Co to jest preheader wiadomości e-mail i jak może zwiększyć współczynnik otwarć wiadomości e-mail?
Opublikowany: 2021-02-06Co to jest preheader wiadomości e-mail? Czy musisz znać kod, aby dodać preheader? Czy różnią się na urządzeniach mobilnych i stacjonarnych? Co w ogóle powinieneś umieścić w preheaderze e-maili?
Kiedy zaczniesz zagłębiać się w tworzenie wiadomości e-mail i stronę HTML/CSS nagłówków wiadomości e-mail, sprawy mogą szybko się kleić. Ale nie muszą — istnieją prostsze sposoby na dodawanie preheaderów e-maili (i wiesz, co w nich umieścić).
Co to jest preheader wiadomości e-mail?
Tekst w nagłówku wiadomości e-mail to mały wiersz tekstu, który pojawia się po wierszu tematu w skrzynce odbiorczej wiadomości e-mail. Wstępne nagłówki wiadomości e-mail zawierają krótkie podsumowanie treści wiadomości e-mail i mogą wyglądać inaczej w mobilnych i internetowych klientach poczty e-mail.
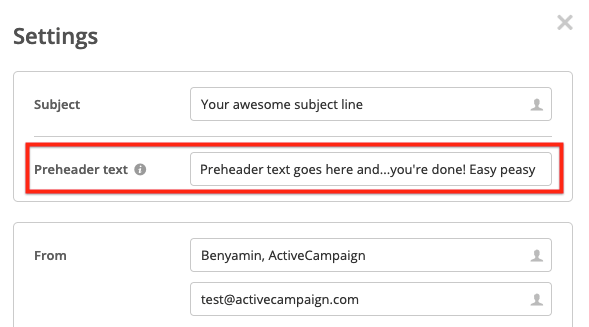
Możesz dodawać nagłówki (nazywane również „tekstem podglądu wiadomości e-mail”) do swoich e-maili, używając HTML i CSS. Lub wybierając oprogramowanie do obsługi poczty e-mail, które pozwala dostosować tekst nagłówka wiadomości e-mail bez kodu.
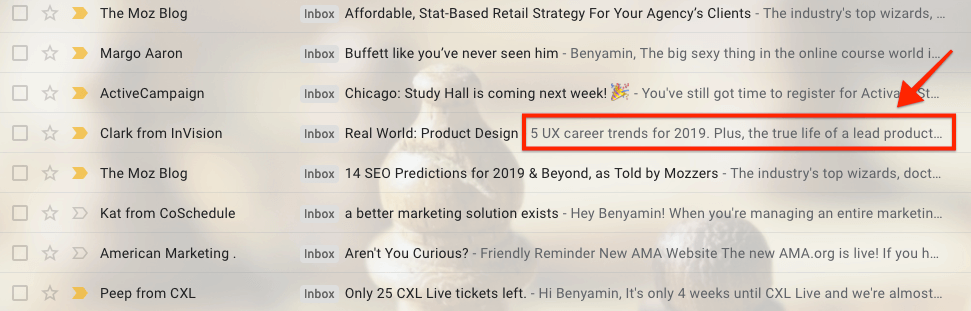
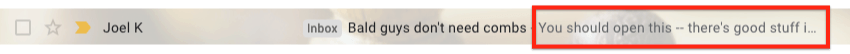
Oto przykład wyglądu nagłówków e-maili w Gmailu.

Nagłówki e-maili promocyjnych w mojej skrzynce odbiorczej. Zwróć uwagę, że tekst jest wyświetlany różnie w zależności od długości tematu.
