Porównanie kreatora stron Elementor i Visual Composer
Opublikowany: 2020-11-02WordPress jest używany przez wiele osób na całym świecie ze względu na możliwości dostosowywania i prostotę. Popularne narzędzia do tworzenia stron, takie jak Elementor i Visual Composer, sprawiły, że edytowanie witryn internetowych stało się łatwiejsze niż kiedykolwiek. W tym artykule porównam Elementor i Visual Composer , abyś mógł zobaczyć, czym się różnią i jakie funkcje przynosi każdy z nich.
Edytowanie witryny WordPress nie zawsze było łatwe. W przeszłości umiejętność prawidłowego aktualizowania witryny, dodawania zmian i dostosowywania wymagała umiejętności i wiedzy.
Obecnie dostosowywanie nie wymaga wiele wysiłku . Istnieje wiele skutecznych wtyczek i widżetów WordPress, które pomogą Ci wykonać zadanie. Strategie dostosowywania zmieniły się od czasu wprowadzenia kreatorów stron.
Strona budowniczych takie jak Brizy, Beaver Builder (sprawdź Beaver Builder za darmo vs Pro), Elementor, WPBakery, Thrive Architect, tlen, Divi, a inni zrobić edytując proste.
Ustalenie, który kreator stron jest dla Ciebie odpowiedni, może być trudne, ponieważ dostępnych jest tak wiele opcji. Przejrzę opcje i funkcje oferowane przez Elementor i Visual Composer w tym artykule, aby pomóc Ci zdecydować, który z nich najlepiej odpowiada Twoim potrzebom.
UWAGA: Porównałem również Elementor vs WPBakery, Elementor vs Beaver Builder i Elementor vs Divi, więc koniecznie sprawdź również te porównania.
Przegląd Elementora
Łatwość obsługi i różnorodność funkcji Elementora pomogły mu w ostatnich latach zwiększyć jego popularność. Możesz stosunkowo szybko tworzyć wysokiej jakości profesjonalne witryny za pomocą Elementora pro lub bezpłatnej wersji.

Wtyczka zawiera tryb na żywo . Ta opcja pozwala zobaczyć zmiany zachodzące w czasie rzeczywistym. Elementor zapewnia również pełną historię wszystkich zmian wprowadzonych na wszystkich stronach witryny. Zawiera również niezły wybór gotowych szablonów i kilka unikalnych elementów.
Elementor ma wersje bezpłatne i płatne. Wersja płatna ma więcej dodatkowych widżetów i funkcji. Płatna edycja Elementora zawiera przyciski wezwania do działania, karuzele obrazów, oceny gwiazdek, widżety Facebooka, kotwice menu, ikony społecznościowe i inne przydatne funkcje.
ELEMENTOR FREE vs ELEMENTOR PRO

- NAZWA
- CENA £
- Biblioteka szablonów
- Szablony eksportu/importu
- Edycja mobilna
- Dzielnik kształtu
- Lightbox wideo
- Cień Pudełka
- Cień tekstu
- Nakładka tła
- Animacja najechania
- Animacja wejścia
- Nagłówek
- Obraz
- Edytor tekstu
- Wideo
- Przycisk
- Pole obrazu
- Referencje
- Ikona
- Pole ikon
- Ikony społecznościowe
- Galeria obrazów
- Karuzela obrazów
- Lista ikon
- Licznik
- Pasek postępu
- Karty
- Akordeon
- Przełącznik
- Alarm
- HTML
- Krótki kod
- Kotwica menu
- Pasek boczny
- mapy Google
- SoundCloud
- Rozdzielacz
- Odstępnik
- Kolumny
- Efekt gradientu tła
- Historia zmian
- Pusty szablon płótna
- tryb konserwacji
- Ustawienia strony
- Element unoszący się
- Ponów / Cofnij
- Formularze
- Slajdy
- Posty
- Teczka
- Osadź w dowolnym miejscu
- Widżet globalny
- niestandardowe CSS
- Szablony profesjonalne
- Cennik
- Cennik
- Odliczanie
- Produkty do WC
- Elementy WC
- Kategorie WC
- WC Dodaj do koszyka
- Odwróć pudełko
- Układ murarski
- Paginacja bloga
- Efekt Kena Burnsa
- Przyciski udostępniania
- Integracje formularzy
- Widżet logowania
- Animowany nagłówek
- Widżety Facebooka
- Zablokować cytat
- Menu nawigacyjne
- Karuzela multimedialna
- Widżet Wezwania do działania
- Niestandardowe czcionki
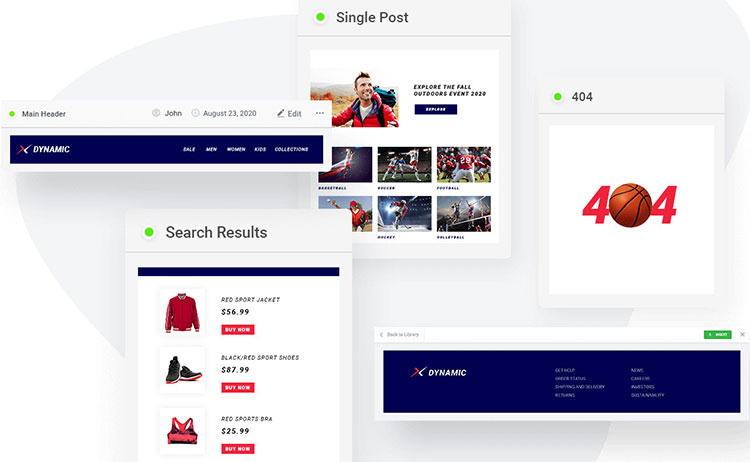
- Kreator nagłówków i stopek
- Dynamiczny projekt strony z pojedynczym postem i archiwum
- Integracja ACF i zestawu narzędzi

- ELEMENTOR ZA DARMO
- DARMOWY

- ELEMENTOR PRO
- 49 USD rocznie za jedną witrynę
Istnieją również dodatki do Elementora innych firm, które można zintegrować, takie jak dodatki główne do Elementora, dodatki Plus do Elementora, wtyczki Jet, widżety Stratum Elementor itp.
Zalety Elementora:
| Wady Elementora:
|
Przegląd kreatora stron internetowych Visual Composer
Visual Composer Website Builder to imponujący i intuicyjny zasób. Jest łatwy w użyciu i ma prosty interfejs typu „przeciągnij i upuść” . Visual Composer oferuje wiele funkcji usprawniających tworzenie witryn WordPress.
Wszelkie zmiany w zarządzaniu treścią i hierarchii wizualnej są przeprowadzane przez obserwację wykonywanych działań. Nie musisz ręcznie kodować żadnej z sekcji witryny. Visual Composer pozwala skoncentrować się na projekcie i innych istotnych elementach.

