Zdobywanie doświadczenia użytkownika po raz pierwszy (FTUE) dla wtyczek i motywów WordPress
Opublikowany: 2020-10-28Czy wiesz, że głównym powodem, dla którego użytkownicy dezaktywują wtyczkę lub motyw WordPress, jest to, że nie mogli dowiedzieć się, jak z nich korzystać? Ta myśl sprawia, że rzucam się i obracam w nocy, gdy wyobrażam sobie użytkowników instalujących moje wtyczki i przeprowadzających jazdę próbną. Czy problem polega na tym, że użytkownikom po prostu czegoś brakuje? A może deweloperzy mogą zrobić więcej, aby wypełnić lukę? Warto zastanowić się nad odpowiedzią, aby zminimalizować porzucanie Twojego produktu, zanim faktycznie zobaczysz jego rzeczywiste korzyści.
Poświęć chwilę, aby postawić się w sytuacji użytkownika, który po raz pierwszy instaluje Twoją wtyczkę lub motyw.
Kim oni są? Jaki jest ich cel? Dlaczego używają twojego produktu?
Aby stworzyć udane wtyczki i motywy, musisz zidentyfikować potrzeby i potrzeby zwykłych użytkowników podczas aktywacji produktu, aby stworzyć najlepsze doświadczenie użytkownika po raz pierwszy (FTUE), które może znacznie zmniejszyć wskaźnik porzucania i zwiększyć satysfakcję klientów.
Co to jest FTUE w zakresie wtyczek i motywów WordPress?
Doświadczenie użytkownika po raz pierwszy dla wtyczek i motywów WordPress to proces, przez który użytkownicy przechodzą po aktywacji produktu, w którym to momencie przystępują do nauki i korzystania z funkcji oferowanych przez Twój produkt.
Doświadczenie użytkownika po raz pierwszy dla wtyczek i motywów WordPress to proces, przez który użytkownicy przechodzą po aktywacji produktu, w którym to momencie przystępują do nauki i korzystania z funkcji oferowanych przez Twój produkt.Tweetuj
Doświadczenie użytkownika po raz pierwszy obejmuje prawie wszystko, co może się zdarzyć po aktywacji.
Oto kilka typowych przykładów:
- Przekierowanie do obszaru WP Admin lub ustawień wtyczki
- Kreator krok po kroku, który zbiera informacje lub pozwala użytkownikowi skonfigurować ustawienia
- Umożliwienie użytkownikowi „uczenia się przez działanie”
- Uwzględnienie czynnika „wow” poprzez zaimponowanie użytkownikom swoją funkcjonalnością
W związku z tym należy pamiętać, że każdy produkt WordPress jest inny. Zwłaszcza jeśli chodzi o szeroką gamę funkcji i wyglądu dostępnych na stronie internetowej, to, co może działać wyjątkowo dobrze podczas procesu konfiguracji jednej wtyczki lub motywu, może okazać się całkowicie błędne dla innej.
Celem tego artykułu jest przedstawienie kilku strategii i narzędzi do przemyślenia, co może być najskuteczniejszym doświadczeniem użytkownika po raz pierwszy dla unikalnych potrzeb użytkowników. Porozmawiajmy o tym, jak możesz zbudować skuteczny UX po raz pierwszy i, miejmy nadzieję, nawet „WOW” swoim użytkownikom.
Planowanie pierwszego doświadczenia użytkownika
Biorąc pod uwagę różnorodność doświadczeń użytkowników po raz pierwszy, które możesz stworzyć, jakie jest właściwe podejście do Twojej wtyczki lub motywu? Aby znaleźć odpowiedź na to pytanie, musisz zrozumieć swoich użytkowników.
Kim są Twoi użytkownicy?
Większość WordPresserów można podzielić na trzy segmenty.
Początkujący + majsterkowicze
Pierwsza grupa to ludzie, którzy budują witrynę dla siebie lub swojej firmy - zwykle osoby na poziomie początkującym, być może z ograniczonym doświadczeniem w WP Admin lub podstawowymi umiejętnościami kodowania w HTML/CSS. Jako majsterkowicze mogą być skłonni wydać trochę pieniędzy, aby nieco ułatwić sobie życie, ponieważ prawdopodobnie nie mają dużo czasu do spędzenia na swojej stronie lub brakuje im umiejętności zaawansowanego dostosowywania.
Profesjonaliści
Druga grupa to budowanie witryn dla innych w ramach projektu, występu lub kariery. Użytkownicy ci są na ogół bardziej zaawansowani pod względem wiedzy na temat WordPressa i mają większe doświadczenie w wprowadzaniu poprawek i dostosowań za pośrednictwem administratora WP lub CSS/PHP. Ci użytkownicy mogą być pod presją, aby zbudować coś, co jest mocno dostosowane i/lub działa dokładnie tak, jak chce ich klient.
Opiekunowie
Zdecydowanie warto wspomnieć o podzbiorze grupy profesjonalistów, którzy utrzymują dziesiątki, a nawet setki witryn WordPress. Ci ludzie nie mają czasu na wiele procesów konfiguracji – chcą tylko aktywować, szybko skonfigurować i przejść dalej.
Prawdopodobnie możesz segmentować swoją bazę użytkowników jeszcze bardziej definitywnie. Warto poświęcić czas na identyfikację bazy użytkowników, aby lepiej zrozumieć, czego szukają.
Poziom doświadczenia użytkowników po raz pierwszy jest ważnym rozróżnieniem, ponieważ ich możliwości techniczne znacznie się różnią, co oznacza, że jeśli chcemy tworzyć lojalnych klientów, musimy dostosować wrażenia użytkownika po raz pierwszy do tego, czego ludzie chcą i potrzebować.
Jeśli okaże się, że użytkownicy mają różne poziomy doświadczenia, co prawdopodobnie ma miejsce w większości sytuacji, sugeruję, aby wszystkim użytkownikom dać możliwość wyboru, czy chcą przejść przez proces konfiguracji, czy nie. WooCommerce robi to całkiem dobrze na swoim ekranie aktywacji, który omówię poniżej.
