Dostępność poczty e-mail dla projektantów: 8 najlepszych praktyk, których należy przestrzegać
Opublikowany: 2019-08-19Projekt wizualny to coś więcej niż tylko dekoracja. Świetne projekty e-maili są nie tylko ładne, ale także ułatwiają subskrybentom przetrawienie treści, znajdowanie kluczowych informacji i szybkie podejmowanie działań — niezależnie od ich umiejętności. Dzięki temu projektowanie wiadomości e-mail ma znaczący wpływ na dostępność wiadomości e-mail.
Jeśli chcesz tworzyć bardziej dostępne kampanie e-mailowe, zoptymalizowanie projektu e-maili jest tak samo ważne, jak pisanie dostępnej kopii e-maili i optymalizacja kodu . Jak? Oto 8 najlepszych praktyk, których należy przestrzegać, aby mieć pewność, że Twoje kampanie są zaprojektowane dla wszystkich, niezależnie od umiejętności.
 | Czy Twój e-mail jest dostępny?Kontrole dostępności Litmus ułatwiają testowanie poczty e-mail pod kątem najlepszych praktyk dotyczących ułatwień dostępu. Zobacz, jak możesz ulepszyć i tworzyć lepsze e-maile dla wszystkich. Dowiedz się więcej → |
1. Użyj prawdziwego tekstu
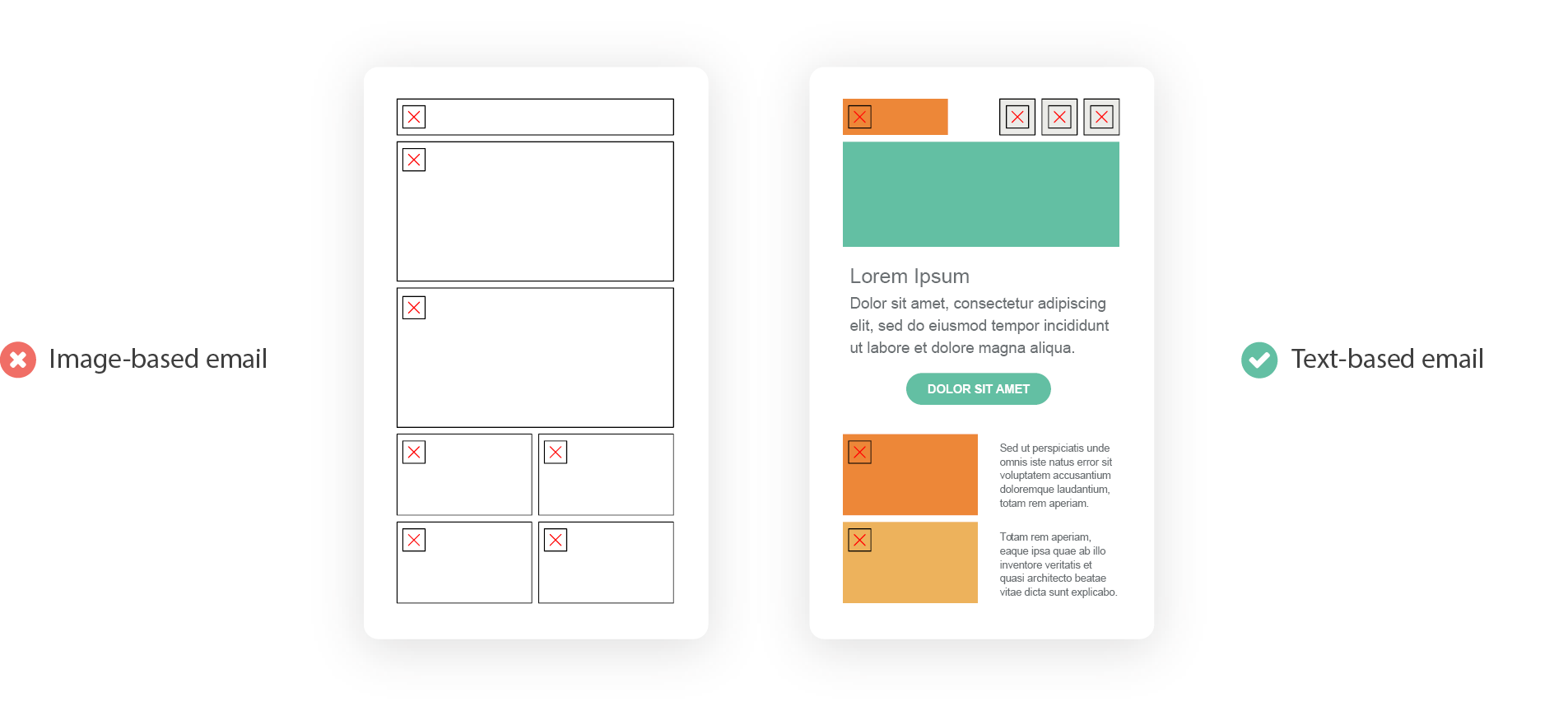
Wiele firm używa wiadomości e-mail zawierających wszystkie obrazy , projektując je w programach takich jak Photoshop i wrzucając je do podstawowego szablonu HTML. Chociaż pozwala to na wysoki poziom dostosowania wizualnego, faworyzowanie prawdziwego tekstu w HTML ma wiele zalet, jeśli chodzi o dostępność.
