E-mail i HTML: 10 błędów, których należy unikać
Opublikowany: 2019-12-03W tym artykule
Oto lista największych błędów, jakie można popełnić podczas tworzenia wiadomości e-mail, od tych ściśle związanych z kodem HTML po te związane z delikatną tematyką obrazów.
Czy tworzenie e-maili, które są skuteczne i doskonale zoptymalizowane pod kątem telefonów komórkowych, jest przywilejem projektantów stron internetowych i programistów? Już nie, dzięki pojawieniu się nowoczesnych edytorów przeciągnij i upuść, które piszą dla nas kod. Ale posiadanie podstawowej wiedzy na temat HTML i CSS jest podstawową umiejętnością dla osób zajmujących się e-mail marketingiem.
Dlatego chcieliśmy skupić się na niektórych bardziej technicznych aspektach świata poczty elektronicznej. Przyjrzymy się tym, które często pozostają w ciemności, ale które mają fundamentalne znaczenie dla powodzenia strategii.
#1 Używanie nadmiernie szczegółowego kodu
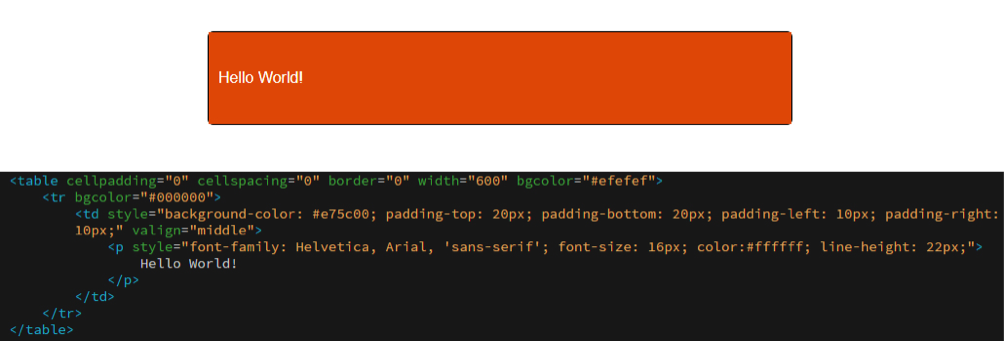
Pod pewnymi względami tagi HTML i CSS pełnią tę samą funkcję. Spójrzmy na praktyczny przykład, ustalający kolor tła tabeli zarówno w HTML, jak i CSS.

Pomarańczowy jest zdefiniowany dla tła w dwóch punktach:
- bgcolor=”#e75c00” (w tabeli tagów);
- kolor tła (w CSS).
Te dwa atrybuty robią to samo : polecenie mają pomarańczowe tło. Zachodzą na siebie, obciążając wiadomość e-mail nadmiarowymi właściwościami, które pełnią tę samą funkcję.
Nasze rekomendacje:
- Utrzymuj kod tak czysty, jak to możliwe
- Unikaj niepotrzebnych powtórzeń
- Staraj się, aby kod był jak najbardziej uporządkowany poprzez wcięcia (istnieje kilka usług online, które to robią, takie jak HTMLformatter lub Clean CSS), aby mieć przegląd struktury komunikacji
- Śledź historię zmian makr wprowadzonych do szablonu.
#2 Nadmierne komentowanie kodu
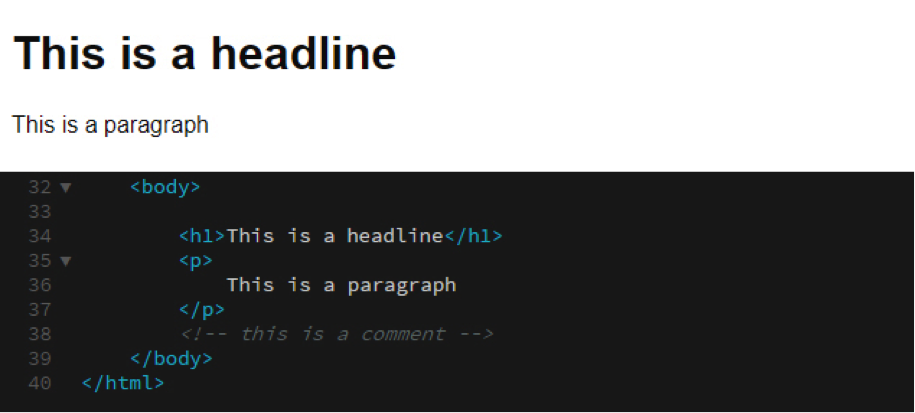
Podobnie jak w przypadku większości języków, możliwe jest również dodawanie komentarzy do kodu HTML , aby dodać „ komunikacje serwisowe ” do napisanego kodu lub po prostu „ notatki ” dotyczące tego, co należy uzupełnić lub poprawić.