Dlaczego klienci korzystają z Twojego produktu i jakie są najczęstsze przypadki użycia?
Jeśli chcesz osiągnąć efekt „WOW” w UX po raz pierwszy lub po prostu sprawić, by klienci szczęśliwie korzystali z Twojego produktu, określenie celów użytkowników może pomóc Ci zaoferować szybkie i łatwe rozwiązanie ich potrzeb.
Zrozumienie najczęstszych przypadków użycia oznacza, że możesz zaoferować wstępnie skonfigurowane „pakiety” lub „szablony” dla zwykłych użytkowników i umieścić mniej ważne lub rzadziej używane ustawienia później, przy pierwszym kontakcie.
Twórcy motywów zrobili to bardzo dobrze dzięki opcji importowania demonstracji motywów, które są częstymi przypadkami użycia, które twórcy motywów chcą kierować w swoich produktach – od kwiaciarni przez księgowych po hotelarzy – możesz znaleźć demonstrację motywu dla prawie każdego rodzaju działalności , a ciężka personalizacja następuje po czynniku „WOW”.
Ponieważ motywy mają tak ciężkie komponenty wizualne, programiści motywów mogą łatwo oferować przypadki użycia.
Z drugiej strony, wiele wtyczek jest znacznie trudniejszych do wstępnej konfiguracji z wieloma złożonymi ustawieniami, a twórcy wtyczek, którzy poświęcają czas na wdrożenie kreatora konfiguracji, zazwyczaj zadają użytkownikom szereg pytań, aby pomóc skonfigurować wtyczka poprawnie.
Wyobraź sobie 3 najlepszych doskonałych klientów: Jaka jest ich historia? Czy zakładają sklep WooCommerce, aby rozwijać swoją działalność eCommerce? Czy tworzą prosty formularz do zbierania danych ankietowych? Czy sprzedają bilety na wydarzenie online?
Wiele wtyczek i motywów nie ma żadnego procesu konfiguracji, ale ekosystem dojrzał do punktu, w którym użytkownicy oczekują produktów wyższej jakości, które w jakiś sposób znacznie poprawią ich witryny i ułatwią wykonanie głównych zadań.
Kto chce wziąć udział w ankiecie, gdy po raz pierwszy aktywuje wtyczkę WordPress?Tweetuj
Może to być dość nużące dla użytkowników, nawet jeśli proces konfiguracji odbywa się za pomocą ładnego interfejsu użytkownika, a pytania są sformułowane w łatwy sposób, aby odpowiedzieć.
Jeśli potrafisz zdefiniować, dlaczego Twoi przeciętni klienci korzystają z Twojego produktu, zaoferuj im szybkie i łatwe rozwiązania z typowymi przypadkami użycia, znacznie łatwiej jest stworzyć czynnik „WOW” zamiast prowadzić ich przez kreatora konfiguracji, który wymaga wielu pytania.
Tworzenie czynnika „WOW”
Prawie zawsze możliwe jest stworzenie niezapomnianych wrażeń podczas pierwszej aktywacji.
Oferowanie wstępnie skonfigurowanych przypadków użycia jest jednym ze sposobów, aby to zrobić, ale jedną z najlepszych możliwości jest połączenie tego z doświadczeniem „uczenia się przez działanie”, które pomoże użytkownikowi dokonać określonych dostosowań, których będzie chciał dla swojej witryny ( większość produktów nieuchronnie będzie wymagała jakiejś konfiguracji).
Jako ewangelista UX uważam, że czynnik WOW jest prawdopodobnie jednym z najfajniejszych czynników, jakie można wprowadzić do doświadczenia użytkownika po raz pierwszy – i z pewnością jest to świetny punkt sprzedaży. Jeśli jesteś częścią WordPressa od wielu lat, to słynny kreator instalacji WordPressa w ciągu 5 minut, wprowadzony około 2009 roku, dał platformie ogromną przewagę nad innymi systemami CMS – prowadząc do znacznie szybszego wdrożenia i szybkiego wzrostu w udziale w rynku.
Jaki jest współczynnik WOW? Cóż, w zasadzie oznacza to, że sprawiasz, że Twoi użytkownicy mówią „WOW!” jak najszybciej po kliknięciu aktywuj.
Zapisz się i zdobądź bezpłatną kopię naszego
Książka biznesowa wtyczki WordPress
Dokładnie jak stworzyć dobrze prosperujący biznes wtyczek WordPress w gospodarce subskrypcyjnej.
Udostępnij znajomym
Wpisz adres e-mail znajomego. Wyślemy im tylko tę książkę, honor Scouta.
Dziękuję za podzielenie się
Niesamowite — właśnie wysłano kopię „The WordPress Plugin Business Book” do . Chcesz pomóc nam jeszcze bardziej rozpowszechniać informacje? Dalej, podziel się książką ze znajomymi i współpracownikami.
Dziękuję za zasubskrybowanie!
- właśnie wysłaliśmy Twoją kopię „The WordPress Plugin Business Book” do .
Masz literówkę w swoim e-mailu? kliknij tutaj, aby edytować adres e-mail i wyślij ponownie.
Jeśli możesz zainspirować i zaskoczyć swoich użytkowników, pokazując funkcje oferowane przez Twój produkt tak szybko, jak to możliwe po kliknięciu aktywacji, z pewnością będziesz mieć więcej użytkowników i płacących klientów, którzy są zaangażowani w Twój produkt.
Czynnik WOW pozostawia niezapomniane wrażenie, które może wywołać u użytkowników silne emocje – takie jak radość, radość lub podekscytowanie nową, fajną funkcjonalnością, którą udało im się uzyskać dla swojej witryny w tak krótkim czasie.
Uczenie się poprzez robienie
Ile razy siedziałeś ze znajomymi, próbując nauczyć się gry w karty, a jeden z nich mówi: „Po prostu zacznijmy grę, a dostaniesz ją”.
