Który układ e-maila jest najlepszy?
Opublikowany: 2018-04-04W tym artykule
Jak wybrać najlepsze układy e-maili dla swoich kampanii? Oto 3 kroki, które należy wykonać, aby dostosować się do nawyków odbiorców i poprawić czytelność.
Jeśli prawdą jest, że treść, którą marka chce przekazać, nadaje e-mailowi formę, to równie prawdą jest, że zdefiniowanie pewnych ograniczeń strukturalnych jest kolejną dobrą praktyką w e-mail marketingu.
Kompozycja wiadomości e-mail opiera się na równowadze między treścią a układem . Metodę należy zawsze dodawać do wolności twórczej, aby nie dać się ponieść improwizacji (nigdy nie jest zbyt opłacalna w marketingu) i móc liczyć (zawsze i tak) na strukturę, która działa jak kręgosłup dla różnych e-maili , od najprostszych i od najbardziej minimalnych do najbardziej złożonych.
Dzisiaj chcielibyśmy zbadać tę metodę tworzenia kompozycji, przyglądając się bliżej możliwym układom wiadomości e-mail , od elementów projektu makr po definiowanie szczegółów. Istnieją 4 kroki operacyjne, spójrzmy na nie.
1. Wybierz strukturę modułową
Struktura modułowa to podstawowy składnik, który umożliwia e-mailom reagowanie na urządzenia mobilne . Ta struktura projektowa jest jednogłośnie uważana za najbardziej poprawną i kompletną, ponieważ przepływy wiadomości e-mail są teraz coraz bardziej zorientowane na smartfony.
Zasada projektowania responsywnego jest w rzeczywistości dość prosta: treść wiadomości dostosowuje się do szerokości ekranu zgodnie z regułami podyktowanymi przez CSS media kwerendy. Zbadaliśmy ten temat daleko i szeroko, porównując go z nieresponsywnymi i przyjaznymi dla urządzeń mobilnych typami wiadomości e-mail.
Z drugiej strony modułowość oznacza budowanie wiadomości e-mail według niestałych struktur, ale poprzez bloki treści, które są reorganizowane w oparciu o inną siatkę, która zależy od wykrytego w danym momencie zapytania o media.
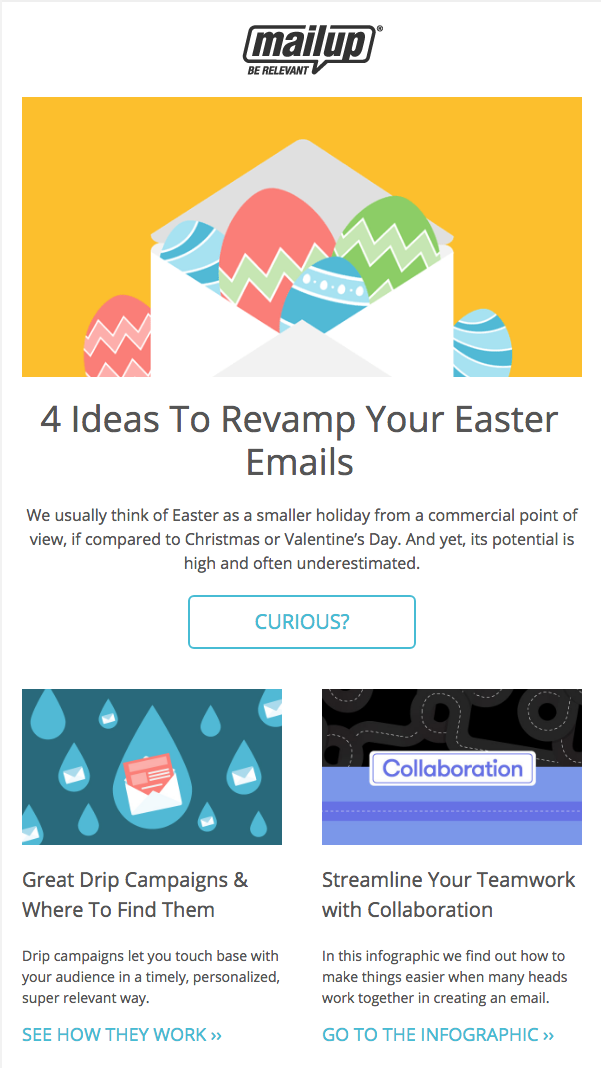
Weźmy jako przykład nasz najnowszy biuletyn. Na wyświetlaczu na pulpicie , po zawartości bohatera, pozostałe przedmioty są sparowane w dwóch równoległych pudełkach.