Wiele klientów poczty e-mail wyłącza obrazy ze względów bezpieczeństwa. Kiedy tak się dzieje, nawet osoby pełnosprawne nie mogą odczytać Twojej poczty e-mail. Co być może ważniejsze, nawet gdy obrazy są włączone, technologie wspomagające nie mogą w pełni wykorzystać Twoich treści. Czytniki ekranu mogą uzyskać dostęp tylko do podstawowego kodu wiadomości e-mail, a nie do tekstu na obrazie, a powiększanie ekranu i ustawienia powiększenia często powodują rozmyte, nieczytelne wiadomości e-mail.

Większość kopii powinna zostać dołączona do wiadomości e-mail jako tekst na żywo w elementach HTML.
2. Stwórz silną hierarchię
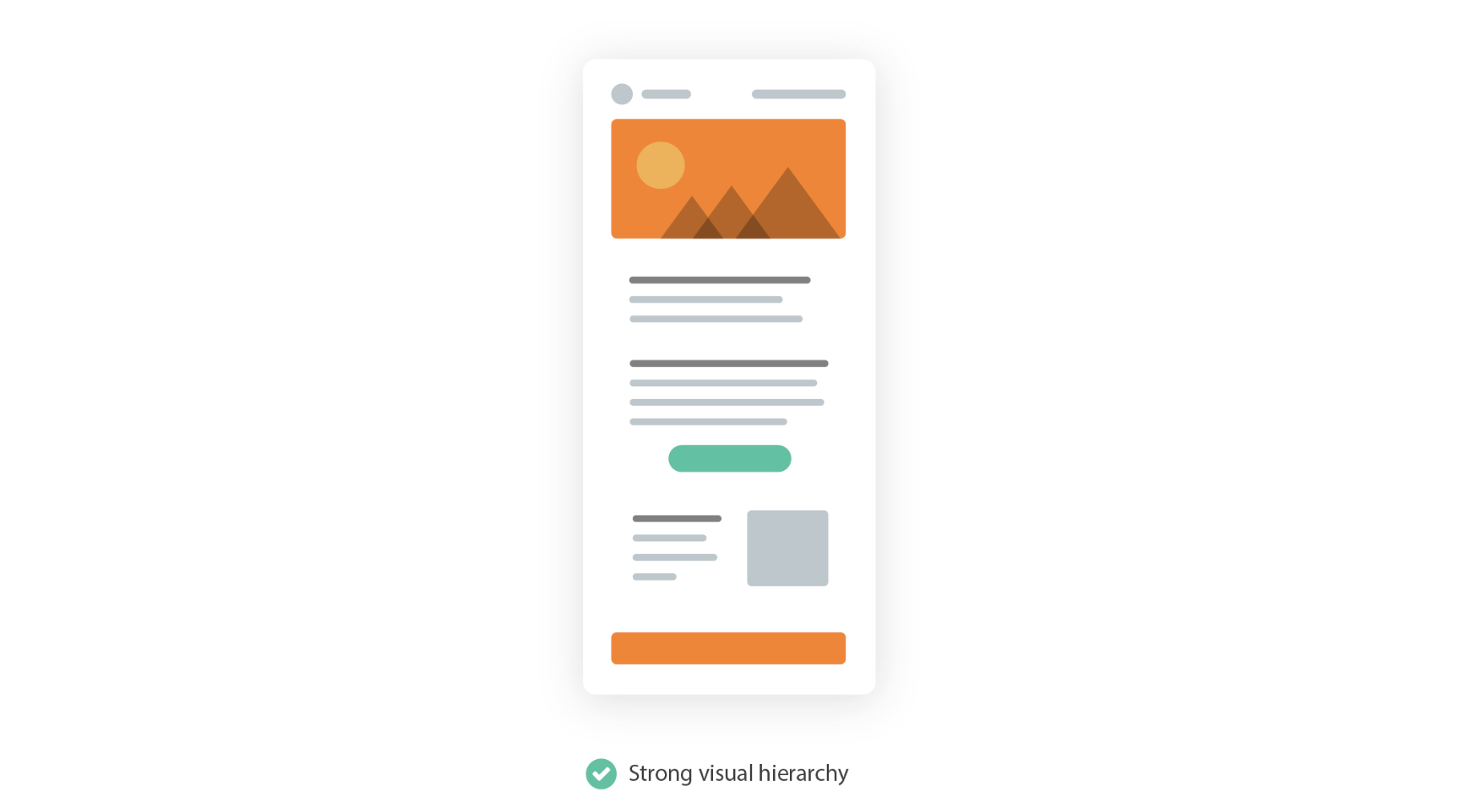
Zarówno zaburzenia poznawcze, jak i sytuacyjne (takie jak pośpiech lub rozproszenie) utrudniają ludziom czytanie i rozumienie długich, jednolitych bloków tekstu. Hierarchia — czyli tworzenie różnic wizualnych, które wzmacniają ważność — pomaga tym użytkownikom szybko korzystać z treści w wiadomościach e-mail.

Używając rozmiaru, koloru i rozmieszczenia tekstu, możesz tworzyć wiadomości e-mail, które można łatwo zeskanować i przeczytać. Spróbuj utworzyć pogrubione nagłówki o wysokim kontraście nad mniejszymi fragmentami tekstu i pozostaw wystarczająco dużo odstępu między sekcjami, aby uniknąć zlewania się treści.
