Więcej niż słowa: jak używać typografii e-mail, która mówi tomy
Opublikowany: 2021-09-16Kiedy myślimy o kreatywności w wiadomościach e-mail, często uważamy obrazy za najlepsze rozwiązanie dla przyciągających wzrok projektów, ale istnieje również sposób na kreatywność z kopiowaniem, wykorzystując typografię.
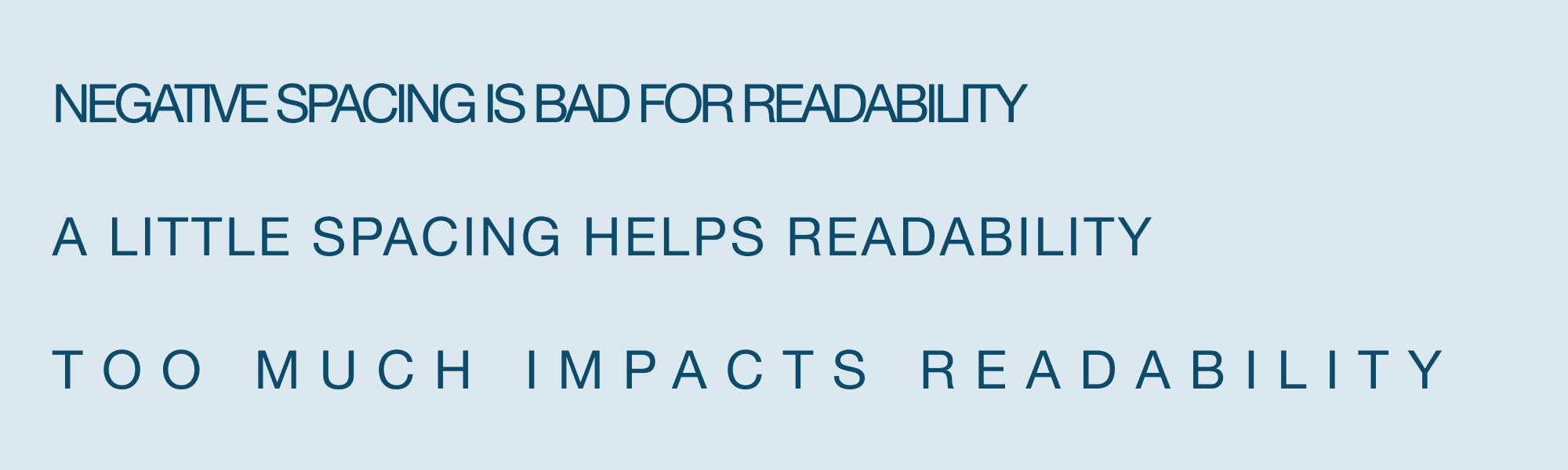