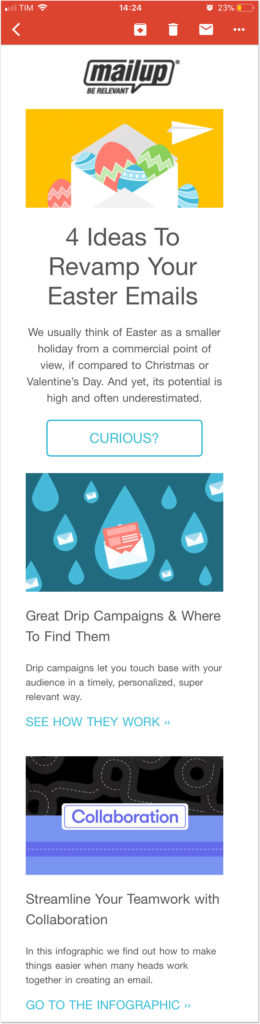
W wersji mobilnej struktura jest natomiast przeorganizowana, umieszczając poszczególne pola w pionie, które ułożone jeden za drugim mają wyraźnie czytelne elementy (tytuł, opis, wezwanie do działania), nawet na najmniejszych ekranach:

Przejdźmy jednak do sedna, co być może najbardziej interesuje czytelników. Aby nadać e-mailom responsywny wygląd, nie trzeba znać HTML ani umieć projektować. Wszystko, czego potrzebujesz, to edytor taki jak BEE , który jest zintegrowany z MailUp i pozwala tworzyć wiadomości e-mail o modułowej konstrukcji, które są automatycznie optymalizowane pod kątem telefonów komórkowych za pomocą prostych operacji przeciągania i upuszczania.
Dowiedz się wszystkiego o BEE, edytorze e-maili typu „przeciągnij i upuść”
2. Ustaw orientację treści
Teraz wiemy, jak nieodzowne są modułowe projektowanie i edytory e-maili. Następnym krokiem jest określenie rodzaju orientacji , jaką chcesz nadać treści.
Orientacja ma jasny cel: odzwierciedlić dynamikę czytania odbiorców. Może się to wydawać tematem teoretycznym, ale w rzeczywistości ma głębokie, praktyczne implikacje dla kreacji e-maila przez markę i wykorzystania przekazu przez odbiorcę.
Zakładając, że odbiorcy znacznie częściej przeglądają wiadomość e-mail niż czytają ją linijka po linijce, zidentyfikowano cztery ogólne grupy orientacji. Spójrzmy.
Odwrócona piramida
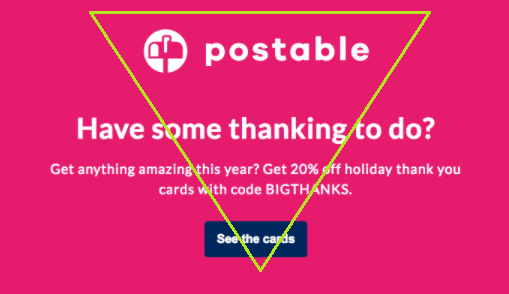
Jest to najbardziej znane i najczęstsze kryterium układu dla niektórych typów wiadomości, czyli takich, które ograniczają się do podglądu: zajawka ofert, produktów, aktualności. Oto przykład.

Jak widać, orientacja towarzyszy czytelnikowi na różnych poziomach czytania:
- Egzemplarz główny , który oferuje pierwszy kontekst
- Opis , który zawiera istotne punkty oferty
- Wezwanie do działania , które zachęca odbiorcę do dowiedzenia się więcej.
Zarys odwróconej piramidy jest dość wyraźny:

Oferuje funkcjonalny model czytania, ponieważ jest zgodny z gatunkiem ultraszybkiego czytania (o czym wspominaliśmy wcześniej), który charakteryzuje dzisiejsze korzystanie z poczty e-mail.
Złożoność modułowa: ★
Gęstość treści: ★
Orientacja do kliknięcia: ★★★★★
Diagram Gutenberga
Poniższe techniki kompozycyjne zostały stworzone do projektowania stron internetowych i landing pages , ale uważamy je również za ważne odzwierciedlenie w świecie e-maili.
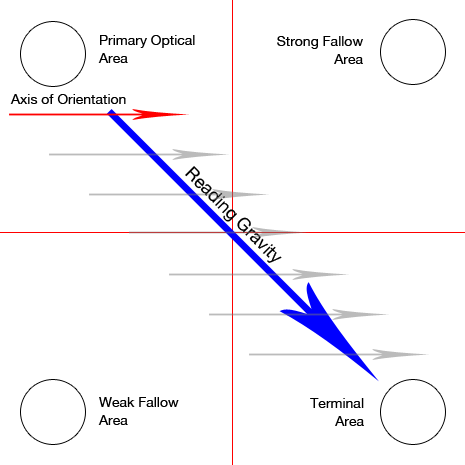
Zacznijmy od diagramu Gutenberga , który opisuje model, w którym wzrok czytelnika porusza się wśród treści rozłożonych w sposób jednorodny i jednolity . Jest to szczególnie funkcjonalny model kompozycyjny dla wiadomości e-mail o gęstej treści zawierającej tekst i obrazy.

Model ten spopularyzował Edmund C. Arnold , którego wielu uważa za ojca współczesnego projektowania wydawniczego ; odpowiada za ponad 250 projektów layoutów do gazet i magazynów w Stanach Zjednoczonych i Nowej Zelandii.
Diagram Gutenberga dzieli układ na cztery sekcje:
- Główny obszar optyczny
U góry po lewej, gdzie zwykle zaczyna się czytanie - Silny obszar ugoru
W prawym górnym rogu - Słaby obszar ugoru
Dolny lewy - Obszar terminala
Na dole po prawej, gdzie zatrzymuje się szumowanie
Model zakłada, że oko przesuwa się po stronie w serii poziomych ruchów zwanych osiami orientacji , ale ogólny ruch zaczyna się w obszarze głównym i kończy w obszarze końcowym w kierunku ukośnym: ten trend nazywa się grawitacją czytania .
Biorąc pod uwagę, że nieuprawiane mocne i słabe obszary znajdują się poza grawitacją czytania, rekomendacją dla marek jest umieszczenie ważnych elementów wzdłuż ścieżki grawitacji czytania . Oto dobry przykład, którego jedyną wadą jest ledwo widoczne wezwanie do działania (obszar terminala).

Musimy zwrócić uwagę na jeszcze jeden aspekt diagramu Gutenberga: model jest ważny tylko wtedy, gdy nie ma hierarchicznych różnic między blokami treści. Gdy tylko zostanie zaakcentowana pozycja i wyższość bloku, wszystko, co zostało opisane powyżej, staje się puste.

Złożoność modułowa: ★★★★★
Gęstość treści: ★★★★
Orientacja do kliknięcia: ★★
Wzór Z
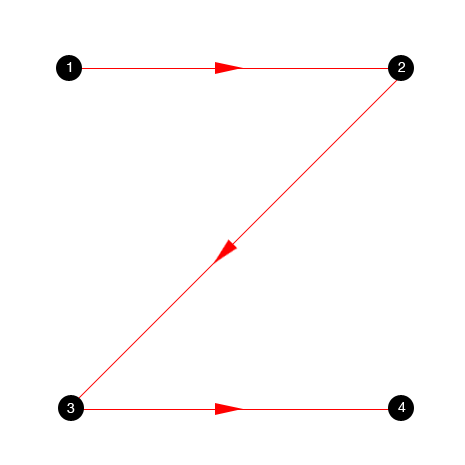
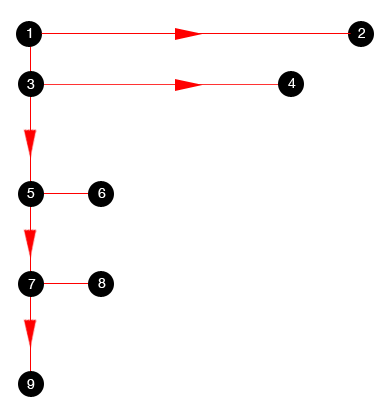
Jak sama nazwa wskazuje, ten model układu ma kształt litery Z , przy założeniu, że odbiorcy zaczynają skanowanie od lewego górnego rogu, przesuwają się poziomo w prawy górny róg, a następnie po przekątnej w lewy dolny róg, zanim zamkną ścieżkę w prawym dolnym rogu.