Komentarze mogą być przydatne, ale pamiętaj, aby ich nie nadużywać : chociaż odbiorca wiadomości e-mail ich nie widzi, komentarz pozostaje w komunikacji i obciąża go.
#3 Brak definiowania treści e-maila
Projektując wiadomość e-mail, jeszcze przed napisaniem kodu, zawsze pamiętaj o zdefiniowaniu pewnych parametrów, które będą stanowiły wytyczne dla dalszej komunikacji i nie mogą być modyfikowane w fazie wdrożenia.
Zobaczmy kilka parametrów:
- Szerokość e-maila
- Rozmiar obrazu
- Liczba obrazów
- Rozmiar czcionki używany w nagłówku
- Rozmiar czcionki tekstu głównego.
Cytując Bruce'a Lee: „ Treść jest jak woda , jeśli wlejesz wodę do kubka, staje się kubkiem; jeśli wlejesz wodę do butelki, stanie się ona butelką”.
Dlatego tekst, obraz czy wezwanie do działania muszą dostosowywać się do struktury, a nie odwrotnie .
Nasze rekomendacje:
- Zdefiniuj wszystkie części szablonu
- Zachowaj spójność między różnymi częściami komunikacji
- Szanuj zasady, które sam sobie wyznaczyłeś
- Zasady można łamać, ale trzeba to robić z pełną świadomością
- Jeśli szablon nie spełnia Twoich potrzeb, rozważ zdefiniowanie nowego.
#4 Błędne podawanie numerów telefonów i adresów interaktywnych
Jak wiesz, wiele firm umieszcza w stopce informacje kontaktowe . Są to kluczowe elementy, jeśli chodzi o adres i numer telefonu, zwłaszcza w przypadku telefonów komórkowych. Czemu?
- Jest wykonalny informacje: wystarczy jedno kliknięcie, aby otworzyć aplikację, która będzie zarządzać danymi (kalendarz, telefon, nawigator)
- Powierzchnia wyświetlacza jest zmniejszona .
Problemem jest często renderowanie grafiki , między nieestetycznymi niebieskimi linkami a przypadkowym podkreśleniem.
Możesz interweniować za pomocą małych obejść, aby przezwyciężyć te różnice graficzne, łamiąc niektóre zasady z kodem HTML.

Jeśli chodzi o numer telefonu , sprawa jest prosta: ponieważ znacznik kotwicy pozwala zdefiniować numer telefonu za pomocą tel we właściwości href, dodaj numer telefonu bez spacji i linii oddzielających.
Adres lub datę należy traktować inaczej. W tym celu musisz zdefiniować klasę (adres), która nakłada znacznik kotwicy, aby automatycznie wstawiać kolor w kliencie (color: #ffffff;). Przede wszystkim należy usunąć podkreślenie, które jest domyślną cechą każdego linku (text-decoration:none;). Zauważ, że oba atrybuty klasy adresu mają !important , które musi być zastosowane przez klienta niezależnie od właściwości. Bez tego nie ma gwarancji, że obejście zadziała.
#5 Nie sprzątanie porzuconych lub pustych tagów
Kontynuując dążenie do ograniczenia ogólnej wagi wiadomości e-mail do minimum, zwróć uwagę na te części istniejącego kodu, które nie zawierają już treści . Potrzebujesz przykładu? Znacznik <font> , być może z serią stylów wbudowanych, który nie zawiera żadnego tekstu. W wiadomości e-mail nic nie zostanie odczytane, jednak tag nadal istnieje, niepotrzebnie obciążając wiadomość e-mail.