3. Wyrównaj swoją kopię e-maila po lewej stronie
Używanie zarówno prawdziwego tekstu, jak i hierarchii może zwiększyć czytelność, ale istnieją również subtelniejsze sposoby na poprawę czytelności wiadomości e-mail. Jednym ze sposobów jest użycie tekstu wyrównanego do lewej dla dłuższych fragmentów tekstu.
Czytanie opiera się na wizualnych wskazówkach, aby zrozumieć, gdzie jesteśmy na stronie lub ekranie. Jedną z najważniejszych wskazówek jest początek nowej linii, która działa jak kotwica dla naszych oczu podczas przeskakiwania wiadomości e-mail. Pomocne jest utrzymywanie tej kotwicy w tym samym miejscu dla każdej nowej linii w dłuższych fragmentach kopii, ale wielu projektantów woli wizualną symetrię zapewnianą przez wyśrodkowany tekst. Używanie tekstu wyrównanego do lewej to jeden z najlepszych sposobów na zachowanie czytelności kopii.
Sztuczka nr 1 z ułatwieniem dostępu do poczty e-mail: jeśli masz kopię dłuższą niż dwie linie, wyrównaj tę kopię do lewej.
Tweetuj to →
Wyjustowany tekst, który dostosowuje odstępy między wyrazami, aby zachować jednolite wiersze tekstu, tworzy te kotwice, ale wiąże się z innymi problemami. Używając w pełni wyjustowanego tekstu, często wprowadzane są rzeki bieli, które stanowią przeszkody dla osób z niepełnosprawnością poznawczą.