Różnica między Gutenbergiem a Wzorcem Z polega na tym, że ten ostatni wykorzystuje również obszary niewidome diagramu Gutenberga. Krótko mówiąc, nie ma mocnych i słabych obszarów, ani ukośnej grawitacji podczas czytania.
Złożoność modułowa: ★★★
Gęstość treści: ★★★
Orientacja do kliknięcia: ★★★
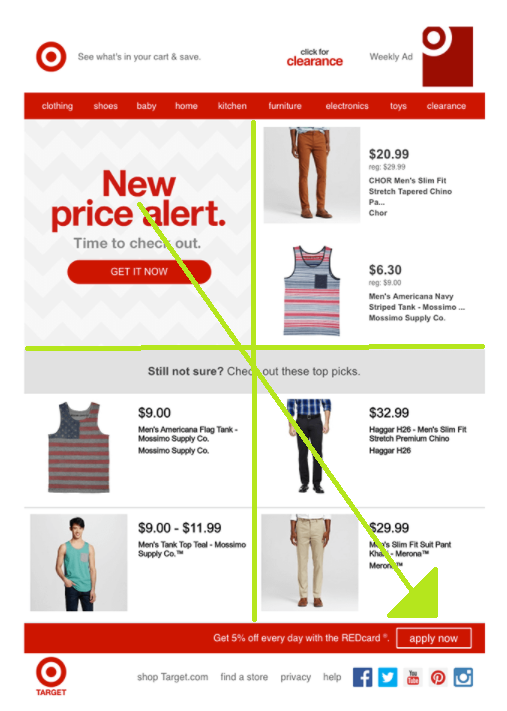
Zygzak jest rozszerzeniem wzoru Z , w którym Z jest mnożone. Jest to metoda, której używamy do naturalnego czytania dużych bloków tekstu. Ten model jest szczególnie odpowiedni dla stron pełnych obrazów i treści, które zachęcają czytelnika do szybkiego przeglądania . Jedną z najlepszych orientacji dla witryn e-commerce jest model zygzakowaty , ponieważ idealnie nadaje się do katalogów produktów.

Złożoność modułowa: ★★★★
Gęstość treści: ★★★★
Orientacja do kliknięcia: ★★
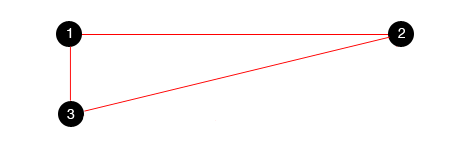
Wzór Z można jeszcze bardziej wyartykułować, tym razem eliminując jego część: zamykając pierwsze trzy punkty Z otrzymujemy tzw. Złoty Trójkąt , czyli najczęściej oglądany obszar e-maili. Dlatego często zalecane jest użycie litery Z-, umieszczając najważniejsze informacje w trzech punktach tego trójkąta.

Złożoność modułowa: ★★
Gęstość treści: ★★★
Orientacja do kliknięcia: ★★★
Wzór F
Cofnijmy się w alfabecie od Z do F . W tym przypadku czytelnicy zaczynają przeglądać w lewym górnym rogu i kontynuują poziomo w prawo, a następnie zaczynają od nowa, stopniowo zmniejszając swój „pęd”.

Nielsen przeprowadził badanie, aby to udowodnić. Na tych mapach cieplnych Fs wyróżniają się całkiem dobrze:

3. Zdefiniuj układ bloków
Teraz przejdziemy od układów teoretycznych do rzeczywistych. Łącząc konstrukcję modułową z możliwymi orientacjami, możemy zdefiniować 3 podstawowe układy treści wiadomości e-mail:
- Pojedyncza kolumna
- Wiele kolumn
- Układ hybrydowy
Właściwy projekt skieruje uwagę odbiorcy na samą treść, pozostawiając niejawną strukturę, która go wspiera. Sugestia jest więc niewidzialną strukturą , która ma za zadanie łączyć harmonię kompozycyjną z czytelnością treści . Zagłębmy się w szczegóły trzech możliwości.
Układ jednokolumnowy
Układ jednokolumnowy składa się z jednego lub więcej modułów, które wypełniają całą szerokość wiadomości e-mail i są ułożone jeden na drugim. InVision w pełni wykorzystuje ten układ.

