Ogłoszenia na żywo Flutter Live: Flutter 1.0 na żywo, Koliber, Dart 2.0
Opublikowany: 2018-12-05Od czasu premiery w marcu 2017 r. Flutter krąży po społeczności programistów, mając do zaoferowania kilka korzyści, które ma do zaoferowania wszystkim – projektantom, programistom i użytkownikom końcowym.
A także na rozmowach opartych na przekonaniu, że Flutter jest produktem eksperymentu Google, do którego gigant technologiczny nie myśli poważnie.
Ale wydarzenie Flutter Live, które odbyło się wczoraj, pokazało, że pesymiści nie mogą żyć w większym świecie fantasy, jeśli sądzą, że Flutter nie ma przyszłości.
Chociaż akceptacja, jaką społeczność wykazała dla platformy, uczyniła Fluttera idealnym wieloplatformowym narzędziem do tworzenia aplikacji mobilnych , ale wszystko, co pozostało do udowodnienia, wydarzyło się wczoraj, gdy Flutter 1.0 na żywo został ogłoszony przed publicznością na żywo z całego świata .
Od czasu ogłoszenia w zeszłym roku nowego frameworka programistycznego, Google stale wprowadzał dodatki i ulepszenia w narzędziu, aby dokonać najlepszego wyboru i wypełnić lukę między debatą Flutter vs React Native .
Tempo adopcji, jakie Flutter widział w społeczności programistów od marca zeszłego roku, nawet gdy Flutter był dostępny w trybie podglądu, było czymś, czego branża nigdy wcześniej nie widziała.

To, co zaczęło się jako adopcja Hamiltona w swojej aplikacji, wkrótce dołączyło wiele marek do Flutter Bandwagon, udowadniając skuteczność frameworka tylko w większym stopniu.
W ode do podjęcia dalszych kroków ulepszeń, Google zorganizowało wydarzenie Flutter Live w Science Museum w Londynie, gdzie oprócz publiczności wypełniającej audytorium w latach pięćdziesiątych, tysiące innych osób z całego świata dołączyło ze swojego domu. A teraz wydarzenie wyznaczyło 4 grudnia – datę premiery Flutter 1.0 – jako dzień, w którym branża aplikacji mobilnych zrewolucjonizuje się.
Ten artykuł podsumowujący jest przeznaczony dla tych, którzy przegapili osobiście ogłoszenie o niesamowitości.
Zacznijmy od omówienia przebiegu wydarzenia.
Opis wydarzenia Flutter Live
Wydarzenie Flutter Live, które odbyło się wczoraj, rozpoczęło się od Tima Sneatha, który podziękował wszystkim za wkład w marzenie, aby na nowo odkryć sposób budowania interfejsów użytkownika.
Po echem oklasków pojawiła się deklaracja wizji Fluttera, w której Google postrzega wieloplatformowy framework do tworzenia aplikacji mobilnych jako potężny, uniwersalny zestaw narzędzi z otwartym interfejsem użytkownika do tworzenia wspaniałych wrażeń na dowolnym urządzeniu.
Prezentacja rozpoczęła się od uświadomienia sobie, że twórcy aplikacji mobilnych godzą się na wielokrotne tworzenie tej samej aplikacji na wielu platformach lub akceptują rozwiązanie o najniższym wspólnym mianowniku, które zamienia natywną szybkość i dokładność na przenośność.
Z Flutter the Compromise is Over – to jest to, co publiczność tam i tysiące widzów na żywo usłyszały następnie donośnym i wyraźnym głosem.
Aby uzyskać oszałamiające aplikacje przy minimalnych kompromisach, architekturę Flutter stworzono z czterech cech, które również definiują moc Flutter :
- Piękny – Flutter jest wyposażony w narzędzie palety, które daje pełną kontrolę nad pikselem. Widżet pixel-perfect, zaprojektowany zgodnie z wytycznymi Material Design, pomaga rozwijać spersonalizowane doświadczenia marki, co owocuje nagradzanymi aplikacjami.
- Szybkość — obsługiwany przez akcelerowaną sprzętowo grafikę Skia , Flutter obsługuje grafikę pozbawioną usterek i szarpnięć z natywną szybkością wyświetlania. Szybkość zarówno pod względem rozwoju, jak i ładowania aplikacji jest niezwykle wysoka w aplikacjach mobilnych wykonanych przy użyciu frameworka Flutter.
- Produktywność — funkcja hot-reload oferowana przez Flutter pozwala programistom na wyświetlanie na ekranie w czasie rzeczywistym wpływu zmian, które wprowadzają w kodzie . Coś, co w ogromnym stopniu podnosi poziom produktywności.
