Kompletna lista kontrolna projektu wiadomości e-mail, od projektu po dostawę
Opublikowany: 2021-03-30W tym artykule
Przyjrzyjmy się najlepszym praktykom tworzenia oryginalnych, przystępnych i responsywnych wiadomości e-mail, korzystając z tej 8-krokowej listy kontrolnej, od projektu po wysłanie.
Projekt wiadomości jest Twoją markową wizytówką dla odbiorcy . Wpływa na wszystkie metryki poczty.
W rzeczywistości projektowanie oznacza wydajność w e-mail marketingu. Umiejętność rozwikłania złożonego świata projektowania wiadomości e-mail, w tym czcionek, obrazów, GIF-ów i wezwań do działania, jest niezbędna, jeśli chcesz wyróżnić się w skrzynce odbiorczej i zachęcić do otwarć, kliknięć i konwersji.
Zidentyfikowaliśmy najważniejsze sprawdzone metody i typowe pułapki związane z projektowaniem wiadomości e-mail, streszczając je w tym miniprzewodniku. Naszym celem jest przeprowadzenie Cię przez każdy etap procesu, od projektu po dostawę.
1. Struktura
Struktura komunikatu to ułożenie jego elementów w oparciu o precyzyjną kolejność. Zdefiniuj strukturę, wybierając kluczowe elementy, których chcesz użyć (teksty, obrazy, przyciski CTA itp.) i ułóż je w zorganizowany sposób w szablonie.
️ Najlepsza praktyka
Podczas wstawiania każdego elementu postępuj zgodnie z hierarchiczną kolejnością

️ Nie potykaj się o to
Unikaj nieuporządkowanych i zbyt skomplikowanych struktur

2. Kolor
Sam ten element może być podstawą 90% pierwszych wrażeń, jakie mamy na temat konkretnego produktu (Źródło: Helpscout).
Kolory podkreślają kluczowe elementy wiadomości w wiadomości e-mail i kierują wzrok użytkownika w kierunku działania, które należy podjąć. Zdefiniuj prostą i logiczną paletę odcieni i skojarz każdy kolor z konkretnym zastosowaniem.
️ Najlepsza praktyka
Wyważone użycie koloru zwróci uwagę na konkretne elementy przekazu, dlatego ogranicz paletę do dwóch lub trzech odcieni.

️ Nie potykaj się o to
Staraj się nie kojarzyć różnych funkcji z tym samym kolorem (na przykład przyciski a zwykły tekst).
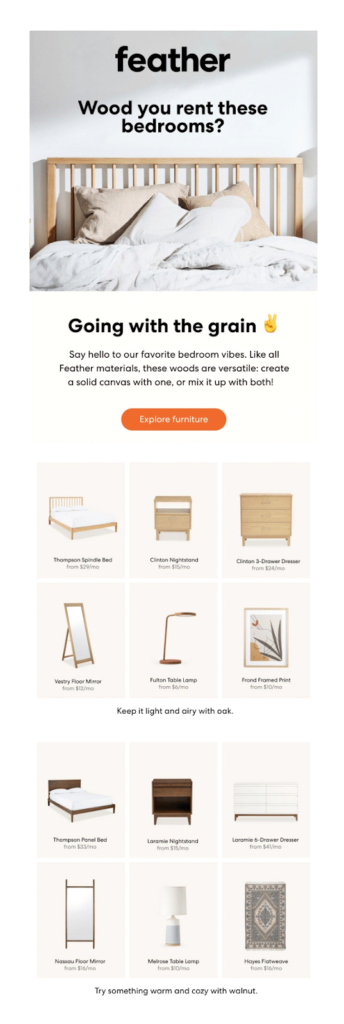
3. Obrazy i GIF-y
Wiadomości e-mail zawierające obrazy mają wyższy współczynnik otwarć i większą responsywność niż wiadomości tekstowe, które często mogą wydawać się zimne i bezosobowe. Ponadto użycie GIF-ów może zwiększyć liczbę kliknięć nawet o 42% (źródło: MarketingSherpa).
️ Najlepsza praktyka
Zachowaj maksymalną wagę około 50 KB dla obrazów i 100 KB dla GIF-ów, aby uniknąć długich czasów ładowania, które zniechęciłyby użytkownika do podjęcia działań. Ponadto nadmierna waga wiadomości e-mail mogłaby zagrozić dostarczalności wiadomości.
Uwolnij swoją kreatywność i eksperymentuj z wykorzystaniem najbardziej oryginalnych GIF-ów!
️ Nie potykaj się o to
Pomijaj obrazy i GIF-y z tekstem alternatywnym. Byłby to wynik:

Dowiedz się o innych krytycznych błędach (i jak je naprawić) w zarządzaniu obrazami.
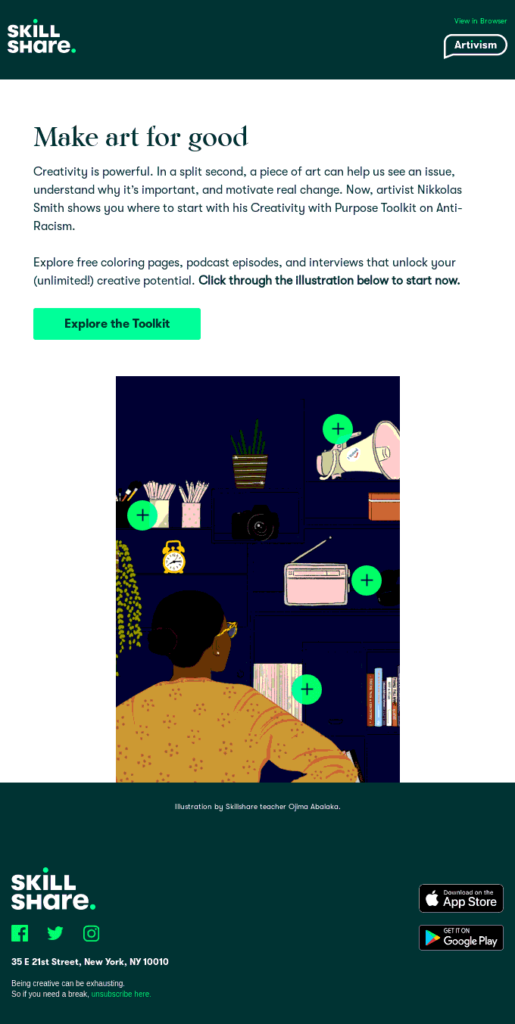
4. Wezwanie do działania
Wezwanie do działania to wyraźne zaproszenie do podjęcia działania i sfinalizowania konwersji. Dlatego ważne jest, aby zadbać o każdy szczegół przycisku wezwania do działania , taki jak kopiowanie i pozycjonowanie, a także przeprowadzać testy A/B, aby zrozumieć, jaki typ tekstu, kształt i kolor są najskuteczniejsze.
Dowiedz się, jak działa test A/B!
️ Najlepsza praktyka
Upewnij się, że przycisk wezwania do działania jest kuloodporny, co oznacza, że jest napisany w języku HTML, aby poprawnie wyświetlać się w dowolnej skrzynce odbiorczej.

️ Nie potykaj się o to
Pamiętaj o dołączeniu przycisków CTA. W przeciwnym razie użytkownik nie wiedziałby, czy i gdzie kliknąć.

