Rozwiązania zastępcze dla interaktywnej poczty e-mail: jak walczyć z ograniczoną obsługą interaktywności
Opublikowany: 2019-01-31Trzeci rok z rzędu interaktywne doświadczenia e-mailowe zostały uznane za jeden z najgorętszych trendów w projektowaniu e-maili . Dlaczego więc nie widzimy więcej interaktywnych e-maili w naszych skrzynkach odbiorczych? W przypadku wielu marek ograniczona obsługa skrzynek odbiorczych jest głównym powodem, dla którego nie wysyłają więcej interaktywnych kampanii.
Nie musisz obawiać się ograniczonego wsparcia, jeśli masz rozwiązanie awaryjne. Istnieje wiele metod, które pomagają tworzyć angażujące, interaktywne wiadomości e-mail tam, gdzie są obsługiwane, jednocześnie gwarantując funkcjonalne i piękne wrażenia we wszystkich innych skrzynkach odbiorczych.
Dlaczego awarie są ważne
Obsługa HTML i CSS różni się w różnych klientach poczty e-mail, a wiele elementów HTML i CSS, których możesz użyć do zwiększenia interaktywności w wiadomościach e-mail, może nie być obsługiwanych wszędzie.
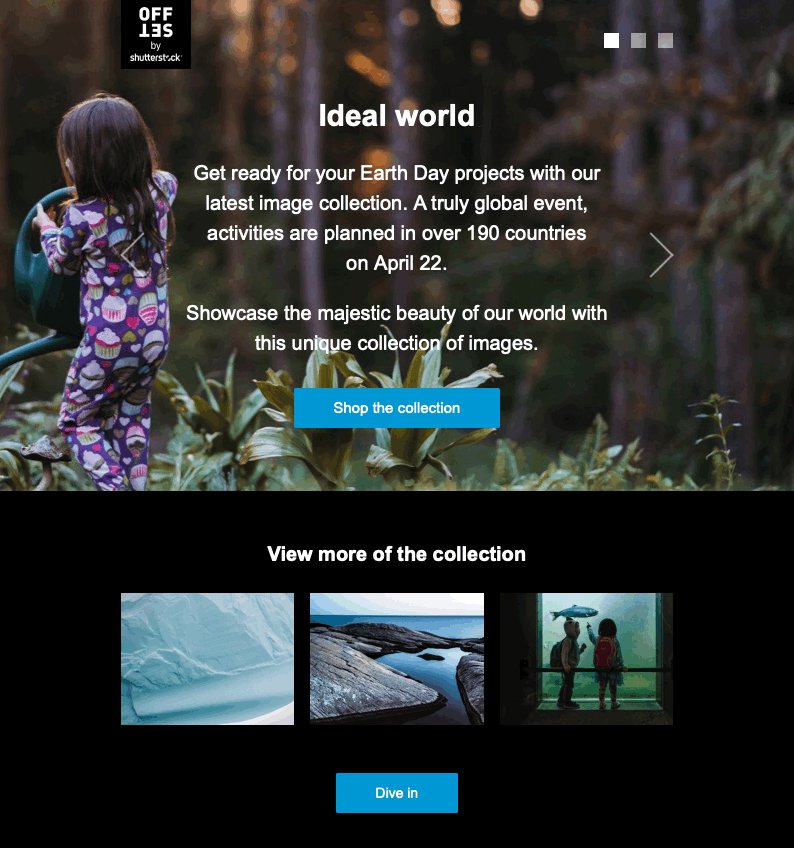
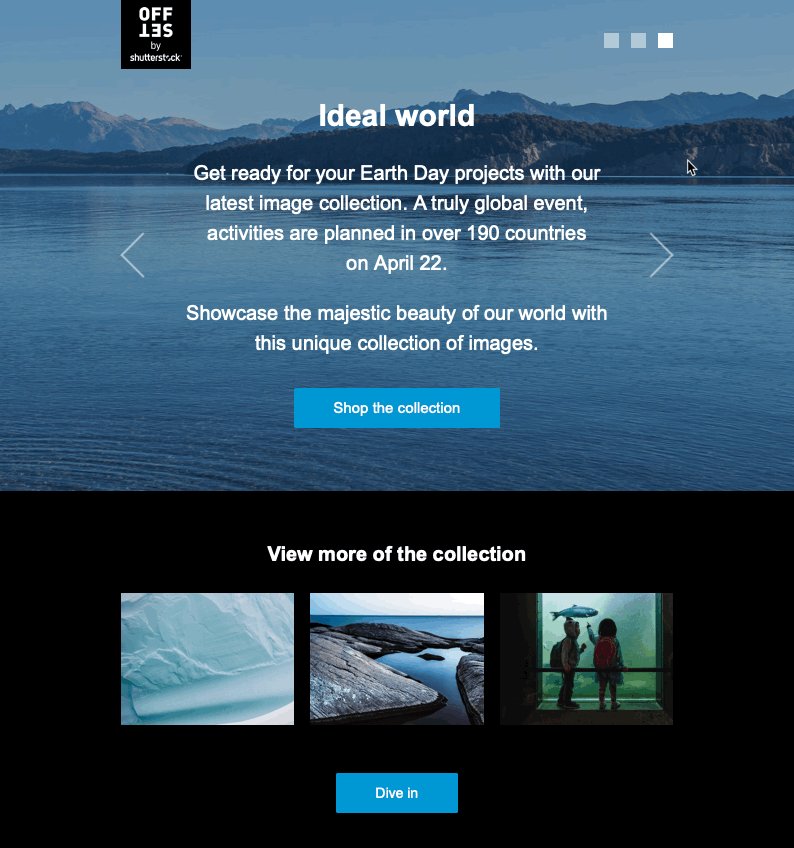
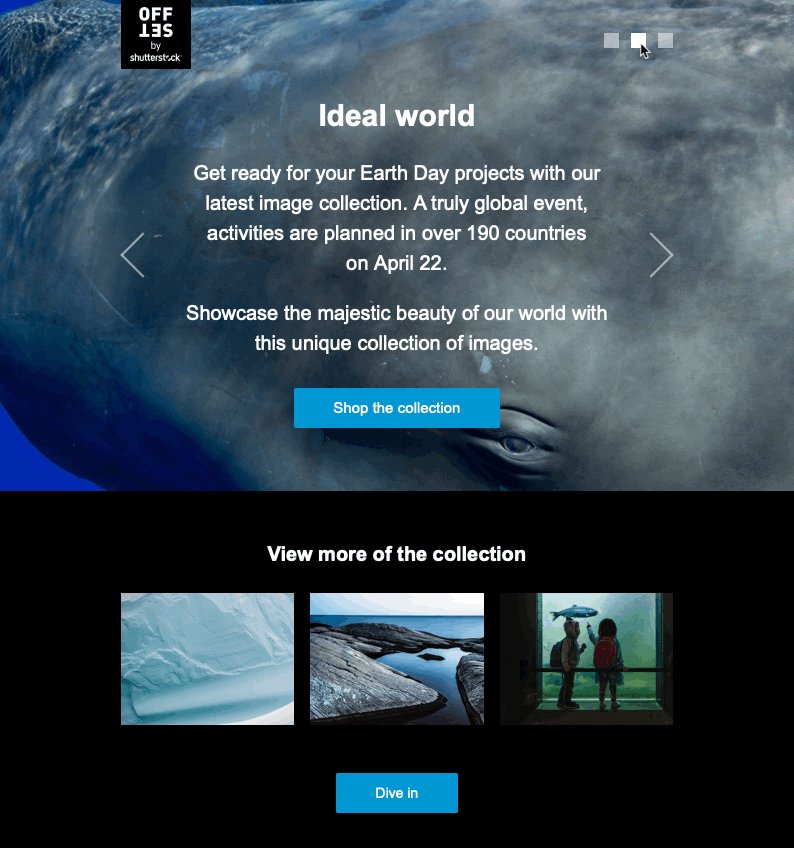
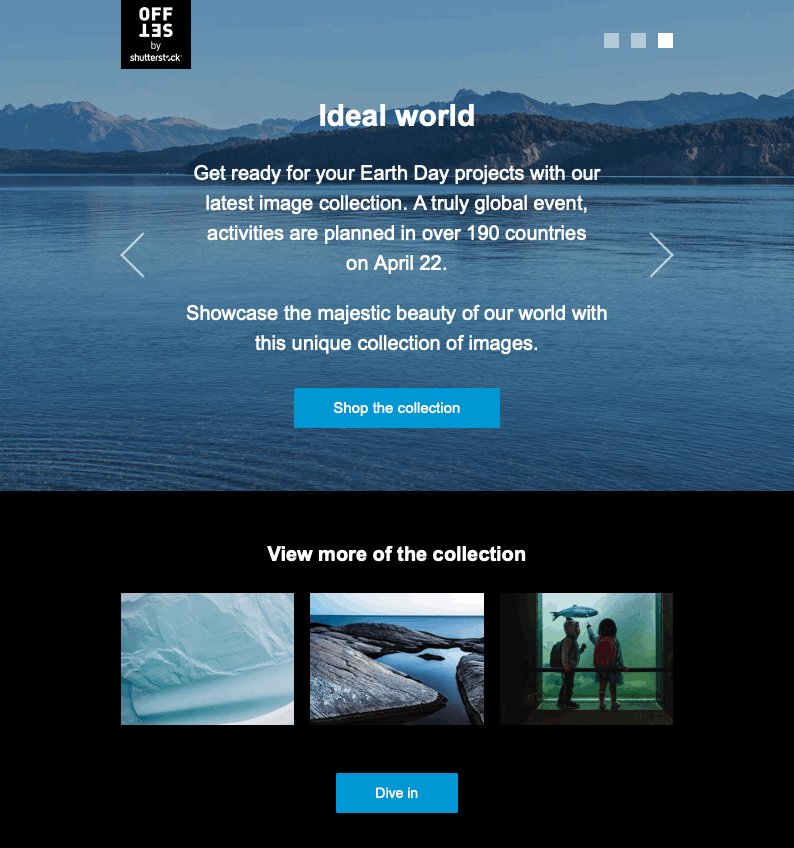
Jeśli nie uwzględnisz przypadków, w których nie jest to obsługiwane, Twój e-mail może wyglądać na uszkodzony. Spójrzmy na ten przykład pięknej interaktywnej karuzeli obrazów:

Zobacz to w CodePen.
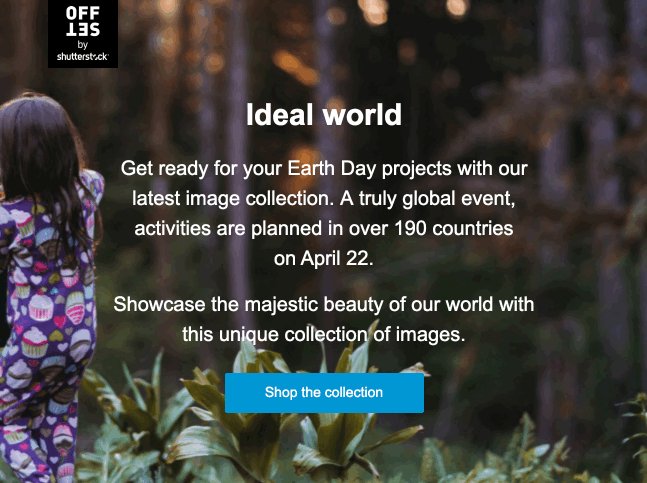
Interaktywna karuzela z potężnymi obrazami świetnie wygląda w Apple Mail, umożliwiając subskrybentom przeglądanie zdjęć za pomocą strzałek lub pól wyboru. Ale oto jak wygląda ta sama wiadomość e-mail w Yahoo! Wyślij e-mail, jeśli nie ma rozwiązania zastępczego:

Bez rozwiązań zastępczych wiadomość e-mail wygląda na uszkodzoną i prawdopodobnie nie będzie zawierała wielu kliknięć. Nie chcemy, żeby tak się stało! Przyjrzyjmy się więc, jak możemy sprawić, by interaktywne wiadomości e-mail działały wszędzie dzięki kuloodpornym rozwiązaniom awaryjnym.
Korzystanie z możliwości chowania i pokazywania
Struktura ukryj i pokaż to najbardziej podstawowa i powszechna taktyka konfigurowania interaktywności i rozwiązań awaryjnych w wiadomościach e-mail. Chociaż jest prosty, nadal jest bardzo potężny.
Framework robi dokładnie to, co sugeruje jego nazwa: ukrywa interaktywność dla klientów, którzy jej nie obsługują, i zamiast tego pokazuje awaryjne rozwiązanie.
