Jak tworzyć kuloodporne przyciski e-mail (HTML, CSS i VML)
Opublikowany: 2021-01-16Co najmniej 1 na 3 osoby ma wyłączone obrazy w wiadomościach e-mail.
Wiele osób nawet nie widzi Twojego niesamowitego projektu e-maila. To sprawia, że przycisk e-mail z wezwaniem do działania jest jedyną szansą na uzyskanie konwersji.
Ale jeśli twój przycisk jest również obrazem, nikt go nigdy nie zobaczy.
Co by było, gdybyś mógł chronić przed tym swoje kampanie e-mailowe? Co by było, gdyby Twoje przyciski CTA w e-mailach były… kuloodporne?
Czytaj dalej, aby dowiedzieć się:
- Czym są przyciski kuloodporne
- Cztery style kodu HTML do tworzenia własnych kuloodpornych przycisków e-mail
- Przykłady projektowania wiadomości e-mail z (i bez) kuloodpornymi przyciskami e-mail
- Jak ActiveCampaign sprawia, że kuloodporne przyciski e-mail są łatwe?
Co to są przyciski kuloodporne?
Kuloodporny przycisk wiadomości e-mail to przycisk wezwania do działania (CTA), który wyświetla się we WSZYSTKICH skrzynkach odbiorczych. Ponieważ jest napisany w HTML bez obrazów, przycisk CTA jest wyświetlany, czy odbiorca zezwala na obrazy w wiadomościach e-mail, czy nie.
Ludzie decydują, czy usuną Twój e-mail w mniej niż 3 sekundy. Dzieje się tak nawet wtedy, gdy widzą grafikę Twojej wiadomości e-mail.
Spędzasz dużo czasu na swoich e-mailach. Skuteczne kampanie marketingowe wykorzystują najlepsze praktyki e-mailowe w:
- Wiersze tematu
- Nagłówki e-maili
- Jak napisać świetną kopię
- Rodzaje e-maili do wysyłania klientom
- Jak rozwijać swoją listę e-mailową
Jeśli używasz przycisków e-mail CTA opartych na obrazach, pozostawiasz niebezpieczną lukę w swojej zbroi – a te najlepsze praktyki nie będą miały znaczenia.
 Twoje e-maile powinny być Wonder Woman: odporne na kule (lub wyłączone obrazy)
Twoje e-maile powinny być Wonder Woman: odporne na kule (lub wyłączone obrazy)
Dawno, dawno temu, klienty poczty e-mail blokowały domyślne wyświetlanie obrazu, aby uniemożliwić spamerom infekowanie komputerów użytkowników złośliwym oprogramowaniem.
W 2013 r. Gmail zmienił zasady gry, uruchamiając obrazy przez własne bezpieczne serwery Google. Baner „wyświetl obrazy poniżej” to już przeszłość. To była niesamowita wiadomość dla firm — grafika przycisków hiperłącza i obrazy produktów wyświetlane po kliknięciu w wiersz tematu.
Ale rok później Litmus opublikował statystyki pokazujące, że 43% użytkowników Gmaila zmieniło swoje ustawienia, aby wyłączyć automatyczne pobieranie obrazów.
Wiele innych klientów poczty e-mail, takich jak Outlook, nadal w ogóle nie pobiera automatycznie obrazów .
Dlaczego ludzie mieliby wyłączać obrazy w wiadomościach e-mail? Powody, dla których domyślnie nie wyświetlają się obrazy (i dlaczego warto używać przycisków kuloodpornych), to:
- Praktyczność. Obrazy mogą być wyłączone (lub po prostu nie być wyświetlane), gdy wiadomości e-mail ładują się w ślimaczym tempie – ponieważ usługa danych jest słaba lub niejednolita
- Dostępność. Czytnik ekranu (program, który „odczytuje” mowę na stronie) nie widzi tekstu w formacie GIF lub JPEG. To sprawi, że Twój e-mail będzie niedostępny dla subskrybentów niedowidzących.
- Prywatność. Google, a znajdziesz wiele artykułów, w których zaleca się wyłączenie automatycznego pobierania obrazów, aby nie można ich było śledzić
Dobra wiadomość: wiele programów pocztowych generuje kuloodporne przyciski. Ale co, jeśli potrzebujesz stworzyć przyciski e-mail z kodem?