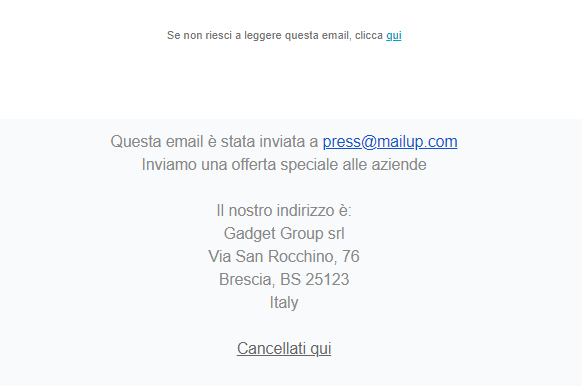
5. Stopka
Stopka to miejsce przeznaczone na informacje związane z rozpoznawalnością, rzetelnością i reputacją . Więc nie przeocz tego elementu. W przeciwnym razie ryzykujesz narażenie na szwank relacji lojalnościowej między firmą a odbiorcą.
️ Najlepsza praktyka
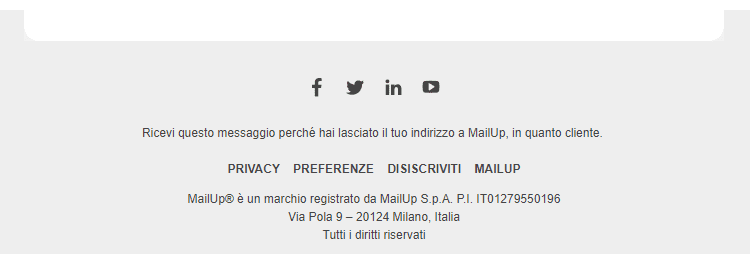
Wprowadź wszystkie informacje powiązane z zaufaniem w stopce: przyciski mediów społecznościowych, przypomnienia o uprawnieniach, linki do anulowania subskrypcji, dane dotyczące praw autorskich, dane kontaktowe i politykę prywatności.

Anatomia pełnej stopki
️ Nie potykaj się o to
Pamiętaj, że wprowadzanie informacji bez hierarchii, uporządkowanej struktury lub przekroczonej ilości utrudniałoby przejrzystość i przejrzystość stopki.
6. Reagowanie
E-maile zoptymalizowane pod kątem urządzeń mobilnych zapewniają większą dostępność i wyższe współczynniki klikalności . Jeśli chodzi o wybór szablonu kampanii, responsywny projekt jest najlepszym rozwiązaniem zapewniającym wysoki poziom użyteczności treści oraz większą czytelność tekstu i CTA.
️ Najlepsza praktyka
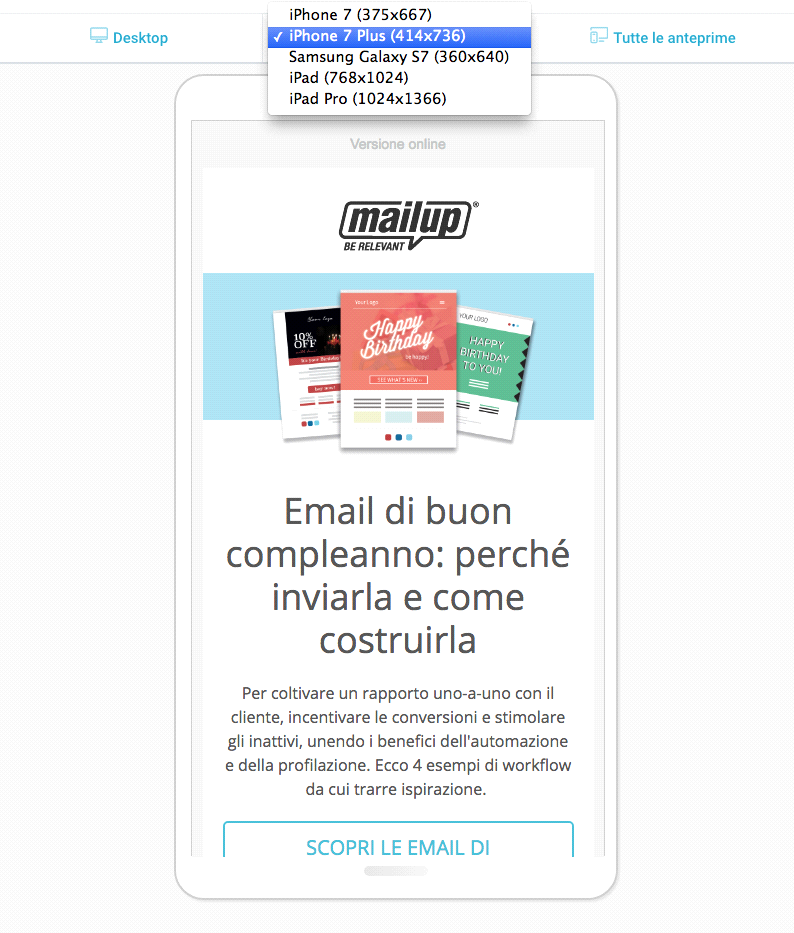
Wstaw najważniejsze elementy wiadomości (tj. teksty i CTA) na stronie, a nie na obrazach. W ten sposób mogą zmieniać rozmiar i dostosowywać się do telefonu komórkowego. Sprawdź również renderowanie wiadomości na klientach stacjonarnych i mobilnych.
Wykorzystaj funkcję podglądu wiadomości MailUp. Stwórz swoją pocztę e-mail za pomocą BEE drag & drop i mobilnego edytora responsywnego, a następnie łatwo i szybko symuluj, jak Twój projekt wygląda na większości klientów mobilnych na rynku .