Jeśli wszyscy spróbują wyjaśnić szczegóły gry, nigdy nie zaczniesz grać w tę grę i nigdy nie będzie to zabawne.
Możesz zobaczyć, dokąd tu zmierzam: Im dłużej opóźnisz faktyczne „granie w grę” – współczynnik „WOW” – dla użytkowników wtyczek lub motywów – tym wyższy współczynnik porzuceń.
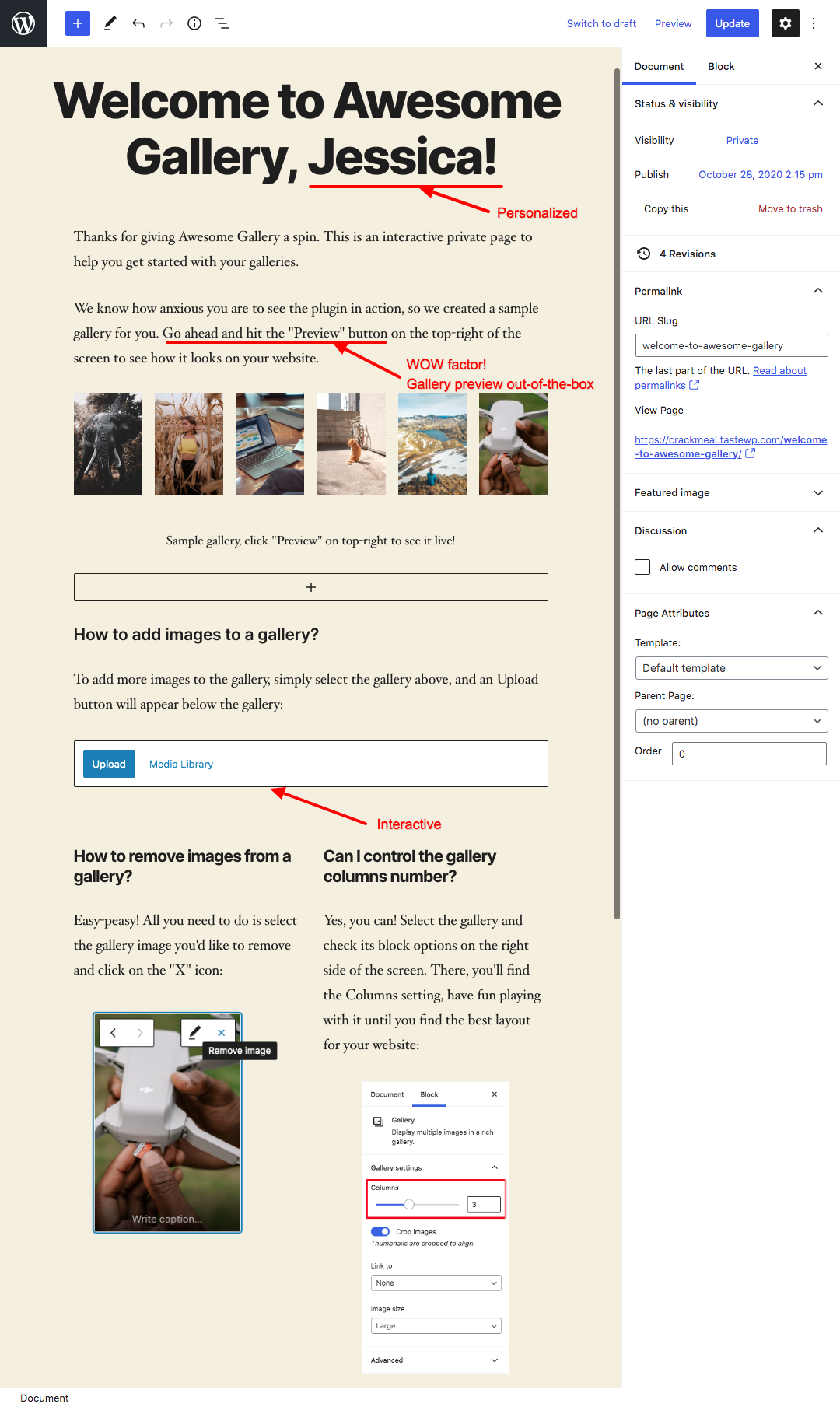
Aby być bardziej konkretnym, podam przykład. Jeśli masz wtyczkę galerii, po aktywacji możesz utworzyć wersję roboczą strony z już wstawioną fikcyjną galerią, przekierować użytkownika do edycji strony za pomocą Gutenberga (lub dowolnego innego kreatora stron) i dołączyć kopię wyjaśniającą, w jaki sposób w celu konfiguracji ustawień i konfiguracji wtyczki – interaktywnie.
W ten sposób użytkownik może natychmiast zobaczyć galerię w akcji i instrukcje, jak ją dostosować – wszystko w jednym miejscu.
Wyśmiewałem przykład tego, co mam na myśli. To może być oczywiście o wiele ładniejsze, ale jeśli przeczytasz zrzut ekranu, powinieneś zrozumieć, o co mi chodzi.

To podejście nie działa dla wszystkich wtyczek i w niektórych przypadkach może wymagać znacznego dostosowania, aw innych może być najszybszym rozwiązaniem zarówno dla użytkowników, jak i programistów.
Brak elementu wizualnego dla Twojej wtyczki?
Kreatory stron, takie jak Elementor lub Visual Composer, lub wtyczki, które mają silny komponent wizualny, mają przewagę, ale w przypadku produktów bez mocnych efektów wizualnych nadal dostępne są rozwiązania.
Yoast SEO wykonało niesamowitą robotę, wykorzystując swoje czerwone, żółte i zielone światła, aby pomóc użytkownikom szybko zidentyfikować możliwości optymalizacji strony – a ich wtyczka nie ma żadnego dostępnego projektu ani komponentu wizualnego, ponieważ jest tak techniczna.
Jakie są najczęstsze praktyki FTUE dotyczące wtyczek i motywów WordPress?