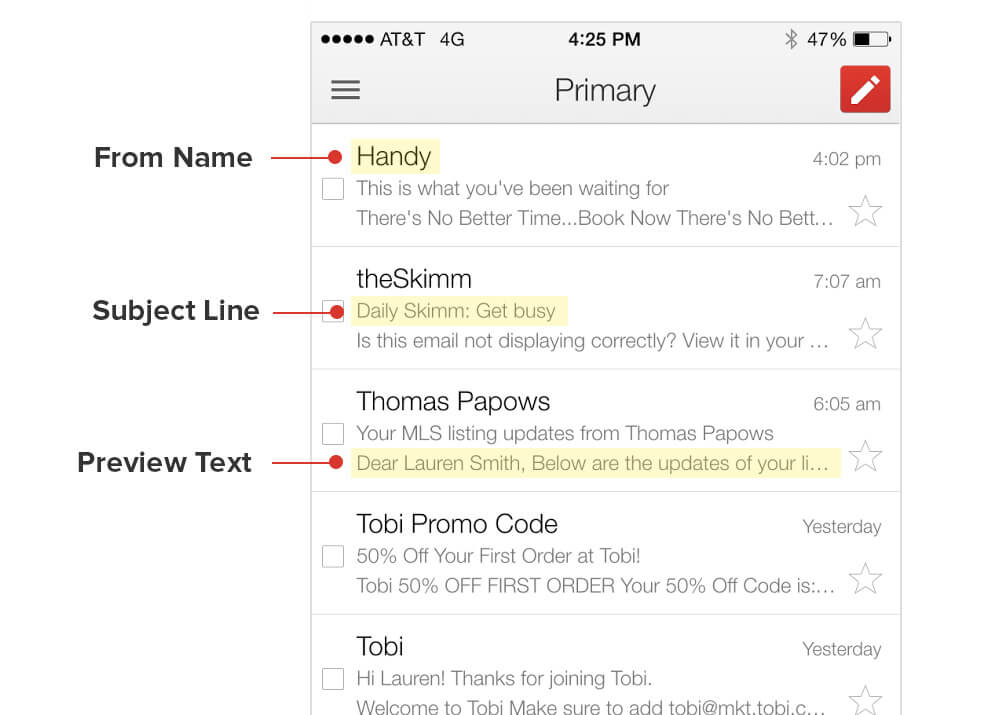
Preheader wiadomości e-mail wygląda inaczej w różnych klientach poczty e-mail. Gmail, Outlook, Yahoo i różne klienty mobilne mają różne sposoby wyświetlania podglądu. Oto przykład tego, jak tekst podglądu może wyglądać na telefonie komórkowym. 
Nadawca, wiersz tematu i tekst w nagłówku mogą być wyświetlane w różny sposób w różnych klientach. Na telefonie komórkowym tekst w preheaderze może nie zostać obcięty z powodu dłuższego wiersza tematu (Źródło, Lakmus).
Preheadery e-maili to nowoczesna wersja starej metody „Johnson Box”, techniki używanej w copywritingu w bezpośredniej odpowiedzi, aby wyświetlić podgląd tematu listu sprzedażowego.
Johnson Box, stworzony przez Franka H. Johnsona, to pudełko na górze listu, które podsumowuje kluczowe idee – celem jest zachęcenie większej liczby osób do przeczytania Twojego listu.
W artykule dla AWAI, George Duncan ze współpracowników Duncan Direct Direct wyjaśnił cel Johnson Box:
„Masz sporo wiadomości ponad pozdrowienie, zanim osoba dostanie się do tego listu, więc rozumieją, na jakim terytorium się znajdują. już „tak” dla ciebie”.
W ten sam sposób preheader wiadomości e-mail jest krótkim podsumowaniem wiadomości e-mail – a celem jest zachęcenie ludzi do otwierania wiadomości e-mail.
[blog-subscribe headline=”Sprawdź te wstępne nagłówki e-maili” description=”To znaczy te w naszym biuletynie. Umieść swój e-mail poniżej, a my wyślemy Ci jeden e-mail w tygodniu (z naszymi najlepszymi poradami marketingowymi)”]
Jak dodać tekst preheadera do kampanii e-mailowej
Możesz dodać tekst nagłówka do wiadomości e-mail, dodając go za pomocą oprogramowania CRM poczty e-mail lub ręcznie dodając ukryty styl div do kodu HTML. Jeśli nie dodasz tekstu preheadera do kampanii e-mailowej, klienci poczty e-mail mogą pobrać tekst za Ciebie na podstawie treści wiadomości e-mail.
Czasami wystarczą automatycznie wygenerowane preheadery. Często jednak będziesz chciał użyć tekstu wstępnego nagłówka wiadomości e-mail jako „drugiego wiersza tematu”, aby wzbudzić ciekawość i zwiększyć liczbę otwieranych wiadomości e-mail.
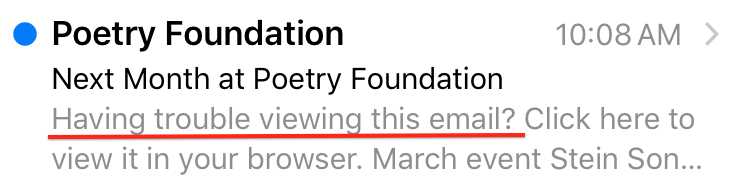
Oto przykład nieprawidłowego tekstu w preheaderze. 
