Najlepsze praktyki dotyczące nagłówków e-maili
Opublikowany: 2018-02-21W tym artykule
Przewodnik po tym, jak zrozumieć preheader wiadomości e-mail — mały, ale istotny wiersz tekstu, który może zwiększyć współczynniki otwarć, a w konsekwencji CTR i konwersje.
Wstępne nagłówki wiadomości e-mail, streszczenia, pola Johnsona i nagłówki to różne sposoby odnoszenia się do tego samego, podstawowego elementu wiadomości e-mail: wiersza tekstu następującego po temacie i wprowadzającego treść, którą odbiorca znajdzie w wiadomości.
Dziś zagłębimy się w ten temat, ponieważ wciąż wiele firm zaniedbuje preheader , często zostawiając go pustym, co w konsekwencji daje słabe wyniki. Przyjrzyjmy się więc, co to jest , jakie oferuje zalety i kilka porad, aby w pełni wykorzystać jego potencjał w zależności od celów.
Co to jest preheader wiadomości e-mail?
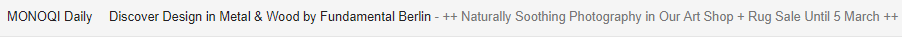
Wstępny nagłówek wiadomości e-mail to krótka linia tekstu w skrzynce odbiorczej odbiorcy, która jest wyświetlana po temacie. Na pulpicie wygląda to tak:

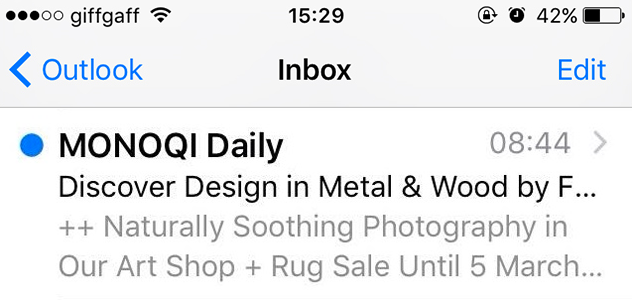
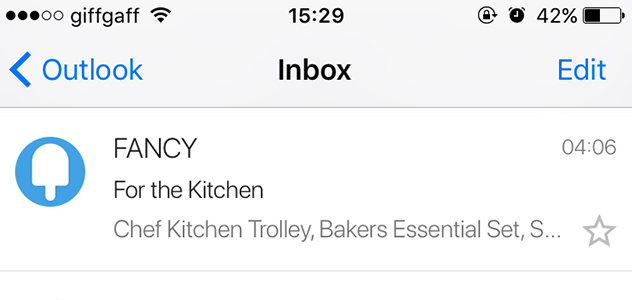
Na telefonie komórkowym wyróżnia się jeszcze bardziej:

Preheader to trzeci poziom czytania wiadomości e-mail wyświetlany w skrzynce odbiorczej. W rzeczywistości jest to część kopii, która integruje temat i zapewnia dodatkowy punkt odniesienia, aby pomóc odbiorcy zorientować się w treści e-maila .
Powstanie preheadera jest bezpośrednią konsekwencją stale rosnącej liczby wiadomości e-mail, które codziennie trafiają do naszych skrzynek pocztowych. Ze względu na tak duży ruch konieczne było dostarczenie użytkownikom większej ilości treści, aby pomóc im określić trafność wiadomości e-mail . Jest nie tylko punktem odniesienia dla odbiorców, ale także dodatkowym przyczółkiem dla marek, które mogą się przebić i skłonić ludzi do kliknięcia lub dotknięcia ekranu.
Oto główny punkt: czytelny i oczywisty preheader to nie tylko grzeczność wobec odbiorców, ale element strategiczny , który działa na progu lejka marketingowego jako element służący do przekonania odbiorców do otwarcia wiadomości e-mail. Dodanie i ulepszenie preheadera prowadzi do wzrostu wskaźników otwarć, co z kolei stymuluje inne KPI w email marketingu, szczególnie te najbardziej pożądane dla marek: CTR i konwersje .
Technicznie, po co pisać preheader wiadomości e-mail?
Odłóżmy na bok temat i przyjrzyjmy się uważnie nagłówkowi wiadomości e-mail, aby lepiej zrozumieć cel tego małego, podstawowego podglądu treści . Powodów jest kilka:
Oferuje podgląd wiadomości e-mail trzeciego poziomu
Integrując pozostałe elementy wiadomości e-mail wyświetlanej w skrzynce odbiorczej, preheader pomaga stworzyć ścieżkę czytania na trzech różnych poziomach:
- Sender , który w e-mail marketingu jest skonfigurowany jako tytuł, może zaoferować pierwszą podstawową kontekstualizację: kto do mnie pisze, do jakiego pola należą?
- Temat , który ogłasza temat, którego dotyczy konkretna komunikacja, odpowiadając na pytanie: O czym pisze do mnie nadawca?
- Preheader , który oferuje podgląd treści, podświetlenie, a najlepiej kluczową koncepcję komunikacji: co nadawca mi mówi, czego chce, żebym zrobił?
Spójrzmy na przykład:

W czasach, w których mamy coraz mniej czasu, kiedy przeglądamy zamiast czytać, gdzie nasz próg uwagi spadł i tak dalej, wydaje się to niepotrzebnym wyrafinowaniem; ale zamiast tego jest dokładnym przeciwieństwem, ponieważ daje odbiorcom szansę na uzyskanie pomysłu na trzech poziomach tekstu, pomagając im szybciej i szybciej sprawdzić, co jest, a co nie jest istotne .
Obsługuje użytkowników mobilnych
49% użytkowników otwiera e-maile na smartfonach, a preheadery w wersji mobilnej są niemal bardziej widoczne niż temat: jeśli ten ostatni zostanie wycięty, w większości przypadków preheader pojawia się w całości. Dla tych, którzy czytają e-maile na urządzeniach mobilnych, jest to istotny bodziec lub zniechęcający do ich czytania, który jest równy, jeśli nie ważniejszy niż temat. Oto poprzedni przykład, jak wygląda na smartfonie. Preheader jest bez wątpienia dokładniejszy niż temat:

Pomaga zredukować alerty o spamie
Być może już wiesz, że każdy adres e-mail ma swoją własną reputację . Temat dostarczalności ma ogromne znaczenie: zdolność do dostarczania marki znajduje się w centrum gęstej sieci współpracy i relacji między zaangażowanymi graczami (ESP, ISP, antyspam itp.). Jednym z czynników, które mogą wpływać na reputację, jest możliwość oznaczania wiadomości e-mail przez subskrybowanych użytkowników jako spam . Z tego powodu, dodając preheader, dajesz odbiorcom możliwość pełnego zrozumienia treści newslettera, upewnienia się, że nie jest to spam oraz aby uniknąć ryzyka zgłaszania nadużyć.
Najlepsze praktyki dotyczące pisania dobrego nagłówka wiadomości e-mail
Czy możliwe jest dokonywanie wyborów pozwalających zoptymalizować ten element za pomocą zaledwie 100 znaków ? Tak, powierzchnie użytkowe istnieją i należy je wykorzystać. Oto kilka sprawdzonych metod:

Skoncentruj się na kluczowej treści w pierwszej połowie preheadera
Jak już wspomnieliśmy, pojawia się coraz więcej widoków mobilnych, wspomnieliśmy też o wyższości preheadera nad tematem. Pamiętaj, aby dodać pojęcia, dane i terminy , które chcesz wyróżnić w ciągu pierwszych 35 znaków (34 na iPhonie, a 60 w widoku pionowym). Czy wysyłasz wiadomość e-mail dotyczącą sprzedaży błyskawicznej? Pamiętaj, aby dodać procent rabatu w pierwszej połowie preheadera.
Wykorzystaj wszystkie dostępne postacie
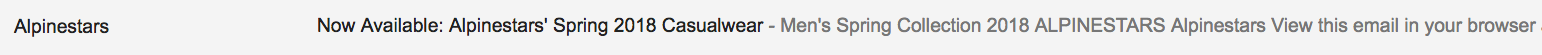
Gmail to najczęściej używany klient na świecie; w związku z tym należy zachować szczególną ostrożność, aby zachować zgodność z jego właściwościami. Z tego powodu pamiętaj, że Gmail wyświetla od 100 do 110 znaków ze spacjami . MailUp udostępnia 100 znaków do napisania preheadera. Dlatego zdecydowanie zalecamy użycie wszystkich 100 znaków, aby w podsumowaniu nie wyświetlał się niepowiązany i rozłączony tekst. Pamiętaj, że jeśli nie zostanie specjalnie dodany , preheader automatycznie pokaże pierwszy ciąg tekstowy, jaki znajdzie w wiadomości e-mail . Wyniki będą zdecydowanie dalekie od ekscytujących, jak w następującym przypadku (przepraszam, Alpinestars):

