Płaska konstrukcja czy materiałowa konstrukcja — który preferować?
Opublikowany: 2017-10-05Od czasu ogłoszenia przez Google Material Design na konferencji Google I/O 2014, trwa debata na temat projektowania aplikacji Material i tego, czym różni się od projektowania aplikacji Flat. Oba style projektowania są niewątpliwie powszechnie stosowane w branży. Jeden to spontanicznie dopasowywany trend projektowy, a drugi to specjalnie zaprojektowany zestaw wytycznych. Oba style interfejsu użytkownika są nieco podobne i jest to jeden z powodów, dla których ludzie się mylą między nimi. Jeśli ty również masz do czynienia z taką sytuacją, ekscytuj się, ponieważ nasi doświadczeni projektanci interfejsu użytkownika są tutaj, aby rozjaśnić chmury wątpliwości blaskiem swojej wiedzy:
„Przed stylami projektowania płaskiego i materiałowego UI projektanci używali stylu projektowania Skeuomorfizmu. To było dobrze znane podejście do mobilnego interfejsu użytkownika od wielu lat, ponieważ pomagało ludziom imitować rzeczywisty świat za pomocą efektów oświetlenia i cieniowania”.
Płaska konstrukcja
Wprowadzono płaską konstrukcję, aby zapewnić więcej estetycznych innowacji wraz z bardziej przyjaznym dla użytkownika środowiskiem mobilnym. Płaskie ikony są naiwne i wykorzystują proste obrazy, aby szybko przekazać wiadomość, zamiast szczegółowych ilustracji. Te płaskie obrazy ładnie udekorują stronę internetową, a także umożliwiają użytkownikom łatwe poruszanie się po stronie i czytanie wartościowych treści.

Podejście Apple do projektowania płaskiego jest niezależne od elementów wielowymiarowych i bawi się tylko czcionkami, kolorami i ikonami, aby uwydatnić piękno strony. Innymi słowy, wszystkie obiekty wydają się znajdować na tej samej powierzchni w przypadku tego stylu projektowania aplikacji mobilnej. Skutecznie zapewnia elitarne wrażenia z interfejsu użytkownika użytkownikom korzystającym zarówno z urządzeń o wysokiej rozdzielczości, jak i urządzeń o niskiej rozdzielczości. Jednak jego elementy wydają się znacznie mniejsze ze względu na brak cieni, gradientów i innych tego typu elementów, co ostatecznie przyspiesza ładowanie strony.
Ponadto istnieją aplikacje mobilne, które wymagają skomplikowanych wizualnych wskazówek, które poprowadzą użytkownika przez proces, który jest jednym z bolączek wdrażania płaskiego stylu projektowania.
„Brak cienia i podniesionych krawędzi utrudnia użytkownikom odróżnienie klikalnego przycisku od innej statycznej grafiki wektorowej, co jest wadą płaskiej konstrukcji”, mówi najwyżej oceniana firma zajmująca się projektowaniem aplikacji mobilnych .
{Przeczytaj również szczegółowy artykuł o porównaniu projektów aplikacji na Androida i iOS }
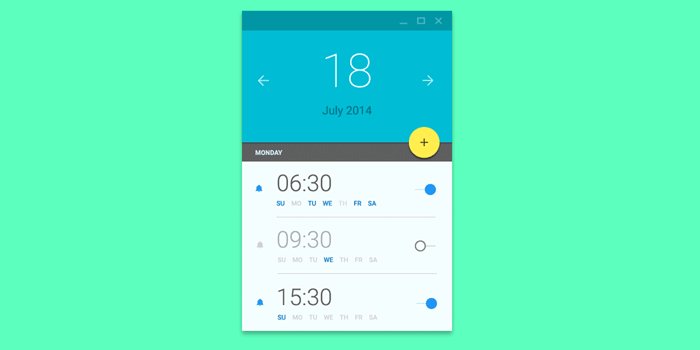
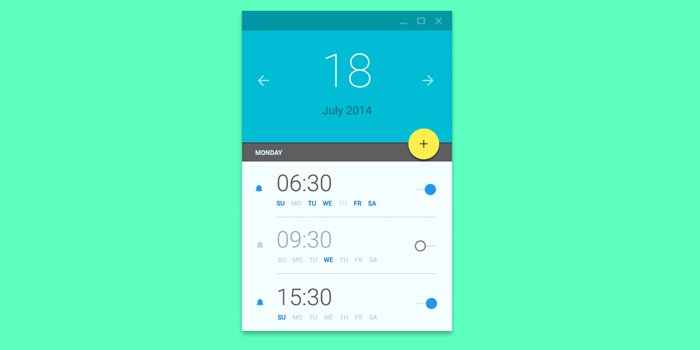
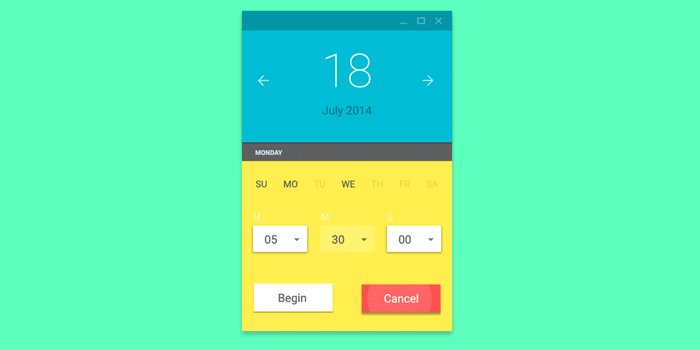
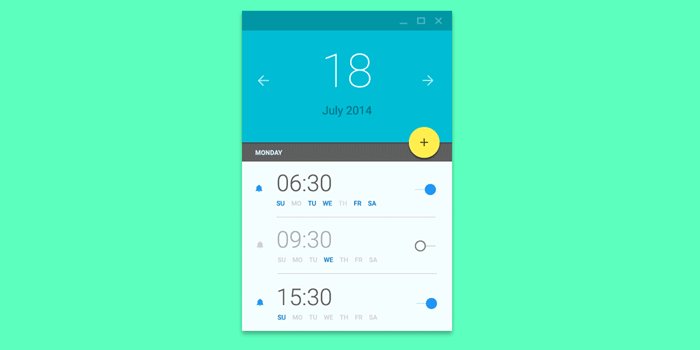
Wygląd materiału
Ponieważ ustalenie, który element jest klikalny, a który nie w przypadku stylu Flat design, było dość trudnym zadaniem, wprowadzono projekt Material. Podejście Google do projektowania aplikacji materiałów wygląda płasko, ale pozostaje wielowymiarowe dzięki zastosowaniu osi Z. Wprowadzono różne elementy skeuomorfizmu, aby zmienić uproszczoną płaską konstrukcję.