4. Użyj minimalnego rozmiaru czcionki 14px
Powinieneś upewnić się, że Twój tekst jest wystarczająco duży, aby ludzie mogli go łatwo przeczytać, niezależnie od tego, jakiego rozmiaru ekranu używają. Niektóre urządzenia mobilne, takie jak iPhone'y, automatycznie powiększają tekst o rozmiarze mniejszym niż 14 pikseli. Utrzymanie kopii co najmniej tak dużej — najlepiej jeszcze większej — może pomóc w tworzeniu lepszych wrażeń z czytania.
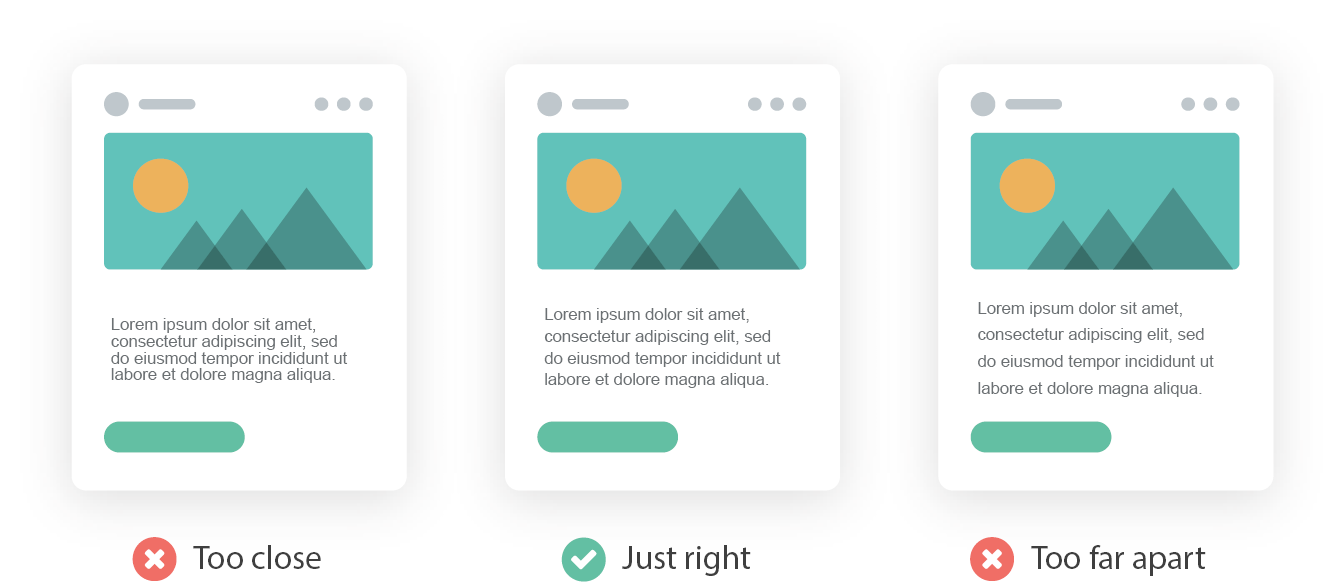
5. Zoptymalizuj odstępy między wierszami
Zapewnienie wystarczającej przestrzeni między wierszami tekstu, ale niezbyt dużej przestrzeni, to świetny sposób na poprawę czytelności. Gdy wiersze kopii są zbyt blisko siebie, trudno je odróżnić. I odwrotnie, kiedy są zbyt daleko od siebie, trudno jest wiedzieć, gdzie szukać następnej linii, ponieważ wszystkie wyglądają jak krótkie, pojedyncze akapity. Konsorcjum World Wide Web ma nawet jasne wytyczne dotyczące prawidłowego odstępu między wierszami , sugerując, że odstępy między wierszami powinny być równe odstępie 1,5 do 2, a nie pojedyncze.


6. Utrzymuj wysoki kontrast
Kontrast to różnica między dwoma elementami w wiadomości e-mail. Najczęściej jest to różnica między kolorem kopii a tłem, na którym się znajduje. Zbyt niski kontrast i osoby z wadami wzroku mogą mieć wyjątkowo trudny czas na czytanie wiadomości e-mail.