W tym przypadku po temacie tworzona była masa rozłączonych słów, które zostały pobrane z treści e-maila i automatycznie umieszczone w preheaderze. Oto dowód:

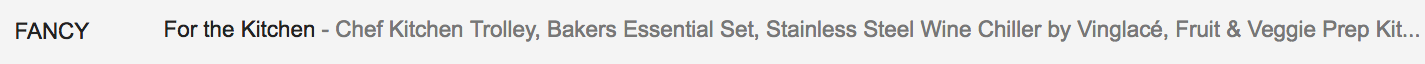
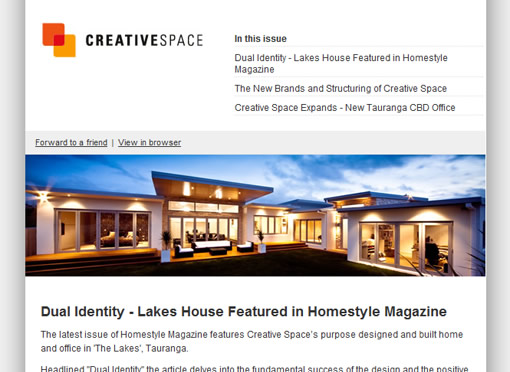
Aby uniknąć kłopotów, niektórzy marketerzy tworzą formularz ze stałą treścią dla wszystkich e-maili, który oferuje spójną treść dla preheadera. Spójrzmy na przykład:

Pierwsze słowa wykreślone przez preheadera układają się w sensowny i spójny tekst, prawdziwe podsumowanie: W tym numerze następują aktualności z każdego biuletynu.
Dołącz wezwanie do działania
Wiele wysyłanych przez nas e-maili skupia się na wezwaniu do działania. Może wydawać się to dziwne, ale umieszczenie wezwania do działania w preheaderze pozwala wyróżnić wiadomość e-mail w skrzynce odbiorczej , identyfikując kluczową akcję, o którą prosi odbiorca. Jak widać na poniższym przykładzie, Trenitalia wykorzystuje w preheaderze wezwanie do działania.
Eksperymentuj z emotikonami
Na bardziej formalnym poziomie zalecamy ożywienie preheadera emotikonami : jest to dość powszechna praktyka podczas pisania tematu, ale jest używana znacznie rzadziej w preheaderze. W rzeczywistości jest to doskonały sposób na dodanie koloru do tego poziomu tekstu, w którym najczęściej dominuje niepozorny odcień szarości. Oto efekt stworzony przez Mc Kenzy na Walentynki:

Idź pod prąd i postaw na zwięzłość
Wśród wielu możliwości możesz także oderwać się od normy i skupić na zwięzłości ; preheader może być bardziej funkcjonalny i mieć większy wpływ niż używanie wielu słów. Jeśli koncepcja jest mocna i dobrze zidentyfikowana, nie potrzebujesz wielu słów. Nie wspominając już o tym, że odbiorcy są wdzięczni każdemu, kto używa słów w sposób mądry i wyważony.