Visual Composer Website Builder to nie to samo co WPBakery Page Builder (sprawdź recenzję WPBakery). Nie myl tych dwóch . WPBakery to jedna z najczęściej używanych wtyczek do tworzenia stron WordPress. Obie wtyczki pochodzą od tych samych programistów, a WPBakery był kiedyś nazywany Visual Composer.
Oryginalny kreator stron WPBakery można kupić na Codecanyon, ale Visual Composer jest teraz unikalną jednostką i jest sprzedawany na własnej stronie internetowej. WPBakery Page Builder i Visual Composer to zupełnie inne produkty. Jeden z tych produktów nie powinien zastępować drugiego.
Zarówno WPBakery, jak i Visual Composer są udostępniane do sprzedaży, ponieważ są to osobne pozycje. Każdy z nich ma nieco identyczne, ale unikalne cechy i funkcje. Nie możesz zastąpić jednego z tych produktów innym i oczekiwać płynnego, prostego przejścia.
WPBakery Builder służy przede wszystkim do budowania stron, podczas gdy Visual Composer służy do pełnego tworzenia witryny (w tym nagłówków, stopek i innych elementów). Sprawdź porównanie Visual Composer vs WPBakery, aby uzyskać więcej informacji na temat różnic.
WPBAKERY vs KOMPOZYTOR WIZUALNY

- VISUAL COMPOSER BEZPŁATNY KREATOR STRONY

- Nazwa
- Edytor przeciągnij i upuść
- Edytor frontend
- Tryb widoku drzewa
- Edycja mobilna
- Wbudowany edytor tekstu
- Działa z dowolnym motywem WordPress
- Obsługa niestandardowego typu postu
- Obsługa wielu witryn
- Gotowy na wiele języków
- Kompatybilny z RTL
- Zarządzanie szablonami
- Opcje projektowe
- Klon elementu
- Kopiuj wklej
- Niestandardowa nazwa elementu
- Ukryj element
- Skróty klawiszowe
- Ostatnie kolory
- Cofnij/Ponów
- Kreator pustej strony
- niestandardowe CSS
- Niestandardowy JavaScript
- Wymiana elementu
- Biblioteki ikon
- Czcionki Google
- Konstruktor sieci
- Filtry jak na Instagramie
- Efekty paralaksy
- Tło gradientowe
- Tło pokazu slajdów
- Tło karuzeli
- Powiększ/pomniejsz tło
- Tło wideo
- Animacje elementów
- Pozycja obrazu tła
- Dzielnik kształtu
- Cień Pudełka
- Natychmiastowa zmiana rozmiaru kolumny
- Układanie kolumn
- Odwrotne układanie kolumn
- Pełna szerokość/wysokość rzędu
- Responsywny tryb podglądu
- Automatyczna reakcja
- Wsparcie SEO Yoast
- Obsługa krótkich kodów
- Obsługa widżetów WordPress
- Obsługa niestandardowych widżetów
- Konstruktor nagłówków
- Konstruktor stopek
- Konstruktor paska bocznego
- Układy stron Visual Composer
- Szablony globalne
- Eksport/Import szablonu
- Wsparcie WooCommerce
- Dostęp do Visual Composer Hub
- Zgodność z Gutenbergiem
- Elementy treści premium
- Szablony premium
- Szablony bloków
- Unsplash obrazy stockowe
- Opublikuj elementy siatki
- Elementy menu
- Elementy nagłówka
- Elementy stopki
- Elementy kompatybilności z popularnymi wtyczkami
- Widżety na Facebooku
- Cennik elementów tabeli
- Tabulatory i akordeony
- Kontenery stronicowe
- Element sekcji
- Pudełka typu Flip/Hover
- Referencje
- Podświetlanie składni
- Karuzela obrazów
- Przyciski premium
- Obsługa klienta online

- VISUAL COMPOSER BUILDER STRON PREMIUM
Visual Composer to całkowicie odrębny i niezależny zasób. Została stworzona z wykorzystaniem najnowszej technologii generacji. Visual Composer Website Builder daje użytkownikom bardzo responsywny i intuicyjny interfejs .
Narzędzie do tworzenia motywów Visual Composer umożliwia zarządzanie całą zawartością witryny , a nie tylko zawartością poszczególnych sekcji. Możesz wybrać układy stron, które chcesz. Możesz także tworzyć własne niestandardowe nagłówki, paski boczne i stopki.
Zdecydowanie zaleca się aktywowanie centrum Visual Composer Hub . Ten zasób pomaga zmaksymalizować działanie narzędzia Visual Composer Website Builder. Visual Composer Hub umożliwia korzystanie z dodatkowych elementów, rozszerzeń i szablonów. Istnieją dwie odmiany programu Visual Composer: bezpłatna edycja Visual Composer i Visual Composer Premium.
KOMPOZYTOR WIZUALNY BEZPŁATNY vs PRO

- VISUAL COMPOSER BEZPŁATNY KREATOR STRONY

- Nazwa
- Edytor przeciągnij i upuść
- Edytor frontend
- Tryb widoku drzewa
- Edycja mobilna
- Wbudowany edytor tekstu
- Działa z dowolnym motywem WordPress
- Obsługa niestandardowego typu postu
- Obsługa wielu witryn
- Gotowy na wiele języków
- Kompatybilny z RTL
- Zarządzanie szablonami
- Opcje projektowe
- Klon elementu
- Kopiuj wklej
- Niestandardowa nazwa elementu
- Ukryj element
- Skróty klawiszowe
- Ostatnie kolory
- Cofnij/Ponów
- Kreator pustej strony
- niestandardowe CSS
- Niestandardowy JavaScript
- Wymiana elementu
- Biblioteki ikon
- Czcionki Google
- Konstruktor sieci
- Filtry jak na Instagramie
- Efekty paralaksy
- Tło gradientowe
- Tło pokazu slajdów
- Tło karuzeli
- Powiększ/pomniejsz tło
- Tło wideo
- Animacje elementów
- Pozycja obrazu tła
- Dzielnik kształtu
- Cień Pudełka
- Natychmiastowa zmiana rozmiaru kolumny
- Układanie kolumn
- Odwrotne układanie kolumn
- Pełna szerokość/wysokość rzędu
- Responsywny tryb podglądu
- Automatyczna reakcja
- Wsparcie SEO Yoast
- Obsługa krótkich kodów
- Obsługa widżetów WordPress
- Obsługa niestandardowych widżetów
- Konstruktor nagłówków
- Konstruktor stopek
- Konstruktor paska bocznego
- Układy stron Visual Composer
- Szablony globalne
- Eksport/Import szablonu
- Wsparcie WooCommerce
- Dostęp do Visual Composer Hub
- Zgodność z Gutenbergiem
- Elementy treści premium
- Szablony premium
- Szablony bloków
- Unsplash obrazy stockowe
- Opublikuj elementy siatki
- Elementy menu
- Elementy nagłówka
- Elementy stopki
- Elementy kompatybilności z popularnymi wtyczkami
- Widżety na Facebooku
- Cennik elementów tabeli
- Tabulatory i akordeony
- Kontenery stronicowe
- Element sekcji
- Pudełka typu Flip/Hover
- Referencje
- Podświetlanie składni
- Karuzela obrazów
- Przyciski premium
- Obsługa klienta online

- VISUAL COMPOSER BUILDER STRON PREMIUM
Bezpłatna wersja Visual Composer ma wiele wspaniałych funkcji, które można wykorzystać do tworzenia i edycji witryn WordPress. Visual Composer Premium ma dodatkowe zaawansowane funkcje. Zawiera również wygodny zestaw narzędzi dla wszystkich priorytetów budowania strony. Możesz tworzyć unikalne paski boczne, stopki, nagłówki i strony docelowe. Aby uzyskać więcej informacji, możesz sprawdzić porównanie programu Visual Composer za darmo i premium.