Tworzysz dwie całkowicie oddzielne sekcje w swoim kodzie HTML — jedną na zawartość interaktywną, a drugą na statyczną rezerwę. W ten sposób możesz nie tylko określić te dwa różne typy treści, ale także skonfigurować różne linki i różne śledzenie dla każdej wersji wiadomości e-mail, umożliwiając śledzenie i porównywanie wersji interaktywnych i statycznych. Pomyśl o tym jako o teście A/B w ramach jednego e-maila.
Przyjrzyjmy się, jak możesz to zrobić w kodzie e-mail z tym uproszczonym przykładem (lub sprawdź CodePen):
<!-- start INTERACTIVE_SECTION --> <!--[if (!mso)&(gte IE 10)]> <! -- --> <div > <div class=" content " > This is where the Interactive Content goes. </div> </div> <!--<![endif]--> <!-- end INTERACTIVE_SECTION --> <!-- start FALLBACK_SECTION --> <div > This is where the Fallback Content goes. </div> <!-- end FALLBACK_SECTION -->Sekcja interaktywna używa instrukcji warunkowych do ukrywania zawartości przed klientami poczty e-mail, które nie obsługują interaktywności. Obejmuje to instrukcje warunkowe MSO, które ukrywają wszystko, co znajduje się między nimi w wersjach programu Outlook, które nie obsługują interaktywności, a także wbudowany CSS, który wizualnie ukrywa zawartość innych nieinteraktywnych klientów poczty e-mail (jest to kod w kolorze zielonym). Następnie kod podświetlony na ciemnoczerwono pobiera style, które zastępują kod sekcji interaktywnej, jednocześnie wymuszając ukrycie sekcji rezerwowej .
Chcieliśmy to zasygnalizować „wizualnie”, ponieważ treść nadal się ładuje, nawet jeśli nie jest widoczna. Należy o tym pamiętać, ponieważ wszystkie obrazy i inne pliki, które możesz pobrać w sekcji interaktywnej, wpłyną na czas ładowania układu zastępczego. Jako obejście spróbuj wykorzystać te same obrazy w jak największym stopniu dla obu układów.

W przypadku treści możesz wypełnić sekcję zastępczą dowolnym konwencjonalnym kodem e-mail lub po prostu otoczyć te elementy <div> dowolnym istniejącym statycznym kodem e-mail. Jeśli chodzi o sekcję interaktywną , możesz poeksperymentować z dowolnymi technikami wykorzystującymi tylko CSS, które chcesz zastosować. Wyszukiwanie karuzeli, hotspotów, quizów, efektów przewijania itp. tylko z CSS może dostarczyć wspaniałej inspiracji!
Korzystanie z zewnętrznych arkuszy stylów
Tymczasem CSS, do którego odwołuje się ciemnoczerwony kod, jest przechowywany w zewnętrznie połączonym pliku CSS, który zawiera kod podobny do tego:
#interactive { display: block !important; max-height: inherit !important; overflow: visible !important; } #staticfallback { display: none !important; } #interactive .content { Font-family: Arial, Helvetica, sans-serif; font-size: 20px; line-height: 30px; display: block; color:#ffffff; }Wszystkie style #interactive i #staticfallback mają !important; reguły, aby umożliwić im nadpisanie wbudowanego CSS w Twoim HTML. Są to kluczowe deklaracje stylu, które ukrywają i pokazują Twoje układy. #Interactive deklaracja .content reprezentuje kod byłoby użyć do faktycznie stylu interaktywnej zawartości, choć interaktywne układy zazwyczaj wymagają więcej niż w tym przykładzie do pracy. Na przykład, jeśli chcesz nadać styl CTA, które pojawia się tylko w układzie interaktywnym, utwórz nową deklarację, taką jak #interactive .cta (lub .interactive-cta , o ile selektor jest unikalny dla sekcji interaktywnej) i dodaj Twoje style do pliku CSS.
Następnie możesz dodać tag link do kodu HTML, odwołujący się do tego zewnętrznego arkusza stylów na samym dole tagu <head> , tak jak w tym uproszczonym przykładzie.
