Projektowanie e-maili z BEE: 10 wskazówek dotyczących skutecznych i responsywnych kampanii
Opublikowany: 2016-07-27W tym artykule
Do 2021 roku na świecie będzie 6,3 miliarda smartfonów. Takie są dane ujawnione w najnowszym raporcie Ericsson Mobility Report , który pokazuje niepowstrzymany trend, do którego marketing e-mailowy musi się dostosować: musi dostosować projekt i treść do tego, jak rzeczy są odczytywane na urządzeniach mobilnych, co jest coraz bardziej szybkie i przerywane.
Często zadajemy brzemienne w skutki pytanie: „Jak dopasować szablon do wyświetlacza mobilnego, nie tracąc przy tym głębi i dokładności mojej wiadomości?”. W rzeczywistości tworzenie e-maili na telefony komórkowe jest proste, o ile zrewolucjonizujesz swój punkt widzenia, umieszczając telefon komórkowy na początku procesu twórczego, a nie na jego końcu. To jest pierwsza teoria mobilna : łatwiej i wydajniej projektować szablony mobilne, które można następnie wzbogacić o więcej funkcji do użytku na komputerach stacjonarnych niż szablony na komputery stacjonarne, które tracą elementy podczas przeglądania na urządzeniu mobilnym.
Aby to zrobić, potrzebujesz technologii i dobrych przykładów, aby zdobyć inspirację. Oto 10 wskazówek, jak tworzyć e-maile o skutecznych i responsywnych projektach, wspieranych przez zaawansowane funkcje edytora BEE , z kilkoma udanymi kampaniami znanych międzynarodowych marek.
1. Spraw, aby Twój responsywny e-mail był zwiastunem
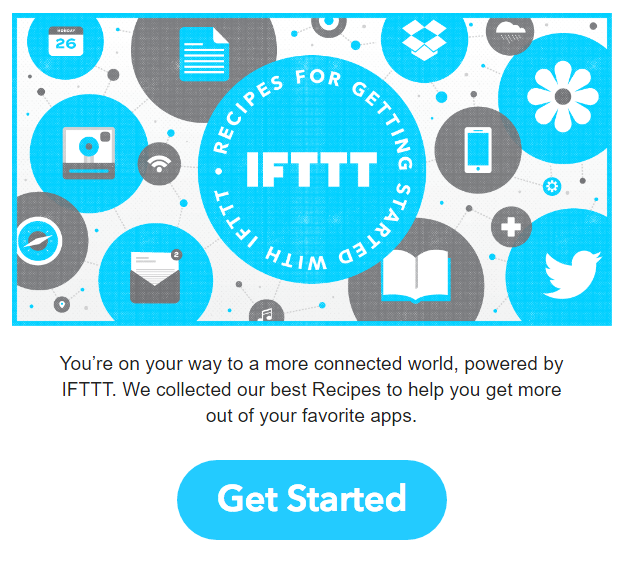
Wiemy, że jest wiele rzeczy, które chcesz przekazać czytelnikom na swojej liście mailingowej o nadchodzącym wydarzeniu , najnowszym produkcie , największej wyprzedaży lub ogłoszeniu firmy . Ale Twój e-mail nie jest miejscem, w którym można wchodzić w szczegóły. Pomyśl o swoim e-mailu jako o zwiastunie głównej treści wiadomości — który można znaleźć w Twojej witrynie po tym, jak czytelnicy dotkną przycisku wezwania do działania. Oto świetny przykład z IFTT: wiadomość jest krótka, skoncentrowana i rzeczowa, prowadząc czytelników bezpośrednio do CTA.

2. Utwórz hierarchię w responsywnym e-mailu
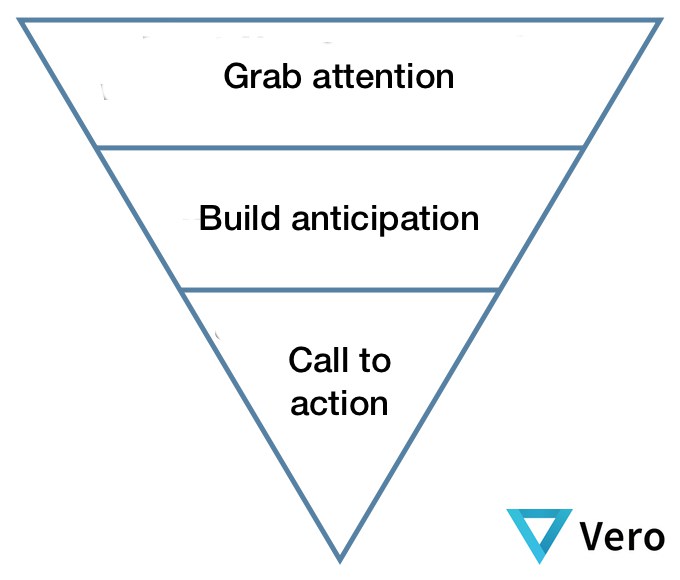
Skoncentruj się i zorganizuj w wiadomości e-mail, opowiadając swoją historię w sposób hierarchiczny . Wyobraź sobie, jak Twoja wiadomość może być skonstruowana przy użyciu modelu odwróconej piramidy.

