Email Pixel Art: najrzadsza i najfajniejsza taktyka defensywnego projektowania
Opublikowany: 2018-09-19Blokowanie obrazów jest powszechne, ponieważ niektórzy klienci poczty e-mail domyślnie wyłączają obrazy, a niektórzy subskrybenci wyłączają obrazy, aby zapisać dane mobilne lub z innych powodów. Z tego powodu marketerzy e-mailowi muszą stosować defensywne techniki projektowania, aby zapewnić, że ich wiadomość zostanie przekazana, gdy obrazy są wyłączone.
Projekt obronny, który pomaga również w dostępie do poczty e-mail, składa się z trzech kluczowych taktyk:
- Korzystanie z HTML lub tekstu na żywo w jak największym stopniu, zamiast osadzania całego tekstu na obrazach
- Dodawanie tekstu ALT do obrazów — lub jeszcze lepiej stylizowanego tekstu ALT
- Używanie kolorów tła w komórkach tabeli
Skupmy się na tej ostatniej taktyce.
Jedną z największych rzeczy, które mają miejsce, gdy obrazy są blokowane, jest utrata struktury wiadomości e-mail. E-mail spłaszcza się i wszystko zaczyna się zamazywać. Używanie tekstu HTML i stylizowanie rozmiaru i koloru tekstu ALT może pomóc w tworzeniu struktury i hierarchii, ale kolory tła są jeszcze bardziej wydajne.