- Otwarte — wszystko, co dotyczy linii kodów Flutter, od źródła po szczegóły współtwórcy i rozszerzalność, jest dostępne do odczytu, rozwidlenia i rozszerzenia.
Fakt, że Flutter jest nawet licencjonowany za darmo, sprawia, że jest to idealne rozwiązanie dla programistów, którzy dopiero zaczynają przygodę ze światem wieloplatformowego programowania mobilnego, aby nauczyć się nowego frameworka.
Połącz te cztery możliwości z najlepszymi w swojej klasie narzędziami dla Android Studio i Visual Studio . Firmy tworzące aplikacje Code i Flutter otrzymują platformę, która tworzy piękne środowisko dla systemów iOS i Android za pomocą jednej bazy kodu.
Gdy moc Fluttera została teraz przekazana publiczności na otwartej przestrzeni, prezentacja przybrała interesujący obrót, w którym możliwości Fluttera zostały pokazane na praktycznej konfiguracji za pośrednictwem aplikacji stworzonej na Flutterze – „Historia wszystkiego”.
Wraz z pierwszym wyglądem samej aplikacji pojawiło się wiele rzeczy:
- Zaczęło się natychmiast dzięki architekturze Flutter, która kompiluje wszystko z wyprzedzeniem do kodu.
- Doświadczenie między wydaniem Flutter build na iOS i Androida było całkowicie naturalne, stawiając krzywą uczenia się jako absolutne minimum.
- Pełna aplikacja do animacji została opracowana w niecałe 3 miesiące przy użyciu zaledwie 6000 linii kodów – co obejmowało czas potrzebny na zintegrowanie Google Maps z aplikacją.
Od tego momentu wydarzenie Flutter Live Event przekształciło się w napływ ogłoszeń. Te, na które społeczność Fluttera, zarówno ze strony Androida, jak i iOS, desperacko czekała. Zapowiedzi, które pokazały, że kiedy czekaliśmy na kolejną wielką rewolucję w aplikacjach mobilnych, Flutter stał się siłą, z którą trzeba się liczyć. A teraz z Flutter 1.0 Live jest gotowy.

Ogłoszenia z Flutter Live 2018
1. Funkcje Flutter 1.0 są teraz dostępne dla wszystkich
Po wydaniu przez Google Flutter Preview 2 , Flutter 1.0 zawiera stabilną wersję wydawniczą, która była następna na karcie. A teraz wersja jest dostępna dla wszystkich. Nowa wersja zawiera szereg zaawansowanych poziomów wsparcia niż poprzednie wersje – coś, na co desperacko czekano z listy funkcji Flutter 1.0 :

2. Materiałowy komponent do trzepotania
Zespół Flutter i Material Design wspólnie stworzyli projekt widżetu wielokrotnego użytku, który zawiera integralne elementy projektowe obu — Google Material Design i Apple Cupertino.
3. Integracja flary
Flare – flagowa oferta 2Dimensions jest teraz zintegrowana z Flutterem. Narzędzie umożliwia programistom tworzenie i eksportowanie projektów wektorowych 2D i animacji bezpośrednio z zestawu narzędzi Flutter. Sprowadza projektantów i programistów na tę samą platformę, która wcześniej została podzielona na dwie części.
4. Dart 2.1 Obecność
Flutter 1.0 jest dostarczany z ulepszoną wersją języka programowania Google Dart – Dart 2.1 – potężnego języka, który sprawdza się w czasie kompilacji i działa z obietnicą zwiększonej wydajności i bardzo małego rozmiaru kodu.
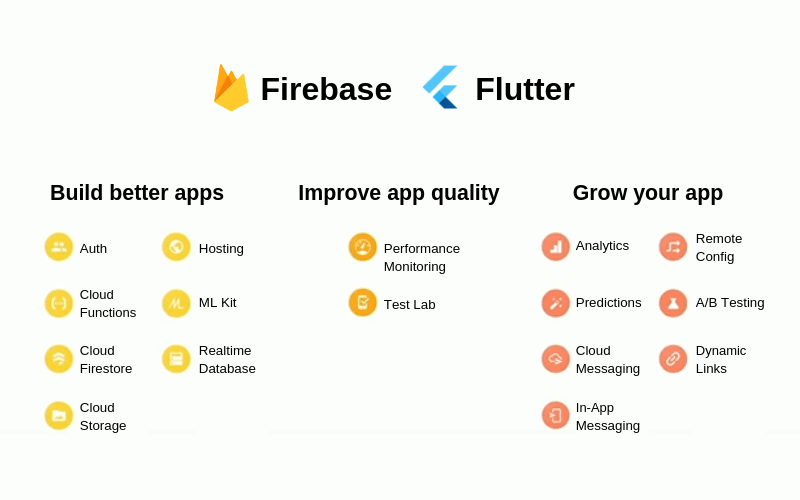
5. Lepsza obsługa Firebase

Flutter 1.0 jest dostarczany z pakietem Firebase SDK, który obsługuje o wiele więcej rzeczy niż wcześniejsze wersje przywracania. Firebase i Flutter wspólnie tworzą aplikacje, które są lepiej zintegrowane, mają lepszą jakość i rozwijają się dzięki skomplikowanym funkcjom Firebase.