„Kłopoty” to pierwszy tekst w e-mailu, więc to on zostaje wciągnięty do preheadera. Nic przeciwko Fundacji Poezji, ale bardziej opisowy nagłówek może zwiększyć ich otwarć. (Mogło być też gorzej – czasami pojawia się tutaj link do rezygnacji z subskrypcji).
Jak dodać preheadery e-maili z kodem
Jeśli dodasz tekst w nagłówku wiadomości e-mail za pomocą kodu, zasadniczo informujesz klientów poczty e-mail, jaki tekst chcesz umieścić w wiadomości e-mail.
Tworzenie wiadomości e-mail ma wiele dziwactw (w porównaniu z codziennym kodem HTML i CSS), a zakodowane nagłówki to odzwierciedlają. Zakodowane preheadery są trudne, więc możesz ich unikać (jeśli pozwala na to oprogramowanie do obsługi poczty e-mail). Aby dodać preheader z kodem:
- Dodaj tekst jako pierwszy tekst w tagu body wiadomości e-mail
- Umieść tekst w stylu div
- Użyj stylu div, aby ukryć tekst w wiadomości e-mail
Do klientów poczty e-mail tekst w nagłówku pojawi się jako pierwszy tekst w e-mailu. Gdy ktoś otworzy Twój e-mail, ten tekst zostanie ukryty (z powodu ukrytego stylu div).
W ten sposób klient poczty e-mail wciągnie tekst preheadera, ale osoby z Twojej listy e-mail nie zobaczą go w projekcie e-maila (więc nie zajmie on cennej nieruchomości projektowej).
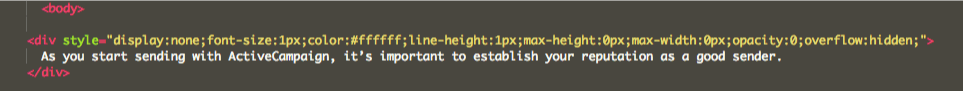
Oto przykład ukrytego stylu div z prawdziwego e-maila, który wysłaliśmy w ActiveCampaign. 
Styl div zawiera pierwszy tekst w tagu body. Zauważ, że jej rozmiar czcionki to 1, jej kolor to biały, wysokość linii to jeden, maksymalna wysokość/szerokość 0, krycie 0, overflow:hidden – w zasadzie nie ma mowy, żeby ktoś kiedykolwiek zobaczył ten tekst.
Jak dodać nagłówki e-maili bez kodu?
Tworzenie wiadomości e-mail jest trudne i możesz po prostu skorzystać z szablonów wiadomości e-mail, które są dostępne w Twoim oprogramowaniu do e-mail marketingu.
Nie wszystkie programy do automatyzacji e-maili lub marketingu pozwalają dostosować tekst w preheaderze bez użycia kodu. W ActiveCampaign możesz zmienić tekst nagłówka w tym samym miejscu, w którym edytujesz wiersz tematu. 
Zmiana nagłówka wiadomości e-mail jest tak prosta, jak zmiana tematu. Możesz spróbować sam tutaj.
Jak długi powinien być preheader wiadomości e-mail?
Tekst w nagłówku e-maila powinien mieć od 40 do 130 znaków. Dzięki temu zakresowi tekst podglądu będzie wyświetlany zarówno w stacjonarnych, jak i mobilnych klientach poczty e-mail.
Ponieważ długość preheadera różni się w zależności od klienta poczty e-mail, tak naprawdę nie ma idealnej długości preheadera. 100 lub więcej znaków to całkowicie rozsądna liczba znaków do umieszczenia w tekście podglądu – po prostu upewnij się, że początek nagłówka wiadomości e-mail zawiera najważniejsze punkty.

Oto 3 rzeczy, o których należy pamiętać, decydując o długości tekstu w preheaderze:
- W wielu klientach stacjonarnych długość wiersza tematu wiadomości e-mail określa, jaka część tekstu podglądu jest wyświetlana
- Mobilne klienty poczty e-mail zazwyczaj wyświetlają mniej tekstu w nagłówku. Większość tekstu w nagłówku na telefon komórkowy ma długość od 30 do 55 znaków.
