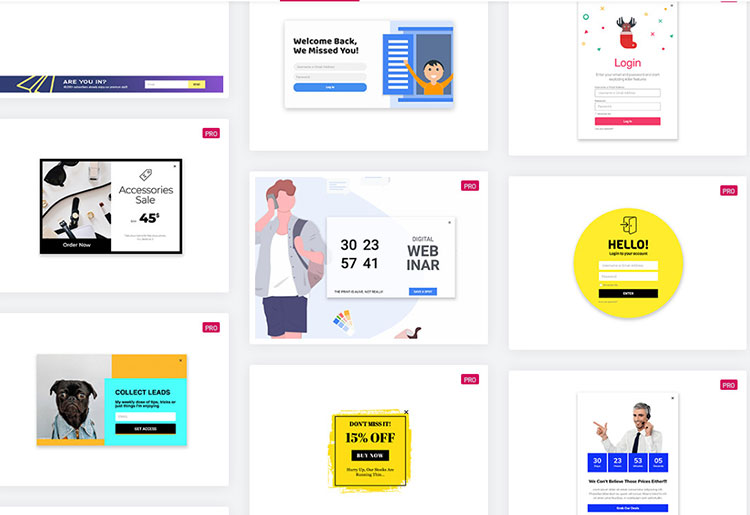
WYskakujące okienka ELEMENTOR
Jedną z funkcji, która jest unikalna dla Elementor Pro, jest wyskakujący kreator. Może być używany do tworzenia wyświetlaczy pełnoekranowych, pasków powitalnych, przylotów i atrakcyjnych wyskakujących okienek za pomocą interfejsu kreatora stron Elementor. Wyskakujące okienka i ich warianty to świetny sposób na przekonanie odwiedzających witrynę do przeglądania ogłoszeń lub wykonywania innych pożądanych działań w witrynie.

Divi nie ma tego typu funkcji, ale zakup członkostwa Elegant Themes zapewnia dostęp do Bloom, potężnej wtyczki do wyrażania zgody na pocztę e-mail i wyskakującej wtyczki, która oferuje integrację z Divi. Ale posiadanie funkcji wbudowanej we wtyczkę, tak jak robi to Elementor, jest znacznie wygodniejsze niż konieczność instalowania oddzielnej wtyczki, aby osiągnąć te same wyniki.
Dodatki i opcje aktualizacji
Ze względu na ogromną popularność Divi i Elementora dla każdej wtyczki stworzono wiele dodatków Divi i Elementor innych firm. Niektóre dodatki są bezpłatne, a niektóre są płatnymi rozszerzeniami. Jeśli okaże się, że nie możesz czegoś zrobić w Divi lub Elementorze, istnieje duża szansa, że znajdziesz to, czego szukasz w jednej z tych opcji innych firm.
Jeśli nadal nie możesz znaleźć dodatku, który spełnia Twoje potrzeby, możesz sam zakodować dodatek lub zatrudnić programistę, który wykona to za Ciebie. Na stronie Elementora jest mnóstwo informacji dla osób, które chcą tworzyć własne dodatki lub uaktualniać rozszerzenia.
Ceny Divi vs. Elementor
Kreator motywów i kreator stron Divi są częścią członkostwa Elegant Themes i mogą być używane na nieograniczonej liczbie stron internetowych. Możesz wybrać pakiet roczny za 89 USD lub pakiet dożywotni za 249 USD. Obie opcje są warte swojej ceny.
Ceny te obejmują dostęp do Divi, Bloom, Monarch (patrz recenzja Monarch) i motywu Extra. Nie ma darmowej wersji wtyczki, ale istnieje 30-dniowa gwarancja zwrotu pieniędzy, jeśli nie będziesz w pełni zadowolony.

Jeśli chcesz poszerzyć swoją wiedzę na temat funkcji i funkcji motywów i kreatora stron, a nie masz nic przeciwko pracy ze skrótami, Divi to świetny wybór . Jest to potężne narzędzie, które można wykorzystać do tworzenia imponujących stron internetowych do celów osobistych i klienckich.
Płatne pakiety Elementora są droższe niż Divi, ale Elementor ma bezpłatną wersję podstawową. Darmowa wersja może być pomocna dla osób, które nie potrzebują wszystkich funkcji i opcji.

Płatna wersja Elementora kosztuje 49 USD rocznie za jedną witrynę, 99 USD rocznie za trzy witryny i 199 USD rocznie za 1000 witryn. Jednak te plany są dobre tylko przez jeden rok, w przeciwieństwie do opcji nieograniczonego planu na całe życie Divi za 249 USD. Divi zawiera również wszystkie ich motywy i inne wtyczki w ramach członkostwa w Elegant Themes.
Elementor może być nieoceniony dla osób z ograniczoną wiedzą na temat kodowania, które chcą poprawić swoje umiejętności projektowania stron internetowych. Może to zaoszczędzić sporo czasu doświadczonym programistom internetowym, ponieważ nie muszą spędzać wielu godzin lub dni na ręcznym kodowaniu zmian. Nie muszą się martwić skomplikowanymi skróconymi kodami, jeśli zdecydują się później zmienić kreatory stron lub dezaktywować wtyczkę.
Podsumowanie Elementora lub Divi
Divi i Elementor to świetne wtyczki do tworzenia stron WordPress. Możesz zarządzać swoimi stronami, postami, stopkami, nagłówkami i wszystkimi innymi obszarami swojej witryny. Potencjał twórczy jest prawie nieograniczony.
Obie wtyczki działają dobrze. Jeśli musisz wybrać jeden z nich , spójrz na szablony, które każdy z nich posiada i których najchętniej użyjesz. Pomoże Ci to wybrać narzędzie, które najlepiej odpowiada Twoim potrzebom.
Możesz również sprawdzić dołączone moduły/widżety , na wypadek gdyby jakiś element, który chcesz dodać do swojej witryny, nie jest zawarty w Divi lub Elementorze.
Elementor jest prawdopodobnie najłatwiejszą z dwóch wtyczek do użycia zaraz po wyjęciu z pudełka. Jego intuicyjny interfejs użytkownika może być idealny, jeśli nie masz czasu lub cierpliwości, aby nauczyć się zupełnie nowego systemu.