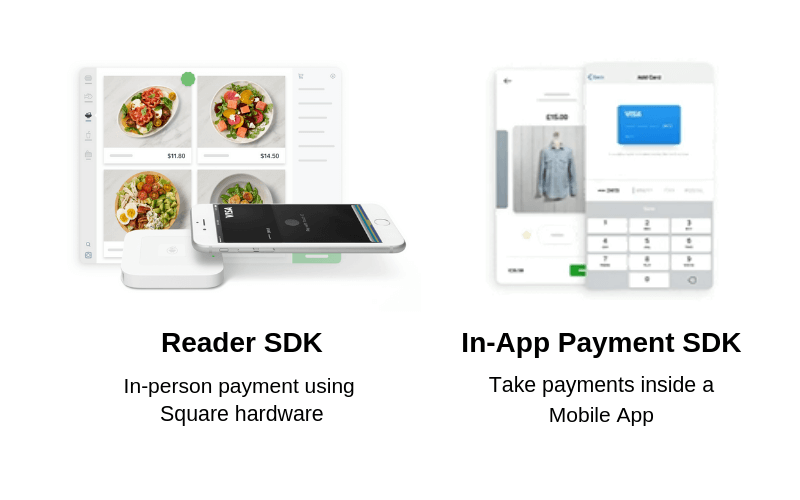
6. Integracja kwadratowa
 Square, największy dostawca rozwiązań płatniczych, rozszerzył swoją ofertę na Fluttera za pomocą dwóch wtyczek. A — pakiet SDK czytnika i B. pakiet SDK do zakupów w aplikacji.
Square, największy dostawca rozwiązań płatniczych, rozszerzył swoją ofertę na Fluttera za pomocą dwóch wtyczek. A — pakiet SDK czytnika i B. pakiet SDK do zakupów w aplikacji.
W ramach pakietu Reader SDK umożliwiają użytkownikom dokonywanie płatności osobistych za pośrednictwem Fluttera, a dzięki opcji In-App Purchase SDK wprowadzają opcję przyjmowania płatności w aplikacji mobilnej – coś, co podniesie ofertę skoncentrowaną na płatnościach przez kilka firm tworzących aplikacje Flutter .
7. Współpraca Codemagic
Nevercode – powszechnie stosowany system kompilacji został teraz zintegrowany z Flutterem za pomocą Codemagic. Integracja umożliwia programistom tworzenie buildów, a następnie publikowanie aplikacji w sklepie bezpośrednio z systemu build.
8. Osadzanie na wielu platformach
Chociaż wciąż trwają prace, największą zapowiedzią po Flutterze 1.0, ogłoszonym podczas wydarzenia Flutter Live, była możliwość przejścia Fluttera z przestrzeni mobilnej na Web i Wearables – na ekranach o różnych wymiarach.
9. Koliber trzepotanie
Eksperymentalna internetowa implementacja środowiska uruchomieniowego Flutter. Możesz napisać aplikację w Dart i oprócz kompilacji do daty kodu ARM, możesz celować w JS, który następnie umożliwi uruchamianie kodu Fluttera w sieci opartej na standardzie. Dzięki Hummingbird budowanie Fluttera dla sieci stało się rzeczywistością
Dzięki takim ogłoszeniom i obietnicom, jak osadzanie na wielu platformach i Koliber, Flutter nadąża za strategią, którą wprowadził Google .
Jedna rzecz, która została ustalona wraz z ogłoszeniem wydarzenia Flutter Live, że potężny, stabilny framework do tworzenia oszałamiających aplikacji z liczbą linii kodu i czasem tworzenia znacznie krótszym niż ten związany z tworzeniem aplikacji natywnych, jest już dostępny.
Teraz nadszedł czas, aby dostać się na Flutter Bandwagon. Skontaktuj się z naszym zespołem programistów aplikacji mobilnych , aby rozpocząć tworzenie wspaniałych aplikacji przy o połowę krótszym czasie, wysiłku i kosztach.