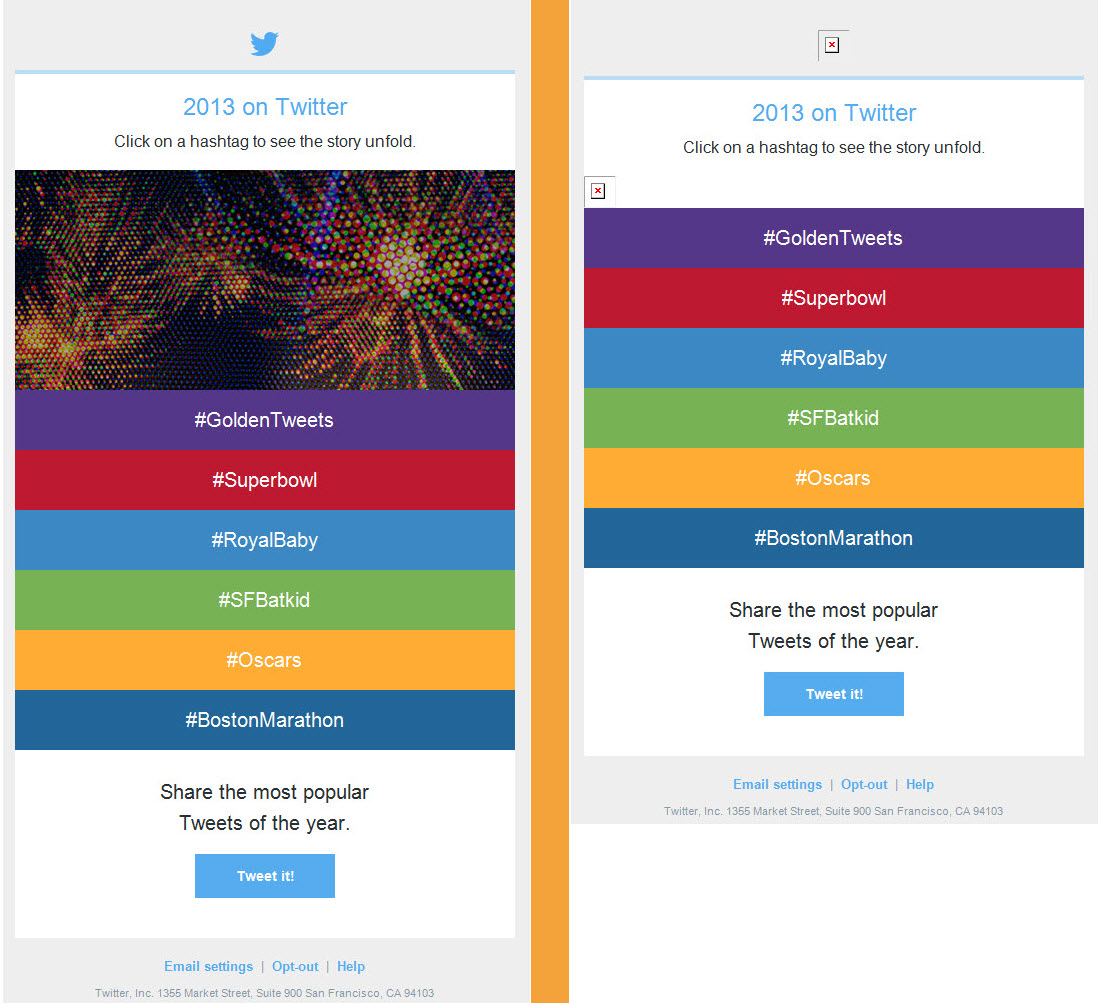
Dodanie koloru tła do komórki tabeli tworzy banery, bloki treści i jest niezbędne do tworzenia kuloodpornych przycisków. Ten e-mail na Twitterze pokazuje, w jaki sposób kolory tła w komórkach tabeli mogą zachować integralność projektu wiadomości e-mail, gdy obrazy są blokowane.

To świetnie, ale komórki tabeli w kolorze tła mogą zrobić więcej — znacznie więcej. Oprócz używania wraz z tekstem HTML do tworzenia treści wiadomości e-mail, na które nie ma wpływu blokowanie obrazów, kolory tła komórek tabeli mogą być używane jako zastępcze dla obrazów.