- Jeśli tekst podglądu jest zbyt krótki, klienci poczty e-mail mogą pobrać tekst od początku wiadomości e-mail
Nawet jeśli nie potrzebujesz tego wszystkiego, dobrym pomysłem może być napisanie długiego nagłówka e-maila (z ważnymi punktami na początku), aby przypadkowo nie wyświetlić linii tekstu z reszty e-maila kampania.

Preheader tego e-maila brzmiał „Przyjazne przypomnienie”. Ale jest za krótki, więc Gmail pobiera pierwszy wiersz tekstu z e-maila. Wynik jest trochę niezgrabny i można go było uniknąć, stosując dłuższy nagłówek wiadomości e-mail.
Jak napisać preheader e-maila? 4 najlepsze praktyki
Możesz dodać preheader do swoich kampanii e-mailowych, ale co powinieneś w nim umieścić?
Świetny preheader może działać jako drugi wiersz tematu wiadomości e-mail – to okazja do przyciągnięcia uwagi i przekonania większej liczby osób do otwarcia wiadomości e-mail.
Oto 4 sprawdzone metody dotyczące preheaderów e-maili:
- Dodaj wezwanie do działania
- Nie powtarzaj tematu
- Spraw, by wiersz tematu i tekst w preheaderze współpracowały ze sobą
- Użyj preheadera, aby wzbudzić ciekawość (nie tylko podsumowuj)
1. Dodaj wezwanie do działania
Czasami wystarczy zapytać.
Podobnie jak Twój e-mail ma wezwanie do działania, dodanie wezwania do działania do wstępnego nagłówka e-maila może zachęcić więcej osób do otwarcia.
Oto przykład od copywritera Joela Klettke. 
Całkiem bezpośredni. Całkiem skuteczne.
Wezwanie do działania z preheaderem podlega tym samym regułom, co normalne wezwanie do działania:
- Krótko mówiąc (i tak nie masz dużo miejsca)
- Spraw, by brzmiało to łatwo
- Obiecaj korzyści
Lub, gdy wszystko inne zawiedzie, po prostu poproś innych, aby otworzyli Twój e-mail.
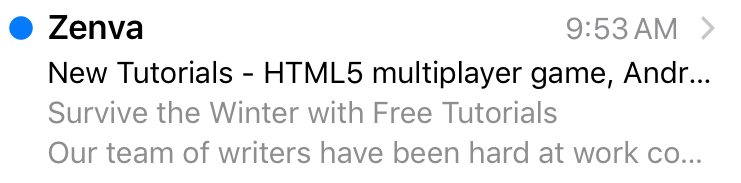
2. Nie powtarzaj tematu
Po co powtarzać to samo dwa razy?

Nowe samouczki… bezpłatne samouczki… w zasadzie to samo. „Przetrwaj zimę” nie dodaje niczego, co powoduje, że klikam.
Twój wiersz tematu i tekst w preheaderze nie powinny zawierać tego samego. Preheader to szansa na rozwinięcie tematu poprzez…
- Dodawanie szczegółów
- Budowanie ciekawości
Twój wiersz tematu ma prawdopodobnie tylko 30-75 znaków – dodanie tekstu w preheaderze daje dodatkowe 100 znaków do zabawy!
Dodatkowo — chociaż nagłówki e-maili nie zawsze są widoczne na komputerze, nagłówki mobilne mogą być prawie tak samo widoczne, jak wiersz tematu.

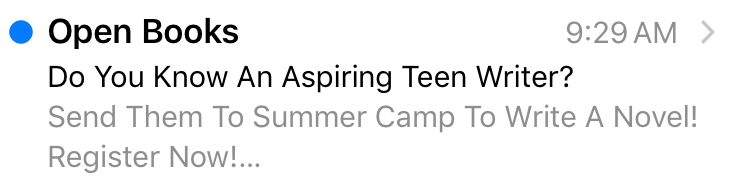
Open Books używa tekstu z nagłówka jako drugiego wiersza tematu. Na urządzeniach mobilnych preheader faktycznie ma więcej miejsca!
Potraktuj preheader wiadomości e-mail jako drugą szansę na pierwsze wrażenie. Włóż w to więcej pracy niż tylko powtórzenie tematu.
3. Spraw, by wiersz tematu i tekst w preheaderze pasowały do siebie
Podobnie jak w przypadku Open Books, możesz użyć razem tematu wiadomości e-mail i nagłówka, aby zwiększyć siłę przekazu.