Wielu programistów i użytkowników ma silne zdanie na temat procesów onboardingu i przekierowywania aktywacji, a istnieje grupa ludzi, którzy uważają, że wtyczka lub motyw nie powinny Cię nigdzie przekierowywać – bez względu na wszystko.

Zdecydowanie nie zgadzam się z tym poglądem i powiem dlaczego.
Problem bez przekierowania
O ile twoja wtyczka lub motyw nie robi czegoś w tle (automatycznie), prawdopodobnie chcesz:
- Przekieruj użytkowników do strony ustawień wtyczki; lub
- Pokaż powiadomienie administratora, aby wyjaśnić, co dalej, z linkiem do strony ustawień; lub
- Zapewnij pewien rodzaj procesu konfiguracji/wdrażania.
Wyjątkiem są najprostsze wtyczki, które robią coś ściśle w backendzie i nie mają żadnych ustawień, które trzeba by dostosować, w takim przypadku FTUE jest dość nieistotne. To prawdopodobnie mniej niż 5% dzisiejszych wtyczek, ponieważ prawie zawsze jest coś do skonfigurowania.
Zachowanie domyślnego UX aktywacji bez przekierowywania użytkowników w dowolne miejsce sprawia, że zastanawiają się: „Co dalej?”, a wszyscy wiemy, że użytkownicy nie lubią, gdy zostawia się ich z tym pytaniem.
Pomyśl o tym – kiedy teraz kupujesz prawie wszystko – weźmy na przykład posiłki do mikrofalówki – instrukcje na odwrocie podają prosty „proces” gotowania jedzenia – tak jak używanie wtyczki powinno dać ci prosty sposób na używaj go, bez względu na to, czy używasz go po raz pierwszy, czy używałeś go wiele razy.
Utrzymywanie użytkowników na pulpicie nawigacyjnym WP Admin (bez żadnych dalszych szczegółów), zamiast w obszarze ustawień, jest równoznaczne z nieuwzględnianiem instrukcji gotowania na posiłku do kuchenki mikrofalowej.
Dlaczego miałbyś zmuszać użytkowników do przekopywania się przez ustawienia administratora WP, aby znaleźć lokalizację strony ustawień lub pozostawić je zawieszone?
Dlaczego miałbyś zmuszać użytkowników do przekopywania się przez ustawienia administratora WP w celu znalezienia lokalizacji strony ustawień lub pozostawienia ich zawieszonych?
Słyszę, jak ludzie, którzy utrzymują mnóstwo witryn WordPress, krzyczą na ekranie: „Nie ma mowy! To nie to samo." I wiesz co? Masz rację.
Różnica polega na tym, że nie musisz czytać instrukcji. Dla tych osób, które cały czas gotują posiłki w kuchence mikrofalowej – lub utrzymują wiele, wiele witryn – nie każda wtyczka wymaga dostosowanego doświadczenia użytkownika po raz pierwszy, które zmusza użytkowników do przejścia przez to – lub nawet do natychmiastowego skonfigurowania ustawień.
Zgadzam się, że wszyscy użytkownicy powinni mieć „łatwe wyjście”, niezależnie od tego, czy chcą pozostać w obszarze ustawień, czy nie.
Środkowa droga – powiadomienia administratora WP
Jest droga pośrednia – możesz dodać powiadomienie administratora, informujące, że użytkownik może konfigurować ustawienia lub konfigurować wtyczkę w swoim czasie wolnym.
Jest znacznie mniej inwazyjny dla User Experience, dzięki czemu nie zmuszasz użytkownika do niczego. Ostatecznie użytkownik ma wybór.
Chociaż to podejście jest nadal dobre, z psychologicznego punktu widzenia nie zawsze jest to najbardziej sensowne dla przeciętnego użytkownika.
Dlaczego użytkownicy instalują Twoją wtyczkę?
Większość użytkowników ma „dużą intencję”, aby przejść do przodu z konfiguracją lub konfiguracją wtyczki, gdy klikną „aktywuj” w WP Admin. Ich celem jest iść naprzód .
Przekierowanie do strony ustawień
Przekierowanie użytkowników na stronę ustawień jest bardziej wykonalne. Jeśli to zrobisz, sugerowałbym, aby uniknąć przytłaczania użytkowników mnóstwem opcji z góry.
Możesz organizować swoje ustawienia na wiele sposobów, ale jeśli zamierzasz przekierowywać użytkowników po raz pierwszy do ustawień, ważne jest, aby były one jasno zorganizowane w jakiś logiczny sposób.
Chociaż wydaje się to prostą radą, praktycznie połowa wtyczek, które zainstalowałem przez lata, ma poważne wady w logice lub przepływie w obszarze ustawień.
Jeśli nie masz kreatora konfiguracji, myślę, że to podejście jest świetną alternatywą dla początkujących użytkowników, ale może prowadzić do niższych konwersji, jeśli nie jest odpowiednio skonstruowane, więc dla wielu programistów jest to łatwa pułapka.
Przekierowywanie do kreatora konfiguracji lub wprowadzania
Jest to jedno z lepszych podejść, których używają twórcy wtyczek i motywów do wprowadzania nowych użytkowników. Prowadząc użytkowników przez liniowy, krok po kroku proces kreatora, programiści mogą łatwo zidentyfikować ich potrzeby i poprowadzić ich do skonfigurowania żądanych ustawień, które mogą być bardzo skuteczne, jeśli zostaną prawidłowo zaimplementowane.
Jest to zwykle najlepsze podejście dla początkujących użytkowników, którzy nigdy wcześniej nie instalowali Twojej wtyczki lub motywu, i można je łatwo połączyć z czynnikiem „WOW”.
Załóżmy, że potrzebujesz, aby użytkownicy skonfigurowali 1 lub 2 szybkie ustawienia i możesz umieścić je w narzędziu do tworzenia stron, aby dostosować główny komponent wizualny wtyczki za pomocą innych wstępnie skonfigurowanych ustawień lub zainstalowanego szablonu – to brzmi jak dbanie o użytkownika .