W tym celu tworzysz mozaikę z serii zagnieżdżonych tabel z kolorami tła zastosowanymi do komórek tabeli. Następnie dzielisz obraz tak, aby każdy plasterek idealnie pasował do komórek tabeli mozaiki. W ten sposób, gdy nakładający się obraz zostanie zablokowany i zniknie, pojawi się leżąca poniżej mozaika kolorowych komórek tabeli.
Przykłady e-mail Pixel Art
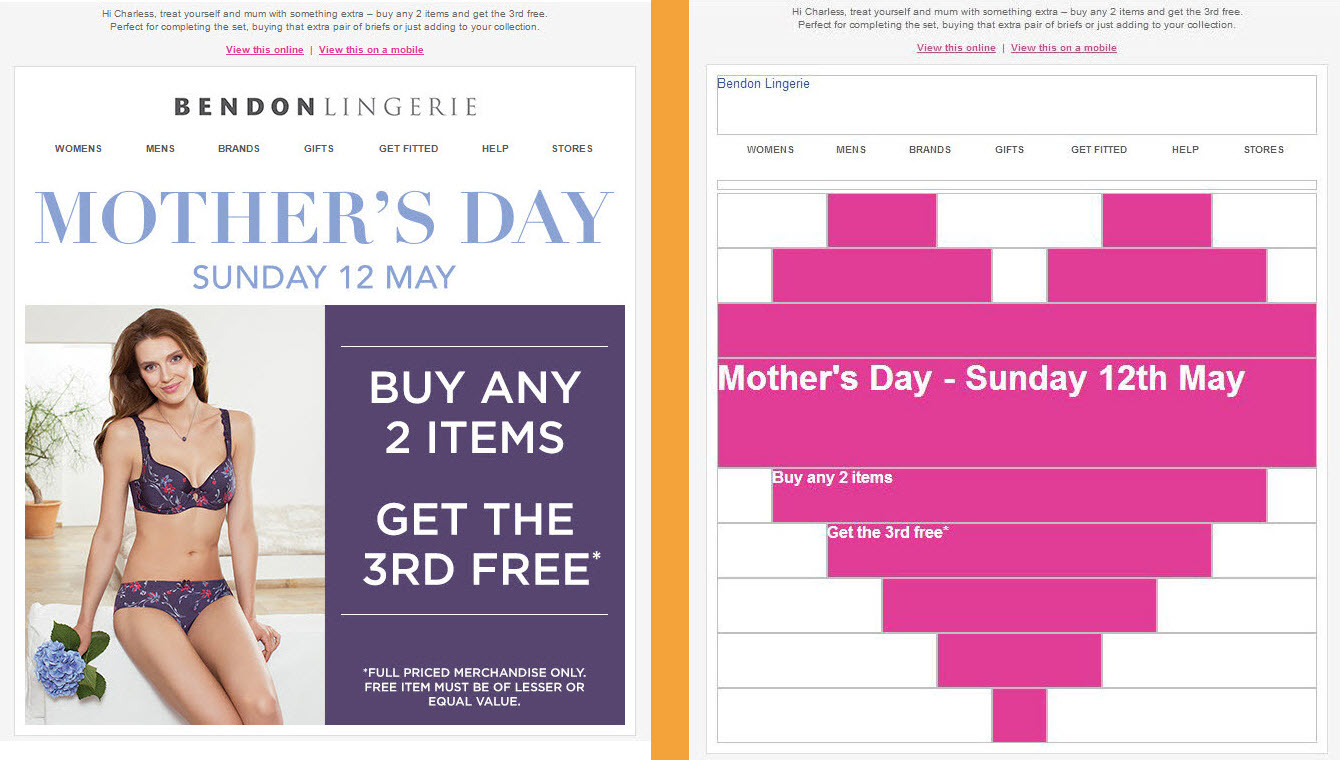
Aby zademonstrować moc mozaiki e-maili, oto kilka przykładów, z których każdy pokazuje wiadomość e-mail z włączonymi obrazami po lewej stronie i wyłączonymi obrazami po prawej:
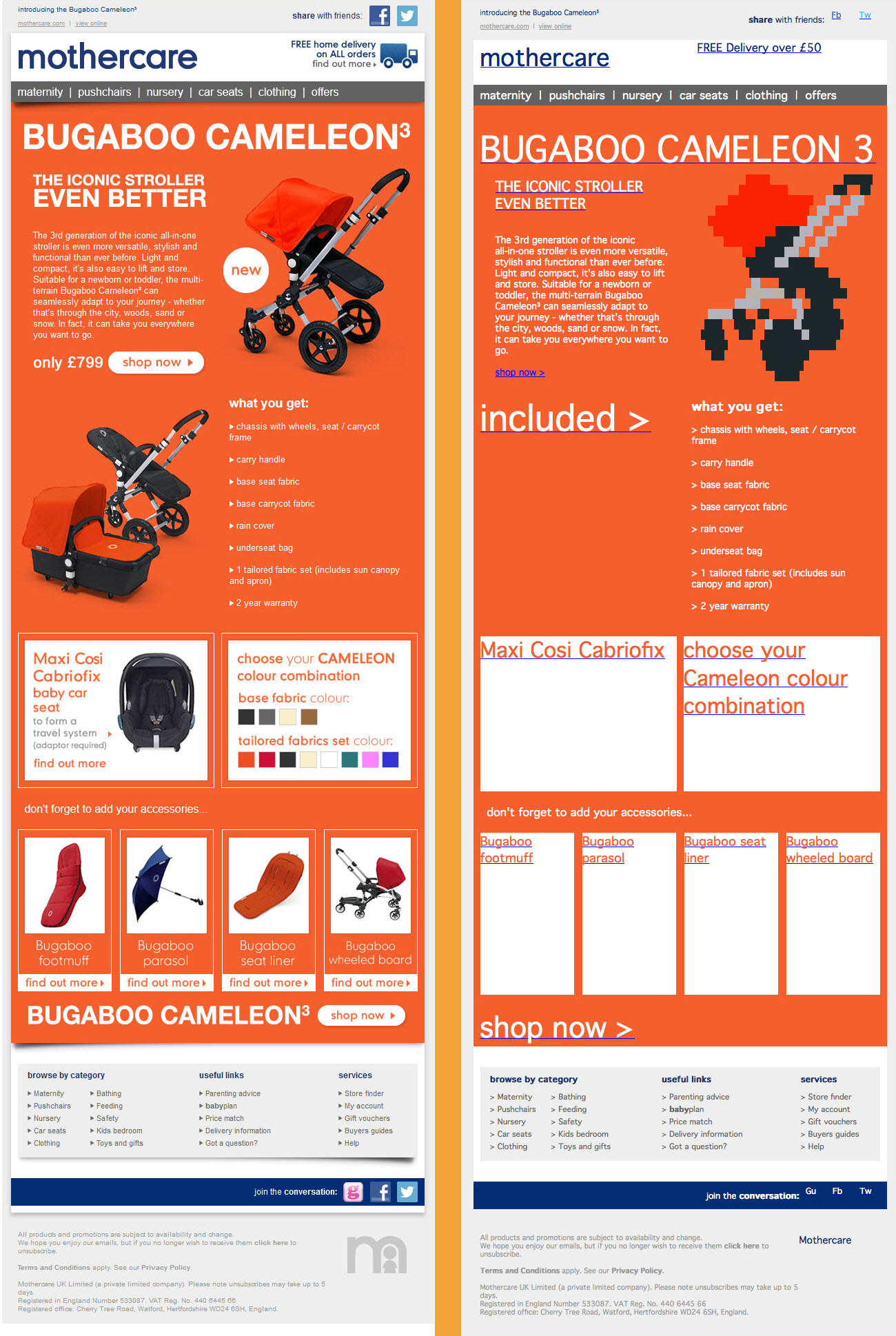