Elementor a kompozytor wizualny
Chociaż Elementor i Visual Composer mają pewne podobieństwa, istnieje również wiele funkcji, którymi się różnią. Poniżej podzieliłem funkcje na kilka kategorii, aby pokazać, co oferuje każda wtyczka.
Interfejs użytkownika
Interfejs użytkownika to jedna z pierwszych rzeczy, które należy ocenić podczas przeglądania dowolnego narzędzia. Interfejs jest często kwestią osobistego wyboru . Jeśli nie możesz zrozumieć lub cieszyć się interfejsem użytkownika, istnieje prawdopodobieństwo, że nie spodoba ci się to narzędzie.
Dobry interfejs użytkownika jest łatwy do zrozumienia i użytkowania. Powinno to być coś, co stosunkowo szybko zrozumiesz. Przynajmniej podstawowe funkcje. Interfejs kreatora stron powinien pomóc Ci osiągnąć cele Twojej witryny, które chcesz osiągnąć.
Interfejs użytkownika nie jest jedynym kluczem do sukcesu wtyczki, ale jest to ważny element. Wygląd lub styl interfejsu może czasami oznaczać sukces lub porażkę projektu.
ELEMENTOR
Interfejs użytkownika Elementora jest podzielony na pasek boczny i podgląd na żywo strony/witryny . Pasek boczny znajdziesz po lewej stronie ekranu. Strony witryny można tworzyć, korzystając z jej ustawień, widżetów i elementów.
Opcja podglądu na żywo umożliwia wizualną kontrolę elementów po ich przeciągnięciu i upuszczeniu na strony. Aby edytować tekst, po prostu kliknij żądany element tekstowy i wprowadź zmiany. Możesz także użyć paska bocznego do edycji tekstu.

W lewym dolnym rogu ekranu znajdziesz następujące ustawienia, których możesz użyć:
- Ustawienia ogólne: te ustawienia wyświetlają stan publikacji strony, tytuł, polecany obraz i inne informacje.
- Historia: Jeśli chcesz wrócić do ostatniej wersji, użyjesz tego ustawienia. Zostaną pokazane tylko zmiany, które zostały wprowadzone podczas bieżącej sesji.
- Nawigator: Po wybraniu tego ustawienia pojawi się wyskakujące drzewo nawigacji, aby ułatwić nawigację.
- Tryb responsywny: to ustawienie pokaże, jak Twoja witryna będzie wyglądać na telefonach komórkowych, tabletach i innych urządzeniach mobilnych.
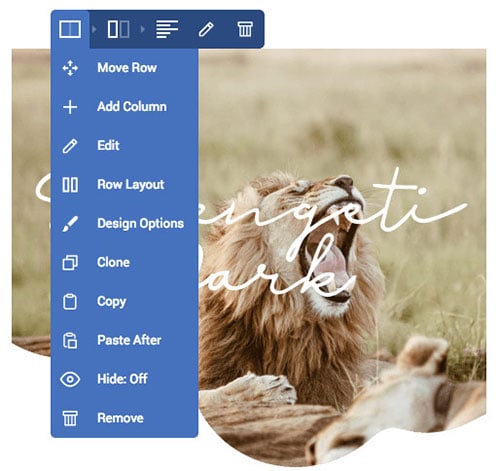
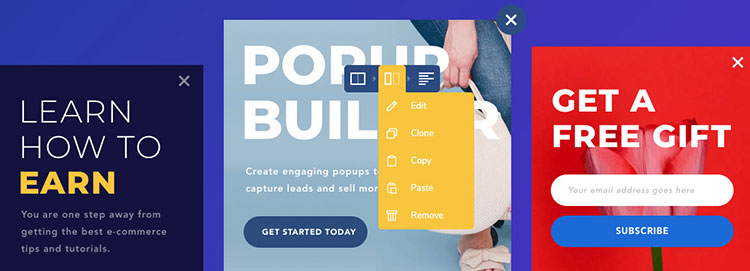
Najechanie kursorem na konkretny element i kliknięcie prawym przyciskiem myszy spowoduje wyświetlenie dodatkowych opcji. Możesz przeglądać elementy w nawigatorze, duplikować elementy, usuwać elementy, zapisywać elementy jako elementy globalne (w programie Elementor Pro) itp.
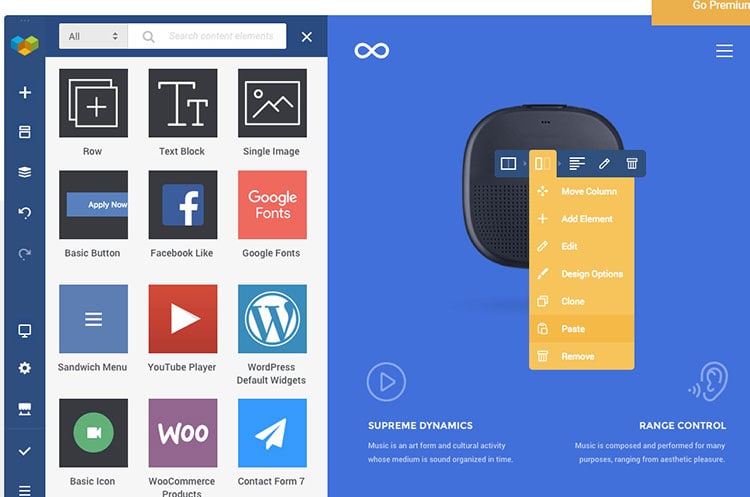
KOMPOZYTOR WIZUALNY
Visual Composer Website Builder to edytor frontendu, który widzisz (WYSIWYG). Oznacza to, że nie będziesz mieć żadnych symboli zastępczych reprezentujących poszczególne bloki strony. Będziesz mógł zobaczyć swoje zmiany, gdy je wprowadzisz. Możesz upewnić się, że wszystkie zmiany zostały wykonane poprawnie i są gotowe do publikacji, zanim opuścisz funkcję edytora.
Interfejs edytora Visual Composer składa się z następujących komponentów:
- Okno edycji elementu
- Edytor frontendowy (zawierający kontrolę elementów i intuicyjną funkcję przeciągania i upuszczania)
- Panel nawigacyjny
- Ustawienia
- Widok drzewa i wiele więcej.
Zmiany można wprowadzać za pomocą trybu widoku drzewa lub edytora frontendu. Widok drzewa umożliwia nawigację po różnych elementach na stronie. Pozwala to zaoszczędzić sporo czasu i wysiłku.
Możesz użyć nawigacji w widoku drzewa, aby zobaczyć zawartość strony i wchodzić z nią w interakcję. Układ strony zostanie przedstawiony w pełnej i zwartej strukturze. Jest to również sposób na edycję wyglądu treści na urządzeniach mobilnych.