#6 Używanie niesprawdzonego kodu HTML
Walidacja kodu to bezpłatna aplikacja stworzona przez W3C, aby pomóc projektantom i programistom sprawdzić kaskadowe arkusze stylów (CSS).
W3C pomaga nam, wskazując błędy i sugerując poprawki . Dzięki temu narzędziu możliwa jest identyfikacja i korekta większych błędów konstrukcyjnych.
Chociaż sensowne jest posiadanie czystego kodu, który jest jak najbardziej zbliżony do standardu W3C, nie zawsze jest to możliwe i firmy często są zmuszone do dodania serii obejść do solidnej struktury , rodzaj dostrajania, które rozszerzy prawidłowe wyświetlanie jak największej liczbie klientów.
#7 Używanie obrazów, które są zbyt ciężkie
Wszyscy dbamy o to, jak grafika jest wyświetlana w wiadomościach e-mail i jak wpłynie to na odbiorców. Cała ta troska może jednak zostać unieważniona, jeśli medium, e-mail, nie jest brane pod uwagę.
Zwłaszcza, że przepustowość nie jest nieskończona: dlatego unikanie wstawiania zbyt ciężkich obrazów jest niezbędne.
Kilka zaleceń:
- Utrzymuj maksymalną wagę około 50 KB
- Upewnij się, że rozdzielczość obrazu wynosi 72 dpi
- Zapisuj obrazy w formacie JPG, GIF, PNG
#8 Nadmiernie ciężkie e-maile
Marketerzy często umieszczają obrazy stworzone w innym celu lub innym wsparciu (kampania reklamowa, strona internetowa itp.) w wiadomości e-mail. Bez podjęcia pewnych środków ostrożności wysokość i szerokość tych obrazów nie będą działać w wiadomości e-mail.
Tag HTML img pomaga je zoptymalizować, pozwalając nam określić wysokość i szerokość obrazu. Na przykład poniższy wiersz kodu ustawia wysokość na 123 piksele, a szerokość na 456 pikseli.
<img src=”[percorsoImmagine]” wysokość=”123″ szerokość=”456″>
Po ustawieniu parametrów, niezależnie od rzeczywistego rozmiaru, obraz będzie wyświetlany w przeglądarce z określoną wysokością i szerokością .
#9 Wstawianie niezoptymalizowanych animowanych GIF-ów
Animowane pliki GIF z pewnością kładą duży nacisk na przekaz: są niezwykle skutecznym sposobem przyciągnięcia uwagi . Ponadto wstawianie ich do wiadomości e-mail jest bardzo proste.

Ale musisz być bardzo ostrożny, biorąc pod uwagę, że rozmiar animowanego GIF-a gwałtownie rośnie w zależności zarówno od liczby klatek animacji, jak i od wymiarów .
Ale przede wszystkim dlatego, że niektórzy klienci w ogóle nie widzą animacji: Outlook 2007-2013 wyświetla tylko pierwszą klatkę . Co zatem powinniśmy zrobić? Upewnij się, że pierwsza klatka jest kompletna i kompletna, aby komunikat był zrozumiały, nawet jeśli animacja nie jest aktywna.
#10 Zapominanie tekstu alternatywnego obrazów
Jak wiecie, domyślnie niektóre klienty poczty nie wyświetlają obrazków , ale to nie wszystko, ponieważ wielu użytkowników woli je wyłączyć (z różnych powodów).
Jak buforować te sytuacje? Z kilkoma właściwościami kodu :
- title , który umożliwia wyświetlanie zawartości obrazu, gdy wskaźnik myszy znajduje się nad obszarem obrazu (najechanie myszą)
- alt , który definiuje tekst do wyświetlenia, jeśli obraz nie zostanie przesłany (tekst alternatywny).
Nasze rekomendacje:
- Upewnij się, że obrazy zawsze mają ustawione atrybuty alt i title
- Nie rób wstawianego tekstu zbyt długiego, ponieważ może to zepsuć układ komunikacji (dla alt) lub być trudne w użyciu (dla tytułu)
- Upewnij się, że kolor tekstu alternatywnego jest czytelny zarówno pod względem rozmiaru, jak i koloru, zwłaszcza gdy masz kolorowe tło
- Najlepiej pozostawić tekst alternatywny podkreślony linkiem, aby jego funkcja była łatwo rozpoznawalna w komunikacie.