W tym e-mailu Mothercare tworzy grafikę pikselową swojego wózka dziecięcego, która również swobodnie wykorzystuje stylizowany tekst ALT.

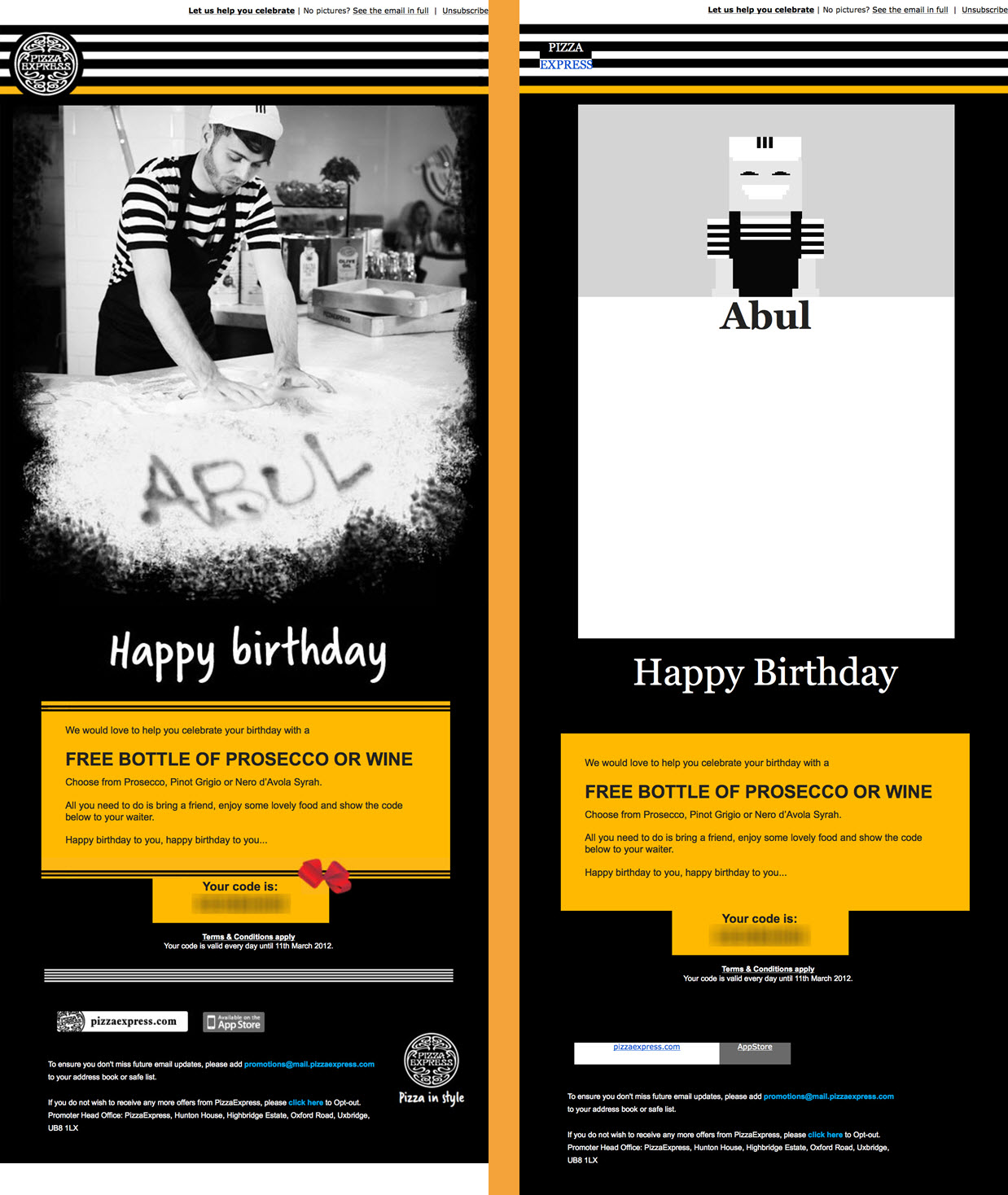
Pizza Express wykorzystuje grafikę pikselową w tej wyzwalanej urodzinowej wiadomości e-mail, która zawiera również spersonalizowany obraz i odpowiadający mu spersonalizowany stylizowany tekst ALT.

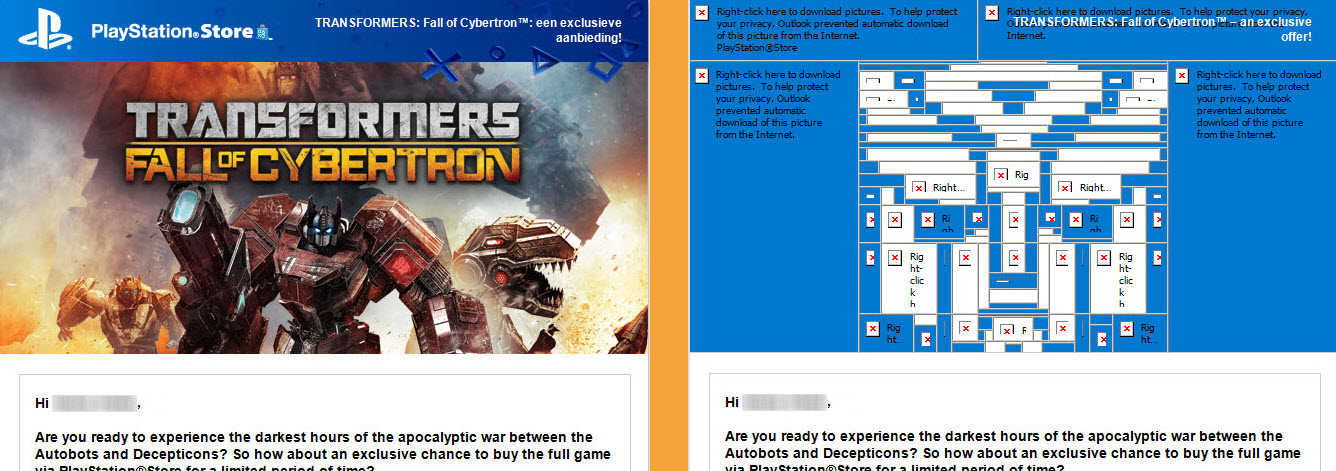
PlayStation w Nowej Zelandii wykorzystuje mozaikę e-maili do stworzenia symbolu Autobotów, sprytnie nawiązując do sloganu Transformers „roboty w przebraniu”.

