Najlepsze praktyki dotyczące pierwszego doświadczenia użytkownika we wtyczkach WordPress
Opublikowany: 2016-08-10Wtyczki, które konsekwentnie dominują na scenie wtyczek, mają kilka cech wspólnych: działają zgodnie z reklamą, mają niewiele problemów z konfliktami i są regularnie aktualizowane. Ale ważniejsze niż to wszystko? Zapewniają świetny UX.
Piękno WordPressa tkwi w jego wtyczkach. Pozwalają rozszerzyć witrynę WordPress i przekształcić ją z prostego bloga w pełnoprawną witrynę internetową z funkcjami, takimi jak zamawianie menu online, handel elektroniczny, rezerwacja spotkań, platformy edukacyjne, strony członkowskie i wiele więcej.
I chociaż wtyczki umożliwiają całkowicie początkującym i nie-programistom tworzenie złożonych stron internetowych, nie wszystkie wtyczki są sobie równe. Niektóre wtyczki oferują świetną funkcjonalność i mają wysokie rankingi oraz stawki pobierania. Niektóre są po prostu złe, zwykle dlatego, że nie działają zgodnie z przeznaczeniem lub są źle wykonane.
Ci, którzy konsekwentnie dominują na scenie wtyczek, mają jednak kilka cech wspólnych: działają zgodnie z reklamą, mają bardzo niewiele problemów z konfliktami i są regularnie konserwowane i aktualizowane. Ale ważniejsze niż to wszystko? Zapewniają doskonałe wrażenia użytkownika.
Jak więc upewnić się, że wtyczka wyróżnia się na tle innych, jest łatwa w użyciu i ogólnie przyjemnie się z nią pracuje?
Pomysł na ten post pochodzi z pytania wysłanego na grupę na Facebooku przez pana Nathana Portera:
Jakie masz doświadczenia ze stroną powitalną po instalacji ? Czy uważasz, że jest to przydatne dla użytkowników wtyczek? Czy zwiększa konwersję do znanych użytkowników?
Uznaliśmy, że to pytanie zasługuje na dogłębne spojrzenie, więc w tym poście przedstawimy wskazówki i wskazówki, które pomogą Ci upewnić się, że Twoja wtyczka przekroczy wszelkie oczekiwania, jeśli chodzi o wrażenia z użytkowania po raz pierwszy.
Czym jest UX i dlaczego ma to znaczenie?
User Experience lub UX powinny być najwyższym priorytetem programistów i projektantów. To złożony temat i istnieje wiele książek, artykułów i studiów przypadków na ten temat. Mówiąc prościej, koncepcja UX obraca się wokół emocjonalnych doświadczeń użytkownika i obejmuje zachowania, postawy i emocje danej osoby związane z używaniem konkretnego produktu.
Dobry UX sprawi, że użytkownik będzie zadowolony, a nie przytłoczony i zdezorientowany. Jeśli chodzi o wtyczki WordPress, oznacza to, że Twoja wtyczka powinna być łatwa w instalacji, konfiguracji i obsłudze.
Darmowa wersja powinna oferować intuicyjne, zachwycające wrażenia użytkownika po raz pierwszy, aby użytkownicy po prostu nie mogli oprzeć się zakupowi wersji premium.Tweetuj
Upewniając się, że Twoja wtyczka zapewnia najlepszą możliwą wygodę użytkownika, zwiększasz szanse, że użytkownicy pozostawią dobrą recenzję i polecą Twoją wtyczkę innym użytkownikom WordPress. Co więcej, jeśli oferujesz zarówno darmową, jak i płatną wersję swojej wtyczki, darmowa wersja powinna ich zachwycić w taki sposób, aby nie mogli się oprzeć kupowaniu wersji premium.
Na dłuższą metę świetne wrażenia użytkownika przynoszą korzyści nie tylko użytkownikom Twojej wtyczki, ale także Tobie, autorowi wtyczki, ponieważ prowadzi to do lepszych współczynników konwersji.
Istnieje wiele sposobów na poprawę UX swojej wtyczki, ale najprostsze rozwiązanie można znaleźć, dołączając ekran powitalny po instalacji lub małe okno dialogowe.
Jak poprawić UX swojej wtyczki za pomocą ekranu powitalnego lub okna dialogowego?
W dzisiejszych czasach znaczna większość użytkowników WordPressa oczekuje, że wtyczki będą działać przy minimalnym lub bez wymaganej konfiguracji. Większość właścicieli witryn to także właściciele małych firm, którzy żonglują wieloma rolami i nie mają czasu na czytanie stron i stron dokumentacji lub przeszukiwanie bazy wiedzy.