Typografia to styl pisanej treści i obejmuje takie elementy, jak krój pisma, waga, rozmiar, kolor lub odstępy między literami.
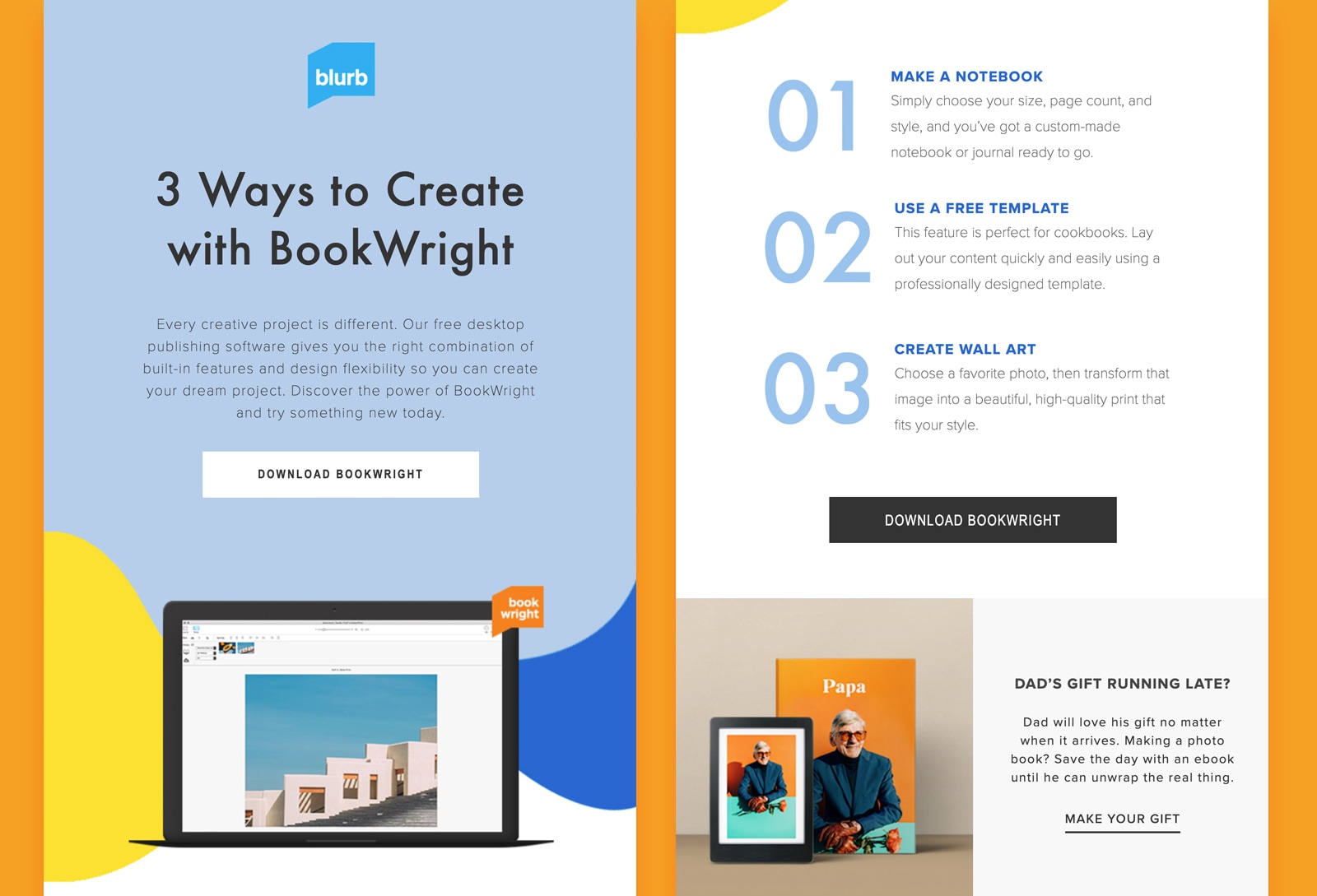
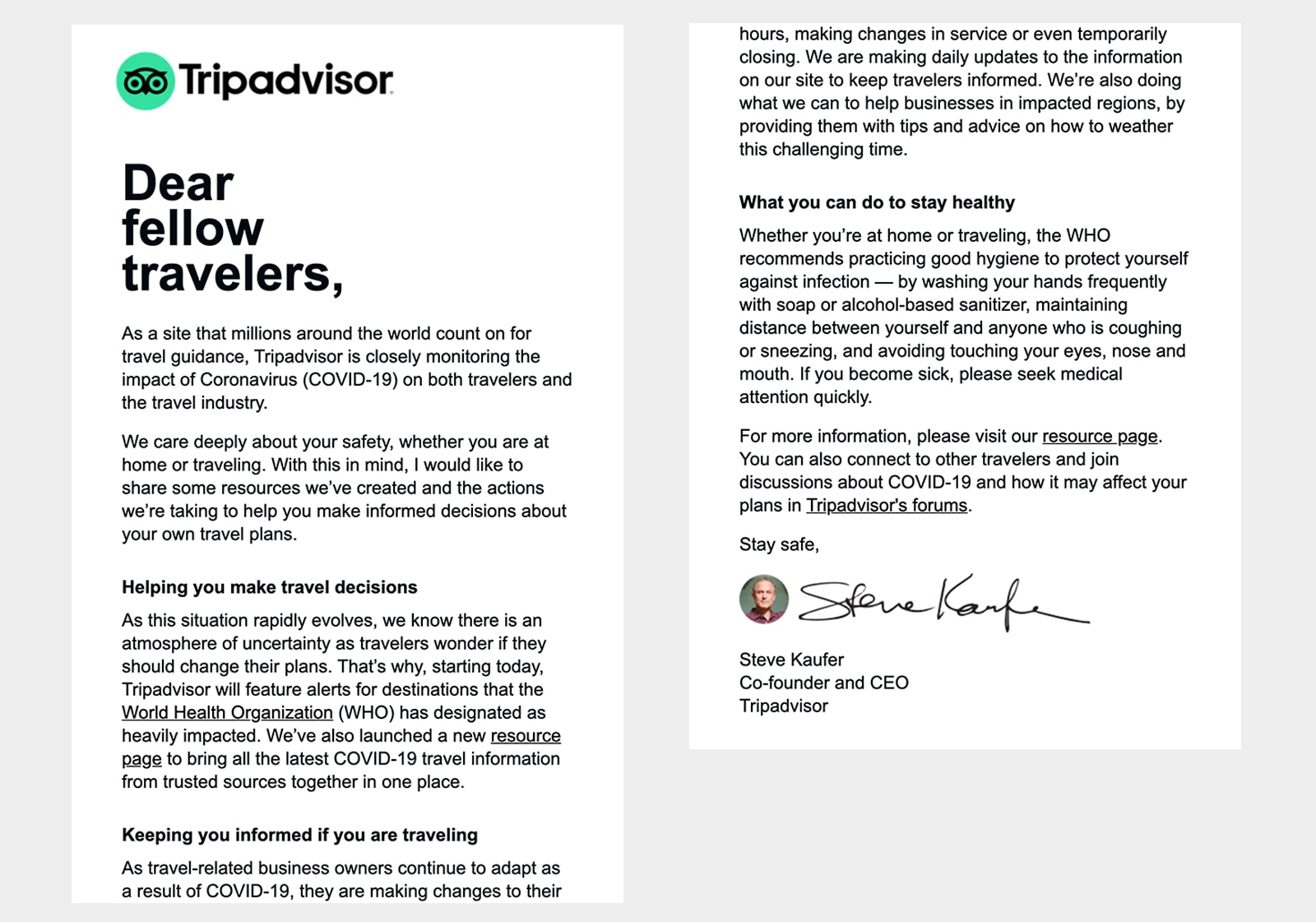
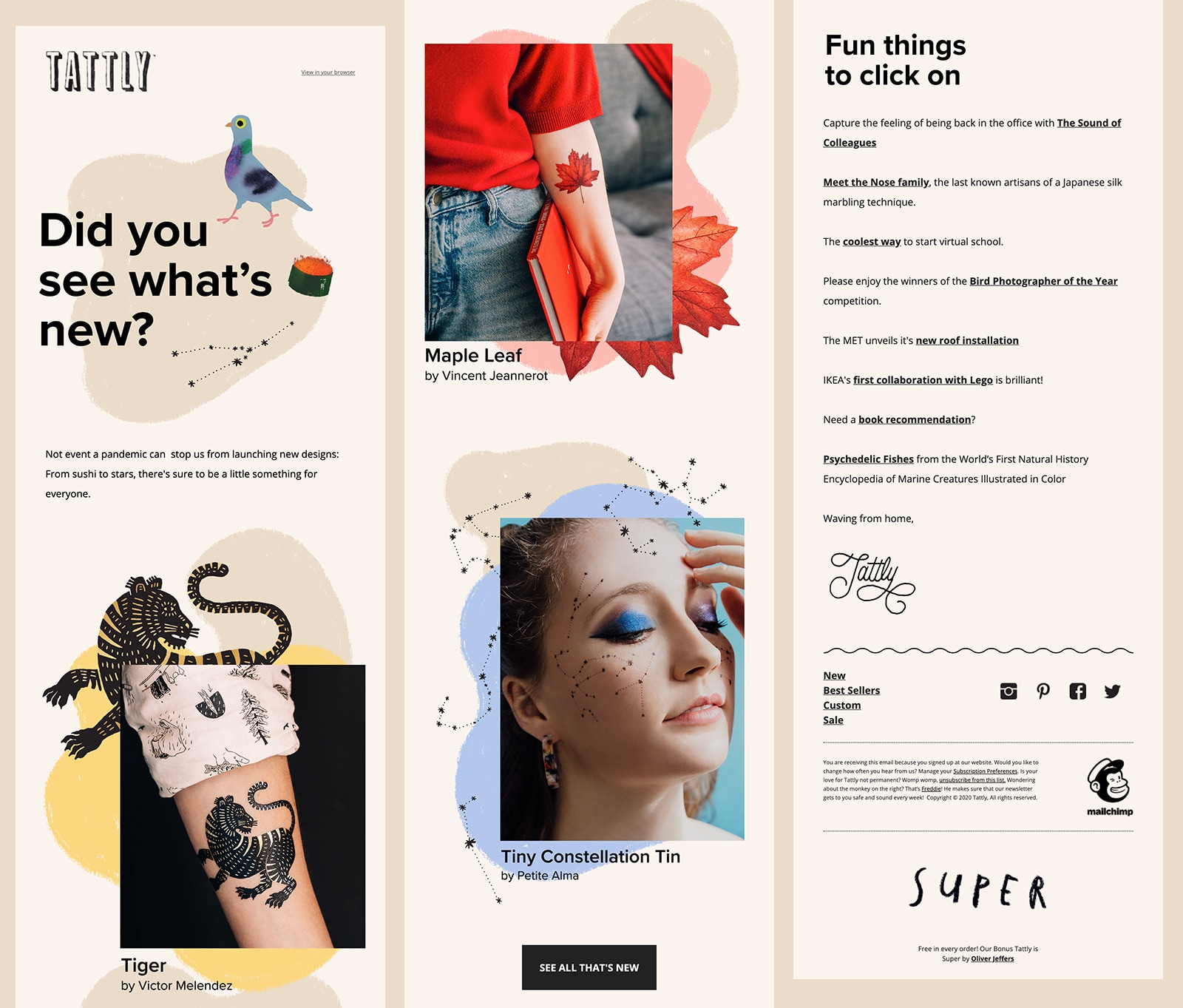
Dobrze przemyślana typografia może mieć tak duży wpływ, że