Edytor frontendu pozwala wyrównywać różne elementy za pomocą interfejsu przeciągnij i upuść. Możesz także użyć paska nawigacji, aby uzyskać dostęp do różnych narzędzi i opcji oraz użyć kontrolek elementu, aby odpowiednio zmienić elementy.
Poszczególne elementy można przesuwać po stronach, przeciągając ikonę kontrolki elementu lub przeciągając rzeczywisty element. Możesz także użyć okna Dodaj element, aby przeciągnąć i upuścić elementy w miejsca, w które chcesz je umieścić.
Wszystkie elementy Visual Composer Website Builder mają własne kontrolki, których można używać. Kontrolki mogą się różnić w zależności od typu używanego elementu. Istnieją trzy różne typy kontrolek : kontrolki kolumn, kontrolki elementów i kontrolki wierszy.
Wersja premium Visual Composer ma dodatkowe opcje edycji. Zawiera pasek boczny, stopkę i edytor nagłówków, co jest dużym atutem.
ZWYCIĘZCA: Nazywam to remisem. To naprawdę zależy od twoich indywidualnych preferencji.
Dostępne elementy
Elementy są używane do tworzenia stron kreatora stron. Dobry kreator stron powinien zawierać wszystkie elementy, których będziesz potrzebować do tworzenia atrakcyjnych i skutecznych stron internetowych. Nie zapomnij o funkcjonalności! Fajnie jest mieć wiele elementów do wyboru, ale to nie ma znaczenia, jeśli nie masz potrzebnych funkcji.
ELEMENTOR
W Elementorze istnieją trzy podstawowe typy elementów : sekcje, kolumny i widżety. Sekcje zajmują najwyższą pozycję wśród trzech typów elementów. Każda aktywna sekcja zawiera kolumny i widżety.
Kolumny zajmują drugie miejsce. Są w samym środku hierarchii. Widgety są ostatnie w hierarchii. Wszystkie widżety znajdują się w kolumnach. Widgety składają się z tekstu, obrazów i przycisków. Układy są tworzone przy użyciu różnych sekcji i kolumn.
Darmowa wersja Elementora zawiera ponad 30 różnych widżetów. W wersji pro Elementora znajduje się ponad 50 widżetów. Wraz z wydawaniem nowych wersji Elementora liczba dostępnych widżetów stale rośnie.

Kolumny mogą mieć dowolną liczbę widżetów. Jeśli dokonasz zmian stylu w określonej sekcji, zmiany te zostaną przeniesione do całej zawartości tej sekcji. To samo dotyczy wszelkich zmian stylu wprowadzanych do kolumn.
Jest tylko kilka różnic. Pierwsza różnica polega na tym, że wszelkie zmiany stylu wprowadzone do konkretnego widżetu pozostają w tym widżecie. Po drugie, wszelkie zmiany stylu w kolumnach nie zostaną przeniesione do elementów leżących poza tymi kolumnami.
KOMPOZYTOR WIZUALNY
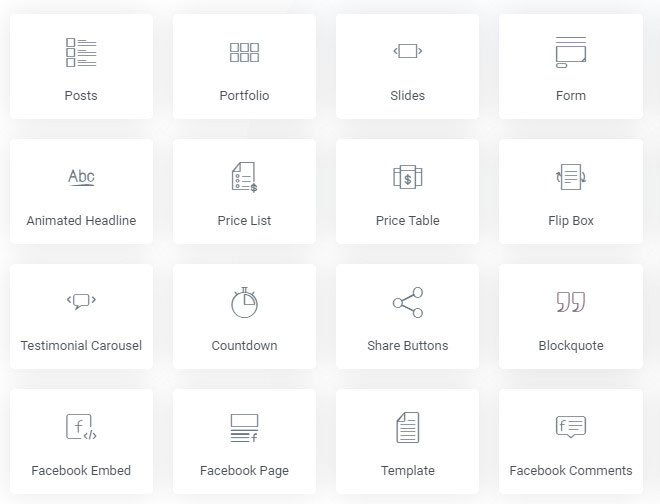
Elementy treści Visual Composer są zawarte w blokach treści (takich jak ikony, przyciski, bloki tekstu itp.). Te bloki zawartości można zintegrować w układzie, aby utworzyć zawartość dla stron witryny. Przejście do paska nawigacji i kliknięcie okna „Dodaj element” pozwala na użycie określonego elementu treści.
W kolumnach można umieszczać tylko elementy treści. Możesz przeciągać i upuszczać te elementy, aby dostosować układ w dowolnym momencie. Visual Composer zawiera zestaw elementów treści. Aby odblokować więcej elementów zawartości, musisz aktywować Visual Composer Hub Free (ograniczona) lub Premium.

Elementy są podzielone na następujące grupy logiczne: Podstawowe, Media, Kontenery (zawiera tylko element wiersza/kolumny), Społeczności, WordPress i Treść.
W Visual Composer dostępnych jest ponad 100 różnych elementów treści . Te elementy można wykorzystać do uzupełnienia aktualnej zawartości lub pomóc w stworzeniu zupełnie nowej witryny. Istnieje wiele kontenerów, multimediów, WordPress, społecznościowych i innych elementów, które spełnią Twoje potrzeby.
Uwzględniono również oparty na chmurze szablon Hub i bibliotekę elementów. Umożliwia pobieranie i używanie tylko wybranych elementów. Nie musisz się martwić, że spowolnisz swoją witrynę za pomocą nieistotnych elementów. Możesz poprawić szybkość swojej witryny, ponieważ nie będziesz potrzebować tylu wtyczek, dodatków lub innych dodatkowych zasobów innych firm.
ZWYCIĘZCA: Kompozytor wizualny
Opcje stylizacji
Możesz wyróżnić swoją witrynę dzięki niestandardowemu stylowi. Zmiana wyrównania, kolorów, czcionek i innych elementów jest częścią stylizacji. Im więcej czasu poświęcisz na zmianę stylu witryny, tym łatwiej będzie ją odróżnić od witryn konkurencji.
ELEMENTOR
Domyślne ustawienia Elementora automatycznie zintegrują jego globalne style z twoją istniejącą treścią. Możesz zmienić te ustawienia w dowolnym momencie. Jeśli wolisz zamiast tego używać własnych ustawień stylu WordPress, zawsze możesz wyłączyć tę funkcję.
Elementor pozwala również zarządzać ustawieniami stylu dla poszczególnych sekcji witryny. Możesz łatwo zmieniać widżety, sekcje i kolumny lub zastępować ustawienia globalne, jeśli wolisz. Wystarczy skorzystać z odpowiedniej zakładki:
- Zaawansowane: ta karta umożliwia dodawanie responsywnych kontrolek, niestandardowych marginesów i dopełnienia, indeksu Z, animacji i innych opcji.
- Treść: Za pomocą tego menu możesz dostosować wyrównanie, rozmiary i inne opcje.
- Styl: Ta karta może służyć do edycji kolorów, typografii i innych powiązanych funkcji.