<head> <style type="text/css"> /* Boilerplate Styles */ /* Responsive Media Query Styles */ /* Progressive Enhancement Styles */ </style> <!-- External CSS for Interactive Version --> <link rel="stylesheet" type="text/css" href=" http://your-url.com/hideshow.css "> </head>Opanowanie specyfiki CSS
Jak widać, w grę wchodzi wiele sztuczek dotyczących specyfiki CSS. Sam CSS oznacza „ Kaskadowe arkusze stylów”, co odnosi się do kolejności A to od specyfiki zależy, która zasada zwycięży. Dlatego umieszczenie tagu <link> po wszystkich osadzonych plikach CSS ma kluczowe znaczenie dla umożliwienia wszystkim stylom w zewnętrznym pliku CSS nadpisania stylów, które były wcześniej.
Dlaczego więc plik CSS dołączony zewnętrznie, zamiast osadzonego lub wbudowanego CSS? Ponieważ jeśli klient poczty obsługuje tę funkcję, najprawdopodobniej obsługuje wszystkie style zawarte w zewnętrznym pliku CSS. Oddzielenie interaktywnego kodu CSS w ten sposób oznacza, że zmniejszasz prawdopodobieństwo konfliktu stylów interaktywnych z nieinteraktywnym kodem, dzięki czemu nie uzyskasz niezamierzonych wyników.
Wisienką na torcie: zoptymalizuj pod kątem ograniczonego interaktywnego wsparcia dzięki progresywnym ulepszeniom
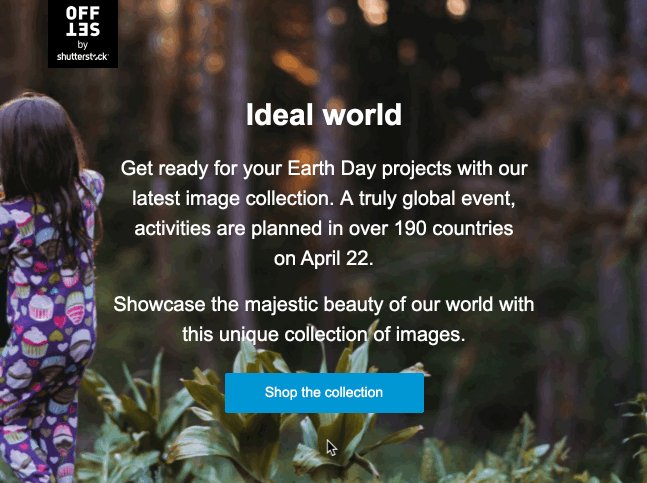
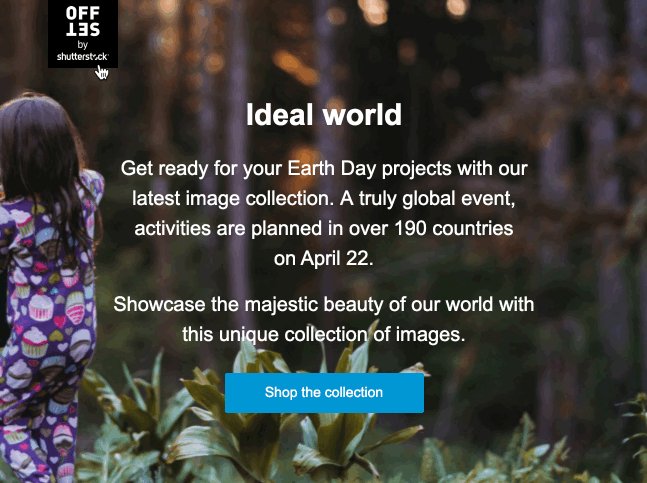
Po skonfigurowaniu dwóch głównych wersji — interaktywnej i statycznej wersji awaryjnej — możesz kontynuować i ulepszyć swoją statyczną wersję awaryjną o kilka podstawowych elementów interaktywnych. Oto statyczna wersja powyższego e-maila, bardziej atrakcyjna dzięki efektom najechania na logo i CTA:

Można dowiedzieć się, jak tworzyć te proste, ale potężne efekty kursorem myszy tutaj.
CHCESZ WIĘCEJ TAKICH ZASOBÓW?
Uzyskaj najlepsze wskazówki dotyczące marketingu e-mailowego i projektowania, statystyki i zasoby bezpośrednio do swojej skrzynki odbiorczej i pozostań na czele innowacji w zakresie poczty e-mail.
Bądź na bieżąco →