zmniejsza się zapotrzebowanie na obrazy. Wiele marek przyciąga dziś uwagę subskrybentów i przekazuje swój przekaz za pomocą dobrze wystylizowanej kopii i niewielkiej liczby obrazów lub ich braku.
Dowiedz się, jak możesz wywrzeć wpływ, gdy przechodzę przez:
- Różne kroje pisma
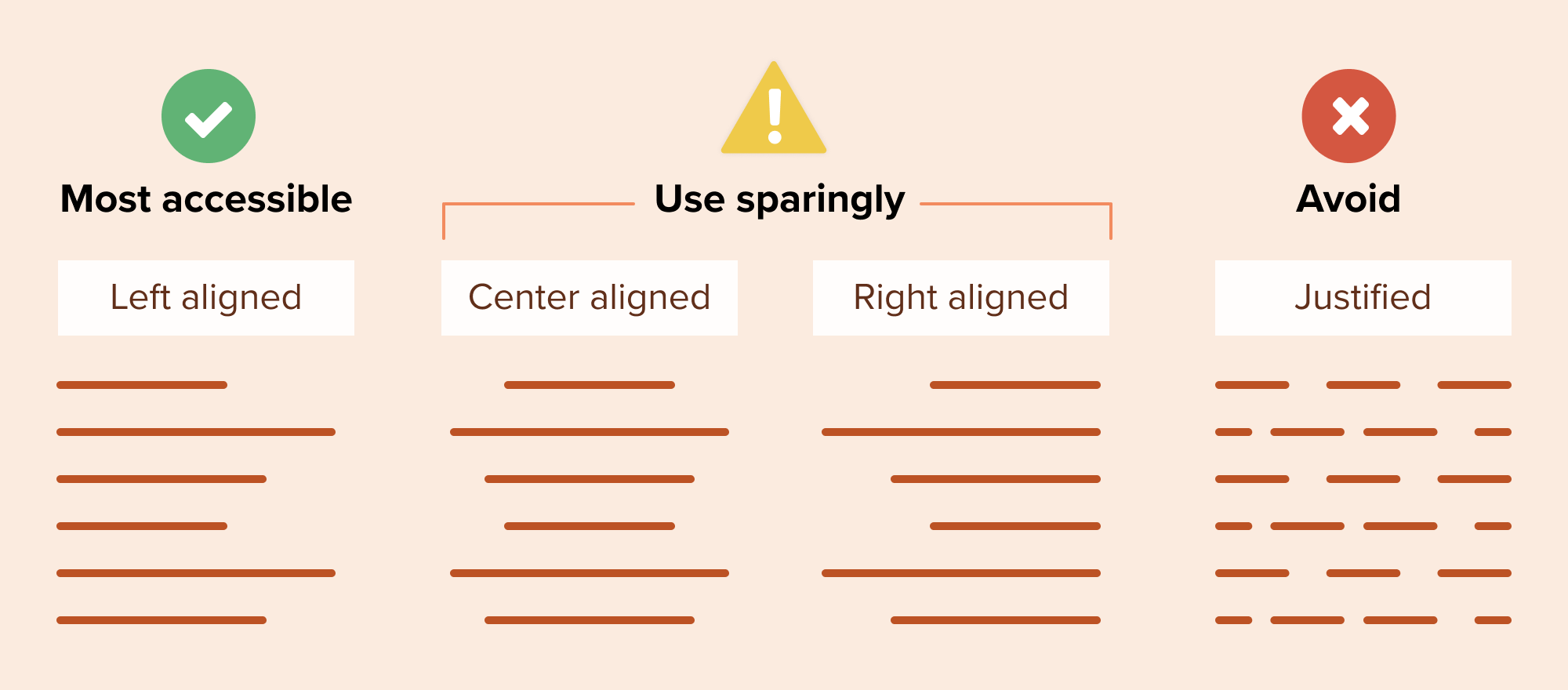