Na przykład, jeśli oferujesz wtyczkę z pięciogwiazdkowymi ocenami, niektóre witryny będą jej używać do zbierania opinii od odwiedzających, a inne do recenzowania produktów i oceniania ich na podstawie opinii autora. Po prostu pytając administratora o ich zastosowanie, możesz wstępnie skonfigurować wiele ustawień wtyczki, zakopać nieistotne opcje i podświetlić ustawienia, które są bardziej odpowiednie do konkretnych potrzeb administratora. .
Dlaczego FTUE jest jeszcze ważniejsza dla darmowych wtyczek i motywów?
Bezpłatni użytkownicy mogą łatwo przełączać się między setkami dostępnych wtyczek lub motywów przy niskim zaangażowaniu w którąkolwiek z nich. O ile nie szukają niszowej funkcjonalności, którą oferujesz tylko Ty lub kilka innych osób, istnieje jeszcze większa konkurencja, aby zatrzymać darmowego użytkownika niż płacącego klienta.
To właśnie sprawia, że doświadczenie darmowych użytkowników jest jeszcze ważniejsze dla sukcesu produktu freemium. Jeśli nie robisz wrażenia na darmowych użytkownikach lub przynajmniej nie dajesz im tego, czego potrzebują, Twój produkt może zostać odinstalowany w ciągu kilku sekund.
Klienci, którzy już zarejestrowali się na bezpłatną wersję próbną lub zapłacili za Twój produkt, są znacznie bardziej zaangażowani w ten proces i chętniej kontaktują się z pomocą techniczną lub przeglądają Twoją dokumentację.
Większość płacących klientów poprosi o pomoc lub zaakceptuje rozwiązanie, zanim zażąda zwrotu pieniędzy.
Doświadczenie użytkownika po raz pierwszy w WooCommerce
Przyjrzyjmy się, co jeden z największych graczy w ekosystemie zawiera w swoim FTUE.
Celem tutaj nie jest stwierdzenie, czy którykolwiek z aspektów tego procesu konfiguracji jest dobry lub zły (to sami twórcy wtyczek powinni decydować, ponieważ najlepiej znają swoich użytkowników), ale uczenie się z ich praktyk i sprawdzanie, co możesz być w stanie zrobić dla swojego produktu.
Ekran aktywacji WooCommerce
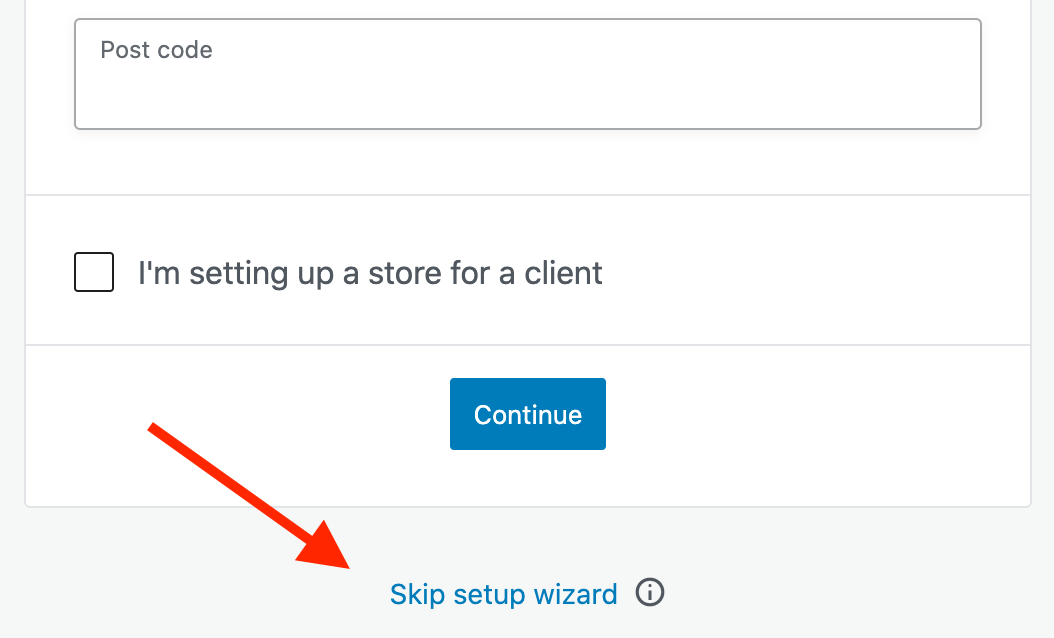
Po aktywacji WooCommerce natychmiast przekierowuje użytkowników do kreatora wprowadzania i pyta, czy chcą przejść przez „nową i ulepszoną konfigurację” lub czy chcą pominąć konfigurację, klikając „Nie teraz”.

Ekran aktywacji jest bardzo skutecznym filtrem dla wszystkich typów użytkowników, co ma sens, ponieważ WooCommerce ma użytkowników na wszystkich poziomach doświadczenia.
Zauważysz, że WooCommerce nie określił tego ekranu jako „Początkujący” lub „Zaawansowany” za pomocą opcji „Konfiguracja zaawansowana” – po prostu dają użytkownikom możliwość powiedzenia „Nie teraz”, co jest „łatwe” . Ta taktyka pozwala uniknąć kategoryzacji użytkowników, co może sprawić, że niektórzy użytkownicy poczują się niekomfortowo, jeśli uznają, że są zbyt zaawansowani, aby przeprowadzić łatwy proces konfiguracji, lub, alternatywnie, jeśli „boją się”, że zaawansowana konfiguracja jest zbyt złożona.
Dodatkowo, aby zminimalizować rozpraszanie uwagi w jak największym stopniu i pomóc użytkownikowi w efektywnym zakończeniu procesu konfiguracji, wtyczka korzysta z pełnoekranowego kreatora dołączania, który ukrywa cały interfejs użytkownika WP Admin, dzięki czemu koncentruje się tylko na tych opcjach.