Jeśli zapytasz nas, nie będzie błędem stwierdzenie, że Material design to ulepszona wersja Flat design, z naciskiem na drobne szczegóły w zakresie odcieni, warstw i animacji.
„W przeciwieństwie do płaskiego podejścia do projektowania, styl Material zawiera szczegółowe i szczegółowe wytyczne. Z tego powodu nie musisz dużo zgadywać; możesz łatwo wiedzieć, co możesz zrobić, a czego nie możesz zrobić z tym stylem projektowania interfejsu użytkownika”.
Według renomowanych firm zajmujących się tworzeniem aplikacji, jeśli nie możesz się doczekać tworzenia aplikacji dla wielu platform, podejście materiałowe pozwoli Ci zapewnić jednolite środowisko na wszystkich urządzeniach. Poprawi to przyjazność dla użytkownika i pomoże w brandingu.
Czynniki do wyboru między projektem płaskim a materiałowym


Ponieważ znasz już podstawy obu stylów projektowania aplikacji mobilnych, przejdźmy do czynników, które pomogą Ci wybrać ten właściwy. Jeśli chodzi o wybór między tymi dwoma, podstawowymi czynnikami, które wchodzą w grę, są głębia, animacja, przejrzystość i nawigacja.
- Głębokość
Sposób, w jaki obiekty poruszają się w przestrzeni i oddziałują ze sobą, zależy jedynie od światła, powierzchni i ruchu. Jeśli chodzi o te dwa podejścia do projektowania, płaska konstrukcja Apple opiera się na opinii, że urządzenia mobilne są oknem na inny świat, zawierającym nieskończoną głębię w swoich aplikacjach. Natomiast projekt Google Material działa z przekonaniem, że użytkownik powinien poczuć się tak, jakby trzymał ekran w dłoniach. W związku z tym elementy muszą być tak, jakby były ułożone jeden na drugim.
- Animacja, cień i wzór
Google rozpoznaje animację jako sposób na ożywienie komponentów i uzupełnienie doświadczenia użytkownika. W związku z tym styl projektowania interfejsu użytkownika materiałów wykorzystuje różne typy animacji, aby wyrazić rodzaj materiału, z którym możesz wchodzić w interakcje. Według naszych ekspertów od interfejsu użytkownika animacje wyglądają tak, jakbyś układał karty na kartce papieru. Jeśli chcesz odświeżyć stronę, odbije się ona z powrotem. To jest podstawowa koncepcja projektowania aplikacji materiałowych.
Z drugiej strony Apple uważa, że animacje powinny być takie, aby kierowały użytkowników we właściwe miejsce bez rozpraszania się.
„Google skłania się ku ludzkiej stronie, podczas gdy Apple skłania się ku wyszukiwaniu nieorganicznemu”.
- Przejrzystość
Płaska konstrukcja Apple zwiększa gradienty i rozmyty design, podczas gdy materiał Google skupia się na rzucaniu cieni. Bez względu na to, jakie rozwiązania projektowe wybierzesz, w końcu będziesz replikować prawdziwe życie w taki czy inny sposób. Pamiętaj tylko, że główną zasadą jest osiąganie doskonałych rezultatów przy zachowaniu prostoty.
- Nawigacja
Google ma kilka reguł nawigacji, zgodnie z którymi do nawigacji można używać szerokiej gamy przycisków akcji i komponentów. Z drugiej strony Apple używa innego systemu nawigacji, który jest łatwy do zrozumienia. Zgodnie z kryteriami Apple, jeśli masz aplikację mobilną z mniej niż 5 funkcjami, musisz zastanowić się nad funkcjami aplikacji.
Powiązany blog: – Znaczenie projektowania UI/UX podczas tworzenia aplikacji mobilnych
Zawijanie
Oba style projektowania są powszechne na rynku; To od Ciebie zależy, który preferujesz. Jeśli chcesz zaprojektować prostą aplikację z większym naciskiem na przyjazność dla użytkownika niż formę, płaska konstrukcja jest odpowiednią opcją dla Ciebie. Natomiast, jeśli chcesz zbudować kuszącą aplikację z animacjami lub grafiką ruchomą, najlepszym wyborem będzie Material Design. W rzeczywistości możesz nawet połączyć te dwa podejścia, aby dodać czynnik WOW do swojej aplikacji.
Co mówisz? Który jest lepszy? Zachęcamy do pozostawienia komentarzy poniżej!