- Kreatywne sposoby stylizowania czcionek
- Wskazówki dotyczące typografii w e-mailach
- Przykłady typografii e-maili
Co to jest krój pisma?
Krój pisma to projekt zestawu znaków, w tym liter, cyfr, znaków interpunkcyjnych i symboli. Istnieje mnóstwo krojów pisma, które można wykorzystać do stylizacji kopii wiadomości e-mail. Może to być trochę zniechęcające, zwłaszcza jeśli nie obowiązują Cię wytyczne marki. Istnieje jednak kilka ogólnych wskazówek, które pomogą Ci dokonać wyboru.
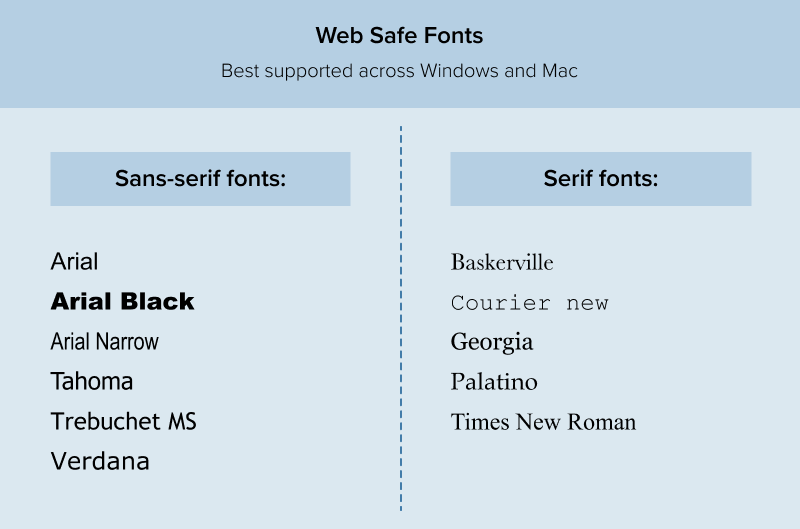
Klasyfikacja kroju pisma
Istnieje pięć podstawowych klasyfikacji krojów pisma: szeryfowy, bezszeryfowy, skryptowy, o stałej szerokości i wyświetlany.