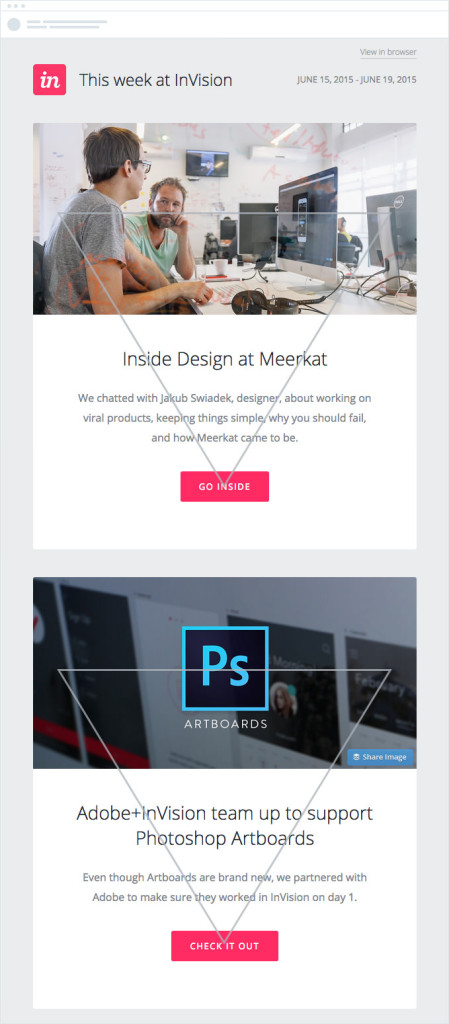
Oto świetny przykład działania tej metody w wiadomości e-mail od InVision:

Każda sekcja zaczyna się od atrakcyjnego elementu wizualnego, po którym następuje krótki, pogrubiony nagłówek z tekstem pomocniczym, który prowadzi bezpośrednio do przycisku wezwania do działania, który jasno pokazuje, co dalej. Jest to doskonały sposób na szybką komunikację i uzyskanie kliknięć od czytelników z krótkim czasem koncentracji (tj. wszystkich czytelników).
3. Twoje wezwanie do działania nigdy nie powinno brzmieć „Kliknij tutaj”
Nie marnuj miejsca, mówiąc czytelnikom, gdzie kliknąć, zwłaszcza że na urządzeniach mobilnych czytelnicy stukają, a nie klikają. „Kliknij tutaj” nie jest tak naprawdę wezwaniem do działania. Pomiń to i powiedz czytelnikom, co powinni zrobić. Użyj jasnego, bezpośredniego czasownika — i bądź zwięzły . Spróbuj użyć zaimków osobistych, takich jak „mój” i „twój”, które sprawią, że Twoja wiadomość będzie przyjazna i wciągająca. Możesz spróbować: „Zarezerwuj moje miejsce teraz” lub „Odbierz bezpłatny bilet”.
 4. Nigdy nie używaj jednego dużego obrazu w responsywnej wiadomości e-mail
4. Nigdy nie używaj jednego dużego obrazu w responsywnej wiadomości e-mail
Innymi słowy, unikaj pułapek związanych z wiadomościami e-mail zawierającymi tylko obrazy. Użycie tylko jednego dużego obrazu w wiadomości e-mail zwiększy Twój wynik spamu, więc wiadomość e-mail może w ogóle nie trafić do skrzynek odbiorczych czytelników. Oznacza to również, że Twój e-mail nie będzie w pełni responsywny. A jeśli obraz się nie załaduje, czytelnicy zobaczą tylko tekst ALT. Rozwiązanie? Zawsze używaj równowagi między tekstem i obrazami w wiadomości e-mail.
5. Projektuj na siatce
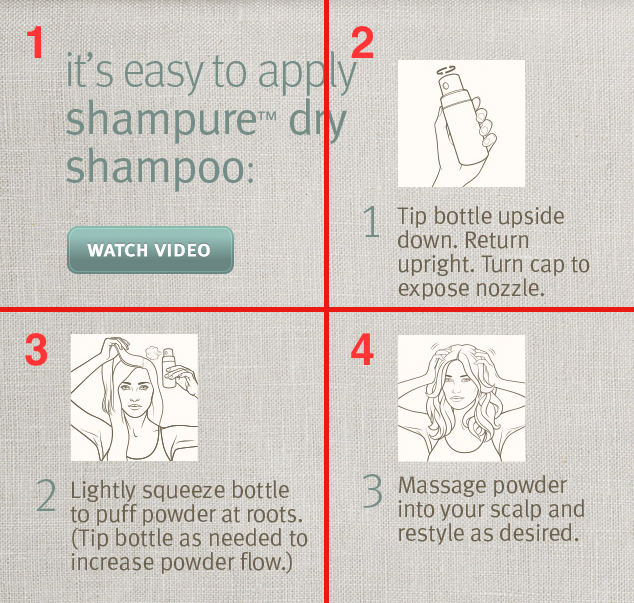
Projekty oparte na siatce są łatwiejsze do responsywności. Dzieje się tak, ponieważ wiadomości e-mail w formacie HTML są zbudowane z tabel składających się z wierszy i kolumn. Edytory poczty e-mail, które wykorzystują modułowy projekt szablonu — takie jak nasz edytor poczty BEE — automatycznie pomagają w rozmieszczaniu treści w siatce, zapewniając jednocześnie dużą elastyczność w rozmieszczaniu treści. Sprawdziliśmy tę infografikę z e-maila Aveda i narysowaliśmy linie, aby pokazać, jak treść podzieliła się na cztery ćwiartki:

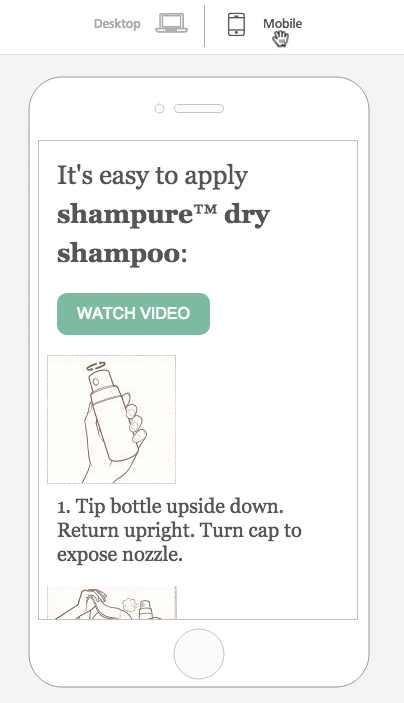
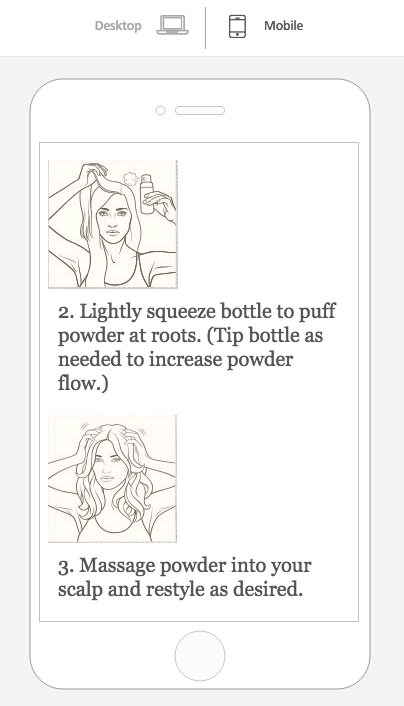
Oryginalna treść była jednym obrazem, ale dzieląc ją na 4 oddzielne obrazy w siatce, sprawiliśmy, że była responsywna na urządzenia mobilne.



6. Zapamiętaj tekst ALT
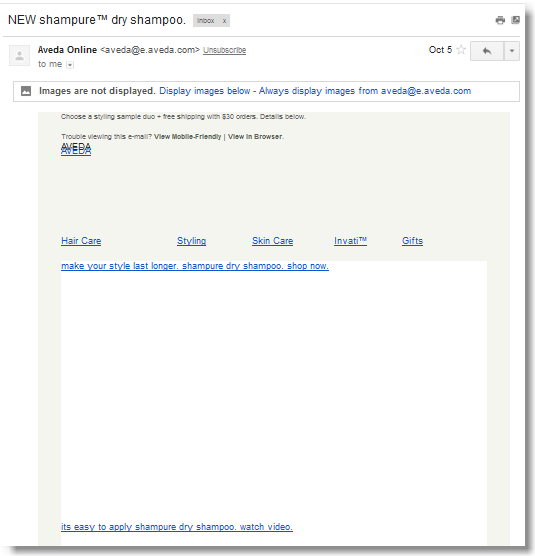
Przygotuj się na to, że Twoje obrazy się nie ładują. Niektóre klienty poczty e-mail nie ładują automatycznie obrazów, a niektórzy subskrybenci nie włączają automatycznego ładowania ze względów bezpieczeństwa. Oto jak wygląda ta oryginalna wiadomość e-mail Aveda z wyłączonymi obrazami:

Tekst ALT pozwala tym czytelnikom zrozumieć Twoją wiadomość, nawet bez obrazów. Podczas pisania tekstu ALT pamiętaj, aby tekst był krótki. Jeśli podzieli się na 2 wiersze, niektórzy klienci poczty e-mail go nie wyświetlą. Jeśli możesz, nadaj styl tekstowi ALT, dodając stylizację do obrazu (obraz nie będzie wyglądał inaczej, ale kiedy pojawi się tekst ALT, będzie to określona czcionka, kolor i rozmiar).
7. Twój e-mail nie jest stroną internetową
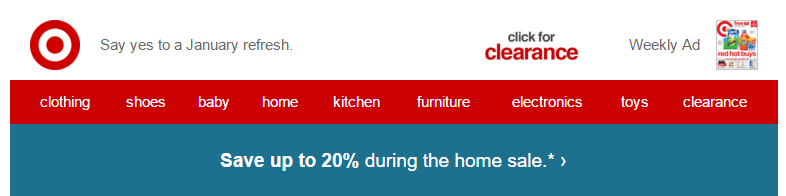
Jeśli zastosujesz się do wskazówek nr 1 i nr 2, prawdopodobnie jesteś w dobrej formie. Skoncentrowany, zwięzły e-mail powinien być zaprojektowany z myślą o przejrzystości i powinien zawierać pojedyncze wezwanie do działania. Nie ma więc potrzeby zapychania wiadomości e-mail lub nagłówka, na przykład, zbędnymi linkami, menu i wiadomościami, jak w tym przykładzie z Target:

Idź z prostotą. I pamiętaj, aby użyć danych, których potrzebujesz, aby dokonać dostosowań . Kiedy ktoś wchodzi na stronę Twojej firmy, niewiele wiesz o tym użytkowniku. Z drugiej strony twoja lista mailingowa to inna historia. Masz dane o swoich subskrybentach. Użyj go, aby dostosować wersje kampanii do segmentowanych, docelowych grup odbiorców, aby poprawić współczynniki konwersji.
8. Bądź selektywny z niestandardowymi czcionkami
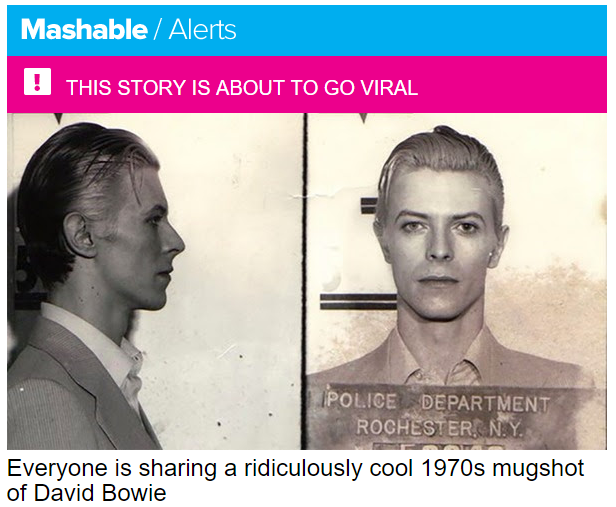
Większość klientów poczty e-mail nie obsługuje niestandardowej czcionki Twojej marki. Używaj ich oszczędnie, aby złożyć oświadczenie, na przykład w głównym nagłówku wiadomości e- mail, a następnie użyj czcionek bezpiecznych dla poczty e-mail w treści wiadomości. Oto świetny przykład z Mashable: niebieski nagłówek „Mashable / Alerts” jest czcionką marki (i jest wyświetlany jako obraz), ale podnagłówek to zwykły tekst ze świetnym kolorem tła HTML (i następujący nagłówek pod obrazami jest też zwykłym tekstem).