W Elementorze jest tak wiele opcji stylizacji, że nie mogę wymienić ich wszystkich w tym artykule. Oprócz niestandardowych marginesów i opcji dopełnienia, kilka innych opcji, z których możesz korzystać regularnie, to:
- Niestandardowy CSS : Możesz użyć Elementor Pro, aby dodać niestandardowe style CSS w określonych widżetach lub sekcjach witryny. Darmowa wersja Elementora pozwala zintegrować klasę lub identyfikator CSS. Nie pozwoli to jednak na zastosowanie określonych zmian stylu do poszczególnych elementów.
- Responsive Control: Możesz użyć tej opcji, jeśli nie chcesz, aby określone treści były wyświetlane, gdy Twoja witryna jest wyświetlana na urządzeniach mobilnych.
Kolejnym przydatnym narzędziem może być ikona urządzenia. Umożliwi Ci zastosowanie różnych wyborów stylu do różnych urządzeń (komputerów stacjonarnych, laptopów, stołów, telefonów komórkowych itp.).
KOMPOZYTOR WIZUALNY
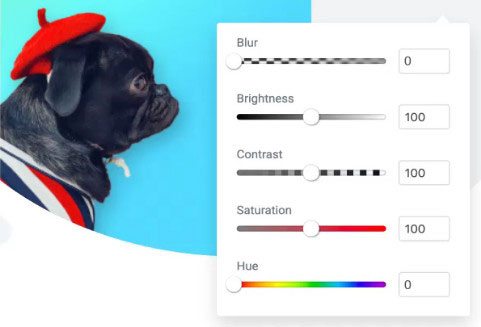
Element Design Options to jedna z najbardziej imponujących funkcji Visual Composer Website Builder. Jest to specyficzny zestaw parametrów, z których mogą korzystać wszystkie elementy Visual Composer.
Możesz użyć opcji projektu, aby zmienić lub dodać styl elementów zawartości. Osiąga się to poprzez zastosowanie do tych elementów najczęściej używanych efektów i właściwości stylu.
Visual Composer Website Builder oferuje następujące typy opcji projektowych:
- Opcje projektu kontenera (dla kolumn, wierszy i przekrojów)
- Zwykłe opcje projektowania (dla wszystkich innych elementów witryny)
Wszystkie elementy treści mogą korzystać ze zwykłych opcji projektowania . Opcje te obejmują kontrolę cebuli dla obramowań, promienia obramowania, marginesów i dopełnień. Możesz także użyć Zwykłych Opcji Projektu do zarządzania animacją CSS i tłami.

Opcje projektu kontenera mają wszystkie zwykle oczekiwane opcje projektowania standardowego. Obejmują one również funkcje stylizacji tła, takie jak nakładka gradientowa CSS, pokaz slajdów, efekty paralaksy i tło wideo. Elementy kolumn i wierszy mogą używać opcji projektu kontenera.
Korzystanie z opcji projektu jest proste. Zacznij od wybrania konkretnego elementu treści, który chcesz. Kliknij opcję „Edytuj” z menu, które się pojawi. Będąc w menu edycji, poszukaj opcji „Opcje projektu”, aby uzyskać dostęp do tej funkcji.
ZWYCIĘZCA: Zarówno Visual Composer, jak i Elementor mają spory wybór stylów do wyboru.
Szablony
Szablony to projekty stron, które są już gotowe. Mogą pomóc w szybszym tworzeniu stron witryny. Możesz użyć tych szablonów i uniknąć konieczności ciągłego zaczynania od zera za każdym razem, gdy chcesz utworzyć lub dodać nową stronę do swojej witryny.
ELEMENTOR
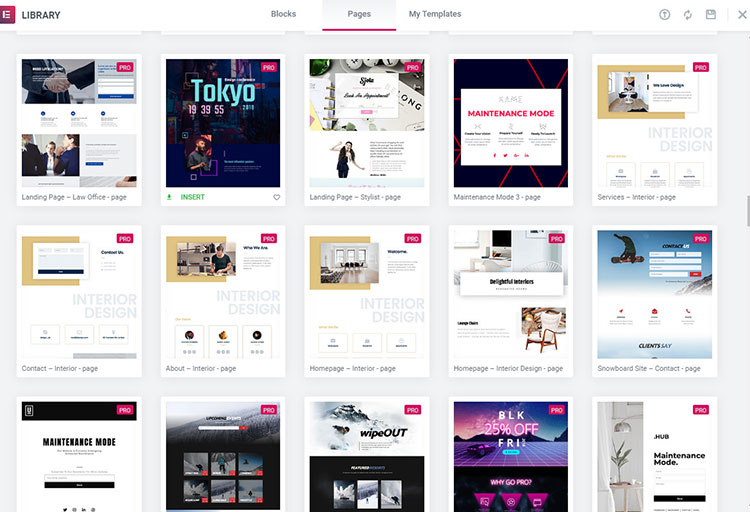
Za każdym razem, gdy tworzysz nową stronę w Elementorze, możesz wybrać, czy chcesz użyć szablonu do utworzenia strony, czy dodać sekcję . W ich bezpłatnej wersji jest około 40 szablonów. Elementor Pro zawiera ponad 300 dodatkowych różnych szablonów bloków i stron.