Korzyści
- Łatwy do odczytania
Wiadomości e-mail z jedną kolumną mają wyraźną hierarchię: zaczynają się od najważniejszej treści i kontynuują w kolejności trafności. Moduł po module, bez komplikacji kompozycyjnych. - Układ narracyjny
Pojedyncza kolumna wspiera narrację wiadomości e-mail, towarzysząc czytelnikom w różnych treściach wiadomości aż do wezwania do działania: prawdziwy epilog.
Orientacja ⇾ Odwrócona piramida
Układ wielokolumnowy
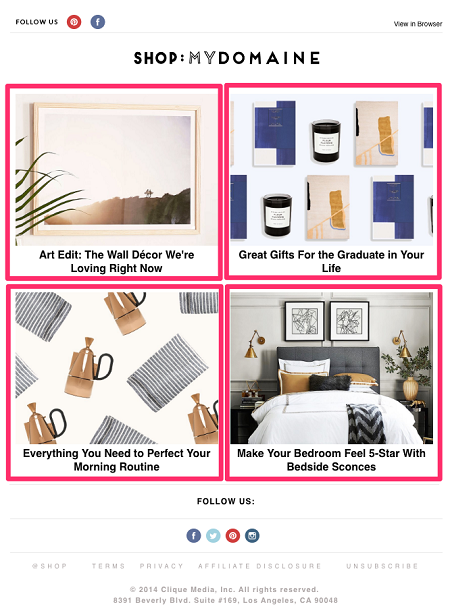
Układ wielokolumnowy dzieli zawartość na dwa lub trzy poziomy , układając ją w rodzaj siatki , jak w tym przykładzie:

Korzyści
- Pojemność i kolejność e-maili
Porządkowanie produktów w siatce pozwala pokazać wiele elementów razem - Zorientowany na obraz
Jeśli Twój e-mail opiera się prawie wyłącznie na obrazach, które nie wymagają dużego tekstu opisowego, układ wielokolumnowy jest dla Ciebie idealny.
Orientacja ⇾ Diagram Gutenberga, wzór Z, wzór zygzakowaty
Układ hybrydowy
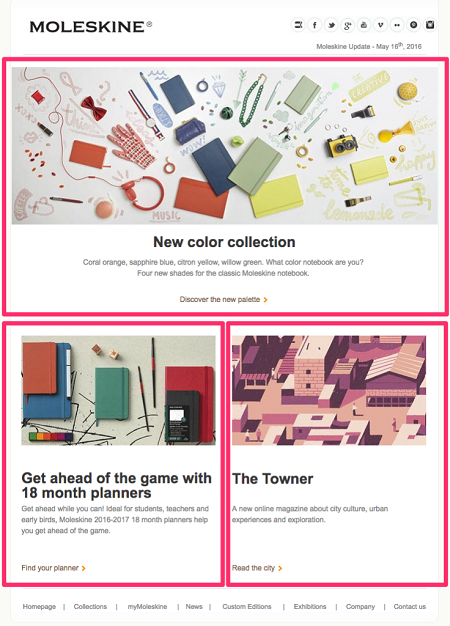
Wiele marek wysyła e-maile z głównym nagłówkiem u góry i dodatkowymi treściami w wielu kolumnach poniżej. Jest to układ hybrydowy, który przechodzi od pojedynczej kolumny do wielokolumnowego konturu. Oto doskonały przykład z Moleskine (tu też zaznaczyliśmy zarys układu na różowo):

Korzyści
- Idealny do dodawania hierarchii
Zaczynając od układu jednokolumnowego, pierwszy i najważniejszy moduł treści nie straci na znaczeniu. - Idealny do wielu wezwań do działania
Jeśli masz wiele stron i miejsc, do których możesz wysłać czytelników, lub chcesz zachęcić odbiorcę do wykonania wielu działań, ten układ oferuje największy stopień elastyczności.
Orientacja ⇾ Wzór Z, Wzór F
Zakończyć
Znalezienie najlepszego układu e-maili dla treści jest jednym z pierwszych, podstawowych kroków w strategii e-mail marketingu. Oznacza to, że wiesz, który układ najlepiej sprawdza się w określonej kategorii wiadomości e-mail Twojej marki.
Edytor BEE MailUp oferuje szeroką gamę szablonów (od razu gotowych i responsywnych), a także zaawansowane funkcje do definiowania galerii układu : rodzaj zestawu narzędzi do wykorzystania w zależności od potrzeb. Wybierz jedną, a następnie wprowadź treść i dopracuj szczegółowo projekt e-maila.
BEE jest zintegrowany z MailUp . Wszystko, co musisz zrobić, aby wypróbować jego funkcje, to rozpocząć bezpłatną wersję próbną platformy. 30-dniowy okres próbny da Ci szansę odkrycia wszystkich zasobów oferowanych przez platformę do projektowania wiadomości e-mail i marketingu e-mailowego.