Twój wybór czcionek bezpiecznych dla poczty e-mail jest nieco ograniczony, ale w razie wątpliwości wybierz szeryf . Wiele marek używa Arial, Helvetica i Verdana.
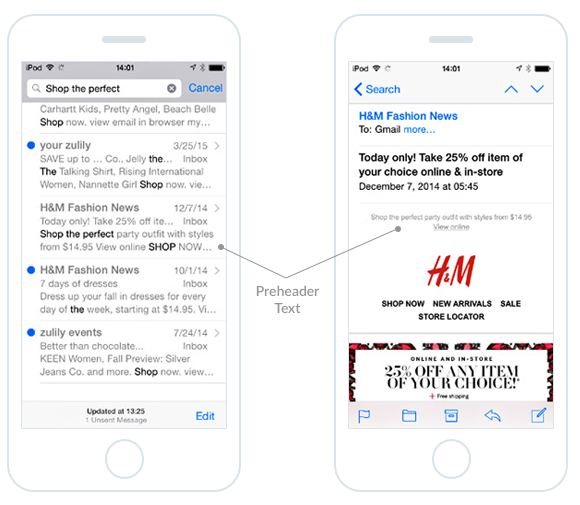
9. Nie zapomnij o tekście preheadera
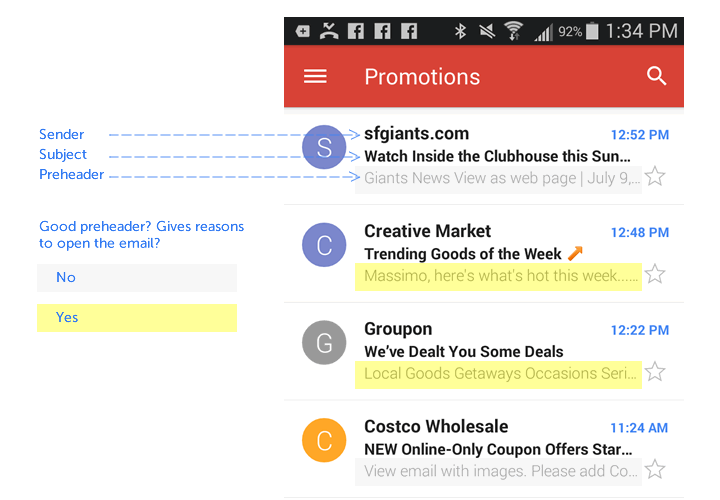
Nagłówek wiadomości e-mail to niewielka część tekstu, która następuje po wierszu tematu w skrzynce odbiorczej. Oto jak dostosować tekst preheadera za pomocą MailUp.

Subskrybenci używają tekstu w nagłówku jako narzędzia sprawdzającego, decydując, czy e-mail warto przeczytać, na podstawie zaledwie kilku słów, więc użycie atrakcyjnego tekstu w nagłówku może zwiększyć współczynniki otwarć . Pierwszy zwykły tekst, który pojawi się w e-mailu, zostanie wyświetlony jako tekst w nagłówku.

Ale musi być krótki: tekst w preheaderze powinien mieć od 40 do 50 znaków . Po otwarciu e-maila preheadery mogą być widoczne lub ukryte.
10. Mądrze używaj animowanych GIF-ów
Animowane pliki GIF to potężne narzędzie do wizualnego opowiadania historii , które działa bezproblemowo w większości klientów poczty e-mail. Outlook to duży wyjątek — Outlook 2007 i nowsze wyświetlają tylko pierwszą klatkę pliku GIF (nie będzie animowany), więc zaplanuj to podczas projektowania. Banana Republic używa znaku zapytania jako pierwszej klatki w animowanym GIF-ie poniżej, więc nawet bez animacji wiadomość ma sens:

A oto GIF w ruchu:

W zależności od liczby klatek i ich rozdzielczości, GIF-y mogą zamieniać się w duże pliki. Przewymiarowane pliki GIF mogą być powolne w animowaniu i pochłanianiu planów transmisji danych na urządzeniach mobilnych. Zminimalizuj rozmiar animowanego GIF-a, animując tylko to, co ma być animowane; w miarę obracania się ramek, im mniej pikseli się zmienia, tym mniejszy będzie rozmiar pliku.
Od teorii do praktyki
W swojej następnej kampanii spróbuj zastosować wszystkie 10 punktów w praktyce, być może czerpiąc inspirację z najnowszych trendów w projektowaniu wiadomości e-mail: znajdziesz je w naszej białej księdze Przewodnik po projektowaniu wiadomości e-mail 2016 . Następnie porównaj swoje wyniki z poprzednimi kampaniami i powiedz nam, jak poszło!