4 sposoby na tworzenie kuloodpornych przycisków w wiadomościach e-mail
Oto cztery style kodowania, których możesz użyć do stworzenia własnych kuloodpornych przycisków e-mail:
- Przyciski VML
- Wyściełane guziki
- Przyciski oparte na obramowaniu
- Połączone wyściełane/obramowane guziki
1. Przyciski VML
VML (wektorowy język znaczników) to popularny sposób tworzenia kuloodpornych przycisków e-mail. Poprawne wykonanie kodu może być trudne, jeśli nie znasz języka kodowania. Na szczęście buttons.cm wygeneruje dla Ciebie kuloodporny kod przycisku VML i ułatwi ten proces.
To jest przycisk! |
Pro: cały przycisk można kliknąć
Wada: Musisz użyć trudnego języka kodowania
<!--VML button--> <table border="0" cellpadding="0" cellspacing="0" role="presentation"> <tr> <td> <div> <!--[if mso]> <v:roundrect xmlns_v="urn:schemas-microsoft-com:vml" xmlns_w="urn:schemas-microsoft-com:office:word" href="http://www.activecampaign.com" arcsize="5%" strokecolor="#19cca3" fillcolor="#19cca3;width: 130;"> <w:anchorlock/> <center>Click here!</center> </v:roundrect> <![endif]--> <a href="https://www.activecampaign.com" target="_blank">Click here!</a> </a> </div> </td> </tr> </table>2. Wyściełane guziki
Wypełniony, kuloodporny przycisk e-mail wykorzystuje tabelę HTML do utworzenia przycisku, używając dopełnienia w komórce tabeli, aby utworzyć strukturę. Atrybuty HTML i CSS są używane do stylizacji przycisku.
| To jest przycisk! |
Pro: Używa HTML, co ułatwia kodowanie i aktualizowanie
Wada: Tylko tekst wewnątrz przycisku jest klikalny, co może prowadzić do dezorientacji użytkownika
<!--Padded button--> <table border="0" cellpadding="0" cellspacing="0" role="presentation"> <tr> <td align="center" bgcolor="#19cca3" role="presentation" valign="middle"> <a href="href="https://www.activecampaign.com" target="_blank"> Click here! </a> </td> </tr> </table>3. Przyciski oparte na obramowaniu
Kuloodporny przycisk e-mail oparty na obramowaniu jest bardzo podobny do wyściełanego kuloodpornego przycisku. Oba używają HTML i CSS do budowy i stylu przycisku. Ale zamiast wypełniania komórki tabeli w celu uporządkowania przycisku, do łącza dodawane są grube obramowania.
| To jest przycisk! |
Pro: Uproszczony kod i wysoce skalowalny
Wada: Outlook nie lubi tych przycisków (nie rozpoznaje tagów < a > jako elementów blokowych) i zmieni ich rozmiar na mniejsze

<!--Border based button--> <table border="0" cellpadding="0" cellspacing="0" role="presentation"> <tr> <td align="center" bgcolor="#19cca3" role="presentation" valign="middle"> <a href="href="https://www.activecampaign.com" target="_blank"> Click here! </a> </td> </tr> </table>4. Połączone wyściełane/obramowane guziki
Połączone wyściełane/obramowane kuloodporne przyciski e-mail wykorzystują zarówno dopełnienie, jak i pełne obramowanie, a także kolor tła.
| To jest przycisk! |
Pro: łatwa aktualizacja, obsługiwane są obrazy tła
Wada: Styl jest zawarty w tagu <a> i <tr>, więc oba muszą zostać zaktualizowane, jeśli zostaną wprowadzone zmiany stylu
<!--Padding and border combo button--> <table border="0" cellpadding="0" cellspacing="0" role="presentation"> <tr> <td align="center" bgcolor="#19cca3" role="presentation" valign="middle"> <a href="href="https://www.activecampaign.com" target="_blank"> Click here! </a> </td> </tr> </table>Źle, lepiej, najlepiej: 3 przykłady kuloodpornych przycisków w akcji
Oto trzy sposoby, w jakie kuloodporne przyciski mogą poprawić — lub zepsuć — wygodę użytkownika poczty e-mail.
Zły (Valfre)

Bez obrazów: dlatego nie możesz polegać na obrazach, które wykonają za Ciebie pracę. Nie rzucę wszystkiego, bo nie ma tutaj palety Valfre Electric Garden Palette.