Dodanie ekranu powitalnego, który wyjaśnia, gdzie można znaleźć ustawienia wtyczki i poprowadzi ich przez konfigurację, może znacznie poprawić komfort użytkowania wtyczek WordPress. To rozwiązanie sprawdziłoby się szczególnie dobrze w przypadku bardziej złożonych.
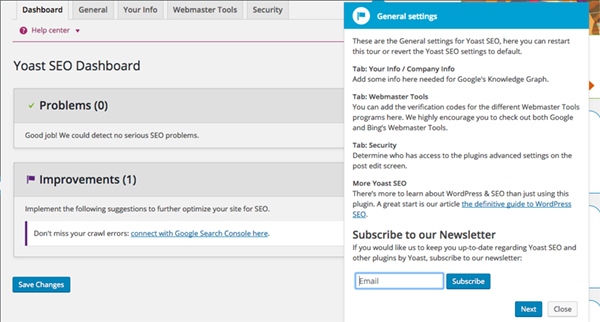
Świetnym przykładem tego podejścia w działaniu jest wtyczka WordPress SEO by Yoast, która zaraz po aktywacji wyskakuje z małymi okienkami, które dają szybki przegląd ustawień wtyczki.

WordPress SEO by Yoast oferuje przewodnik natychmiast po instalacji.
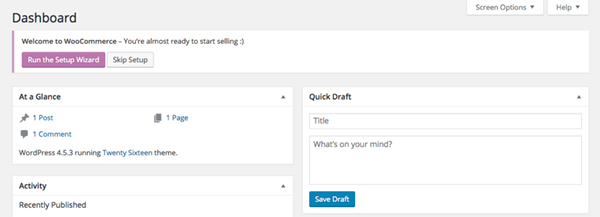
Podobny przykład można znaleźć po aktywacji WooCommerce, którego ekran powitalny zawiera wezwanie do działania zachęcające użytkownika do rozpoczęcia procesu konfiguracji. Użytkownik jest następnie prowadzony przez podstawową konfigurację potrzebną do działania WooCommerce, a ostatnia strona wyjaśnia, gdzie można znaleźć pozostałe ustawienia.

WooCommerce zachęca użytkowników do natychmiastowego uruchomienia kreatora konfiguracji.
Podobną rzecz można osiągnąć za pomocą dyskretnego okna dialogowego, które kieruje użytkownika do ustawień i daje szybki przegląd interfejsu wtyczki, co byłoby miłym akcentem w przypadku prostych wtyczek, które nie mają wielu opcji.
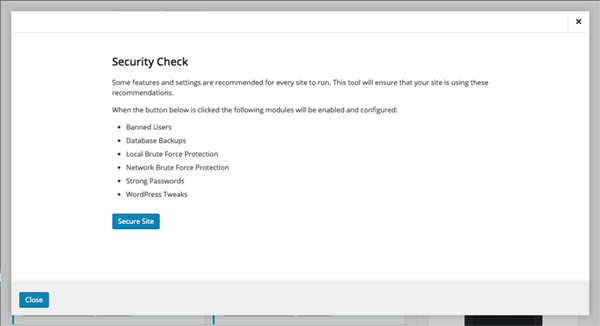
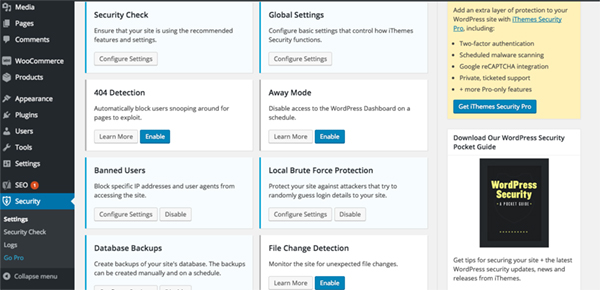
Bardzo eleganckim rozwiązaniem może być również okno dialogowe, które oferuje aktywację jednym kliknięciem zalecanych ustawień wtyczki, tak jak w przypadku wtyczki iThemes Security. Biorąc pod uwagę złożoność iThemes Security, dodanie tej funkcji nie powoduje, że użytkownik czuje się przytłoczony i zmniejsza szanse, że skonfiguruje ustawienia w niewłaściwy sposób.

Kolejną dobrą opcją jest okno dialogowe z aktywacją ustawień jednym kliknięciem.
Oprócz dodania ekranu powitalnego lub okna dialogowego istnieje wiele sposobów na poprawę komfortu użytkowania wtyczki WordPress. Zajmijmy się niektórymi z nich poniżej.