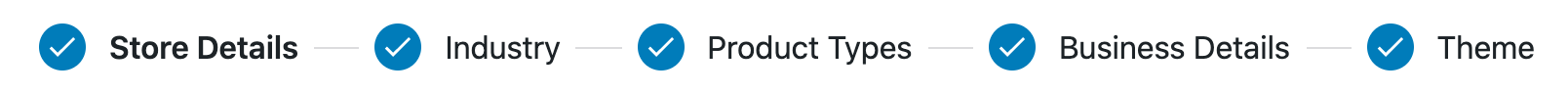
Proces konfiguracji sklepu
Przycisk „Tak, proszę” prowadzi użytkowników do przedstawionego poniżej 5-etapowego procesu konfiguracji, który przez lata widziałem w wielu wtyczkach i motywach. WooCommerce to dość złożona wtyczka, która wymaga sporej ilości konfiguracji, aby rozpocząć, i ważne jest, aby pamiętać, że programiści uważali, że będą to najważniejsze informacje do zebrania podczas aktywacji.

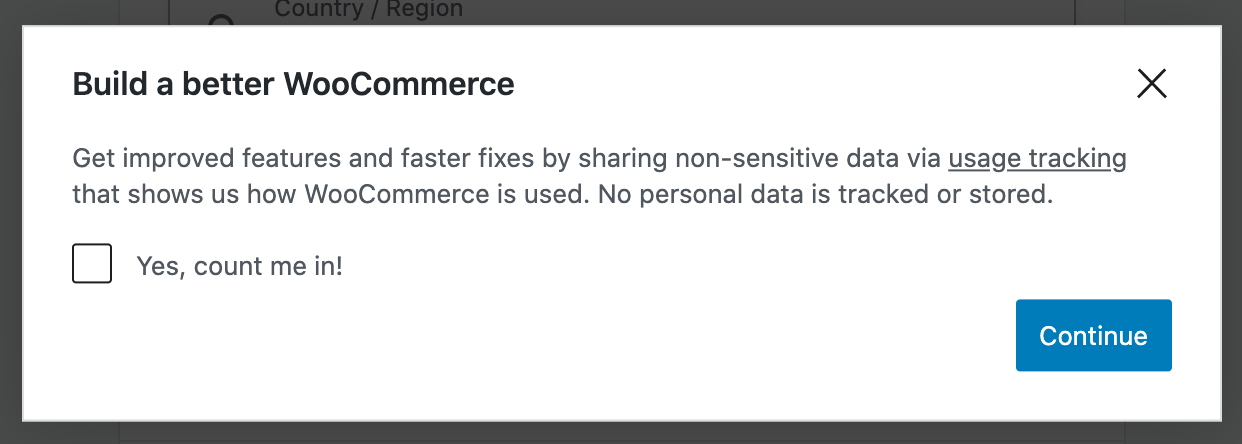
Mechanizm akceptacji
Po wypełnieniu szczegółów sklepu w kroku 1 ten formularz zgody na gromadzenie danych pojawia się przed wyświetleniem kroku 2.

Nie będę wdawać się w szczegóły dotyczące najlepszych praktyk mechanizmów opt-in (to temat na cały inny artykuł), ale umieszczenie przerywa naturalny proces tej FTUE.
Dodatkowo mechanizm opt-in wymaga, aby użytkownik zrobił wszystko, co w jego mocy, aby faktycznie kliknąć pole „Tak, licz mnie!”, co doprowadzi do znacznie mniejszej liczby konwersji. Chodzi o to, że kiedy zastanawiasz się nad doświadczeniem użytkownika po raz pierwszy, umiejscowienie i funkcjonalność mechanizmu zgody może dramatycznie wpłynąć na twoją zdolność do komunikowania się z użytkownikami i wprowadzania na rynek nowych funkcji.
Pomijanie procesu konfiguracji
Warto zauważyć w procesie konfiguracji WooCommerce, że użytkownicy mogą pominąć Kreatora konfiguracji podczas kroku 1 (Szczegóły sklepu), ale nie w krokach od 2 do 5.
Ta taktyka ograniczania rozpraszania uwagi i usuwania opcji porzucenia kreatora po tym, jak użytkownik już wykazał zamiar jego ukończenia, jest świetnym sposobem na zwiększenie wskaźnika ukończenia kreatora.

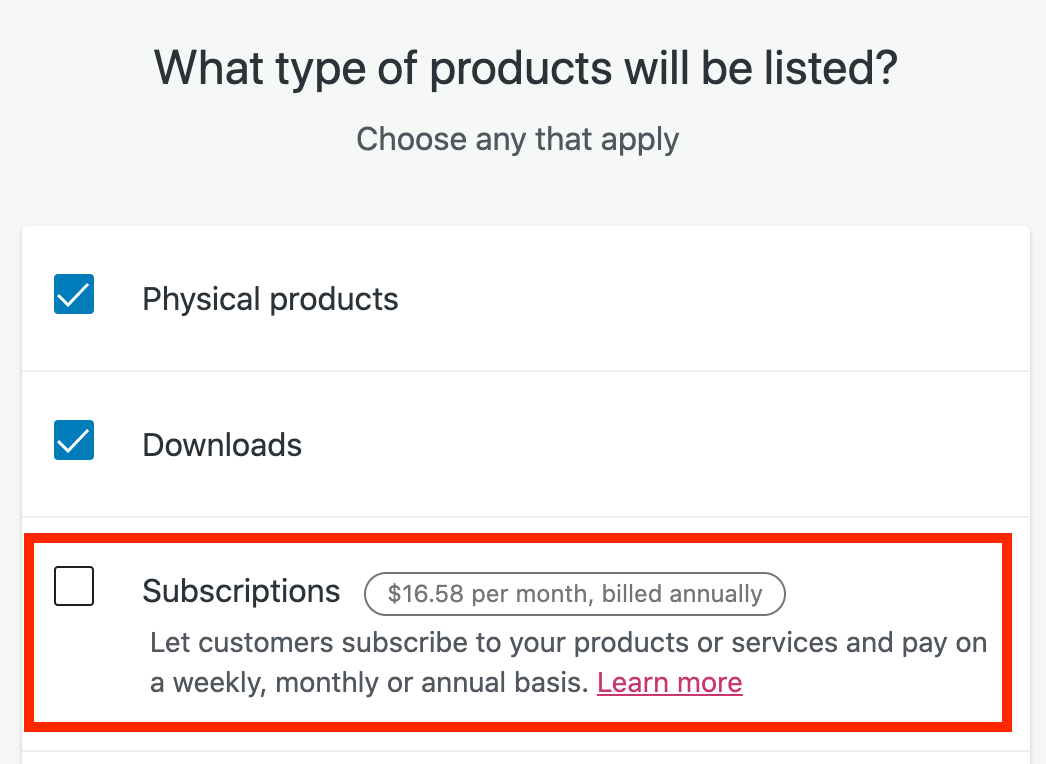
Sprzedaż dodatkowa
Przyglądając się bliżej krokom 3 i 5 procesu konfiguracji, odkryłem, że WooCommerce wykonuje świetną robotę, sprzedając swoje płatne rozszerzenia bezpośrednio we własnym procesie wdrażania!
