Jak stworzyć idealną favicon
Opublikowany: 2021-01-18Konsumenci rozpoznają marki nie tylko na podstawie sprzedawanych produktów, świadczonych przez nich usług czy haseł, które wypowiadają. Obrazy marki — na przykład logo, pomagają konsumentom łatwo rozpoznać marki wizualnie.
To powiedziawszy, logo działa jako coś więcej niż tylko wizualny punkt orientacyjny w lewym górnym rogu strony internetowej.
Favicons to zminiaturyzowane logo (lub kawałki logo), które określają tożsamość marki poza jej witryną internetową. Umożliwiają one markom utrzymanie spójnej obecności wizualnej w takich miejscach jak:
- Karty przeglądarki
- Paski adresu URL
- Zakładki przeglądarki
- Historie wyszukiwania w Internecie
- kanały RSS
- Ekrany główne komputerów stacjonarnych i mobilnych
- Ikony aplikacji
W przeciwieństwie do polecanego obrazu, w którym Google, media społecznościowe lub agregatory RSS mogą być w stanie odgadnąć, którego obrazu użyć, favicon nie wymaga zgadywania. Jeśli nie zaprojektujesz i nie prześlesz favikony do swojej witryny, nie pojawi się nic oprócz ogólnego symbolu zastępczego.
A to ogromna stracona szansa dla Twojej marki. Witryny, które nie mają favicon, będą postrzegane jako nieprofesjonalne, a co za tym idzie, kojarzone z niskimi standardami i brakiem autorytetu.
dla Twojego biznesu
Spis treści
- Dlaczego Twoja witryna potrzebuje favicon?
- Wskazówki dotyczące projektowania idealnego faviconu dla Twojej marki
- Jak dodać favicon do swojej witryny?
- Jak dodać favicon w WordPress
- 9 inspirujących przykładów wyjątkowych favicons
Dlaczego Twoja witryna potrzebuje favicon?
Skrót od „ikony ulubionych”, favicon został wprowadzony przez Internet Explorer pod koniec lat 90. XX wieku. Jego celem było ułatwienie internautom rozróżniania stron internetowych i szybkiego znajdowania ich w zakładkach przeglądarki.
Oto dlaczego favicony nadal są cennym elementem strony internetowej i jej brandingu:
Wzmocnij markę firmy
Witryny, które nie mają favicon, wyświetlają tę ikonę na kartach przeglądarki, historiach wyszukiwania, kanałach RSS i nie tylko:

To ogólna ikona kuli ziemskiej. A internauci są na tyle zaznajomieni z tym symbolem, że zdają sobie sprawę, że jest to symbol zastępczy. Mogą nie znać terminu „favicon”, ale zrozumieją, że czegoś brakuje, jeśli to zobaczą.
Teraz, jeśli spojrzysz na kartę przeglądarki powyżej, zobaczysz przykład favicon Elementora. Wygląda jak logo marki Elementor:

To może nie wydawać się wielkim problemem, ale ten poziom dbałości o szczegóły zostanie zauważony przez odwiedzających, potencjalnych klientów i klientów.
Popraw nawigację w Internecie
Powyższy przykład pokazuje różnicę w wyglądzie samodzielnej karty z faviconą lub bez niej. Ale nie chodzi tylko o branding karty.
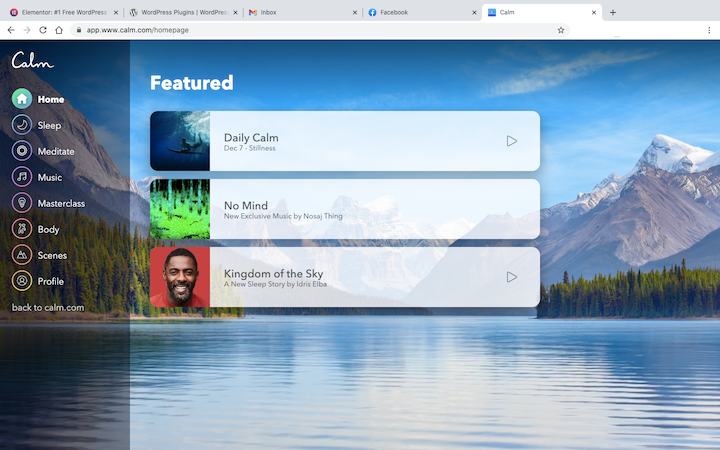
Oto, w jaki sposób internauci mogą szybko wrócić do witryny dzięki wizualnemu wskaźnikowi favicon:

Załóżmy, że ten użytkownik otworzył swój pulpit nawigacyjny Calm, aby podczas pracy odtwarzać uspokajającą muzykę. Ich następny krok jest łatwy do wykonania, ponieważ każda z otwartych kart — dla Elementora, Facebooka, Gmaila i WordPressa — ma dołączoną unikalną i łatwo rozpoznawalną favicon.
Favicon oszczędza użytkownikom konieczności czytania tytułów meta na kartach przeglądarki. Podobnie jak inne ikony i logo, których używamy na stronach internetowych, favicon wizualnie informuje użytkowników, która witryna jest która.
Zwiększ rozpoznawalność marki
Jeśli zaprojektujesz favikonę, która będzie pojawiać się wszędzie jako zastępstwo dla Twojej witryny, wzmocnisz rozpoznawalność marki wśród odbiorców.
Na przykład favicon Przedsiębiorcy to duże „E” od jego nazwy:

Favicon ma pełne tło (w przeciwieństwie do przezroczystego), więc białe „E” na górze czarnego tła jest uderzająco wyjątkowe i atrakcyjne.
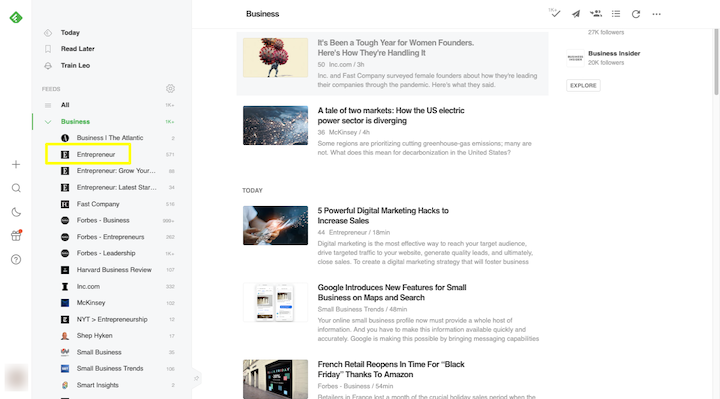
Osoby zaznajomione z marką Entrepreneur od razu rozpoznają ten favicon wszędzie, gdzie go spotkają. Na przykład tak wygląda na liście zasobów biznesowych w Feedly:

Użytkownicy będą również mogli szybko znaleźć go wśród zakładek przeglądarki, tak jak w tym przykładzie w Chrome:

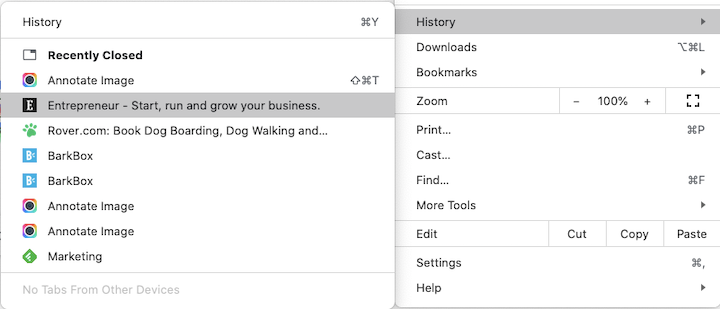
Tę samą ikonę znajdą też w swojej historii internetowej:

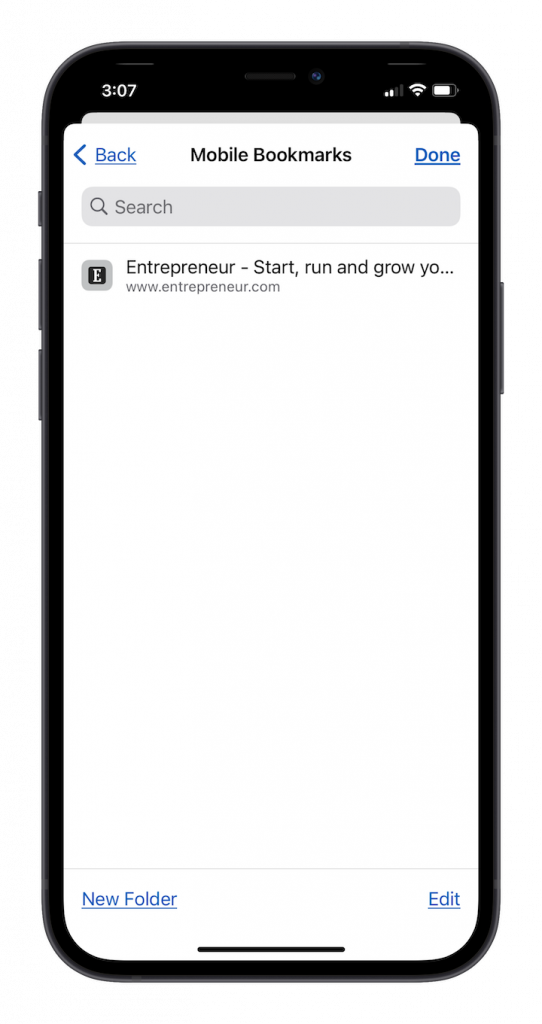
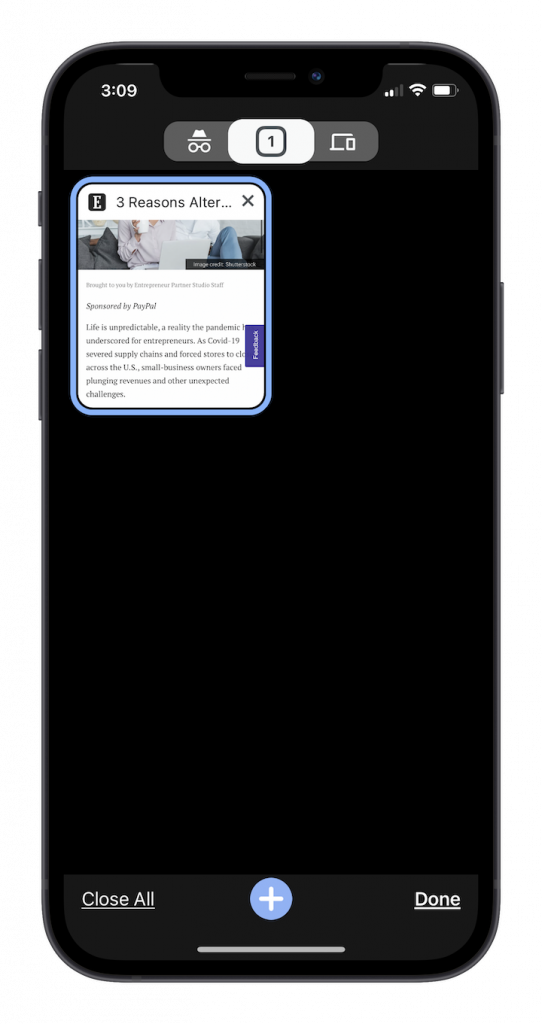
I nie kończy się na pulpicie. Favicon jest równie rozpoznawalny na mobilnej liście zakładek:

Pojawia się również na kartach przeglądarki mobilnej:

Nawet jeśli użytkownik dopiero niedawno zapoznał się z Twoją marką, już niedługo będzie mógł rozpoznać Twoją faviconę (i logo) znaku towarowego w sieci.
Ponadto od maja 2019 r. Google wyświetla favicon na stronie wyników wyszukiwania mobilnego (SERP). Wdrażając favicon w swojej witrynie, wyniki wyszukiwania mobilnego będą bardziej widoczne na stronie, co może skutkować wyższym współczynnikiem klikalności.
Wskazówki dotyczące projektowania idealnego faviconu dla Twojej marki
Chociaż możesz pomyśleć, że bezpiecznie jest założyć, że zmieniona wersja Twojego logo będzie dobrze pasować do Twojej favicon, jest więcej w tym procesie.
Oto kilka rzeczy, o których należy pomyśleć, tworząc favikonę dla swojej marki:
1. Wybierz rozpoznawalny element ze swojego brandingu
W przypadku niektórych marek możesz używać projektu logo w takim stanie, w jakim jest. Elementor jest jednym z przykładów.
W przypadku marek, które mają większe logo (zazwyczaj te, które zawierają nazwę firmy), będziesz musiał je zmniejszyć lub zaprojektować coś niestandardowego dla favicon.
Na przykład Rover używa w swoim logo ikony z nadrukiem łapy obok nazwy firmy. Jego favicon to jednak tylko zielony odcisk łapy:

Nazwy „Rover” nie trzeba wciskać w favicon, ponieważ sam wzór nadruku łapy jest wystarczająco niezapomniany.
Z drugiej strony BarkBox nie ma ikony w swoim logo. Tak więc favicon został zaprojektowany przy użyciu litery „B” i symboli szczekania, które pojawiają się w środku nazwy:

Zauważ też, że kolory zostały odwrócone. Favikona jest biała, a otaczający ją plac jest koloru niebieskiego marki BarkBox. To sprawia, że wyróżnia się na tle logo z przezroczystym tłem, takiego jak Rover.
2. Używaj spójnego, ale uproszczonego brandingu
Oczywiście chcesz, aby Twój favicon był rozpoznawany przez osoby, które znają Twoją markę. Dlatego ważne jest, aby używać czcionek, ikon i kolorów z tożsamości marki.
To powiedziawszy, nie chcesz przesadzać. Twój favicon mieści się w bardzo małej przestrzeni, więc musisz uważać na to, ile wkładasz w projekt.
Weźmy na przykład przeprojektowanie logo Google i favicon 2020. Oto jak wyglądają logo Gmaila, Dysku, Map, Kalendarza i Meet:

Wszystkie używają tej samej palety kolorów i podobnych kompozycji geometrycznych.
Jasne, należą do tej samej rodziny produktów, ale teraz bardzo trudno je od siebie odróżnić. Wcześniej każde z logo miało jeden niepowtarzalny jednolity kolor i kształt.
Ten zastrzyk koloru i niejednoznaczności kształtu wcale nie jest przyjazny dla użytkownika. Upewnij się, że priorytetowo traktujesz praktyczną użyteczność favicon nad względami estetycznymi, takimi jak ta.
3. Wiedz, kiedy użyć przezroczystego tła lub pełnego wypełnienia
Zobaczysz dwa rodzaje stylów favicon:
Przezroczyste favikony są zwykle przeznaczone dla projektów opartych na ikonach, takich jak Asana:

Jedną z zalet jest to, że ikona wyraźnie wyróżnia się na tle dowolnego koloru.
Powyższy przykład jest w Chrome. Ten przykład pochodzi z Safari:
Jeśli zapomniałeś zapisać favicon z przezroczystym tłem, na tej karcie przeglądarki pojawiłoby się brzydkie białe pole wokół niego.
Favikony z wypełnieniem pełnym są najlepsze dla favicon opartych na literach, takich jak Stripe:

O ile nie używasz unikalnej czcionki, sama litera „s” może nie wyglądać na wyróżniającą się. Biała litera na firmowym kolorze tła robi jednak silniejsze wrażenie i może być również łatwiejsza do rozpoznania.
4. Upewnij się, że favicon jest rozpoznawalny w każdym rozmiarze
Favicony pojawiają się w różnych rozmiarach w zależności od platformy. Mogą mieć rozmiary od 16×16 pikseli do 64×64 pikseli.
Jeśli wiesz, że użytkownicy będą zapisywać Twoją witrynę na swoim komputerze (które przeglądarki, takie jak Firefox i Edge obsługują) lub na ekranie głównym urządzenia mobilnego (jak w przypadku progresywnej aplikacji internetowej), musisz zaprojektować faviconę również dla większych rozmiarów .
Średni rozmiar favicon aplikacji lub skrótów to 152 × 152 piksele, ale może osiągnąć nawet 192 × 192 piksele, jeśli chcesz dopasować je dokładnie do tabletów z Androidem.
To kolejny powód, dla którego prostszy projekt jest lepszy. Nigdy nie wiesz, jak bardzo Twoja favicon będzie musiała skalować się w górę lub w dół.
5. Zapisz go w najbardziej przyjaznym dla przeglądarki formacie pliku
Chociaż większość popularnych przeglądarek zaczęło akceptować favicony w innych formatach poza ICO, nie wszystkie mają uniwersalne wsparcie.
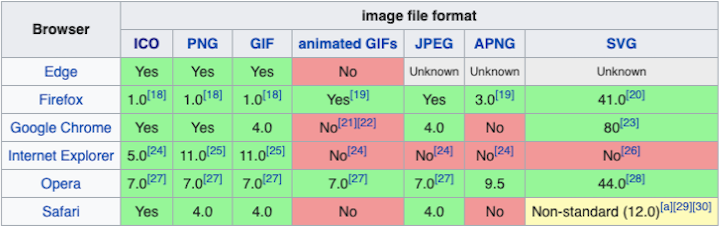
Ten wykres z Wikipedii pokazuje nam, które przeglądarki obsługują które formaty favicon:

ICO i PNG cieszą się uniwersalną obsługą w najnowszych wersjach każdej przeglądarki. Chociaż GIF też tak jest, tak naprawdę nie jest to idealny wybór dla favicon.
Zasady projektowania uczą nas najpierw projektować dla użytkownika i nie rozpraszać jego doświadczeń. Animowana favikona przeglądarki nie tylko odwróci ich uwagę od spędzania czasu w Twojej witrynie, ale także odwróci ich uwagę od innych otwartych kart.
Chociaż możesz myśleć o użyciu PNG, ponieważ jest to bardziej popularny format, ICO jest najlepszym wyborem. Dzieje się tak, ponieważ w jednym pliku można zapisać jeden lub więcej obrazów o różnych rozmiarach i rozdzielczościach.
Jest to więc najłatwiejszy sposób na jednoczesne uwzględnienie wszystkich wystąpień favicon.
Jak dodać favicon do swojej witryny?
Pozbądź się sprawdzonych metod projektowania, porozmawiajmy o praktycznych krokach, aby umieścić je w Twojej witrynie:
Krok 1: Zrób favicon
Ty lub Twój grafik możecie utworzyć favicon jako obraz wektorowy SVG w programie Illustrator lub Sketch. Ponieważ wektory skalują się w nieskończoność, favikona może zachować przejrzystość i rozpoznawalność niezależnie od tego, gdzie się pojawia.
Jeśli nie zaprojektujesz go jako wektora, to w porządku. Favicon będzie musiał zostać wyeksportowany jako PNG lub ICO dla wszystkich możliwych rozmiarów, które chcesz uwzględnić. Jak wkrótce zobaczymy, będziesz chciał zapisać go w znacznie większym rozmiarze, niż kiedykolwiek pojawi się favicon (zaleca się 260×260).
Jeśli chcesz mieć przezroczyste tło, pamiętaj o wyeksportowaniu go w ten sposób. W przeciwnym razie zaprojektuj favikonę pełnego wypełnienia w kształcie kwadratu.
Pamiętaj, aby zapisać projekt favicon w przewodniku po stylu projektowania stron internetowych. W ten sposób, jeśli zmienisz swoją markę w przyszłości, będziesz pamiętać również o aktualizacji favicon.
Oto kilka przykładów przewodników po stylu, których możesz użyć do stworzenia własnego.
Krok 2: Konwertuj i zmień rozmiar swojego favicon
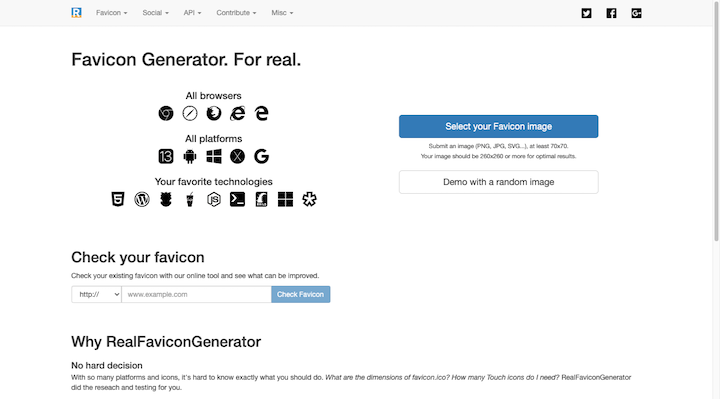
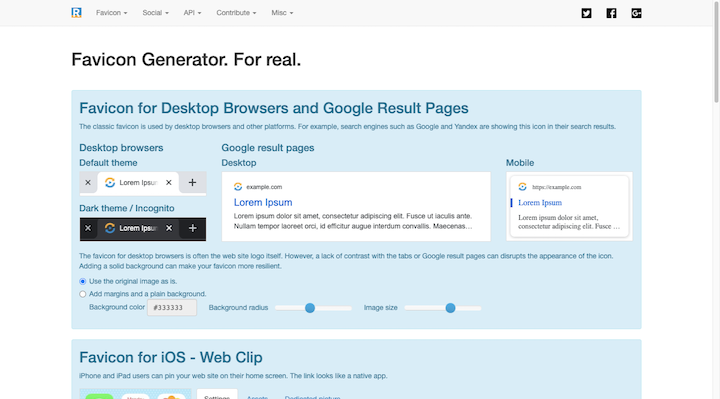
Istnieje wiele darmowych generatorów favicon, które zamieniają twoje favicony w ICO. Real Favicon Generator jest darmowy, bardzo łatwy w użyciu i pomaga przygotować favicon dla wszystkich kanałów:

Wybierz utworzony plik favicon — w dowolnym formacie, po prostu upewnij się, że jest zapisany jako 260×260 pikseli, aby uzyskać najlepsze wyniki — i prześlij go do generatora.
Zostaniesz wyświetlony następujący monit:

Pokaże Ci, jak Twoja favicon wygląda w każdej przeglądarce i na każdym urządzeniu.
Jeśli generator zasugeruje (np. gdy zaleca odwrócenie kolorów dla przycisków na ekranie głównym iOS), powinieneś to zrobić. Możesz także użyć tego narzędzia, aby samodzielnie wprowadzić drobne poprawki.
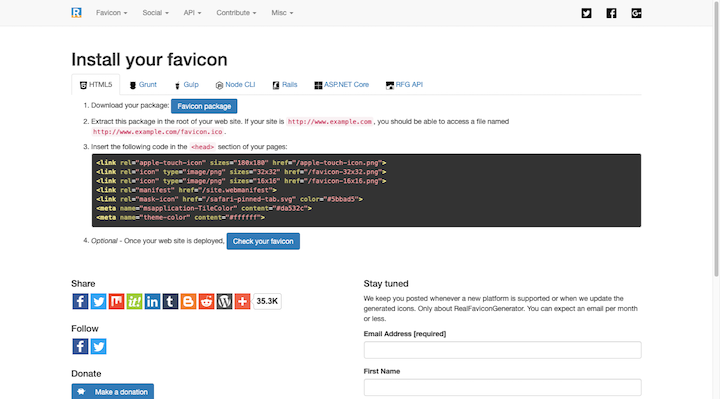
Po przejrzeniu projektów favicon kliknij przycisk na dole z napisem „Wygeneruj favicony i kod HTML”. Zostaniesz zabrany tutaj:

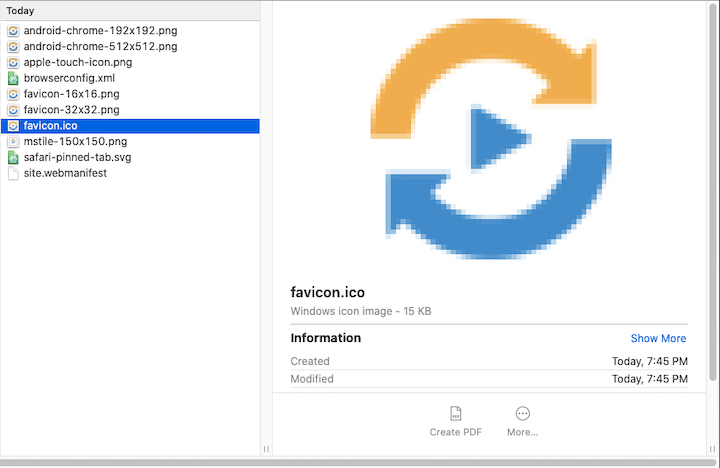
Kliknij „Pakiet Favicon”, aby pobrać plik. Otrzymasz spakowany folder zawierający następujące formaty i rozmiary plików:

Teraz ten generator favicon zawiera instrukcje dotyczące ręcznego instalowania favicon (z kodem). Nie jest to jednak jedyna opcja.
Krok 3: Prześlij favicon do katalogu głównego swojej witryny
Musisz zapisać favicon w katalogu głównym witryny, aby znajdowała się pod następującym adresem URL:
https://nazwatwojejdomeny.com/favicon.ico
Więc po pierwsze, zapisz swoje ICO jako favicon.ico . (lub favicon.png — pamiętaj tylko, aby zaktualizować kod HTML przed przesłaniem go do swojej witryny).
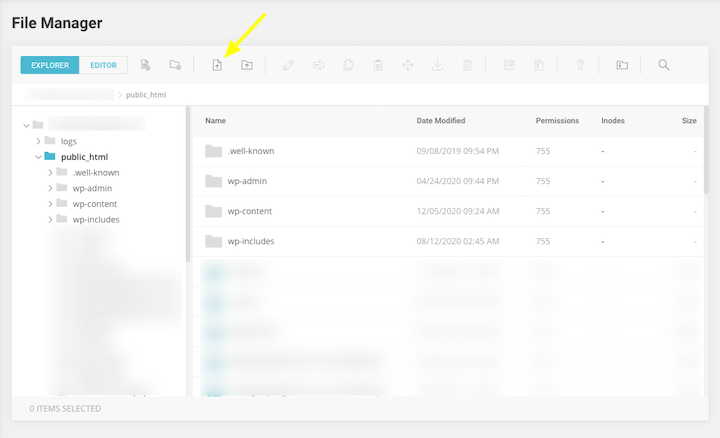
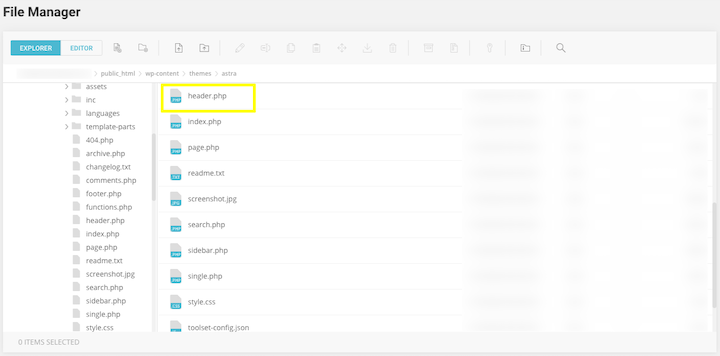
Następnie przejdź do panelu sterowania hostingu i znajdź menedżera FTP lub plików. Znajdź folder główny, w którym znajduje się Twoja witryna. W cPanel znajdziesz go pod adresem public_html .
Oto przykład tego, jak by to wyglądało na hostingu SiteGround:

Kliknij przycisk „Prześlij plik”, a następnie prześlij plik favicon.ico do folderu głównego najwyższego poziomu. Zapisz zmiany i wyjdź.
Krok 4: Dodaj kod HTML do nagłówka
Zanim pojawi się favikona, musisz poinformować przeglądarki i urządzenia, skąd ją pobrać. Znajdą te informacje w nagłówku Twojej witryny.
Aby wstawić ten kod HTML do nagłówka, masz kilka możliwości.
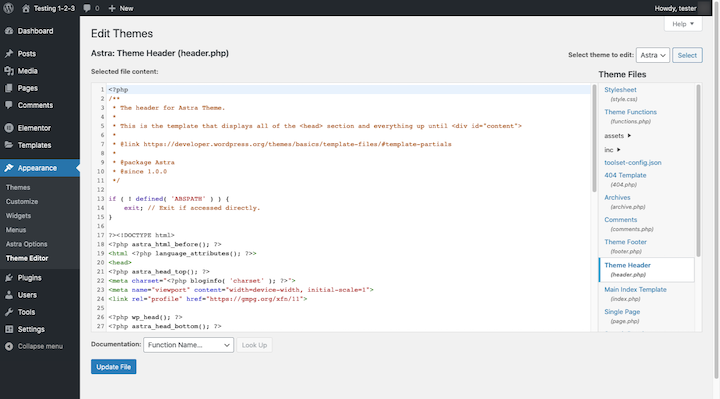
Jednym z nich jest aktualizacja pliku header.php motywu.

Znajdziesz ten plik również w WordPressie. Przejdź do Wygląd > Edytor motywów :

Aby dodać lokalizację favicon do nagłówka, umieść następujący kod HTML między tagami <head> i </head>. Pamiętaj, aby zaktualizować go o nazwę domeny i nazwę pliku favicon:
<link rel=”favicon” type=”image/ico” href=”https://yourdomainname.com/favicon.ico” />
Jeśli chcesz użyć wszystkich plików wygenerowanych przez Real Favicon Generator, możesz użyć gotowego kodu HTML dostarczonego przez generator. Oto przykład tego, jak to może wyglądać:
<link rel=”apple-touch-icon” size=”180×180″ href=”/apple-touch-icon.png”>
<link rel=”icon” type=”image/png” size=”32×32″ href=”/favicon-32×32.png”>
<link rel=”icon” type=”image/png” size=”16×16″ href=”/favicon-16×16.png”>
<link rel="manifest" href="/site.webmanifest">
<nazwa meta=”msapplication-TileColor” content=”#da532c”>
<nazwa meta=”kolor-motywu” content=”#ffffff”>
Upewnij się tylko, że zapisałeś każdy z tych plików w katalogu głównym swojej witryny i użyj tych samych nazw w kodzie HTML, jeśli zmieniłeś ich nazwę.
Słowo ostrzeżenia: jeśli nie masz motywu potomnego, w którym możesz bezpiecznie zaktualizować nagłówek, lepiej użyć wtyczki do dodania kodu. Dzieje się tak, ponieważ jeśli dodasz kod HTML favicon do pliku header.php w głównym motywie, zostanie on zastąpiony po aktualizacji motywu.
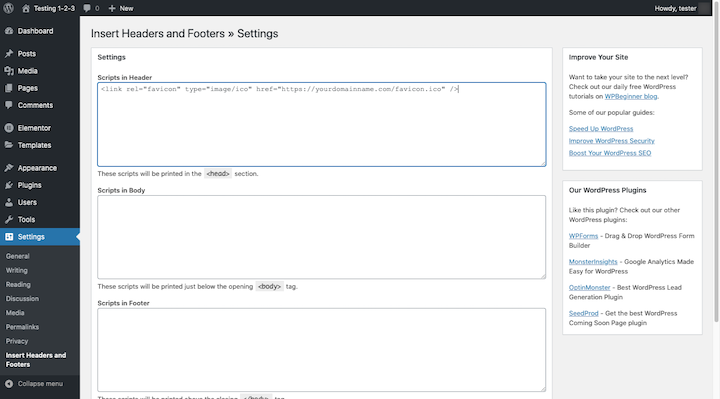
Użyj wtyczki Wstaw nagłówki i stopki
Wtyczka Insert Headers and Footers od WP Beginner ułatwia umieszczenie kodu favicon w nagłówku witryny. I pozostanie tam bez względu na to, ile razy zaktualizujesz motyw WordPress.