Spraw, aby interfejs był znajomy
Jeśli to możliwe, staraj się upewnić, że interfejs użytkownika wtyczki jest ściśle zintegrowany z podstawowym interfejsem użytkownika WordPress. To sprawia, że twoja wtyczka wygląda lepiej i zapewnia użytkownikowi, że nie zainstalował czegoś zupełnie niezwiązanego z WordPressem. Jeśli martwisz się o swoją markę, istnieją sposoby, aby to zrobić bez korzystania z interfejsu użytkownika, który dotyczy Twojej marki i wygląda całkowicie obco.
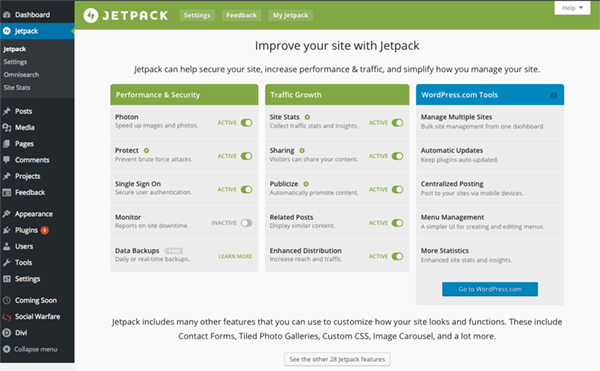
Dobrym przykładem włączenia brandingu do podstawowego interfejsu użytkownika WordPressa jest Jetpack z rozpoznawalnym zielonym kolorem. Jak widać, udało im się być na marce i nadal zachować ogólny wygląd interfejsu użytkownika WordPress.


Jetpack wykorzystuje subtelny branding do identyfikacji bez uszczerbku dla interfejsu użytkownika WordPress.
Podobnie, zachowaj wszystkie ustawienia wtyczek w tym samym interfejsie, zamiast rozrzucać je po desce rozdzielczej. Istnieją wtyczki, które utrzymują większość ustawień w tym samym obszarze administracyjnym, ale ukrywają klucz aktywacyjny w miejscach takich jak Ustawienia ogólne lub Ustawienia czytania .
Utrzymuj obszar administracyjny wtyczki tak prosty, jak to możliwe, a podobne ustawienia zgrupuj razem, aby uzyskać najbardziej intuicyjne podejście.
Rozważ umieszczenie menu wtyczki
To naturalne, że twoja wtyczka ma własne menu administratora. Jednak to, gdzie umieścisz to menu, odgrywa ważną rolę. Niektóre wtyczki mają własne menu na pasku bocznym pulpitu nawigacyjnego.
Niektóre z nich zawierają menu wtyczek zarówno w menu paska bocznego, jak i na pasku administratora, wykorzystując pasek administratora jako sposób na szybki dostęp do najważniejszych funkcji wtyczki.
Kolejną zaletą tego podejścia jest to, że użytkownik może łatwo uzyskać dostęp do tych funkcji z poziomu frontonu witryny.
Dodanie menu wtyczek na pasku administracyjnym oznacza, że użytkownicy mogą uzyskać dostęp z interfejsu witryny.Tweet
Umieszczenie menu wtyczki jako osobnego elementu menu na pasku bocznym ma największy sens, ponieważ jest łatwo dostępne.
Biorąc pod uwagę, że wielu początkujących użytkowników WordPressa może uznać pulpit WordPress za nieco przytłaczający, ukrywanie menu wtyczki nie jest zalecane. Chociaż umieszczenie go jako podmenu w menu Ustawienia ogólne lub w Narzędziach może wydawać się intuicyjne, początkujący użytkownik może nie uznać tego za oczywiste. Może to prowadzić do frustracji, ponieważ muszą klikać różne menu, aby znaleźć ustawienia dla określonej wtyczki.
Rozważ umieszczenie swojego menu pod pozostałymi pozycjami menu lub jak najbliżej bezpośrednio powiązanego menu. Na przykład, jeśli twoja wtyczka dodaje portfolio lub funkcję suwaka, sensowne jest umieszczenie tego menu w pobliżu postów lub stron, ponieważ jest blisko powiązane z tymi dwoma.
Skonfiguruj obszar demonstracyjny
Innym sposobem na poprawę doświadczenia użytkownika jest automatyczne utworzenie środowiska piaskownicy poprzez utworzenie szkicu posta lub strony zintegrowanej z Twoją wtyczką i kierującej do niej użytkownika ze wspomnianego wcześniej powitalnego okna dialogowego. Projekt, o którym mowa, mógłby pokazać, jak działa wtyczka. Przydatnym dodatkiem byłoby dodanie linku do edytora lub ustawień wtyczki w zależności od funkcjonalności wtyczki.