Oferują dodatek Subskrypcje w kroku 3:

To świetna strategia, jeśli chcesz zachęcić użytkowników do ukończenia konfiguracji wtyczki, jednocześnie zwiększając ich świadomość na temat dodatkowych funkcji lub produktów, które posiadasz.
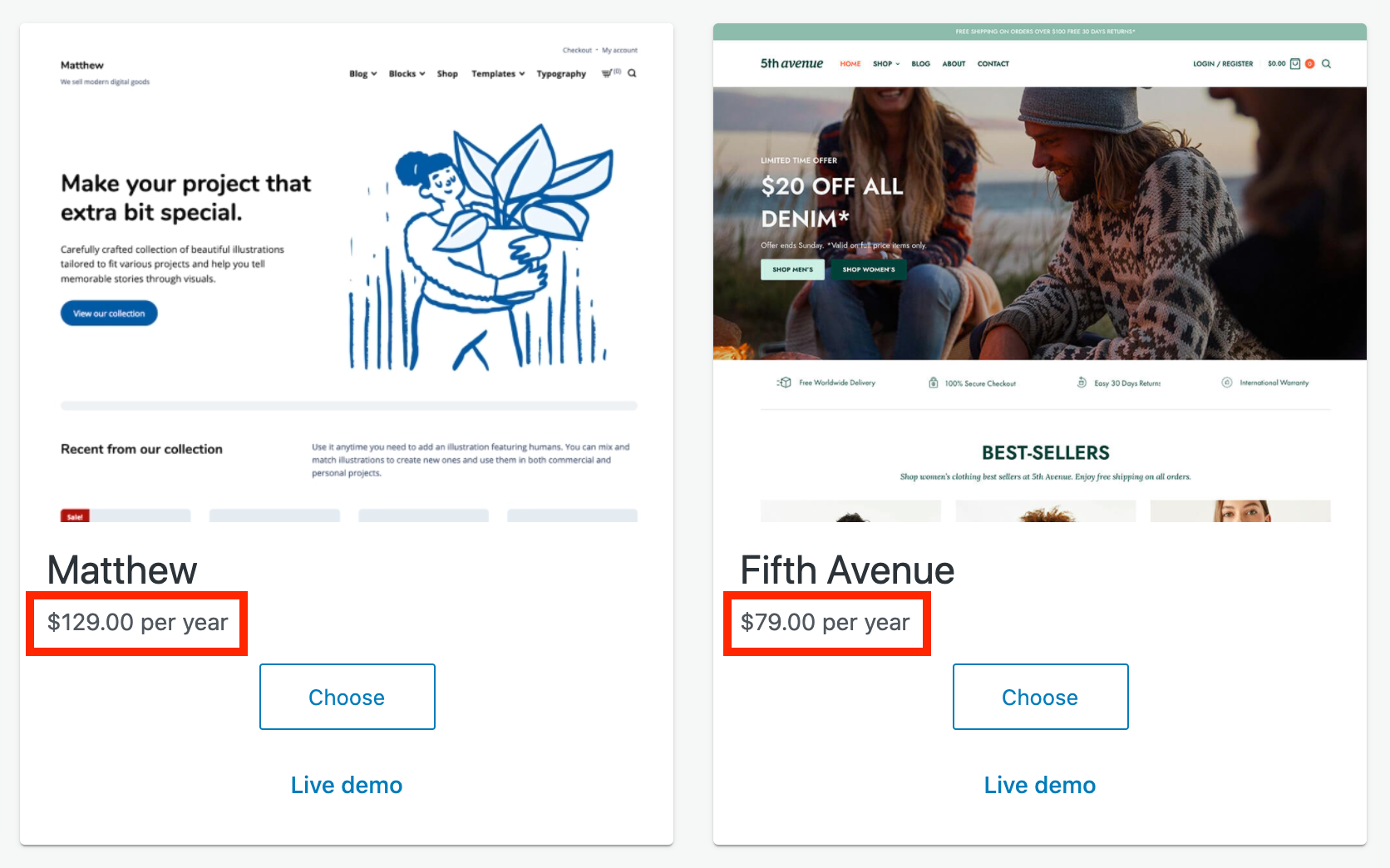
Oferują płatne motywy w kroku 5:

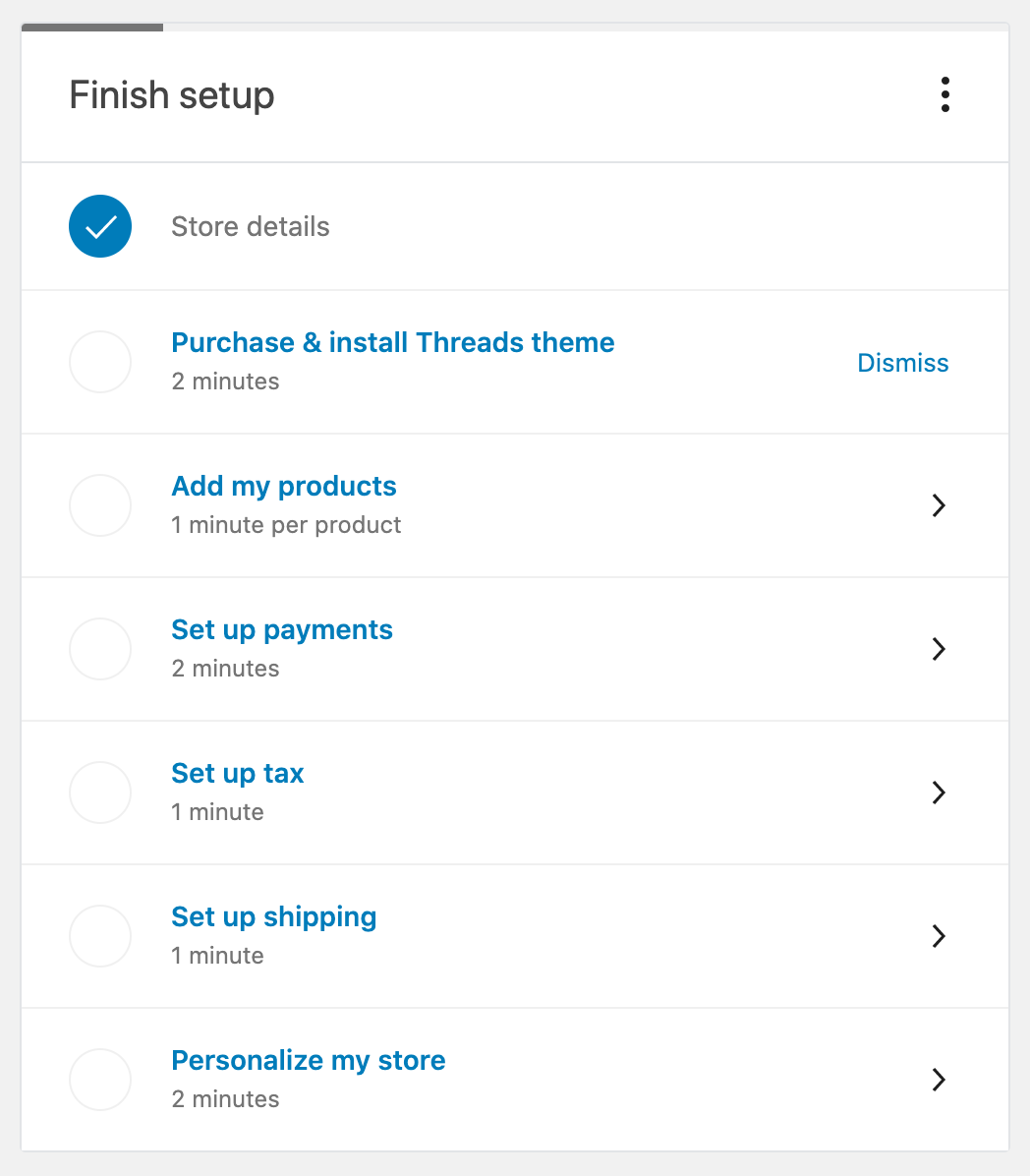
Rozszerzony proces konfiguracji
Konfiguracja WooCommerce jest tak rozbudowana, że te pierwsze kroki 5 są częścią serii 7 elementów konfiguracji sklepu WooCommerce.
Ta lista kontrolna postępu pojawia się w obszarze ustawień WooCommerce po wykonaniu powyższych kroków 1-5:

Jeśli użytkownicy wybrali płatny produkt w krokach 3 lub 5, zostanie im przypomnienie o zakupie na liście kontrolnej, aby zakończyć proces konfiguracji dla WooCommerce.
Ogólnie rzecz biorąc, proces konfiguracji WooCommerce nie „WOW” mnie, ale wykonuje swoją pracę.
Jeśli masz bardziej skomplikowaną wtyczkę, możesz podzielić proces konfiguracji na takie kroki, aby każdy element był bardziej zwarty dla użytkowników. Działa to najlepiej w przypadku użytkowników, którzy muszą wykonać wiele kroków, aby dotrzeć do celu, lub jeśli nie mają doświadczenia w dostosowywaniu produktu.