Dlaczego ten e-mail z blokadą obrazu nie działa:
- Brak kuloodpornego przycisku e-mail. Nie możesz mieć świetnego współczynnika klikalności, jeśli nie ma nic do kliknięcia
- Brak tekstu. Tekst marketingowy i wezwanie do działania znajdują się na obrazku, więc co najmniej jedna trzecia czytelników nie może ich przeczytać
- Brak tagów alt. Nie ma tagów alt obrazu, które sygnalizują zawartość obrazu. Nie jest jasne, dlaczego warto go pobrać. Ten e-mail jest tak pusty, jak nasze zainteresowanie jakimkolwiek produktem, który chcą promować.
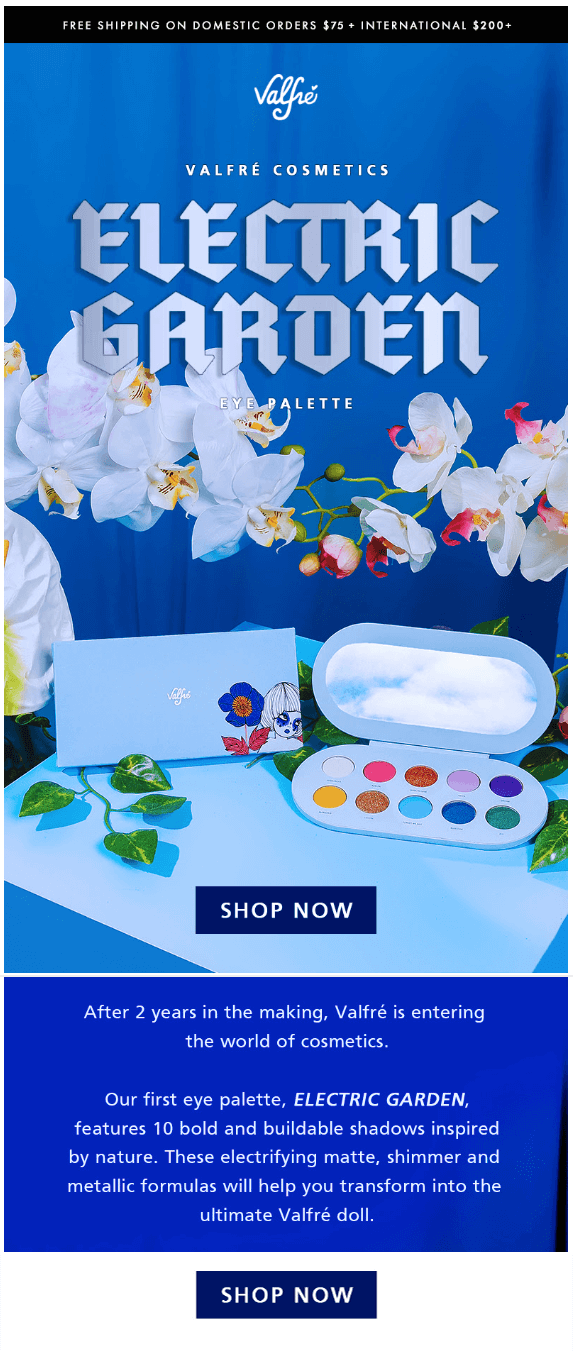
E-mail z obrazami:

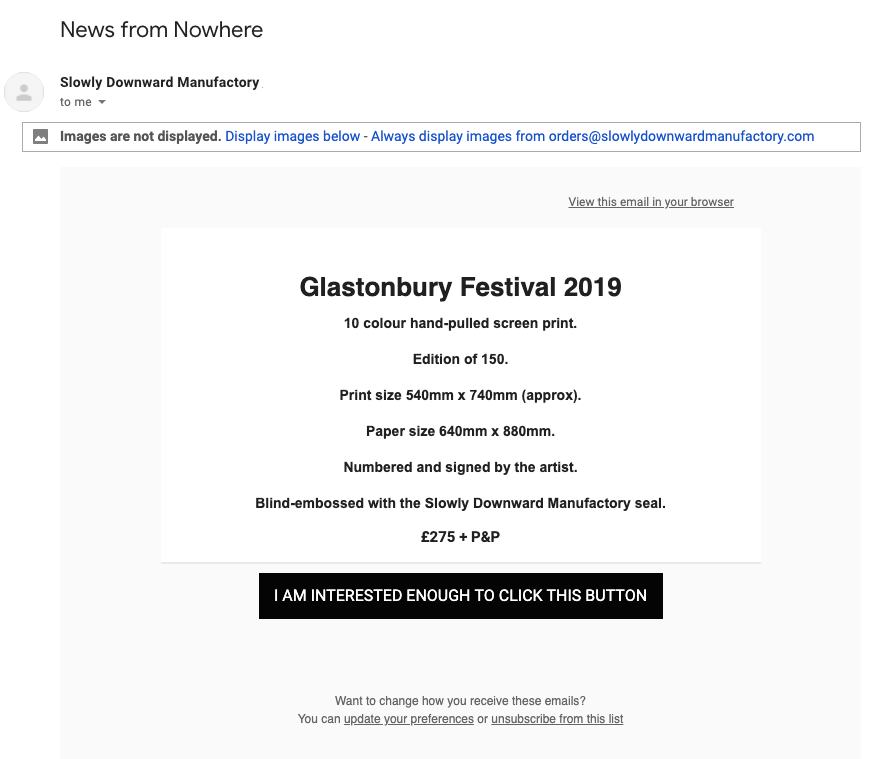
2. Lepiej (Stanley Donwood)

Bez obrazów: jeśli Twój produkt jest obrazem, łatwo zlekceważyć znaczenie kuloodpornych przycisków poczty e-mail. Artysta Stanley Donwood się z tym nie zgadza. Nie możesz zobaczyć jego sztuki – ale ułatwia podjęcie decyzji, że tak, jesteś na tyle zainteresowany, aby kliknąć ten przycisk i odwiedzić stronę docelową.
Dlaczego ten e-mail z blokadą obrazu jest dobry:
- Jasne opisy produktów. Szczegółowy opis produktu jest tekstem, więc informacje nie zostaną utracone przy wyłączonych obrazach w wiadomościach e-mail
- Przycisk kuloodporny. Kuloodporny CTA ma również świetną mikrokopię
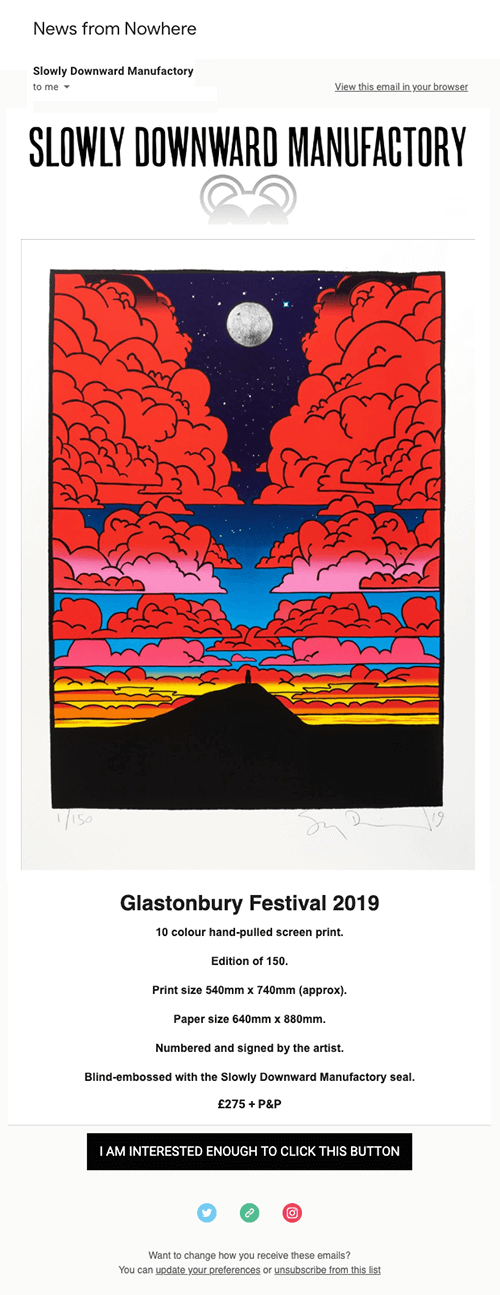
E-mail z obrazami:

3. Najlepszy (żart)

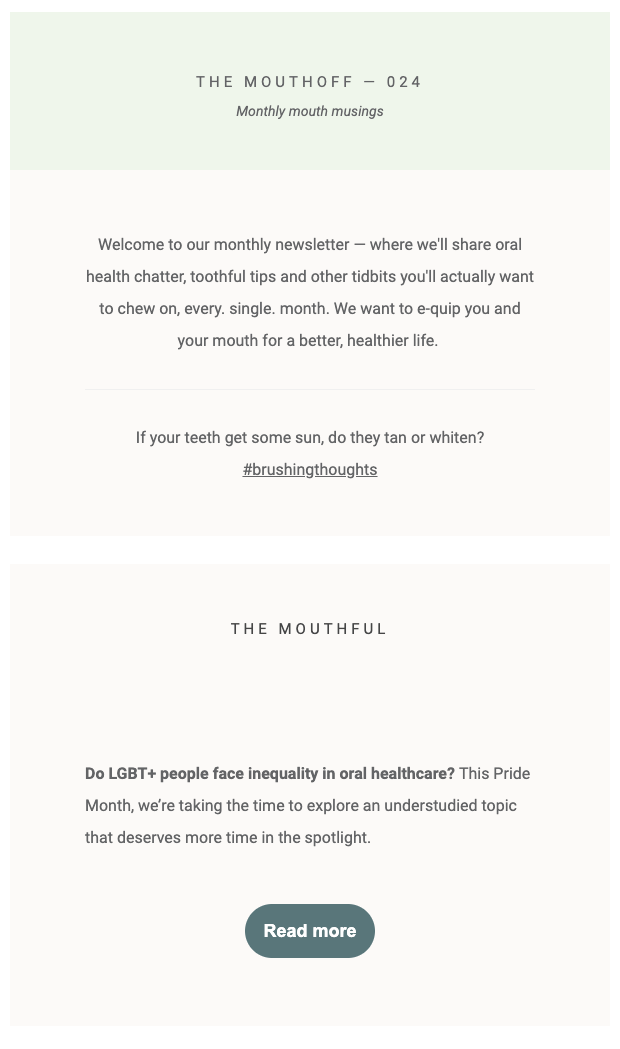
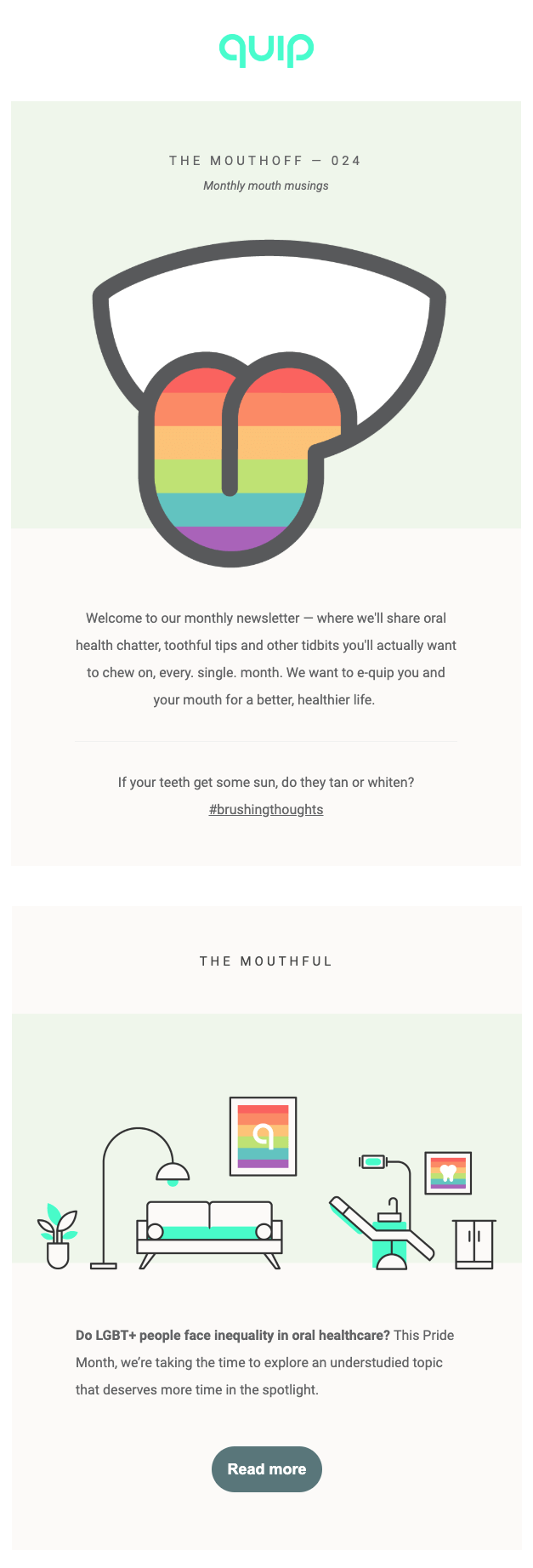
Bez obrazów: Quip stworzył doskonały przykład e-maila z biuletynem, który pokazuje, że brak obrazów nie oznacza braku spójnego projektu. Jest dostępny dla każdego, a kuloodporne przyciski wyskakują… dokładnie tak, jak powinno być CTA.