Możesz użyć tych szablonów, przechodząc do wyboru „Dodaj szablon”. Będziesz wtedy mógł uzyskać dostęp do menu szablonów Elementora. Elementor ma do wyboru szablony bloków i stron.
Szablony bloków służą do tworzenia określonych sekcji strony. Formularze kontaktowe i formularze CTA to dwa przykłady szablonów blokowych. Szablony stron są przeznaczone do stosowania na całej stronie.
Możesz także tworzyć własne szablony i zapisywać je do późniejszego wykorzystania. Szablony utworzone przez firmy zewnętrzne można również przesyłać i dodawać do witryny, jeśli chcesz. Nie ma praktycznie żadnych ograniczeń co do liczby możliwości dostosowywania, które możesz mieć.
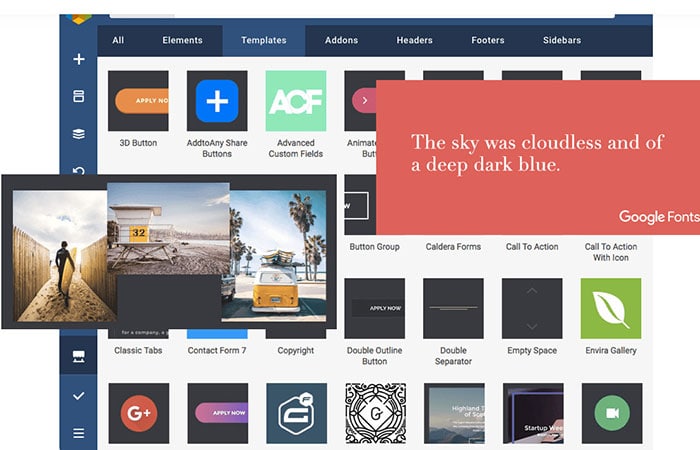
KOMPOZYTOR WIZUALNY
Visual Composer ma niezły wybór płatnych i darmowych szablonów WordPress. Szablony mają z góry określoną strukturę. Są to bloki z elementami treści, które można wykorzystać w dowolnym momencie. Możesz przejść do paska nawigacji i wybrać ikonę szablonu, która korzysta z funkcji szablonu w programie Visual Composer.
Visual Composer Website Builder ma dwa typy szablonów : Szablony predefiniowane i Szablony użytkownika.

Wstępnie zdefiniowane szablony to szablony pobrane z Visual Composer Hub. Te szablony premium mogą być używane w dowolnym momencie. Możesz je znaleźć w oknie szablonu lub w Kreatorze pustej strony.
Predefiniowane szablony umożliwiają zastąpienie aktualnej zawartości. Zostały zaprojektowane z myślą o podstawach witryny i mogą być używane do wielu różnych celów. Visual Composer umożliwia korzystanie z następujących typów predefiniowanych szablonów : szablony bloków (lub sekcji) i szablony stron.
Szablony użytkownika umożliwiają wykorzystanie bieżącej strony jako szablonu. Wszystko, co musisz zrobić, to zapisać tę stronę. Przejdź do okna Szablon, aby znaleźć wszystkie szablony użytkownika. W tej sekcji znajdziesz również swoje predefiniowane szablony. Istnieje kilka opcji filtrowania, których można również użyć.
Do zapisywania układów można używać określonych szablonów. Te układy można następnie ponownie wykorzystać w różnych postach, stronach lub niestandardowych typach postów. Centrum Visual Composer Hub zawiera wszystkie szablony. Hub to usługa oparta na chmurze, która łączy się z kreatorem witryn. Ta integracja ma na celu umożliwienie pobierania dodatkowych szablonów, rozszerzeń i innych elementów treści w razie potrzeby.
ZWYCIĘZCA: Oba mają coś dla każdego, jeśli chodzi o szablony.
Integracja z WooCommerce
Dostosowanie strony i układu sklepu WooCommerce może zająć dużo czasu i wysiłku. Dlatego dobrze jest, gdy motyw lub wtyczka mają wbudowane funkcje dla WooCommerce.
ELEMENTOR
WooCommerce Builder Elementora upraszcza tworzenie sklepów internetowych. W mgnieniu oka stworzysz skuteczną i atrakcyjną witrynę sklepu. Możesz użyć widżetu Archiwum produktów, aby określić, które produkty będą wyświetlane na liście. Możesz także dostosować wygląd każdego elementu na tej liście. Ustawienia typografii, kolor, kolumny i inne funkcje można zmieniać, aby witryny sklepów internetowych były wyjątkowe.

Możesz także dostosować strony wyników wyszukiwania produktów . Ułatwia to odwiedzającym Twoją witrynę znalezienie przedmiotów, które chcą kupić.
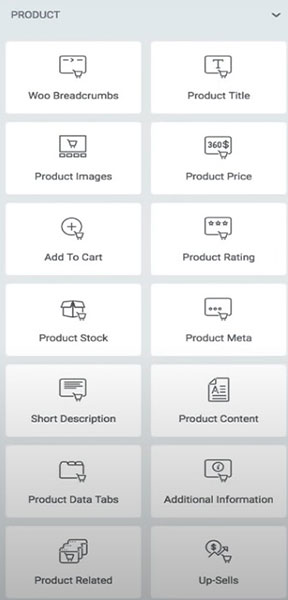
Istnieje wiele dodatkowych widżetów , z których możesz skorzystać. Dodaj do koszyka, informacje dodatkowe, bułka tarta, zawartość, karty danych, galeria, obrazy, meta, cena, tytuł produktu, ocena, pokrewne, krótki opis, zapasy i sprzedaż dodatkowa to tylko niektóre z dostępnych widżetów.
Koszyk menu to kolejny dodatkowy widget. Pozwala zintegrować przycisk „dodaj do koszyka” z nagłówkami. Możesz dostosować przycisk według własnego uznania. Każdy, kto kliknie przycisk Dodaj do koszyka, zobaczy wyświetlone menu podręczne. Menu wyświetli listę wszystkich produktów, które dodali do koszyka.
KOMPOZYTOR WIZUALNY
Visual Composer Premium bardzo dobrze współpracuje z WooCommerce. Możesz tworzyć unikalne strony produktów, jeśli masz zainstalowane zarówno WooCommerce, jak i Visual Composer.
Elementy WooCommerce są dostępne za pośrednictwem Visual Composer Hub do tworzenia stron produktów. Do wyboru masz następujące opcje elementów:
|
|
ZWYCIĘZCA: Oba oferują wiele opcji dostosowywania WooCommerce.
Kreator motywów
Niektóre wtyczki do tworzenia motywów pozwalają tylko zmieniać zawartość strony i publikować. Nie można zmieniać szablonów archiwum blogów, pojedynczych postów na blogu, stopek, nagłówków i innych sekcji zdefiniowanych tematycznie. Zarówno Elementor, jak i Visual Composer umożliwiają edycję wszystkiego, co wspomniano.
ELEMENTOR
Theme Builder był częścią najnowszej aktualizacji Elementora. Za pomocą tej funkcji można dostosować nagłówki i stopki witryn . Dostępne są gotowe szablony lub możesz zacząć od zera, jeśli chcesz. Projektowane nagłówki i stopki mogą być przeznaczone dla określonych sekcji witryny lub dla całej witryny.

Interfejs kreatora stron Elementora umożliwia tworzenie niestandardowych stopek i nagłówków. Ty decydujesz, jak będą wyglądać nagłówki, bez względu na wybrany motyw. Ten sam interfejs może być również używany do tworzenia niestandardowych nagłówków, menu logo witryny i innych odpowiednich treści.
KOMPOZYTOR WIZUALNY
Visual Composer Premium ma edytor nagłówka, stopki i paska bocznego . Interfejs tego edytora jest prawie identyczny ze zwykłym edytorem treści. Jedyną różnicą jest to, że wysokość i szerokość edytora nagłówka, stopki i paska bocznego są dostosowane do pasków bocznych, stopek i nagłówków.