Benton Lingerie oddaje sentyment wiadomości e-mail z okazji Dnia Matki, wykorzystując pikselową grafikę poczty e-mail do stworzenia dużego różowego serca.

Projektowanie i rozważania strategiczne
Przed utworzeniem mozaiki wiadomości e-mail rozważ następujące kwestie dotyczące projektu i strategii:
1. Grafika pikselowa e-maila może stać się ciężka , co może spowodować przycięcie wiadomości e-mail w Gmailu, jeśli e-mail przekroczy 102 KB. Zachowaj więc prostotę, koncentrując się na minimalnym realnym obrazie w pikselach.
Na przykład pikselowe serce Benton Lingerie mogło być o wiele bardziej konturowe dzięki podwojeniu lub potrojeniu liczby komórek tabeli. Ale ich wykonanie jest bardzo wyraźnie sercem, a więc jest bardzo skuteczne.
2. Grafiki pikselowe w wiadomościach e-mail mogą wymagać dużo dodatkowej pracy , więc zazwyczaj najlepiej jest zarezerwować je na e-maile o dużej objętości lub o dużym wpływie. Oznacza to być może używanie ich do kluczowych wiadomości e-mail z ogłoszeniami o nowych produktach, kampaniami w Cyberponiedziałek i podobnymi dużymi wydarzeniami. Ale oznacza to również rozważenie ich w przypadku e-maili wyzwalanych o dużej objętości, takich jak powyższa wiadomość urodzinowa Pizza Express.
Podobnie możesz rozważyć je w przypadku elementów e-mail o dużej objętości, takich jak logo lub element stopki. Jeśli to zrobisz, zaimplementuj je jako częściowe, aby móc zmienić lub zaktualizować grafikę pikselową we wszystkich wystąpieniach logo lub stopki.
Niezależnie od tego, które podejście wybierzesz, chcesz mieć pewność, że uzyskasz efekt dodatkowego wysiłku projektowego.
3. Grafika pikselowa w wiadomościach e-mail nie zawsze jest zgodna z projektowaniem responsywnym. W zależności od tego, jak zakodujesz responsywny e-mail, mozaiki e-maili mogą nie zostać przetłumaczone z wersji komputerowej na wersję mobilną. Ukrywanie i układanie treści wiadomości e-mail w Twojej wersji mobilnej może zepsuć grafikę pikselową wiadomości e-mail. Pamiętaj o tym podczas projektowania mozaiki e-mailowej.

4. Grafika pikselowa w e-mailu nie musi próbować zastępować zablokowanych obrazów. Jak widzieliśmy na przykładach PlayStation i Benton Lingerie, grafika pikselowa w wiadomościach e-mail może być zupełnie inna niż obrazy w wiadomości e-mail. Nie myśl, że zawsze musisz tworzyć 8-bitową wersję swojego obrazu bohatera. Czasami przekazanie ducha obrazu jest równie skuteczne — i może być łatwiejsze do zakodowania, a mniej do dostarczenia.
5. Niektóre e-maile mają większe szanse na zablokowanie obrazów. Możliwość zablokowania obrazów w wiadomości e-mail nie jest jednolita. Szansa na blokowanie obrazu jest wyższa zarówno na samym początku relacji e-mail, jak i na samym jej końcu.
W przypadku pierwszych wiadomości e-mail wysyłanych do subskrybenta mogą być blokowane obrazy dla nieznanych nadawców. Oznacza to, że możesz chcieć poświęcić więcej wysiłku na projektowanie obronne swoich wiadomości powitalnych i wiadomości transakcyjnych.
W przypadku wiadomości e-mail, które pojawiają się późno w związku — to znaczy po dłuższym okresie braku aktywności — obrazy mogą zostać zablokowane, ponieważ znajdują się w folderze spamu subskrybenta. Oznacza to, że możesz chcieć włożyć dodatkowy wysiłek w projektowanie defensywne w wiadomości e-mail dotyczące ponownego zaangażowania i e-maile o ponownej zgodzie.