️ Nie potykaj się o to
Wyklucz specjalne lub zastrzeżone czcionki. Mogą one powodować problemy z wyświetlaniem w niektórych klientach poczty e-mail. Unikaj także zbyt małych czcionek, tj. mniejszych niż 22 piksele dla tytułów i 16 piks. dla tekstu.
7. Link i UTM
Linki łączą e-mail i stronę docelową, na której użytkownik może sfinalizować akcję. Dlatego kluczowe jest sprawdzenie, czy są poprawne i niezawodne . Śledź ich skuteczność za pomocą modułu UTM (Urchin Tracking Module).
️ Najlepsza praktyka
Sprawdź, czy każdy wstawiony link jest dostępny i poprawny. Sprawdź, czy nie ma żadnej czarnej listy. Aby zapewnić skuteczne śledzenie źródeł odwiedzin, w ciągu kodu UTM należy wstawić co najmniej te trzy parametry: źródło, medium i kampania.
Kilka pojedynczych kliknięć pozwoli Ci sprawdzić poprawność i wiarygodność wstawionych linków przed ich wysłaniem. Po prostu przejdź na stronę podsumowania wiadomości MailUp i użyj funkcji Sprawdź wiadomość. Zapoznaj się z instrukcją MailUp, aby dowiedzieć się więcej!
️ Nie potykaj się o to
Używanie spacji w parametrach UTM i nieprecyzowanie podczas wypełniania pól sprawiłoby, że pochodzenie ruchu byłoby niejasne. Zagroziłoby to wówczas użyteczności parametrów.
8. Temat i nagłówek wstępny
Ściśle mówiąc, chociaż nie należy do projektu Email Design, temat jest pierwszym elementem wiadomości, który widzi użytkownik. Decyduje o jego otwarciu w 35% przypadków.
Elementem uzupełniającym temat jest preheader, czyli podsumowanie . Dobrą praktyką jest wypełnienie tego dodatkowego miejsca, aby przekazać dodatkowe informacje i zachęcić użytkownika do otwarcia.
️ Najlepsza praktyka
Wypełnij temat jasno i konkretnie, przewidując kluczową koncepcję komunikatu. Zwiększ skuteczność tego elementu, używając dynamicznych pól i emotikonów.

️ Nie potykaj się o to
Kładzenie zbyt dużego nacisku na wygodę i zalety wiadomości e-mail oraz używanie tonu przesadnego entuzjazmu może nadać tematowi spamerską okleinę, która zniechęca do otwierania.
W podsumowaniu
Jeśli Twoje e-maile często pozostają niezauważone i mają trudności z wyróżnieniem się w skrzynce odbiorczej, ten przewodnik jest dla Ciebie! Postępuj zgodnie ze wszystkimi wskazówkami i najlepszymi praktykami oraz nie zapomnij o ciągłych testach, aby zrozumieć, co jest skuteczne dla Twoich odbiorców.