Zanim uzyskasz dostęp do edytora nagłówka, stopki i paska bocznego, musisz przejść do centrum Visual Composer i upewnić się, że zainstalowano dodatek Theme Builder. Po przejściu do tego edytora możesz znaleźć dodatkowe opcje projektowe w panelu ustawień paska nawigacyjnego dla całej stopki i nagłówka paska bocznego.
Globalne kontrolki nagłówka i stopki Visual Composer umożliwiają:
- Użyj domyślnych stopek i nagłówków motywu.
- Zastosuj niestandardowe stopki i nagłówki w całej witrynie.
- Stosuj niestandardowe stopki i nagłówki dla poszczególnych typów postów.
Kontrolki globalne umożliwiają dostosowanie stopek i nagłówków. Stopki i nagłówki dla niestandardowych typów postów, postów, stron, domyślnych stron WordPress (stron wyników wyszukiwania, stron błędów 404, stron archiwum itp.) oraz stron WooCommerce można zmieniać.
W niektórych przypadkach może być prostsze zaimplementowanie gotowych do użycia pasków bocznych, nagłówków i stopek. Visual Composer Hub zawiera wygodną listę szablonów paska bocznego, stopki i nagłówka , których można użyć. Zacznij od przejścia do centrum Visual Composer i pobrania odpowiednich szablonów paska bocznego, stopki i nagłówka. Następnie możesz dodać te szablony w edytorze nagłówka, stopki i paska bocznego.
ZWYCIĘZCA: Visual Composer oferuje więcej opcji dostosowywania nagłówków, stopek i innych części witryny, zwykle kontrolowanych przez motyw.
Dostępne dodatki
Dodatki to rozszerzenia i wtyczki tworzone przez strony trzecie. Mogą zwiększyć funkcjonalność istniejącej wtyczki.
ELEMENTOR
Kreator stron Elementora ma już wiele przydatnych funkcji. Ale istnieje również ogromna liczba dodatków do Elementora, które zapewniają jeszcze więcej kreatywnych możliwości.
Niektóre dodatki do Elementora mają dodatkowe bloki, elementy i widżety, których możesz użyć w dowolnym projekcie. Inne wtyczki mają nowe opcje projektowania dla obecnych widżetów lub rozszerzają istniejące funkcje Elementora.
KOMPOZYTOR WIZUALNY
Czasami dodatkowy widżet lub szablon po prostu nie wystarcza. Możesz potrzebować dodatkowych funkcji wykraczających poza obecne możliwości programu Visual Composer. Sekcja Dodatki w Visual Composer Hub to miejsce, w którym znajdziesz ekskluzywne rozszerzenia, które możesz pobrać bezpłatnie.
Obejmują one szablon globalny, import/eksport, widżet szablonów, blok szablonów Gutenberg, pola dynamiczne, tryb konserwacji, kreator motywów, ustawienia wstępne elementów, kreator wyskakujących okienek, menedżer ról, biblioteki ikon premium, opcje projektowania premium.

Elementy Visual Composer są dostępne do pobrania tylko dla użytkowników wersji Premium . Sam Visual Composer nie ma żadnych rozszerzeń ani wtyczek innych firm.
Ma jednak element Shortcode, który pozwala wprowadzić określony kod skrócony, dzięki czemu można dodać dowolny dodatek innej firmy do układu witryny. Wersja Premium Visual Composer jest również kompatybilna z wieloma znanymi wtyczkami WordPress.
ZWYCIĘZCA: Elementor zdecydowanie prowadzi pod względem liczby dostępnych dodatków, rozszerzeń, elementów, bloków, widżetów innych firm itp.
Cechy szczególne
Niektóre wtyczki mają swoje unikalne cechy. Te funkcje mogą czasami zwiększyć wartość istniejących opcji.
ELEMENTOR
Podoba mi się fakt, że zespół programistów Elementora jest zaangażowany w regularne tworzenie i publikowanie nowych funkcji. Funkcji Embed Anywhere można użyć do osadzania szablonów zapisanych za pomocą skróconego kodu. Projekty Elementora można następnie dodać do paska bocznego, stopki lub innych sekcji, które akceptują skróty.
Kolejną przydatną funkcją jest Global Widget . Jednorazowe zapisanie projektu pozwala na użycie tego samego projektu w wielu obszarach witryny jednocześnie. Podczas korzystania z globalnego widżetu wszelkie zmiany wprowadzone do tego projektu zostaną automatycznie zaktualizowane, gdy ten widżet zostanie użyty na stronie.
Elementor ma również skuteczny kreator wyskakujących okienek . Interfejs kreatora stron Elementor umożliwia projektowanie unikalnych pasków hello, wyświetlaczy pełnoekranowych, przylotów i innych typów wyskakujących okienek.

Możesz użyć tych wyskakujących okienek i odpowiadających im wariantów, aby zachęcić odwiedzających witrynę do wykonania określonych czynności. Możesz poprosić ich o zapisanie się do newslettera lub obejrzenie reklam lub ogłoszeń. Istnieje również fajna funkcja, której można użyć do umieszczenia witryny w trybie konserwacji za pomocą niestandardowej strony internetowej Elementora.
KOMPOZYTOR WIZUALNY
Visual Composer Hub to jeden z najlepszych powodów, dla których warto korzystać z Visual Composer. Możesz przechowywać wszystkie dodatki, szablony i elementy w ich pamięci w chmurze. Pomaga to zaprojektować lekką, przejrzystą i szybką witrynę. Pobierasz tylko niezbędne elementy. Nie musisz się martwić, że ugrzęźniesz w witrynie z niepotrzebnymi funkcjami lub treściami.
Ich katalog jest prosty. Zawiera dodatki, bloki, stopki elementów , nagłówki, darmowe obrazy, paski boczne i szablony, które można pobrać w dowolnym momencie. Przedmioty te mogą być wykorzystywane do szerokiej gamy projektów profesjonalnych i osobistych. Użytkownicy Visual Composer Premium mają nieograniczony dostęp do Visual Composer Hub. Co tydzień otrzymują również nowe szablony i elementy za darmo.