W obu przypadkach ten dodatkowy wysiłek może obejmować grafikę pikselową w wiadomościach e-mail, oprócz swobodnego używania tekstu HTML i stylizowanego tekstu ALT.
 | Optymalizacja pod kątem blokowania obrazuLitmus Builder umożliwia łatwe kodowanie wiadomości e-mail i podgląd ich w ponad 70 aplikacjach i urządzeniach pocztowych. Włączaj i wyłączaj obrazy jednym kliknięciem, aby udoskonalić grafikę pikselową poczty e-mail. Twórz świetne e-maile → |
Jak zrobić e-mail Pixel Art
Mając to na uwadze, jaki jest najlepszy sposób na tworzenie grafiki pikselowej w wiadomościach e-mail?
Na początek zalecamy:
- Konwerter obrazu na tabelę
- Psy zoptymalizowane pod kątem poczty e-mail
- Aplikacja obrazu-HTML
Jednak mogą one nie być przydatne we wszystkich przypadkach. Spodziewamy się, że częściej niż nie będziesz chciał ręcznie zbudować swoją grafikę pikselową e-maila.
Jeśli to jest trasa, którą wybierasz, oto główne kroki, które musisz wykonać:
- Narysuj minimalną realną grafikę pikselową w wiadomości e-mail na papierze milimetrowym lub w wybranym oprogramowaniu do projektowania.
- Użyj narzędzia Slice w Photoshopie lub innym oprogramowaniu do projektowania, aby podzielić obraz na bloki o wymaganych rozmiarach, aby utworzyć mozaikę wiadomości e-mail i zapisać je jako osobne obrazy. Używaj konwencji nazewnictwa plików, która ułatwia ponowne ułożenie całego obrazu.
- Korzystając z szeregu tabel zagnieżdżonych w tabeli, utwórz bloki w pozycjach, które są potrzebne do dostosowania do projektu.