Miej dedykowany obszar demonstracyjny, w którym ludzie mogą przetestować wtyczkę przed jej zainstalowaniem. Poczucie znajomości zwiększa współczynnik konwersji.Tweetuj
Innym sposobem podejścia do tego jest skierowanie użytkowników do dedykowanego obszaru demonstracyjnego, w którym mogą przetestować wtyczkę jeszcze przed jej zainstalowaniem. To pozwoliłoby im w pełni cieszyć się działaniem Twojej wtyczki i przejść przez wszystkie ustawienia i opcje bez obawy, że wtyczka zepsuje ich witrynę. Poczucie znajomości zwiększa szanse użytkowników na zainstalowanie Twojej wtyczki.
Uwzględnij jasne, opisowe nazwy w ustawieniach wtyczek
Upewnij się, że wszystkie ustawienia wtyczek mają jasne i opisowe nazwy, które dają wskazówki, co robi poszczególne ustawienie. Pomaga, gdy możesz być niezwykle precyzyjny, co do zmian w każdym ustawieniu, aby nie dezorientować użytkownika lub upewnić się, że wszystkie ustawienia działają zgodnie z przeznaczeniem.
Dołącz ważne informacje i uczyń je oczywistymi
Mimo że większość użytkowników chce, aby wtyczka działała prawie po wyjęciu z pudełka, nie zapomnij podać odpowiednich informacji, takich jak link do obszaru pomocy dla wtyczki, preferowana metoda kontaktu, link do bazy wiedzy lub sekcji FAQ , a także link do wersji premium wtyczki, jeśli istnieje.
Możesz również dołączyć link, aby użytkownicy mogli wystawić ocenę i recenzję wtyczki, ale upewnij się, że istnieje sposób na wyłączenie go po pozostawieniu przez nich recenzji lub jeśli woleliby tego nie robić. Ciągłe pozostawianie go tam może w końcu doprowadzić do pozostawienia recenzji tylko po to, aby wyłączyć tę funkcję, ale może również prowadzić do frustracji, powodując, że użytkownik zostawia negatywną recenzję tylko dlatego, że ciągłe narzekanie stawało się irytujące.
Jeśli Twoja wtyczka wymaga innej wtyczki, aby działała zgodnie z przeznaczeniem, tak jak w przypadku Genesis Connect dla WooCommerce lub Site Origin Page Builder, postaraj się, aby te informacje były tak oczywiste, jak to tylko możliwe, i dołącz element menu lub okno dialogowe, które przeniesie użytkownika do wtyczki ekran instalacyjny, na którym mogą natychmiast zainstalować wymagane wtyczki.
Dodaj menu pomocy kontekstowej

iThemes Security dobrze wykorzystuje menu pomocy kontekstowej.
Zamiast dołączać w pełni funkcjonalną dokumentację do wtyczki, niektórzy autorzy wtyczek zdecydowali się dołączyć menu pomocy kontekstowej oznaczone znakiem zapytania obok określonego ustawienia lub przycisku Dowiedz się więcej. Po kliknięciu pojawia się okno z krótkim wyjaśnieniem, co robi ustawienie lub jak ma być skonfigurowane. Jest to dobry sposób na udzielenie natychmiastowej odpowiedzi i pomaga zmniejszyć ryzyko ewentualnego pomyłki.
Końcowe przemyślenia
Wyżej wymieniona lista sugestii nie jest kompletna. Podobnie, nie musisz wdrażać wszystkich sugestii, zwłaszcza jeśli twoja wtyczka jest prosta i ma podstawową funkcjonalność. Ale jeśli twoja wtyczka jest bardziej złożona, poprawa doświadczenia użytkownika powinna znajdować się wysoko na twojej liście priorytetów.
Na koniec, jeśli nie masz pewności, czy to, co robisz, zapewnia najlepsze wrażenia użytkownika, nie bój się szukać pomocy z zewnątrz i skonsultuj się z kimś, kto wie. Wiele osób, które na co dzień pracują z WordPressem, to w rzeczywistości eksperci w zakresie doświadczenia użytkownika i dostępności. Proszenie o pomoc podczas pracy nad wtyczką prowadzi do bardziej świadomych decyzji i produktu, który pozostawia ogromne wrażenie na użytkownikach.
Teraz przejdź do ciebie. Jakie elementy, Twoim zdaniem, poprawiają UX dla początkujących użytkowników wtyczek?