Dlaczego ten e-mail z blokadą obrazu jest świetny:
- Elastyczny projekt. Ten e-mail zawiera kuloodporne przyciski — a także responsywne tło. Nawet nie zdajesz sobie sprawy, że brakuje obrazów.
- Dostępna kopia. Egzemplarz jest tak stylizowany, że można go łatwo (i atrakcyjnie) czytać bez włączonych obrazów. Biuletyn to świetny sposób na zaangażowanie odbiorców.
E-mail z obrazami:

ActiveCampaign automatycznie tworzy kuloodporne przyciski e-mail
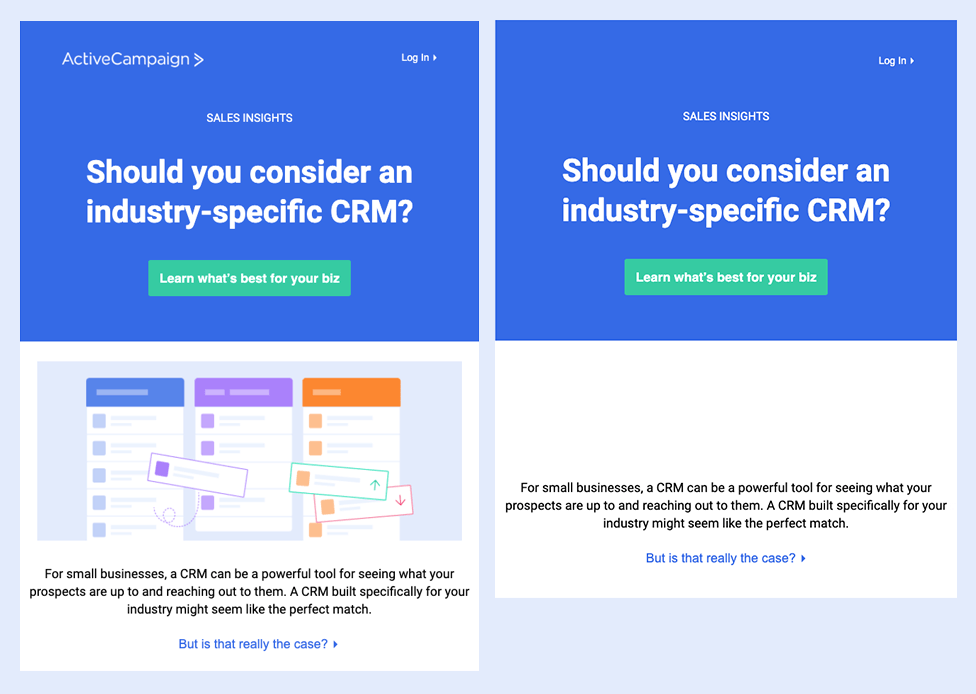
ActiveCampaign automatycznie tworzy kuloodporne przyciski do kampanii e-mailowych. Nasz edytor projektów umożliwia tworzenie dynamicznych wezwania do działania w wiadomościach e-mail, które będą pojawiać się w skrzynkach odbiorczych osób dokładnie tak, jak je stylizujesz — za każdym razem.
Zablokowane obrazy w wiadomości e-mail mogą być kłopotliwe, powodując utratę potencjalnych klientów, subskrybentów i sprzedaż… ale jest łatwe rozwiązanie.
Obrazy powinny budować zaangażowanie. Nie powinny dostarczać ważnych informacji. Gdy używasz kuloodpornych przycisków poczty e-mail bez obrazów, z przemyślanym projektem i opcjami kopiowania, cała Twoja lista otrzymuje wiadomości e-mail z żądanymi informacjami.

E-maile mają zadanie: konwertować ludzi za pomocą przycisku e-mail CTA. Oto e-mail ActiveCampaign, który to robi… nawet bez grafiki.