Preheader wiadomości e-mail: błędy, których należy unikać
W tym opcja rezygnacji z subskrypcji
Nie jest to zwycięski wybór, nawet jeśli może wydawać się uczciwym i przejrzystym działaniem wobec odbiorcy. Preheader nie jest jednak odpowiednim miejscem do tego. W poniższym przykładzie opcja anulowania subskrypcji jest izolowana i pisana wielkimi literami, i nie dodaje niczego użytecznego ani istotnego do wiadomości e-mail wyświetlanej w skrzynce odbiorczej:

Wyświetlenie opcji „Wersja online”
To najczęstszy błąd: niepisanie preheadera i pozwolenie na wyświetlenie pierwszych słów w treści wiadomości w podsumowaniu, które najczęściej zawiera tekst, który oferuje przeglądarkową wersję e-maila .

Powtarzanie tematu
Wybór oparty na lenistwie i bezużyteczny. Gdy odbiorcy widzą zduplikowany tekst w swojej skrzynce odbiorczej, prawdopodobnie pomyślą, że to błąd i w najgorszym przypadku dojdą do wniosku, że został wysłany od niewiarygodnego i podejrzanego nadawcy .
Jak dodać preheader za pomocą MailUp
Dzięki MailUp wszystkie kroki HTML, które były potrzebne w przeszłości, nie są konieczne do dodania nagłówka do wiadomości e-mail. To wszystko można zrobić za pomocą kilku kliknięć .
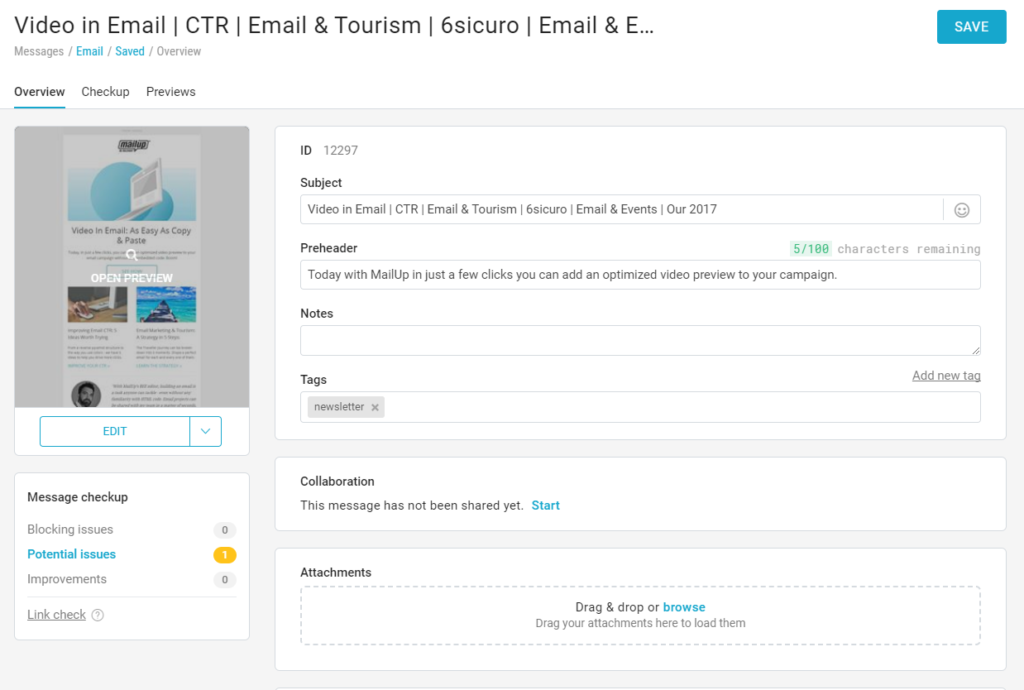
Po utworzeniu wiadomości e-mail lub zapisaniu zmian wprowadzonych w wiadomości przejdziesz do strony Przegląd .Tutaj, po temacie, znajdziesz pole Podsumowanie z względnym licznikiem znaków (100 to maksimum, ze spacjami) .

Nie próbowałeś jeszcze MailUp ? Możesz to zrobić już dziś, po prostu zamów bezpłatną 30-dniową wersję próbną platformy.