Na szczęście istnieją dobrze ugruntowane wytyczne dotyczące właściwego kontrastu. Wytyczne dotyczące dostępności treści internetowych jasno określają, w jaki sposób określają odpowiedni kontrast . Główną zasadą jest rozróżnianie elementów . W ich słowach:
Ułatw użytkownikom oglądanie i słyszenie treści, w tym oddzielanie pierwszego planu od tła.
Można to zrobić na wiele sposobów, w tym za pomocą koloru, grubości czcionki i rozmiaru czcionki. Bez względu na to, jakiej metody używasz, upewnij się, że Twoje elementy wystarczająco kontrastują z innymi elementami, aby zapewnić dostępność Twoich e-maili. Grupa ułatwień dostępu WebAIM ma nawet bezpłatne narzędzie do sprawdzania kontrastu online, które może pomóc zidentyfikować wszelkie problemy z kontrastem, zanim zrobią to Twoi subskrybenci.
7. Zwiększ użyteczność
Jeśli chodzi o faktyczną interakcję z e-mailami, powinieneś upewnić się, że wszystkie linki i przyciski — wszystko, co jest uważane za cel dotykowy — są użyteczne.
Jeśli chodzi o linki tekstowe, oznacza to, że te linki będą odróżniać się od otaczającego tekstu. Istnieje powód, dla którego domyślnie link jest podkreślony niebieskim tekstem. Zastępując tę stylizację, powinieneś to robić oszczędnie. Podkreślenia są szczególnie przydatne do oznaczania linków w wiadomości e-mail. Na świecie jest około 300 milionów osób nie rozpoznających kolorów, więc poleganie wyłącznie na kolorze w stylizacji linków stawia ich w trudnej sytuacji.
Wezwania do działania i przyciski powinny być wystarczająco duże, aby można było ich dotknąć nawet największymi, najbardziej drżącymi kciukami lub urządzeniami wskazującymi. I upewnij się, że wokół tych celów jest wystarczająco dużo odstępów, aby nie było przypadkowych kliknięć linków i możliwej do uniknięcia frustracji użytkowników.
Zarówno w przypadku linków tekstowych, jak i przycisków, włączenie stanu najechania jest kolejnym świetnym sposobem na stworzenie lepszego, bardziej dostępnego środowiska użytkownika. Kierowanie na linki w CSS i używanie pseudoselektora :hover pozwala na zastosowanie różnych właściwości, gdy użytkownik najedzie na te linki. Może to stanowić wyraźny wskaźnik, że daną treść można kliknąć i jest często pomijanym ulepszeniem w projektowaniu wiadomości e-mail. Anthony z UX Movement ładnie podsumowuje to w swoim artykule, Dlaczego Twoje linki potrzebują efektu zawisu :
Niezależnie od tego, czy Twoi użytkownicy są daltonistami, czy nie, każdy powinien być w stanie z łatwością wykrywać i kierować linki. Dodanie efektu najechania na linki to prosty i skuteczny sposób na zaspokojenie ich potrzeb. Linki i tekst nie powinny po prostu wyglądać inaczej. Aby zapewnić jak najlepsze wrażenia użytkownika, powinny również zachowywać się inaczej.