Twój nagłówek e-maila nie powinien tylko powtarzać tematu. Ale nie powinno być też zupełnie inaczej. Możesz użyć preheadera, aby zbudować świetny wiersz tematu – i zachęcić więcej osób do otwierania wiadomości e-mail.
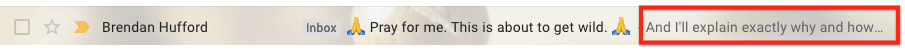
Sprawdź ten przykład od Brendana Hufforda.

Wiersz tematu otwiera lukę w ciekawości. Na tym opiera się preheader.
Kiedy wiersz tematu i preheader współpracują ze sobą, możesz wzbudzić ciekawość.
A propos…
4. Użyj preheadera, aby wzbudzić ciekawość (nie tylko podsumowuj)
W 1994 roku ekonomista behawioralny i profesor Carnegie Mellon George Loewenstein opublikowali artykuł zatytułowany The Psychology of Curiosity.
Artykuł jest ogromną analizą badań psychologicznych nad ciekawością – ma 24 strony i był cytowany ponad 1400 razy.
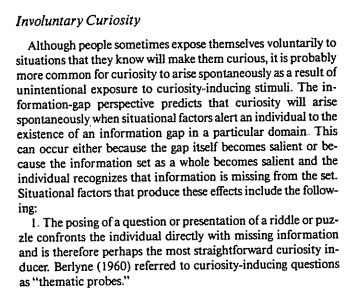
Aby oszczędzić ci mnóstwa technicznych lektur (choć jest to świetne), marketingowe złoto znajduje się na stronie 17.

Innymi słowy, jak możesz zaciekawić kogoś innego?
Loewenstein wymienia 5 sposobów na zaciekawienie kogoś innego. W tej chwili używam 3 z nich (będziesz w stanie dowiedzieć się, które z nich, gdy ci je pokażę?).
Oto 5 sposobów na zaciekawienie ludzi:
- Zadaj pytanie wzbudzające ciekawość
- Rozpocznij sekwencję wydarzeń, ale nie kończ (np. niedokończona historia)
- Naruszyć oczekiwania
- Daj do zrozumienia, że masz informacje, których oni nie mają
- Daj do zrozumienia, że kiedyś wiedzieli coś, o czym zapomnieli
Wspaniałą rzeczą w tej liście jest to, że można ją dosłownie wykorzystać jako listę kontrolną. Ile z 5 wykorzystuje Twój preheader e-maili? A może twój temat?
Pomoże przykład. Który nagłówek jest najbardziej intrygujący?
- Jak zarobić pół miliona dolarów rocznie
- Jak można zarobić pół miliona dolarów rocznie?
- Czy masz odwagę zarabiać pół miliona dolarów rocznie?
Pierwsza wykorzystuje metodę 4. Druga dodaje metodę 1, zadając pytanie. Oboje są nudni (i trochę przekręceni).
Trzeci pyta, czy masz odwagę .
Nadal zadaje pytanie. Wciąż implikuje wiedzę. Ale przełamuje twoje oczekiwania i dlatego stał się nagłówkiem jednej z klasycznych reklam Eugene'a Schwartza.
Kiedy piszesz preheader, przejrzyj każdy z 5 punktów. Jak dodać ich więcej – by budować ciekawość?
(Ostrzeżenie: ta technika może być zbyt potężna. Używaj tylko 3 naraz lub możesz zostać uznany za przynętę na kliknięcia).
Wniosek: preheader wiadomości e-mail w 2019 r. (i później)
Co rok ma wspólnego z preheaderami e-maili? Czym preheadery e-maili w 2019 r. różnią się od preheaderów e-maili w 2018 r.?
Jest kilka trendów i zmian, które mogą wpłynąć na Twój email marketing:
- Wiadomości w miejscu pracy (takie jak Slack) zastępują wiele e-maili w miejscu pracy
- Więcej osób zajmuje się e-mail marketingiem (ponieważ działa, a automatyzacja jest coraz lepsza)
- Skrzynka odbiorcza może mieć więcej promocyjnych e-maili – co oznacza, że musisz sprawić, by Twoje e-maile były bardziej kuszące (witaj preheadery!)
- Asystenci, tacy jak Alexa, Siri i Google Home, mogą czytać na głos e-maile, w tym preheadery e-maili
Zobaczymy, jak wyjdą trendy. W międzyczasie możesz uzyskać lepsze wyniki w 2019 r. (i później), absolutnie przybijając swoje nagłówki e-maili.