Istnieje również możliwość dodawania GIF-ów z Giphy za pomocą edytora Visual Composer, kreatora wyskakujących okienek i różnych integracji z narzędziami innych firm.
ZWYCIĘZCA: To jest remis. Oba oferują unikalne funkcje, które mogą być przydatne podczas tworzenia witryn.
Co się stanie po dezaktywacji wtyczki?
Niektóre kreatory stron używają skrótów. Te skróty dodają moduły do stron utworzonych za pomocą konkretnego narzędzia do tworzenia stron. Nie zobaczysz tych skrótów w swojej witrynie, dopóki aktywny jest kreator stron.
Istnieją kreatory stron, które pozostawiają skróty w witrynie, gdy wtyczka do tworzenia stron zostanie dezaktywowana. Proces eliminowania tych krótkich kodów i próba odtworzenia dowolnej treści, która została zbudowana za pomocą tych kreatorów stron, może być bardzo skomplikowana i czasochłonna.
Zablokowanie witryny następuje po dezaktywacji używanej wtyczki do tworzenia stron. Jest to coś, czego nie należy ignorować, ponieważ może znacząco wpłynąć na wygląd i styl witryny. W takim przypadku utracisz zaawansowany styl kreatora stron po jego dezaktywacji.
Po dezaktywacji kreatora stron mogą się zdarzyć dwie rzeczy:
- Kreator stron pozostawia czysty kod po dezaktywacji.
- Kreator stron pozostawia bałagan skrótów, z którymi trzeba sobie poradzić po dezaktywacji.
Jeśli wyłączysz Elementor , stracisz stylizację, ale zawartość nadal będzie wyglądać „normalnie”. Podobnie jak w przypadku Elementora, ten sam przypadek dotyczy Visual Composer Website Builder. Ponieważ wtyczka odpowiada za układ i styl elementów, usunięcie wtyczki może mieć negatywny wpływ na wygląd Twojej witryny.
ZWYCIĘZCA: Obie wtyczki nie pozostawią bałaganu krótkich kodów po dezaktywacji, ale nadal stracisz stylizację i dostosowania dokonane przy ich użyciu.
Różnice cenowe
Bezpłatną wersję Elementora można pobrać bezpłatnie bezpośrednio z repozytorium WordPress. Jest to jedna z najlepszych dostępnych darmowych wtyczek do tworzenia stron. Elementor Pro zapewnia dodatkowe funkcje i funkcje. Uzupełnia darmową wersję.

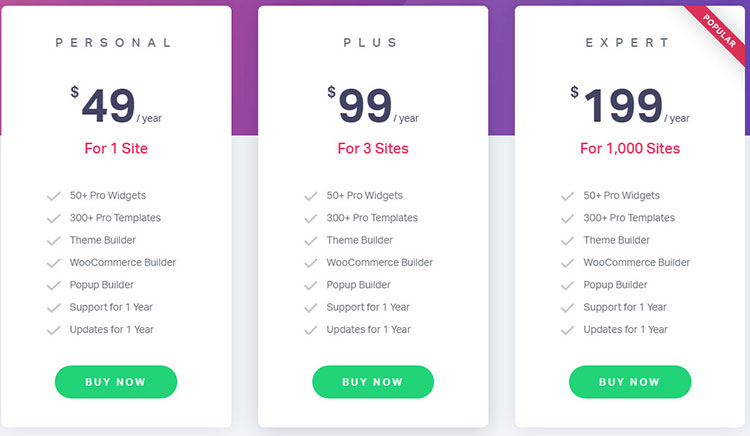
Elementor Pro można kupić za 49 USD rocznie za jedną witrynę. Możesz także kupić plan witryn 3 za 99 USD rocznie lub plan 199 USD rocznie do użytku na maksymalnie 1000 stronach internetowych.

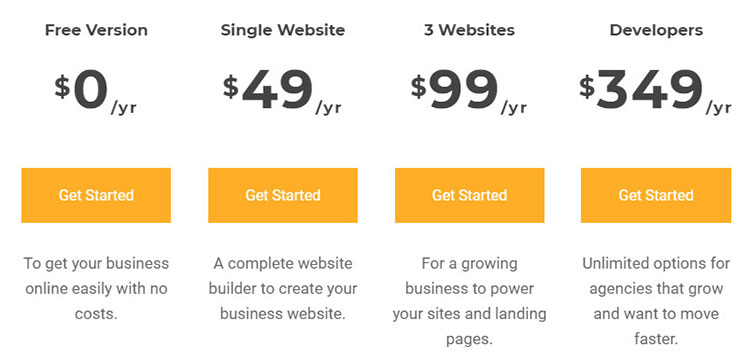
Istnieją cztery plany licencjonowania programu Visual Composer . Dostępna jest darmowa wersja i licencja premium na jedną witrynę, która obejmuje nieograniczoną obsługę klienta i dostęp do elementów za 49 USD rocznie. Możesz także kupić licencję na trzy witryny za 99 USD rocznie lub licencję dla programistów, która obejmuje korzystanie z maksymalnie 1000 witryn za 349 USD.
ZWYCIĘZCA: Elementor oferuje tańsze plany.
Podsumowanie Elementor vs Visual Composer
Visual Composer to bardzo skuteczna wtyczka do tworzenia stron internetowych. Upraszcza proces tworzenia witryny i daje o wiele więcej możliwości projektowych.
Visual Composer to narzędzie oparte na React . Nie jest oparty na shortcode, ale ma element shortcode, który może być użyty do zastosowania skrótów WordPress do układów witryny.
Visual Composer ma regularne aktualizacje. Zawiera ponad sto różnych elementów, rozszerzeń, funkcji i szablonów, które pomagają tworzyć unikalne, profesjonalne witryny.
Układy stron można zmieniać i można zastosować wiele układów stron. Możesz także dostosować opcje edycji mobilnej. Działa z Advanced Custom Fields, Gravity Forms, Gutenberg Editor, WooCommerce, Yoast i wieloma innymi znanymi wtyczkami.
Visual Composer został zaprojektowany z myślą o optymalizacji pod kątem wyszukiwarek (SEO). Szablony i elementy są zgodne z najlepszymi aktualnymi praktykami SEO.
Dostępna jest darmowa edycja Visual Composer, która pozwala na zbudowanie prostej strony internetowej i zrobienie dobrego pierwszego wrażenia. Visual Composer Premium to świetne uaktualnienie, jeśli potrzebujesz dedykowanej obsługi klienta, regularnych aktualizacji i nieograniczonego dostępu do wszystkich podstawowych funkcji i funkcjonalności Visual Composer.
Elementor to świetna wtyczka dla tych, którzy chcą zarządzać swoimi witrynami bez edytowania lub dodawania kodu. Elementor ułatwia tworzenie pięknych, skutecznych stron internetowych . To atrakcyjna opcja nawet dla tych, którzy mają wiedzę techniczną i doświadczenie, aby zakodować całą swoją witrynę.
Korzystając z bezpłatnej wersji Elementora, możesz zrobić prawie wszystko. Zdecydowanie sugeruję uaktualnienie do jednego z płatnych planów, jeśli zamierzasz używać swojej witryny jako podstawowego zasobu biznesowego lub jeśli Twoja główna działalność polega na tworzeniu witryn internetowych dla klientów. Opcja globalnego widżetu i możliwość tworzenia własnych motywów sprawiają, że dodatkowy koszt jest bardzo przystępny na dłuższą metę.
Bezpłatna wersja Elementora może pomóc w tworzeniu podstawowych stylizowanych stron i prawdopodobnie ma najwięcej funkcji ze wszystkich innych darmowych wersji kreatora stron.
Jeśli zdecydujesz się na Elementor lub Visual Composer, sugeruję skorzystanie z Elementora. Wypróbuj pierwszą darmową wersję, a jeśli Ci się spodoba, zawsze możesz uaktualnić do wersji Pro.