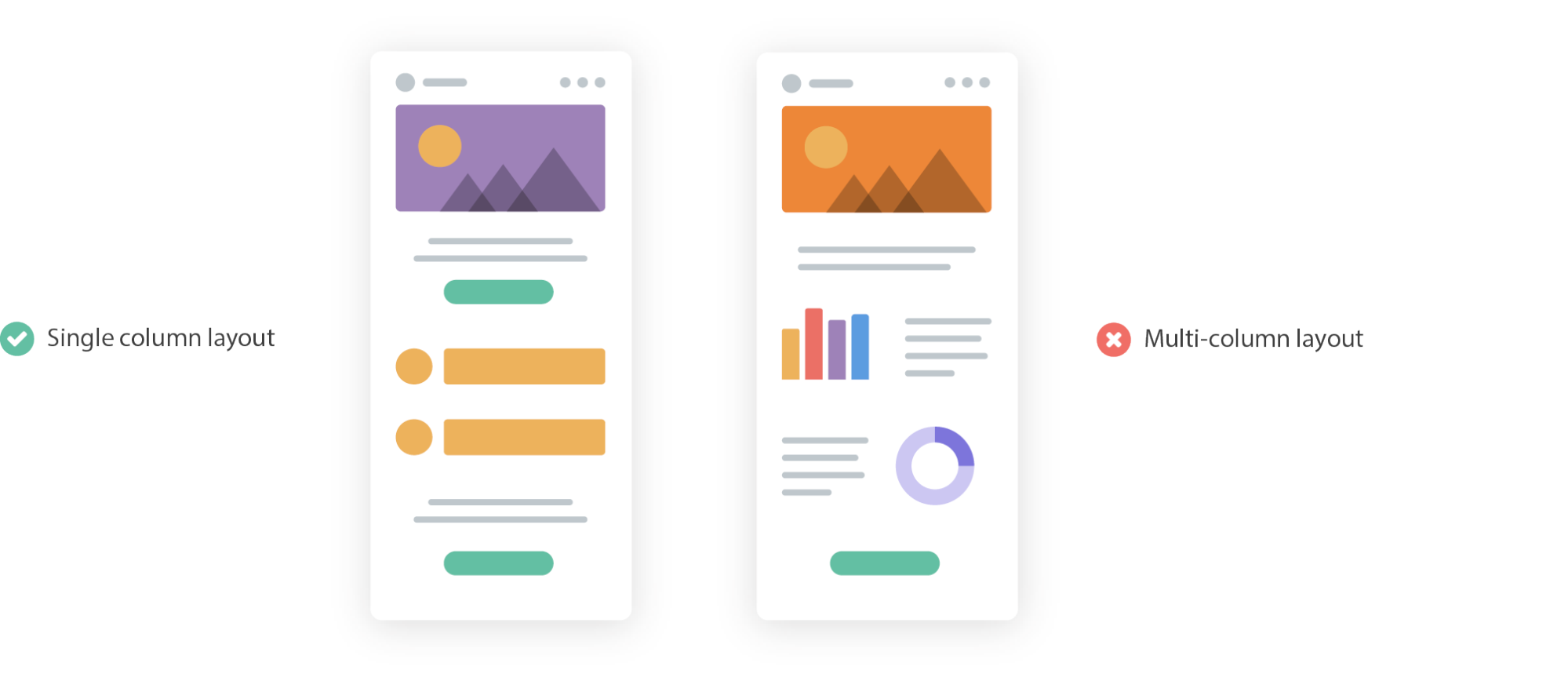
8. Zachowaj prosty układ e-maili
Sam układ wiadomości e-mail może wpływać na ułatwienia dostępu.
Złożone, wielokolumnowe układy mogą prowadzić do przeciążenia sensorycznego użytkowników. Im bardziej złożony układ, tym łatwiej zgubić się w wiadomości e-mail, dlatego często preferowane są prostsze układy. Układy jednokolumnowe są szczególnie skuteczne w tworzeniu dostępnych kampanii — usprawniają treść i pomagają wzmocnić hierarchię, ułatwiając skanowanie w procesie.

Układy jednokolumnowe są również ogólnie łatwiejsze do dostosowania na różnych rozmiarach ekranu. W miarę jak coraz więcej osób na świecie przechodzi w tryb online, coraz więcej osób korzysta z mniejszych urządzeń mobilnych, aby uzyskać dostęp do Internetu i poczty e-mail. Bez względu na to, jakiej techniki używasz, utrzymywanie odpowiedzi e-maili na różnych urządzeniach to świetny sposób na poprawę doświadczenia subskrybenta.
 | Kompletny przewodnik po dostępności poczty e-mailTen przewodnik zawiera szczegółowe informacje i porady, których potrzebujesz, aby pisać, projektować i kodować wiadomości e-mail, z których może korzystać każdy — niezależnie od jego umiejętności. Pobierz e-booka → |