Przejdź do Ustawień i znajdź Wstaw nagłówki i stopki. Dodaj swój kod do sekcji „Skrypty w nagłówku” i zapisz zmiany:

Jeśli masz wygenerowanych wiele plików PNG i ICO, dodaj kod tutaj. W przeciwnym razie wystarczy kod HTML Twojego ICO.
Krok 5: Potwierdź, że favicon działa
Wyczyść pamięć podręczną w WordPress i otwórz nową kartę przeglądarki ze swoją witryną. Czy widzisz tam favicon? Dobry.
Zrób to samo z innymi przeglądarkami oraz smartfonem i upewnij się, że favicon wygląda dokładnie tak, jak chcesz. Następnie spróbuj dodać swoją witrynę do zakładek. Ponownie upewnij się, że jesteś zadowolony z wyników.
Jeśli ikona jest zbyt rozmyta, prawdopodobnie jest to problem z rozmiarem. Przejrzyj swoje pliki i upewnij się, że są odpowiednio zaprojektowane. Prześlij ponownie po ich naprawieniu i sprawdź ponownie.
Jak dodać favicon w WordPress
Istnieje szybki i bezbolesny sposób na zapisanie favicon na Twojej stronie, który nie wymaga dostępu do panelu sterowania ani pracy z kodem.
Uwaga: jeśli zdecydujesz się wybrać tę trasę, pamiętaj, że nie będziesz mieć żadnej kontroli nad tym, jak favikona będzie wyświetlana w obszarach innych niż przeglądarki (np. na ekranach głównych urządzeń mobilnych). Jeśli nie masz nic przeciwko, oto, co zrobisz:
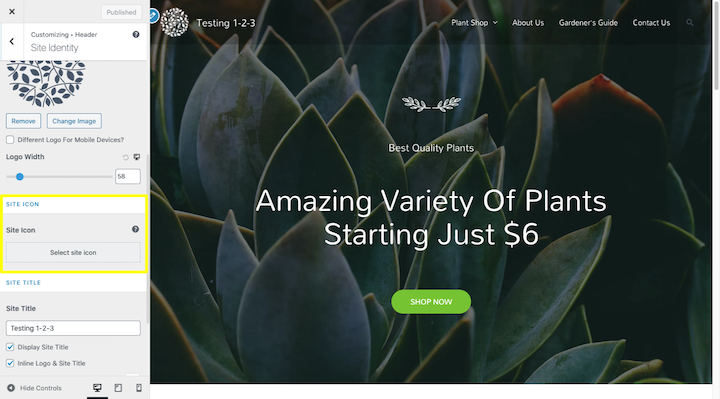
Zaloguj się do WordPressa i przejdź do Wygląd > Dostosuj . Przejdź do sekcji Nagłówek > Tożsamość witryny .
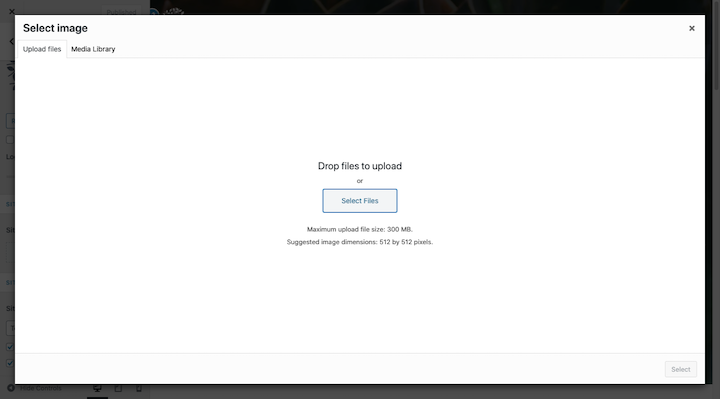
Znajdziesz sekcję o nazwie „Ikona witryny”. Kliknij miejsce, w którym jest napisane „Wybierz ikonę witryny”.

WordPress pozwala na załadowanie favicon jako PNG lub ICO tutaj. Zalecany rozmiar to 512×512 pikseli:

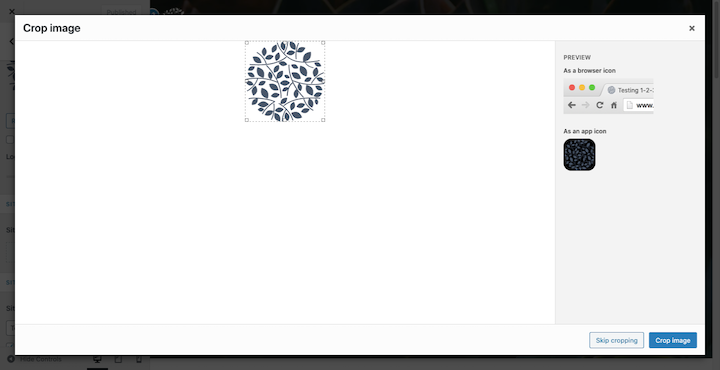
Otrzymasz wtedy szansę przycięcia favikony. Po prawej stronie znajduje się podgląd, jak będzie wyglądać na kartach przeglądarki:

Kliknij „Przytnij obraz”, a następnie kliknij witrynę „Opublikuj” lub „Aktualizuj”, gdy wrócisz do Customizer i skończysz wprowadzać wszystkie zmiany.
Powinieneś zobaczyć swoją nową faviconę w bieżącej karcie przeglądarki. (Jeśli nie, wyczyść pamięć podręczną i sprawdź ponownie).
Jeśli jesteś użytkownikiem Elementor Pro, możesz to również zrobić za pomocą ustawień globalnych. Działa tak samo jak Customizer.
9 inspirujących przykładów wyjątkowych favicons
Rzućmy okiem na to, jak silny wybór kolorów i abstrakcyjny projekt ikon mogą naprawdę sprawić, że Twoja favicon będzie się wyróżniać:
1. Adobe

Logo i favicon Adobe to projekt, którego firma używała od wczesnych lat 90-tych.
Pomimo tego, że jest favicon oparty na literach, ten wyróżnia się inteligentnym połączeniem odważnego czerwonego koloru oraz futurystycznej i abstrakcyjnej stylizacji litery „A”.
2. Sztuczki CSS

Gwiazdka to potężny symbol w kodowaniu CSS. To uniwersalny selektor, który natychmiast stosuje styl do wszystkich odpowiadających mu elementów.
CSS-Tricks mądrze wykorzystał ten znaczący i użyteczny symbol do reprezentowania tożsamości marki w sieci.
3. Fandango

Oto kolejny przykład unikalnego podejścia do favikony opartej na literach. Logo Fandango to duże „F” w pomarańczowym bloku. Ale to nie jest kwadrat, jaki zwykle widzimy z faviconami.
Ten pomarańczowy kształt przedstawia bilet do kina i jest ustawiony pod kątem. Te cechy konstrukcyjne sprawiają, że litera „F” wyróżnia się bardziej niż inne ulubione litery.
4. Hotele.com

Hotels.com ma logo 3D i projekt favicon. Już samo to sprawia, że wyróżnia się na tle bardziej powszechnych płaskich projektów, które widzimy dzisiaj. Projektant postanowił również nie umieszczać litery „H” w podobnych do pudełka innych faviconach z literami, co pomaga jej jeszcze bardziej się wyróżniać.
5. Kissmetryka

Dzięki kształtowi chmury wokół ikony graficznej paska favicon Kissmetrics jest rozpoznawalny i opisowy.
Nawet jeśli ludzie nie zapamiętują automatycznie favicon, grafika wyraźnie pokazuje, co znajdą na tej stronie: narzędzie do metryk oparte na chmurze.
6. Tosty

Niestety, zbyt mało restauracji i firm, które wspierają te placówki, poświęca czas na wykorzystanie ich największego atutu w projektowaniu favicon: żywności i napojów. Toast jednak.
Ten dostawca oprogramowania dla punktów sprzedaży ma natychmiast rozpoznawalną ikonę, która odpowiada nazwie firmy.
7. Turbopodatek

Favicon TurboTax jest zaprojektowany po prostu. To biały znacznik wyboru w czerwonym kółku.
Chociaż ten symbol może wydawać się niedoceniany, w rzeczywistości ma on ogromne znaczenie dla podatników. Znacznik wyboru odnosi się do zakończonych zadań (takich jak przesyłanie przychodów), a także ukończonych kroków (takich jak otrzymanie zwrotu podatku).
8. Twitter

Twitter ma jedno z najbardziej znanych logo na świecie, więc oczywiście użyje swojego ptaka Twittera do reprezentowania go w innych miejscach w sieci.
To ładny projekt. Ptak jest mały, nie wydaje się groźny (jak zrobiłby to ptak padlinożerny) i ma bardzo pozytywny odcień błękitu.
9. Zillow

Favicon Zillow jest fajny, ponieważ dodaje trochę życia do bezpiecznego wyboru czcionki używanej do przeliterowania nazwy firmy. Litera „Z” wygląda na narysowaną odręcznie i jest otoczona grafiką domu.
To favicon, którego nie można przegapić ani od razu wiedzieć, do czego należy.
Utwórz favicon, aby Twoja witryna wyróżniała się we właściwych miejscach
Favicon może wydawać się nieistotną rzeczą w wielkim schemacie projektowania strony internetowej.
Ale jeśli się nad tym zastanowisz, favicon zyskuje więcej na antenie niż sama strona internetowa. A jeśli ta mała ikona znajduje się w polu widzenia użytkowników na kartach przeglądarki, historiach wyszukiwania, kanałach RSS i nie tylko, lepiej zadbaj o to, by robiła silne wrażenie.
Możesz to zrobić, projektując go tak, aby wyglądał dobrze i rozpoznawalny — w dowolnym rozmiarze i rozdzielczości — a następnie zapisując go w formatach plików akceptowanych przez wszystkie przeglądarki i urządzenia.
Nie zapomnij też o zabawie. Jasne kolory, niepowtarzalne kształty i ukryte litery mogą sprawić, że dobrze wyglądająca favikona będzie o wiele bardziej niezapomniana.