Jednak korzystając ze strategii przedstawionych wcześniej w artykule, możesz stworzyć coś znacznie bardziej imponującego niż oferty WooCommerce dla ich wtyczki.
Zgubiłeś się, od czego zacząć?
Jeśli użytkownicy „utkną” w pewnych momentach po aktywacji produktu, możesz poprawić FTUE, wyświetlając potrzebne im informacje we właściwym czasie. Twoje zgłoszenia do pomocy technicznej mogą dać ci wskazówkę na ten temat lub możesz włączyć inne środki śledzenia danych, aby zobaczyć, jak użytkownicy wchodzą w interakcję z Twoim produktem.
Myślenie o kilku krokach w tym procesie może dać Ci przewagę w przekazywaniu cennych informacji w sposób, który pomoże poprowadzić użytkowników.
Optymalizacja pierwszego doświadczenia to coś więcej niż tylko uszczęśliwianie użytkowników — to dobra okazja, aby odkryć luki w produkcie i znaleźć możliwości zwiększenia sprzedaży.
Satysfakcja z doskonałego UX
Jako twórcy produktów wszyscy wiemy, jak wspaniale jest, gdy coś po prostu działa . Sprawienie, by Twoi użytkownicy poczuli magię Twojego produktu w tym „WOW” momencie, sprawi, że będą pewni zakupu Twojego produktu i utrzymania subskrypcji na dłuższą metę.
Uwielbiam rozmawiać o UX i o tym, jak zaimponować użytkownikom odpowiednim podejściem, więc jeśli masz jakieś pytania/pomysły, podziel się nimi w komentarzach poniżej.