- Aby upewnić się, że pocięte na plasterki obrazy bezproblemowo do siebie pasują, określ, że dla tabel ustawione są cellpadding=„0”, cellpacing=„0” i border=„0”.
- Zastosuj potrzebny kolor bg do każdej komórki tabeli.
- Wyświetl podgląd wiadomości e-mail z wyłączonymi obrazami, aby upewnić się, że renderuje się zgodnie z przeznaczeniem.
Oto świetny przykład grafiki pikselowej e-mail z biuletynu EmailWeekly firmy Action Rocket. Wybierz „Przełącz obrazy” w interfejsie Litmus Builder, aby wyświetlić wiadomość e-mail z wyłączonymi obrazami.
Rzadka i nieoczekiwana taktyka
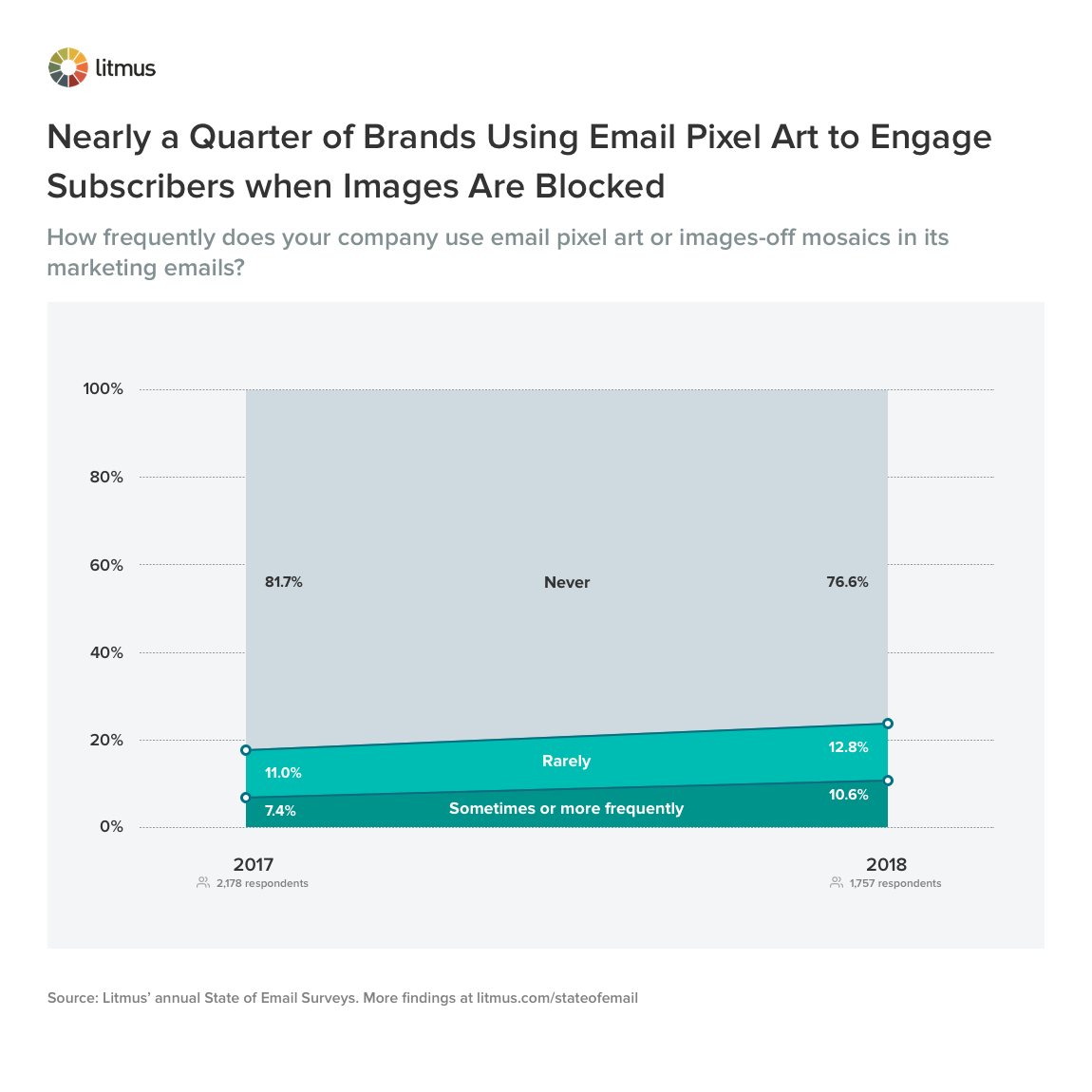
Marketingowcy e-mailowi rozumieją potrzebę projektowania z wyłączonymi obrazami. Wiemy o tym, ponieważ 83% marek używa tekstu ALT do swoich obrazów w wiadomościach e-mail zawsze lub często, zgodnie z badaniem stanu poczty e-mail przeprowadzonym przez Litmus w 2018 r. wśród prawie 3000 marketerów.
Jednak podczas gdy dodawanie tekstu ALT jest dość proste, tworzenie grafiki pikselowej w wiadomościach e-mail jest zupełnie inne. W rezultacie prawie 77% marek nigdy nie używa mozaiki e-maili.

Dla nieustraszonych marek to szansa. Rzadkość tej taktyki oznacza, że jest to skuteczny sposób na zaskoczenie i zachwycenie subskrybentów poprzez dostarczanie nieoczekiwanych informacji — a coraz więcej marek zyskuje na popularności. Ponad 23% marek przynajmniej rzadko korzysta z pixel artu w e-mailach, co stanowi wzrost w porównaniu z 18% w 2017 roku.
Chcesz więcej takich zasobów?
Zasubskrybuj Litmus Weekly, aby otrzymywać cotygodniową dawkę inspiracji, wskazówek i sztuczek e-mail bezpośrednio do swojej skrzynki odbiorczej.
Wejdź na listę →
